Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

With most WalkMe items it is possible to freely input jQuery selectors to select elements. The jQuery library has existed for quite a while, but its syntax and way of writing selectors has changed over time.
For users who are not familiar with the latest syntax and use an old-fashioned way of writing jQuery selectors, this can sometimes cause a longer evaluation time. This becomes a problem when users have a lot of content with old-fashioned selectors.
We want to improve WalkMe's performance of finding elements on the page and help you write more efficient selectors.
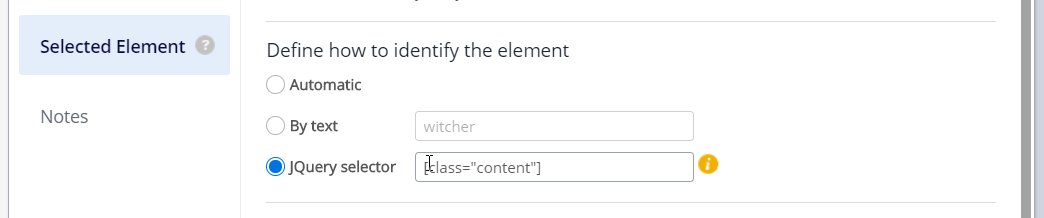
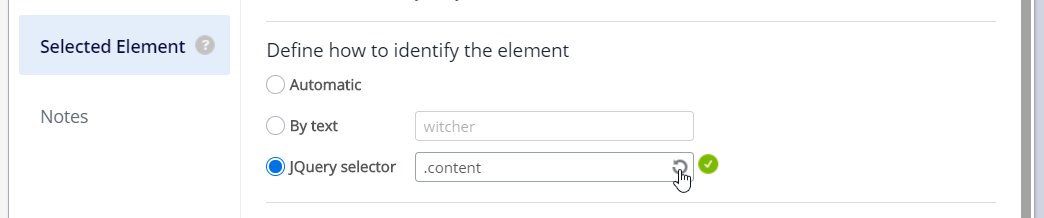
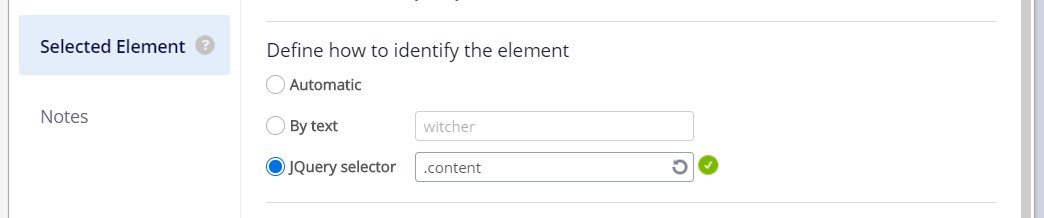
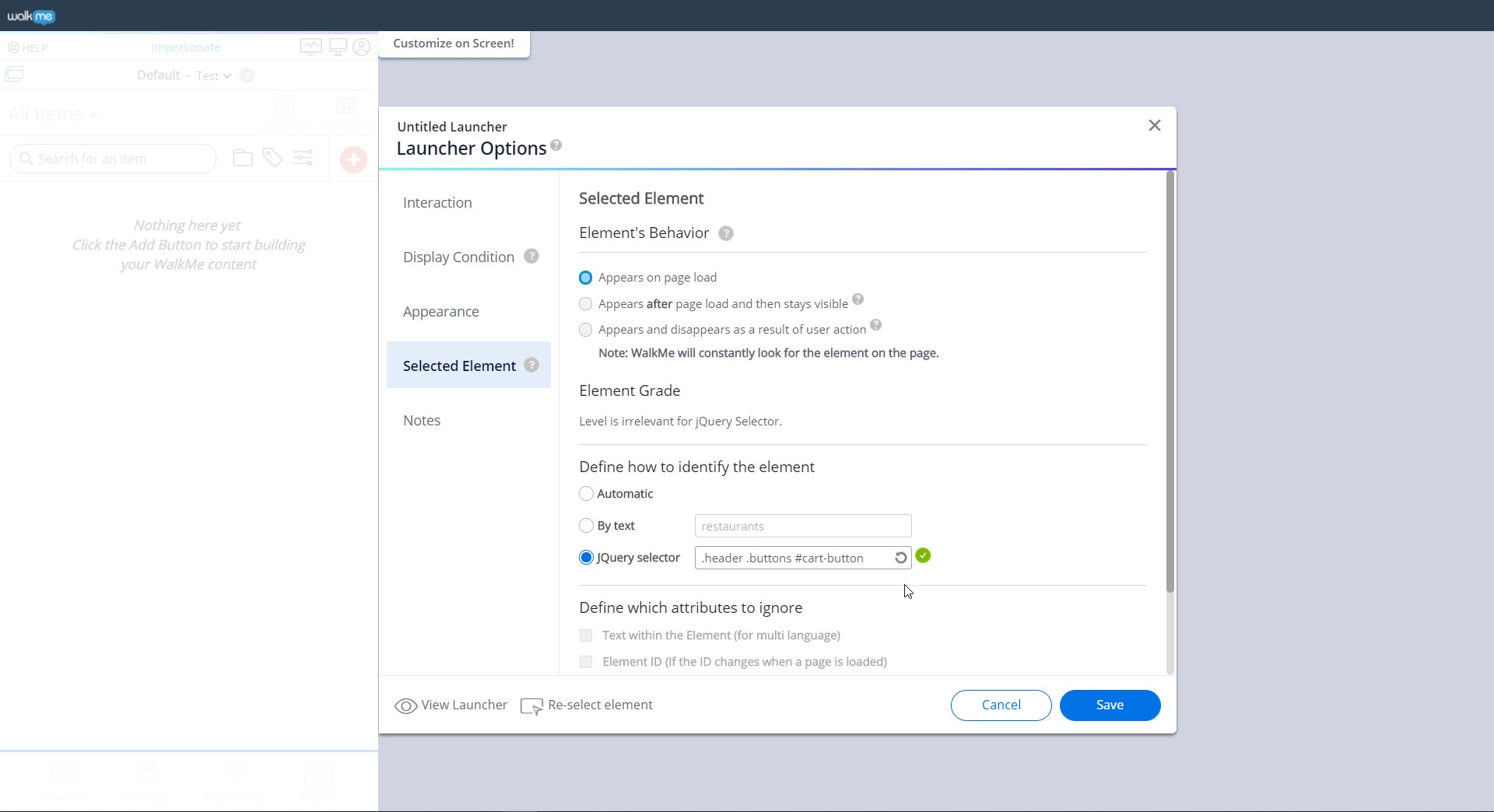
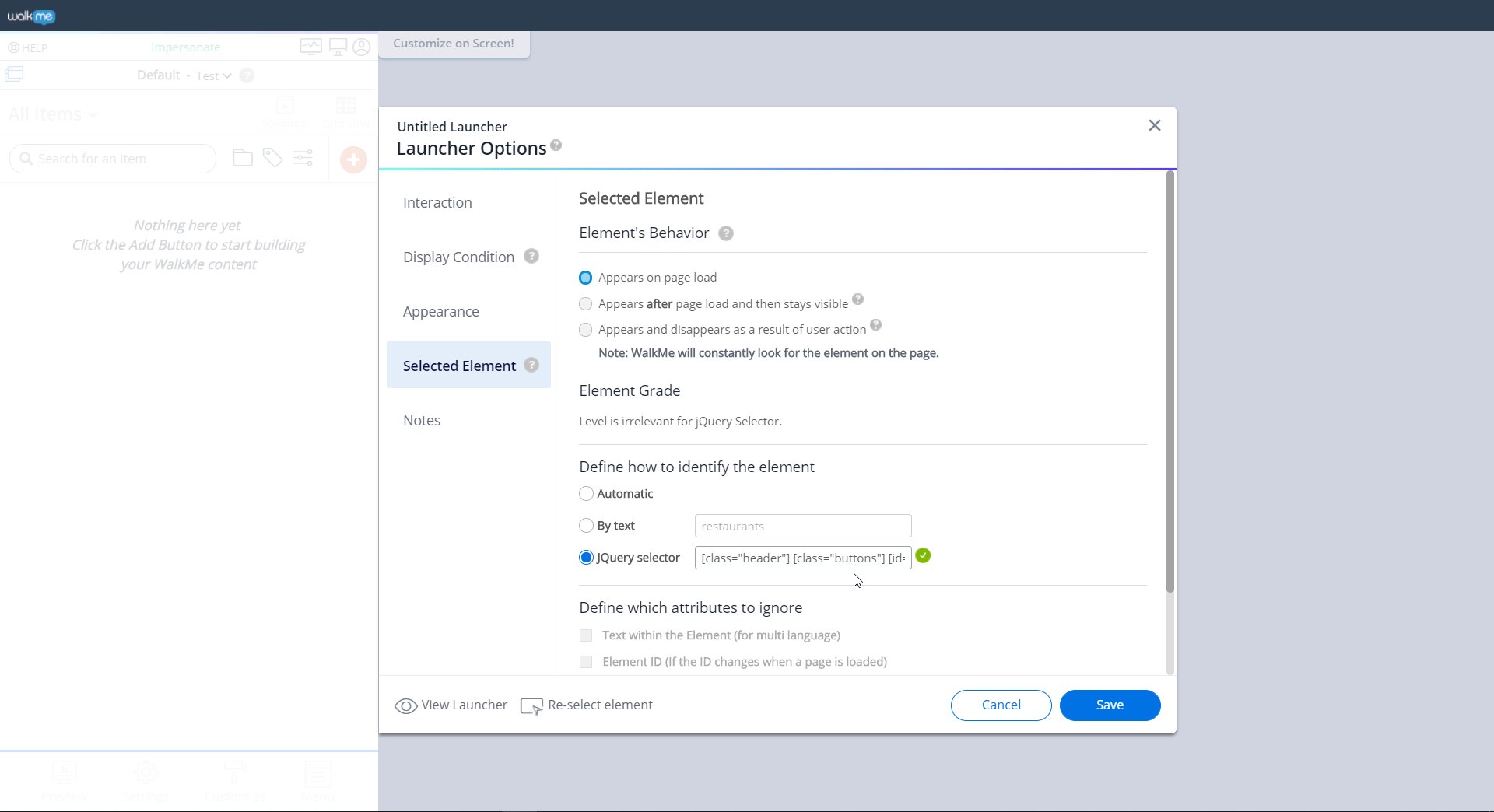
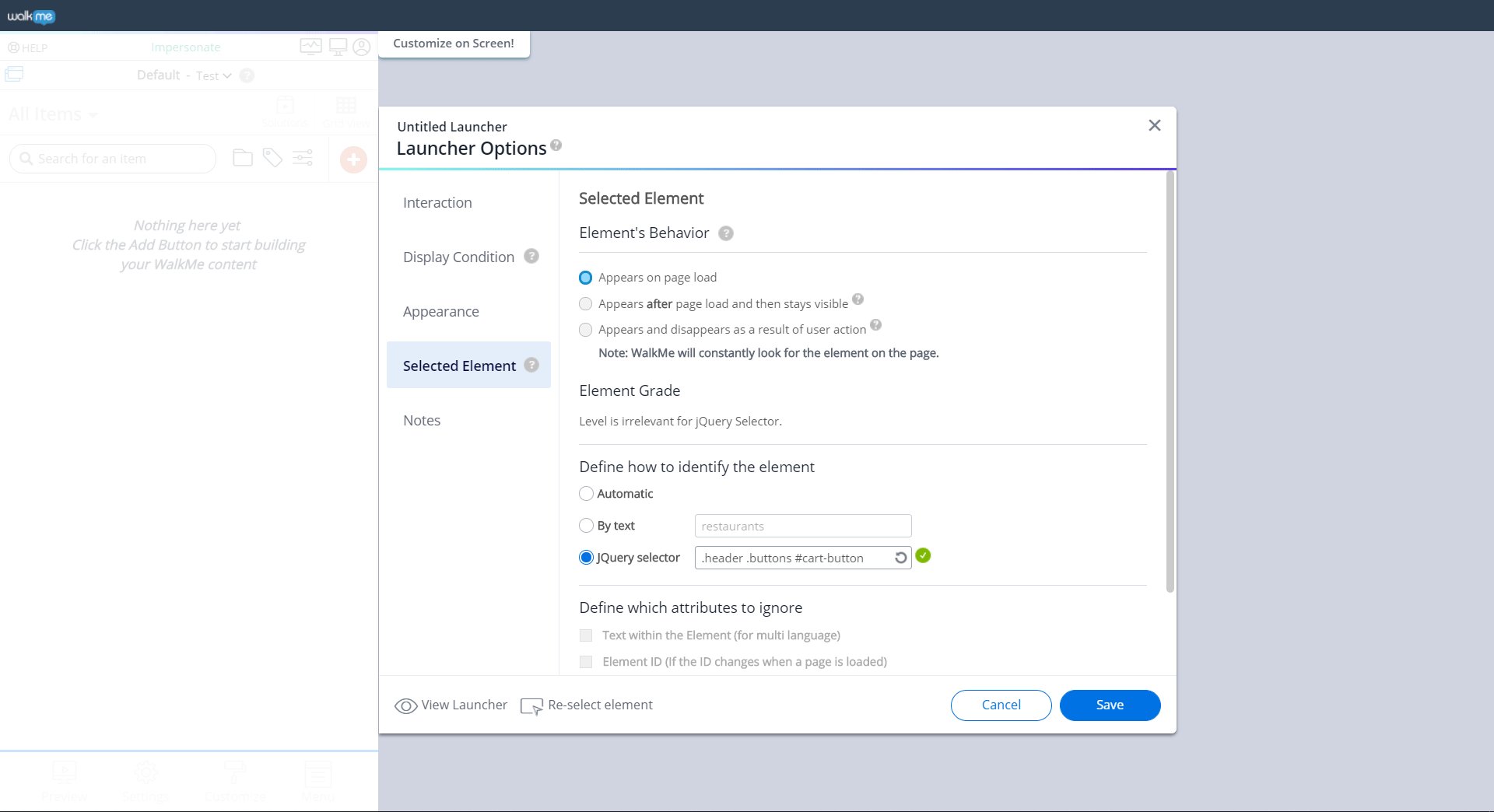
The 'jQuery Optimizer' detects if a specific selector that you have written can be rewritten with a more modern syntax that would evaluate faster. When it does, it automatically updates the value in the field with the optimized selector, leaving the option to revert the change manually.

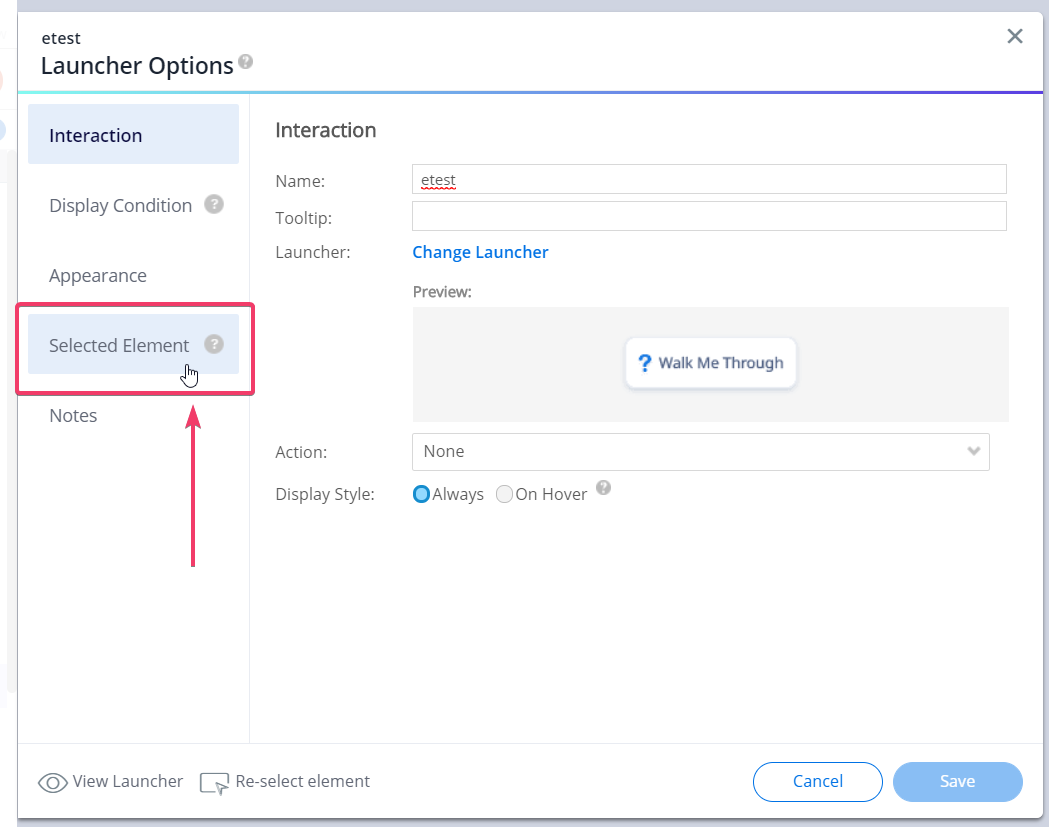
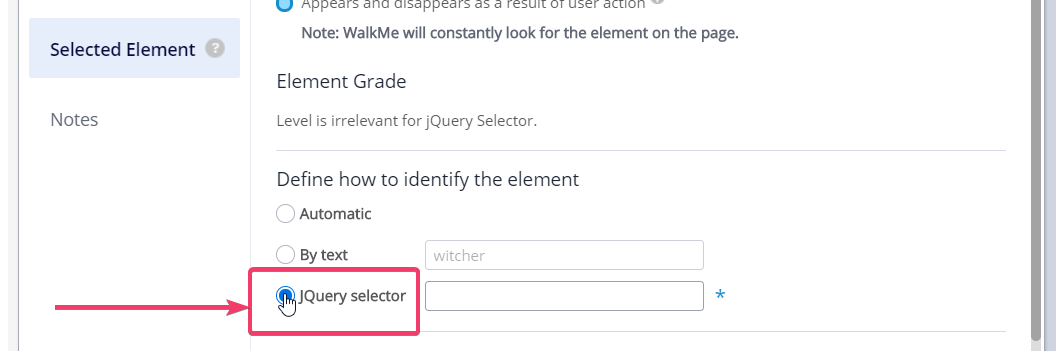
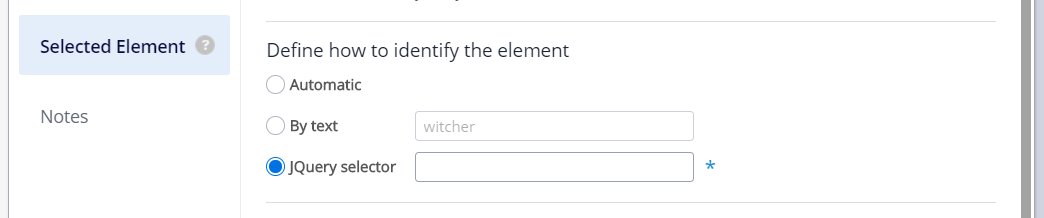
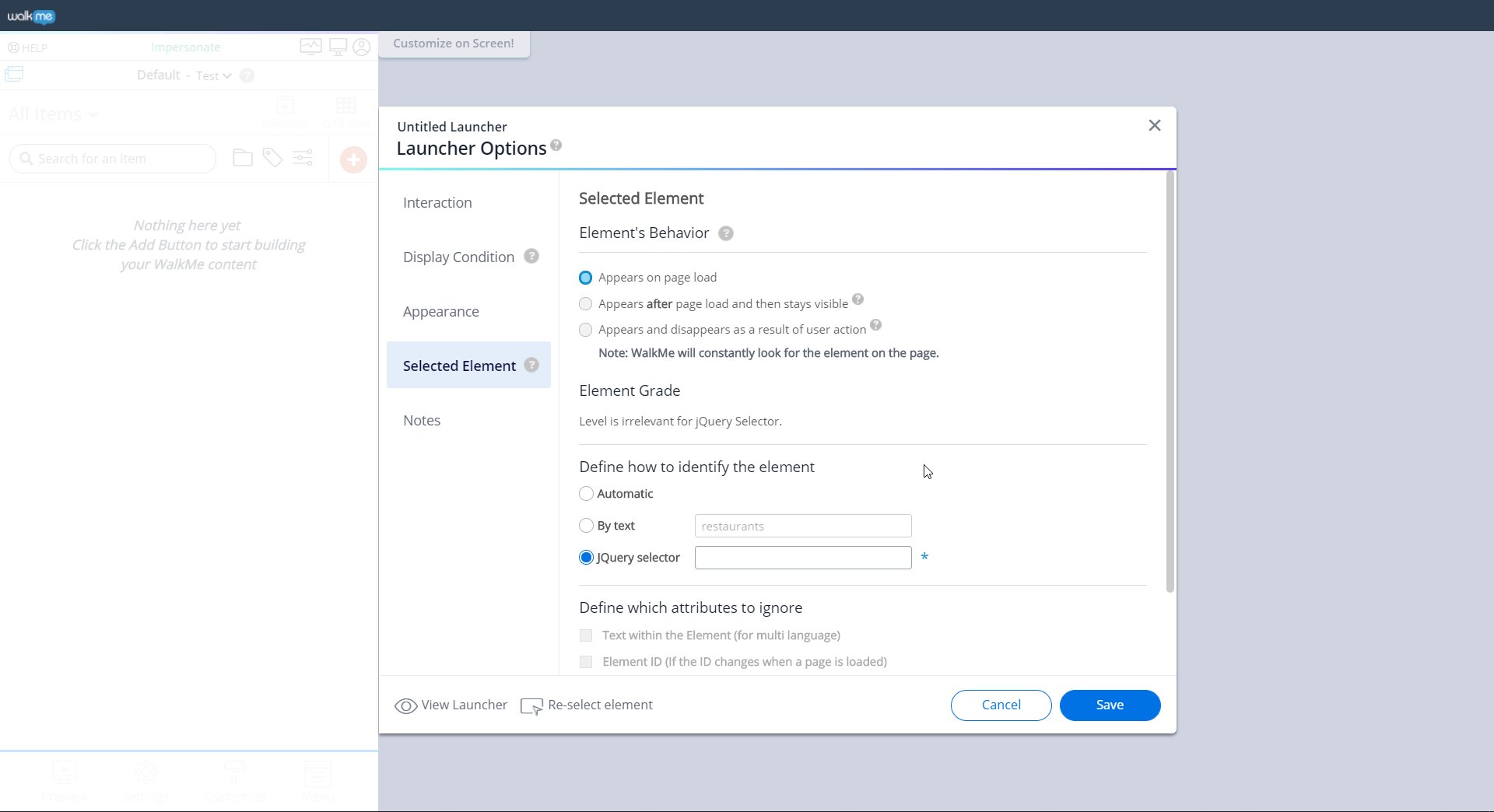
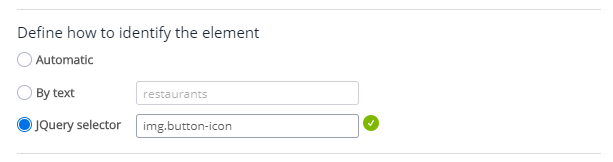
This feature is automatically available for any deployable that has the “Define how to identify the element” option within the settings of that particular deployable:

| Before optimization | After Optimization |
|---|---|
| [class="foo"] | .foo |
| [class="foo bar"] | .foo.bar |
| [id="foo"] | #foo |
| [class="foo bar"] [id="foo"] | .foo #bar |
| [class="foo"].bar:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |
| [class="foo"][class="bar"]:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |