Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Follow these steps to build your ShoutOut's basic skeleton:
The ShoutOut is the main campaign type in which web-view elements are utilized. Web-views in ShoutOuts can portray web-surveys, videos or other external resources in the host app's UI.
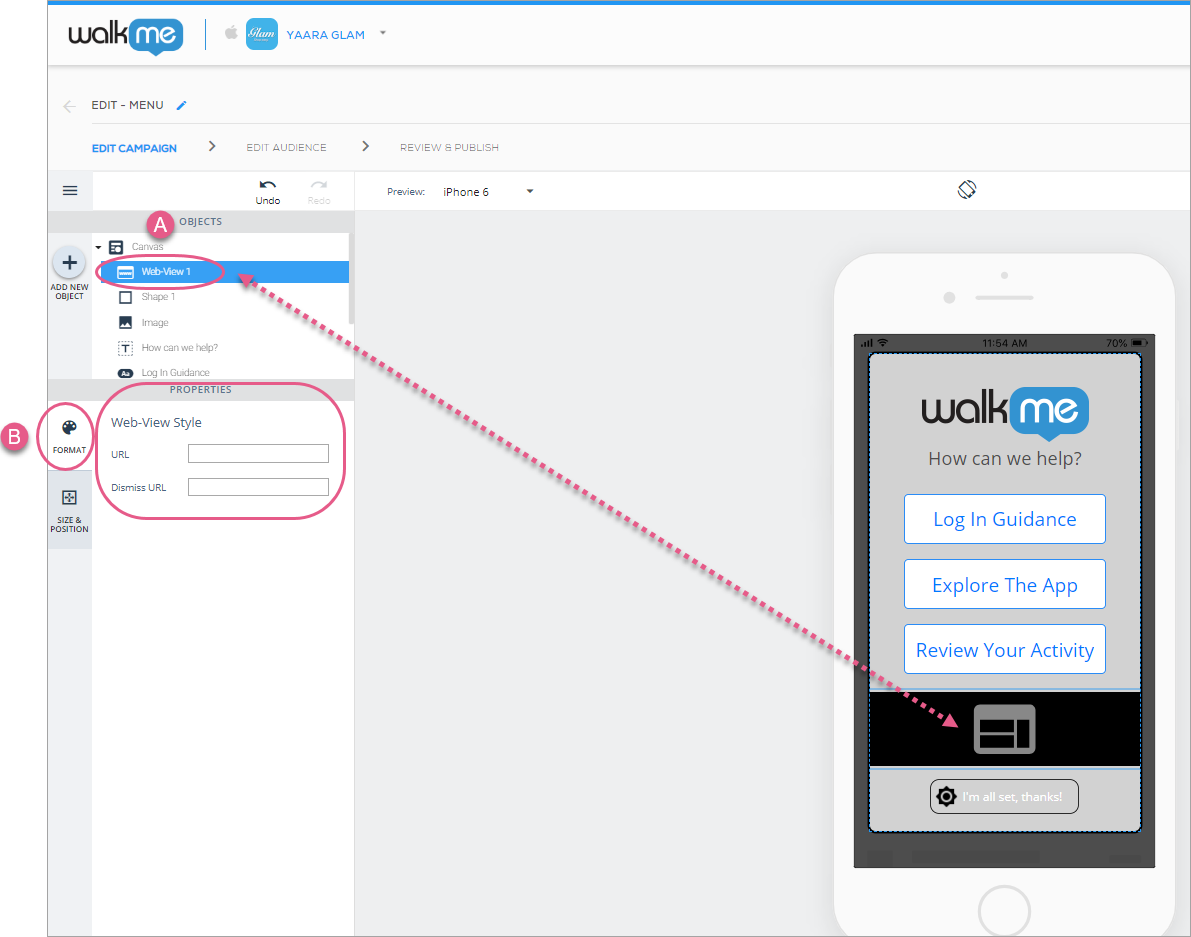
Drag the Web-View icon from the OBJECTS directory to wherever you'd like the web-view to appear on your app screen.
Upon adding or clicking a web-view, the default tab will be the FORMAT tab, where you can do the following:

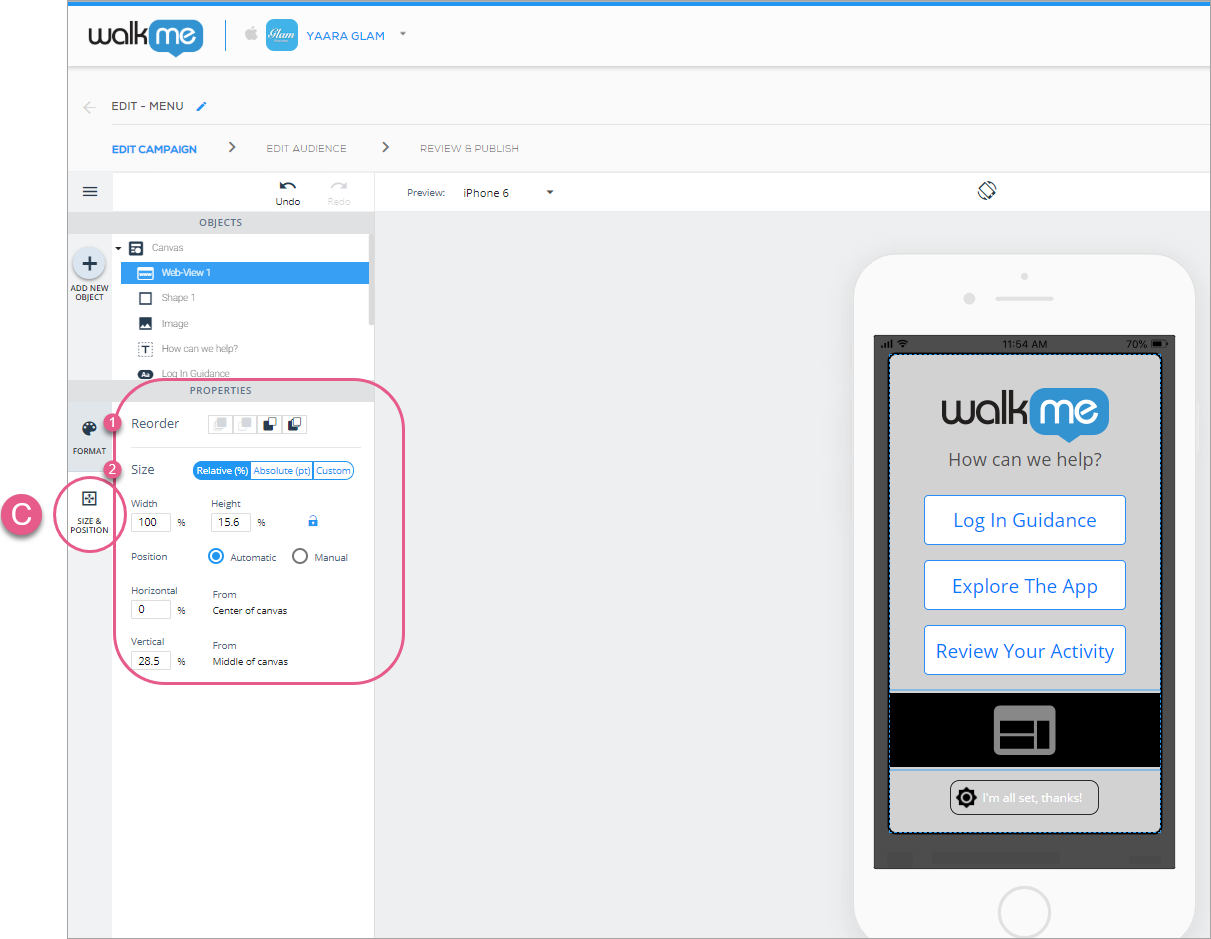
Next, click the SIZE & POSITION tab, where you can configure the web-views layer order (similar to z-index), size and units, and positioning relative to the Canvas object:

Web-view elements support Google Forms-based surveys and streaming videos. Support for inline video can be provided using an S3 script (contact the WalkMe Mobile team to inquire).
Carousels are widgets or complex objects comprised of other simple objects, each of which can be configured. Carousel widgets are most suitable for use in ShoutOuts, though they may be used elsewhere as well (e.g., in Surveys for a better multi-question UI).
Drag the Carousel icon from the OBJECTS directory to wherever you'd like the carousel to appear on your app screen.
You can only add one Carousel object per canvas.
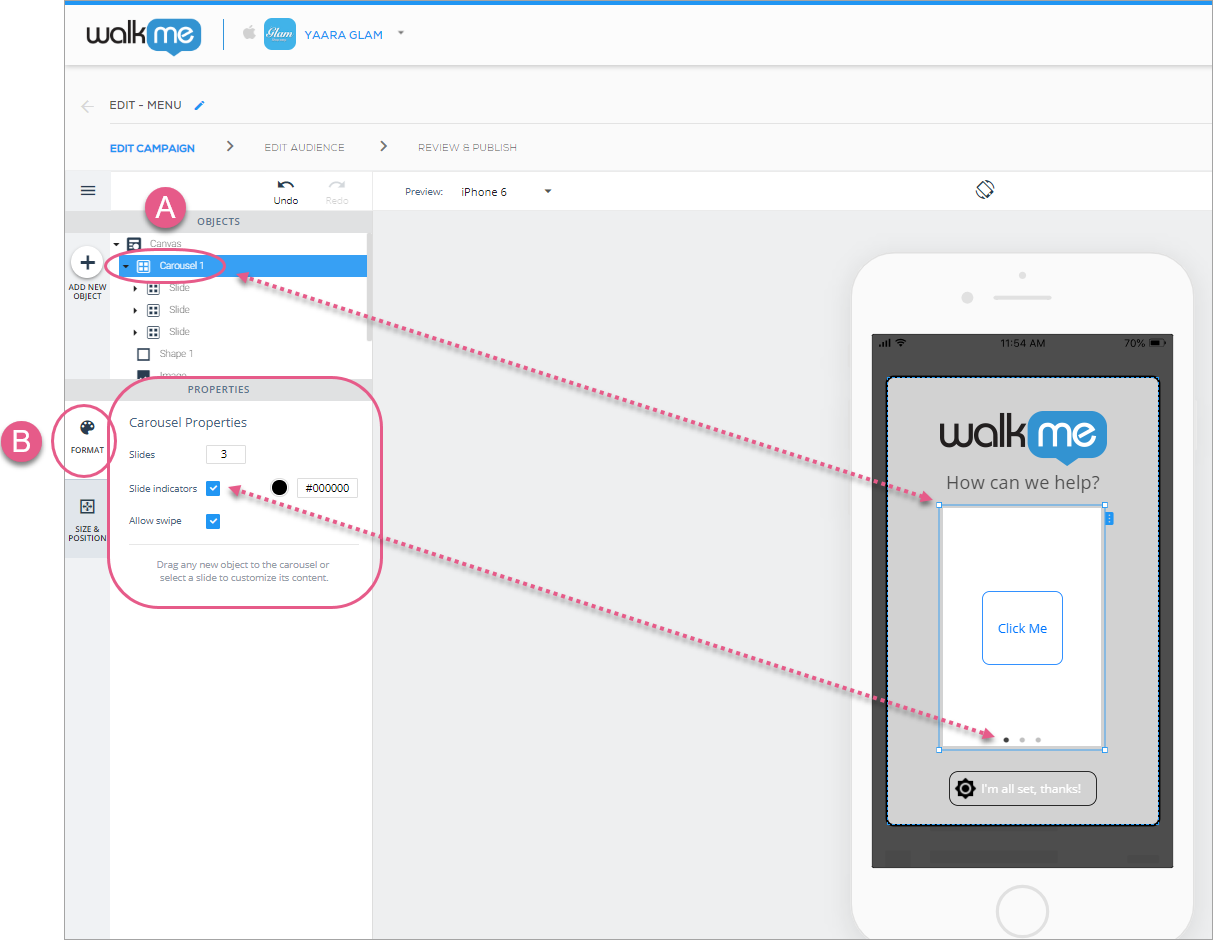
Upon adding or clicking a Carousel icon, the default object will be the main (Carousel) widget, and the default tab will be the FORMAT tab, where you can configure the following global settings:


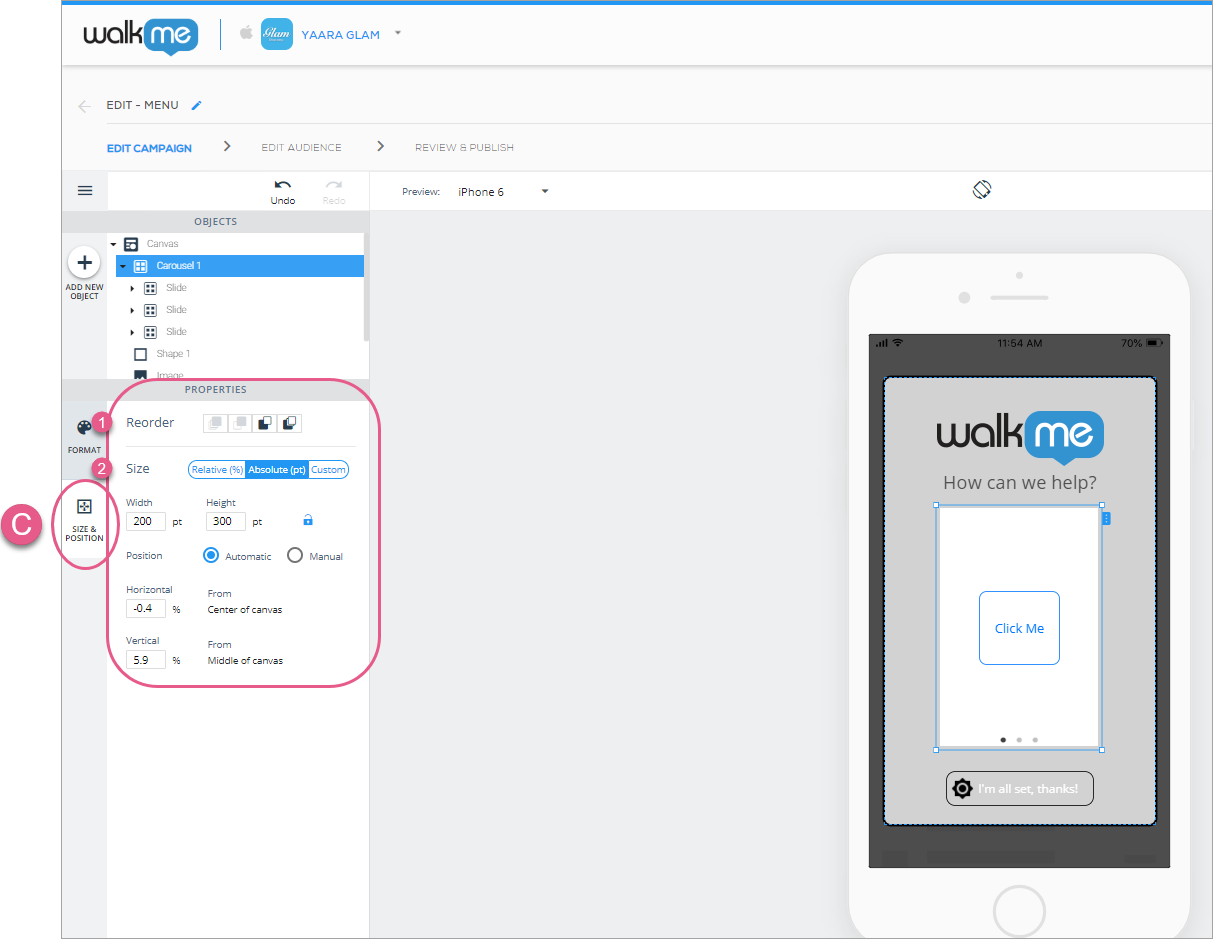
Next, click the SIZE & POSITION tab, where you can configure the carousel's layer order (similar to z-index), size and units, and positioning relative to the Canvas object:

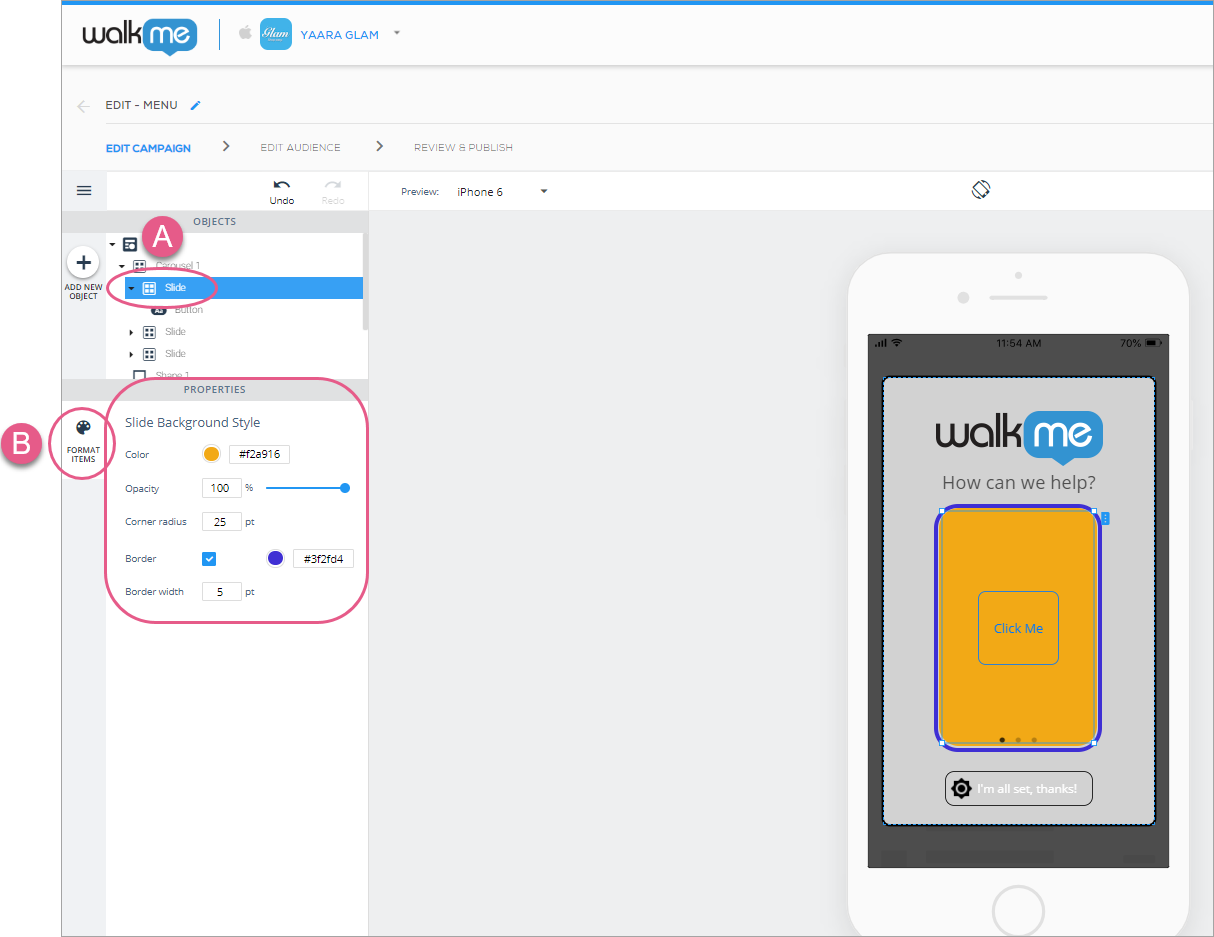
Once you're done configuring your global carousel settings, click on one of the sub-objects (Slide icons) to configure your individual sub-object.
Because the slides' size and position settings are configured in the Carousel object, there is only one tab, the FORMAT tab, with one section called Slide Background Style, where you can configure the following:

You can add any other object from the OBJECTS directory into a slide. Try it out!
List widgets may only be used in ShoutOut-type campaigns.
Drag the List icon from the OBJECTS directory to wherever you'd like the list to appear on your app screen.
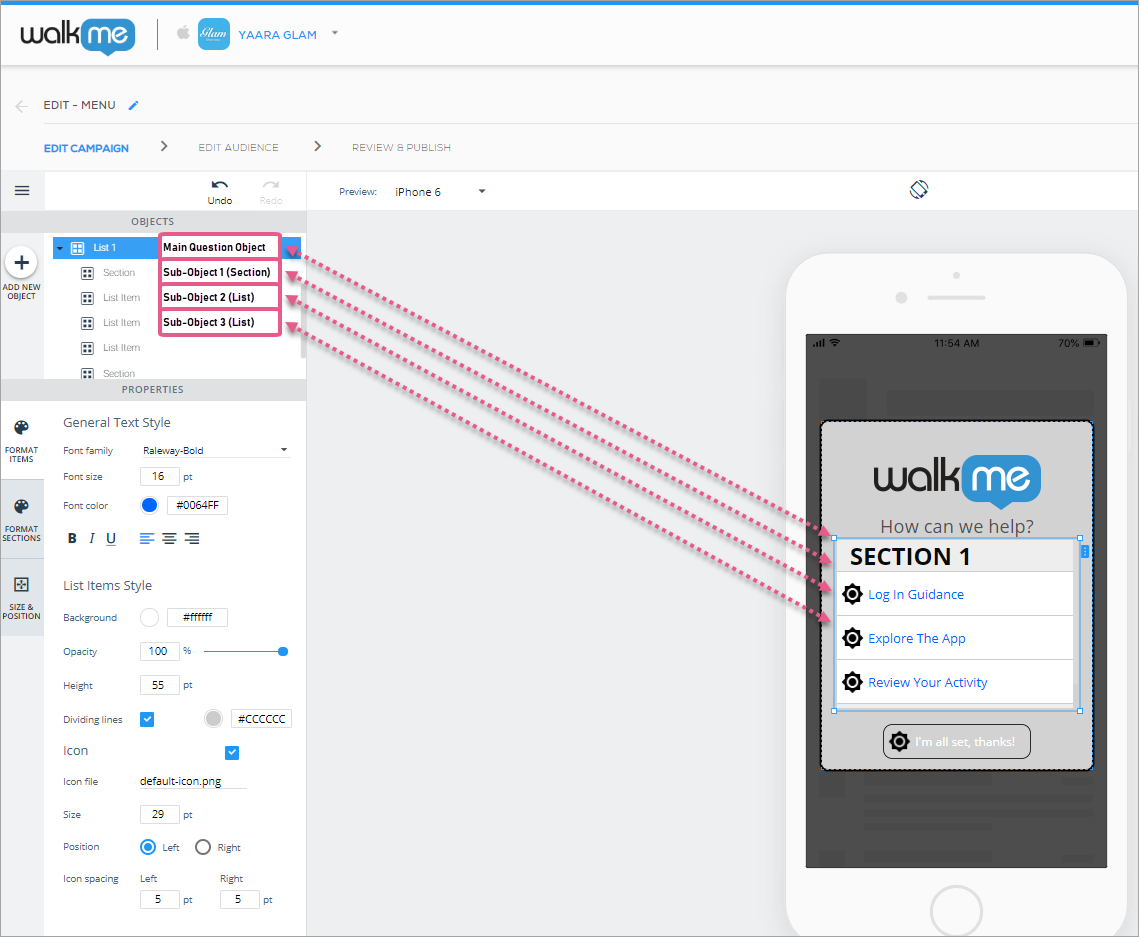
Lists, like carousels, are widgets, or complex objects comprised of other simple objects, each of which can be configured:

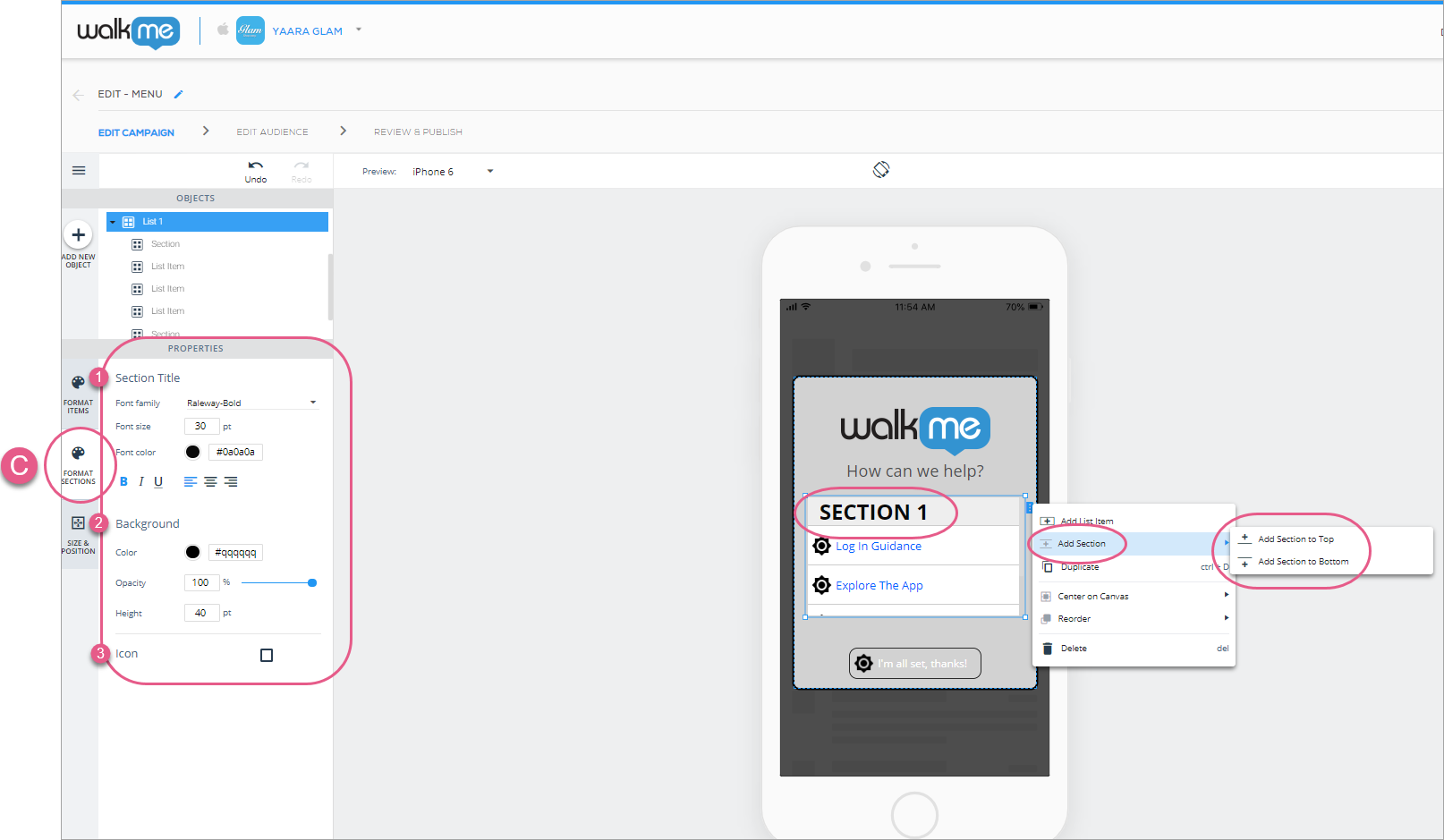
Upon adding or clicking a list, the default object will be the main object, and the default tab will be the FORMAT tab, where you can configure the following global settings:

Next, click the FORMAT SECTIONS tab, which applies to sections you add to your list. Here, you can configure the following global settings:

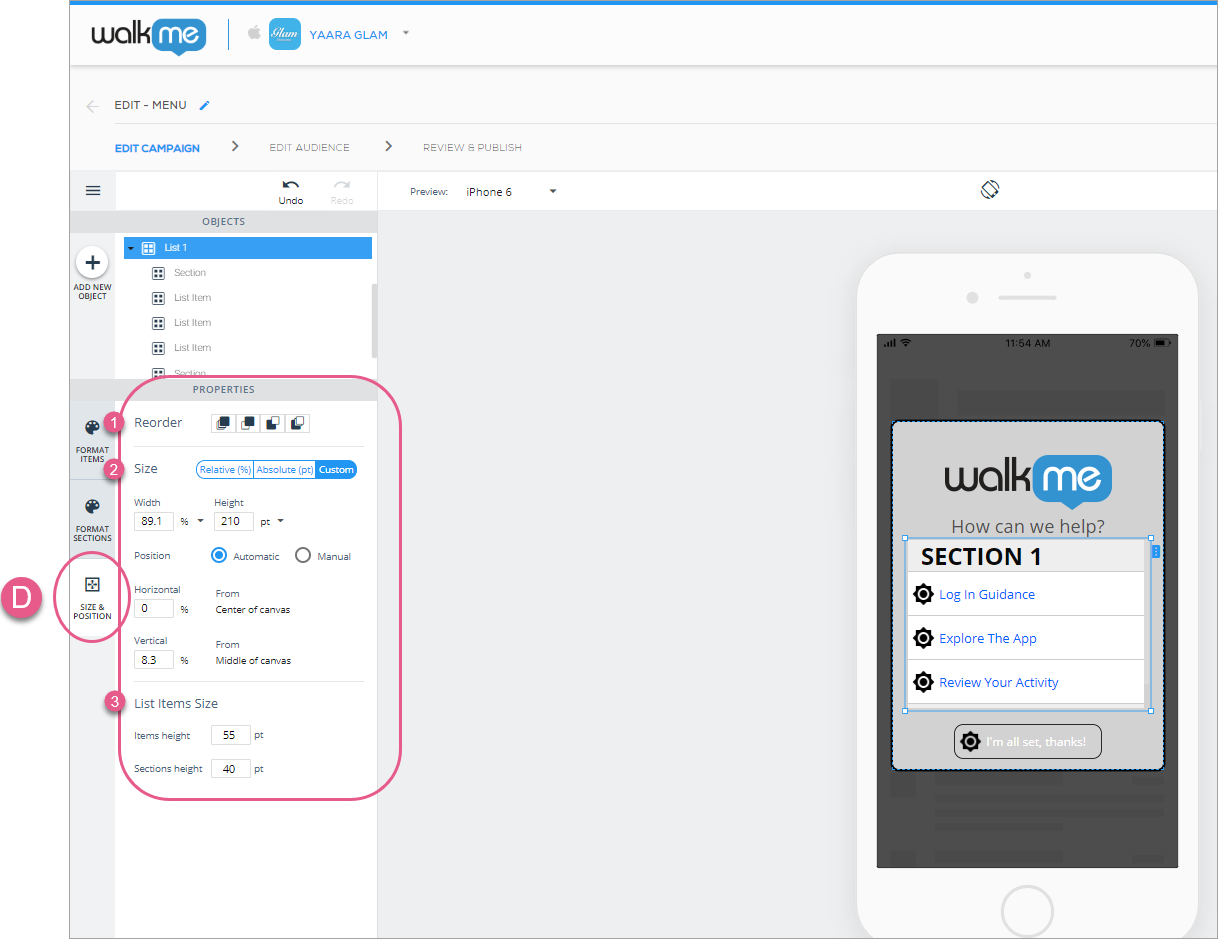
Finally, click the SIZE & POSITION tab, where you can configure the list's (as a unit) layer order (similar to z-index), size and units, positioning relative to the Canvas object, and list items size:

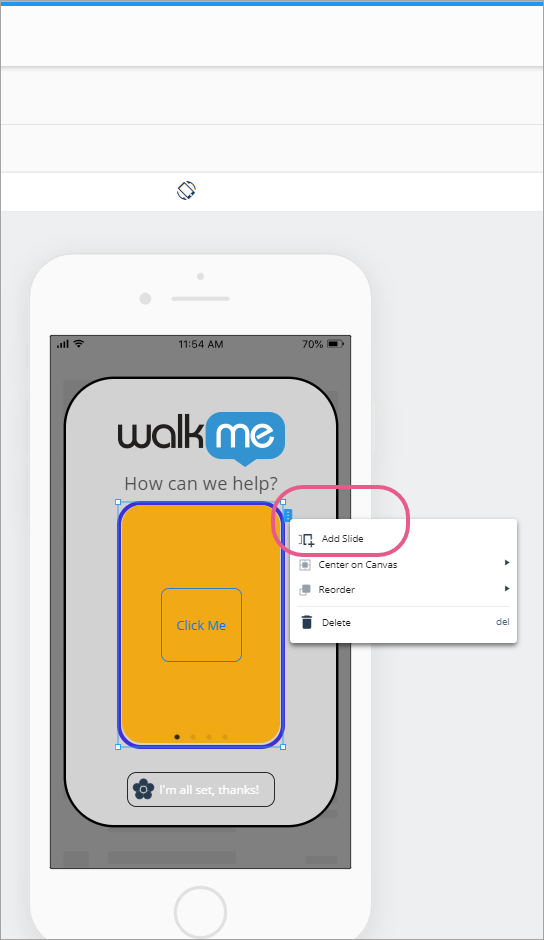
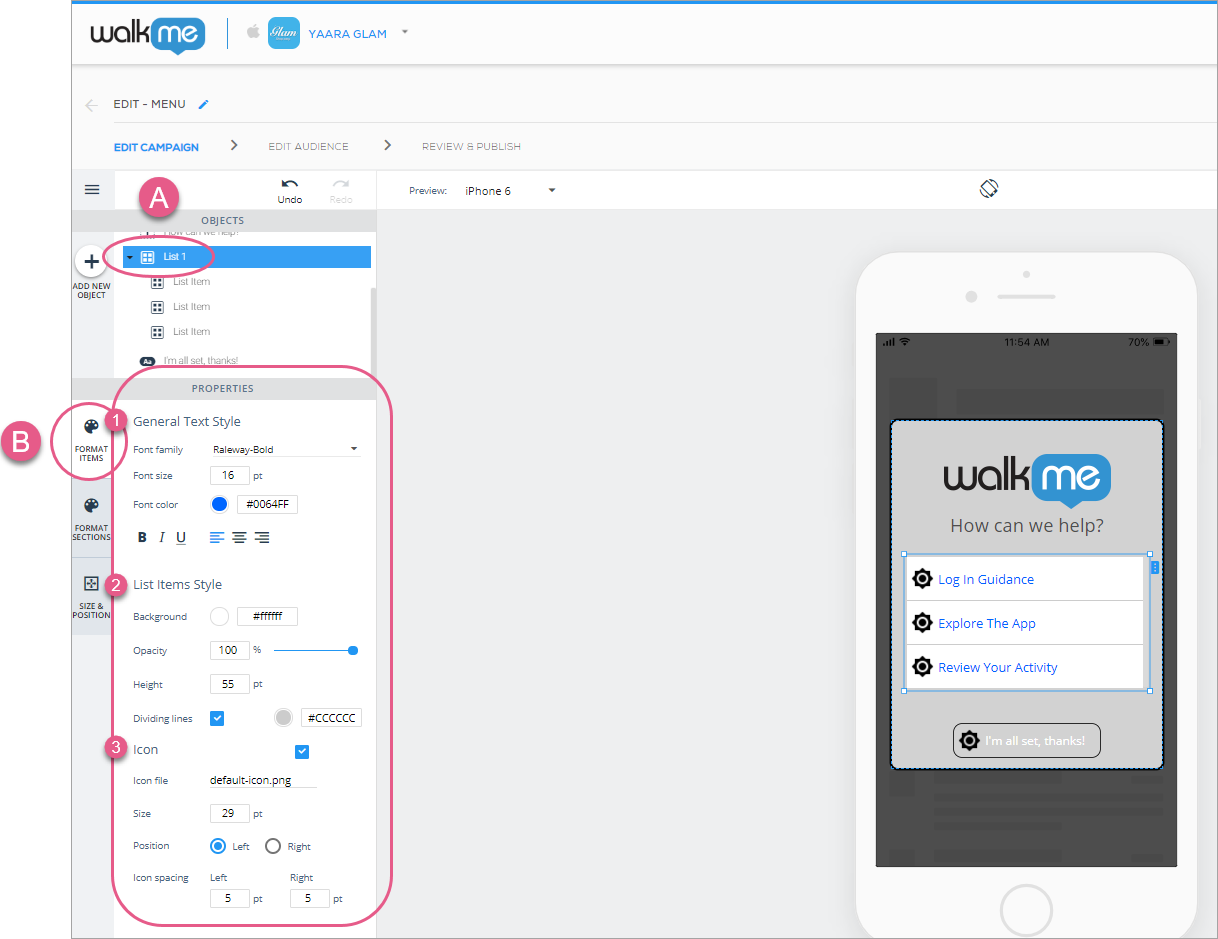
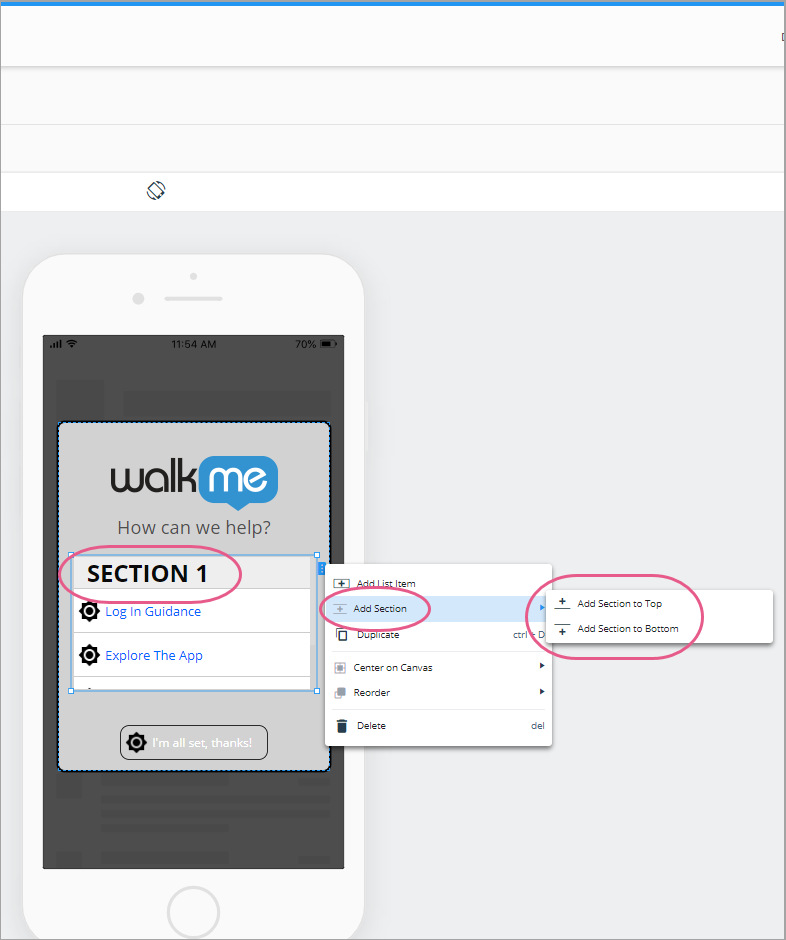
While three list-items and zero sections are the default for lists, you can add additional list items and sections with the right-click menu or clicking on the blue tab to the right of the list:

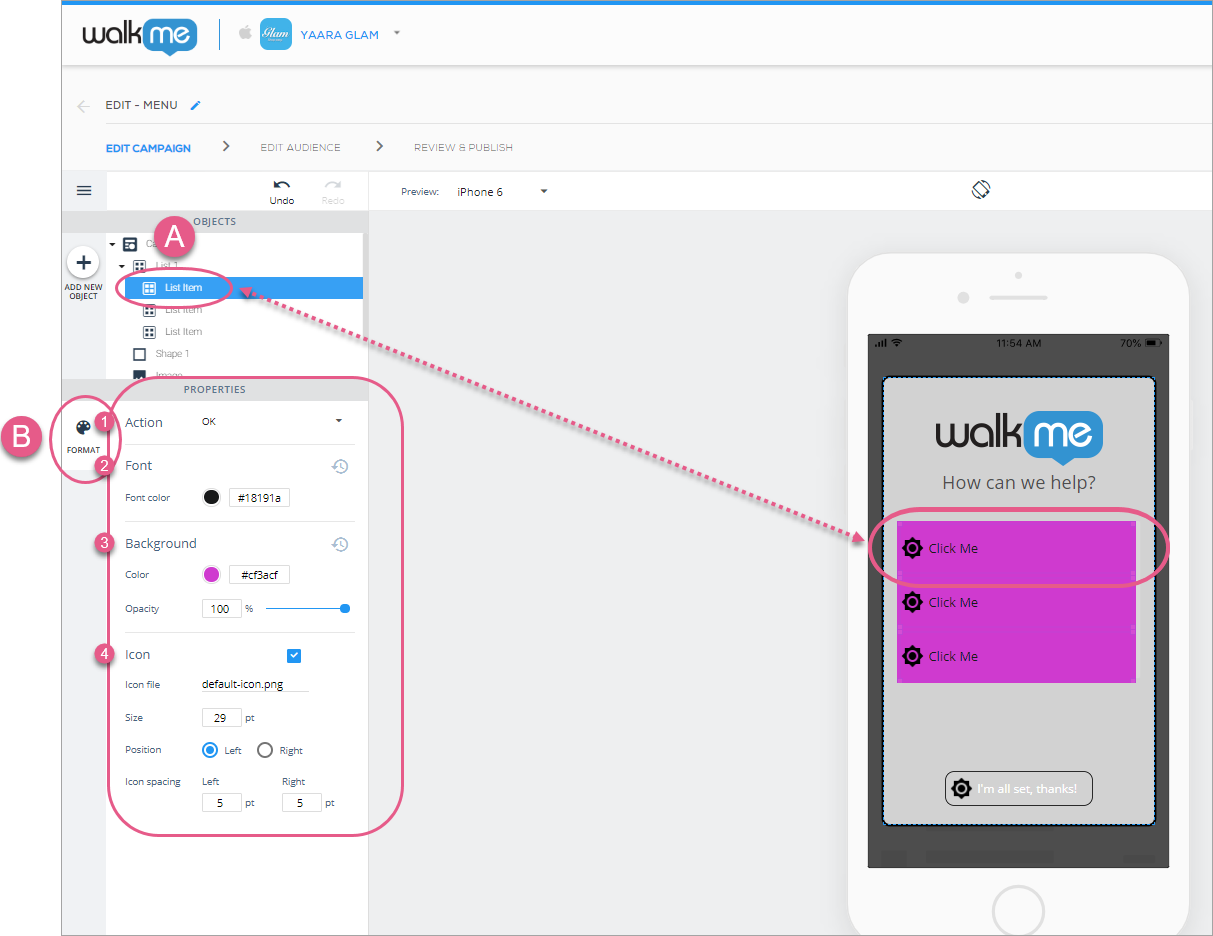
Once you're done configuring your global list settings, click on one of the sub-objects (List Item icons) to configure your individual sub-objects.
There is only one tab, the FORMAT tab, from where you can configure the following:

Starting from SDK version 1.17.0 and above, you can add Onboarding Lists to your ShoutOuts to show your users their progress when they complete different goals within the app!

This new widget type, which is only available in ShoutOut campaigns, opens the door to new use cases you can create with WalkMe Mobile including:
The onboarding list widget is available for ShoutOut campaigns, and is pretty similar to the standard "List" widget, but what makes it different is its ability to track completion for items in the list, by checking whether or not users reached the goal related to each item in the list. Once a goal related to an item is reached (regardless of the user's interaction with the onboarding list campaign), this item will be marked "Done", and the list's progress bar will progress accordingly.
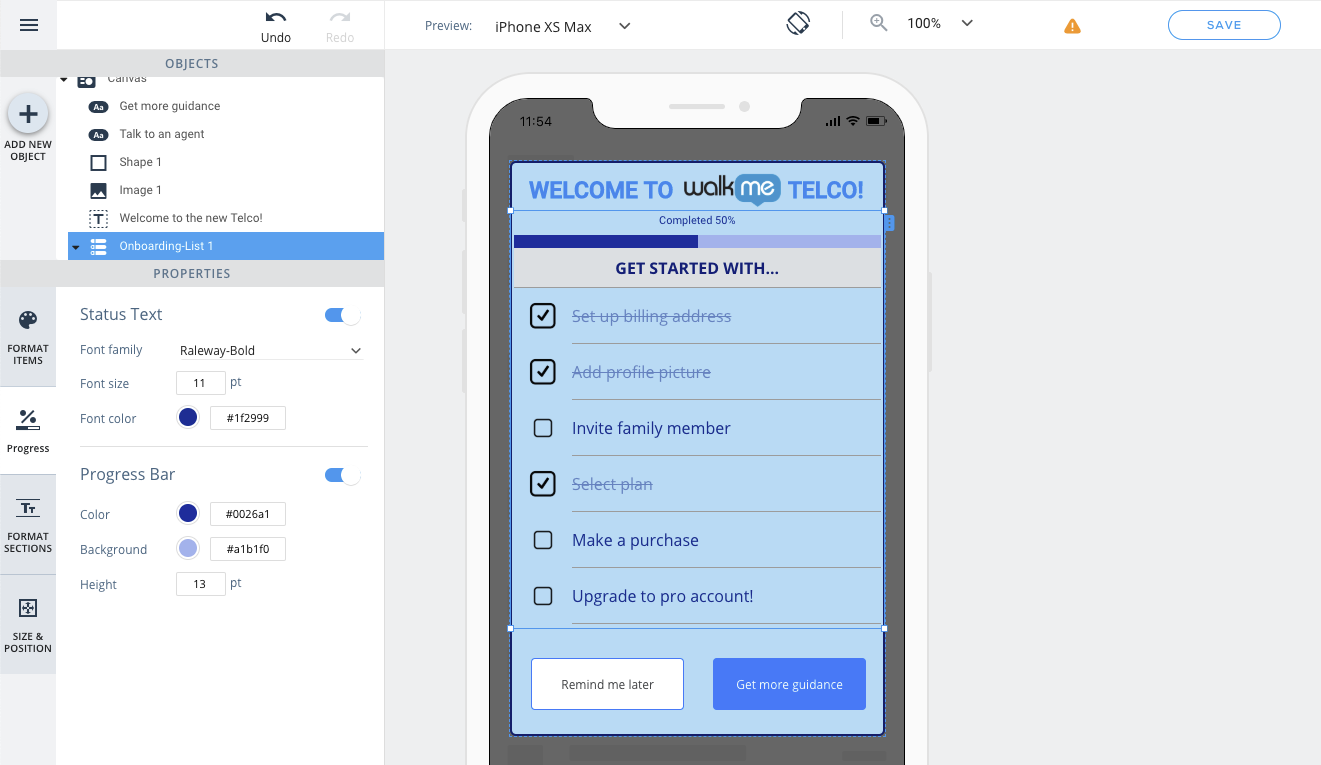
The Onboarding List widget in the WYSIWYG has a few unique properties to it (comparing to the standard "List" widget). Use these properties to customize and control the Onboarding List for your needs:
Done icon:
If your onboarding list is set to display icons for list items (Format Items tab in the list object), you will be able to set a different icon for items in their 'Done' state:
To view each item's 'Done' state - you can right click on the item and select the "Show 'Done' state" option
Progress tab:
Here you customize the progress indicators for the list - the progress text formatting and the progress bar design.
Goal property:
Each list item has a Goal property that when reached, will make the item be marked as "done"
In addition to the progress-related properties - you can select to display specific items from the Onboarding List in their "Done" state in the WYSIWYG, by right-clicking the item or clicking on the context menu button next to the item:![]()
In the "Done" state, you can preview the item's "Done" icon and the what the item looks like when it's crossed off from the list.