Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The iOS WalkMe Mobile SDK is compatible with iOS 11.0+ (iOS 8.0+ for SDK versions prior to 2.16.0), while the Android WalkMe Mobile SDK is compatible with Android 4.1 (code-name “Jelly Bean”) and above.
The WalkMe Mobile SDK should not affect the application performance, as it uses low-level OS APIs to optimize its performance.
The WalkMe Mobile SDK works at a very low sample-rate, so it should not affect your app's battery consumption.
The WalkMe Mobile SDK is designed and built to run with as minimal a footprint as possible. In a benchmark made on iPhone 4, the maximum CPU usage (at peak) was around 4%.
The WalkMe Mobile SDK sends data to the backend to better trace the end-user journey and facilitate Segmentation. The SDK network consumption for an average session depends on the amount of campaigns and tracked events in the implementation:
| WalkMe Performance based on implementation size | ||||
| Heavy | Light | |||
| Incoming | Outgoing | Incoming | Outgoing | |
| iOS | 600 KB | 55 KB | 60 KB | 50 KB |
| Android | 213 KB | 94 KB | 155 KB | 85 KB |
WalkMe Mobile supports all iOS devices and iOS versions.
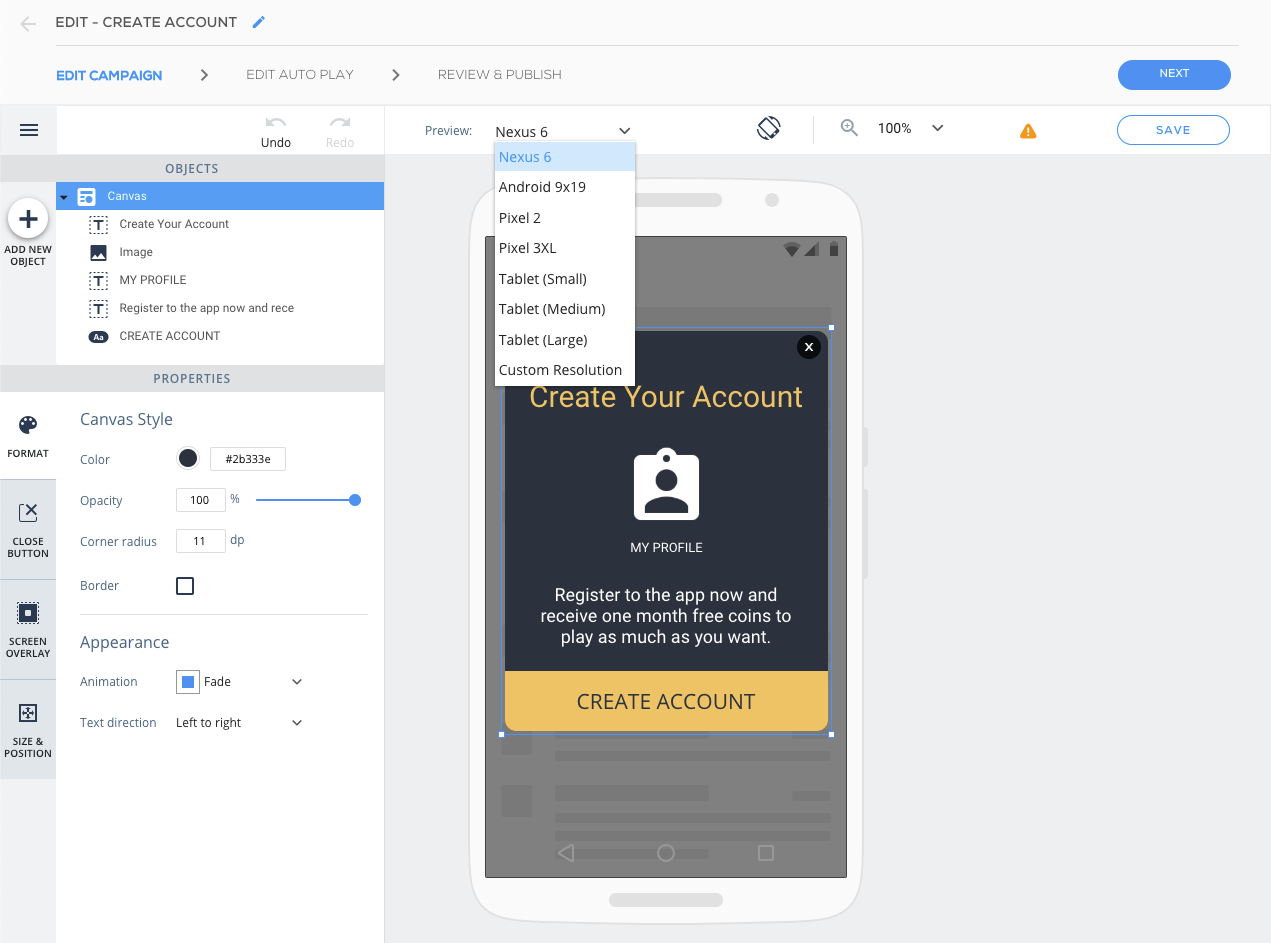
DISCLAIMER: Due to the vast number of Android devices available on the market, we suggest that customers use the device preview functionality within the WYSIWYG of the Mobile Console to preview the created content on devices they plan to implement on (including for iOS devices as well). Please note that you can segment campaigns to different devices if needed.
WalkMe cannot guarantee that content will render the same across all devices, but the functionality to check before publishing is available in the Console as follows:
Mobile Console > MY CAMPAIGNS > Select a campaign > EDIT CAMPAIGN > PREVIEW DEVICE

The WalkMe Mobile Console is currently only supported in Chrome web browsers.