The WalkMe Widget isn’t Appearing
Issue
The WalkMe widget on my website is appearing intermittently or not appearing at all. What's going on?
Possible Solution
There are a few settings that may cause your widget to not appear. Take a look at each one to find the solution:
Is your editor open?
Your widget and published content will not appear when the editor is open.
- Close the editor
- Restart your browser
- Check to see if your published WalkMe content is visible
Is your editor menu organizer empty?
If you haven't added content to the menu organizer and published it then the widget will not appear.
- Open the Menu Organizer in the Console, accessible at console.walkme.com/menu
- Add the WalkMe items you want to see in the menu
- Click Publish
If the menu organizer is empty, that means no items are published and the WalkMe widget will not appear.
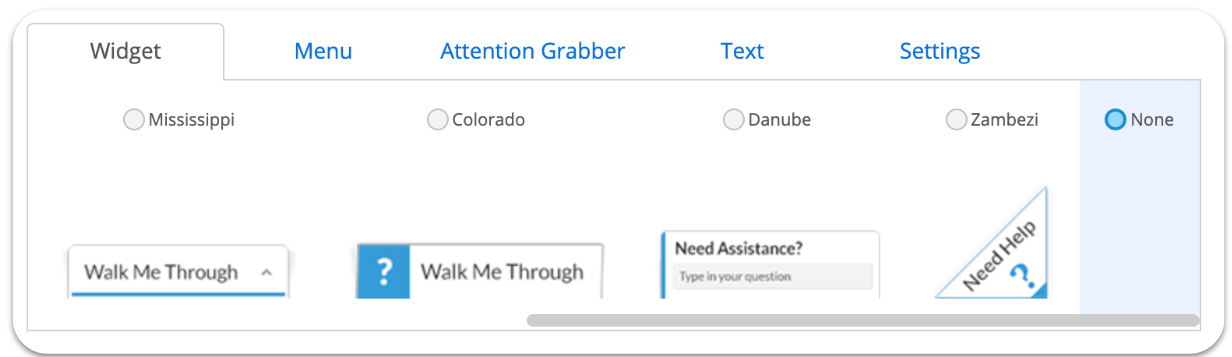
Is your widget disabled?
- In the editor, click Customize
- In the Widget tab, scroll right and verify if None is selected
- If so, select a widget
If you're using a Menu Launcher, you can skip this step

Is your widget segmented to appear only for certain users?
If your widget is segmented to appear for specific users or in certain scenarios only, this may be the root cause for the issue.
You will need to review and adjust the widget segmentation rules.
- Open the editor
- Click the Customize tab
- In the Customize Player, click the Settings tab
- Go to Display Conditions and review if there are any rules preventing your widget from appearing
- Perform a blank publish to your desired environment by following these steps:
- Go to the Publish tab
- Click Publish
- De-select all Smart Walk-Thrus
- Select your desired environment
- Click Publish to Test/Production
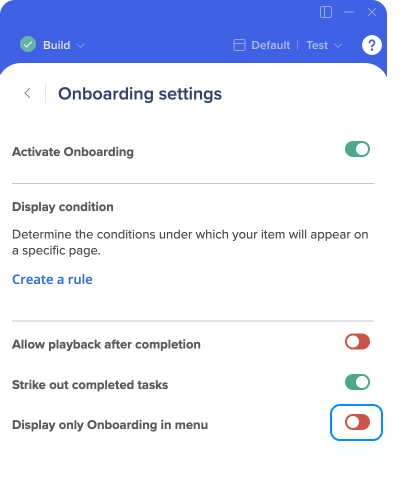
Is your menu set to only display onboarding tasks?
If your menu is set to only show onboarding tasks and there are no onboarding tasks published, the widget will not appear.
You will need check your onboarding settings.
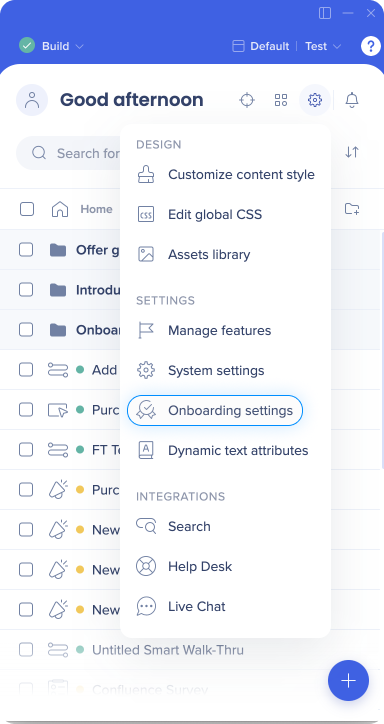
- In the editor, click the Settings icon
- Select Onboarding settings

- Turn off/on the Display Only Onboarding in Menu toggle

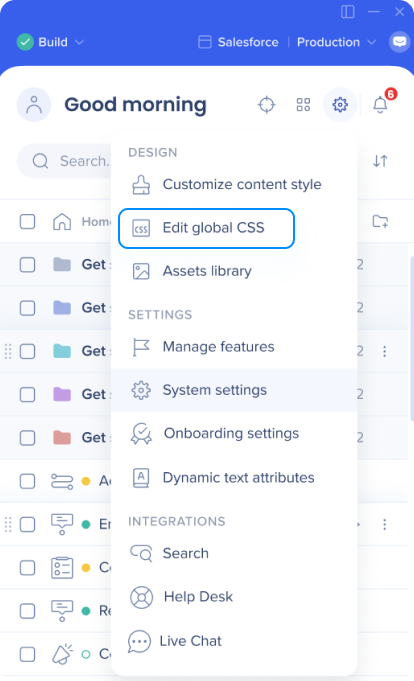
Do you have any global CSS that could be hiding the widget?
- From the editor, click Settings
- Click Edit Global CSS
- Review it for any custom CSS that could be hiding the widget

Is WalkMe enabled on your site?
You will need to check if WalkMe is enabled on your site.
- Open Developer Tools (press F12 or right click → Inspect Element)
- Go to the Console tab
- In the console, type WalkMeAPI and click Enter
If there is no error or undefined message, then WalkMe is callable and it is enabled on your site.
If it is not callable, WalkMe is not enabled on your site and you can continue checking other solutions.
If WalkMe is enabled via the snippet, is there a problem with the code?
If you've embedded the snippet to your site, make sure the snippet is embedded correctly.
- Go to Publish → Snippet tab and make sure that WalkMe is enabled
- Make sure the production snippet is embedded in your production
- Make sure that your test snippet is embedded in your test environment
If WalkMe is enabled via an extension, have new URLs been added to your processes?
If you're using an extension to deploy WalkMe and have added new URLs to your processes that were not taken into account when the extension was created, turn to your Customer Success Manager for assistance.
Is content (as opposed to the widget itself) segmented to appear only for certain users?
If your content is segmented to appear for specific users or in certain scenarios only, including adding this segmented content to one specific menu tab, this may be the root cause for the issue.
You may need to adjust the rules for the given content in order to review the content in a published environment.
Still need help? Contact Support.
