Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

UI Intelligence (UII) analyzes how users are interacting with your forms. It provides charts and information using the UII collected data. For an introduction into UII and its use cases, check out the UI Intelligence overview article.
This article provides guidance into our UII product and how you can use it.

UII is made up of a Overview dashboard and form pages, which offers a high-level view of all of your forms' usage and user interaction and Form pages, where you can further dive into a specific form's performance.
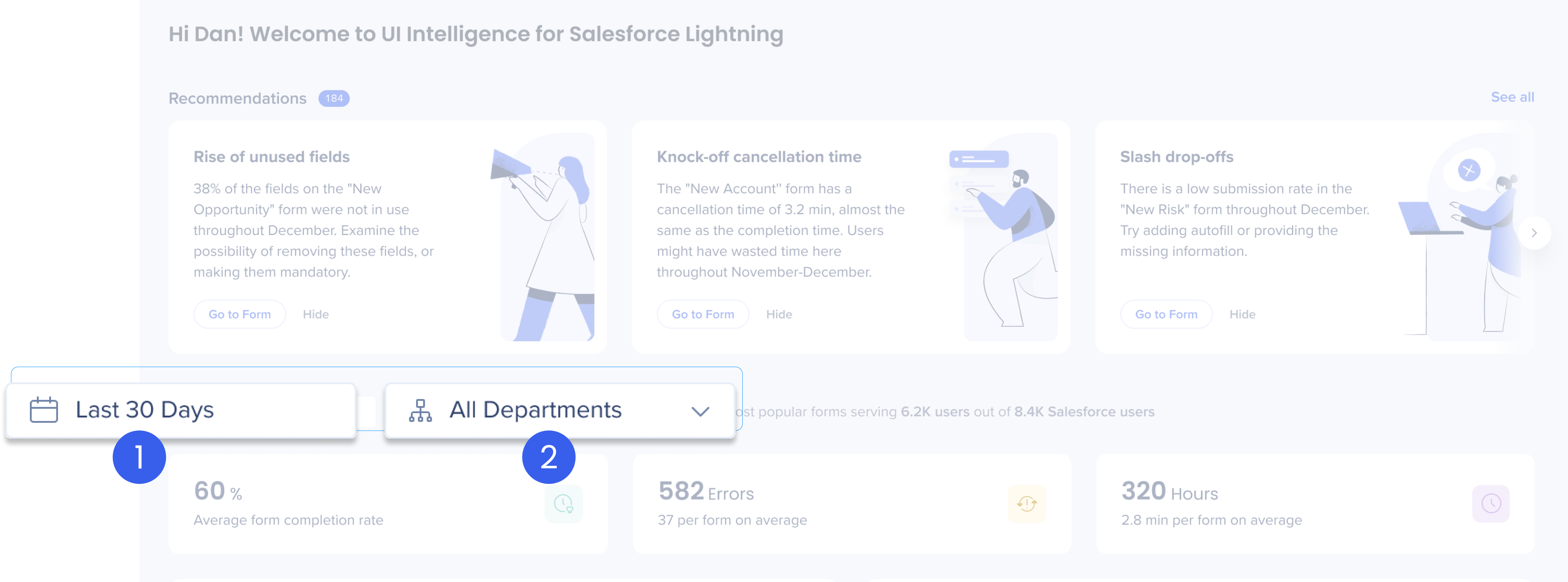
The UII Overview page shows an overall summary of how users are interacting with your forms. The page provides charts and information using the UII collected data. Refer to the Recommendations section to find actionable tasks that will help improve your forms submission rates.
The Form page gives you low-level details on each individual form's performance. Use the heat map to visualize user interaction and analyze completion rates and errors in the form's insights panel.
All the analytics presented will help you understand where your users are experiencing issues.
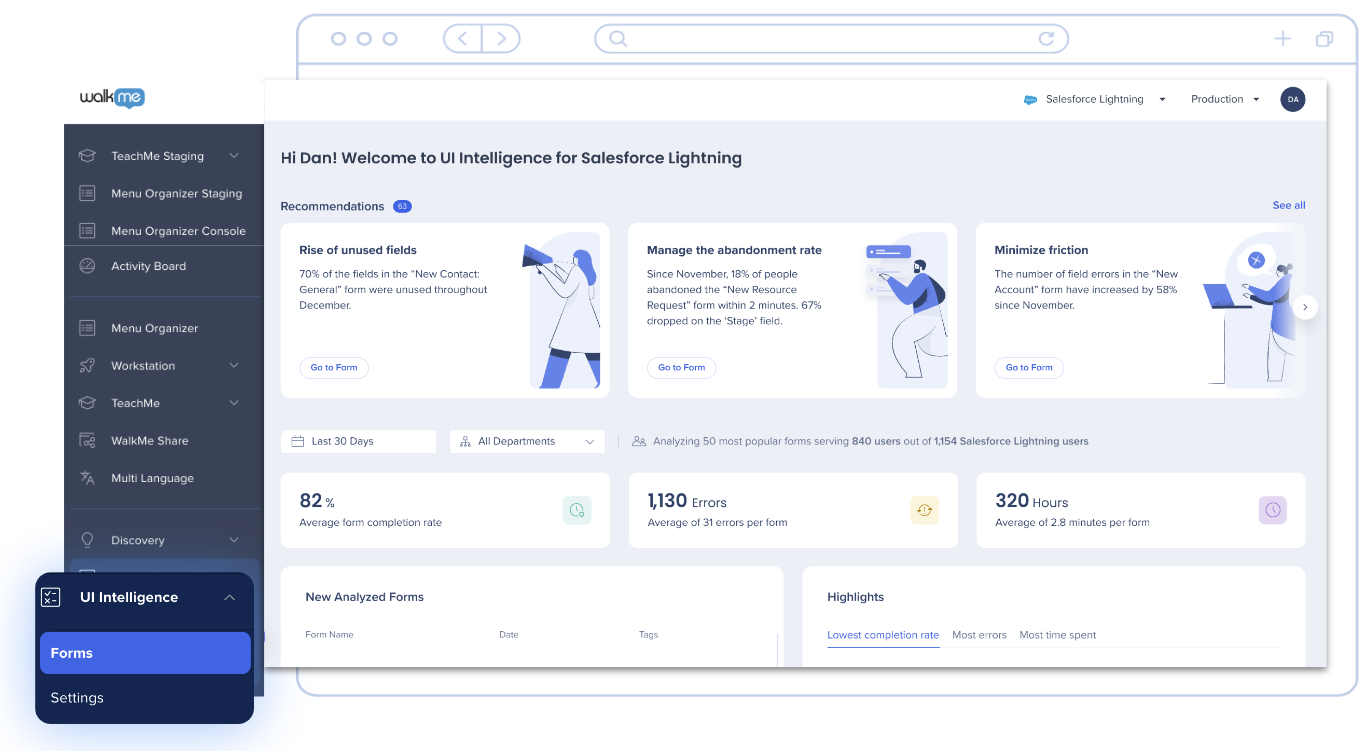
After logging into the Console, accessible at console.walkme.com/uii/forms, select UI Intelligence from the NavBar. If you have more than one platform or environment under your WalkMe account, make sure to select the one you wish to examine from the top-right dropdown.
The Overview Dashboard is your main tool for user behavior analysis, providing great visibility into the day-to-day experience of your users.
You can filter data by time range and department set for a specific form or the entire dashboard view. This allows you to compare results before and after implementing WalkMe solutions so you can see improvements and the effects on users' behavior during different periods. We recommend to segment forms by department via IDP to drill into improvement opportunities for specific groups of users. Read more about IDP Integration and how to set it up.
There are 3 main components that make up the dashboard:
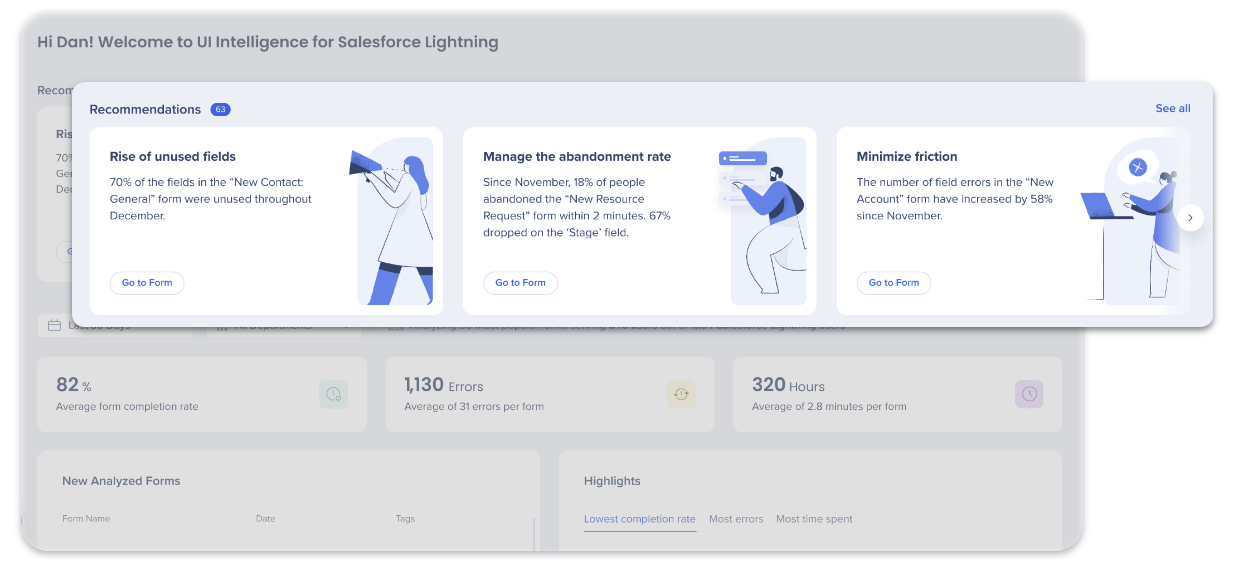
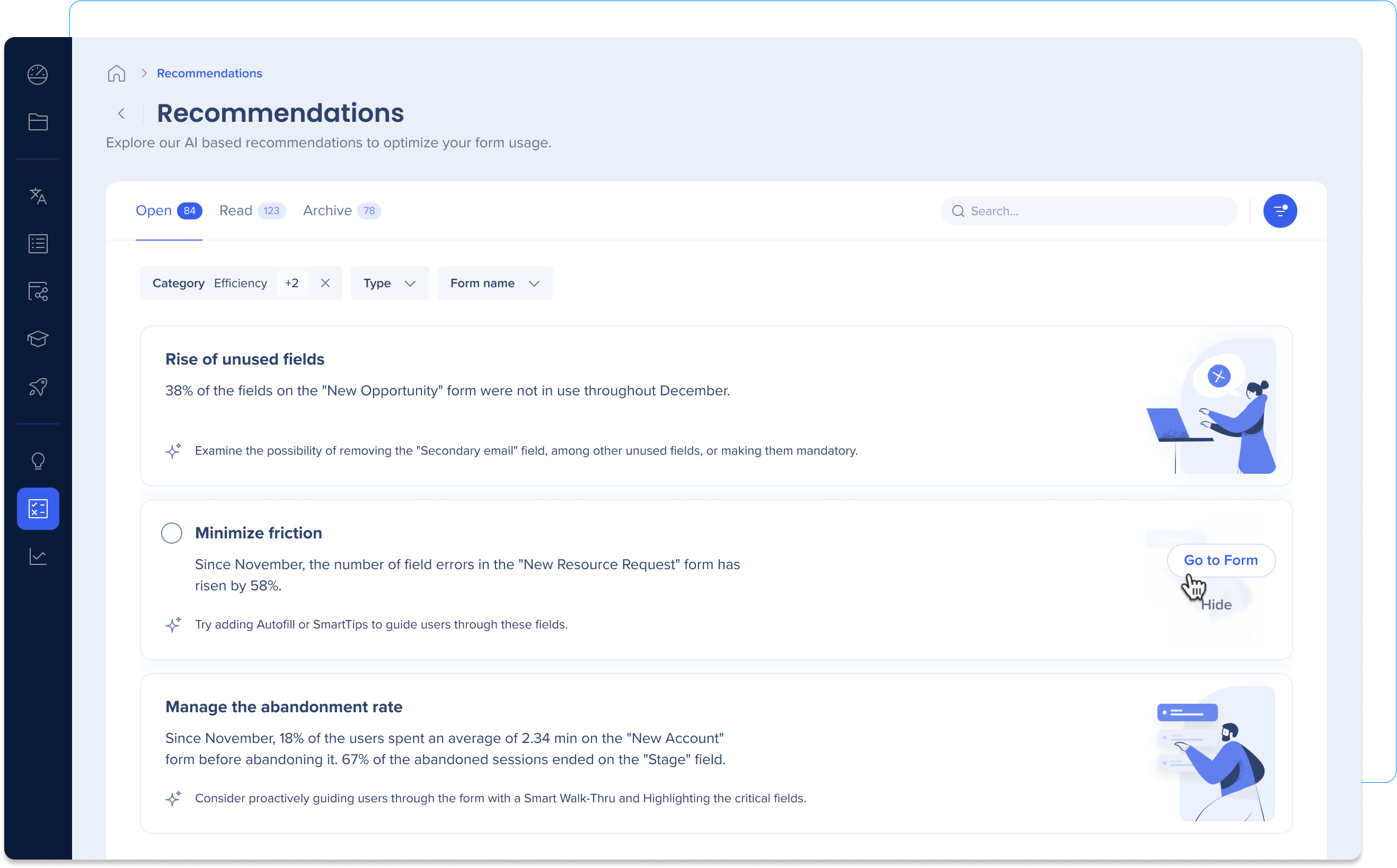
Recommendations take all the data that UII has analyzed on your forms and provides actionable tasks that will help improve your form's usability and submission rates.

The recommendations page displays all of the recommendations for every form. From here you can, mark recommendations as read, unread, or archived.

Pick a date range or refine the data showcased on the reports by department.

Click on the toggles to learn more about filters
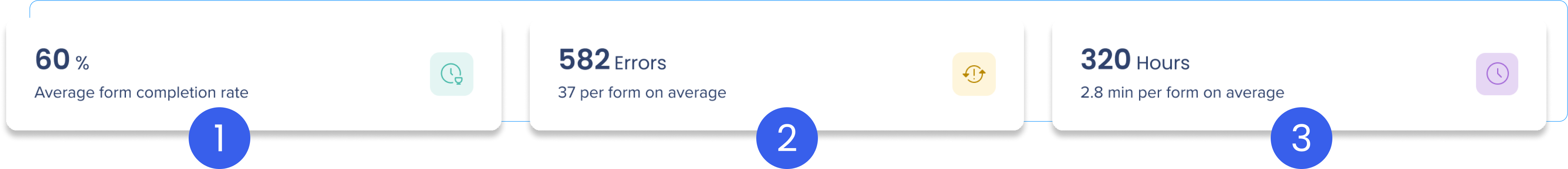
Use these high-level metrics widgets to get a quick glance on the performance of your forms.

Click on the toggles to learn more about these widgets
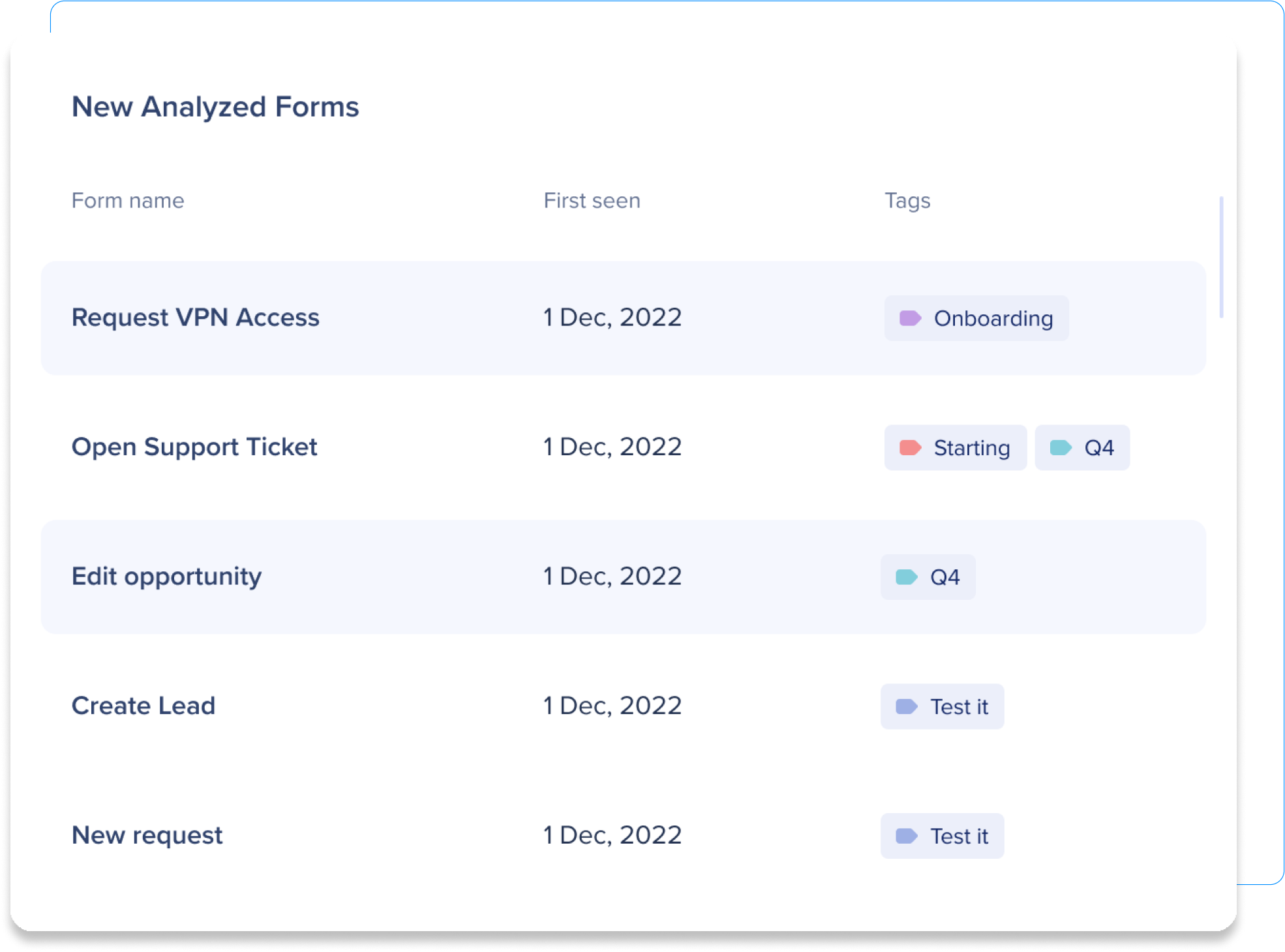
The Recently Analyzed Forms widget lists forms that have been recently captured and analyzed by our algorithm.

Recently analyzed forms displays the following columns:
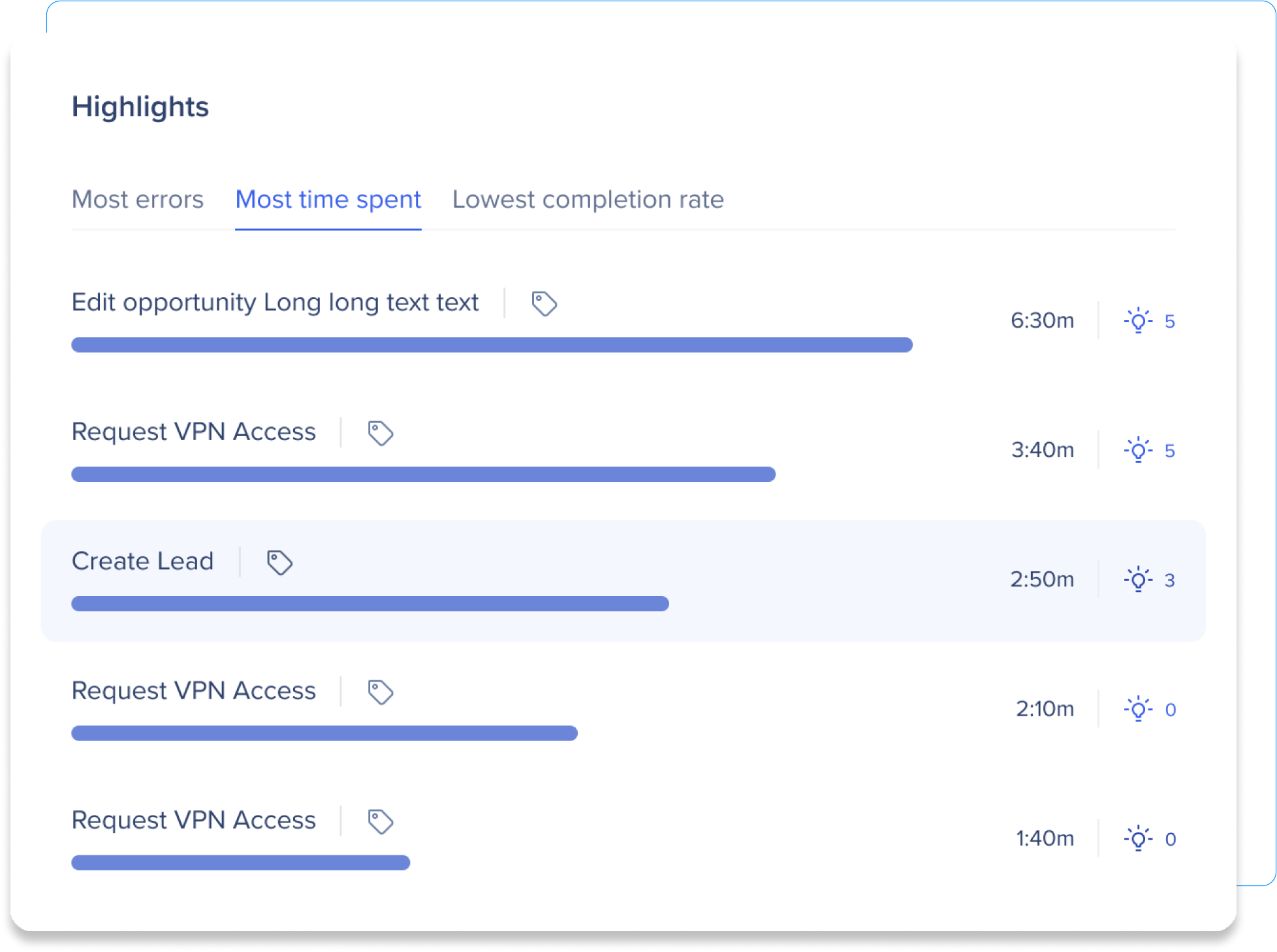
The Highlights widget collects the forms that have the most potential for for updates. Highlights offer a quick way to start picking up forms for further investigation. We automatically populate the top forms that are under-performing in several metrics:
Click the lightbulb to see recommendations for each form.

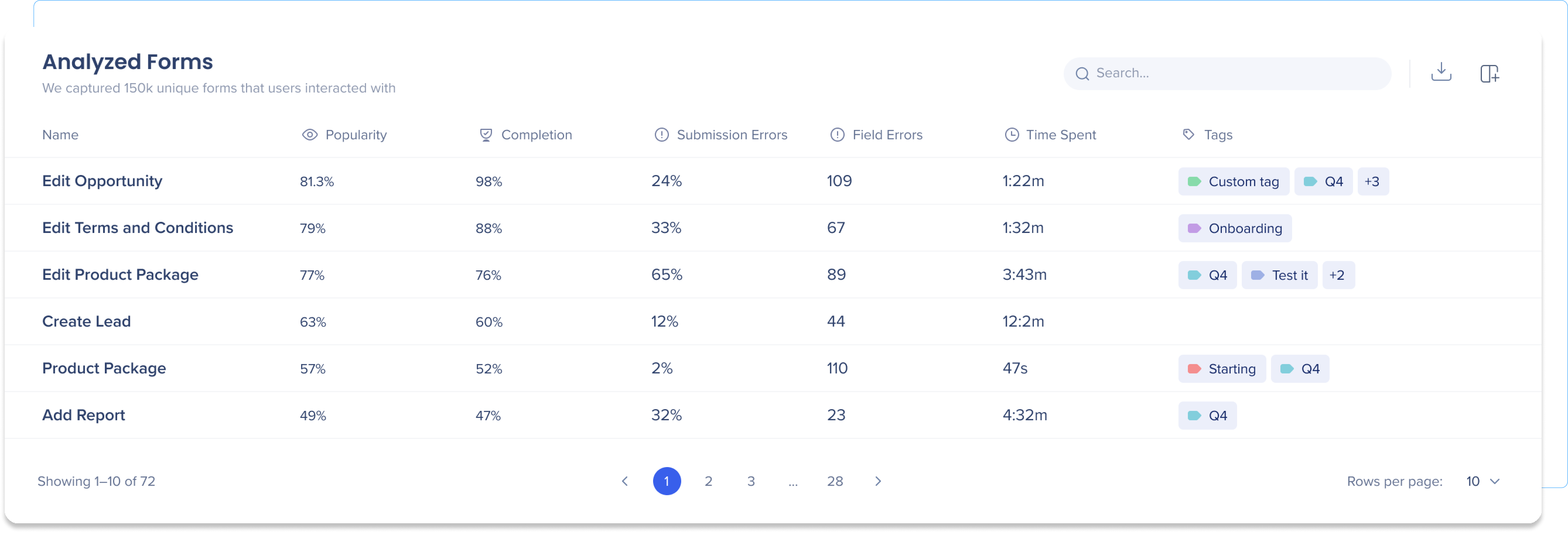
The all forms widget lists all of the forms that were identified by our AI-based algorithm.

Click on the toggles to learn more about the All Forms columns
You can also export the table's data for deeper analysis in 3rd party BI tools.
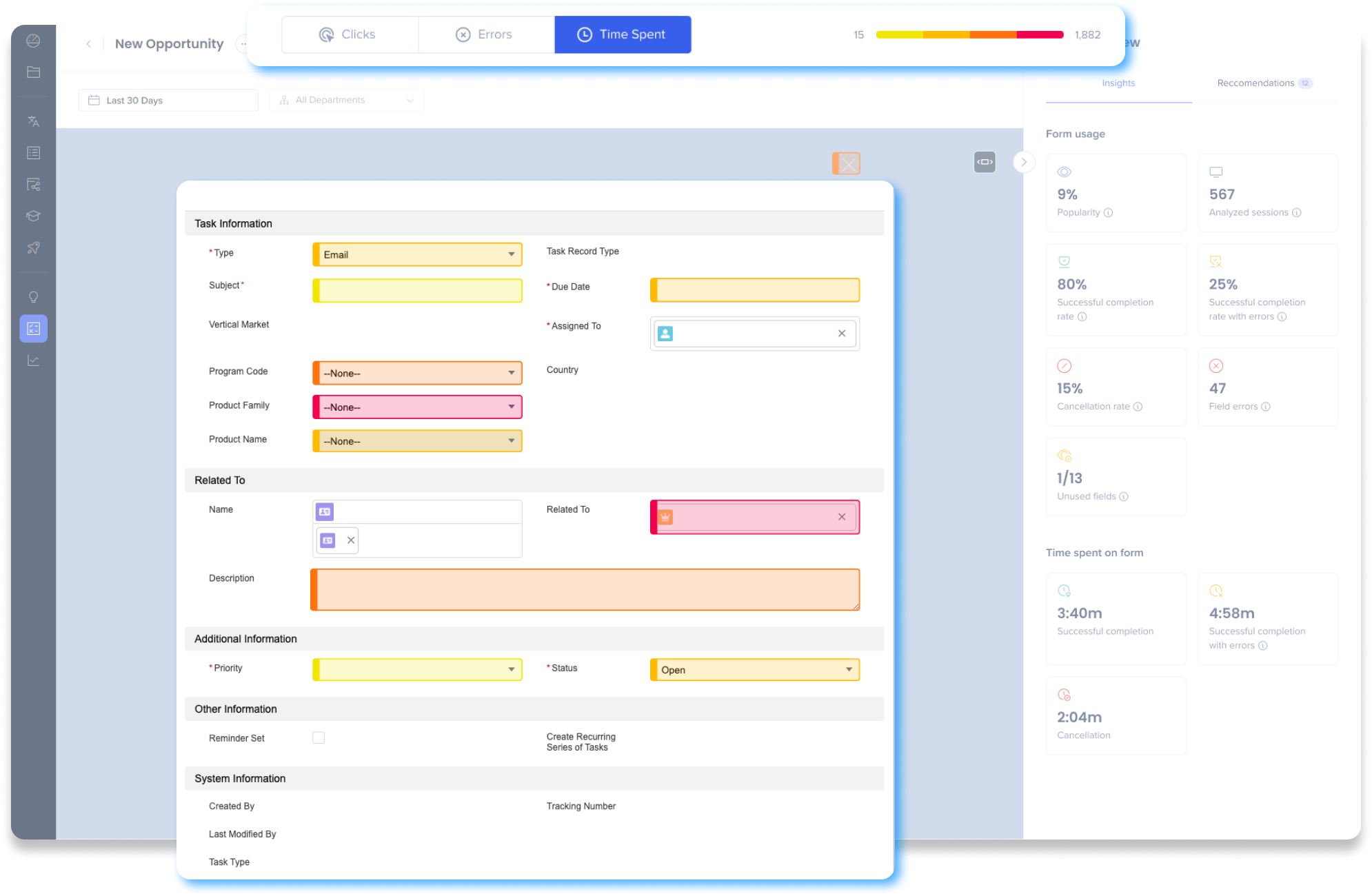
After selecting a form from the dashboard, you reach the form page.
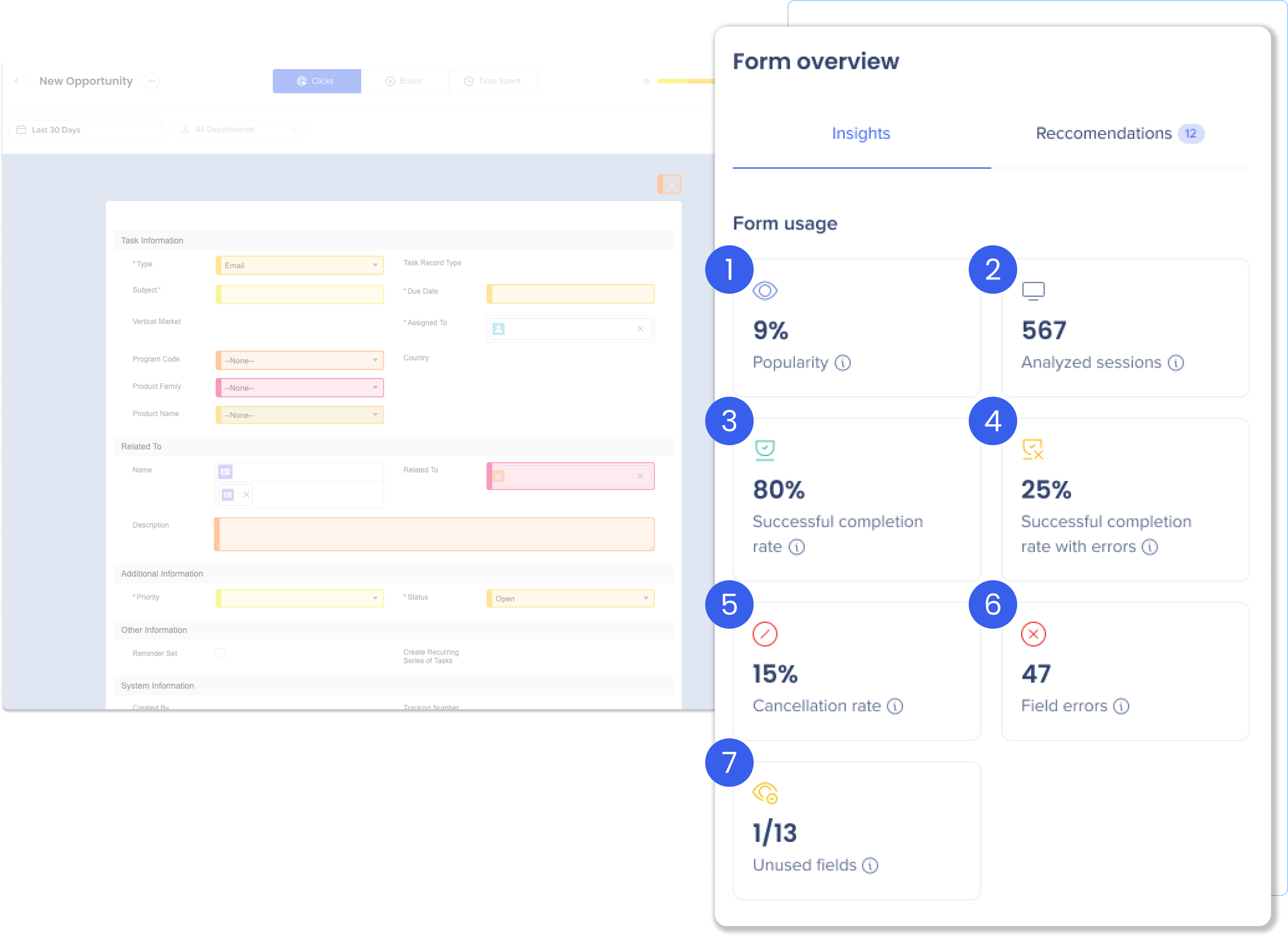
Here, you can see the actual form (excluding any potential personal content we automatically exclude), see various statistics about the entire form, field-level statistics, and industry benchmarks.
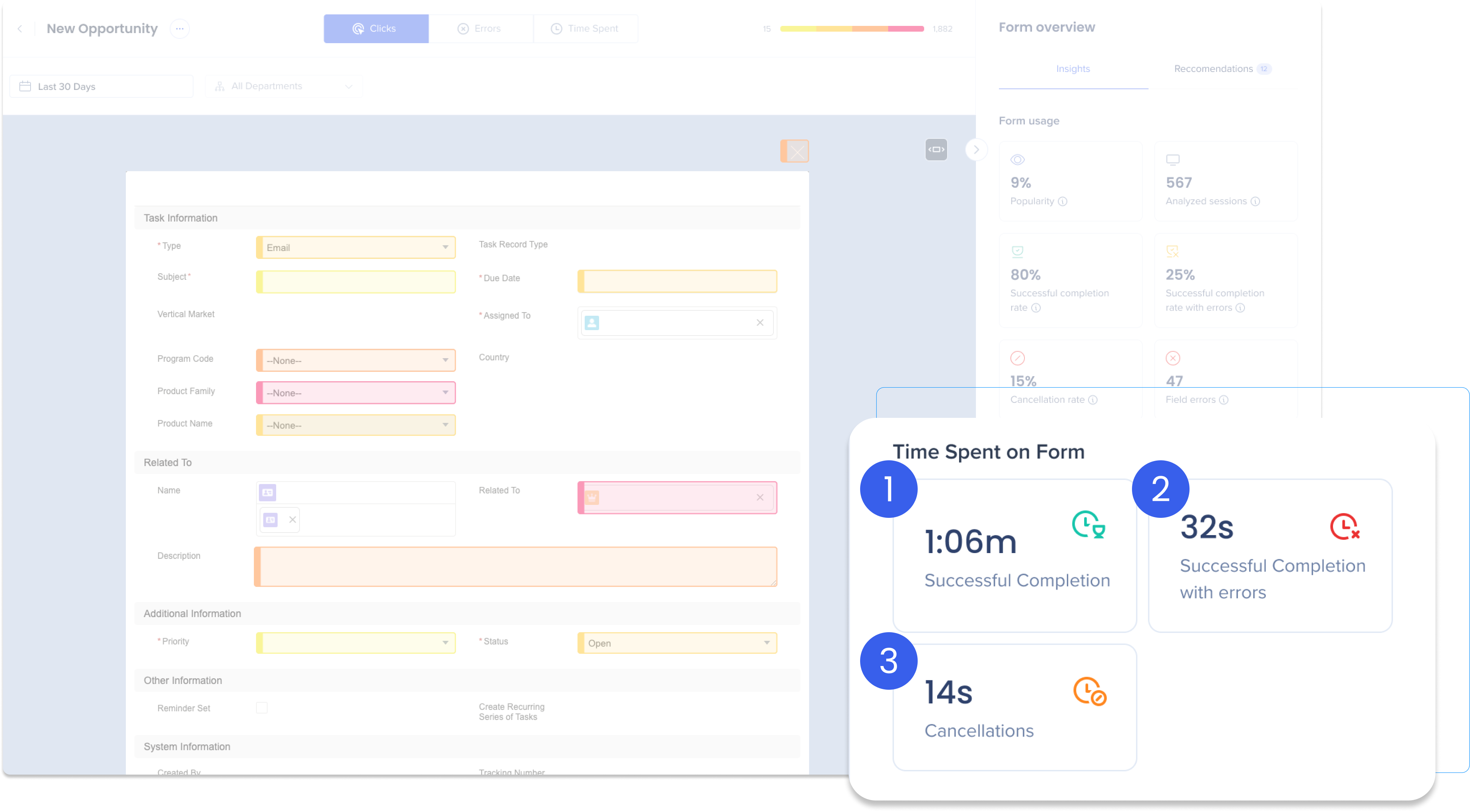
Use the heat map for a visualization on how this form is being used. Switch between Clicks, Errors, and Time Spent to see the statistics for each type of interaction.

The fields are highlighted in different colors based on the range in which the specific value is at, for easier orientation when analyzing the data.

The color spectrum grades each interaction from lowest to highest and highlights each field with the corresponding color. Yellow is the lowest and pink is the highest.
The metric by which we present the data is selected at the top of the form:

Click on the tabs to learn more about the heat map metrics
Analyzing user clicks can help you understand how people are interacting with the form. Clicks are analyzed as follows:
Analyzing errors can help you understand if a field is confusing or complex. Errors are analyzed as follows:
How long people spend on your form can help you understand if the form is as productive as you want. Perhaps the form is too complicated and people are spending too much time to complete it. Time spent is analyzed as follows:

Click on the toggles to learn more about each metric

Click on the toggles to learn more about each metric

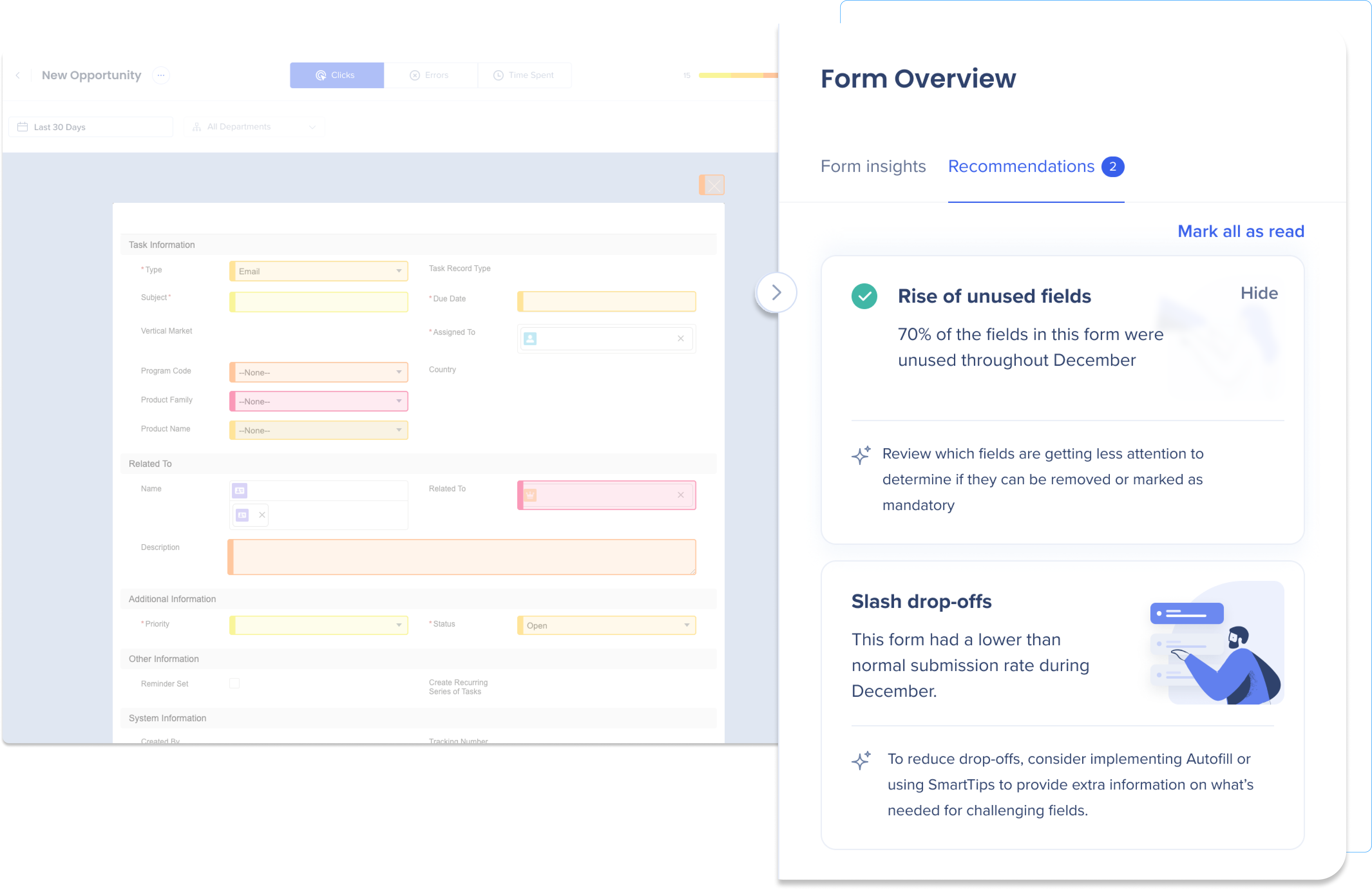
Similar to the recommendations widget on the Overview Dashboard, the form's recommendation tab shows the recommendations unique to this form. You can mark recommendations as read to remove them from this panel.
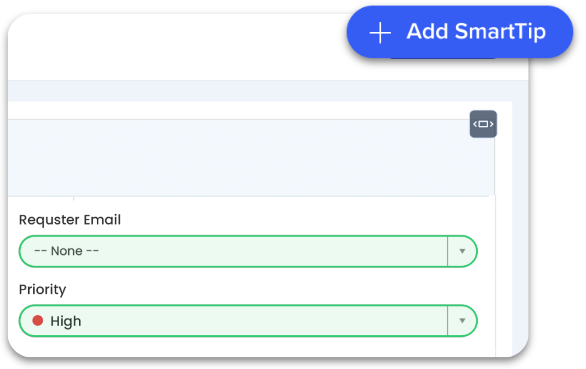
Enhance employee experience and streamline form interactions by adding SmartTips directly from UII. SmartTips can be captured and generated within the UII Console, eliminating the need to access the Editor. This way, you can create content based on real-time data, addressing actual friction points within forms.

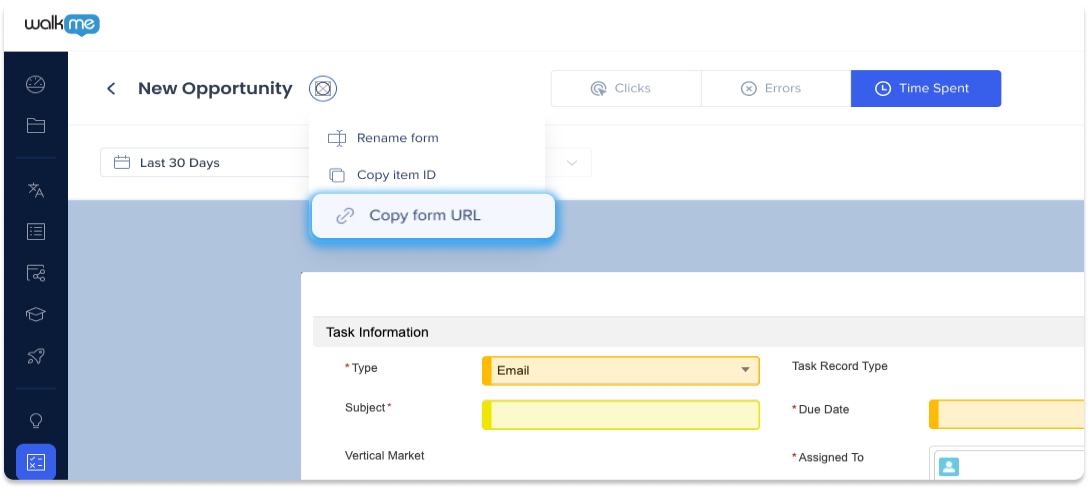
You now have the option to copy the original URL from when the form was initially captured.
To copy the form URL to your clipboard, open the menu located beside the form name and select the Copy Form URL option.

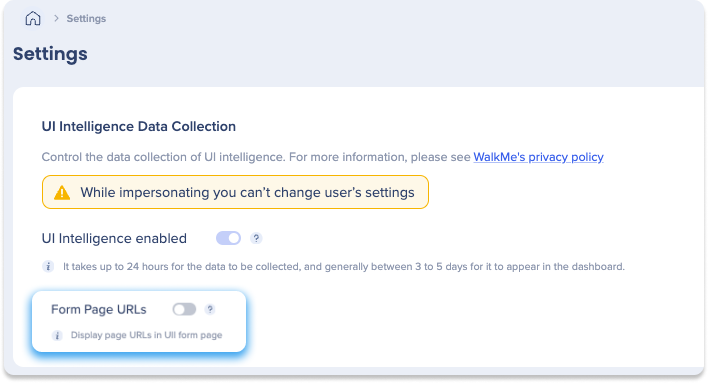
Enable Copy Form URL:
To use copy form URL, you must enable it in the UI Intelligence Settings tab in the Console: