Brief Overview
Z-index specifies the stack order of an element compared to other existing elements on the same page. An element with a greater stack order will be in front of an element with a lower stack order.
In some cases, you will want to change the stack order, for example, when a balloon is blocking a menu to which the user needs access. This article will show you how.
Steps for Changing Your Elements' Layer Orders (Z-Index)
- Open your item
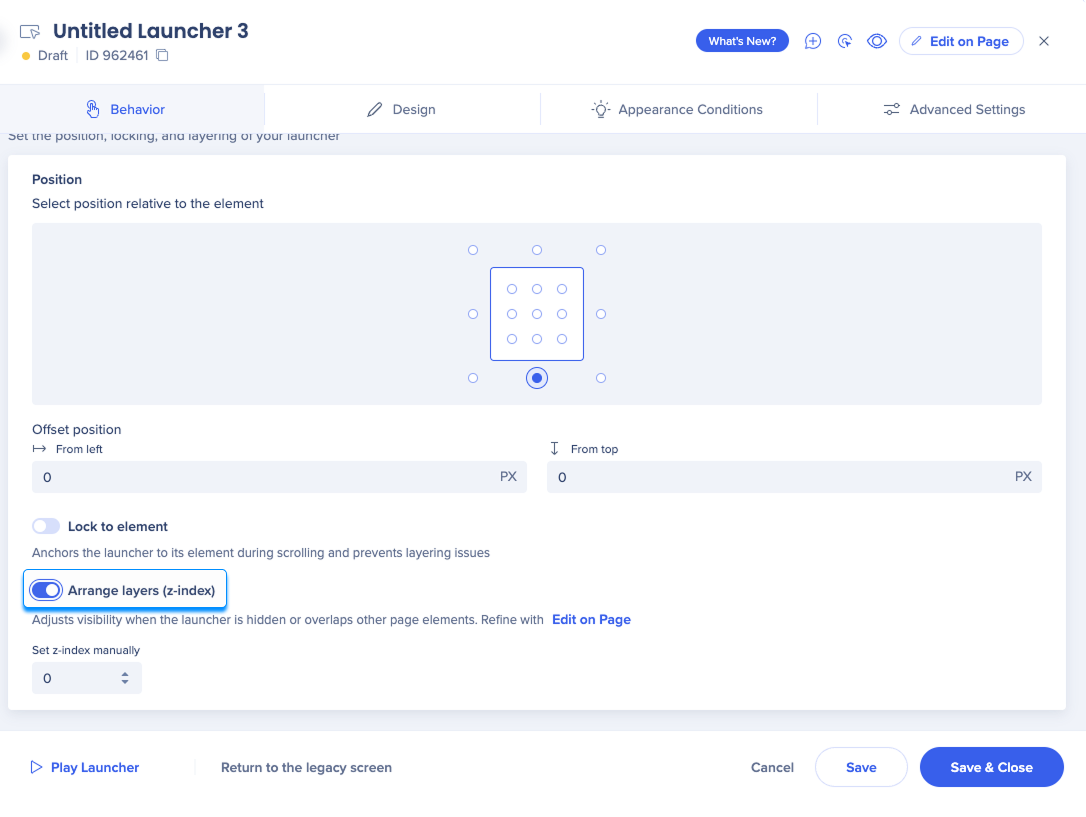
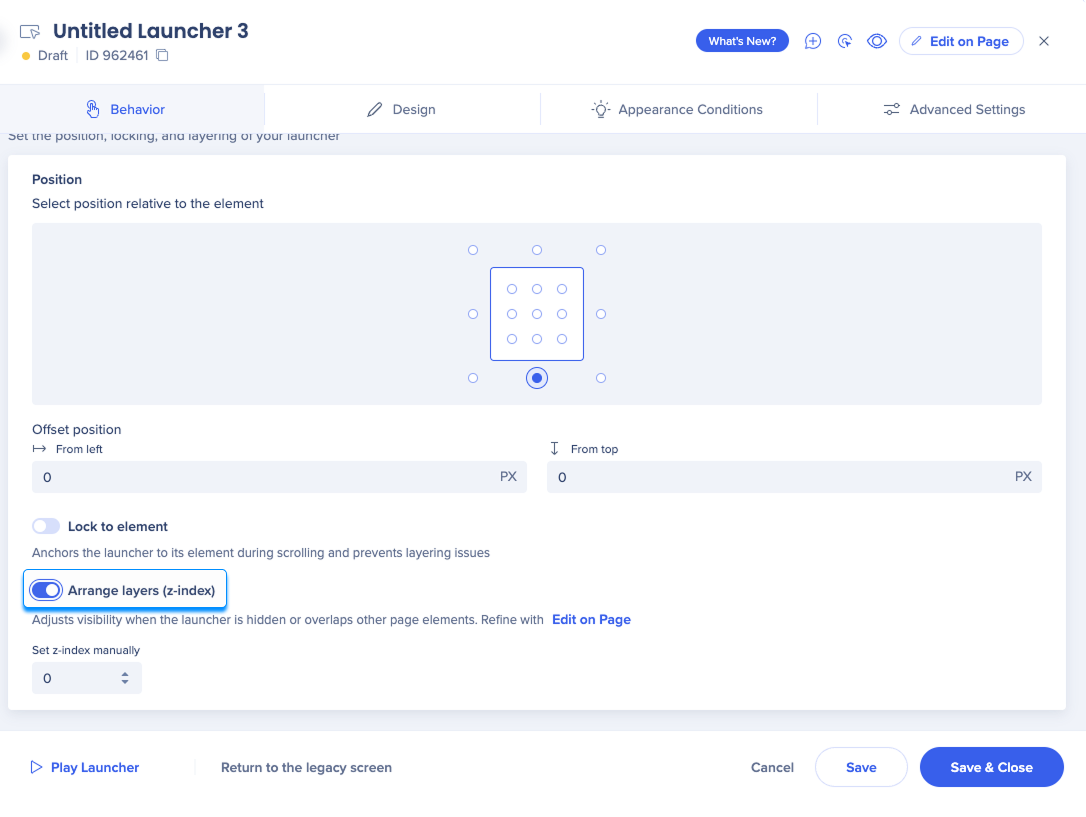
- In the Behavior tab, enable Arrange layers (z-index)

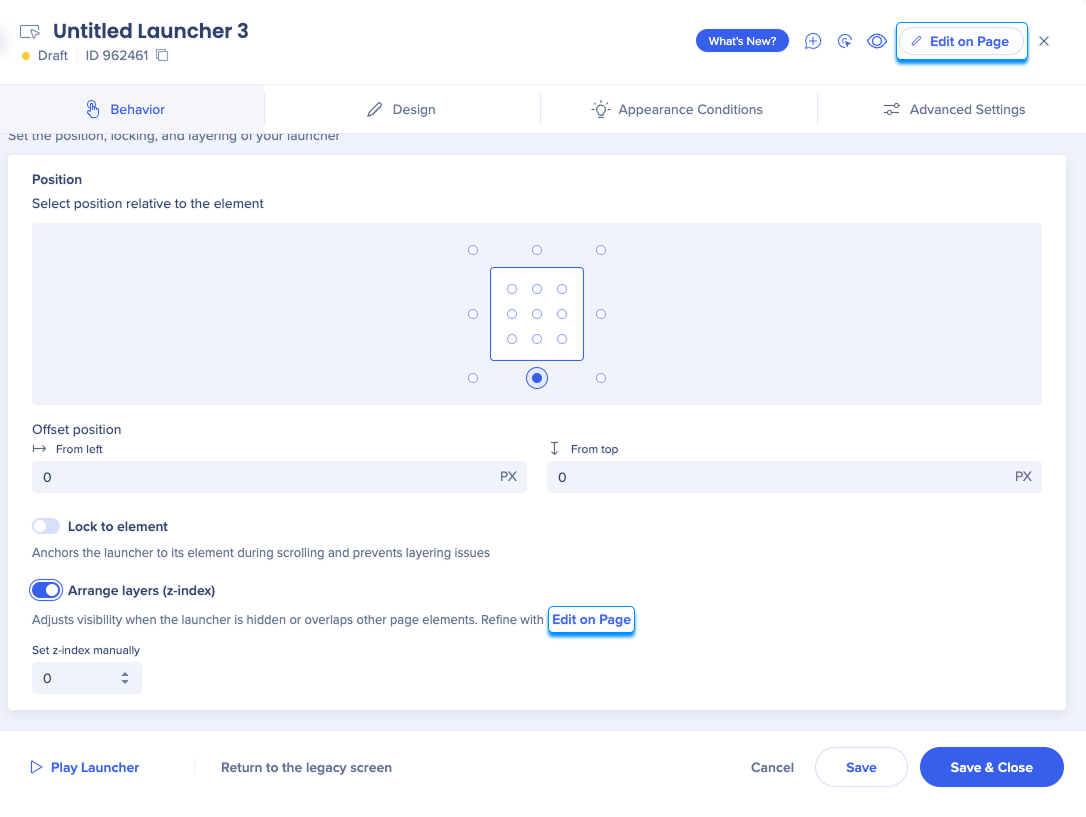
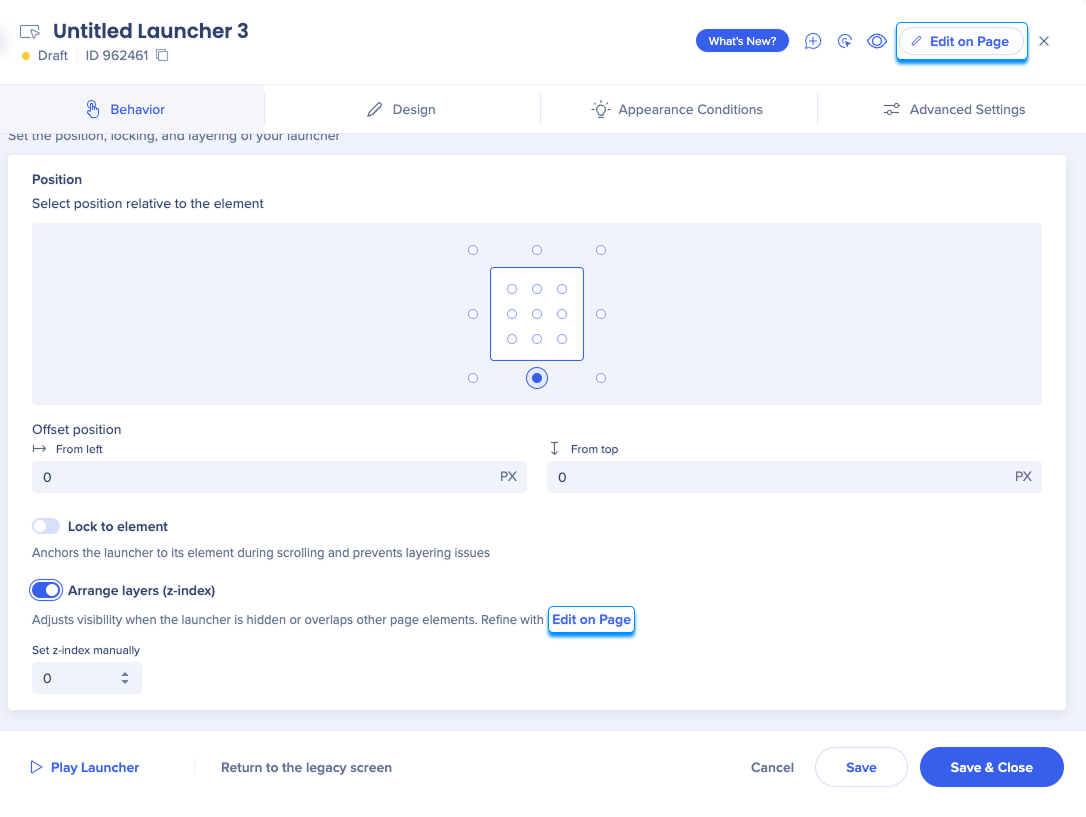
- Click Edit on Page below the z-index setting, or in the upper right corner of the screen

Note
The button will be disabled if the element your item is attached to is not present on your current open page.
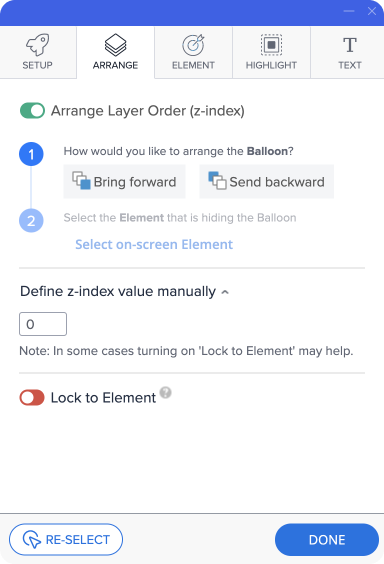
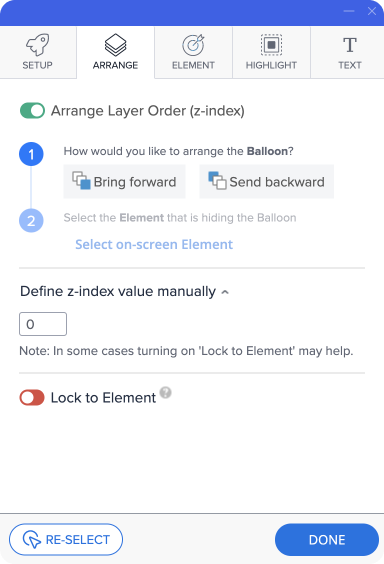
- Select either Bring forward (if your element is hidden by a different website element) or Send backward (if your element is blocking another element) option

- Click Select on-screen Element
- Click on the on-screen element that interrupts with your item
- Once you do this, the z-index value in the Define z-index value manually section will change
Z-Index Pro-Tips
- You can also modify the z-index manually:
- By entering a value under Define z-index value manually in the Edit on Page screen
- By entering a value under Set z-index manually in the Behavior tab
- The z-index property can be set with a number value (positive, zero, or negative). Layers are displayed in numerical order, with larger numbers above smaller numbers.
- When no z-index property is specified, elements are set to 0 (zero) by default
- The elements with the highest z-index property with be displayed as the top layer to your users, while elements with the lowest z-index property will be displayed as the bottom layer
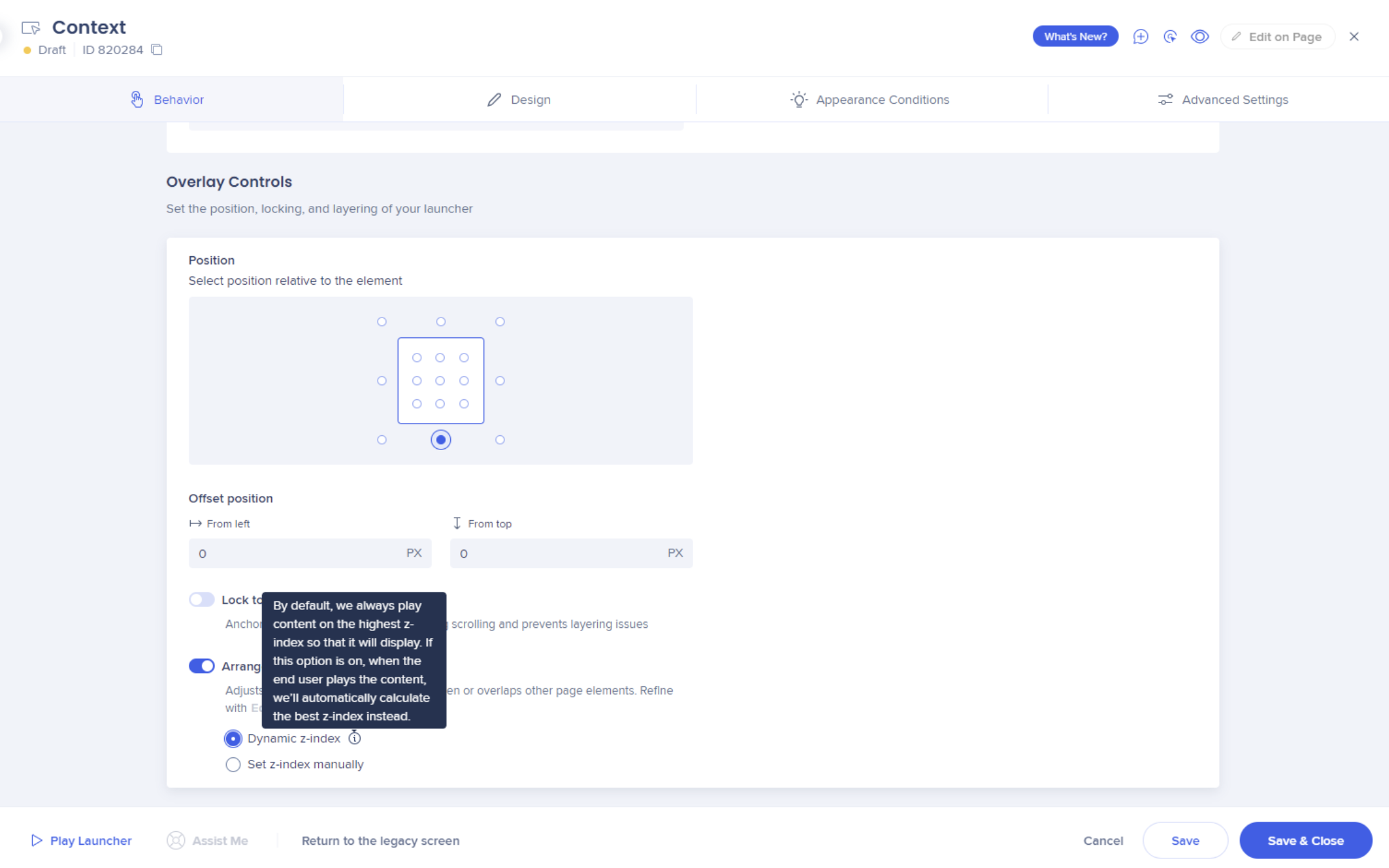
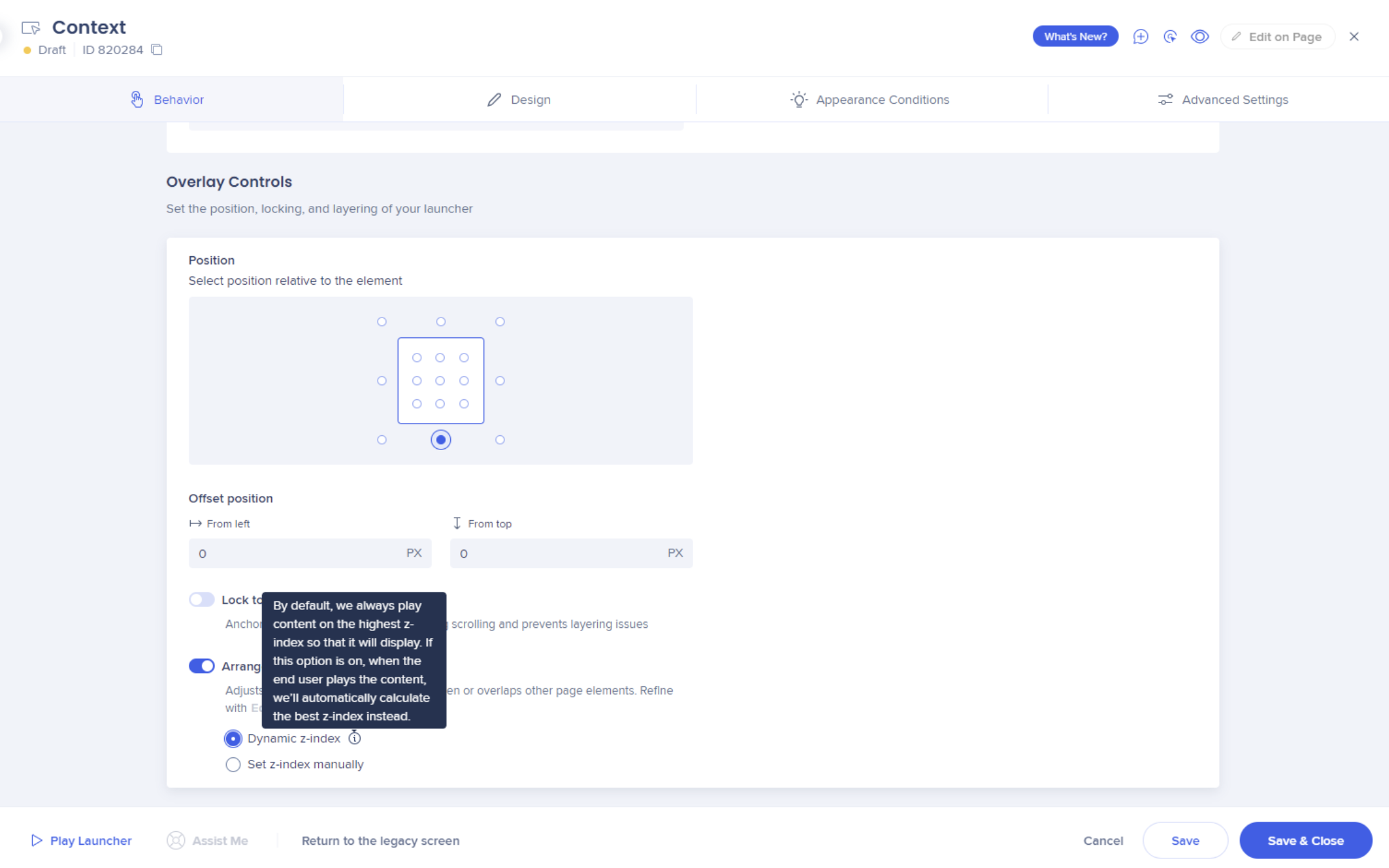
- In the systems created starting November 24, 2025, a Dynamic z-index option is available
- When selected, WalkMe will calculate the best z-index for your user based on the page they're on

Technical Notes