WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z-Index)
Last Updated January 21, 2024
Brief Overview
Z-index specifies the stack order of an element compared to other existing elements on the same webpage. An element with a greater stack order will be in front of an element with a lower stack order.
In some cases, you will wish to change the stack order, for example, when a balloon is blocking a calendar menu to which the user needs access. This article will show you how!
Steps for Changing Your Elements' Layer Orders (Z-Index)
- Open the WalkMe item stack order (z-index) of which you would like to adjust
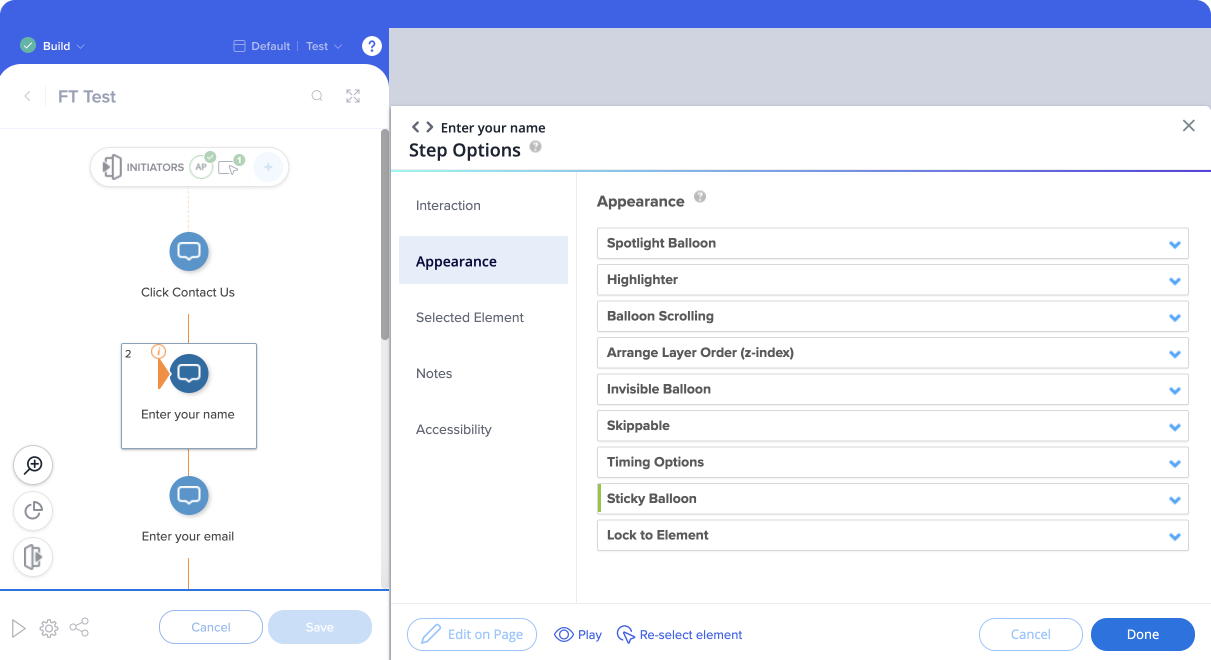
- This will reveal the Step Options menu:

- This will reveal the Step Options menu:
- Click on the Appearance tab
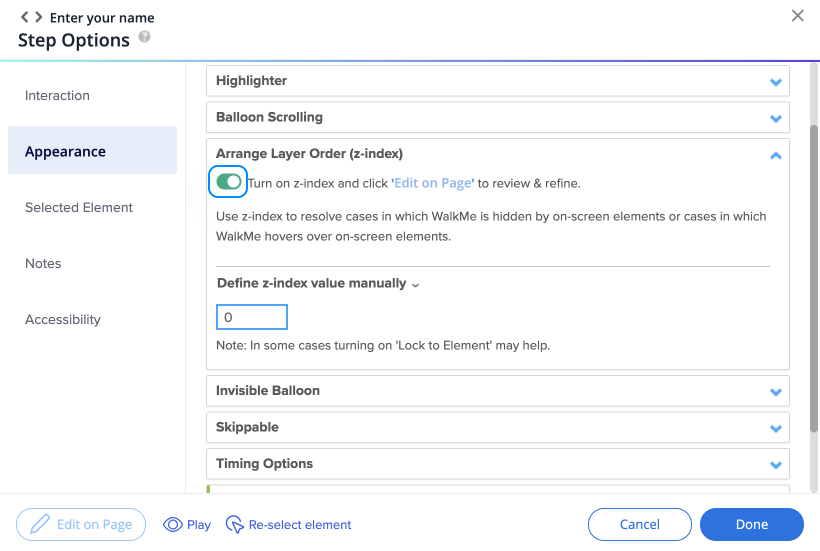
- If you have not already done so, turn on Arrange Layer Order (z-index) by toggling on the switch:

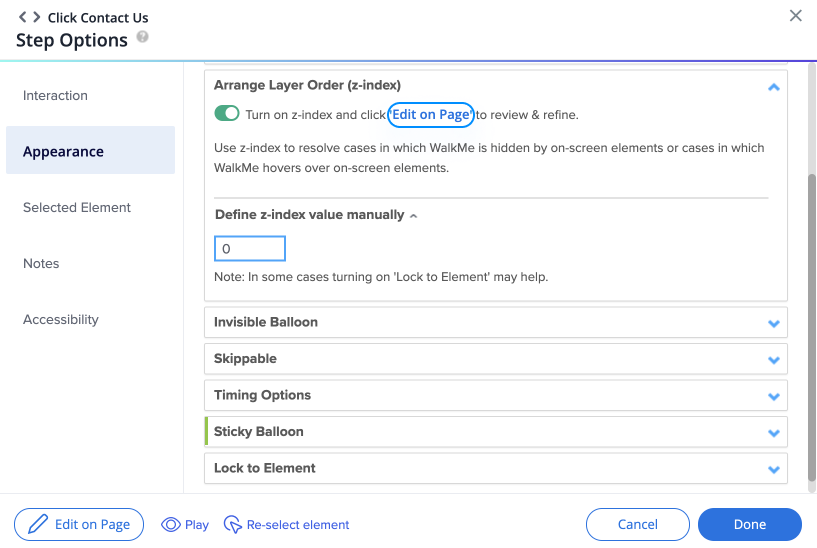
- Now, either click Edit on Page within the Arrange Layer Order (z-index) section, or click the Edit on Page button on the bottom left of the Step Options Menu:

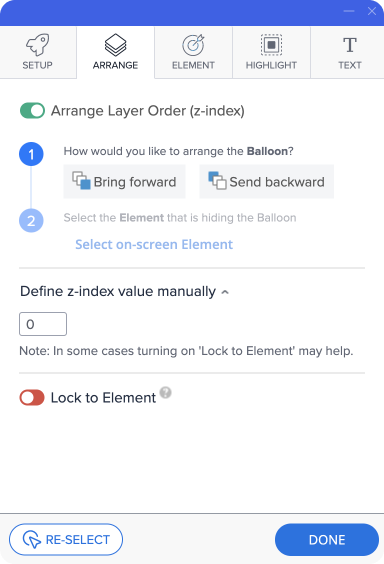
- You should now see the Step you created in context, and the Editor will show your layer order arrangement options:

- Depending on your intent, either click Bring forward (if your element is being hidden by a different website element undesirably) or Send backward (if your element is hiding a website element it shouldn't be);
- Click Select on-screen Element;
- Click on the on-screen element you want your Step's anchor element to either go in front of or move behind.
- Once you click the element, look at the Define z-index value manually section; you should see the z-index value change automatically (if a change was necessary) to reflect the required z-index to achieve your desired effect.
Z-Index Pro-Tips
- You can also modify the z-index value manually by entering a value under Define z-index value manually;
- The z-index property can be set with a number value (positive, zero, or negative). Layers are displayed in numerical order, with larger numbers above smaller numbers.
- When no z-index property is specified, elements are set to 0 (zero) by default.
- The elements with the highest z-index property with be displayed as the top layer to end-users, while elements with the lowest z-index property will be displayed as the bottom layer.
- Depending on your website's structure, in some cases changing the z-index won't have the desired effect. In this case, we recommend using Lock to Element in addition to z-index;
- Salesforce Lightning does not support Arrange Layer Order (z-index). Instead, you can adjust z-index value manually or use Lock to Element;
-
This feature is available for use in Smart Walk-Thrus, SmartTips, and Launchers.
Was this article helpful?
Yes
No
Thanks for your feedback!
