Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

TeachMe is an app that lets you package your WalkMe experiences into learning modules and courses. With TeachMe you can create multiple courses for your users and structure them down a learning path. Our current TeachMe UI (AKA New TeachMe) has a streamlined learner experience making accessing courses simple and quick! That said, our Old TeachMe UI is still available for now for those that want that extra control on the user experience.
So what is this article about?
Although the Old TeachMe is being phased out, it is still in-use and we want to make sure that you have the support you need to create the courses you want.
The Old TeachMe UI currently has more customization options to better cater your courses to your organization's brand (though this will change soon!). This article details commonly used customizations that you can use to make your TeachMe look more like you.
Not all customizations can be done on your end, so if there is a customization that you need or is not listed here, reach out to your Customer Success Manager.
Below find commonly used customization for the Old TeachMe UI.
When TeachMe is published a TeachMe sidebar will automatically appear on the website's page.
The sidebar is an overlay, which often covers content on the page (and we can't have that, can we?).

| #walkme-player-panel{display: none !important;} |
Done.
If the TeachMe sidebar is hidden (see above) then a launcher must be created in order for users to access TeachMe content. This is done just like any other launcher and can be placed in a couple of places:
If a resource is a part of your TeachMe lesson, once the resource has been viewed and exited, the TeachMe course menu will automatically re-open.
If the menu is not opening automatically after a Resource is closed, there is a bug. Contact Support.
If a Walk-Thru or Smart Walk-Thru is used as part of your TeachMe course, you can request the TeachMe course menu to re-open after the Walk-Thru is completed. Contact Support.
Note: This is a global setting that will be applied to all WT and SWTs started from the TeachMe menu.
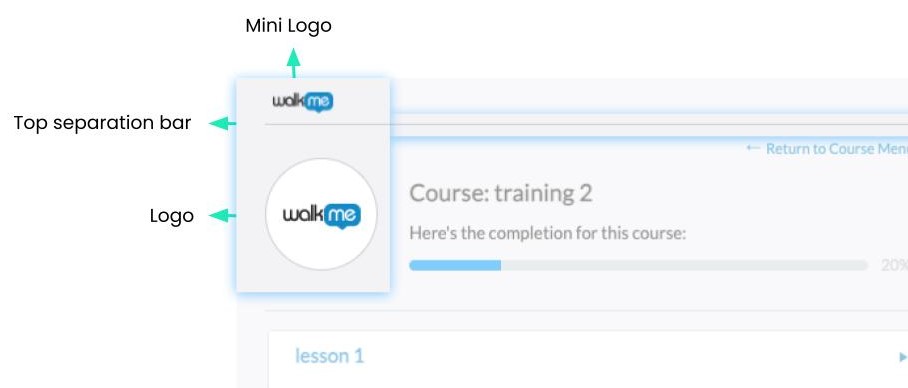
By default, the old TeachMe player displays the WalkMe logo and a separation bar (seen below). You can change this and add your own logo. Note: In our New TeachMe, this is not an issue.

|
.walkme-contents .wm-profile .wm-picture-wrapper { border: none !important; border-radius: 0% !important; } .walkme-contents .wm-profile .wm-picture-wrapper .wm-picture { width: 86px !important; height: 86px !important; margin-top: 0px !important; margin-left: 0px !important; background: url(image-url-here) no-repeat center center !important; } |
3. Replace the hosted image linked.
4. Click Save.
Done.
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile { padding-top: 0 !important; border-top: none !important; |
3. Click Save.
Done.
|
#walkme-title { display: none !important; } |
3. Click Save.
Done.
By default, TeachMe courses display WalkMe images throughout all of your courses.
You can either change:
Note: In the new TeachMe, this is as easy as 1, 2, 3.
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box #wm-course-image-####### { background-image: url(IMAGE URL) !important; } |
Done.
1. Log into TeachMe.
2. Go to the Courses page.
3. Click on the course for which you need the ID.
4. Your course ID is the number at the end of the URL.
e.g: https://teachme.walkme.com/#/course/1486517
|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .walkme-test .wm-course-main .wm-course-item-wrapper .wm-course-box div.wm-course-image { background-image: url(IMAGE URL) !important; } |
Done.
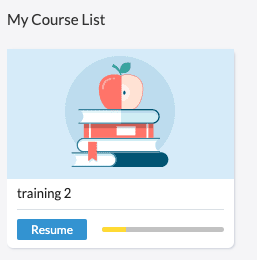
As a learner is progressing in their course, a yellow progress bar will appear. You can change the color to match your brand.

|
#walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-uncompleted, #walkme-teachme-menu.walkme-teach-me #walkme-main #walkme-tabs-wrapper .wm-profile .wm-current-action .wm-progress > div.wm-course-progress-uncompleted, .walkme-menu.walkme-teach-me .wm-course-progress-completed, .walkme-menu.walkme-teach-me * .wm-course-progress-completed, .wm-course-action .wm-date-progress-wrapper .wm-course-progress > div.wm-course-bar { background: #FFDA34 !important; } |
Done.
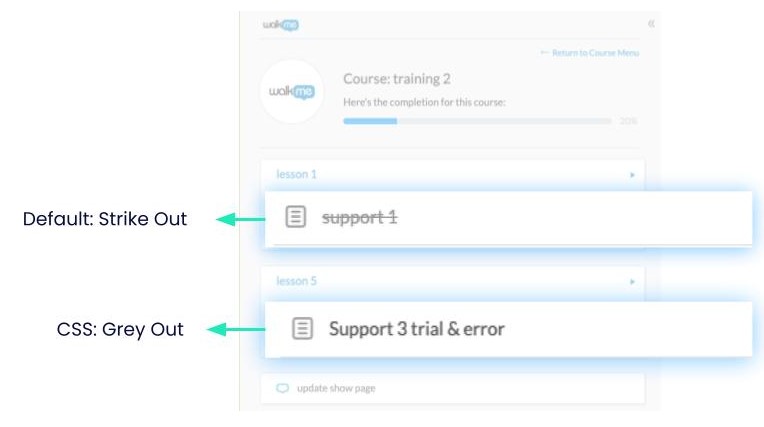
By default, when a learner has completed a course, TeachMe will strike out the course. You can change this to grey out the course instead.

|
#walkme-teachme-menu .walkme-deployable.walkme-completed > span.wm-completed { padding-right: 16px !important; text-decoration: none !important; color: #555555 !important; } |
3. Click Save.
Done.