Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Brief Overview
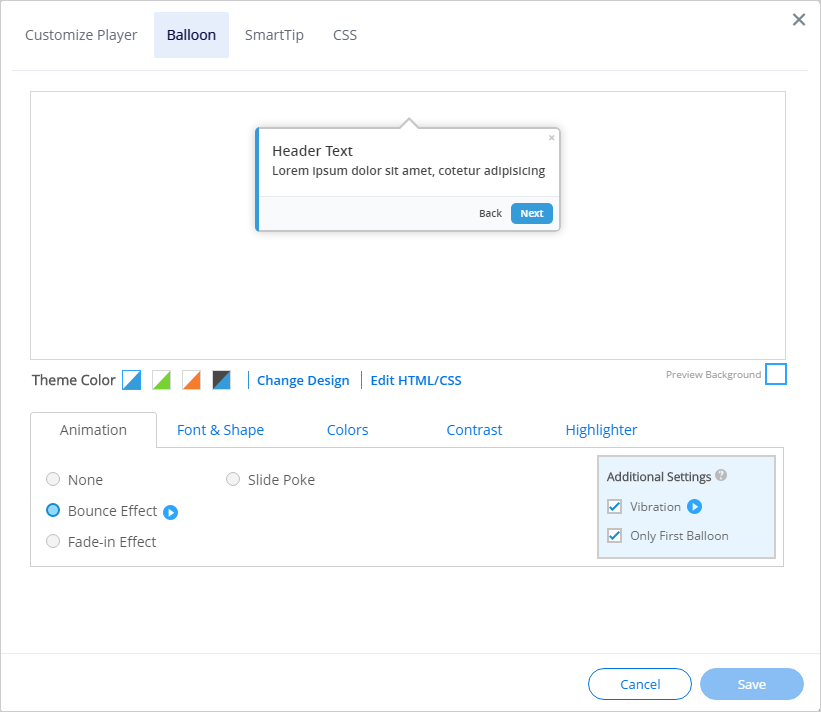
In the Customize Balloon tab, change the Walk-Thru step balloon theme. Customize the theme color, font, animation, and shape. In the preview box, view how the balloons will appear with the selected settings.
Use the Customize Balloon feature to universally apply design to all balloons rather than using the default, out-of-the-box design.

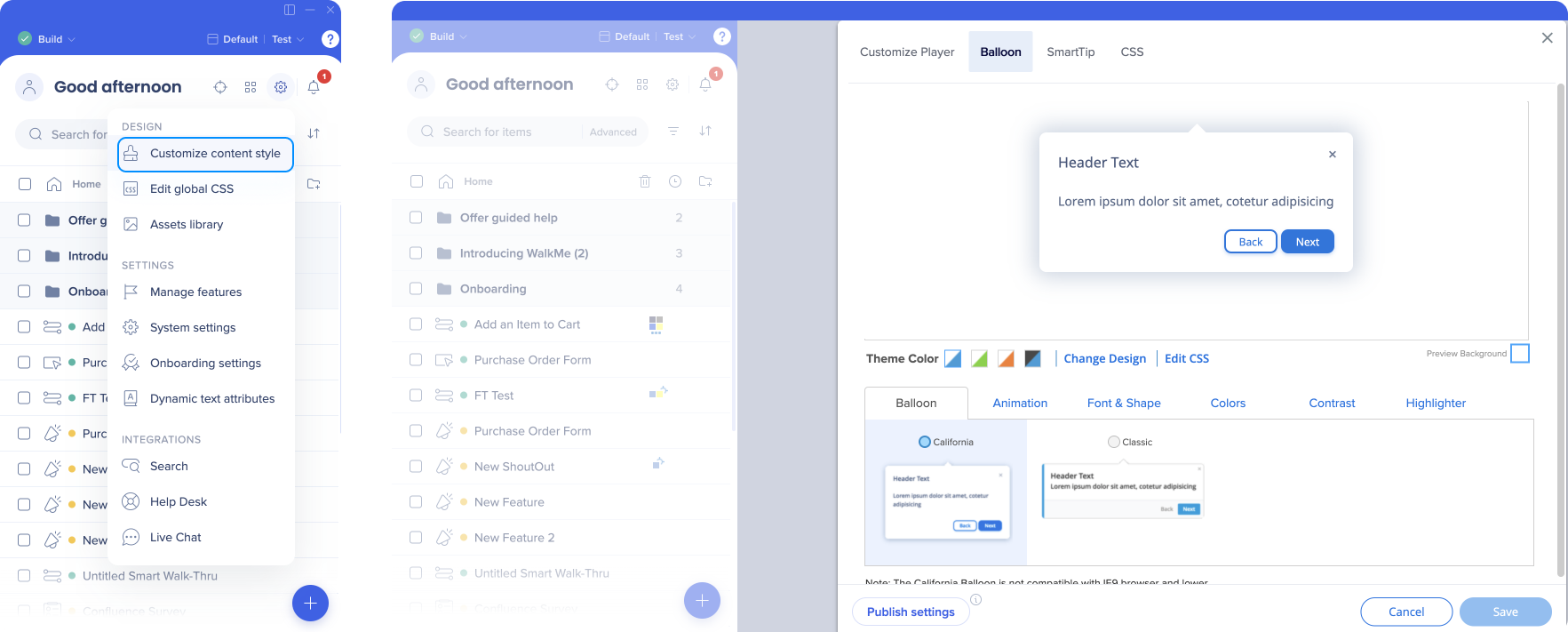
To change the default appearance, style, and behavior of the balloons, go to the Editor, click the Customize button then go to the Balloon tab.

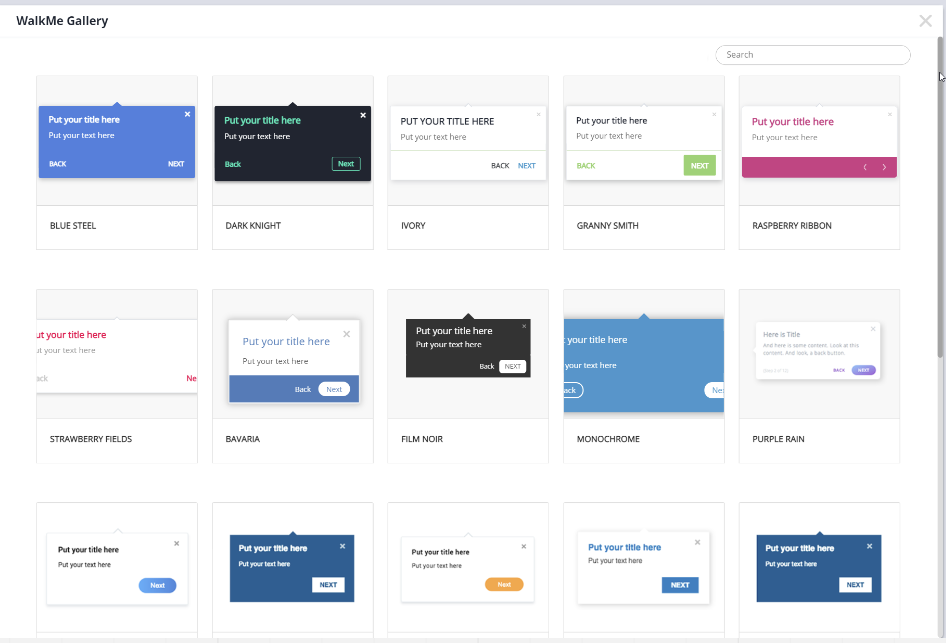
Change Design will open up the WalkMe Design Gallery where you can choose from an assortment of pre-made balloon templates. Choose a pre-made template or customize it to make it your own.

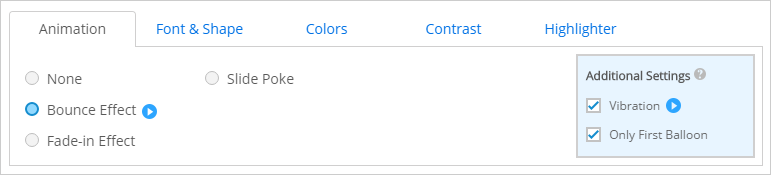
Animations let you add visibility to your balloon by adding an animation sequence to either the first step in the Walk-Thru or all the steps in it. For example, set a balloon to vibrate when the user makes a mistake.

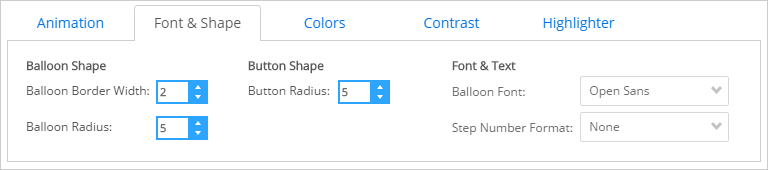
Modify the balloon border width, balloon radius, next/done button radius, and balloon font.You can also select how to display format for the step information on the bottom of the balloon (i.e. "Step 1 of 8" or "Step 1/8" or off).

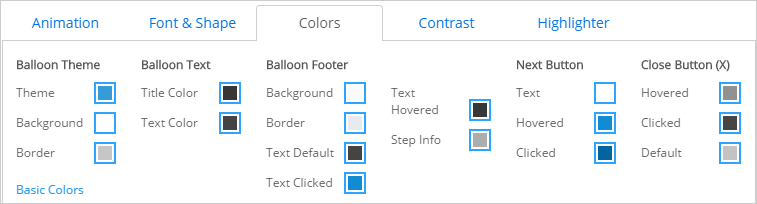
Click Advanced Colors to change all aspects of the balloon's theme. text, footer, next button, and close button.

Add contrast to the balloon to make it stand out.
Set a default color for highlighters to match company branding and be set as the default color in all Walk-Thrus.
Customize balloons with animation to hold your user's attention. Change the colors and style of balloons. Check WalkMe Analytics and gather engagement numbers with Walk-Thrus before this change and check again after a month of the new changes. Has there been any change in user engagement with Walk-Thrus following the changes?
For advanced CSS techniques (e.g., customizing the next/back buttons), see our CSS article.