Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

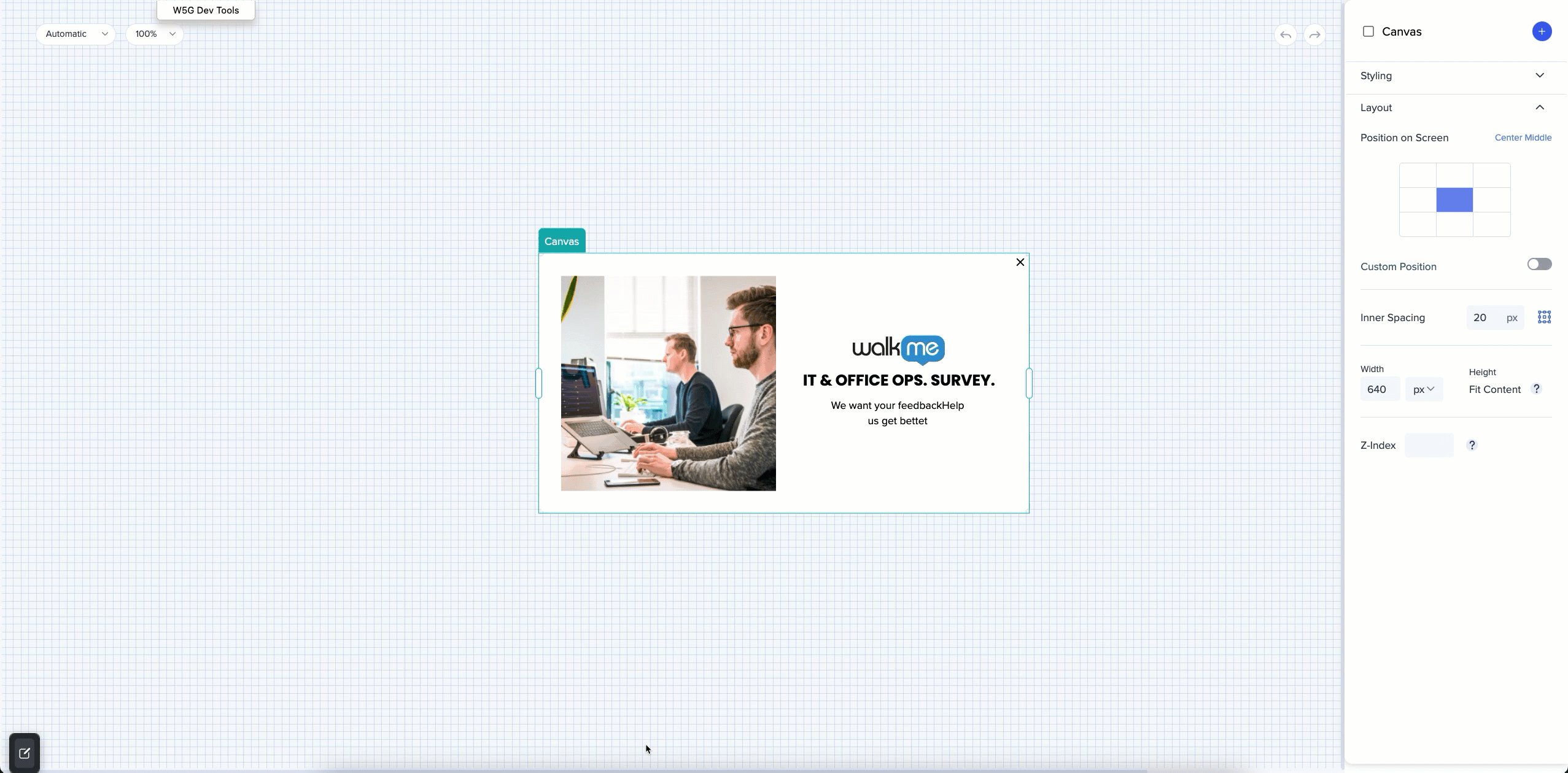
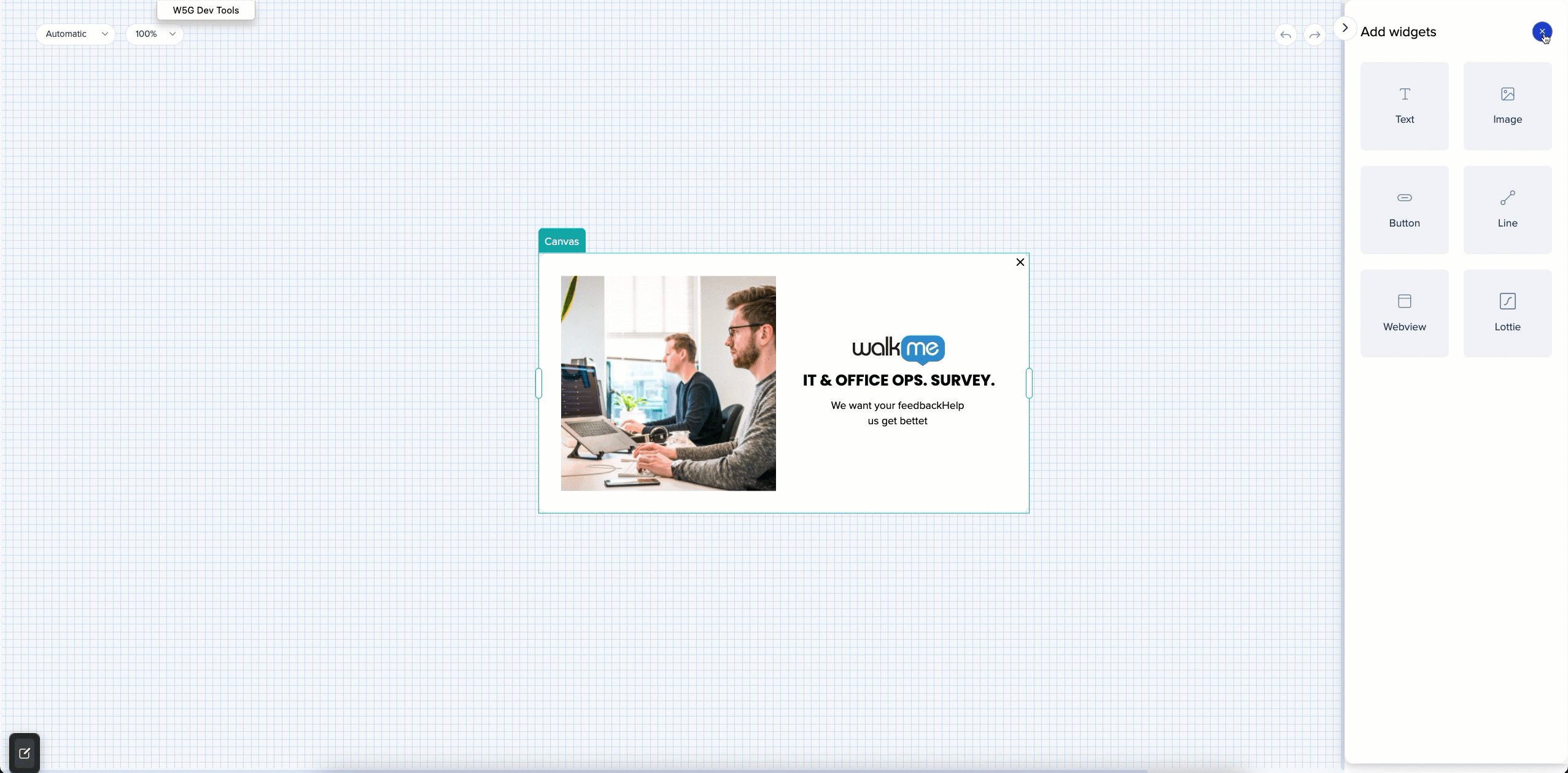
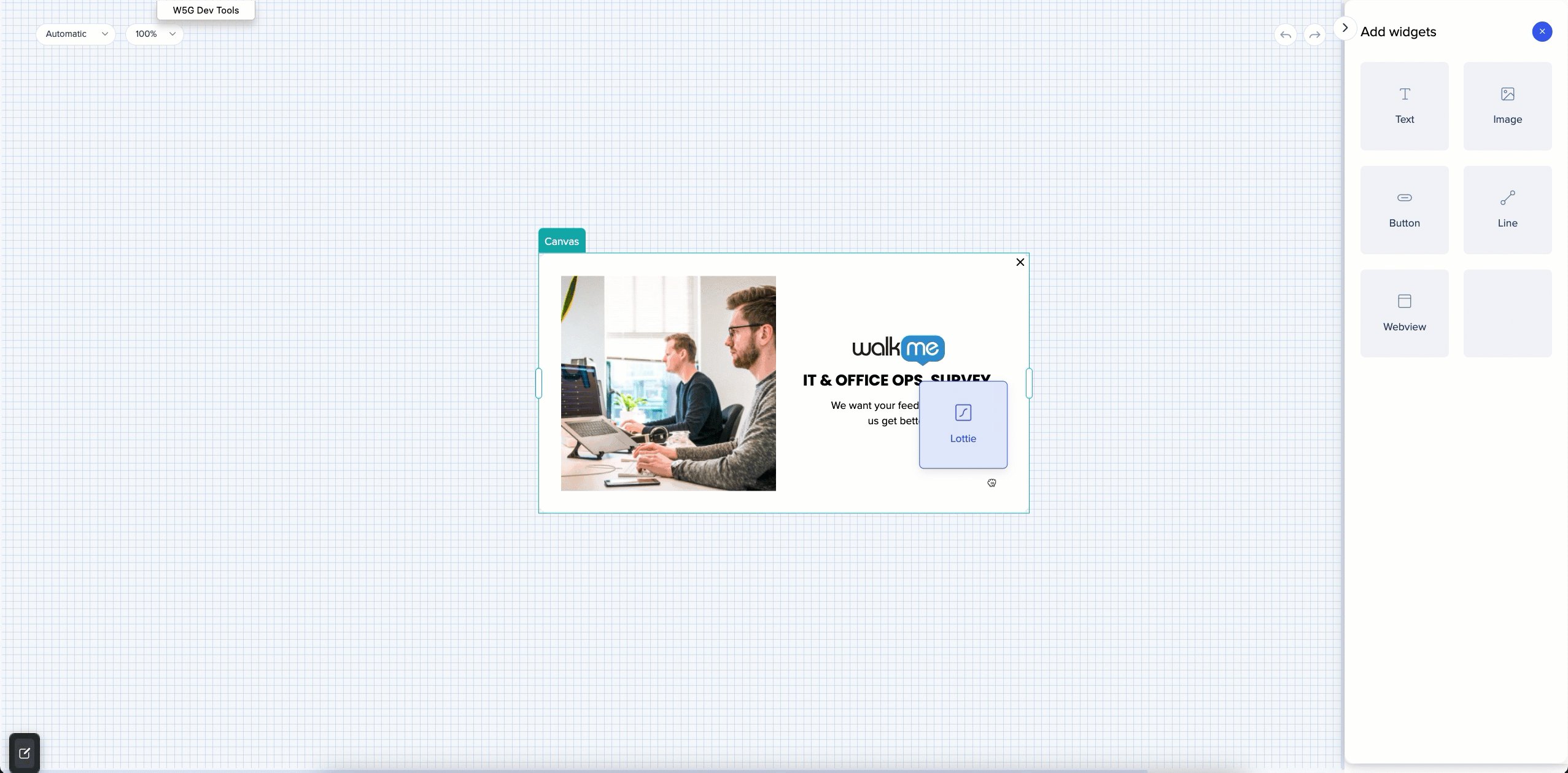
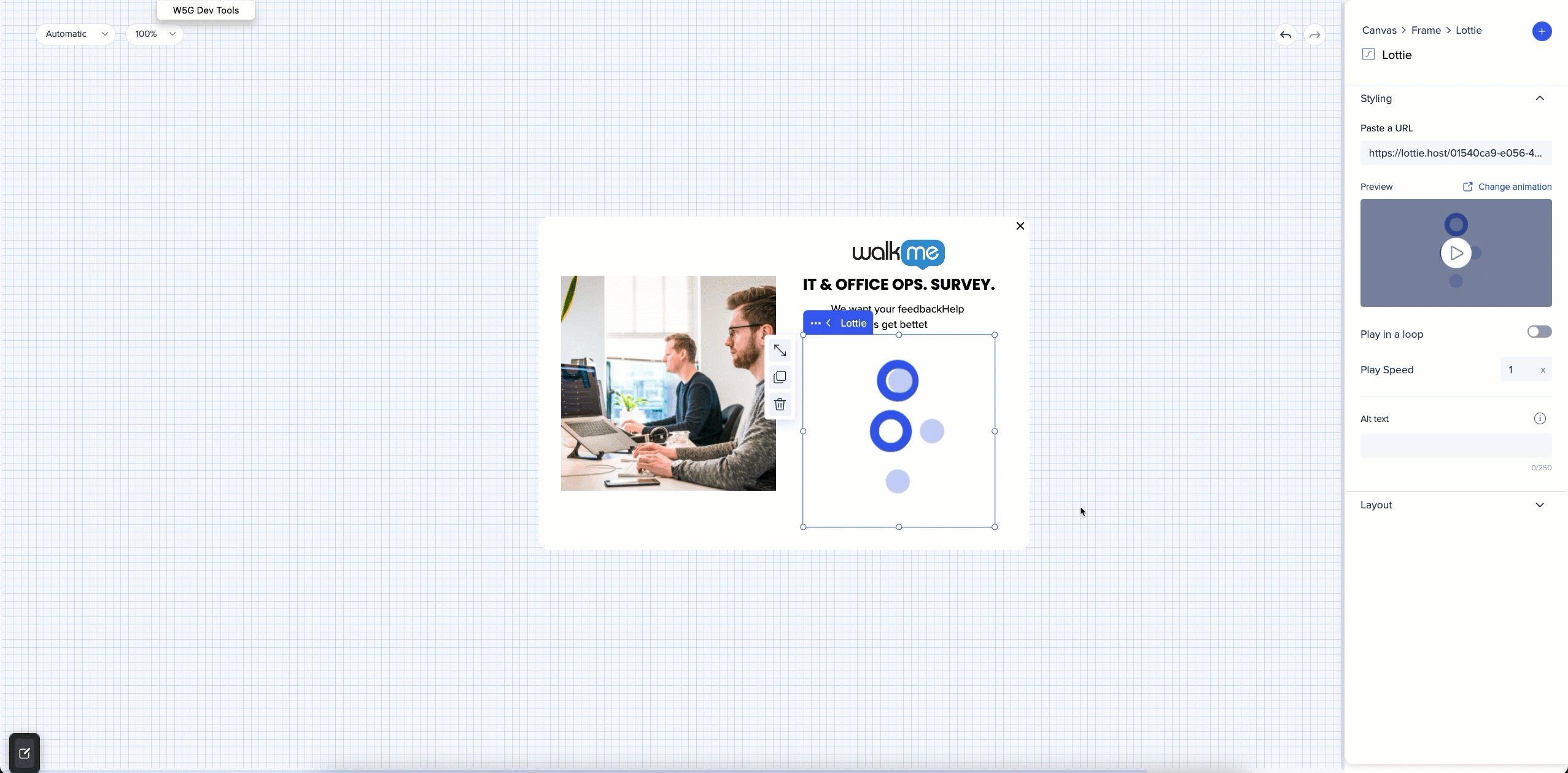
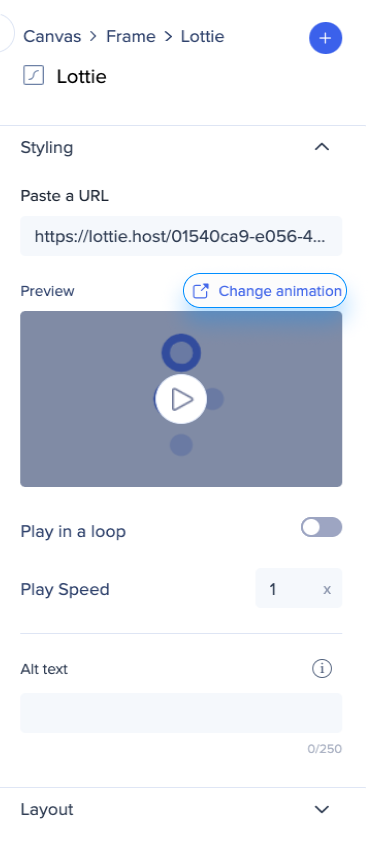
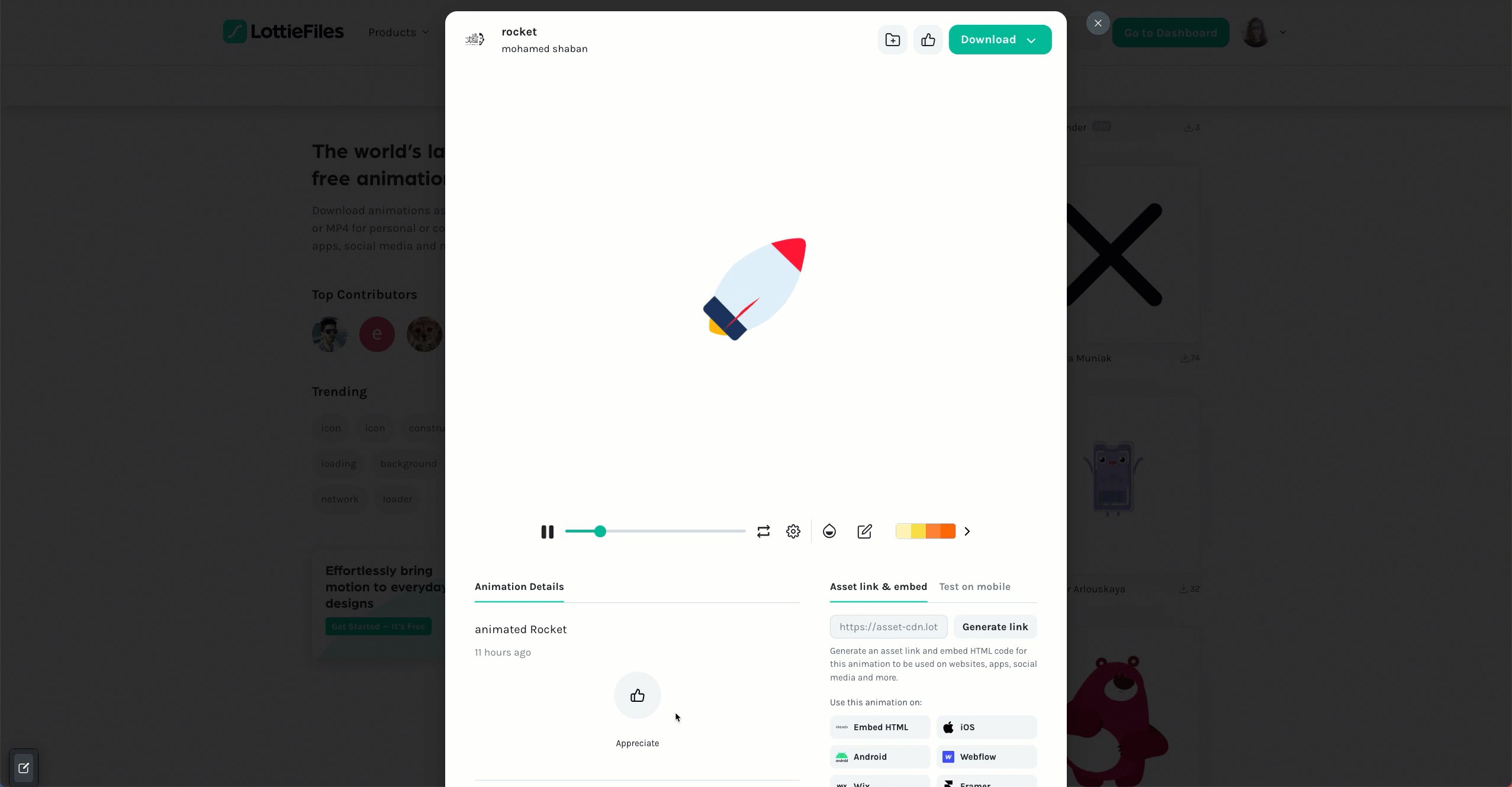
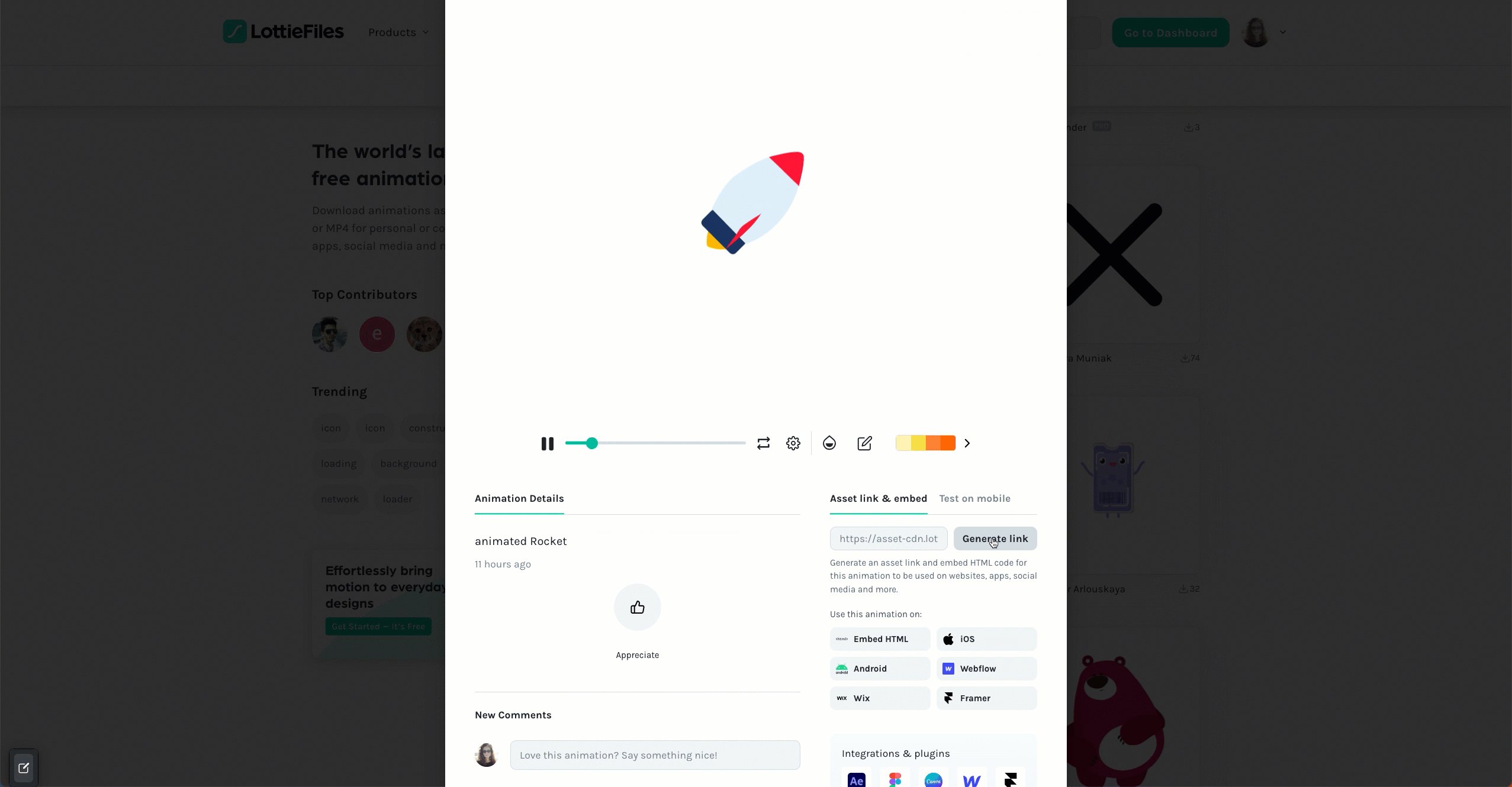
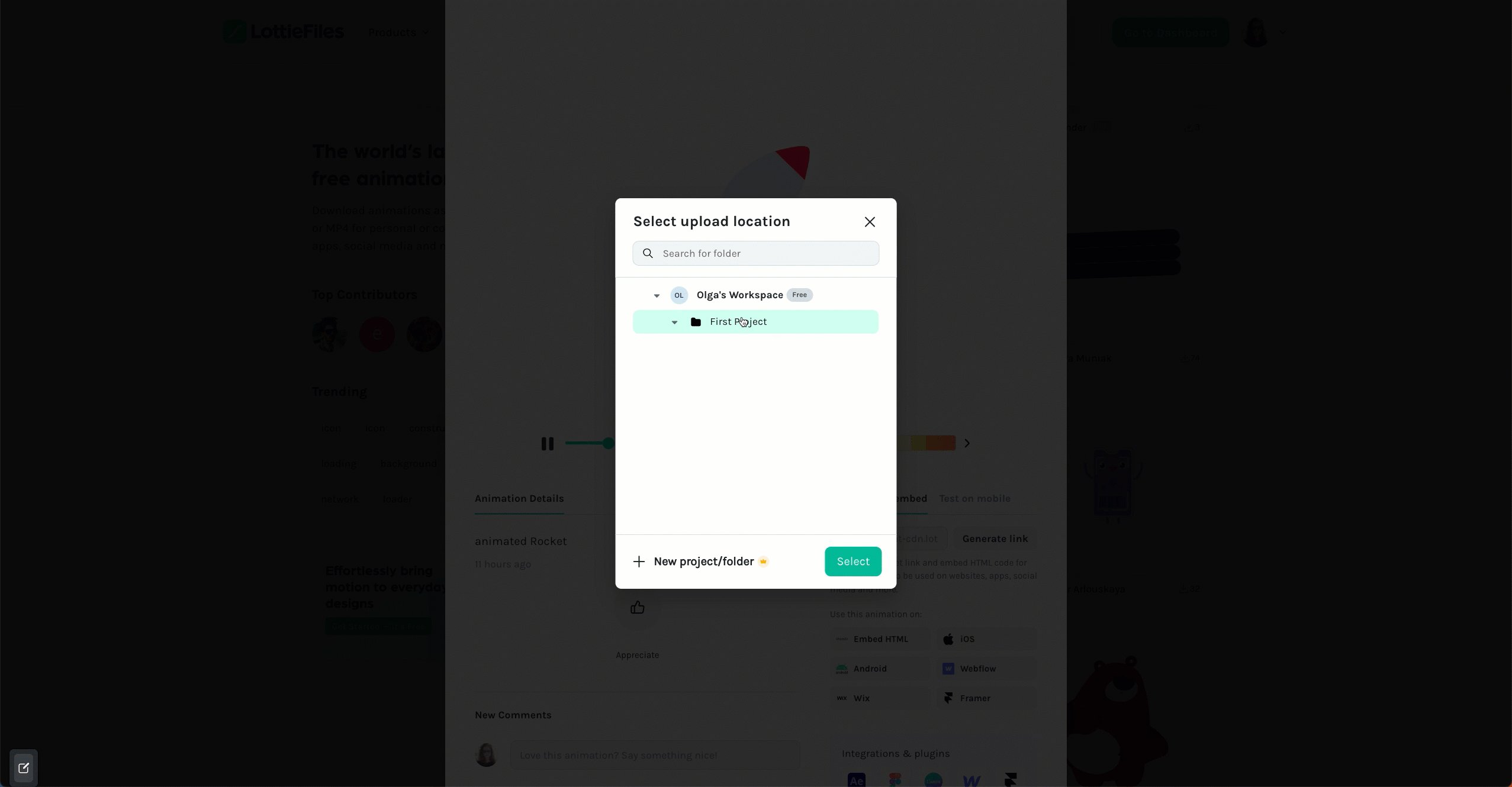
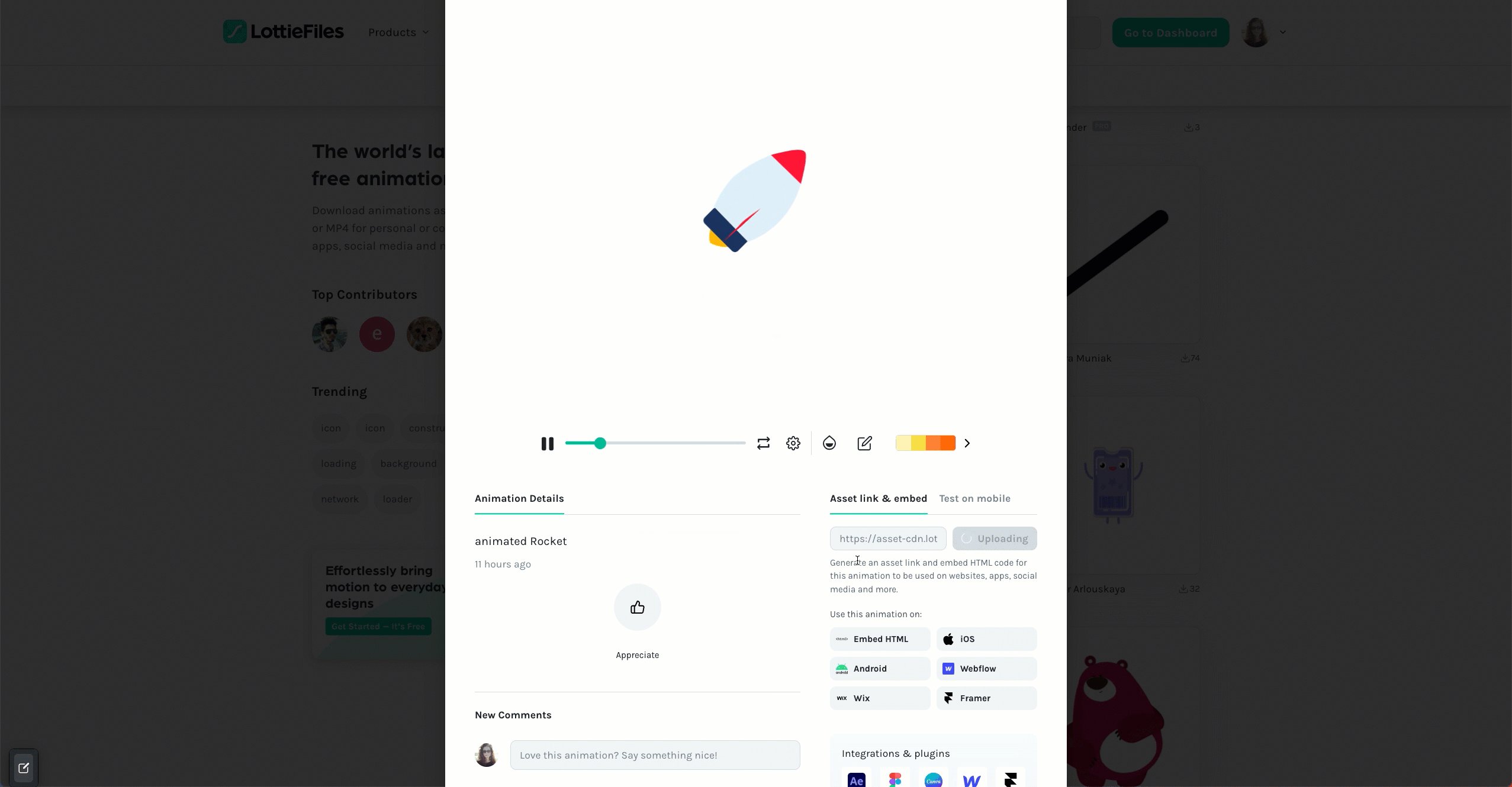
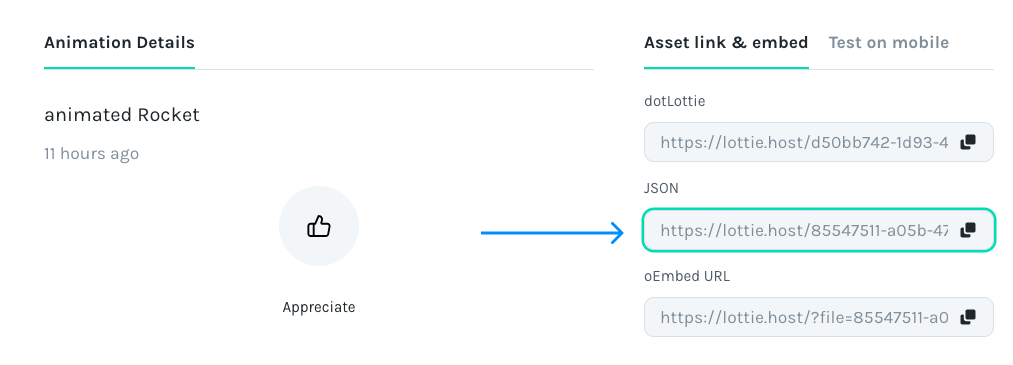
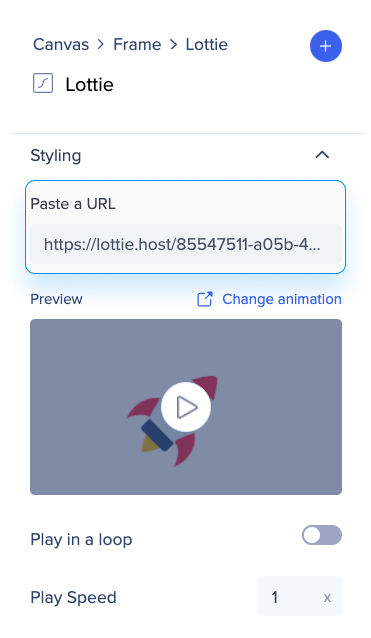
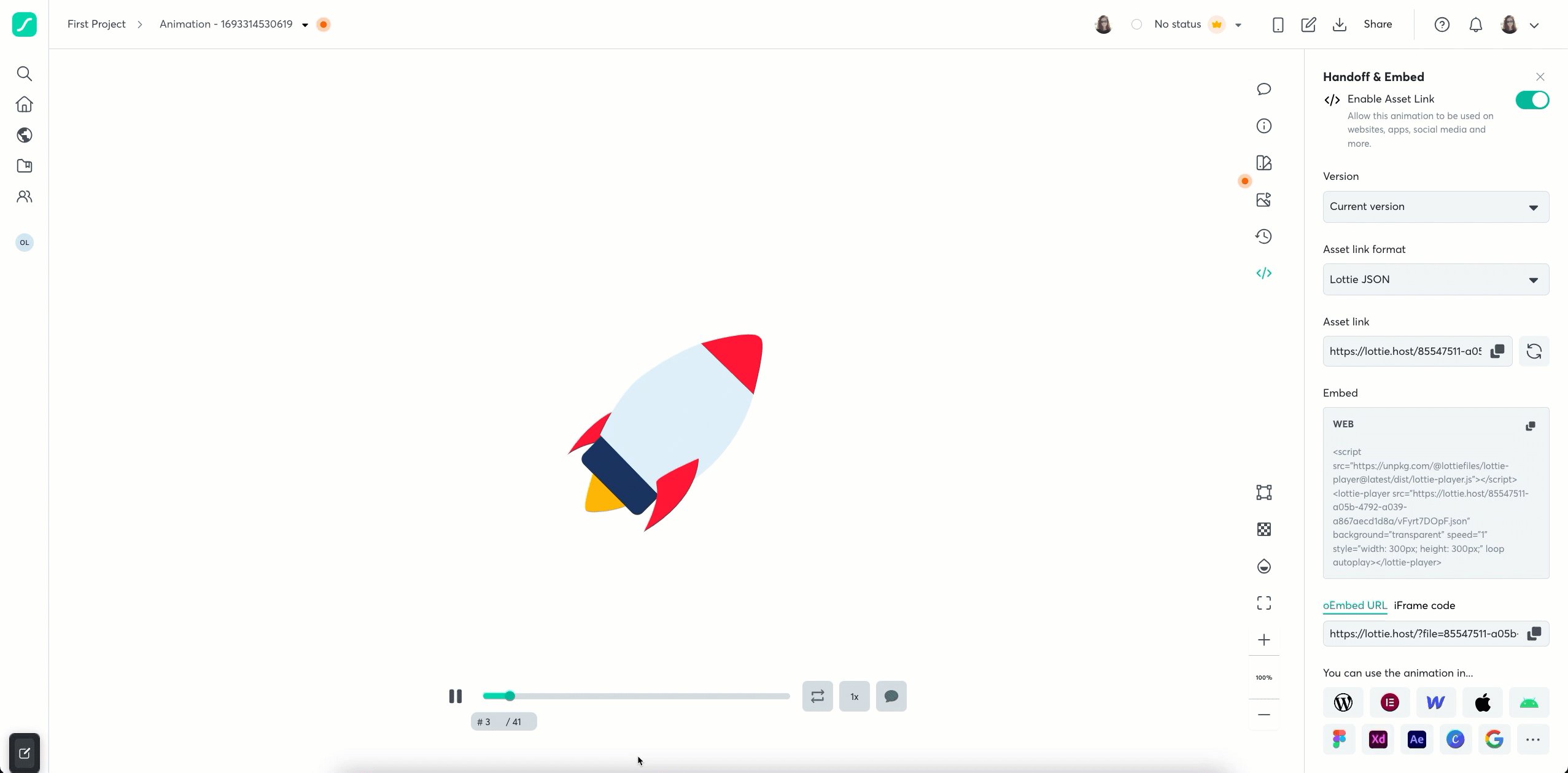
A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation. Users can create, edit, test, and collaborate on LottieFiles.
Lottie is used by Google, Netflix, Amazon, Canva, and many other big and well-known companies. Now Lottie files are also available in the WalkMe's Visual Designer.