Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

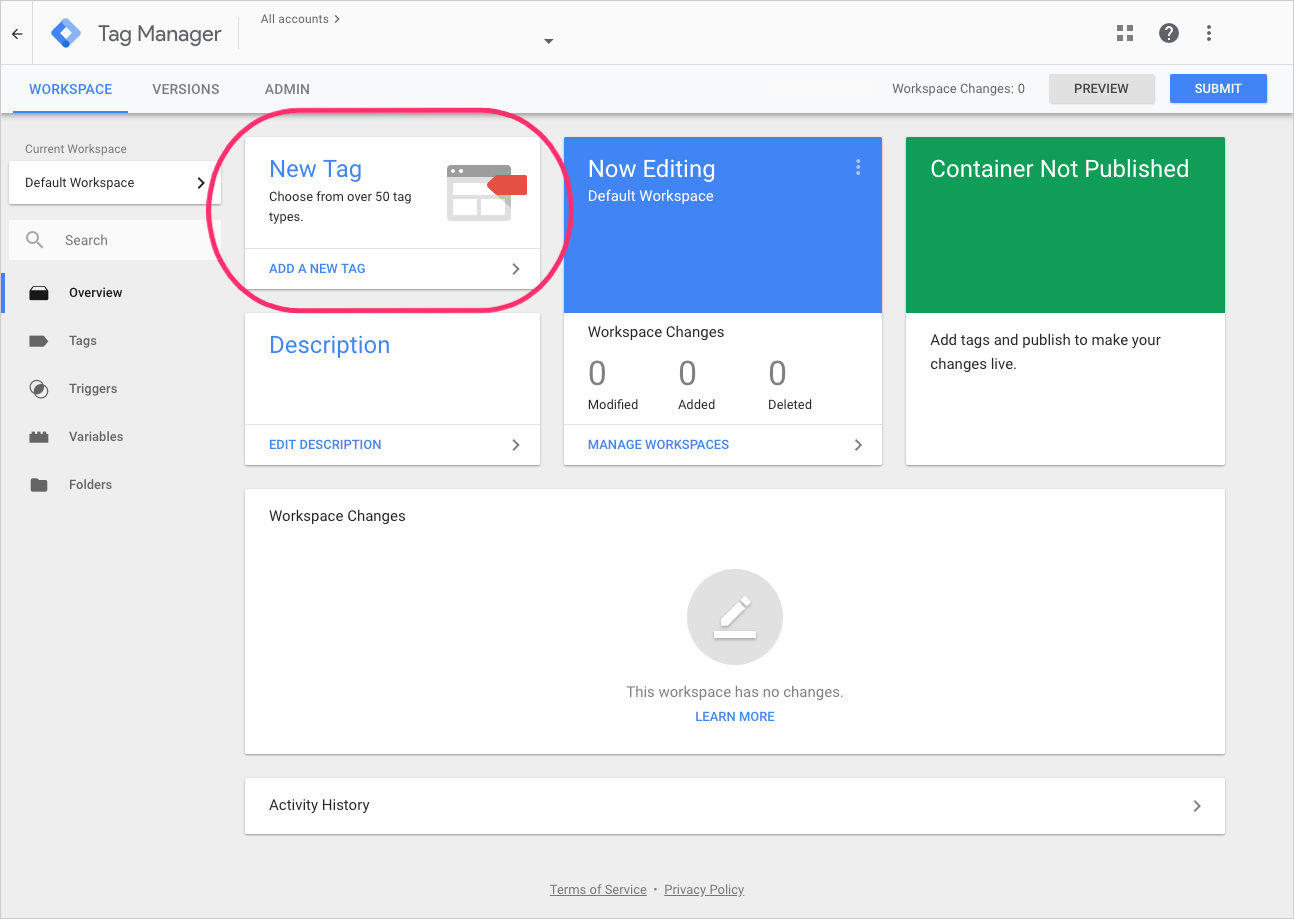
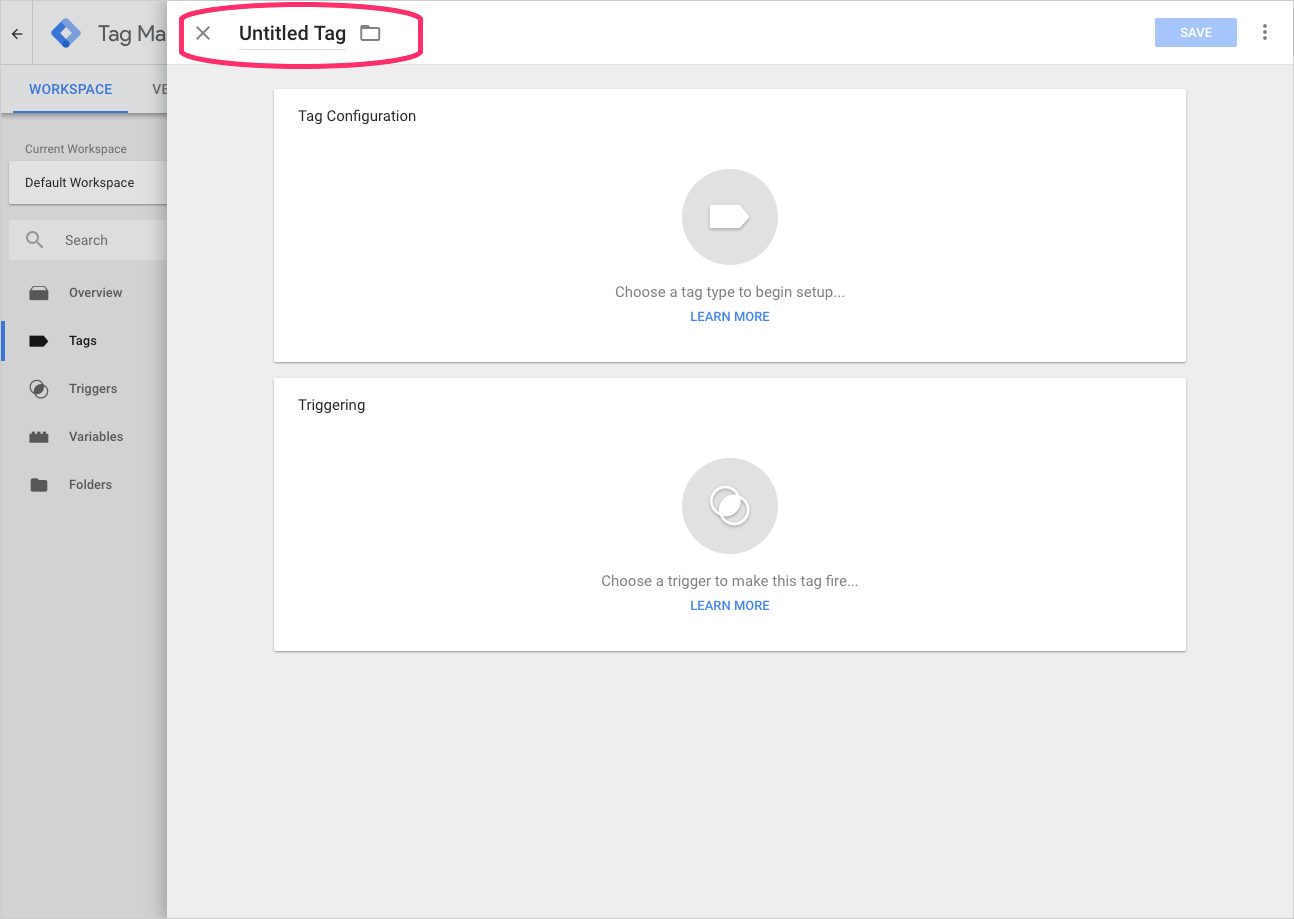
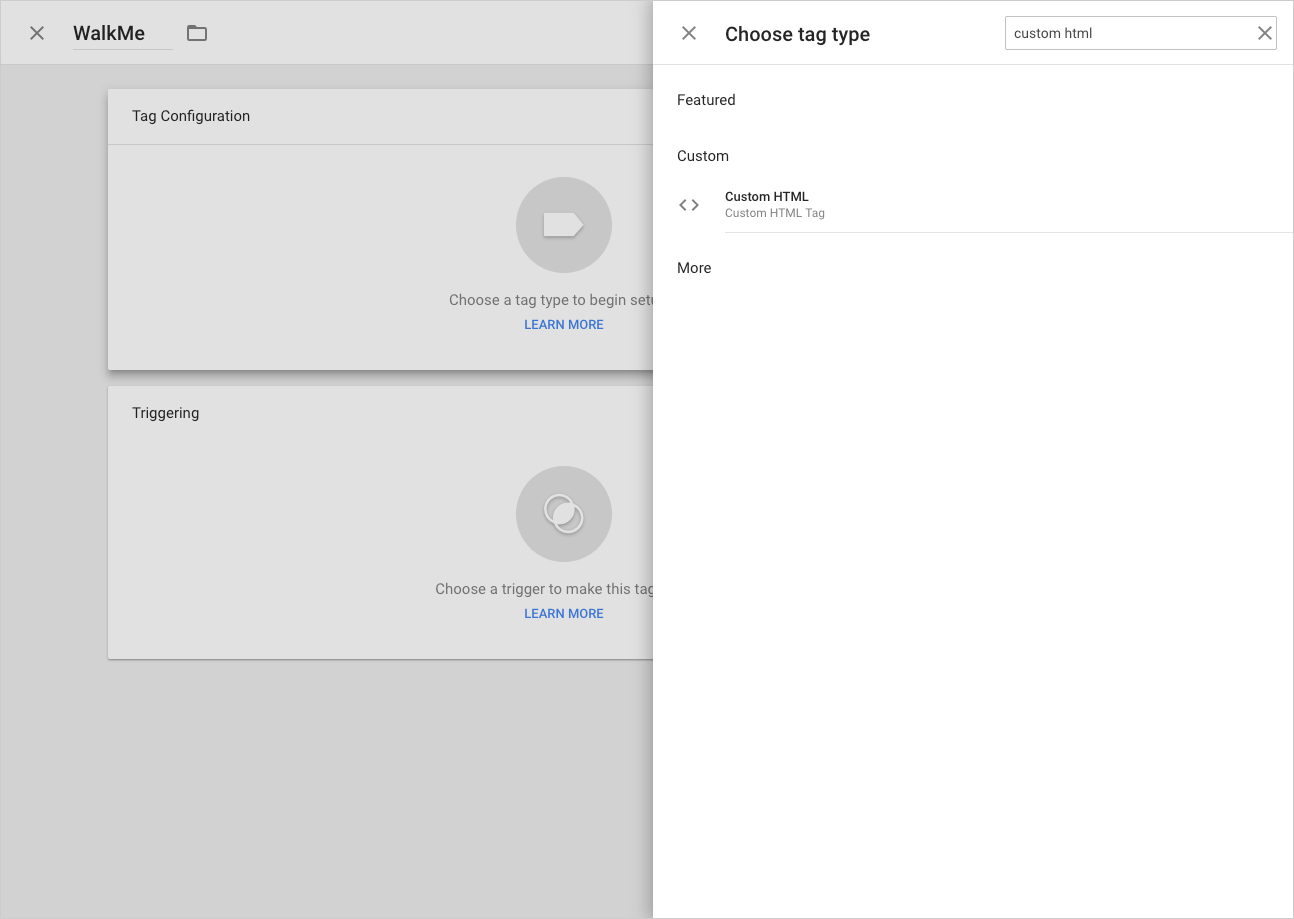
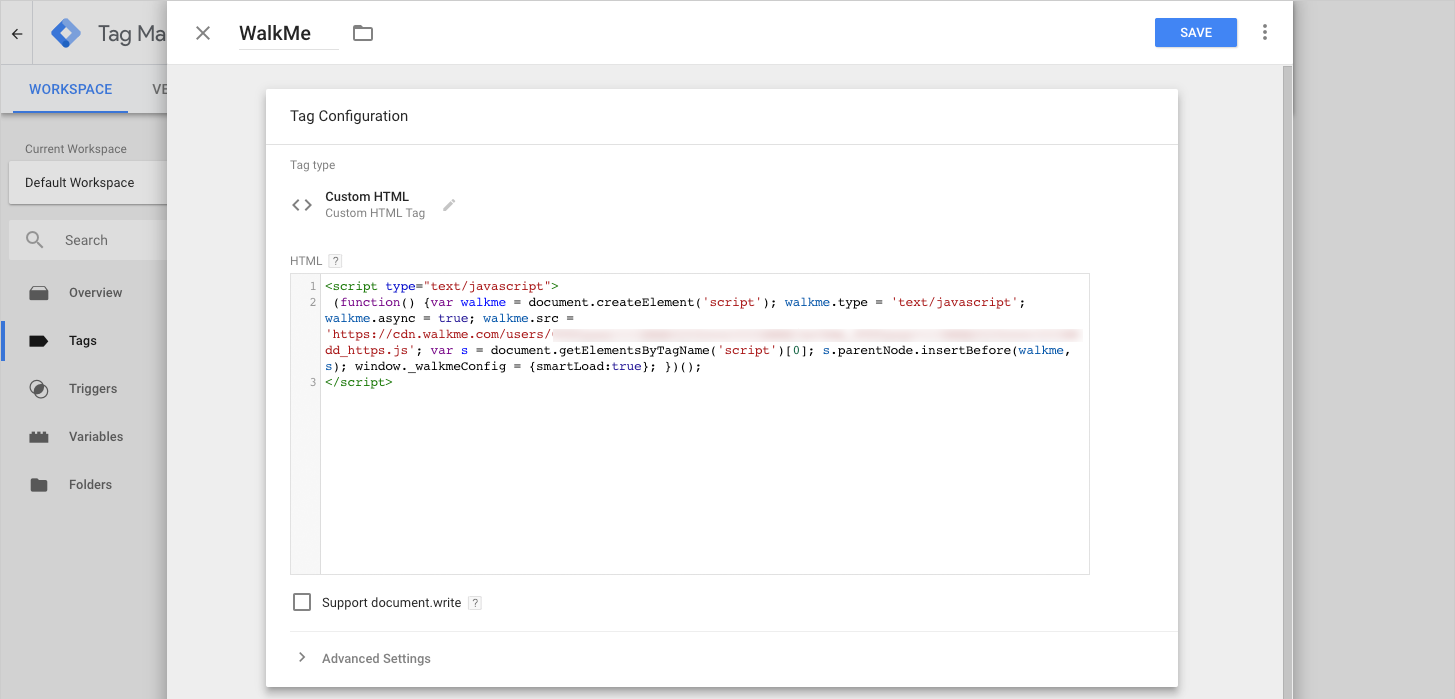
Wenn Sie den Google Tag Manager installiert haben, ist das Einbinden des WalkMe Snippet in den HTML-Code Ihrer Website ein Kinderspiel. Sie müssen das Snippet nicht mehr auf jeder Seite einbetten.
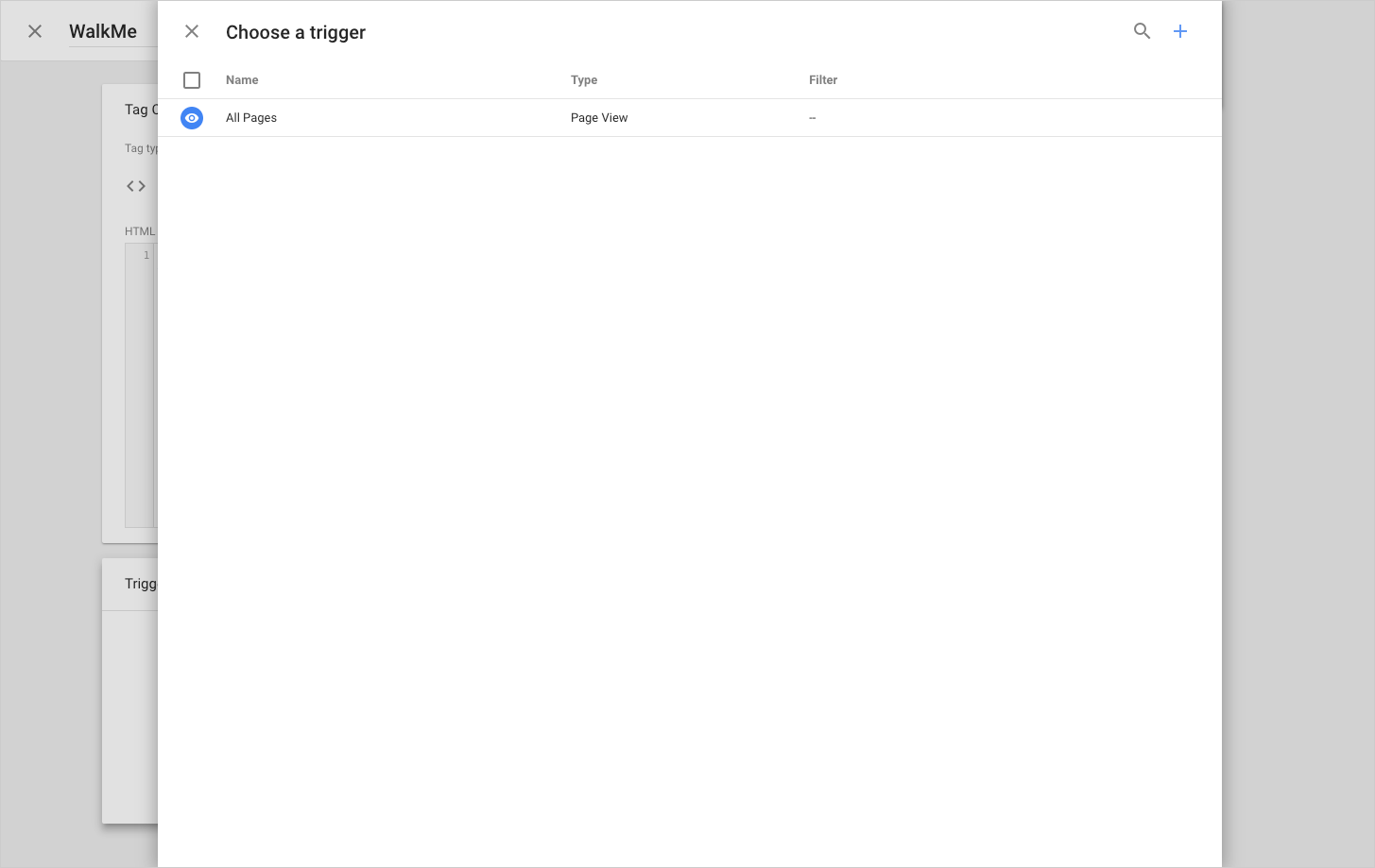
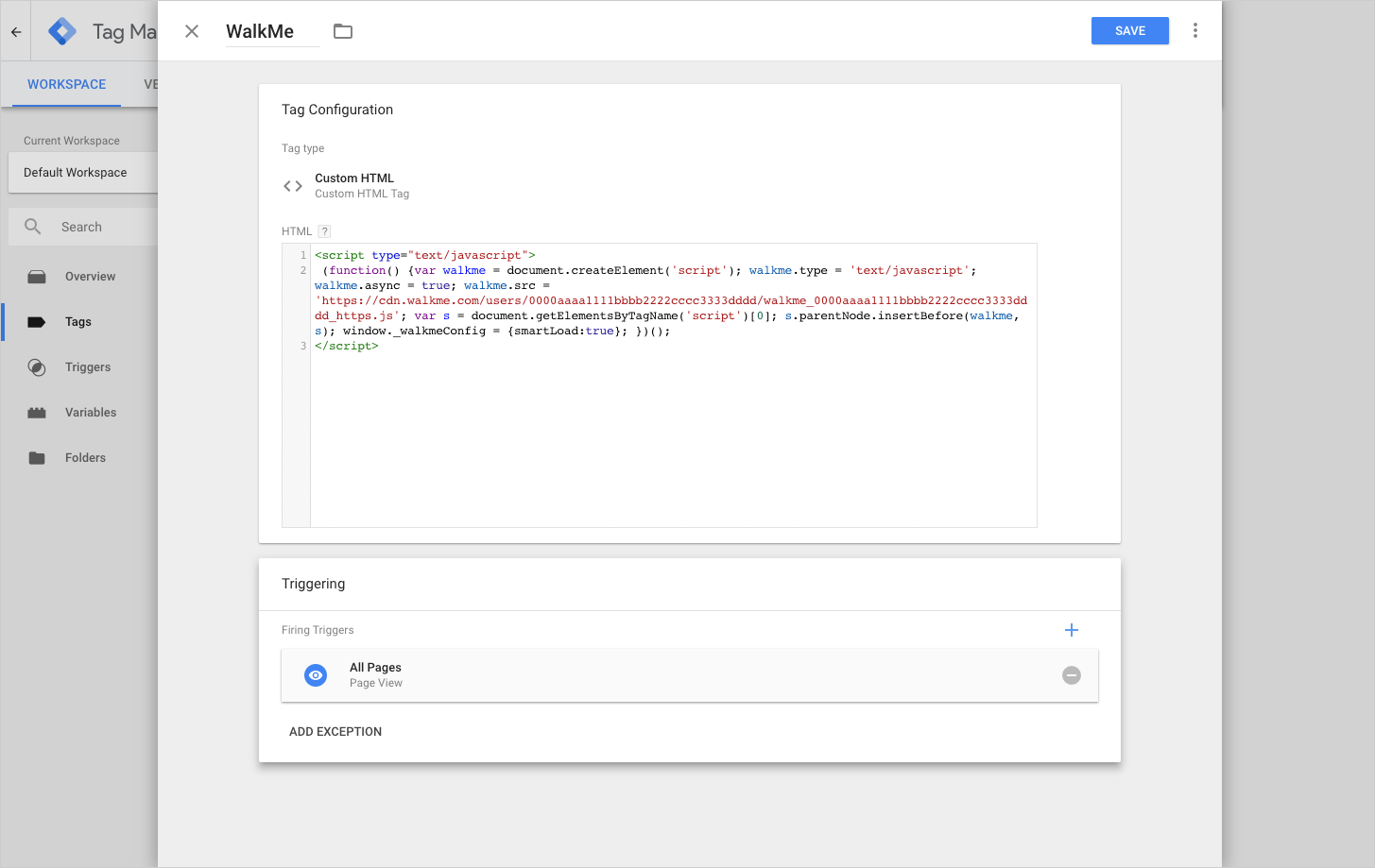
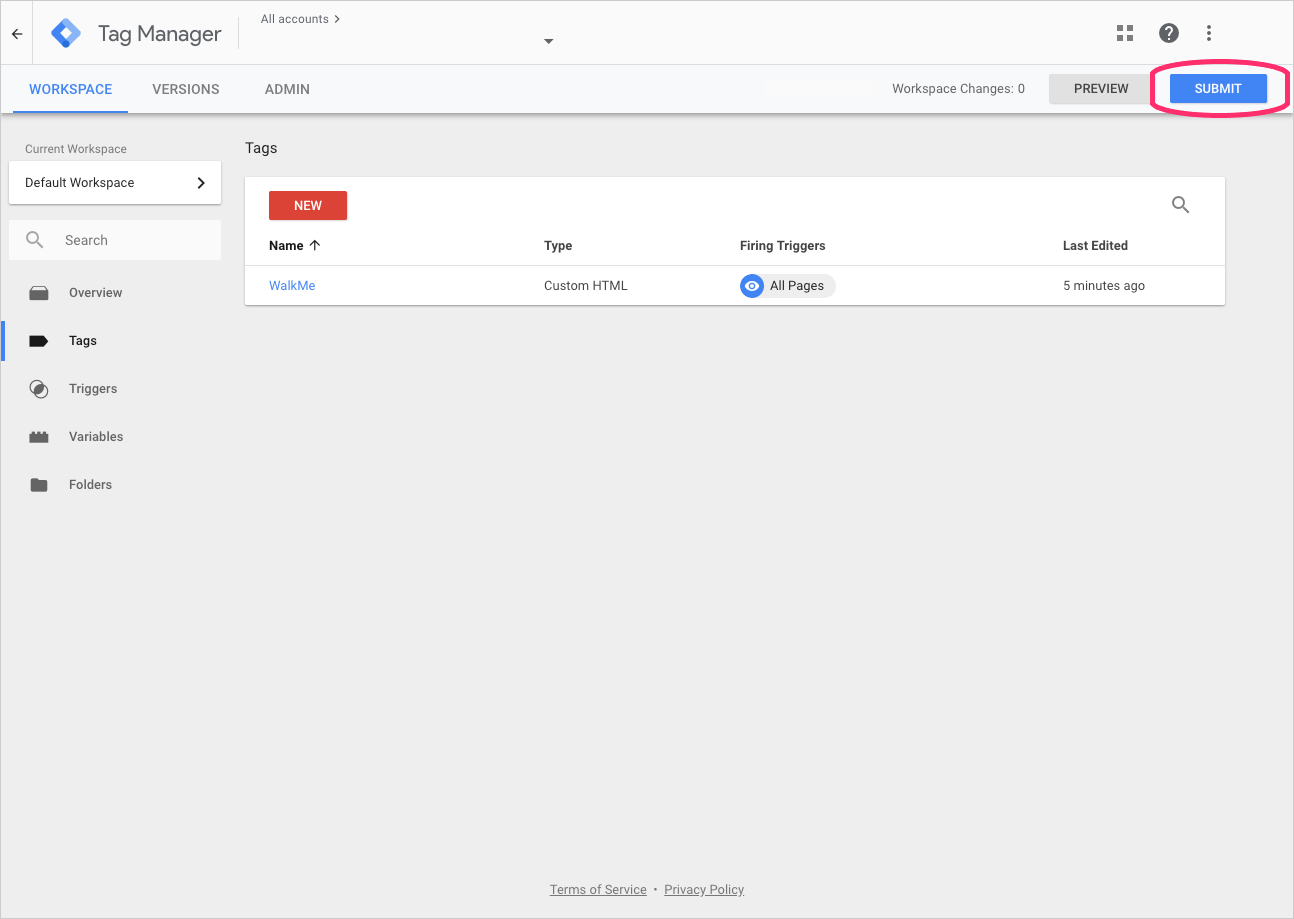
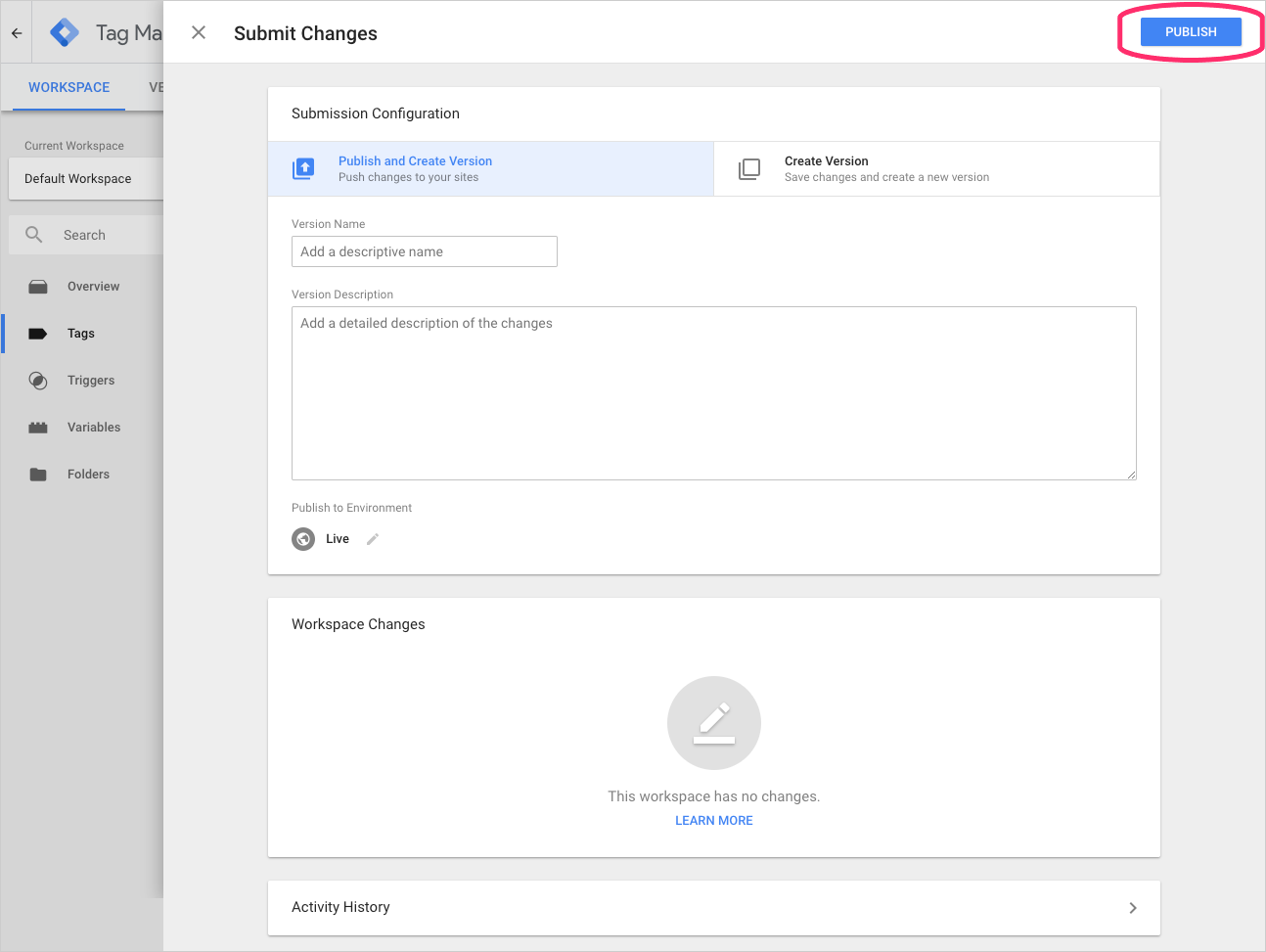
Um das Snippet über den Google Tag Manager in Ihre Website einzubinden, folgen Sie bitte den nachstehenden Anweisungen. Wenn Sie auf Probleme stoßen, kontaktieren Sie bitte den Support.