Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

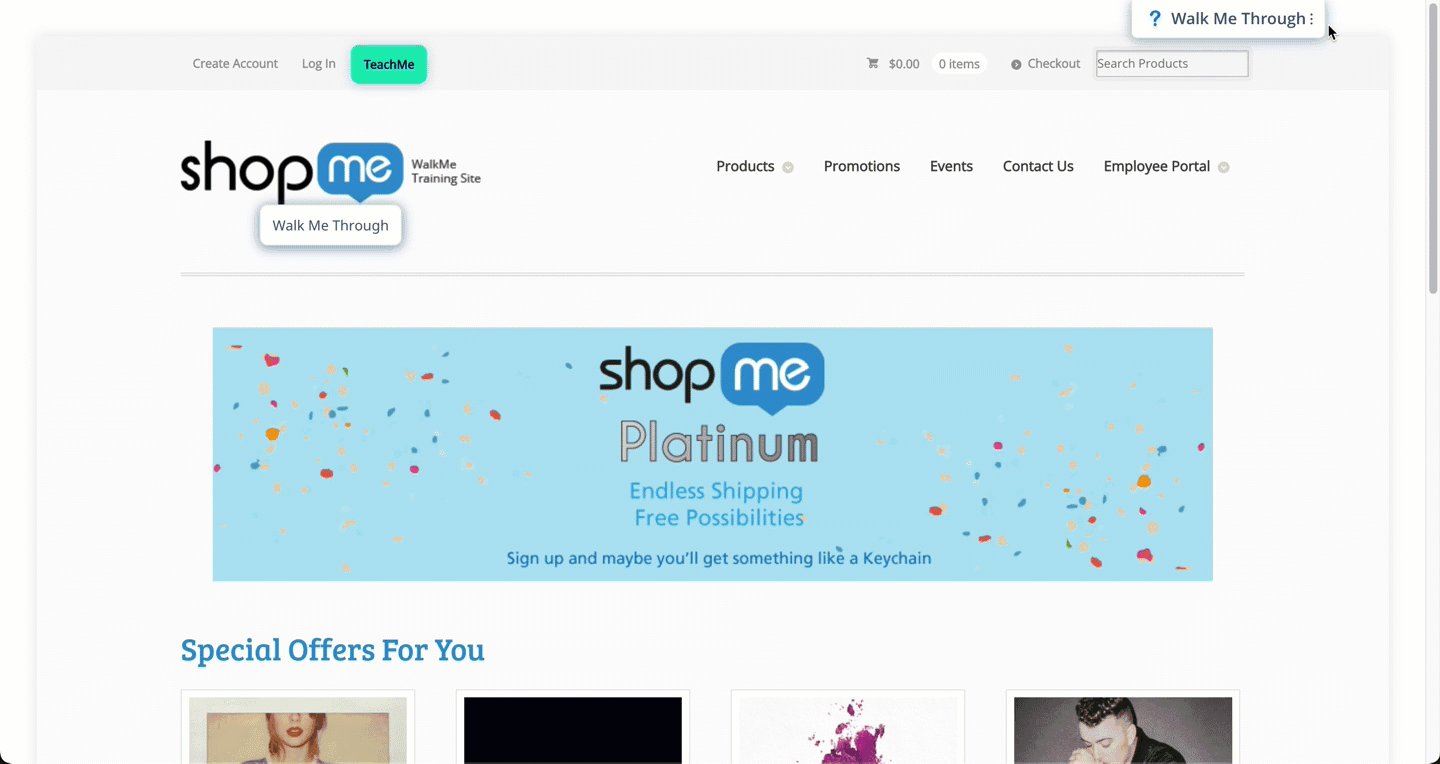
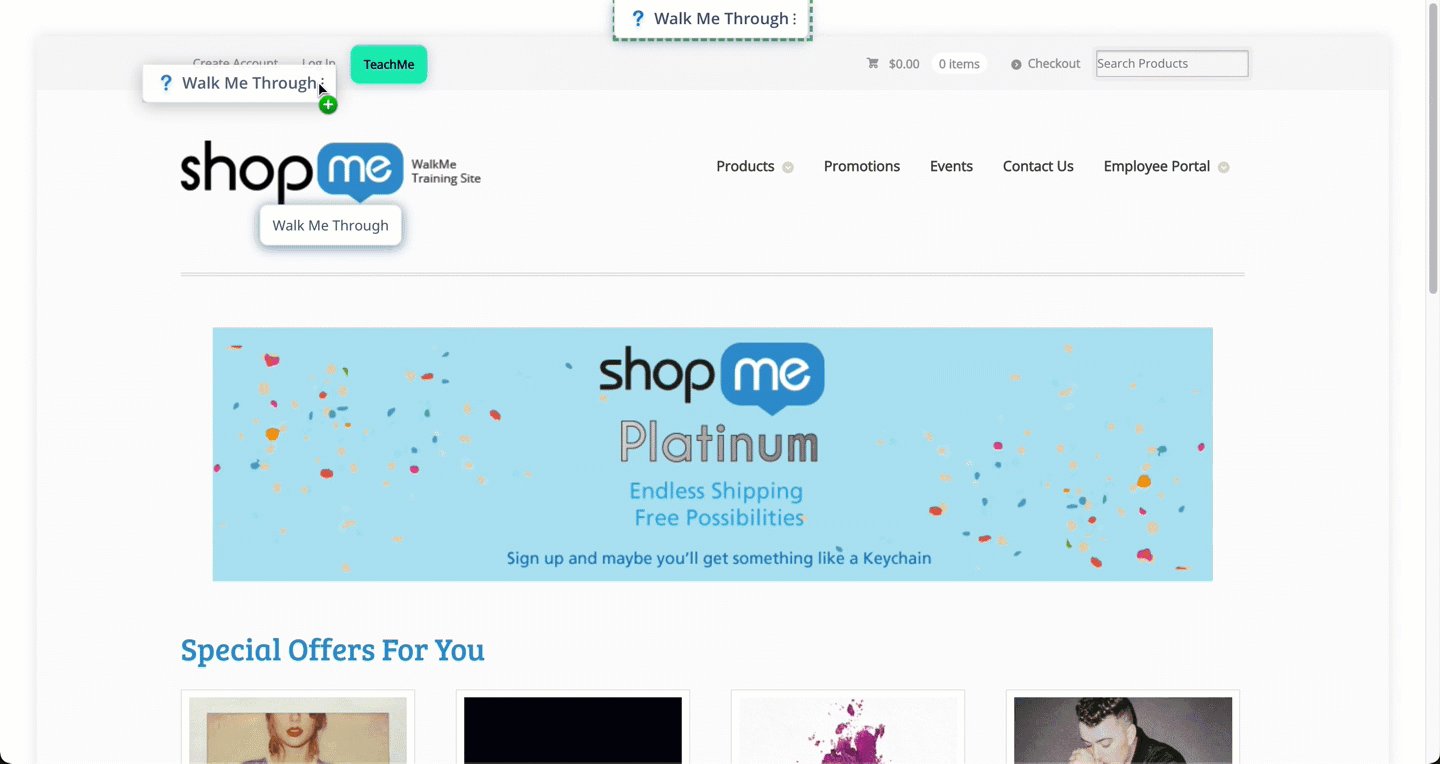
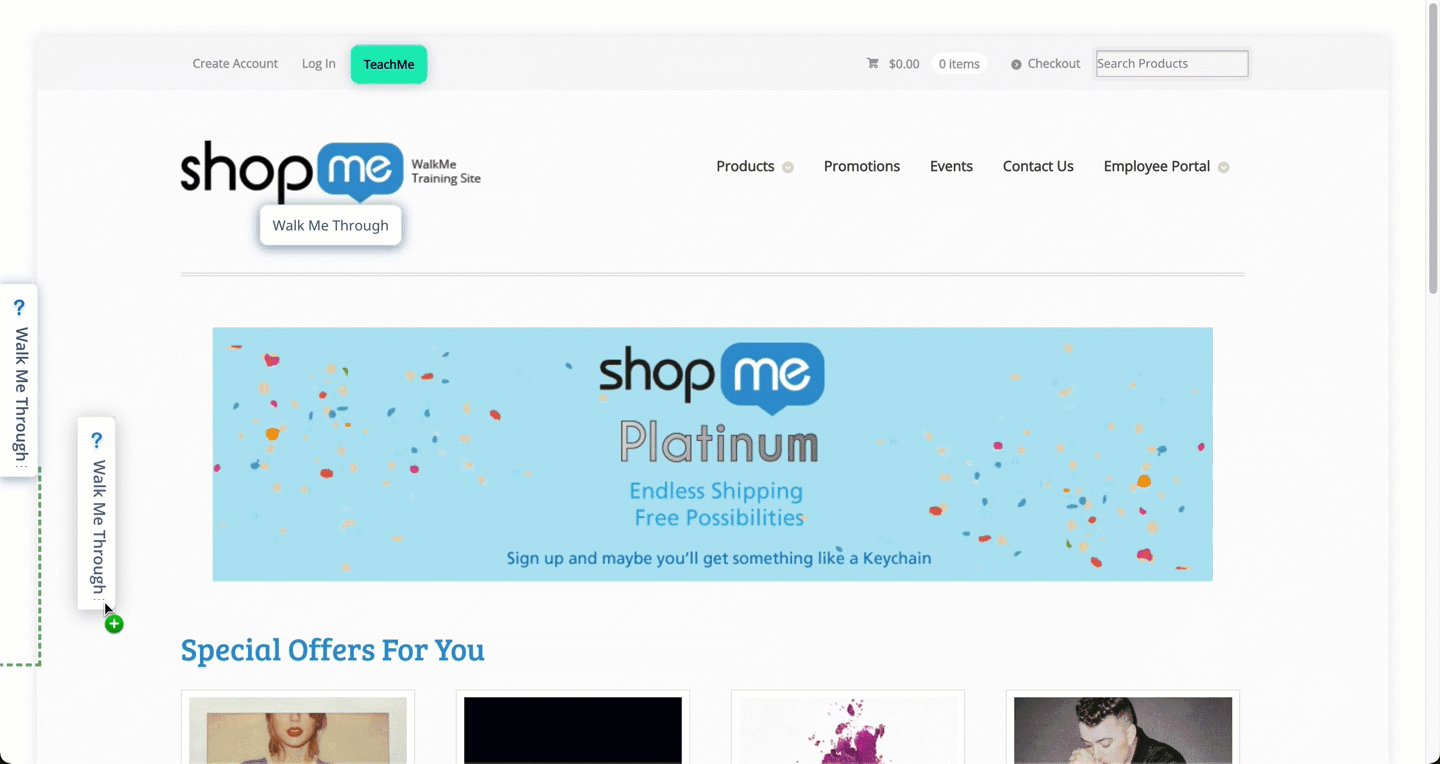
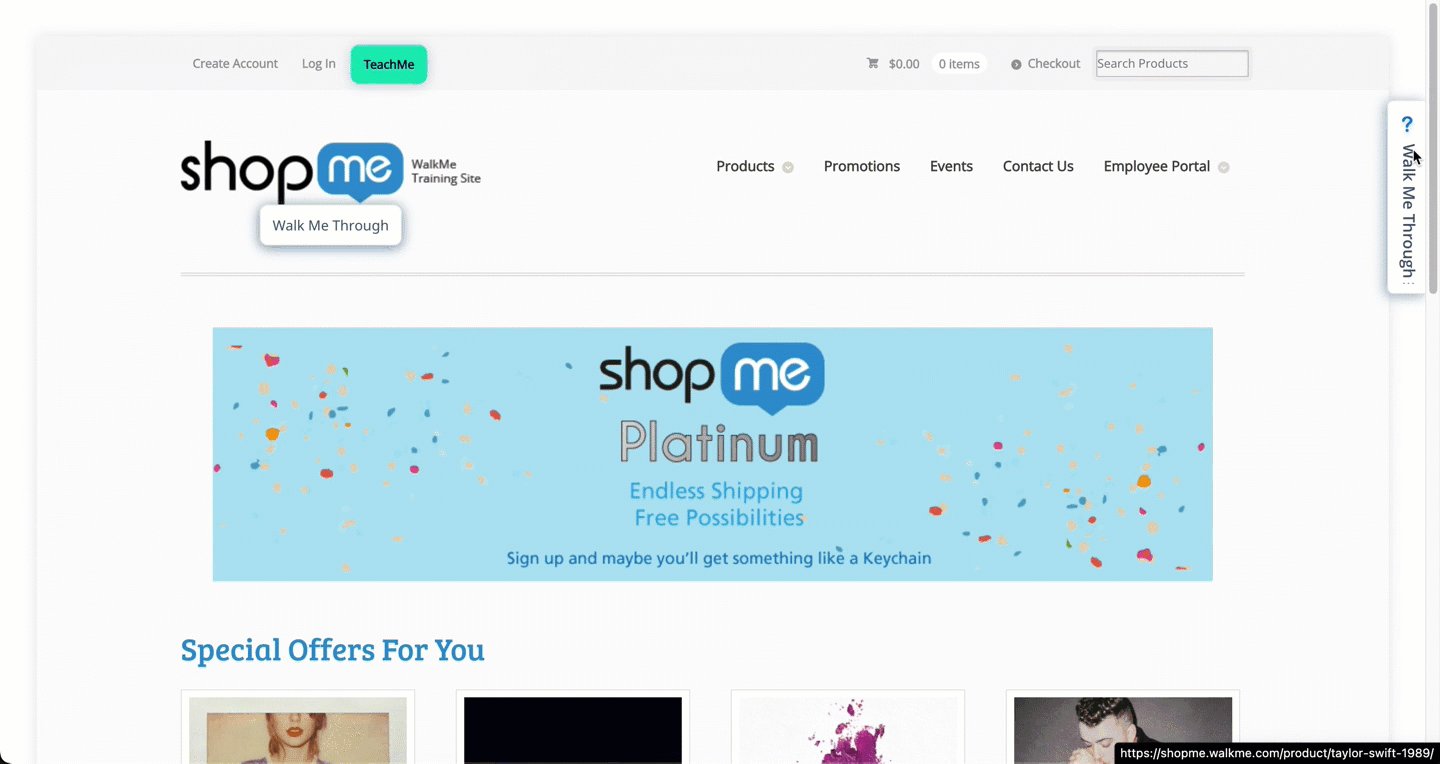
Mit der Drag & Drop-Funktion können Sie das WalkMe-Widget auf der Seite verschieben.



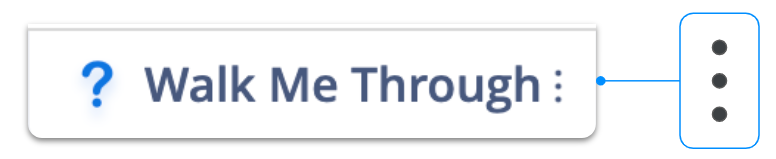
Die Drag & Drop-Funktion fügt dem WalkMe-Widget drei Punkte hinzu, um den Benutzern anzuzeigen, dass sie es von diesem Ort an einen anderen Ort ziehen können.

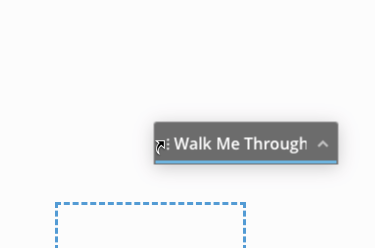
Es gibt 12 Ankerpunkte. Wenn sich der Benutzer einem Ankerpunkt auf der Seite nähert, erscheint ein gepunktetes Rechteck, das diesen Ankerpunkt anzeigt, in dem das Widget platziert werden kann.

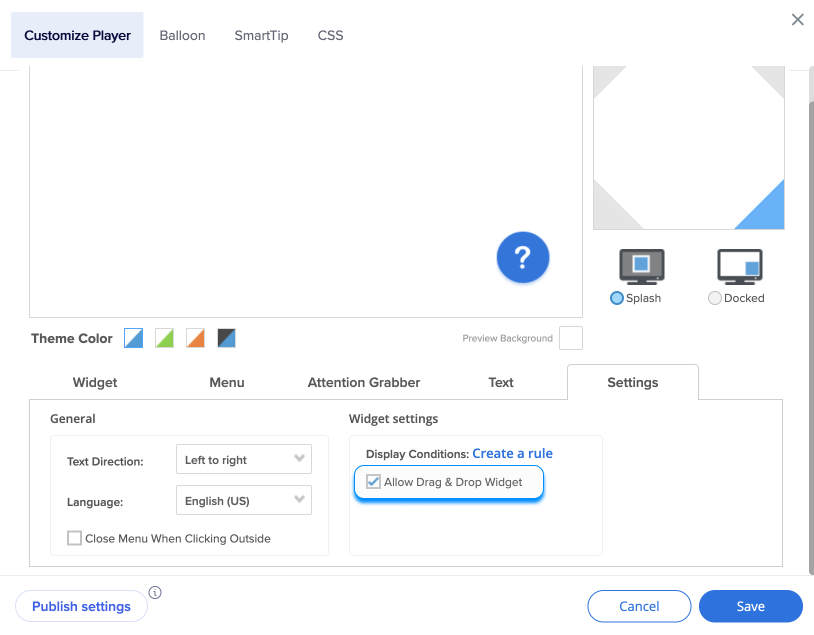
Die Drag&Drop-Einstellungen werden als Teil der Einstellungen veröffentlicht, genau wie die Konfiguration und Anpassung der Widgets.