UX – Bewährte Verfahren für Smart Walk-Thrus
Kurzübersicht
Sie wissen, wie ein Smart Walk-Thru erstellt wird, aber Sie möchten auch die Tricks der Profis kennen? Lesen Sie weiter, um von Strategien und Methoden zu erfahren, die sich für das Erstellen von Smart Walk-Thrus mit großartiger UX am effektivsten erwiesen haben.
Sorgen Sie für eine reibungslose Benutzererfahrung
Bei der Erstellung eines Smart Walk-Thru ist es wichtig, die Erfahrung des Benutzers zu berücksichtigen. Bei der Verwendung eines Smart Walk-Thru zur Unterstützung der Benutzer bei der Navigation gibt es zwei Möglichkeiten der Vorgehensweise:
- Schulen : Zeigen Sie dem Benutzer bei, wie er zu der Seite gelangt bzw. den Vorgang abschließt (manuelle Standardschritte),
- Automatisieren : Verwenden Sie die Automatisierung, um dem Benutzer zu helfen, die gewünschte Aktion auszuführen.
Die Auswahl der richtigen Perspektive hat viel mit dem Anwendungsfall zu tun: Zeigen wir dem Nutzer, wie er die Plattform nutzen kann? Oder wir helfen dem Benutzer dabei, seine Leistung zu verbessern und sich schnell und mühelos auf der Website zurechtzufinden.
Überlegen Sie, wie häufig ein Benutzer eine Aktion ausführt. Handelt es sich um eine wiederkehrende und variable Aktion, für die er/sie geschult werden sollte, oder um eine einmalige Aktion, die wir für ihn/sie durchführen können (einleiten und vergessen)?
In diesem Sinne lassen Sie uns einige bewährte Verfahren für die Optimierung der UX ansehen.
Farbe der Sprechblase
Achten Sie darauf, wie die in einer Smart Walk-Thru-Sprechblase verwendeten Farben mit den Hintergrundfarben der Website/Anwendung kontrastieren.
Berücksichtigen Sie auch die Farbe des Textes in der Sprechblase, im Gegensatz zu den Farben der Sprechblase selbst.
Sorgen Sie dafür, dass Sie Farben verwenden, die einfach zu lesen sind. Vermeiden Sie helle gesättigte Farben. Bei der Verwendung von Schwarz verwenden Sie den Farbton aus dem Editor. Dabei handelt sich nicht um ein normales Schwarz (es ist etwas heller und mit Braun gemischt) und es ist besser zu lesen.
Text
Halten Sie den Text der Sprechblase kurz und einfach
Nachrichten in Sprechblasen sollten direkt und umsetzbar sein. Vermeiden Sie das Überladen des Benutzers mit Informationen. Wenn Sie eine Menge von Informationen gleichzeitig übermitteln müssen, verwenden Sie SmartTips oder verlinken Sie die Benutzer auf ein Dokument, das weitere Einzelheiten enthält.

Verwenden Sie Handlungsaufforderungen und teilen Sie den Benutzern sofort mit, was sie tun müssen. Vermeiden Sie unnötige Erklärungen. Wenn Sie einen Walk-Thru starten und versuchen, den Benutzer zum Abspielen zu bewegen, geben Sie ihm einen Grund dafür. Zum Beispiel: „Um den Vorgang schneller abzuschließen, klicken Sie hier.“
Smart Walk-Thru-Länge
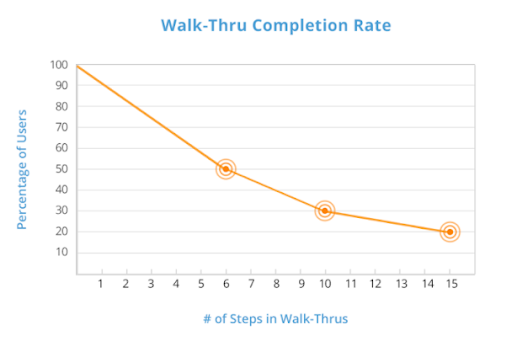
Beschränken Sie Ihre Smart Walk-Thrus auf zwölf Schritte oder weniger
Wir haben festgestellt, dass Smart Walk-Thrus mit mehr als zwölf Schritten einen erheblichen Drop-off (Absprung) verzeichnen. Geben Sie Ihren Benutzern die benötigten Informationen auf präzise und effiziente Weise zum richtigen Zeitpunkt. Identifizieren Sie das Endziel des Smart Walk-Thrus und konzentrieren Sie sich darauf, die Benutzer auf möglichst einfache Weise dorthin zu bringen. Suchen Sie nach Möglichkeiten, weniger Sprechblasen zu verwenden. Weniger Sprechblasen bedeuten weniger Möglichkeiten für Ihren Benutzer, auf X zu klicken und den Smart Walk-Thru zu verlassen.

Hervorheben oder nicht hervorheben?
Sie können Hervorhebungen verwenden, um die Aufmerksamkeit des Benutzers auf ein Element zu lenken, auf das Sie sich beziehen. Wenn sich das Element weit von der Sprechblase entfernt befindet, wenn mehrere Elemente betroffen sind oder wenn nicht klar ist, auf welches Element Sie zeigen.
Um einen hervorgehobenen Schritt auffällig zu machen, verwenden Sie eine Farbe, die mit der Website kontrastiert, aber vermeiden Sie zu helle oder kollidierende Farben. Vermeiden Sie die Farbe Rot, da sie mit einem Fehler assoziiert wird, es sei denn, Sie verweisen auf einen Fehler.
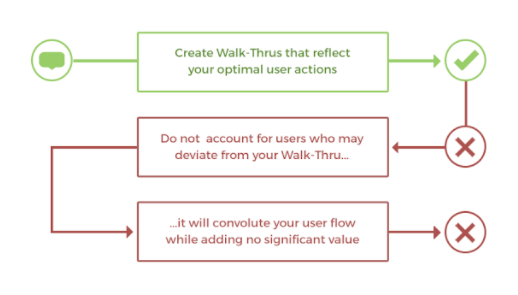
Erstellen Sie lineare Abläufe
Erstellen Sie Smart Walk-Thrus, die Ihre optimalen Benutzeraktionen widerspiegeln. Beachten Sie Benutzer, die vom Smart Walk-Thru abweichen, nicht. Dies würde Ihren Ablauf verwirren und keinen nennenswerten Mehrwert bringen. Wenn Sie mehrere gewünschte Benutzeraktionen haben, unterteilen Sie den Ablauf in kleinere Smart Walk-Thrus und organisieren Sie diese zusammen in einem Ordner im WalkMe Player-Menü.

Optimieren von Titeln
Wenn der Titel prägnant ist und das Endziel deutlich macht, finden die Benutzer den relevantesten Smart Walk-Thru im Player-Menü und wählen ihn aus.
Verwenden Sie SmartTips
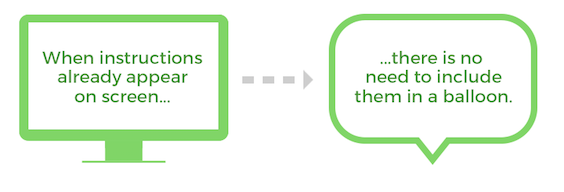
SmartTips sind eine hervorragende Funktion, die als Ergänzung oder als Ersatz für Smart Walk-Thru-Sprechblasen verwendet werden kann. Im Gegensatz zu den Smart Walk-Thrus bleiben die SmartTips immer auf dem Bildschirm. Sie sind minimal-invasiv, sie sind da, wenn der Nutzer sie braucht, und können ansonsten leicht ignoriert werden. Weitere Informationen über SmartTips
Erstellen Sie mit einzelnen Sprechblasen auf Formularen mit mehreren Feldern
Formulare sind oft selbsterklärend und erfordern keine eigene Sprechblase für jedes Feld. Ziehen Sie stattdessen in Erwägung, mit einer einzelnen Sprechblase auf der Schaltfläche Save (Speichern) oder Submit (Absenden) mit der Aufschrift „Fill out Required Field and Click Submit“ (Erforderliches Feld ausfüllen und auf Absenden klicken) zu arbeiten. Nicht genug? Stellen Sie zusätzliche Informationen bereit oder validieren Sie Feldeingaben mit SmartTips.

Verwenden Sie den Auslöser für die Next-Schaltfläche für optionale Schritte
Wenn Sie nicht sicher sind, ob ein Benutzer eine Aktion ausführen wird, oder wenn Sie eine Aktion als optional einstufen möchten, verwenden Sie einen Auslöser für die Next- Schaltfläche. Sie können auch den Auslöser für die Schaltfläche Next in Verbindung mit den Auslösern Click (Klicken) oder Type (Tippen) verwenden.
Minimieren Sie erforderliche Benutzerklicks mit dem „Custom Trigger“ (Benutzerdefinierter Auslöser)
Benutzerdefinierte Auslöser können verwendet werden, um die Auslöser für die Next- Schaltfläche zu ersetzen. Benutzerdefinierte Auslöser setzen den Smart Walk-Thru zum richtigen Zeitpunkt unter den gegebenen Umständen fort, im Gegensatz zu Auslösern für die Next-Schaltfläche, die nicht auf einen bestimmten Umstand zugeschnitten sind und den Benutzer möglicherweise dazu zwingen, öfter als nötig zu klicken. Weitere Informationen über benutzerdefinierte Auslöser.
Verfügbarkeit – zur richtigen Zeit und auf die richtige Weise
Das Erstellen eines effektiven Smart Walk-Thrus ist bereits der erste Schritt zum Erfolg. Sorgen Sie dafür, dass er den richtigen Personen zur richtigen Zeit gezeigt wird.
Fügen Sie den Smart Walk-Thru zu einem Segment hinzu
Zweckgerichtete Segmentierung ist ein wichtiger Teil Ihres Smart Walk-Thrus. Mit Segmenten können Sie steuern, für welche Benutzergruppen der Smart Walk-Thru angezeigt werden soll. Wenn Smart Walk-Thrus für bestimmte Benutzer oder unter bestimmten Bedingungen nicht relevant sind, können Sie über das Segmentierungszentrum ausgeblendet werden. So können sich Ihre Benutzer auf ihre eigentlichen Aufgaben konzentrieren und die Unübersichtlichkeit auf dem Bildschirm und im Player-Menü wird reduziert.
Die beste Vorgehensweise besteht darin, entweder eine URL zur Segmentierung nach Seite oder eine Variable zur Segmentierung nach Benutzertyp oder Rolle zu verwenden. Weitere Informationen über die Segmentierung.
Optimieren Sie Smart Walk-Thru-Einstiegspunkte
Wie startet ein Benutzer Ihren Smart Walk-Thru? Über einen Launcher, das Player-Menü, einen Permalink oder einen ShoutOut? Eine umfassende Berücksichtigung der Benutzererfahrung und der Unternehmensziele stellt sicher, dass der Smart Walk-Thru dem Benutzer zum richtigen Zeitpunkt zur Verfügung gestellt wird, damit er maximalen Nutzen daraus ziehen kann. Weitere Informationen über Initiatoren.
Auto Play – Bewährte Verfahren
-
- Verwenden Sie AutoPlay, um sich proaktiv mit Ihren Endbenutzern zu beschäftigen. Denken Sie kritisch über den vorliegenden Smart Walk-Thru nach und überlegen Sie, wann und wo Sie ihn dem Nutzer am besten präsentieren können.
- Bei der Verwendung von Auto Play ist es wichtig, zunächst den Zweck der Sprechblase zu erläutern, damit der Nutzer weiß, warum er die Sprechblase sieht und welchen Nutzen er durch Anklicken derselben erzielt.
- Das sollte man nicht tun:
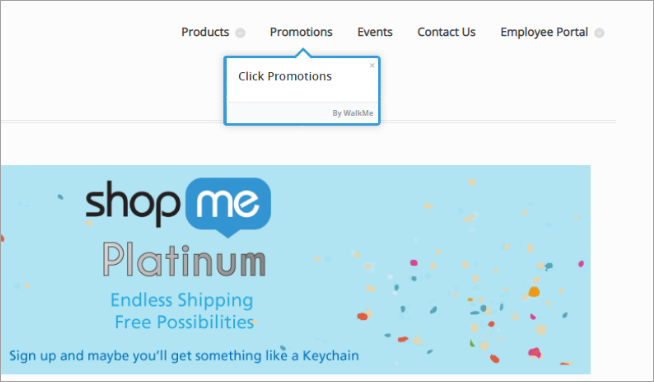
 (Dieser Ballon beschreibt nichts und liefert keine neuen Informationen …)
(Dieser Ballon beschreibt nichts und liefert keine neuen Informationen …)
- Das sollte man nicht tun:
- Stellen Sie immer den ersten Schritt eines automatisch abgespielten Smart Walk-Thrus in einen sichtbaren Abschnitt der Website ein. Vermeiden Sie beispielsweise eine Platzierung in der rechten unteren Ecke, da er dort übersehen werden könnte (siehe die oben dargestellten Heatmaps).
- Das sollte man nicht tun:
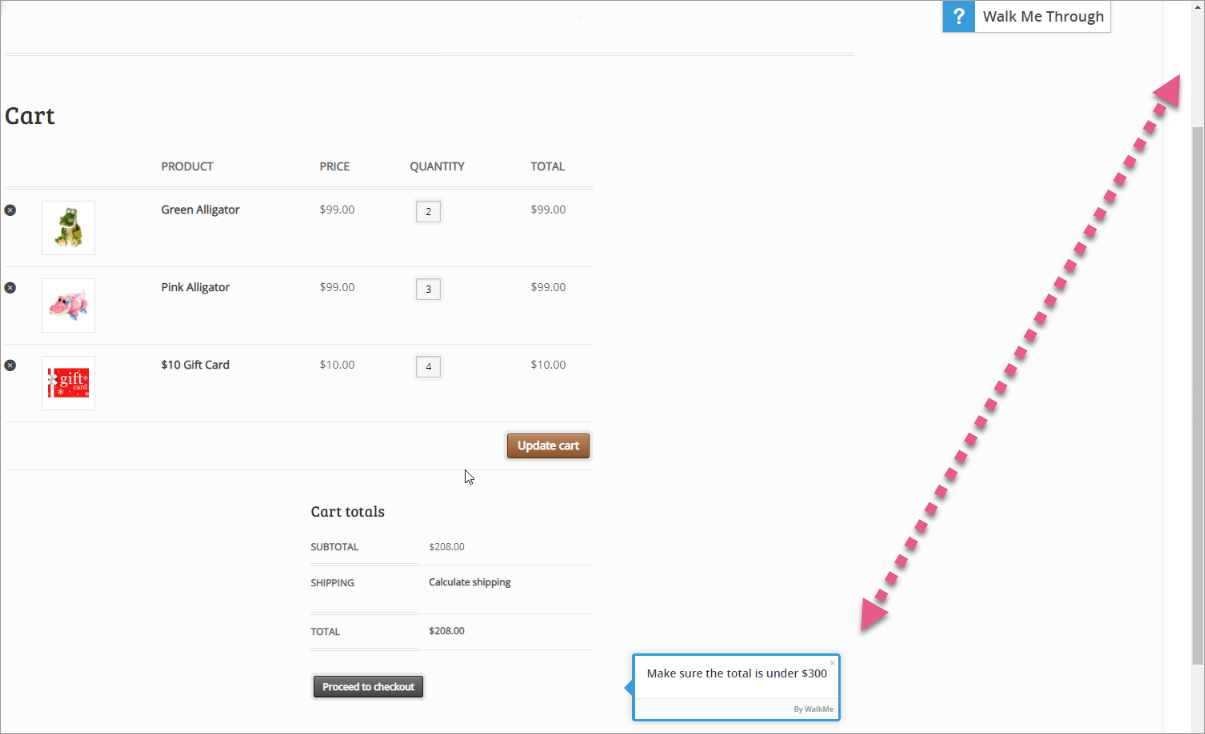
 (Hier musste der Benutzer auf der Seite nach unten scrollen, um die Sprechblase am unteren Rand der Seite zu sehen.)
(Hier musste der Benutzer auf der Seite nach unten scrollen, um die Sprechblase am unteren Rand der Seite zu sehen.) -
- Es ist problematisch, einen Spotlight als ersten Schritt zu verwenden! Automatisch abgespielte Spotlight-Schritte können den Nutzer an Werbung erinnern und ihn dazu veranlassen, sie ungelesen zu schließen.
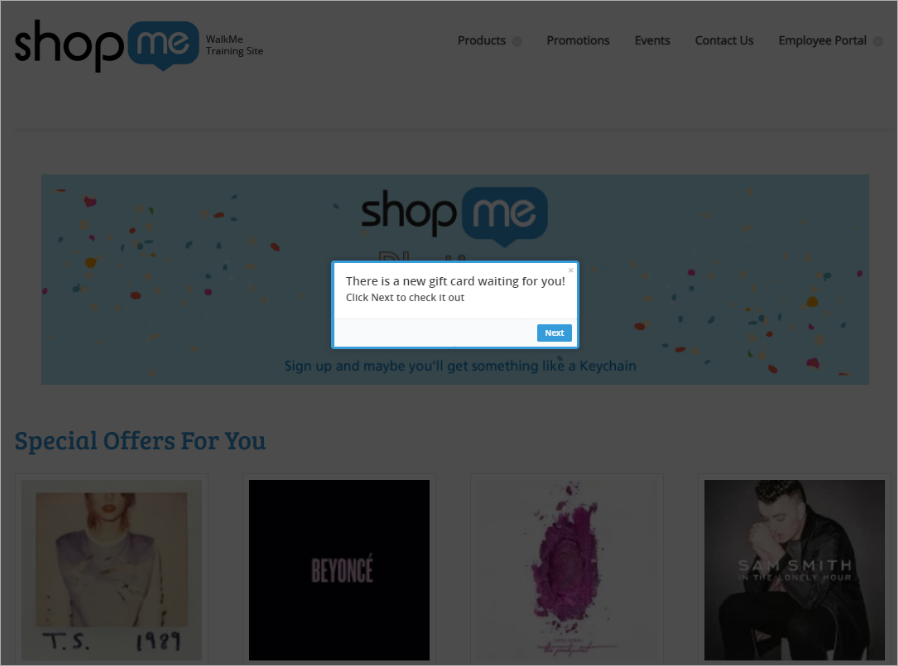
- Das sollte man nicht tun:

(Wenn dies der erste Schritt ist, kann er den Nutzer an eine Anzeige erinnern und zum vorzeitigen Schließen veranlassen.) - Verwenden Sie nicht zu viele Auto Plays (automatische Wiedergaben). Dies kann den Benutzer möglicherweise stören. Reservieren Sie die automatische Wiedergabe für den Fall, dass Sie glauben, dass ein Benutzer die Anleitung benötigt, aber nicht von sich aus danach suchen wird.
- Wir empfehlen das Hinzufügen einer Verzögerung vor dem Starten eines Auto Plays. So kann ein Benutzer zuerst die Seite erkunden und erst dann mit WalkMe interagieren.
Geben Sie den Nutzern mehrere Möglichkeiten, den Smart Walk-Thru zu initiieren.
Wir empfehlen, Walk-Thrus auf mehr als eine Weise verfügbar zu machen, z. B. als kontextbezogener Launcher auf der Seite, auf der ein Benutzer wahrscheinlich Hilfe benötigt, und als Onboarding-Aufgabe im Player-Menü.
