Breve descripción general
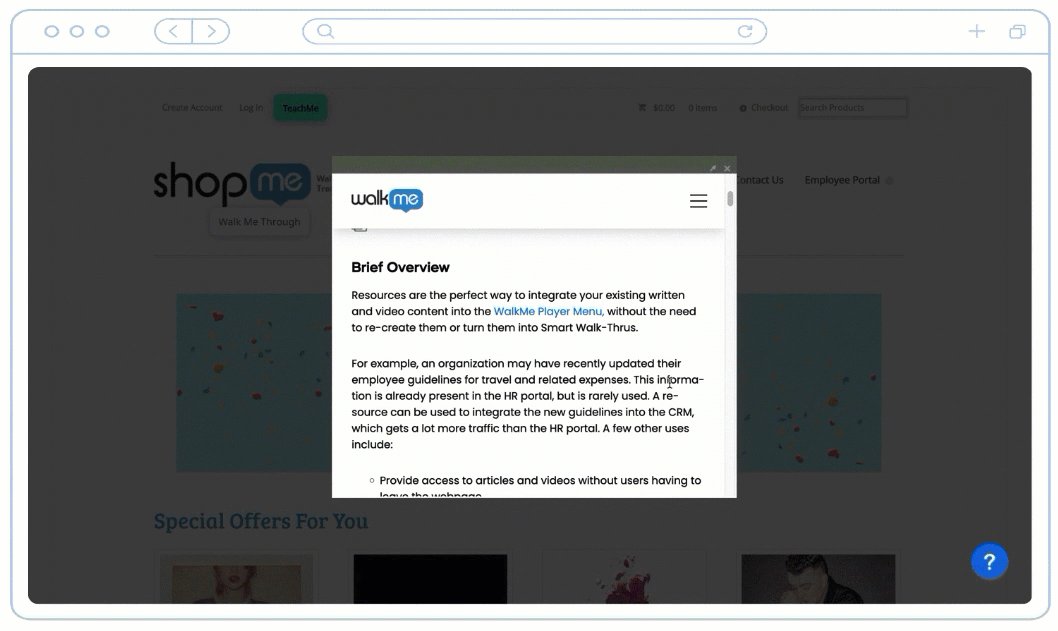
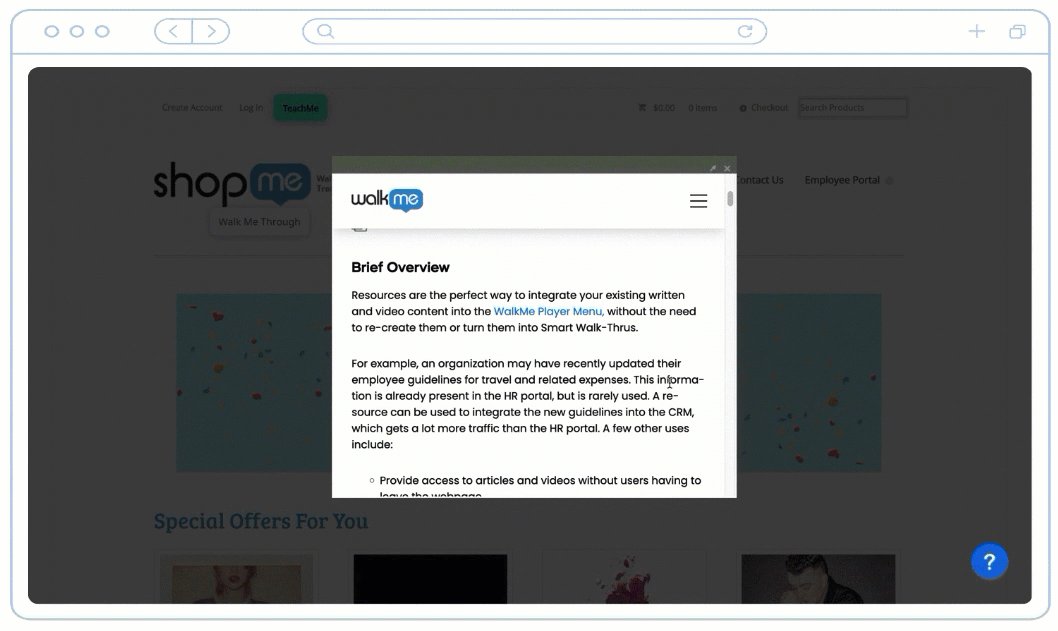
Los recursos son la forma perfecta de integrar el contenido escrito y de video existente en el menú de WalkMe, sin la necesidad de volver a crearlo o convertirlo en Smart Walk-Thrus.
Por ejemplo, una organización puede haber actualizado recientemente sus normas para empleados sobre viajes y gastos relacionados. Esta información ya está presente en el portal de RRHH, pero rara vez se utiliza. Se puede utilizar un recurso para integrar las nuevas pautas en el CRM, que recibe mucho más tráfico que el portal de RRHH. Algunos otros usos incluyen:
- Proporcionar acceso a artículos y vídeos sin que los usuarios tengan que abandonar la página web
- Mostrar un vídeo de soporte o promocional en tu página

Después de haber planificado tu creación de WalkMe para abordar los desafíos particulares de tu organización, consulta los materiales actuales para ver si hay contenido relevante. Estos se pueden incorporar al menú a corto plazo hasta que esté listo un Smart Walk-Thru, o de forma permanente para añadir profundidad adicional o abordar problemas que no se pueden explicar fácilmente en un Smart Walk-Thru.
Cómo funciona
Un recurso es un artículo o vídeo alojado fuera de WalkMe, a través de un servicio de alojamiento como YouTube o el sitio web de soporte de tu empresa.
Los recursos se crean en el Editor o a través del Organizador de Menús, y se pueden configurar con objetivos, segmentos y palabras clave. El vídeo se puede configurar además con Reproducción Instantánea y Parámetros del Reproductor. Los recursos se pueden abrir a través del menú, un iniciador, un ShoutOut y una tarea de incorporación.
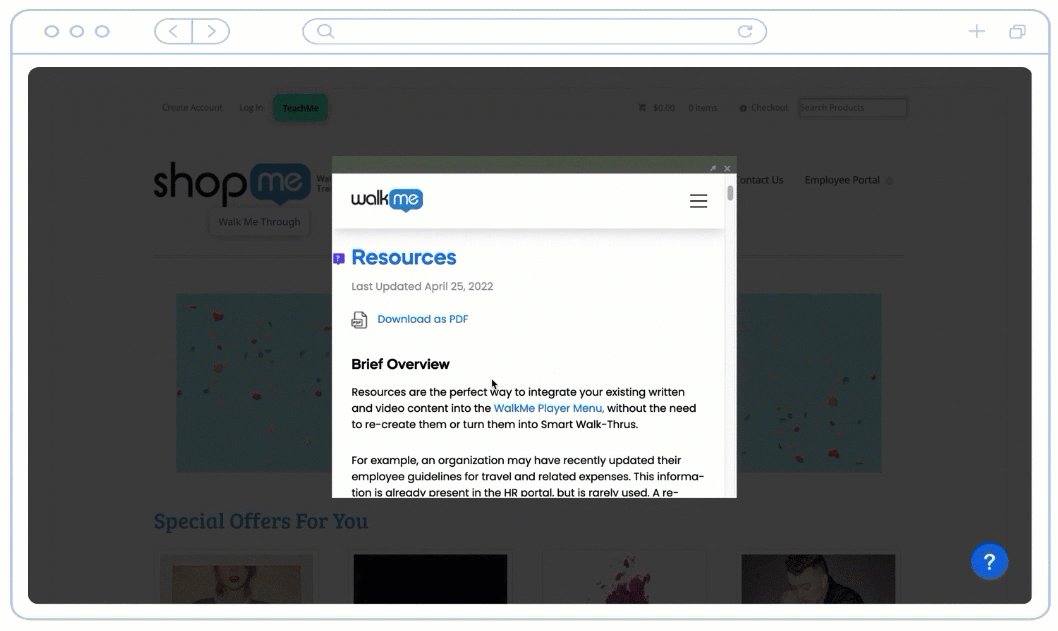
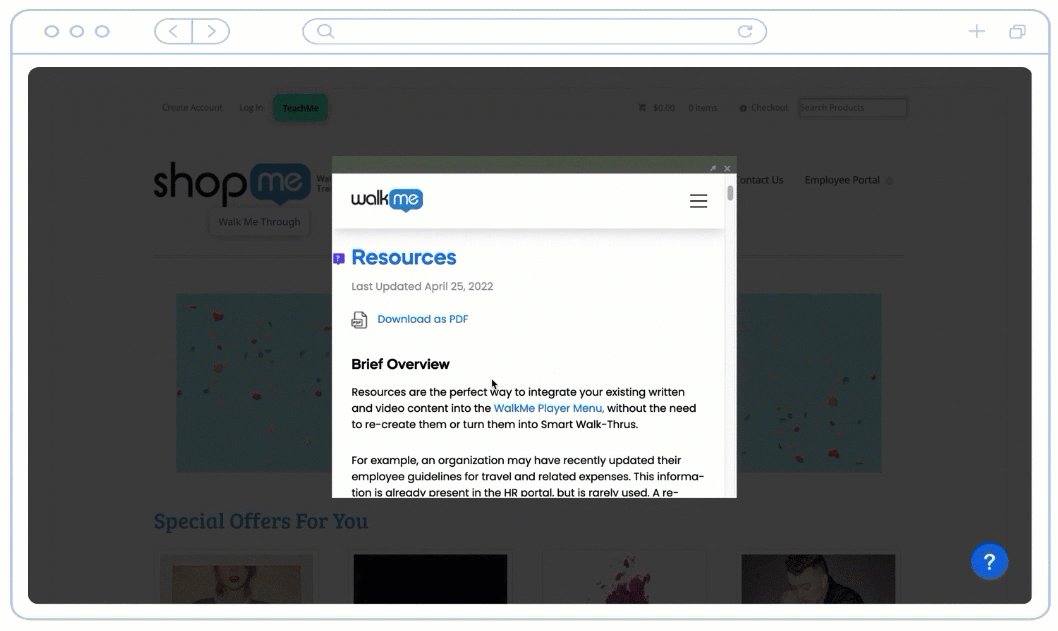
Una vez seleccionado, un recurso se puede abrir y reproducir en una caja de luz, lo que permitirá al usuario permanecer en la página actual, o en una nueva pestaña:
- Al abrirlo en una caja de luz se cargará el contenido en un iframe en la misma página.
- Recomendamos utilizarlo si el contenido es relevante para la página en la que se encuentra.
- Abrir en una nueva pestaña del navegador utilizando la URL proporcionada
- Recomendamos utilizarlo si el contenido no está relacionado con la página en la que se encuentra el usuario, por ejemplo, un formulario.
Los objetivos de Recursos comienzan a verificarse tan pronto como se abren. Los datos de uso y objetivos se pueden ver desde la plataforma de Analytics después de publicar los Recursos.

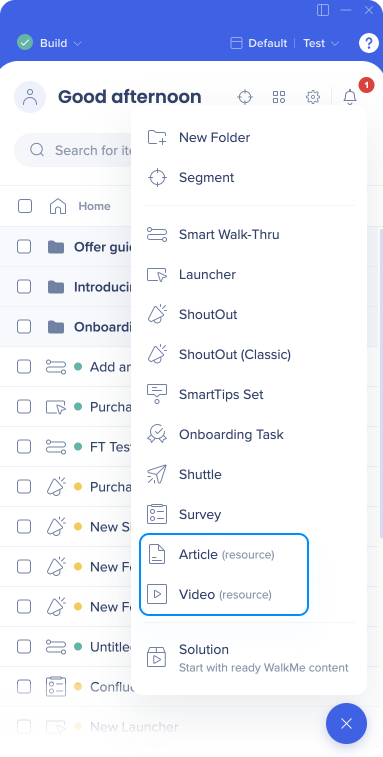
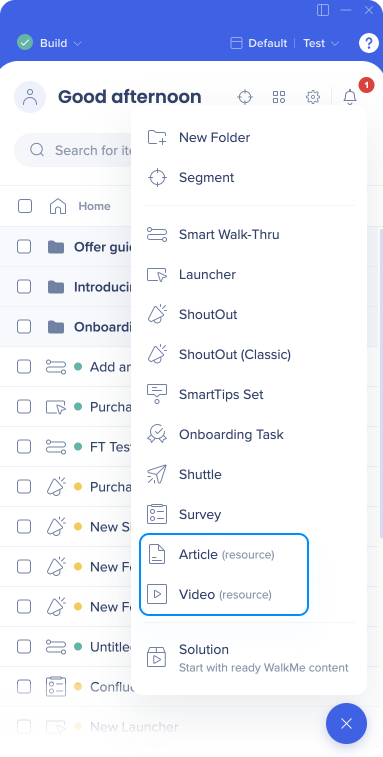
Crear un activo en el editor
Desde el editor:
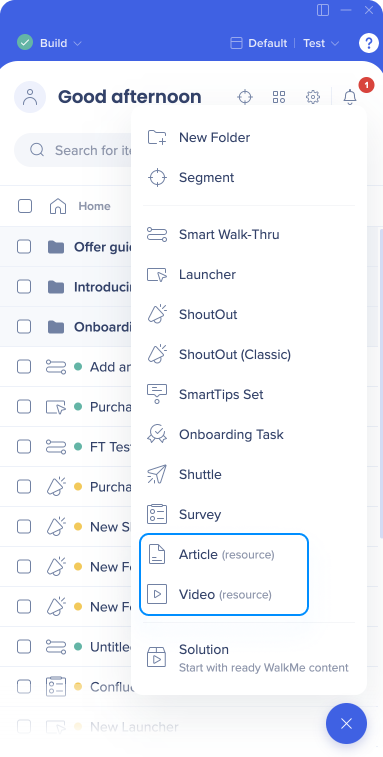
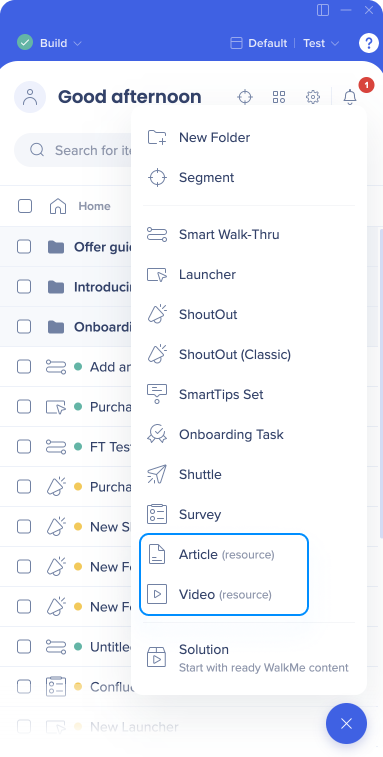
- Haz clic en el botón Crear un elemento
- Elige el recurso deseado: artículo o vídeo

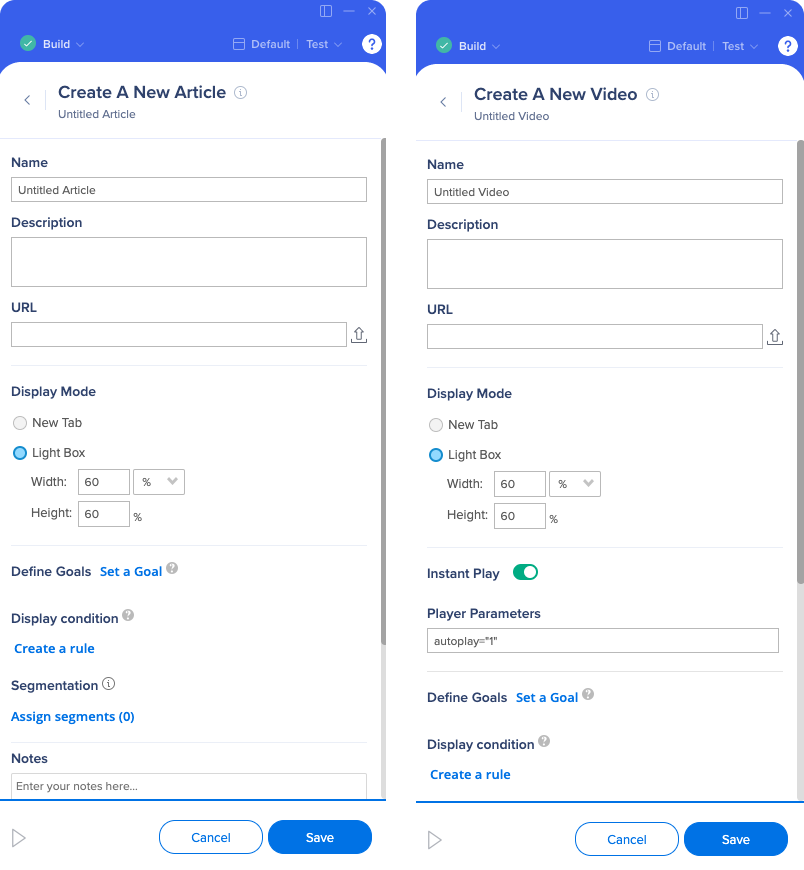
- Dale nombre al recurso. (Esto será visible para los usuarios en el menú)
- Consejo experto : dale a tu recurso un nombre simple que sea indicativo de su propósito.
- Haz clic en Aceptar.
- (Opcional): escribe una descripción (esto será visible para los usuarios en el menú)

- Añade el recurso vía:
- URL: copia y pega la URL
- Biblioteca de activos: selecciona entre los archivos disponibles o carga un archivo.
Nota
No se admiten espacios ni caracteres especiales en la URL del recurso.
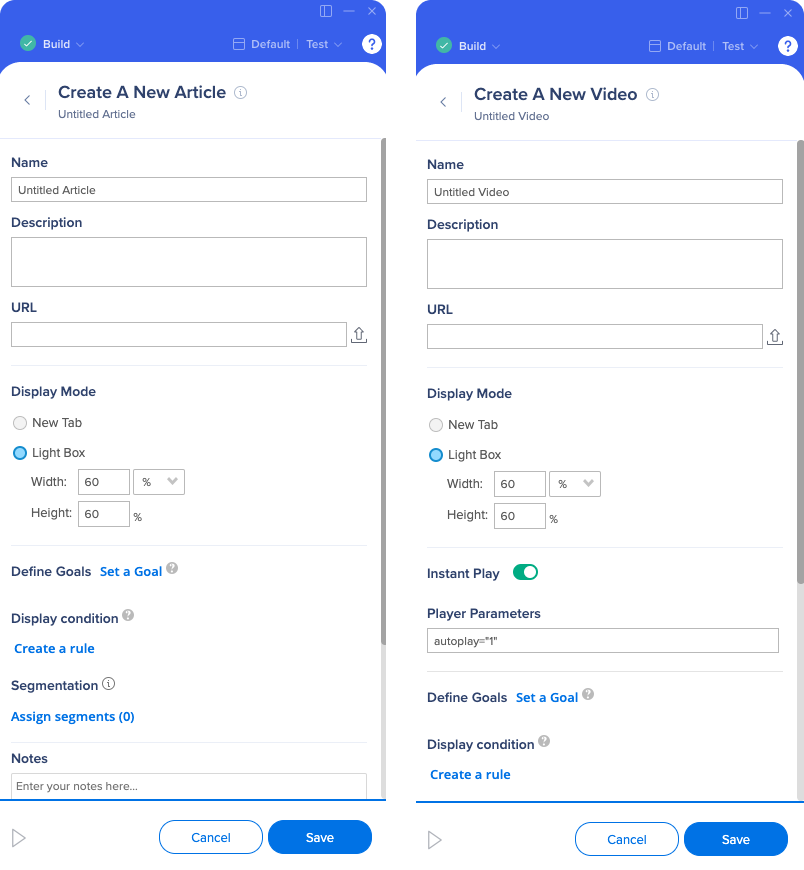
- Selecciona el método de visualización para determinar si el Recurso se abrirá en una caja de luz o en una nueva pestaña:
- Nueva pestaña abrirá la URL en una pestaña diferente, mientras que mantiene abierta la original. Si el sitio web está en HTTPS y el contenido es HTTP (por ejemplo, cuando se utiliza un enlace para compartir de YouTube), el recurso se abrirá en una nueva pestaña independientemente de la configuración.
- Una caja de luz es una ventana emergente que se mostrará en la pantalla y atenuará el fondo. Esto permite al usuario obtener toda la información necesaria sin tener que navegar a otra página. Esto se puede ajustar por porcentaje o píxel. El porcentaje se mide en referencia a la ventana del navegador.
- Definir objetivos para medir el uso del recurso
- Asígnalo a segmentos para controlar la audiencia del recurso y las condiciones de visualización
- Haz clic en Guardar.
Nota
Los recursos solo admiten los protocolos HTTP y HTTPS. Es posible que no funcionen correctamente si se utiliza una URL diferente.
Ve a console.walkme.com/menu
- Haz clic en el botón Crear un elemento
- Haz clic en el recurso deseado:

- Nombra el recurso (esto será visible para los usuarios finales en el menú)
- (Opcional): escribe una descripción (esto será visible para los usuarios finales en el menú)
- Añade la URL.
- (Opcional): Añade palabras clave
- Las palabras clave mejoran los resultados de búsqueda y ayudan a los usuarios a encontrar lo que necesitan
- (Opcional): marca la opción Añadir al menú para añadir automáticamente este recurso al menú.
- Haz clic en Guardar
Opciones de Recursos
- Descripción: puedes utilizar este campo para proporcionar más detalles sobre lo que incluye el Recurso. Este texto aparecerá bajo el nombre del Recurso en el menú y mejorará su capacidad de búsqueda.
- Palabras clave: el usuario final no puede ver las palabras clave, pero ayudan a optimizar los resultados que aparecen después de una búsqueda en el Widget
- Reproducción instantánea: activando la reproducción instantánea con vídeos de YouTube y Vimeo, el vídeo comenzará a reproducirse tan pronto como un usuario abra el recurso.
- Parámetros del reproductor: YouTube y Vimeo admiten diferentes parámetros que permiten personalizar la experiencia para los usuarios. Para utilizar más de uno, separa cada uno con un espacio.
Ejemplo: para desactivar los "vídeos relacionados" que aparecen automáticamente al final de cada vídeo de YouTube, utiliza el parámetro rel="0" en el campo de Parámetros del reproductor para eliminar los vídeos relacionados. Sigue estos vínculos para obtener más información sobre los parámetros de cada servicio: Parámetros de YouTube y Parámetros de Vimeo
Pruébalo
Revisa la documentación actual escrita y de vídeo. Busca recursos relacionados con preguntas frecuentes en tu organización. Además, busca artículos o videos que no se puedan traducir en Smart Walk-Thrus y agrégalos a tu menú. Como desafío adicional, piensa en formas creativas de mostrar o iniciar tus Recursos con otras aplicaciones.