Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

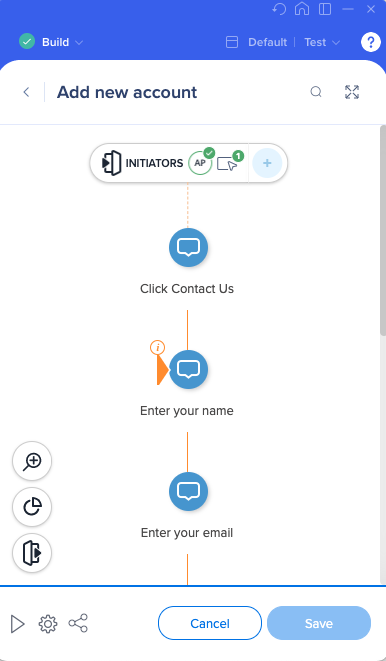
Chaque Smart Walk-Thru doit se concentrer sur une tâche très spécifique qui doit être accomplie par l'utilisateur final. Donnez à votre Smart Walk-Thru un nom informatif afin que vos utilisateurs comprennent ce que le Smart Walk-Thru va leur permettre d'accomplir. Planifiez votre Smart Walk-Thru à partir de la page d'accueil et veillez à inclure toutes les étapes de navigation nécessaires pour atteindre la page ou l'élément correct. Essayez de prendre en compte d'autres lieux de départ sur votre site, en vous assurant que les étapes nécessaires pour quitter ou revenir à un écran précédent sont également présentes. Les Étapes du flux peuvent être ajoutées pour que ces étapes n'apparaissent que lorsque cela est nécessaire.
Une fois les étapes de navigation terminées, votre Smart Walk-Thru doit être axé sur la tâche à accomplir par votre utilisateur. N'incluez que les étapes nécessaires à l'achèvement du processus. La meilleure pratique consiste à concentrer votre flux principal sur le chemin ou la route empruntés par la majorité des utilisateurs. Soyez simples dans vos conseils et concis dans votre texte pour maintenir le niveau d'engagement des utilisateurs. Assurez-vous que les bulles ne bloquent aucun texte ni aucun élément important à l'écran. Évitez les étapes qui fournissent une vue d'ensemble ou des informations détaillées sur un élément ou une fonctionnalité qui n'est pas directement liée au processus. À la fin de votre flux, essayez d'ajouter une fenêtre pop-up de succès pour encourager vos utilisateurs.

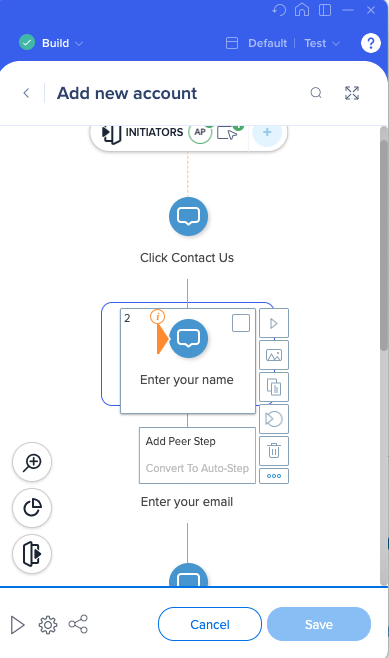
Les étapes homologues fournissent plus d'indications et d'informations lors d'un certain point dans un processus, au sein d'un Smart Walk-Thru. Ils sont similaires aux étapes régulières, mais ils sont utilisés pour mettre en évidence plusieurs points d'intérêt pour un seul point dans le temps. Toute étape de votre Smart Walk-Thru peut être configurée comme une étape de pair. Chaque étape de pair adjacente sera affichée lorsque l'étape originale est affichée et toutes seront déclenchées par l'étape principale. Vous pouvez ajouter autant d'étapes homologues que nécessaire.

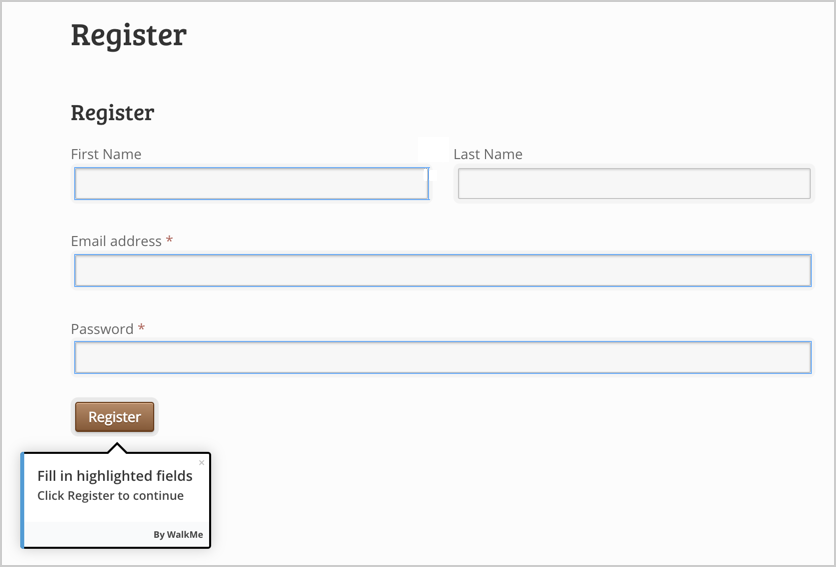
Un exemple d'utilisation d'étapes de pair est de guider un utilisateur à travers le remplissage d'un formulaire avec plusieurs points (zones de texte, boutons radio, etc.) qui doivent être complétés, à l'aide d'étapes de pair, vous pouvez mettre en évidence toutes les zones nécessaires, dans le cadre de la même étape :

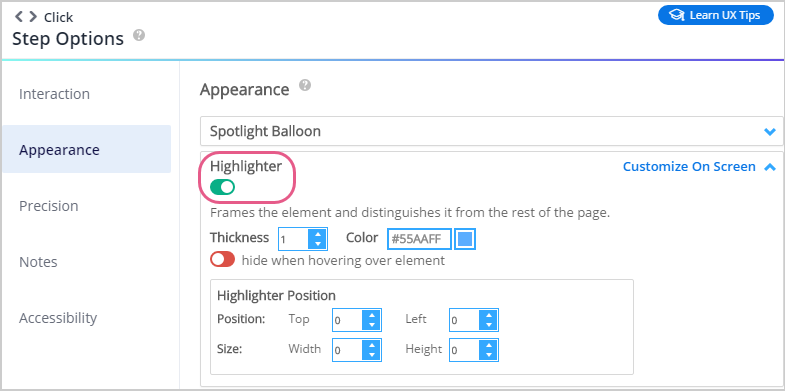
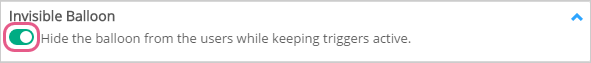
Les étapes homologues peuvent également être utilisées comme surligneurs pour les zones de texte sans bulles, faites-le en :


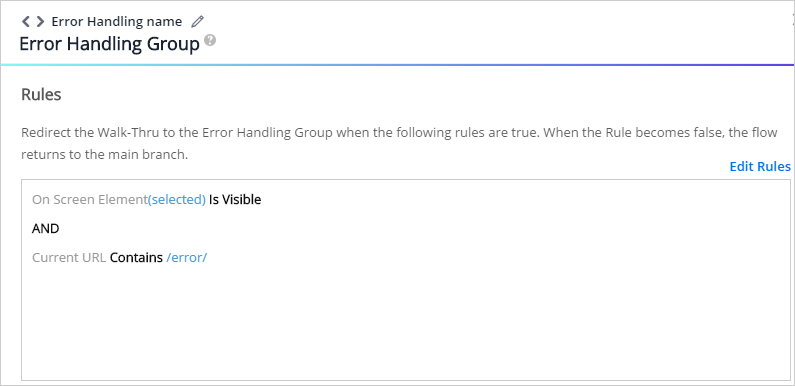
Adaptez-vous aux utilisateurs faisant des erreurs avec des groupes de gestion des erreurs dans votre Smart Walk-Thru. Utilisez un groupe de gestion d'erreur pour sortir du flux principal afin d'aider les utilisateurs à corriger leur erreur. Un groupe de gestion des erreurs est activé lorsque la règle associée est vraie. Les erreurs peuvent être identifiées à l'aide d'une URL, d'un élément On Screen (tel qu'un message d'erreur) ou une combinaison des deux. Créer une règle basée sur le message d'erreur assurera que le groupe de gestion des erreurs continuera d'être lu jusqu'à ce que l'erreur soit résolue. En savoir plus