Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

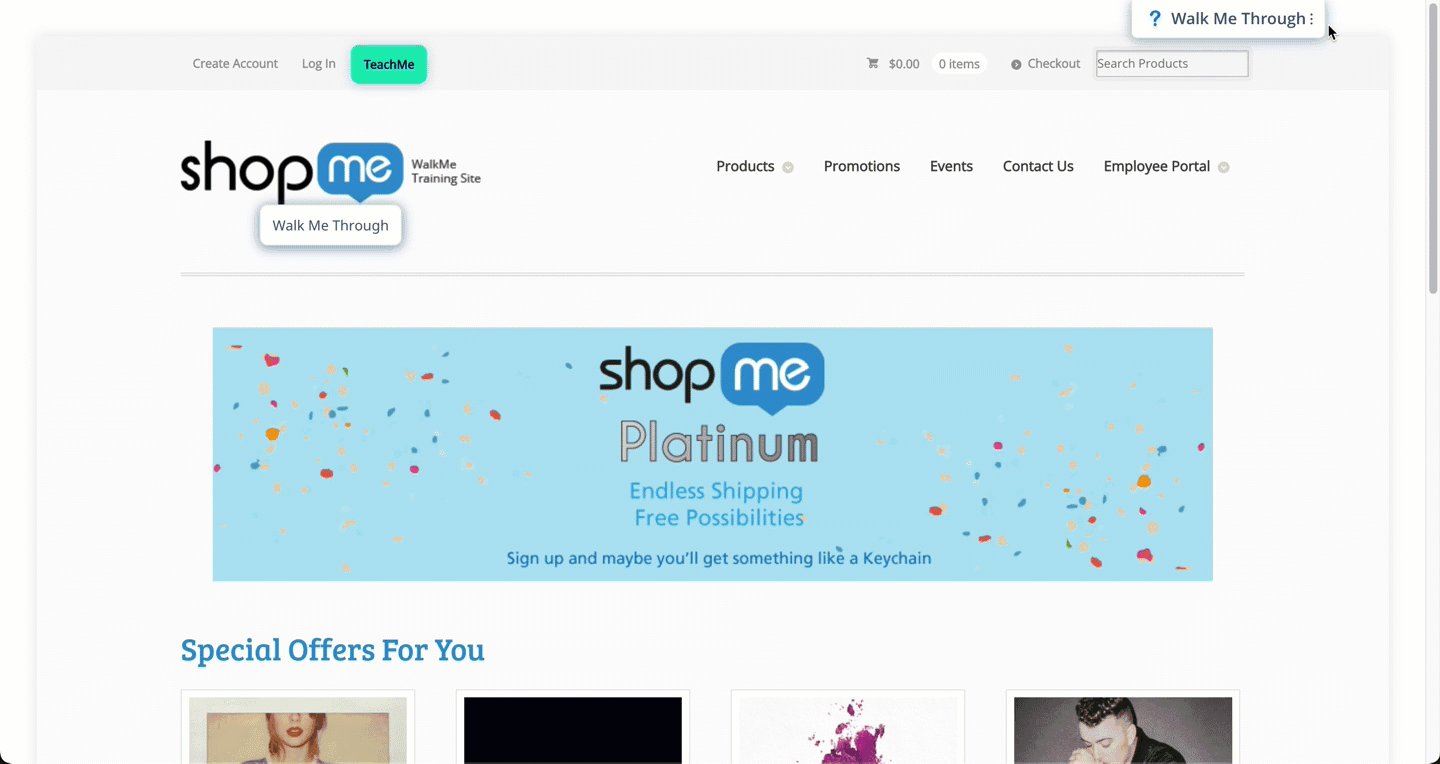
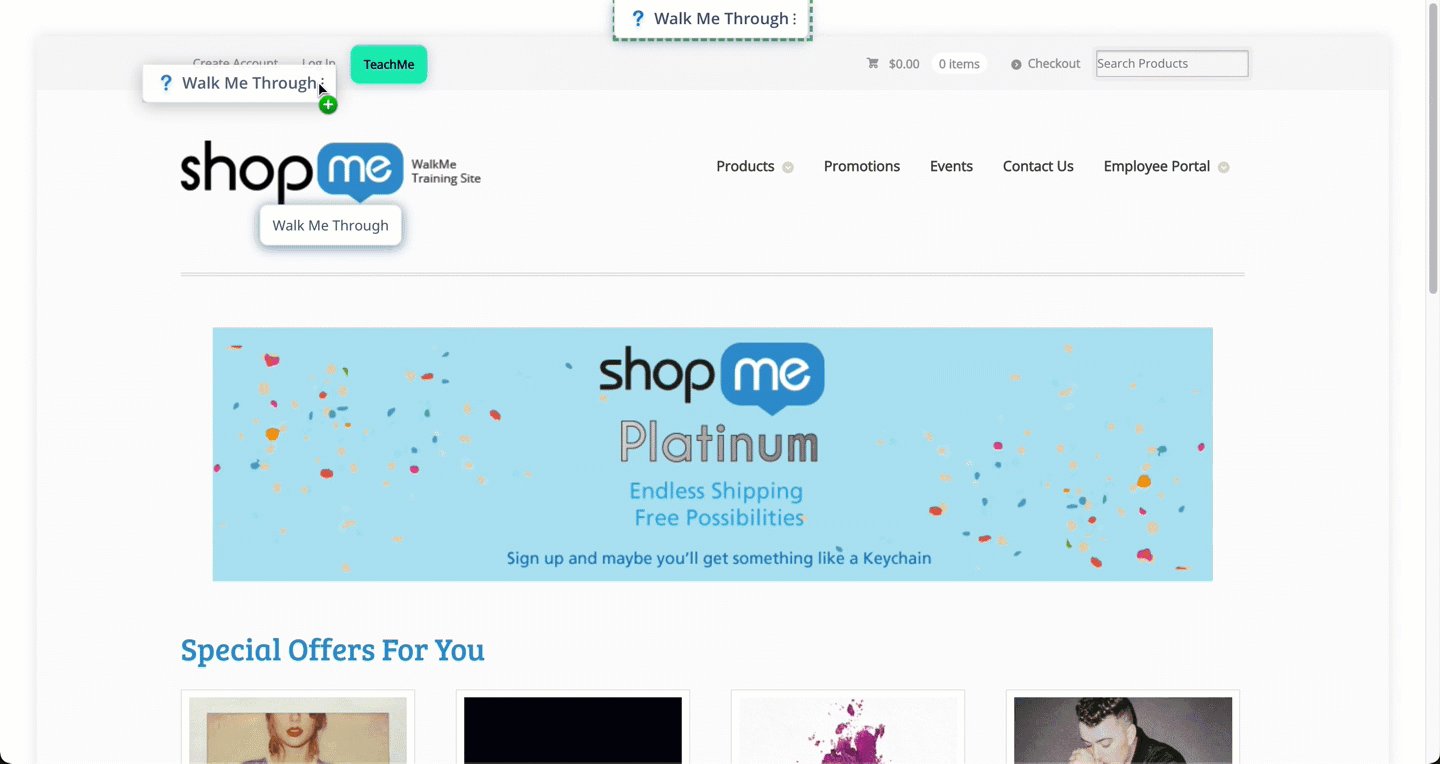
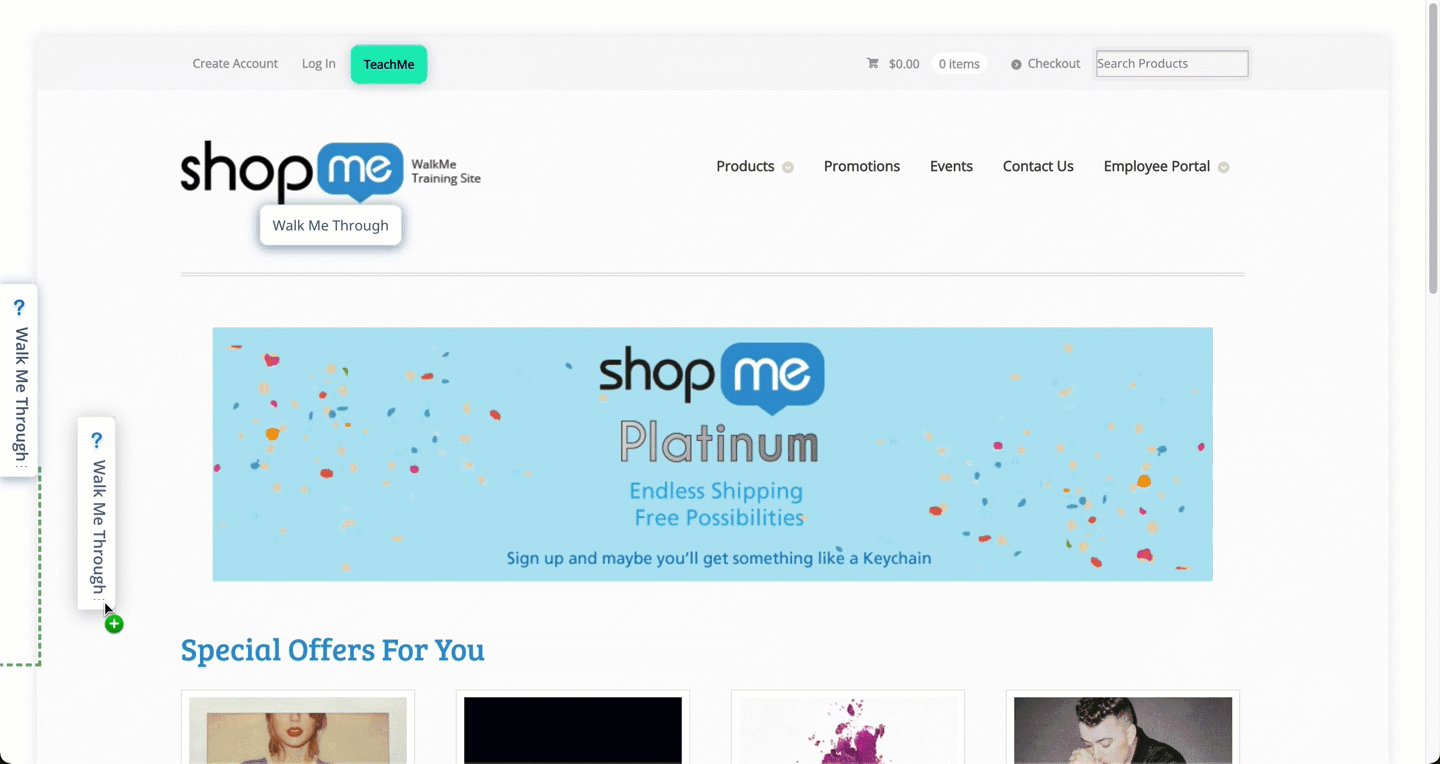
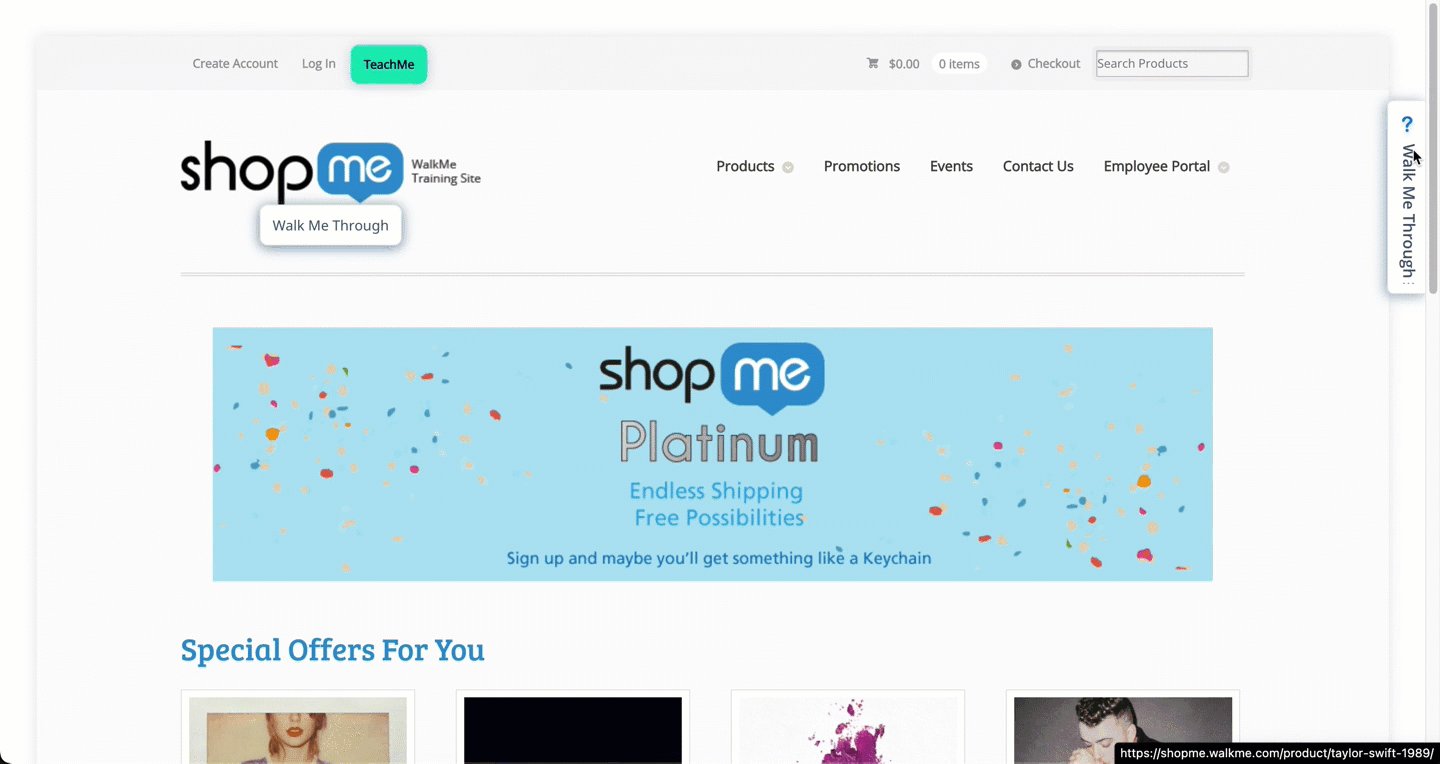
La fonctionnalité de glisser-déposer vous permet de déplacer le widget WalkMe autour de la page.



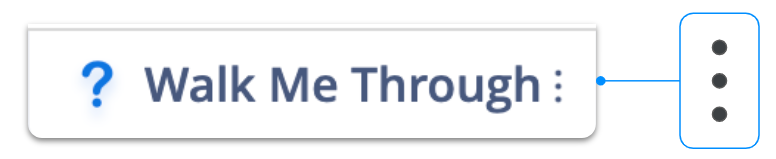
La fonctionnalité de glisser-déplacer ajoutera trois points au widget WalkMe pour indiquer aux utilisateurs qu'ils peuvent le faire glisser de cet emplacement vers un autre emplacement.

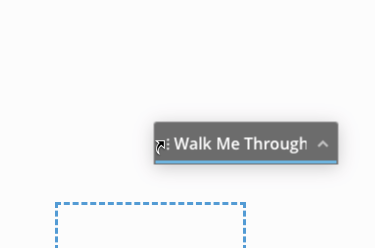
Il existe 12 points d'ancrage. Lorsque l'utilisateur approche d'un point d'ancrage sur la page, un rectangle pointillé apparaîtra pour indiquer l'ancre, dans laquelle le widget peut être placé.

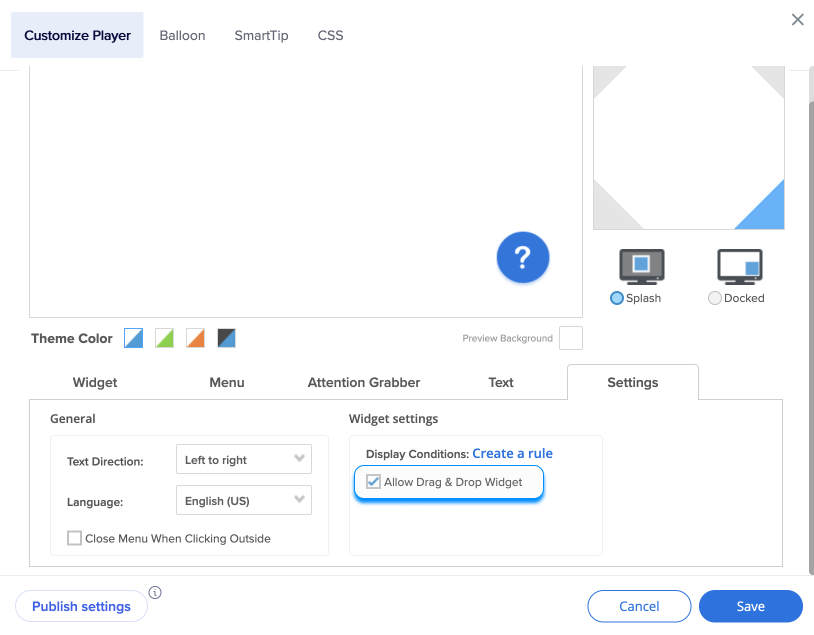
Les paramètres de glisser-déposer seront publiés dans le cadre de la publication des paramètres, de même que la configuration et la personnalisation du widget.