Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Je veux un moyen de modifier le texte dans les boutons « next » (suivant), « back » (retour) ou « done » (terminé) dans mes étapes.
La modification du texte du bouton pour les étapes peut être réalisée à l'aide de CSS.
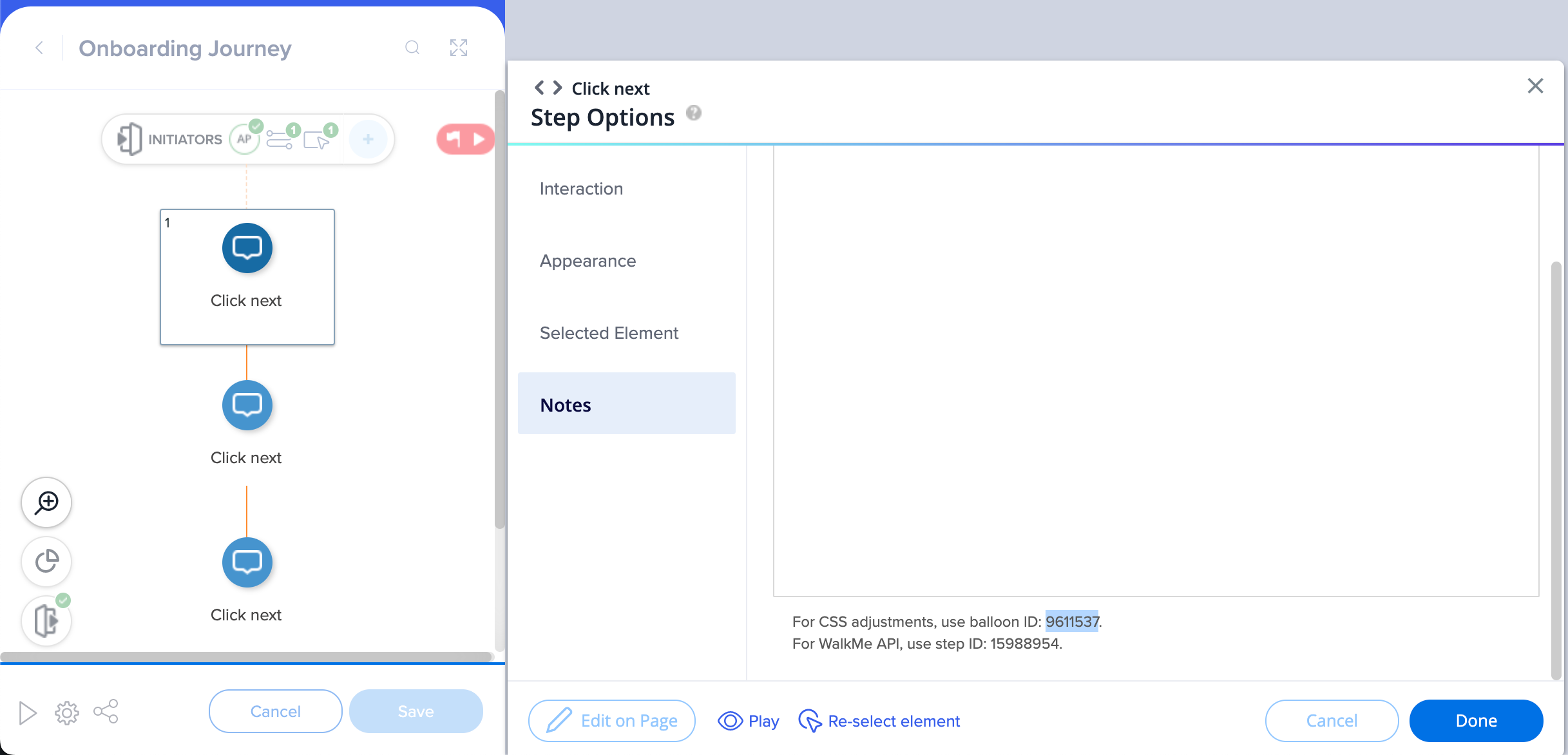
Tout d'abord, vous devez localiser l'identifiant de l'étape Smart Walk-Thru en suivant les étapes suivantes :



Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text:before {
font-size:0px !important ;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}
Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size : 0px!important ;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}
Remplacez les mots « new text » (nouveau texte) par votre texte préféré.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
contenu : "nouveau texte" !important ;
visibility: visible !important;
font-size: 12px !important;
}