Aperçu rapide
L'éditeur WalkMe a désormais un nouveau design. Notre objectif était de transformer l'ancienne interface en une expérience visuellement attrayante, plus facile à utiliser et intuitive, cohérente avec les autres applications WalkMe.
Cet article couvre les modifications clés dans le nouveau design par rapport à l'ancien.

Ce qui changé
Modifications de haut niveau
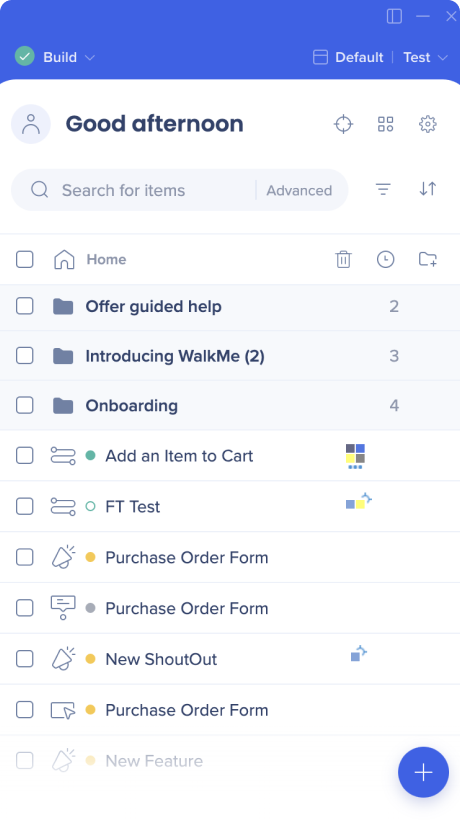
Modifications majeures de l'éditeur
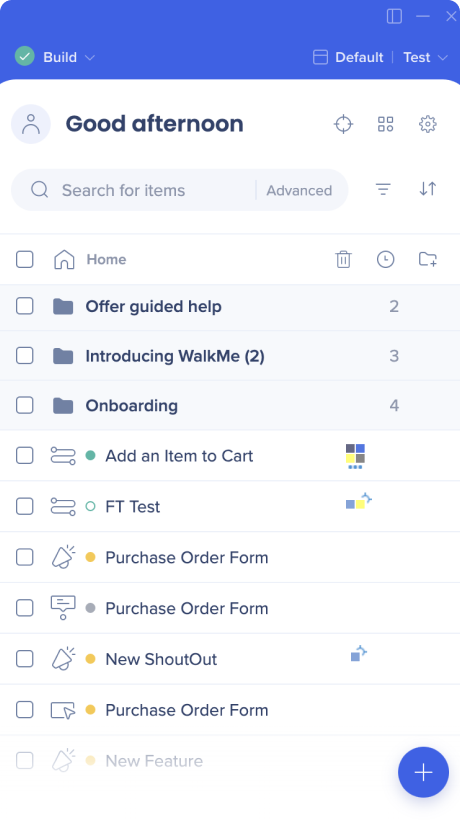
- L'icône de statut, le mode Lecture/Création, l'en-tête et la recherche ont tous un nouveau design
- Le système de commutation a été déplacé et repensé
- Pour passer à la création sur le Web mobile, les utilisateurs cliquent désormais sur leur nom du système actuel dans le coin supérieur droit
- Modifications mineures de l'interface utilisateur
- Menu déroulant « Tous les éléments » supprimé
- Une nouvelle option de filtre a été ajoutée - par type d'élément
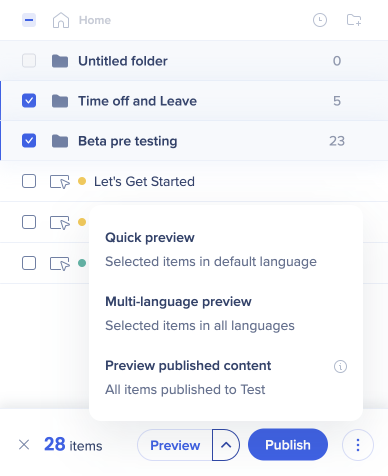
Modifications du pied de page de l'éditeur
- Boutons de pied de page supprimés :
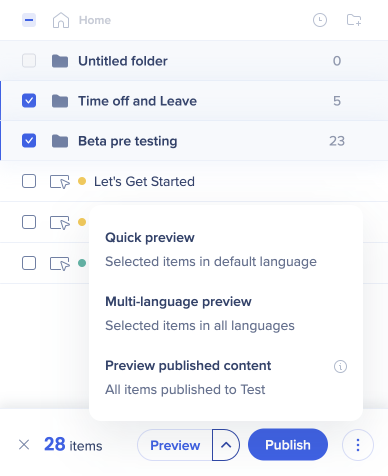
- Aperçu (apparaîtra désormais uniquement lorsque les éléments sont sélectionnés)

- Personnaliser (désormais disponible sous l'icône des paramètres dans le coin supérieur droit)

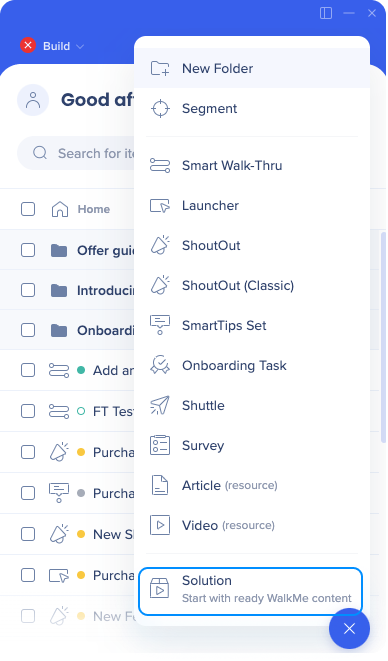
- Solutions (relocalisé vers le menu « Créer » - sous l'icône bleue plus)

- Menu (désormais disponible sous le menu des applications dans le coin supérieur droit)

- Nouveau look et fonctionnalité pour le bouton Créer +
- Vous pouvez désormais l'utiliser pour créer des dossiers et des segments
- N'est plus filtré par type d'élément
- Exceptions : Bouclier, Élément engagé, Bibliothèque d'éléments
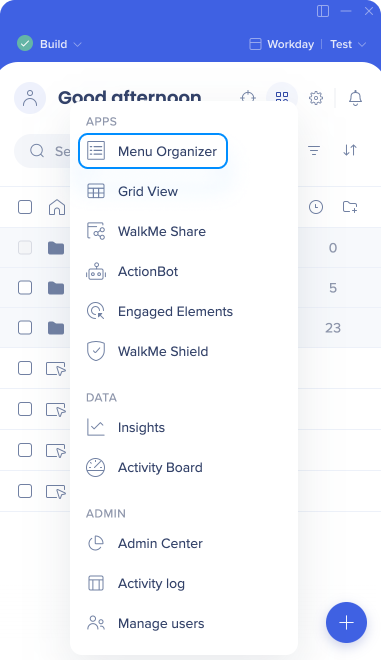
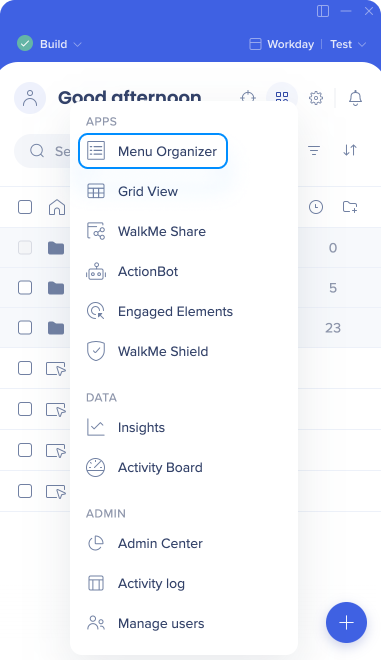
Le nouveau menu des applications WalkMe offre un endroit central pour accéder à vos applications WalkMe, divisé en les catégories suivantes : Applications, Données, Administrateur

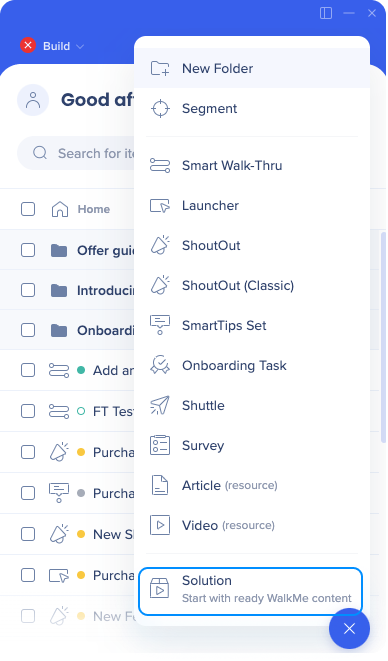
Bouton Créer +
Le menu Créer + remanié est similaire à l'ancien, avec quelques modifications importantes :
- Vous pouvez désormais créer n'importe quel type d'élément à l'aide du bouton + même lors du filtrage pour afficher les types spécifiques d'éléments
- Deux nouvelles options de création ont été ajoutées : « Nouveau dossier » et « Segment »
- Ces ajouts ne remplacent pas les méthodes de création existantes à partir d'autres emplacements.
- La liste a été simplifiée et certains noms ont été modifiés
- « Ressources » has been a été remplacé par des options plus intuitives : « Vidéo » et « ArticleVidéo et « Article »
- En outre, « ShoutOuts » été divisé en « ShoutOut » et « ShoutOut Classic » pour un accès plus facile sans avoir à survoler.
Remarque
Lors de la sélection du Bouclier, des éléments engagés, de la bibliothèque d'éléments et le menu de création permettent uniquement de créer ce type d'élément. Par exemple, dans le Bouclier, les utilisateurs peuvent uniquement créer de nouveaux tests.
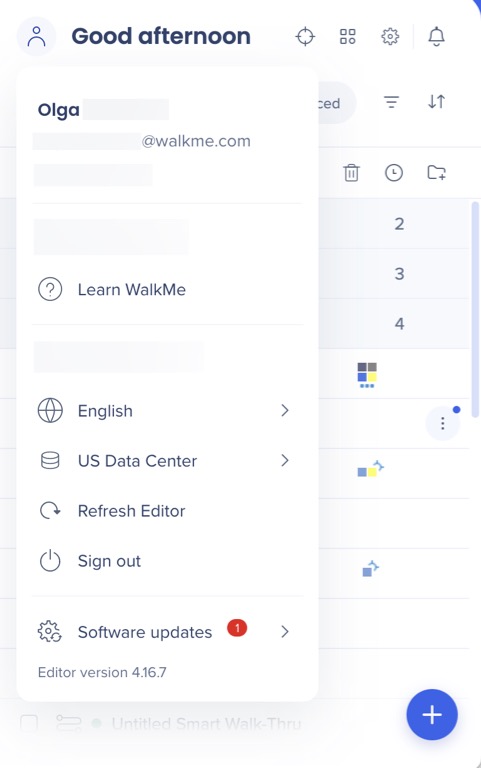
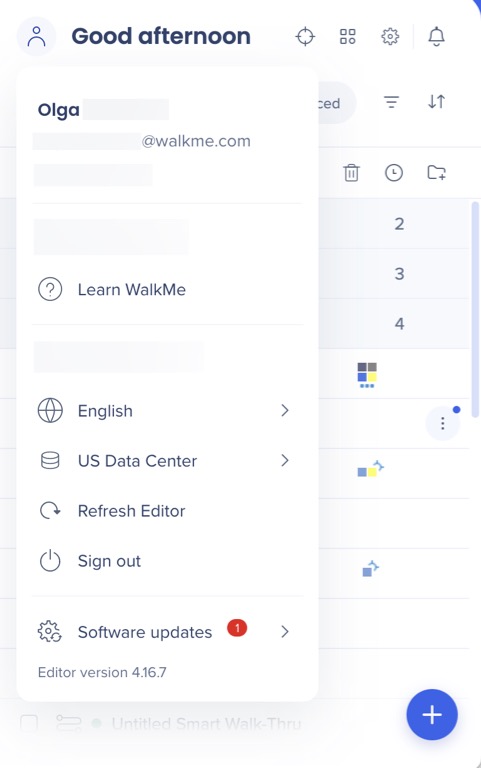
Le menu de l'utilisateur est une nouvelle notion, destinée à fournir une expérience plus personnalisée pour les créateurs.
Dans le menu de l'utilisateur, les utilisateurs peuvent accéder aux actions et aux informations adaptées à leur profil d'utilisateur spécifique.
Auparavant, beaucoup de ces options étaient trouvées dans le menu des options de l'éditeur.

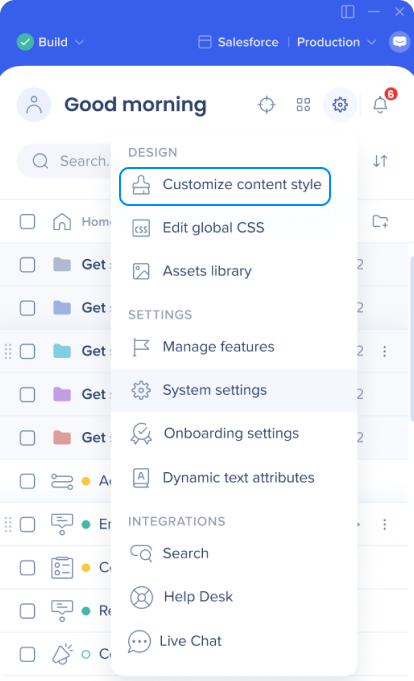
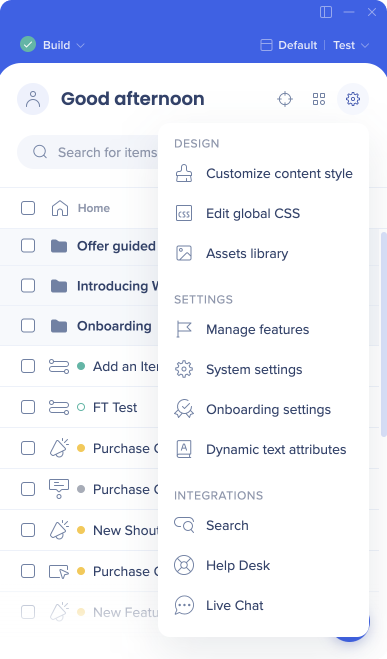
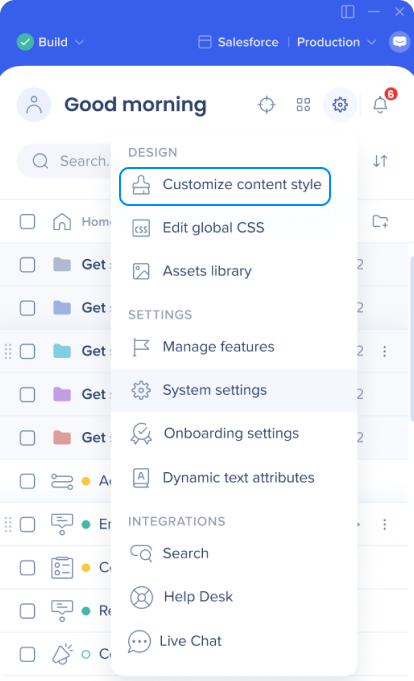
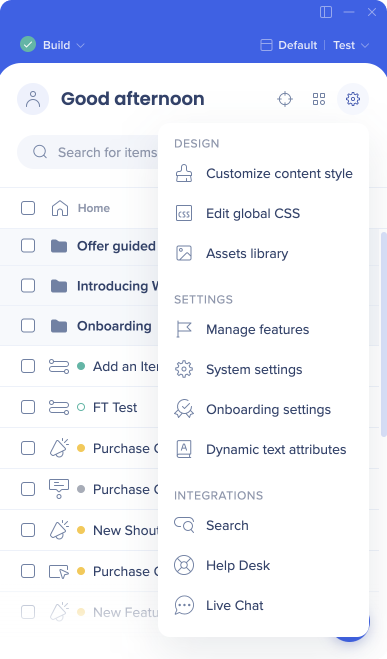
Le menu des paramètres sert de hub centralisé pour toutes les configurations de l'éditeur, y compris les paramètres globaux du système.
Dans la conception précédente, ces paramètres ont été trouvés dans différents endroits dans l'éditeur, dans le pied de page, l'en-tête et dans le menu des options. Nous les avons tous regroupés en un seul endroit pour améliorer l'expérience de l'utilisateur.
Plusieurs modifications notables :
- Intégrations déplacées du menu déroulant « Tous les éléments » au menu Paramètres. Nous les considérons comme des paramètres globaux au niveau du système, ce qui a conduit à ce repositionnement.
- La fonctionnalité précédemment appelée « Personnaliser » et située dans le pied de page de l'Éditeur a été relocalisée dans le menu Paramètres, désormais appelée « Personnaliser le style de contenu ».
- Nous avons supprimé le lien direct à l'écran du Snippet. Au lieu de cela, les utilisateurs peuvent accéder aux « Paramètres du système » à partir du menu Paramètres et y trouver le nouvel onglet Snippet.
- Les paramètres d'intégration, précédemment disponibles uniquement via le menu déroulant « Tous les éléments » lors de l'affichage de l'intégration exclusivement, ont désormais été placés dans le menu Paramètres. Cette modification permet aux utilisateurs d'accéder à ce paramètre au niveau du système, quel que soit le filtrage de leur liste d'éléments.

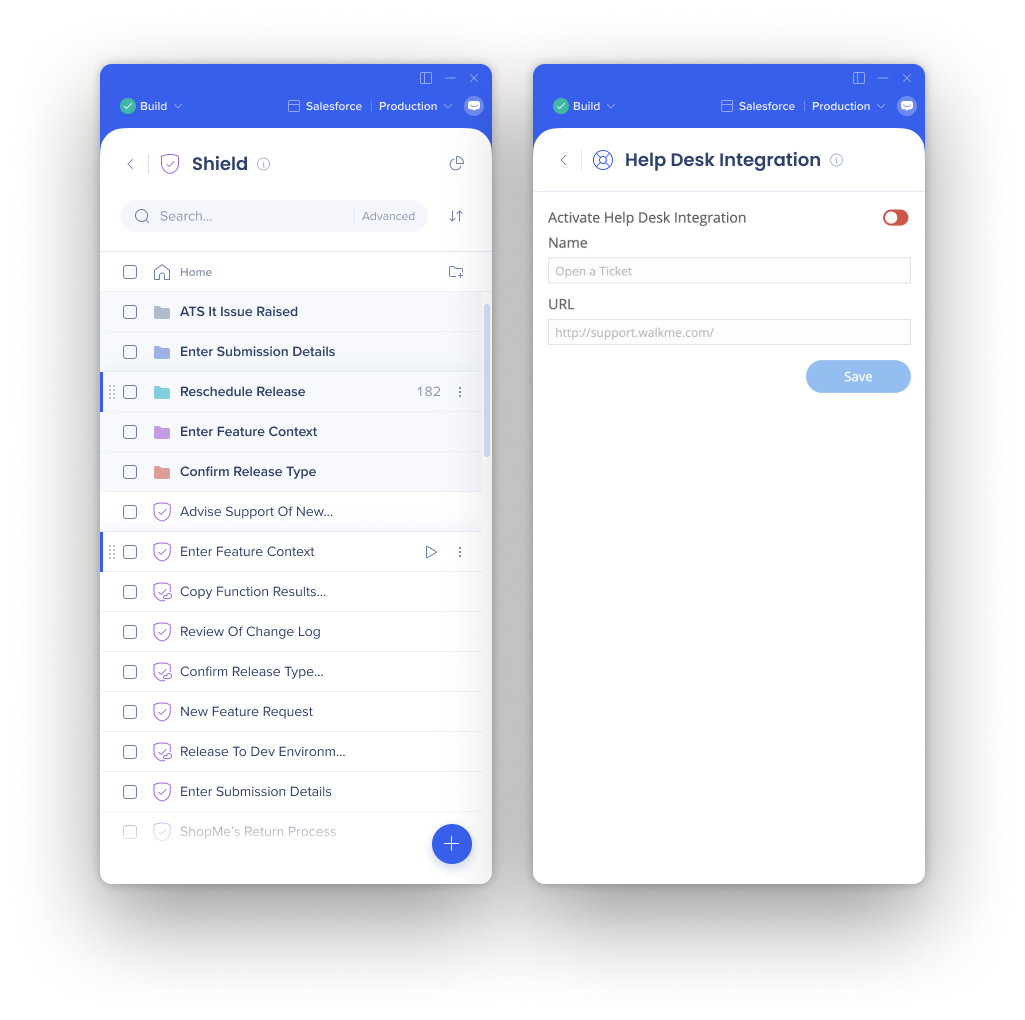
Les applications suivantes étaient auparavant uniquement, ou principalement, disponibles à partir du menu « Tous les éléments » :
- ActionBot
- Shield
- Engaged Elements
- Bibliothèque des éléments
- Intégration de la recherche
- Chat en direct
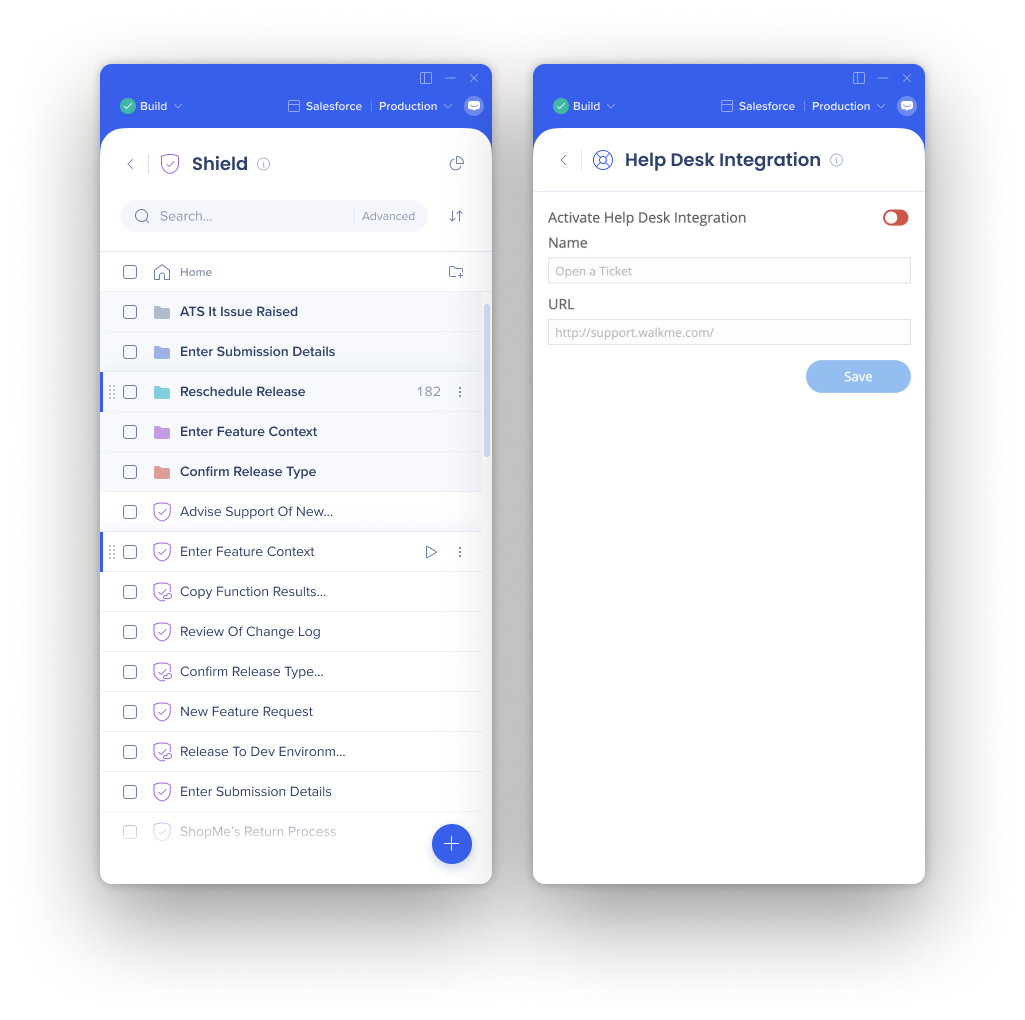
- Help Desk
Ces applications ont désormais une nouvelle apparence et seront disponibles à partir du menu « Applications WalkMe » ou du menu « Paramètres ».

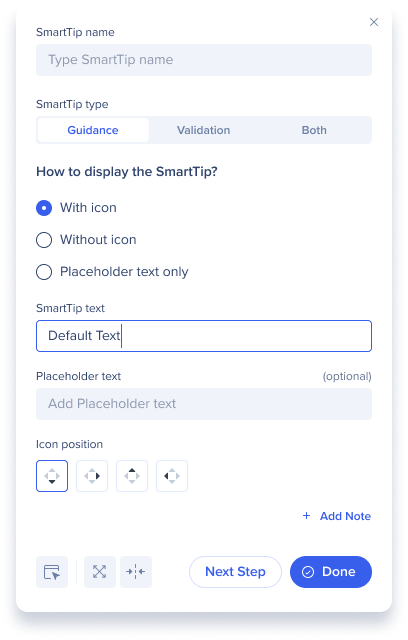
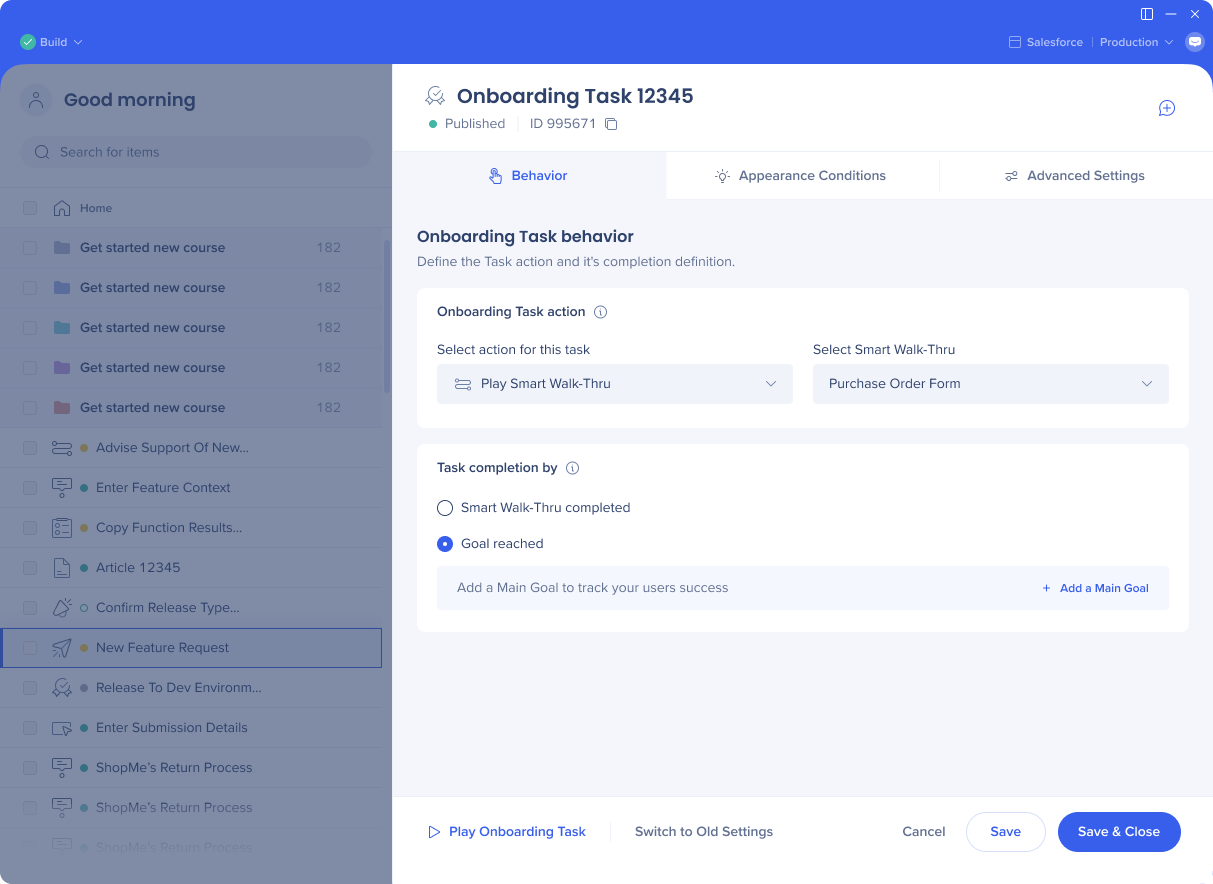
Écrans d'éléments
Les nouveaux écrans mis à jour sont disponibles pour les ensembles SmartTip, ShoutOuts, Smart Walk-Thrus , les tâches d'onboarding, les shuttles, les surveys, les articles et les vidéos.
- Les onglets des paramètres se sont déplacés du côté gauche vers le haut
- Les onglets ont été regroupés
- L'en-tête fait désormais partie de la création de l'élément
- Le pied de page est dédié à la finalisation et au dépannage
- Les notes avaient au préalable leur propre onglet, qui a été remplacé par l'icône Ajouter + dans le coin supérieur droit
paramètres Launcher
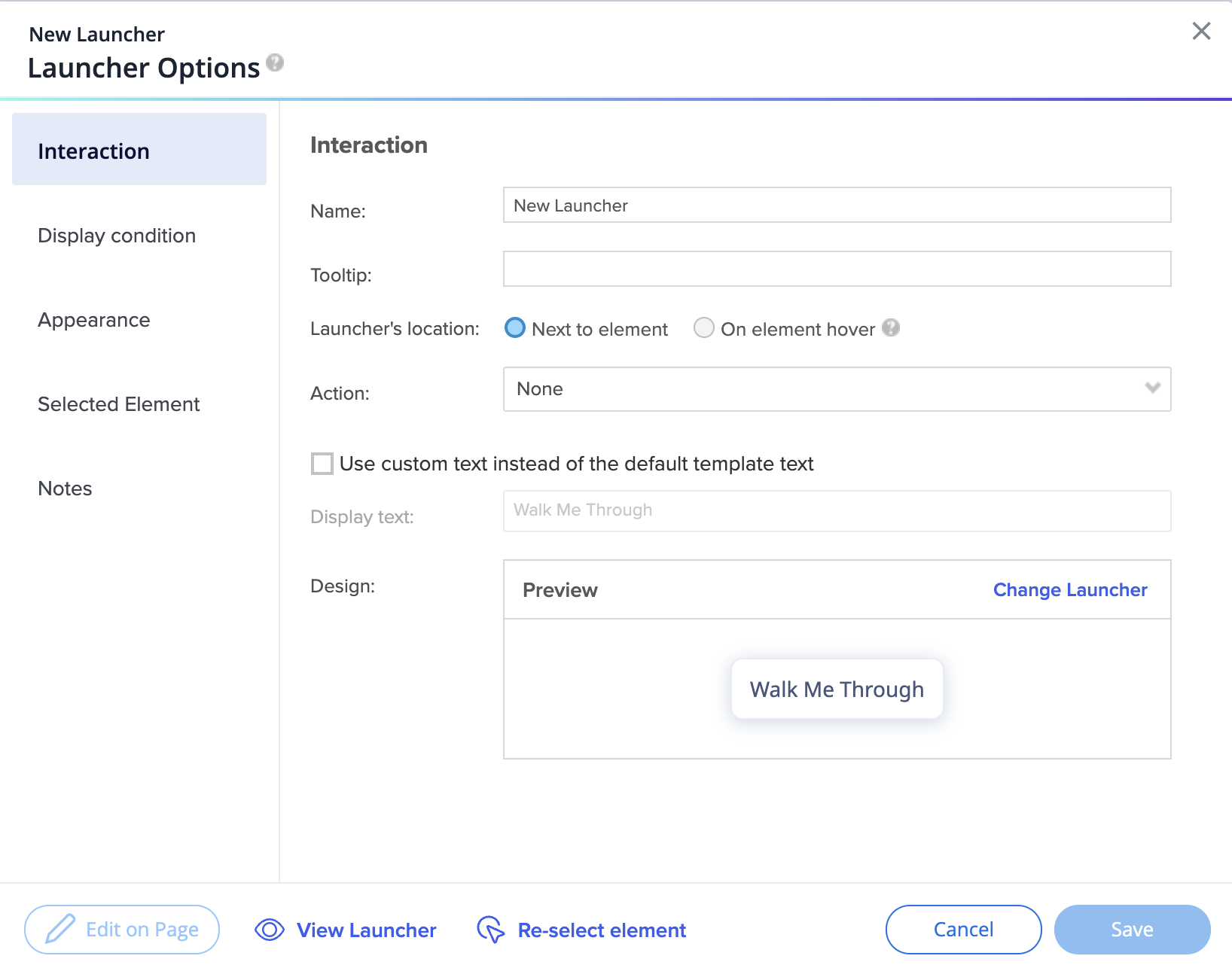
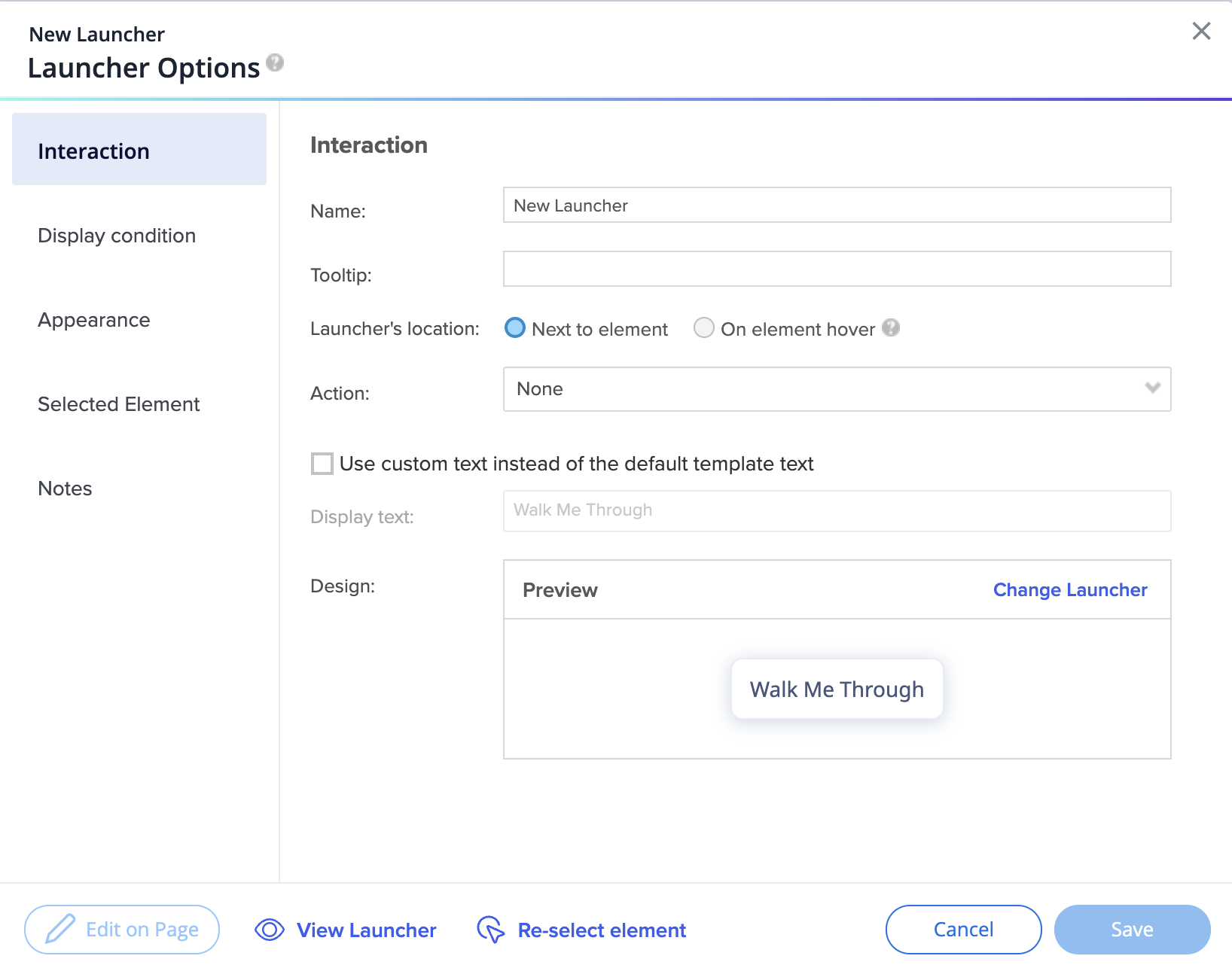
Avant :
- Toujours disponible par défaut, cliquez sur la bannière pour tester le nouveau design

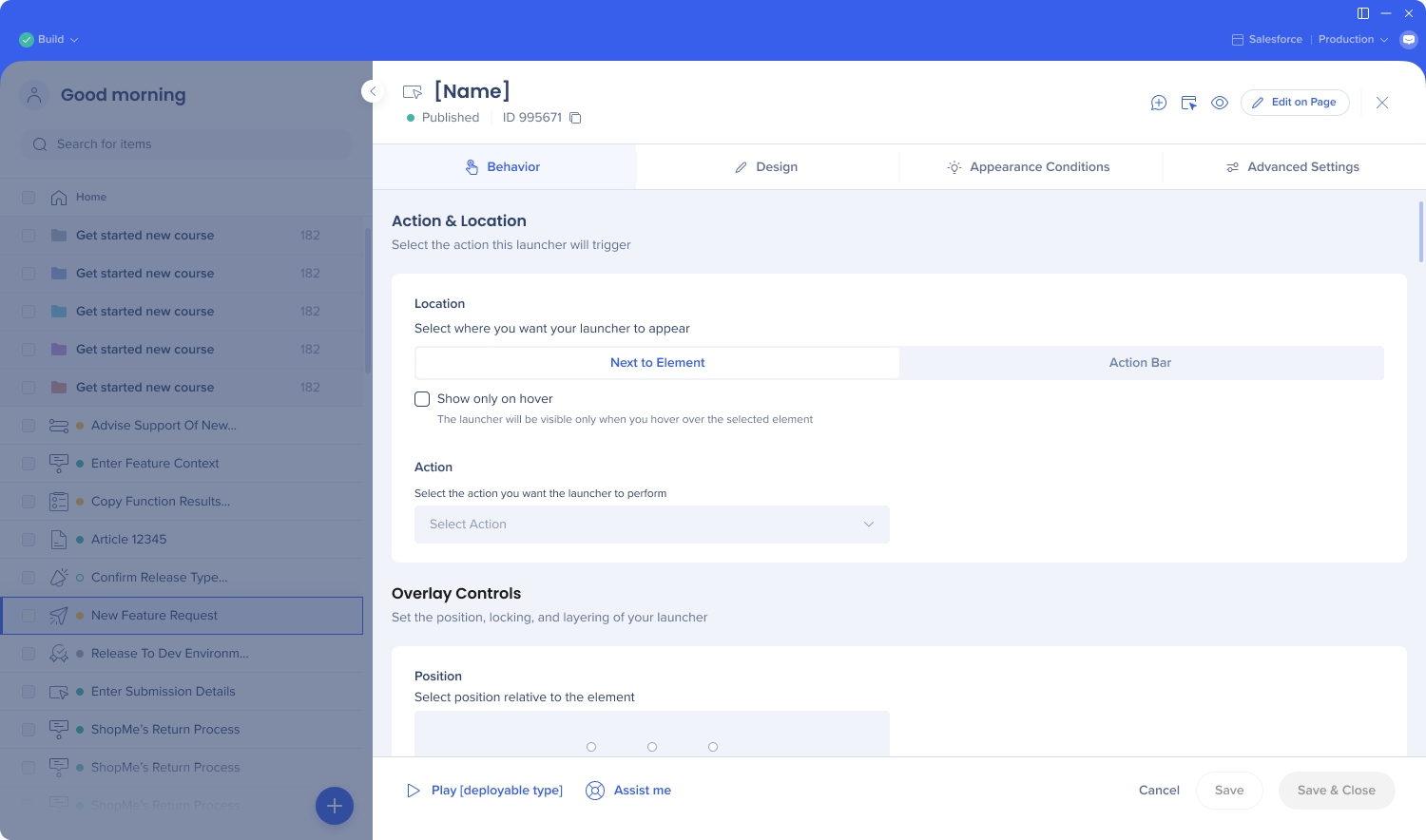
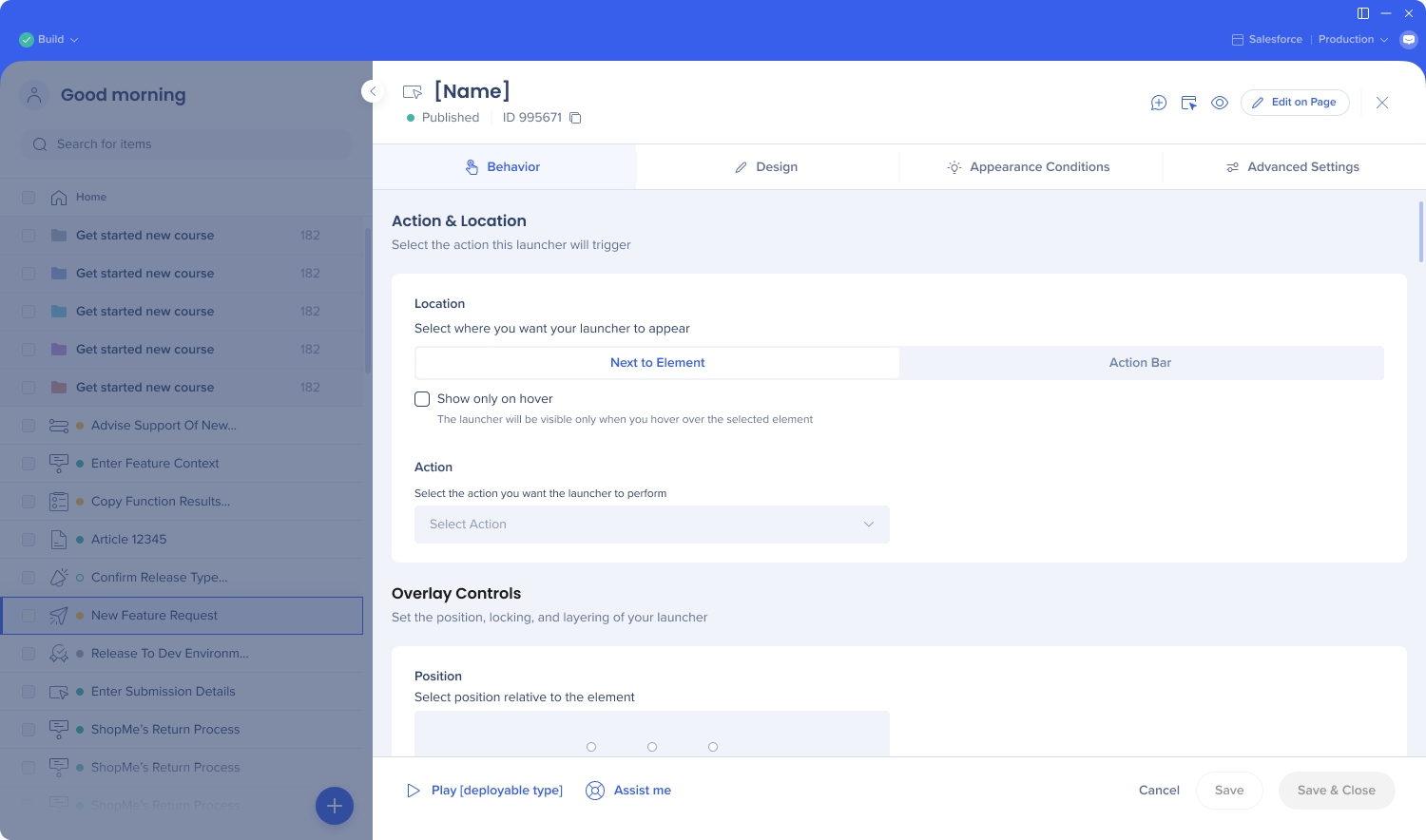
Après :
- Les onglets ont été renommés et réorganisés pour combiner des paramètres similaires et rendre l'expérience utilisateur plus fluide
- Le nouvel onglet Comportement contient les paramètres de l'onglet Interaction
- Les paramètres de l'onglet Élément sélectionné ont été partiellement déplacés vers les paramètres avancés et partiellement supprimés
- Le comportement Chargement des éléments est désormais une liste déroulante avec l'option « Automatique » sélectionnée par défaut. Une fonctionnalité automatique excellente : nul besoin de sélectionner de comportement manuellement.
- L'option « Vérifie constamment » a été rebaptisée Comportement de suppression. Ce nouveau nom définit mieux la fonctionnalité de ce paramètre.
- Les utilisateurs sur les systèmes DeepUI ne verront pas la section « Attributs de l'élément à ignorer »
- Les paramètres du niveau de précision et de la note des éléments ont été supprimés et remplacés par une technologie plus avancée en arrière-plan.

Vidéo des astuces du mardi
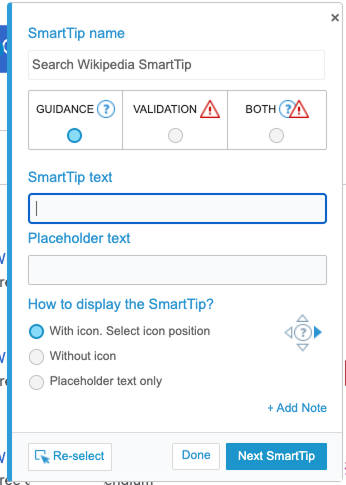
SmartTip
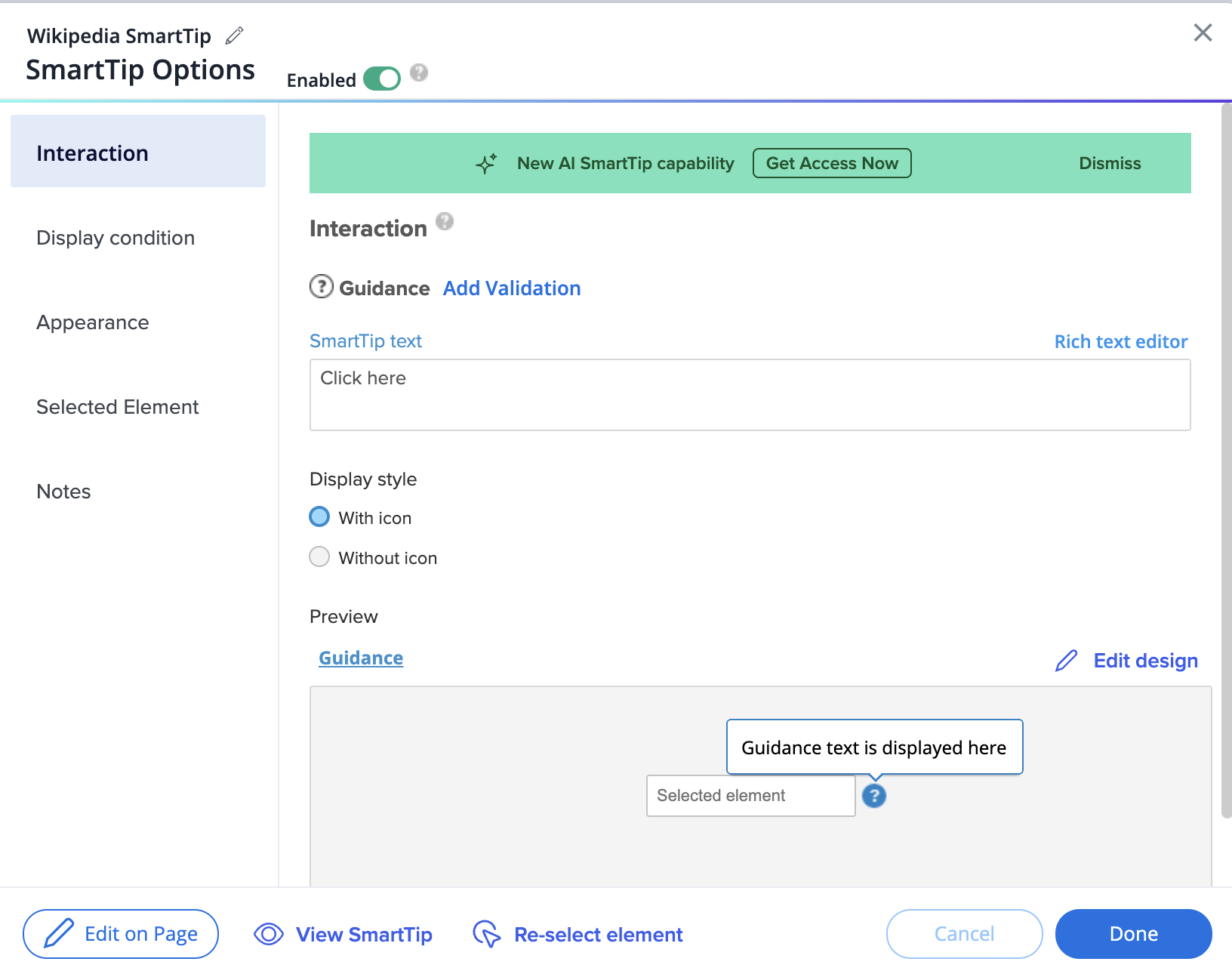
Avant :
- Toujours disponible par défaut, cliquez sur la bannière pour tester le nouveau design

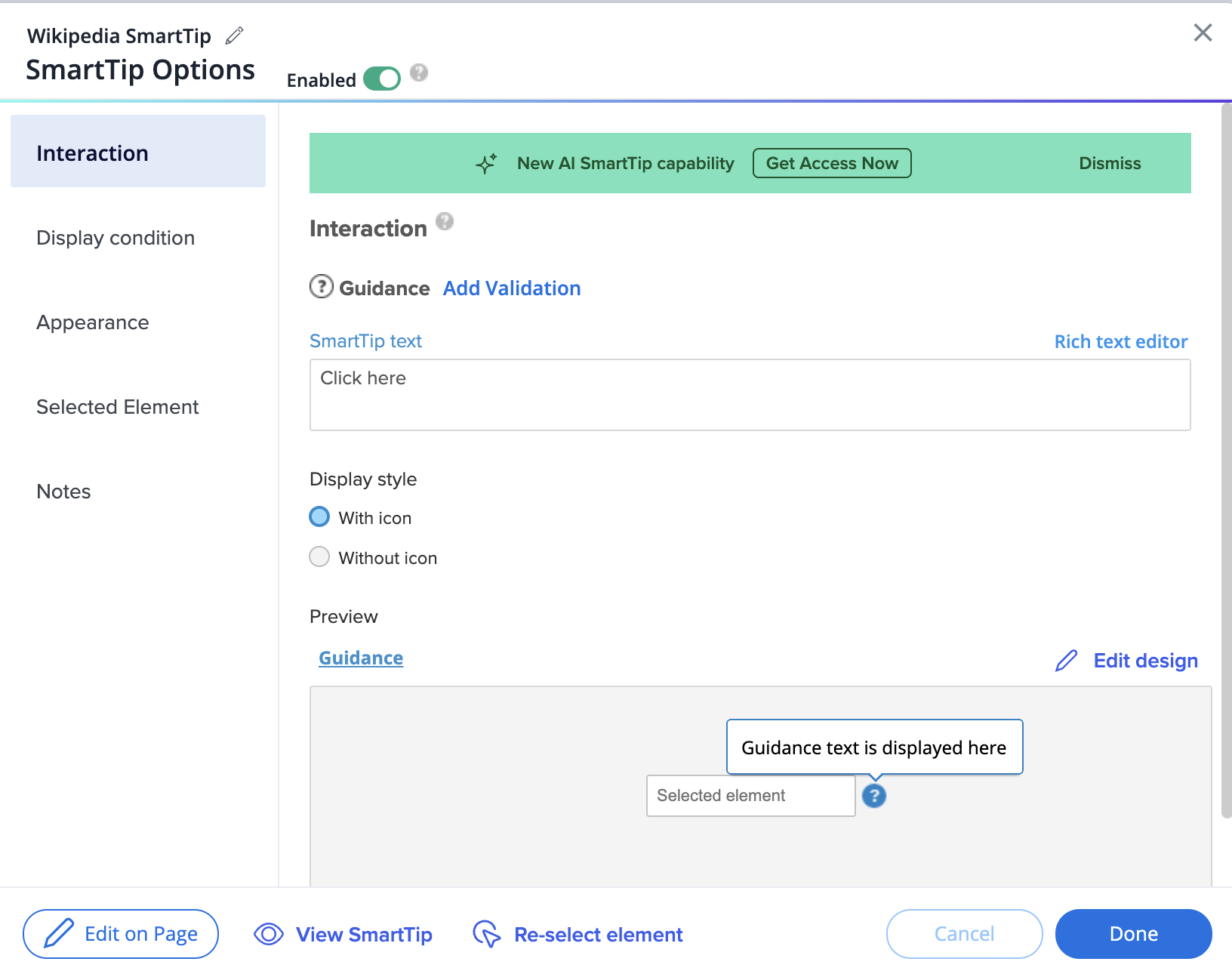
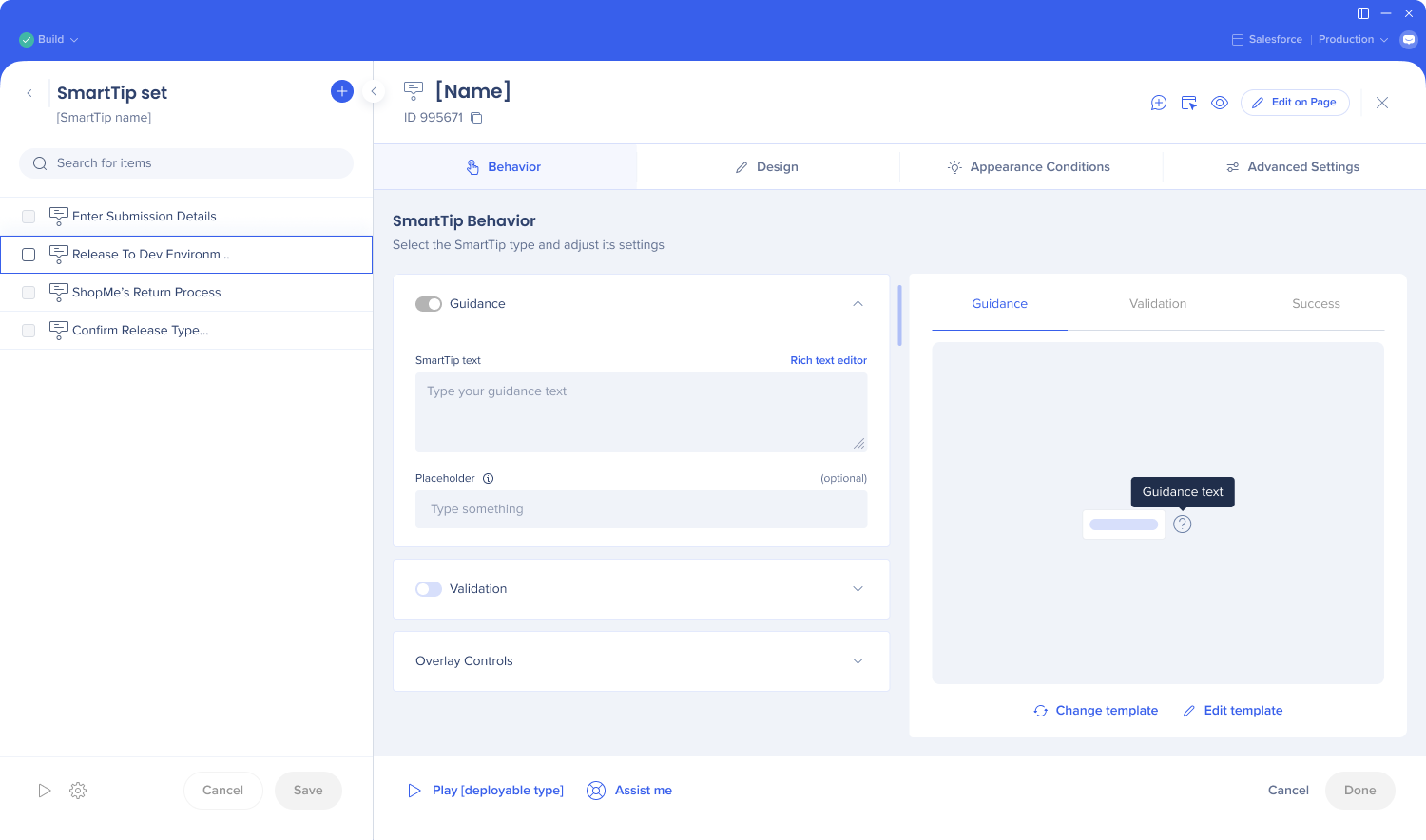
Après :
- Les onglets ont été renommés et réorganisés pour combiner des paramètres similaires et rendre l'expérience utilisateur plus fluide
- Le nouvel onglet Comportement contient les paramètres de l'onglet Interaction
- Le style d'affichage (avec ou sans icône) est déplacé vers l'onglet Design
- Les paramètres de l'onglet Élément sélectionné sont partiellement déplacés vers les paramètres avancés et partiellement supprimés
- Le comportement Chargement des éléments est désormais une liste déroulante avec l'option « Automatique » sélectionnée par défaut. Une fonctionnalité automatique excellente : nul besoin de sélectionner de comportement manuellement.
- L'option « Vérifie constamment » a été rebaptisée Comportement de suppression. Ce nouveau nom définit mieux la fonctionnalité de ce paramètre.
- Les utilisateurs sur les systèmes DeepUI ne verront pas la section « Attributs de l'élément à ignorer »
- Les paramètres de niveau de précision et de grade des éléments ont été supprimés et remplacés par une meilleure technologie.

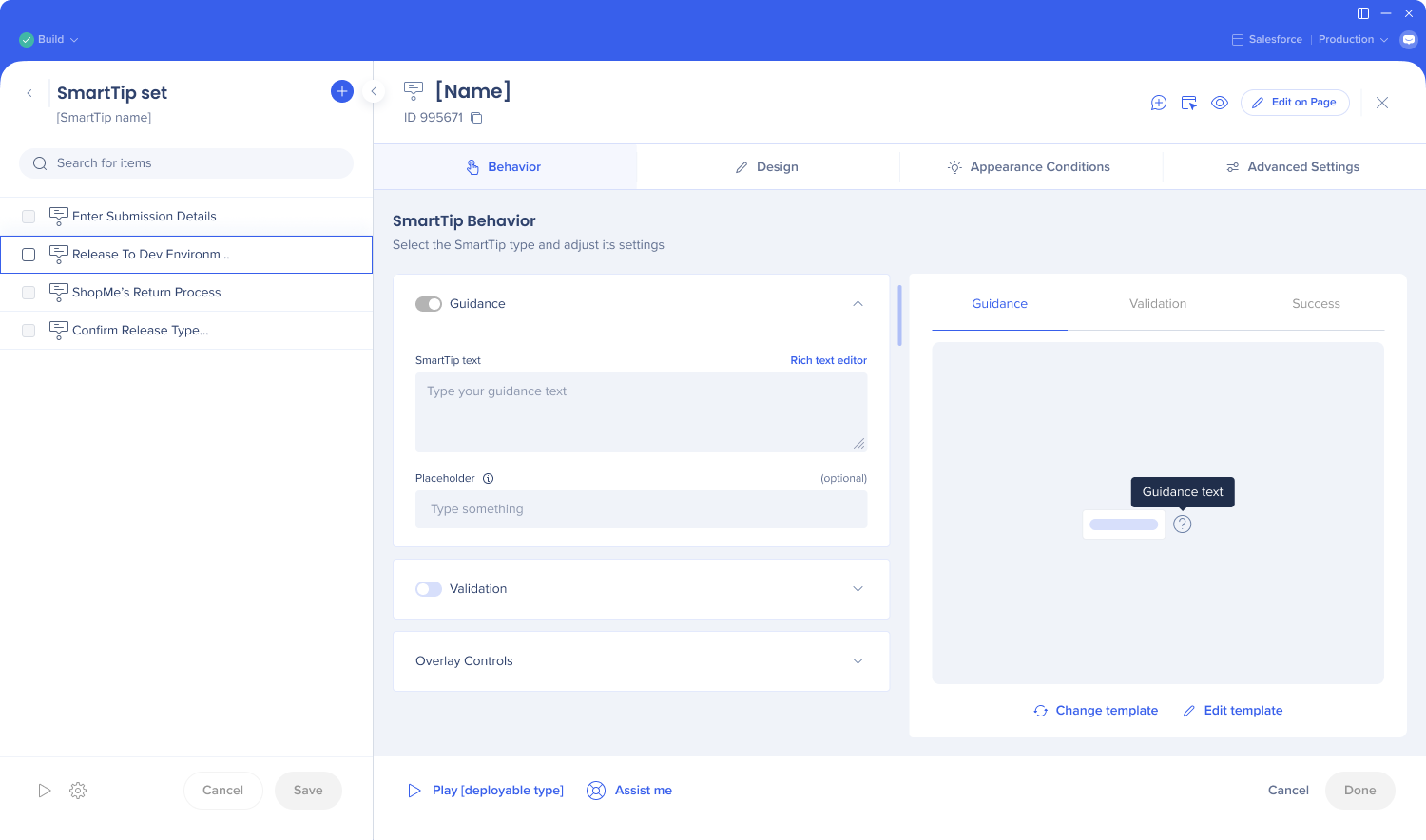
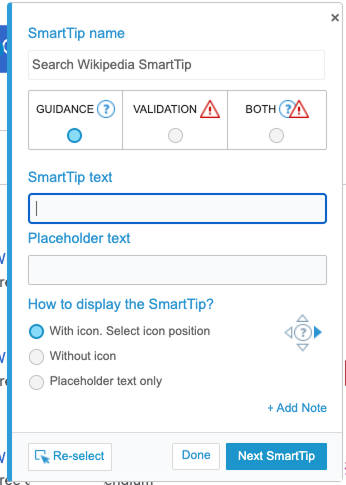
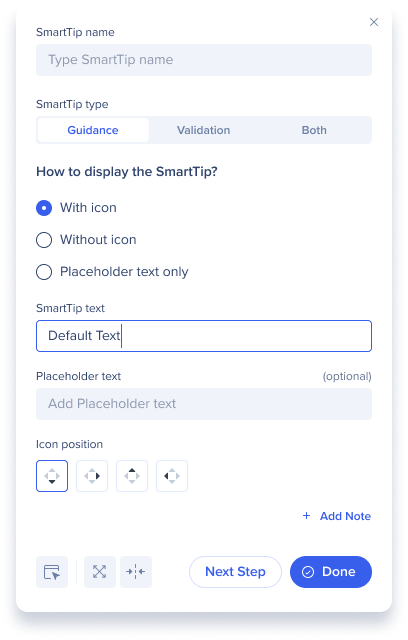
Paramètres de l'ensemble des SmartTips
Avant :

Après :

Étapes d'accompagnement intelligentes
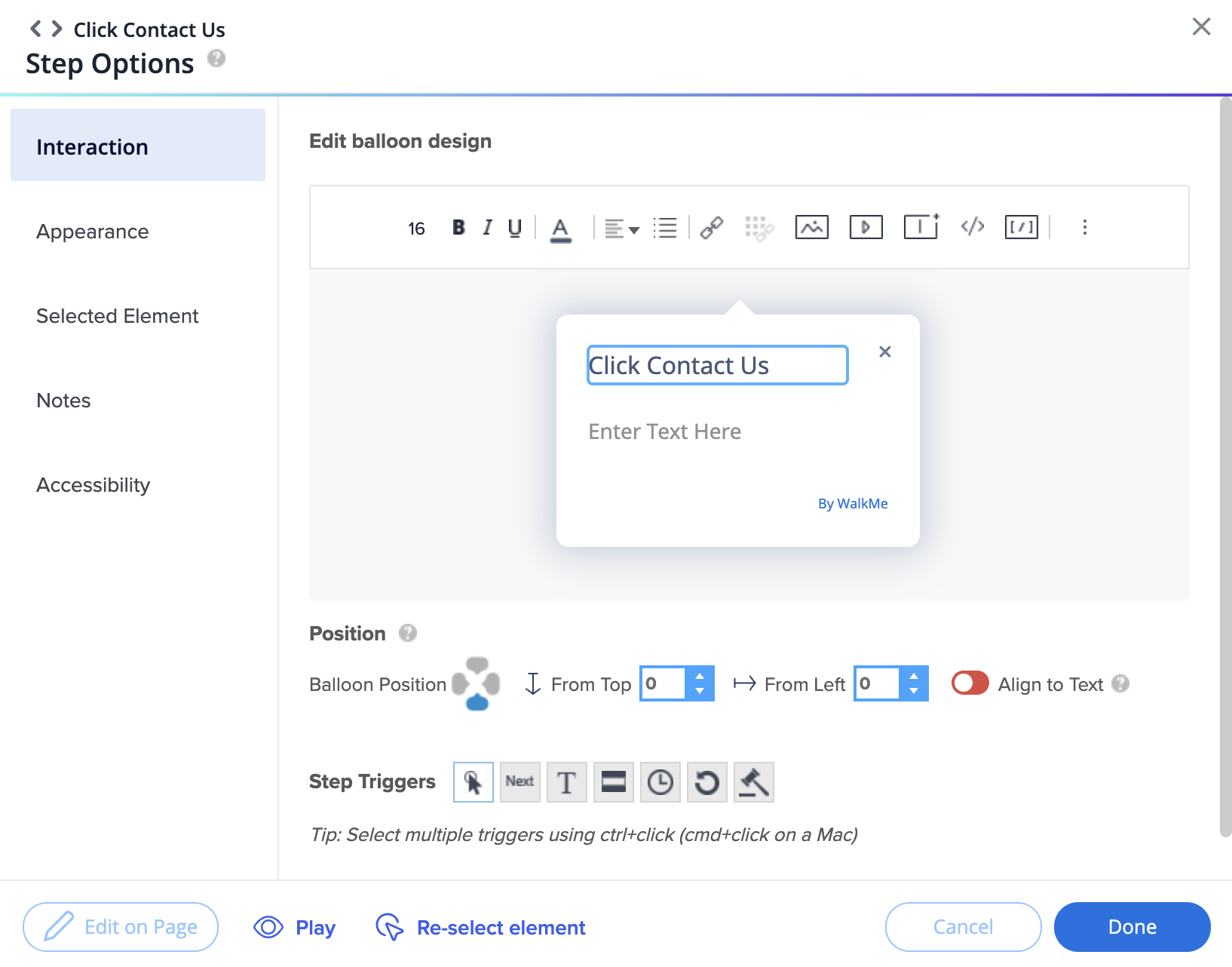
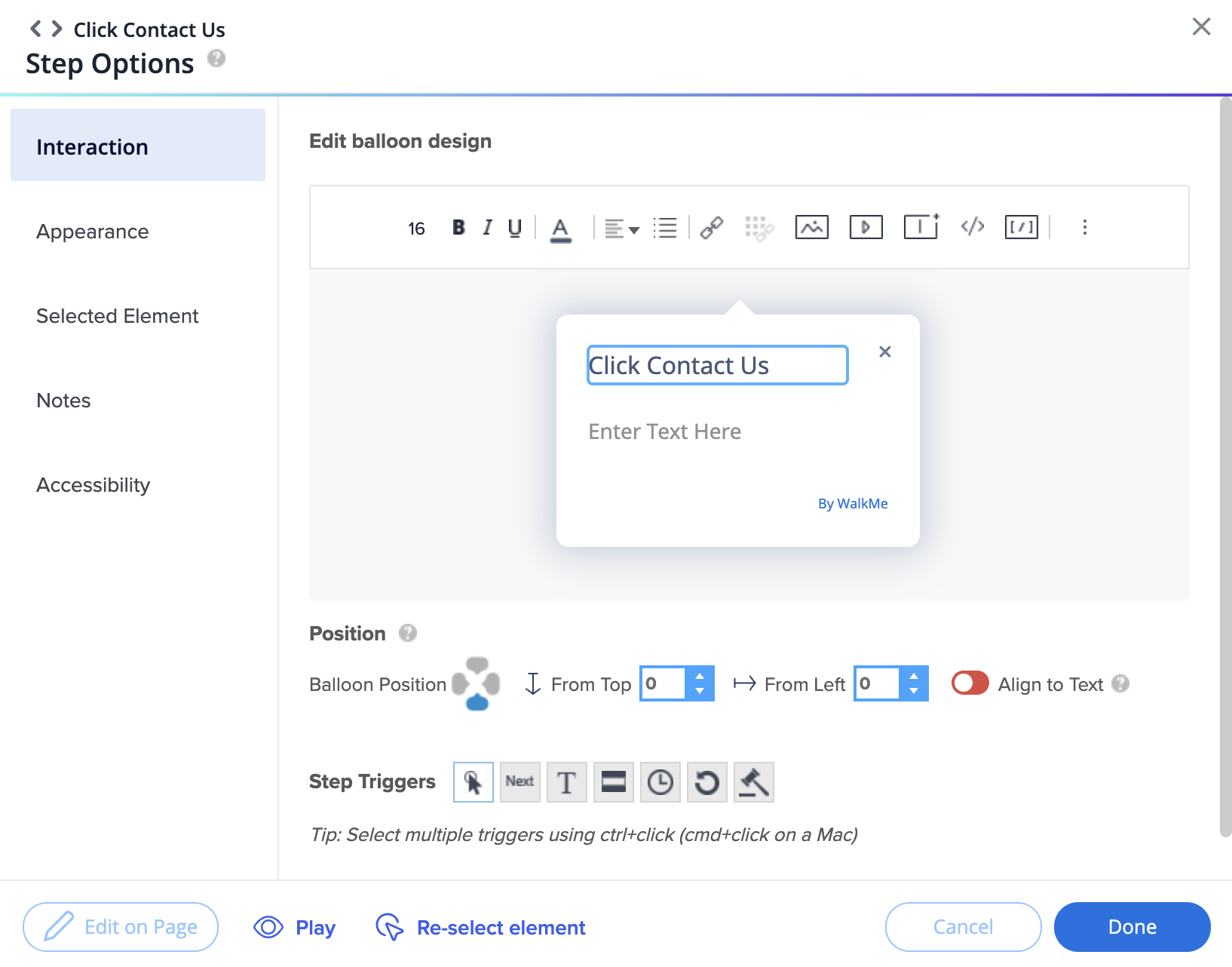
Avant :

Le saviez-vous ?
Les nouveaux écrans Smart Walk-Thru sont disponibles pour les systèmes Web et mobiles.
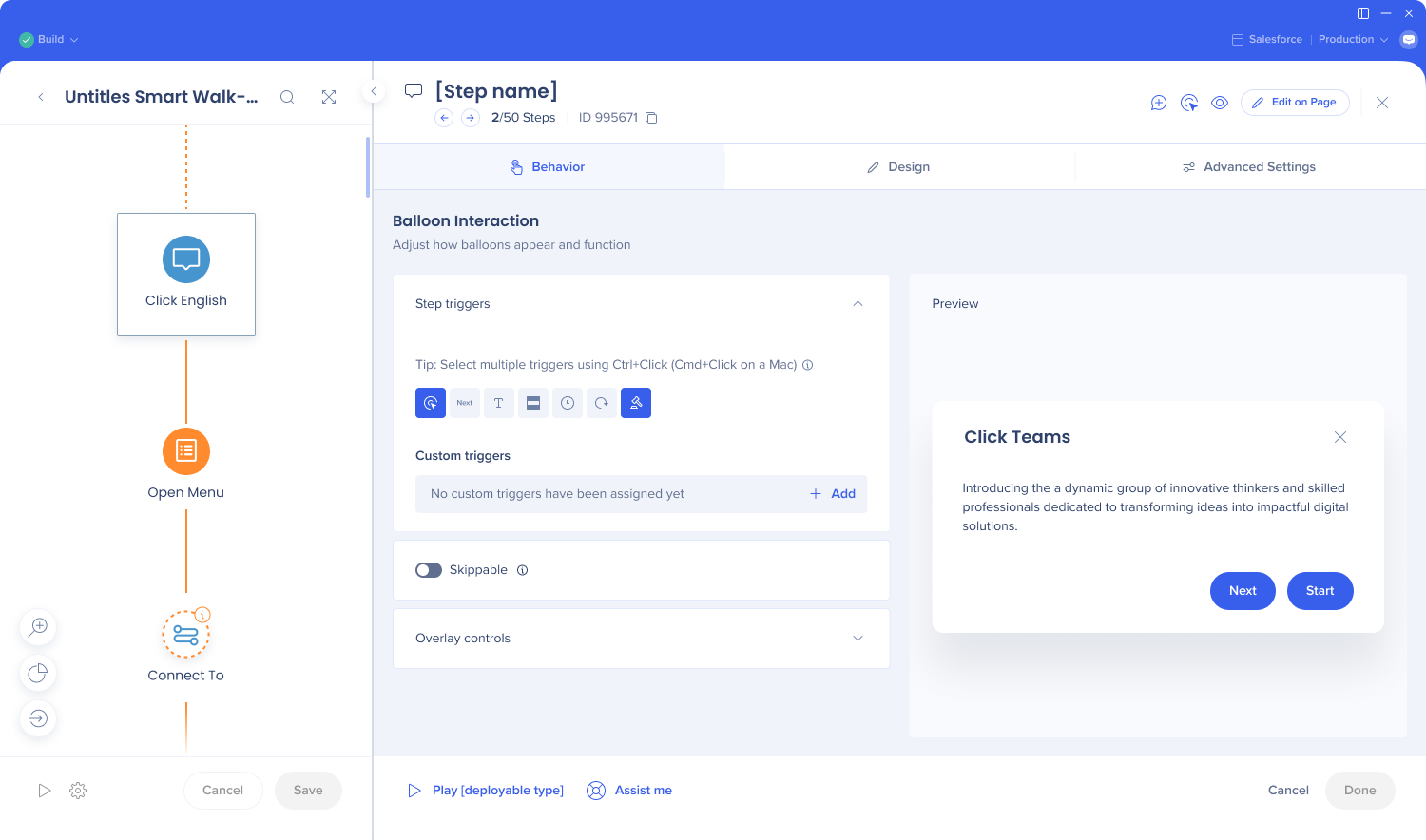
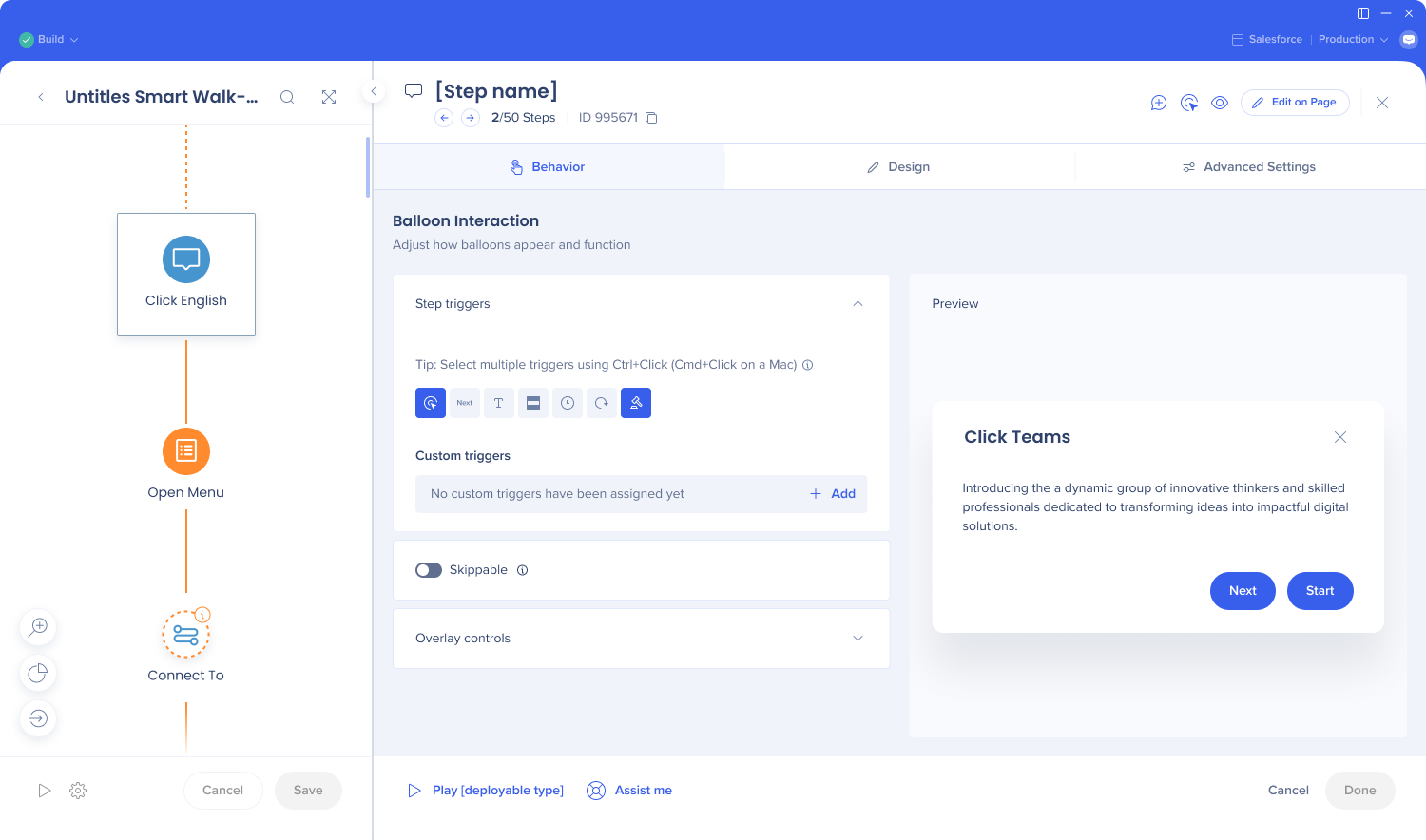
Après :
- En-tête :
- Affichez le numéro d'étape et naviguez entre les écrans d'étape
- Affichez et copiez l'identifiant de l'étape
- Ajouter des notes
- Sélectionnez à nouveau l'élément
- Afficher la capture d'écran
- Ouvrez l'outil Modifier sur la page

- Onglet Comportement :
- Modifiez facilement le texte à partir de l'écran de modification rapide
- Sélectionnez plusieurs déclencheurs personnalisés et obtenez une indication des déclencheurs qui fonctionnent bien ensemble
- Définissez la durée de l'étape
- Commandes de superposition
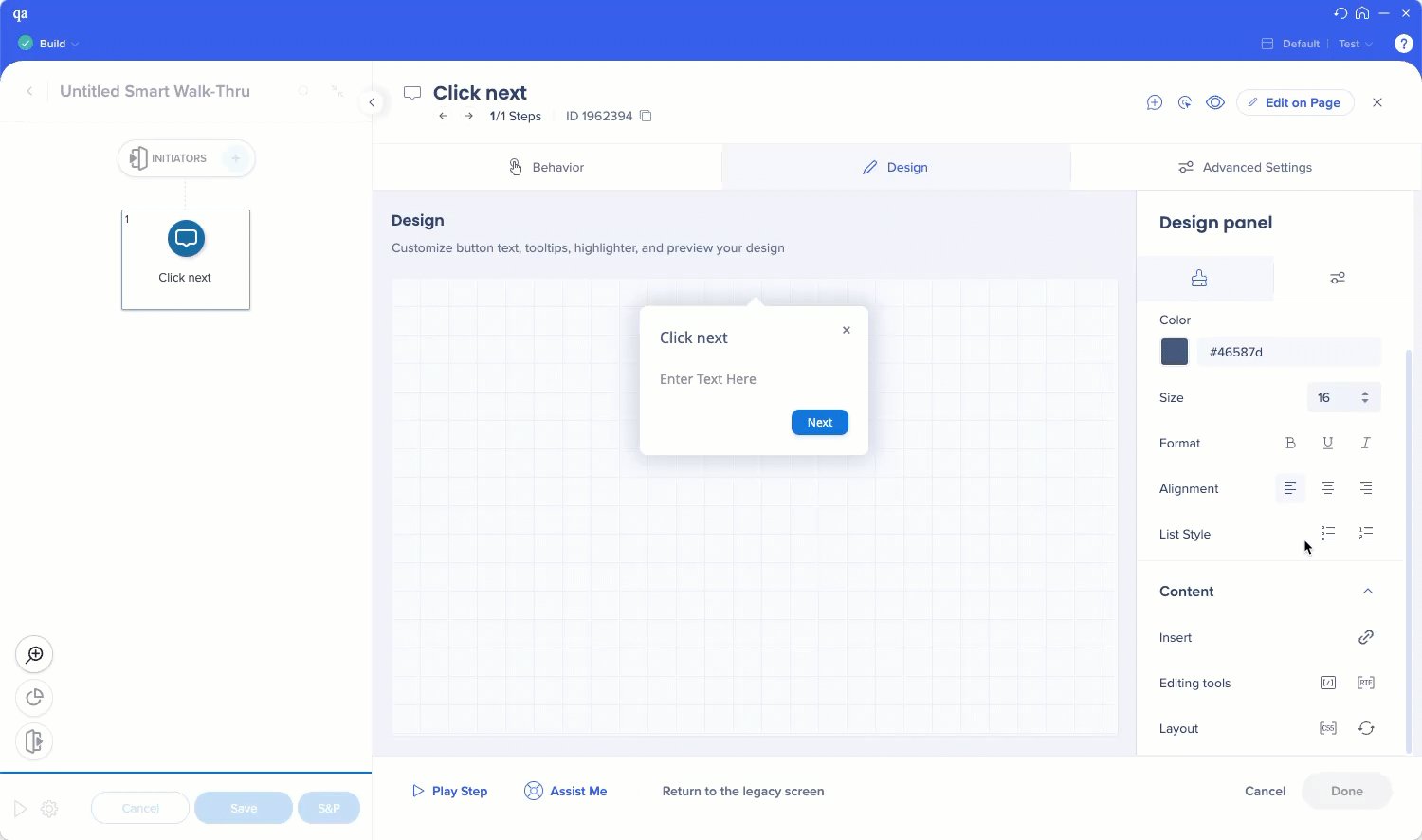
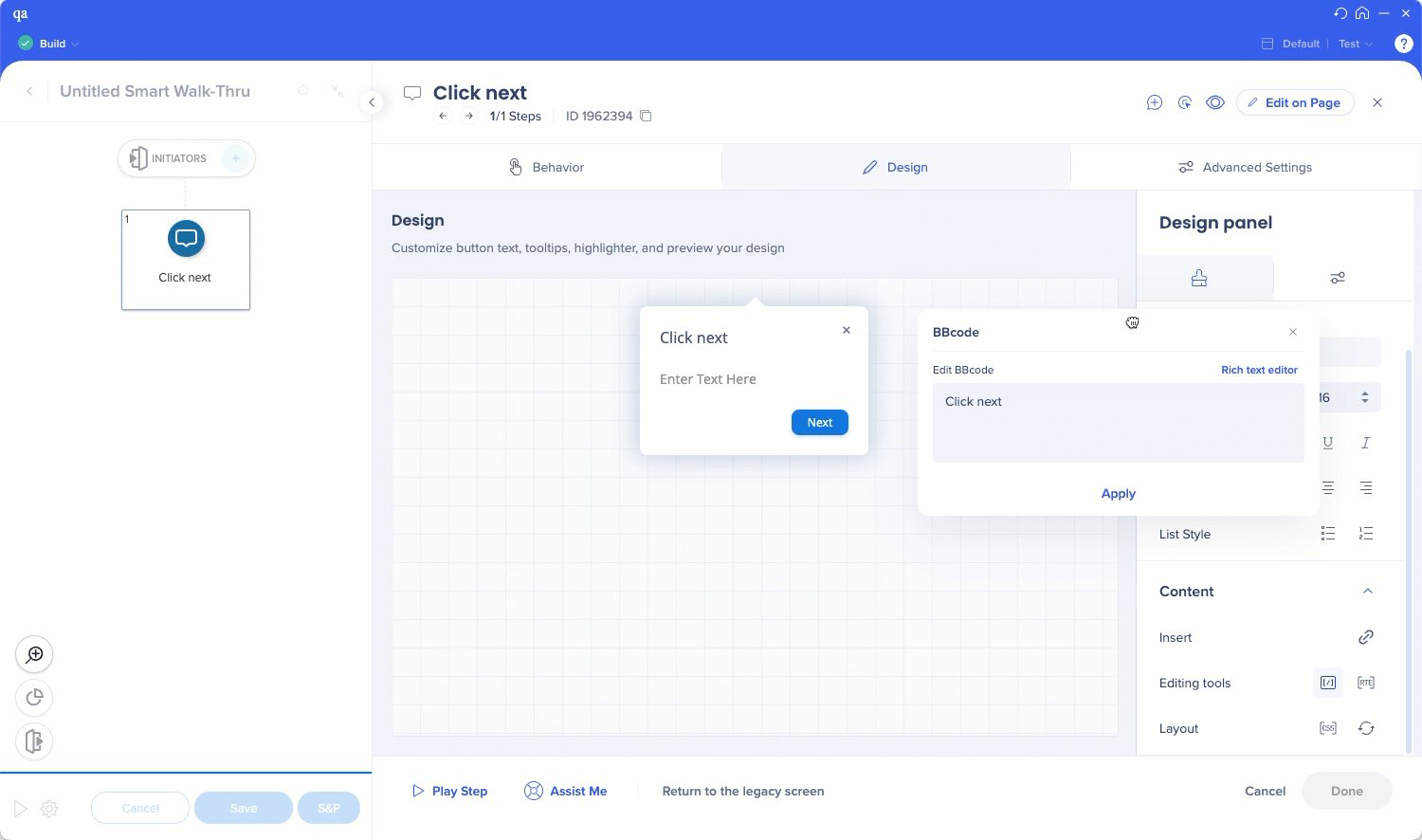
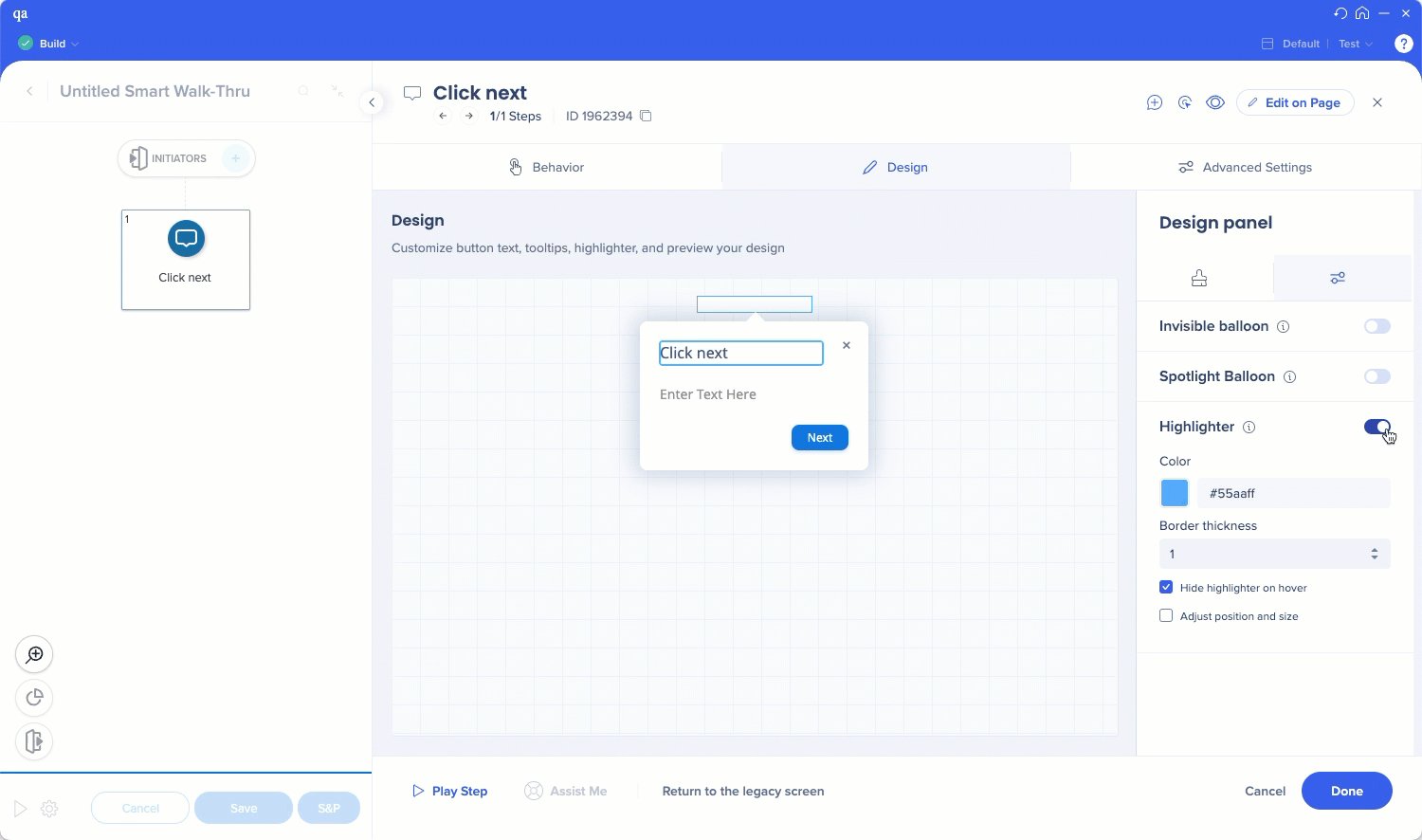
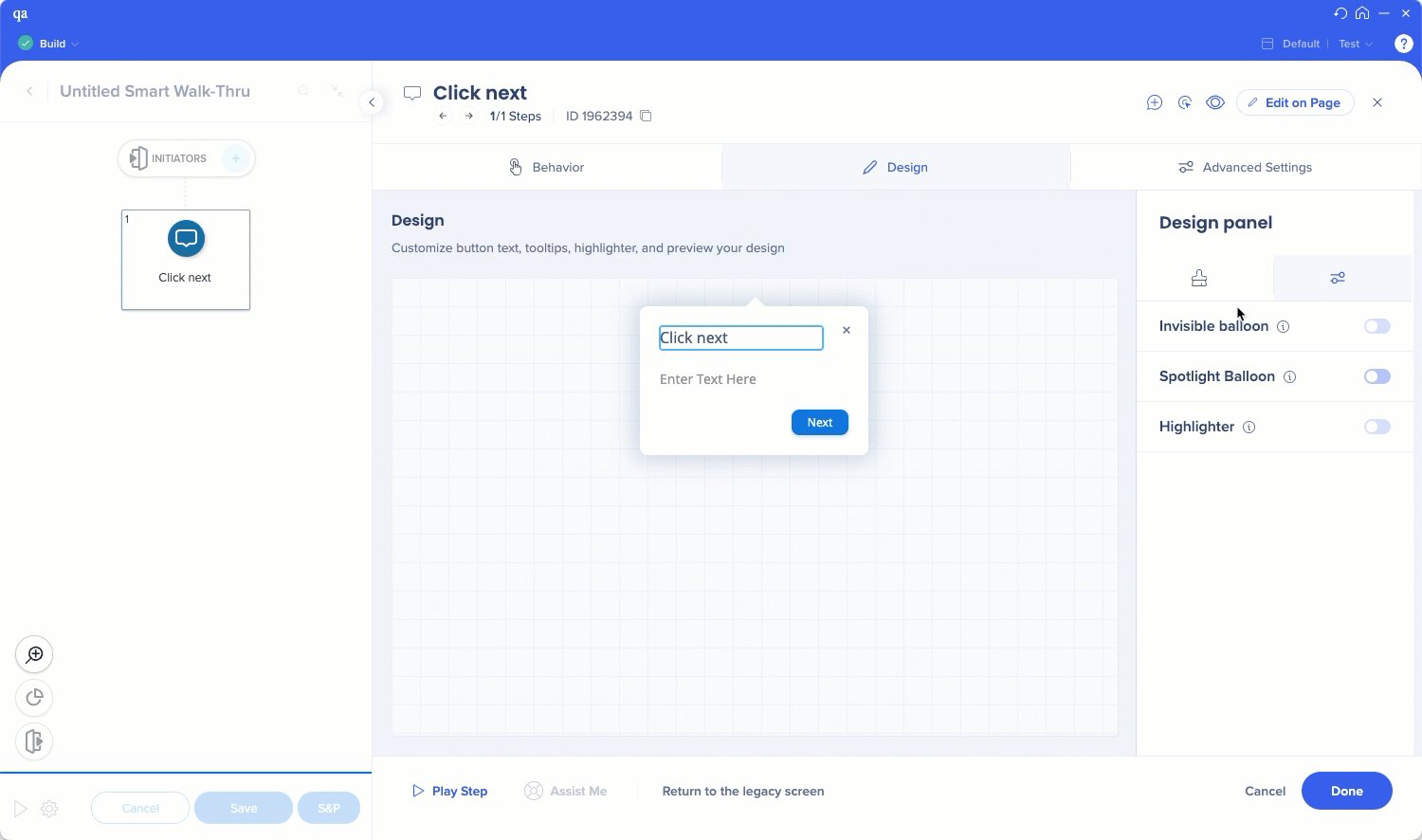
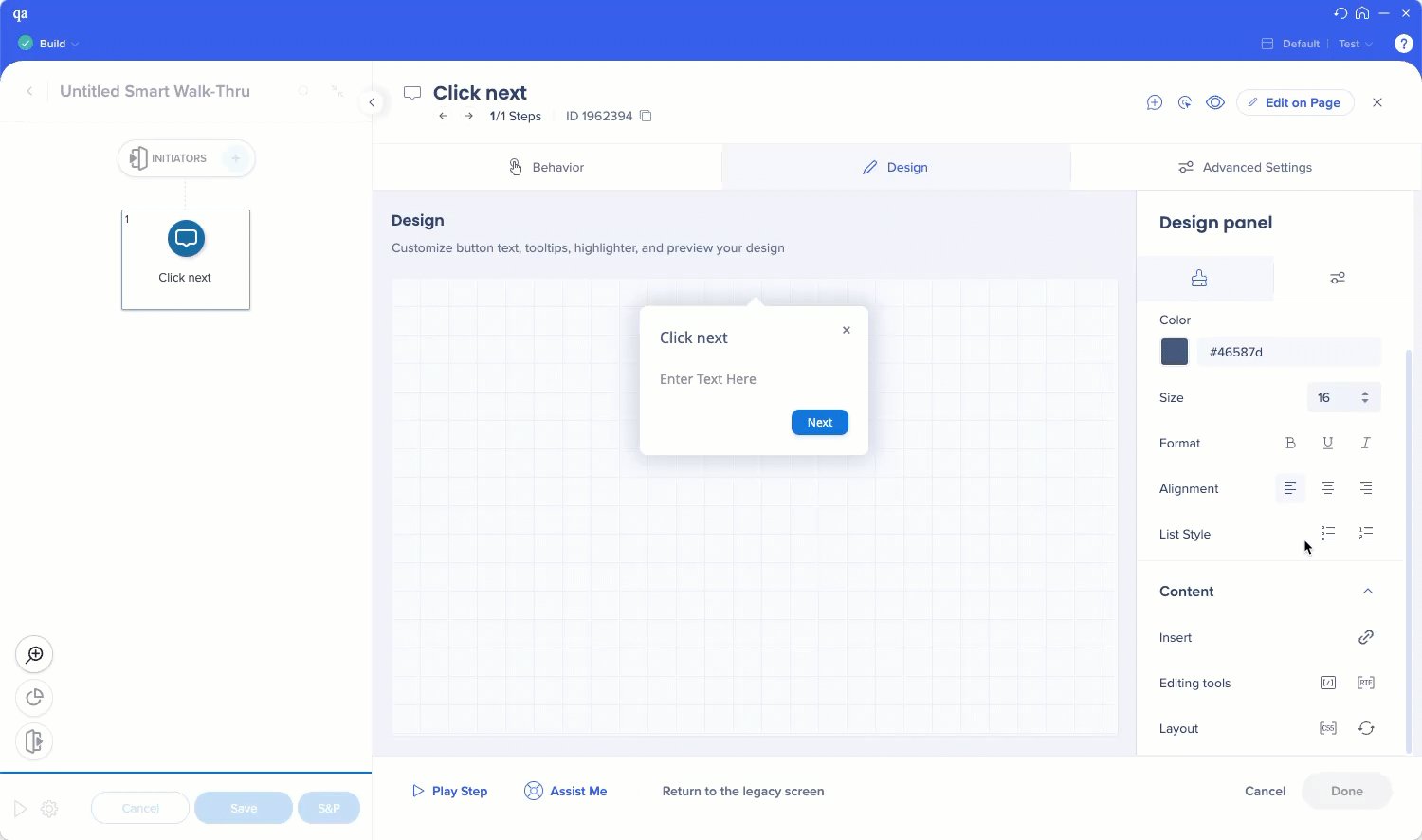
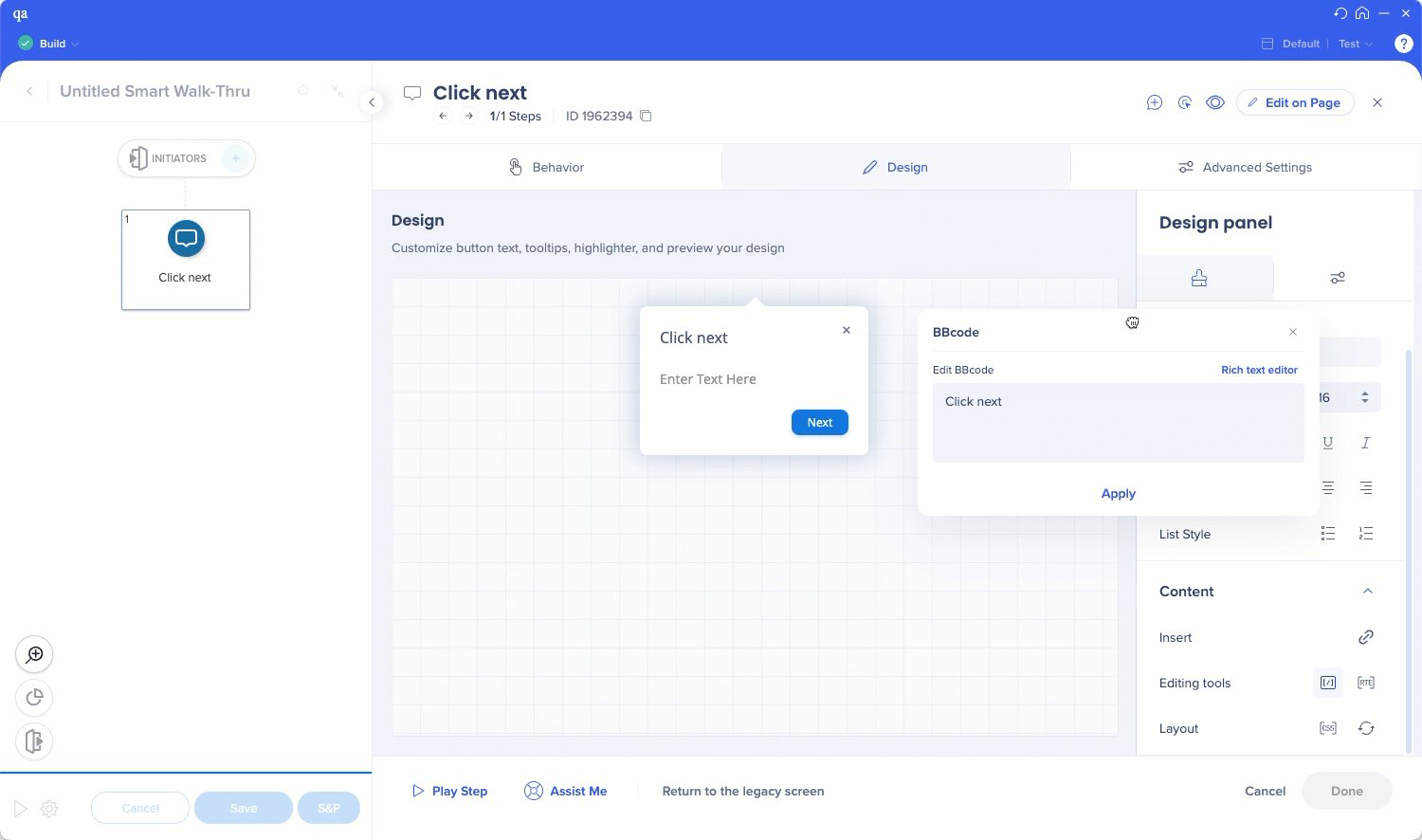
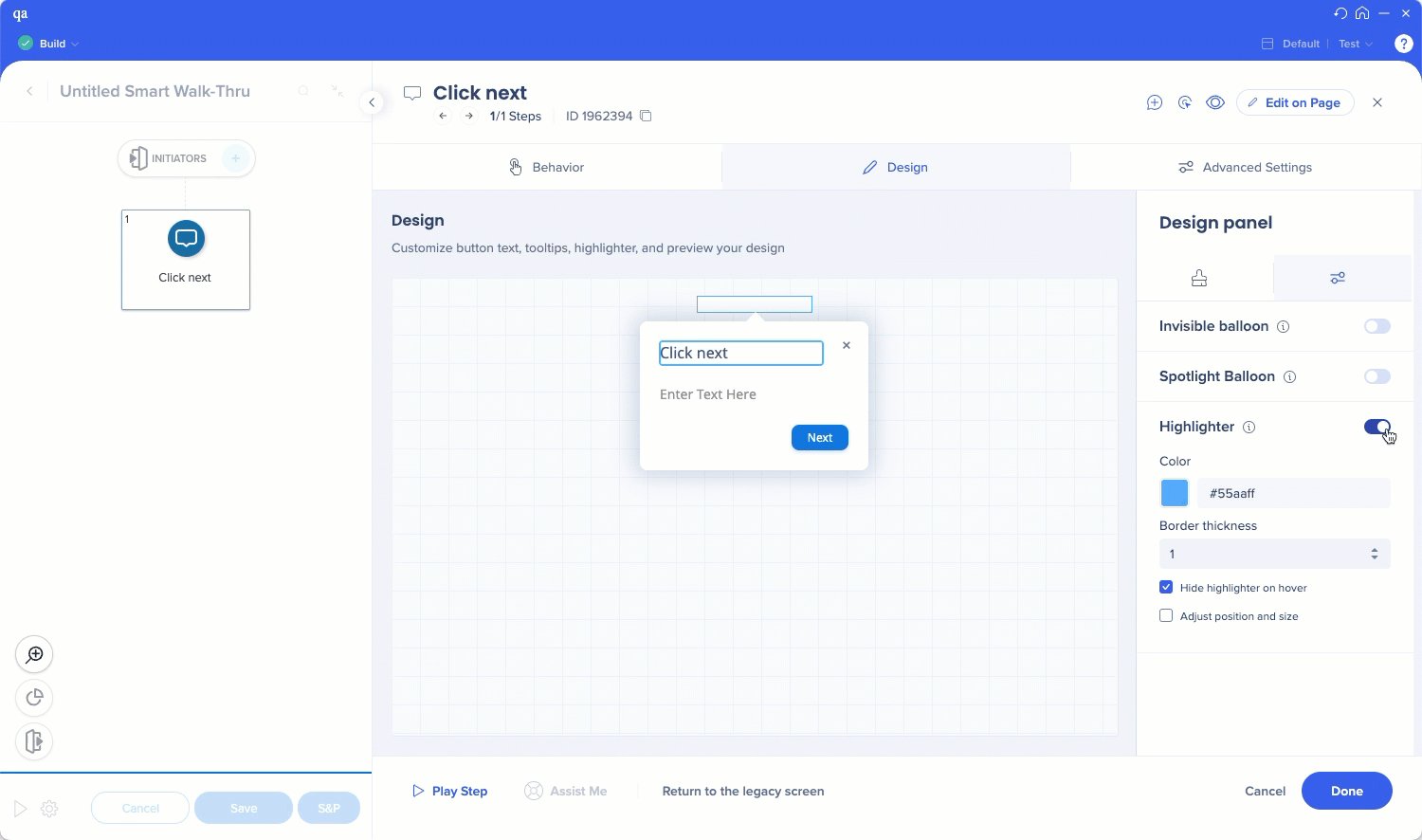
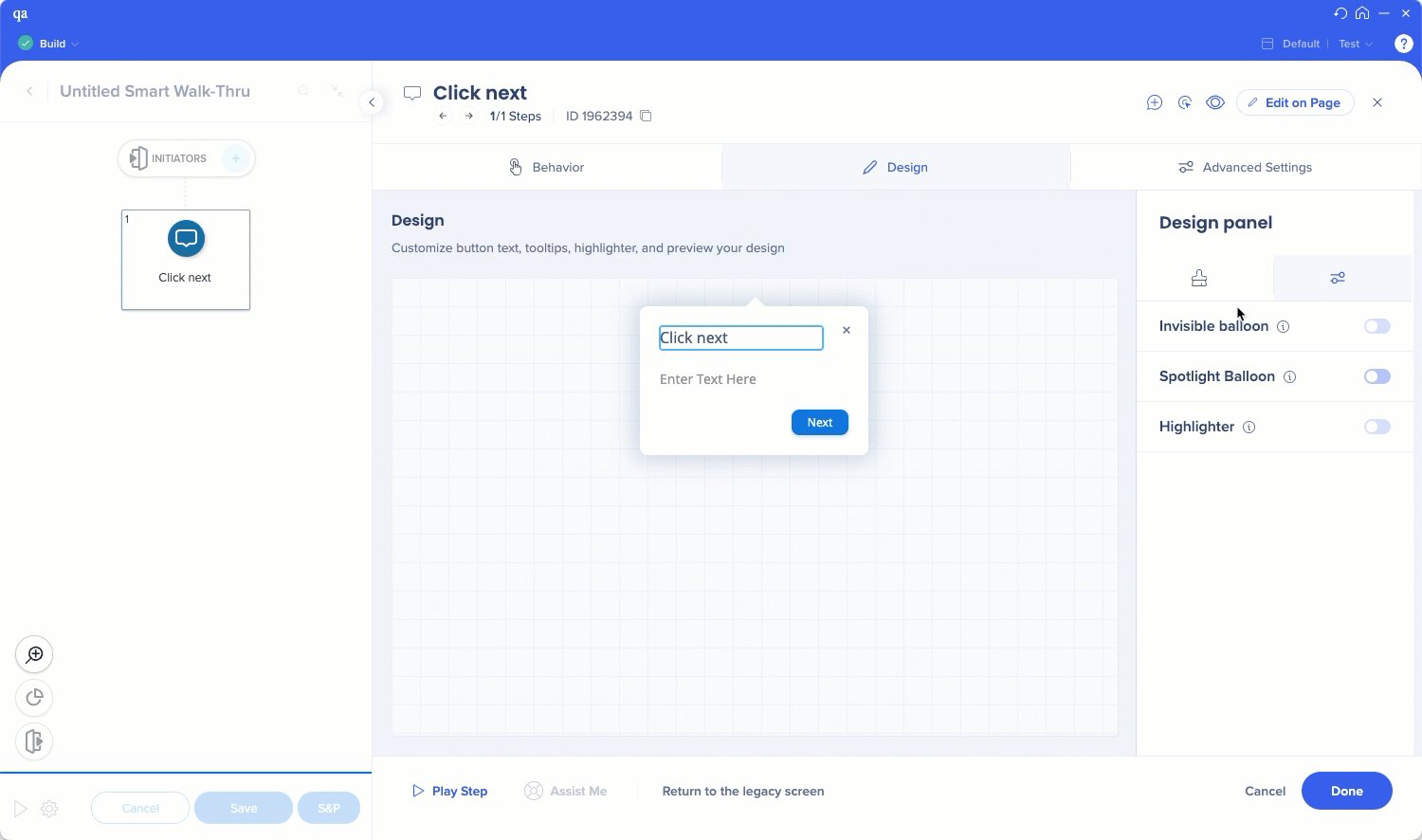
- Onglet Design
- Affichez l'aperçu du projecteur et du surligneur
- Faites glisser facilement les fenêtres de paramétrage telles que celles du BBcode

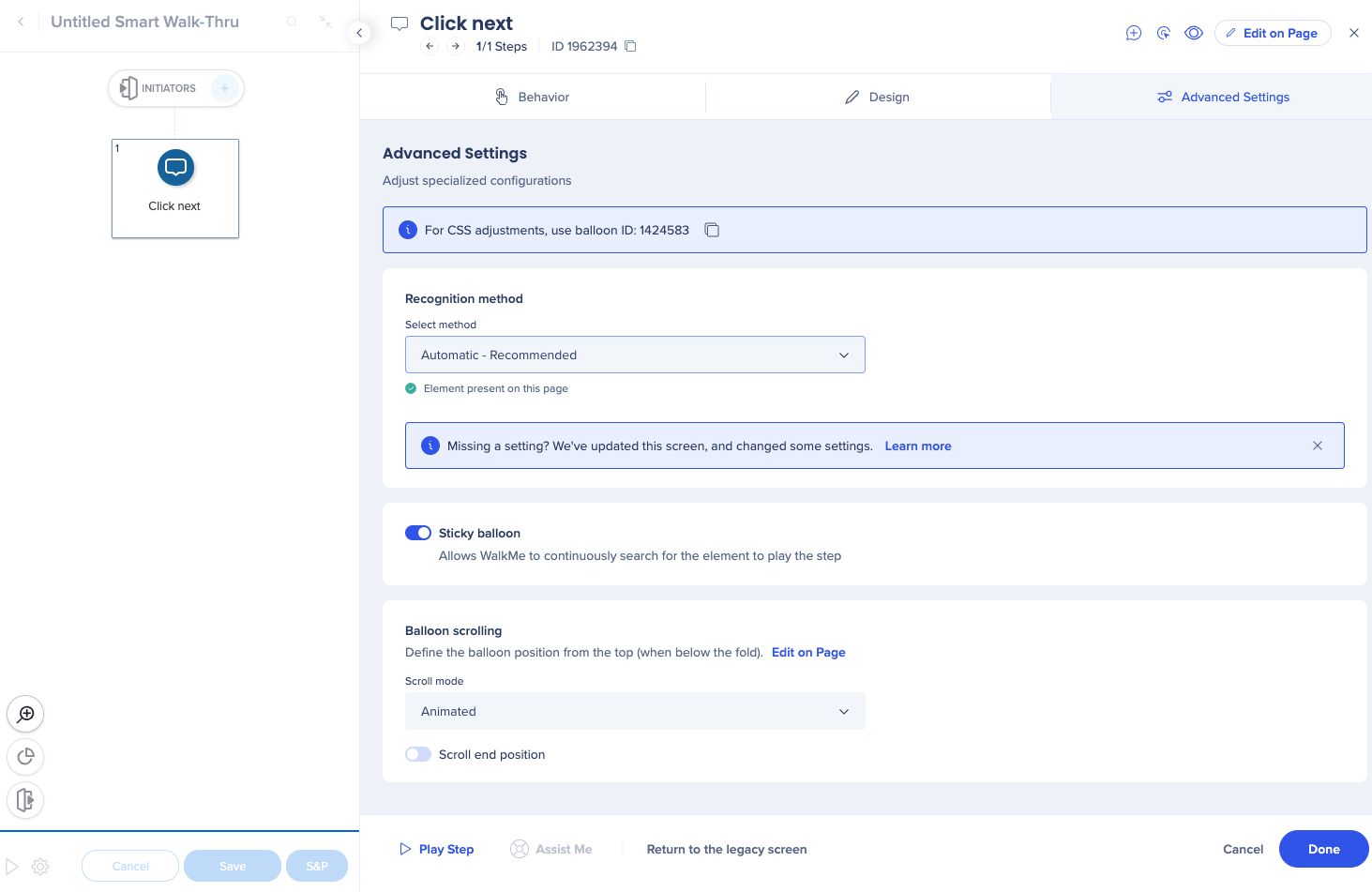
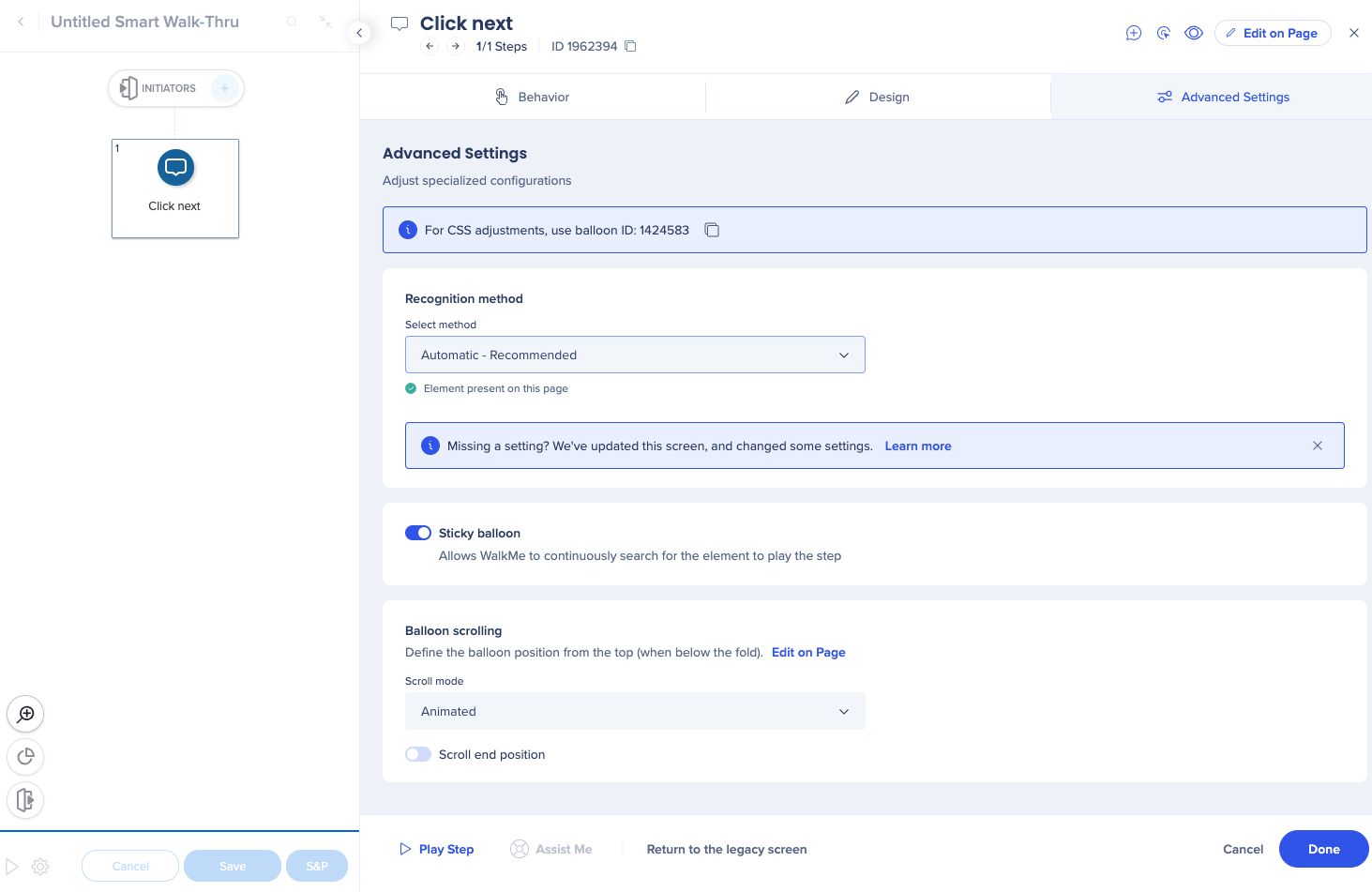
- Onglet Paramètres avancés
- Les paramètres de l'onglet Élément sélectionné ont été partiellement déplacés ici et partiellement supprimés.
- Le comportement Chargement des éléments est désormais une liste déroulante avec l'option « Automatique » sélectionnée par défaut. Une fonctionnalité automatique excellente : nul besoin de sélectionner de comportement manuellement.
- Les paramètres du niveau de précision et de la note des éléments ont été remplacés par une technologie plus avancée en arrière-plan.

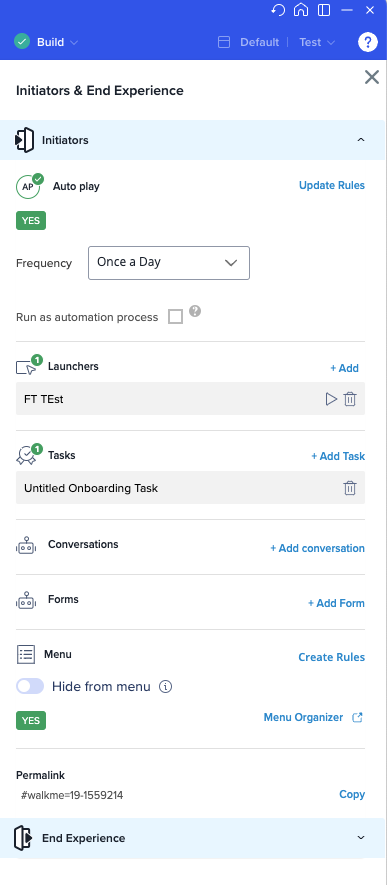
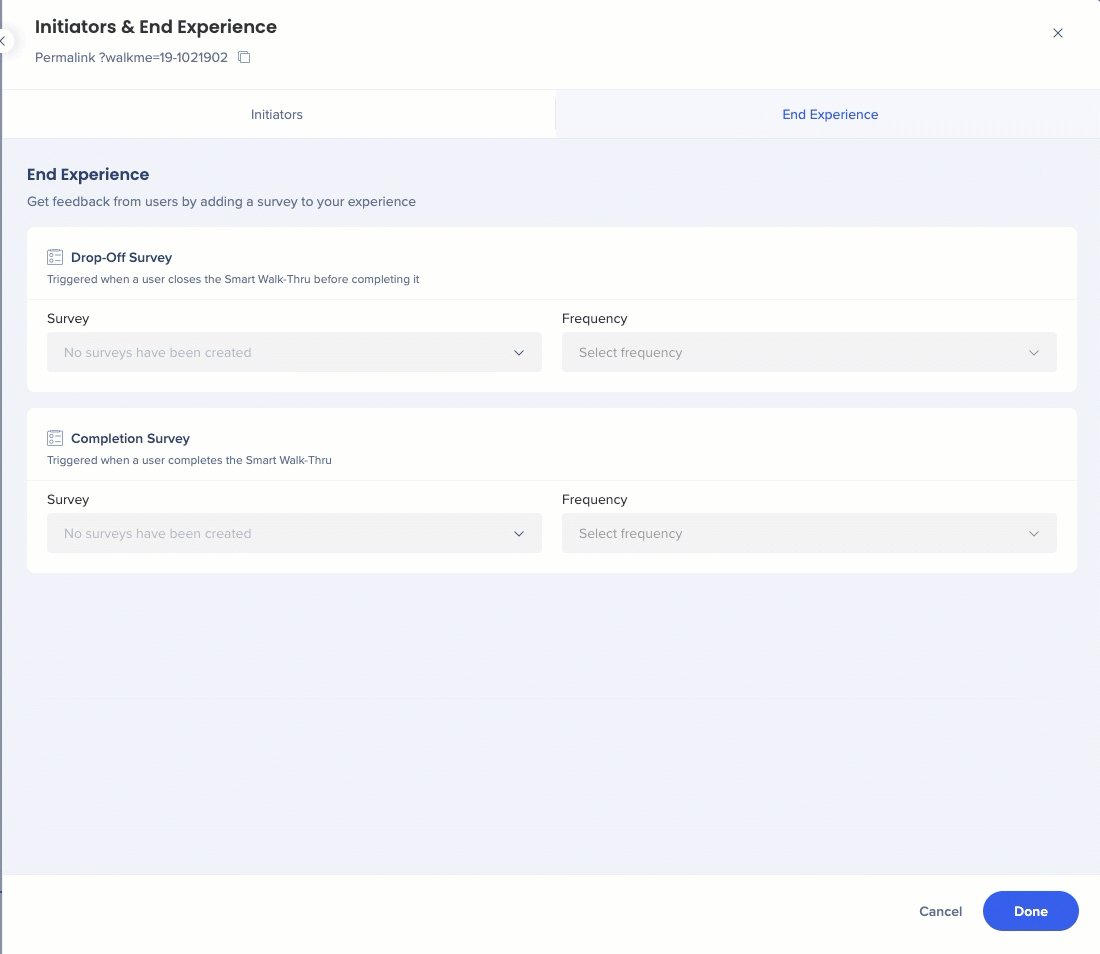
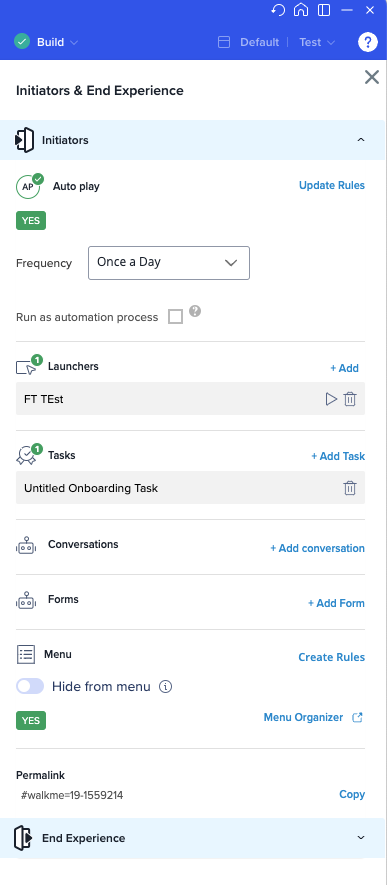
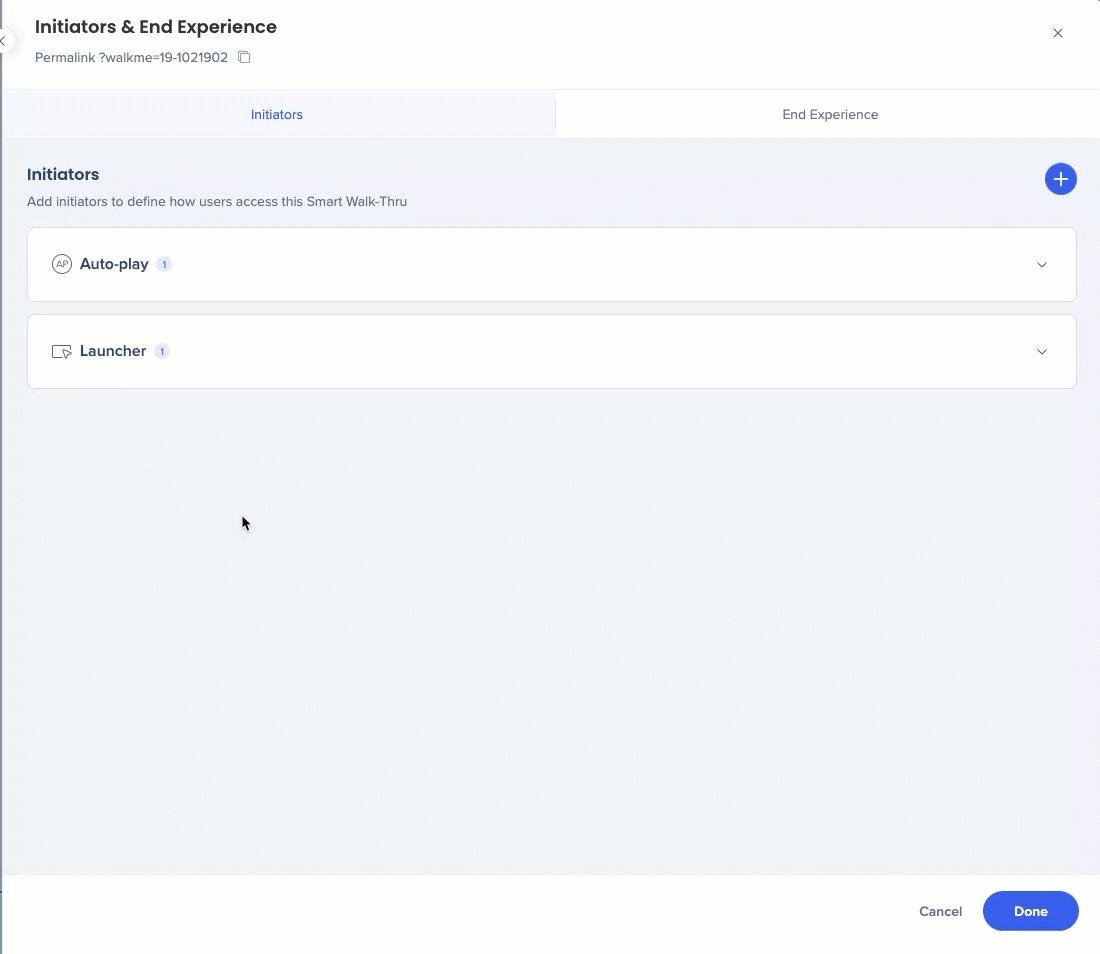
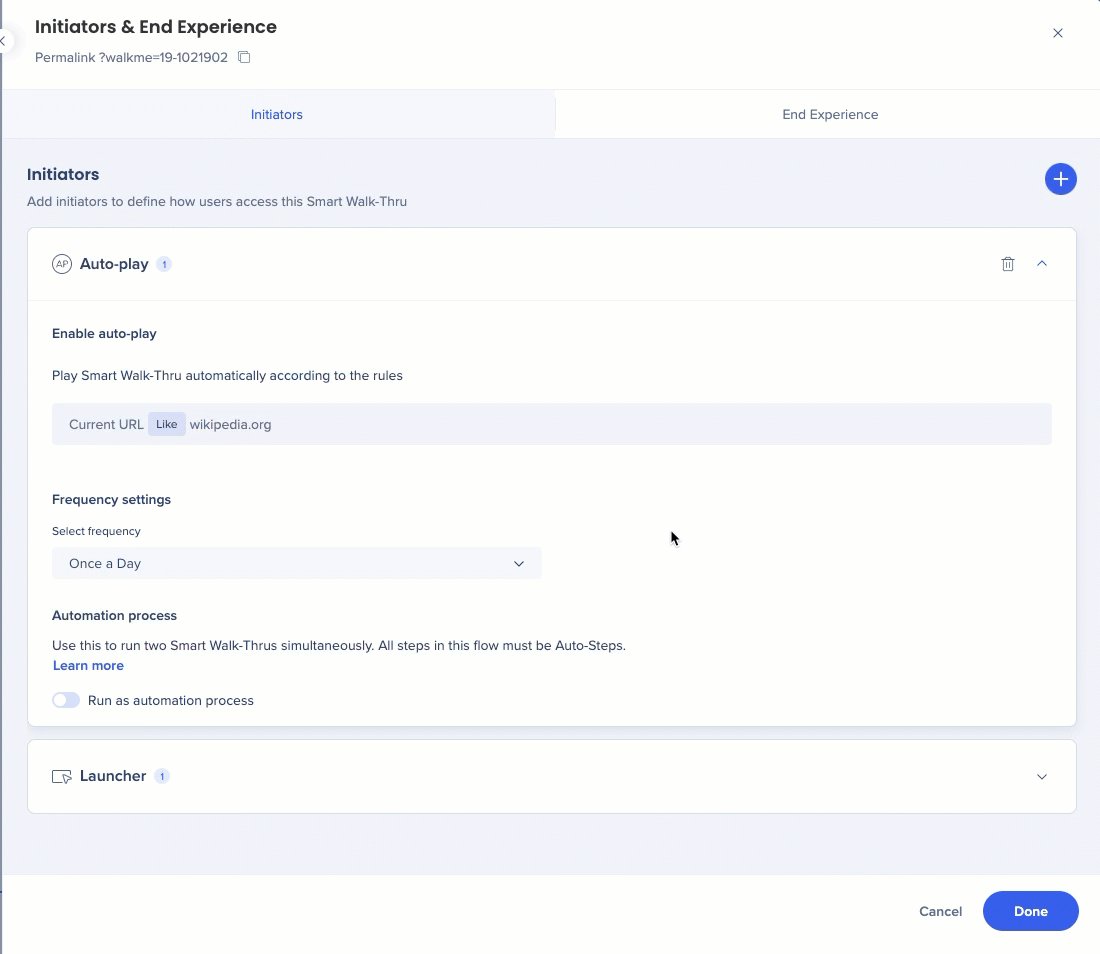
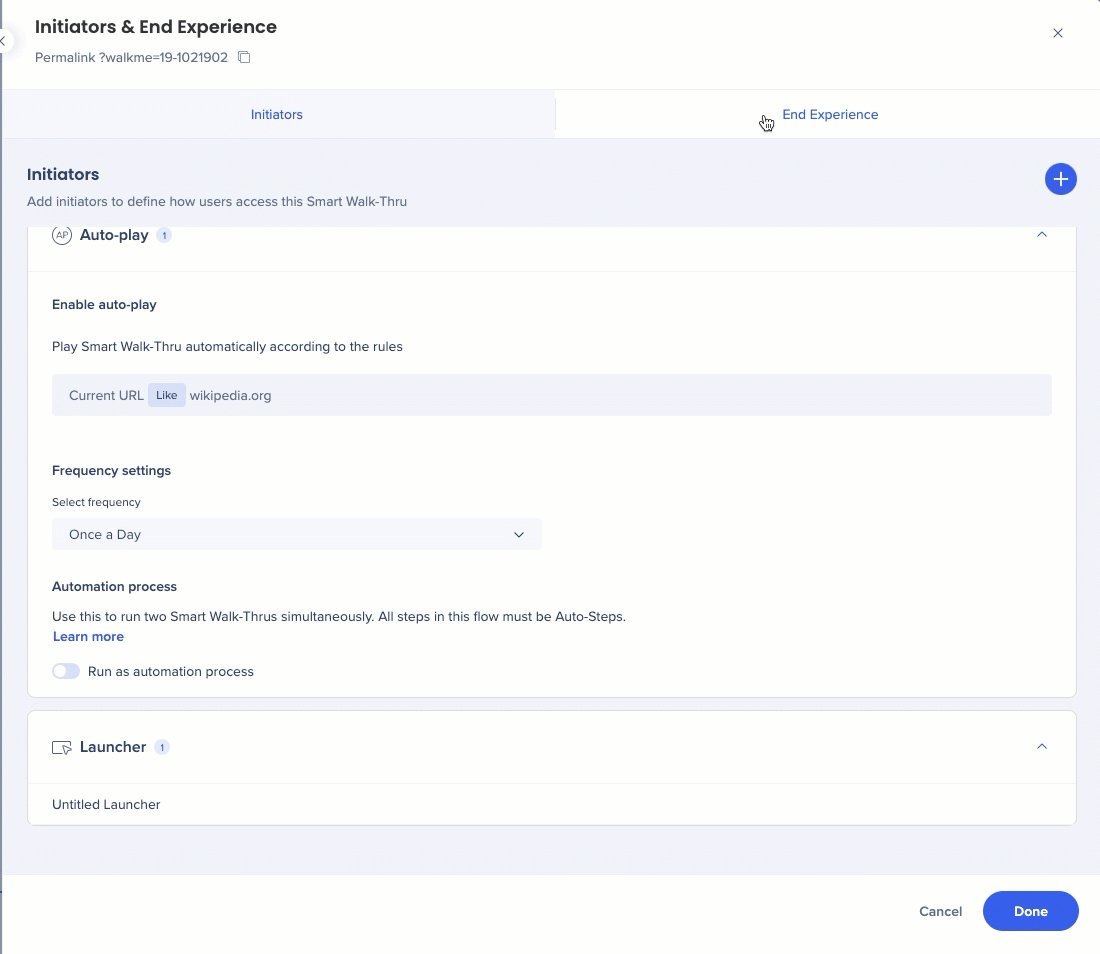
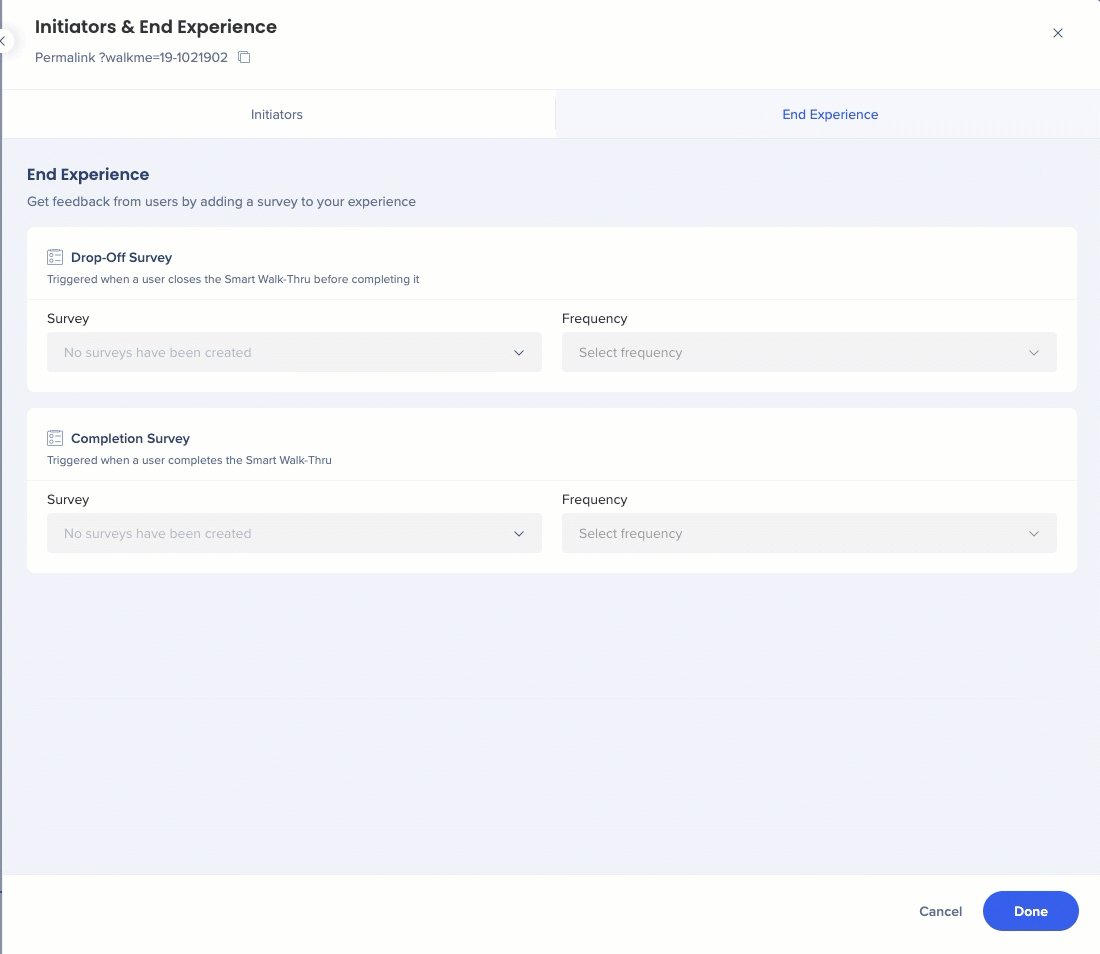
Initiateurs et expérience finale
Avant

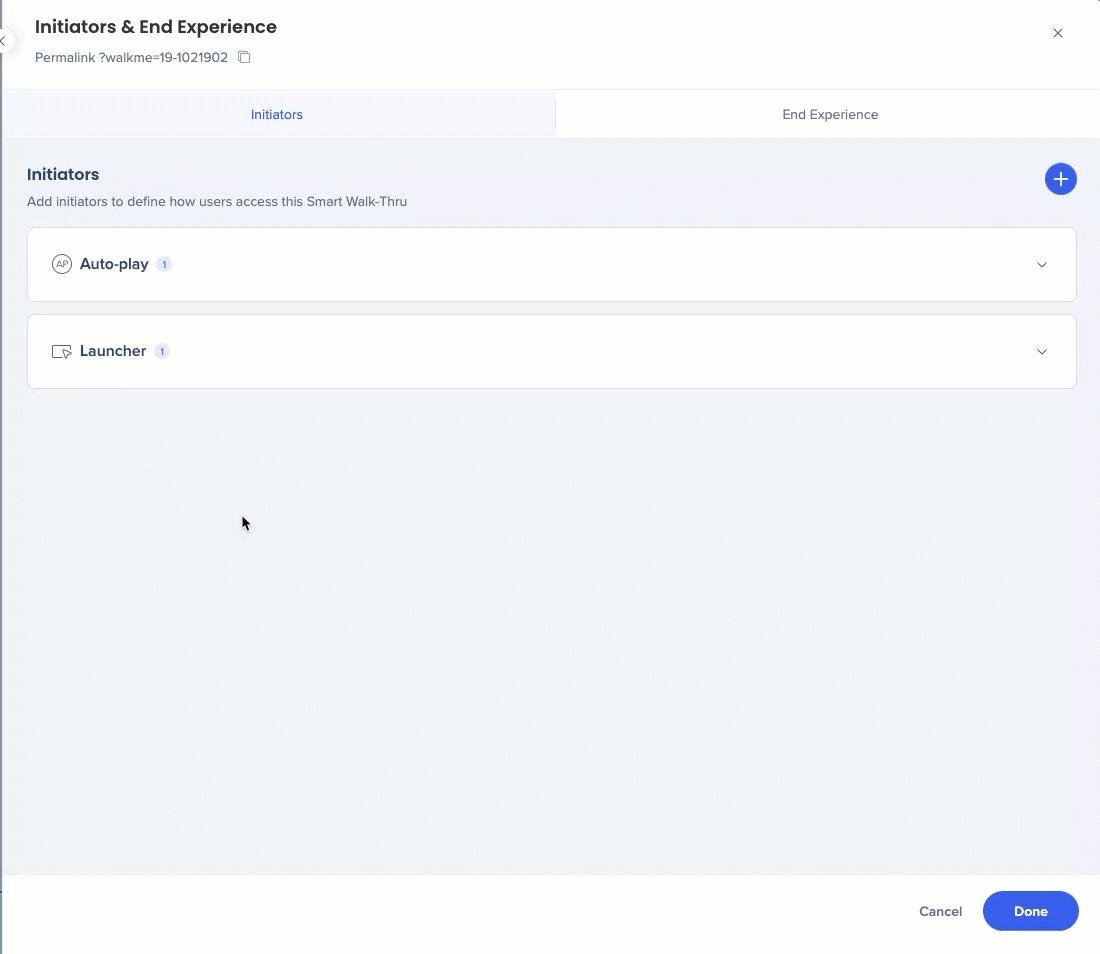
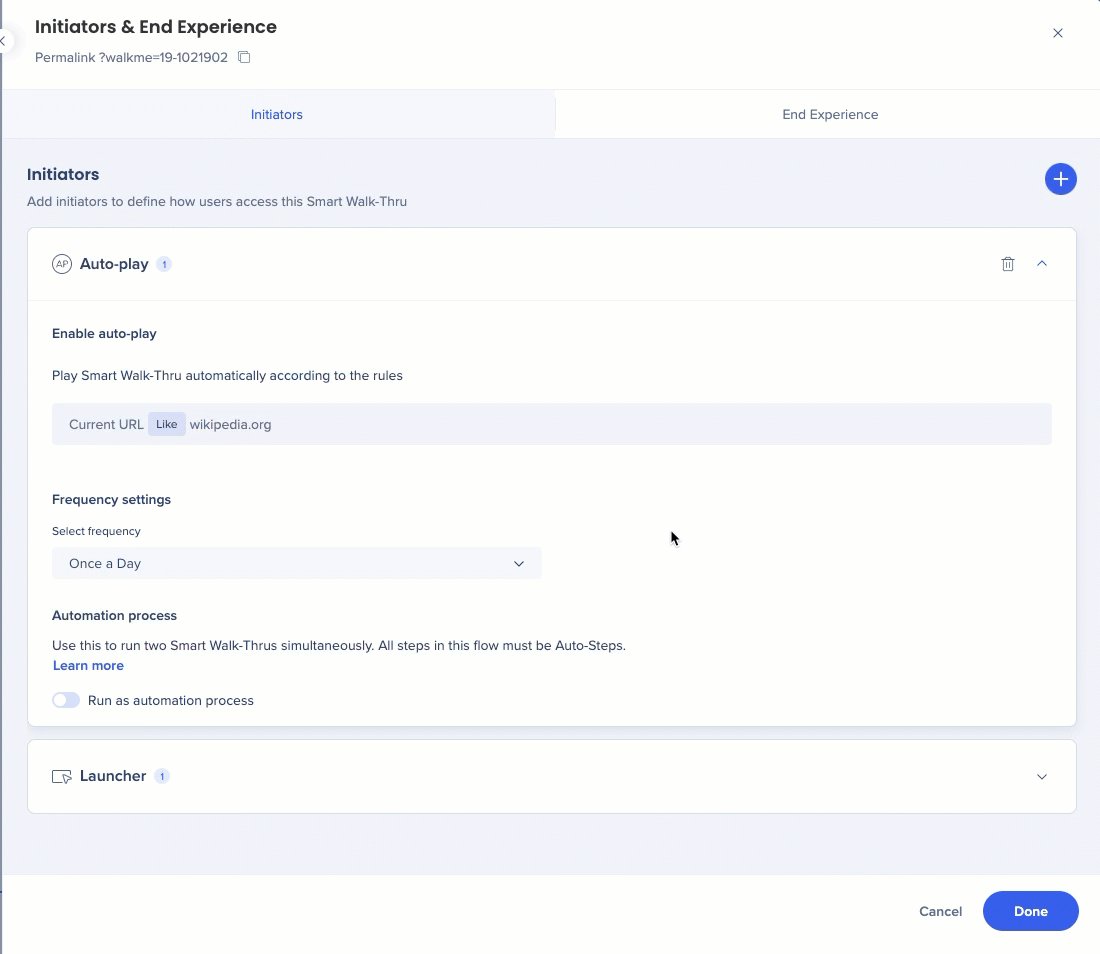
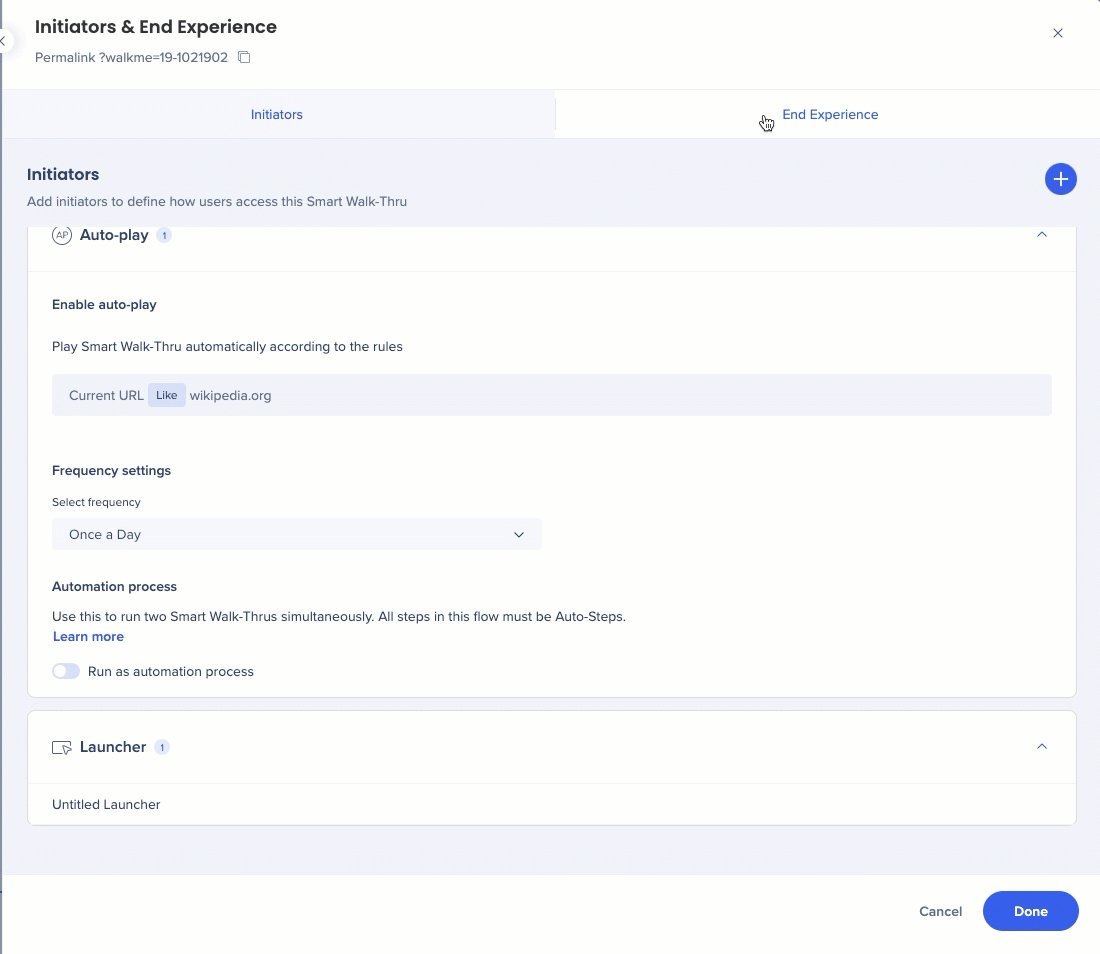
Après
- Vue plein écran
- Cliquez sur Développer pour afficher les détails de chaque initiateur
- Modification du nom du sondage pour mieux refléter les cas d'utilisation

Paramètres Smart Walk-Thrus
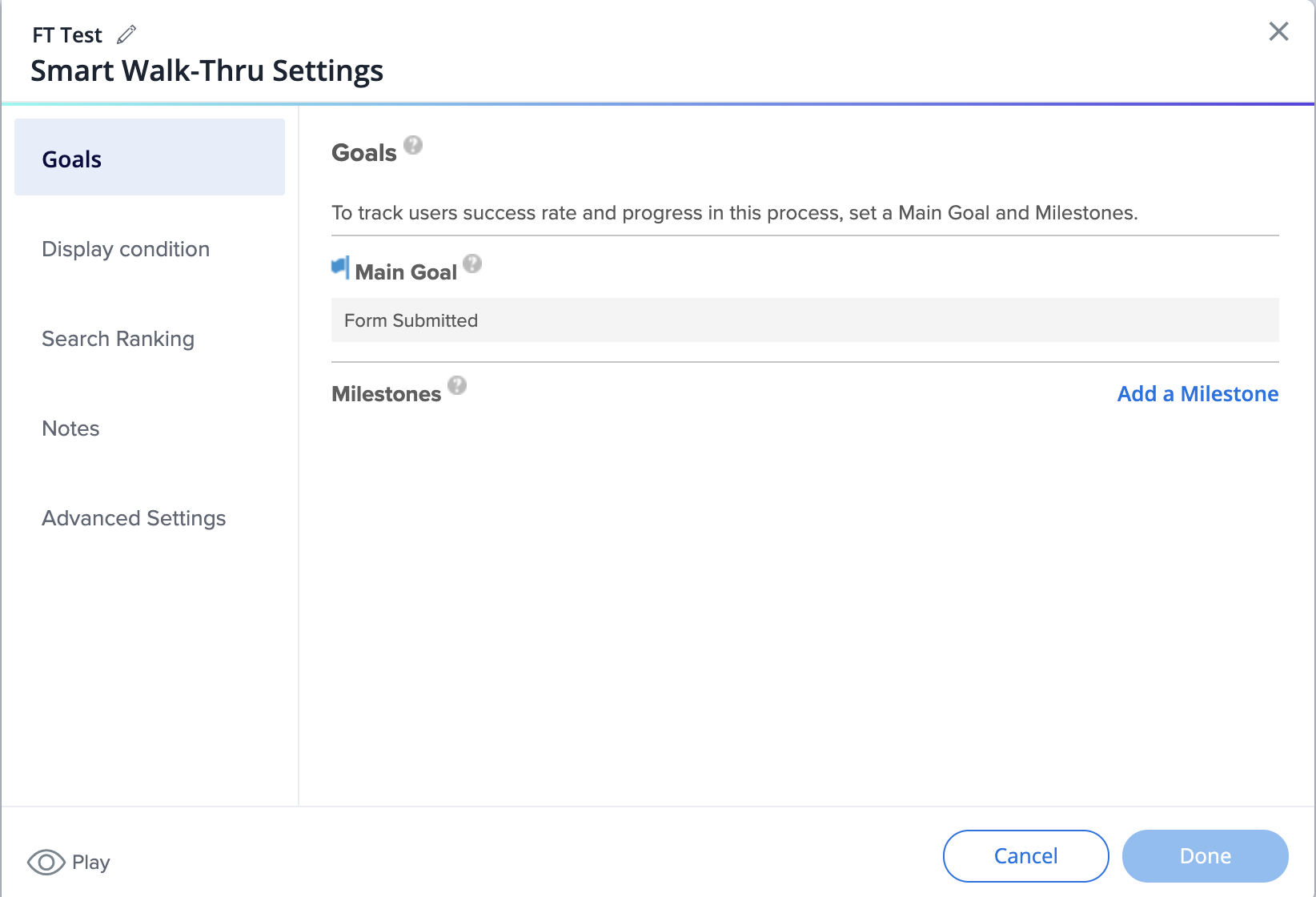
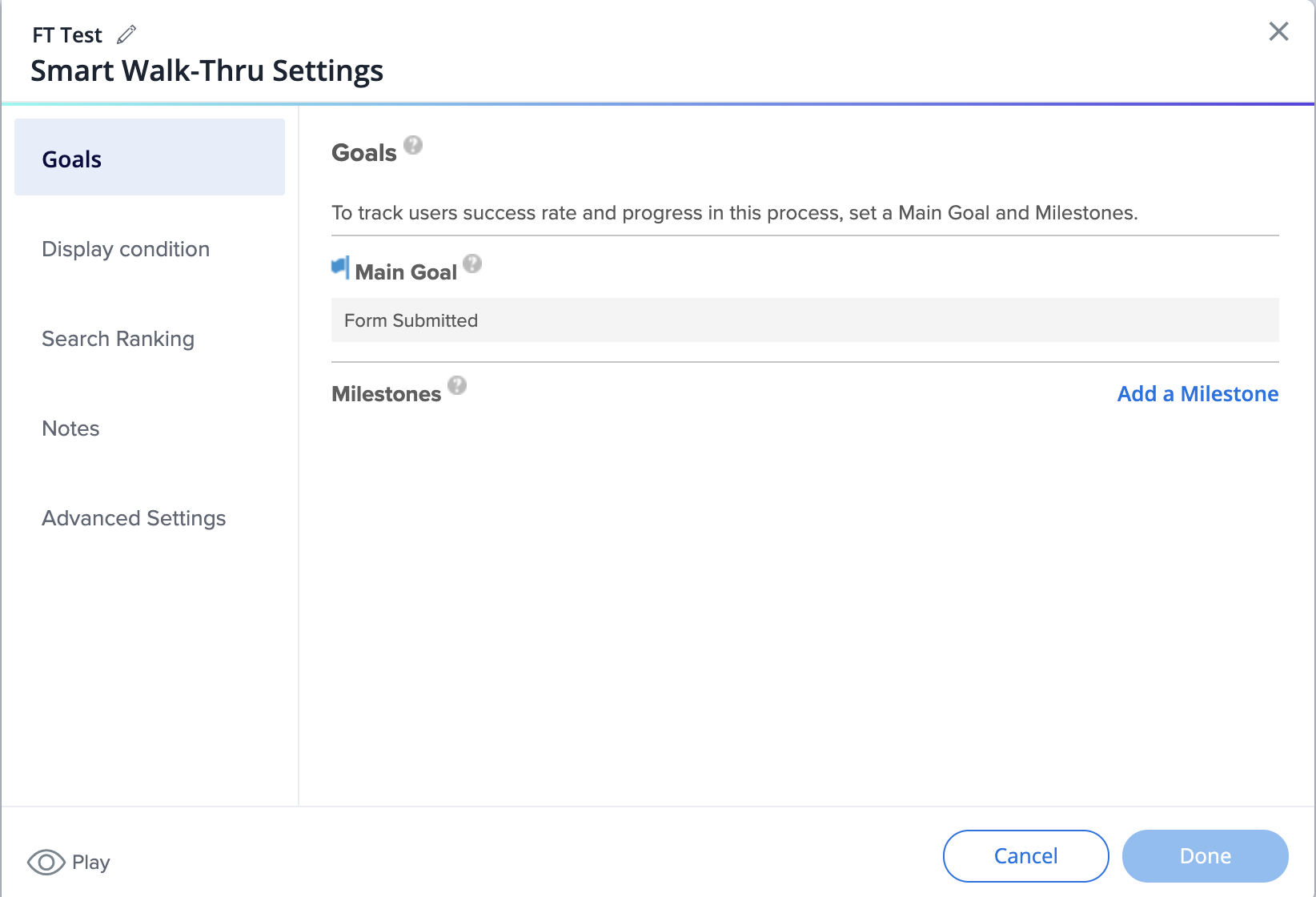
Avant
- Les objectifs ont leur propre onglet
- L'onglet Conditions d'affichage comprend la segmentation et la possibilité de créer des conditions d'affichage du menu à partir d'ici.
- Un onglet est dédié au classement des recherches
- Les paramètres avancés comprennent uniquement le champ de saisie de données personnalisées

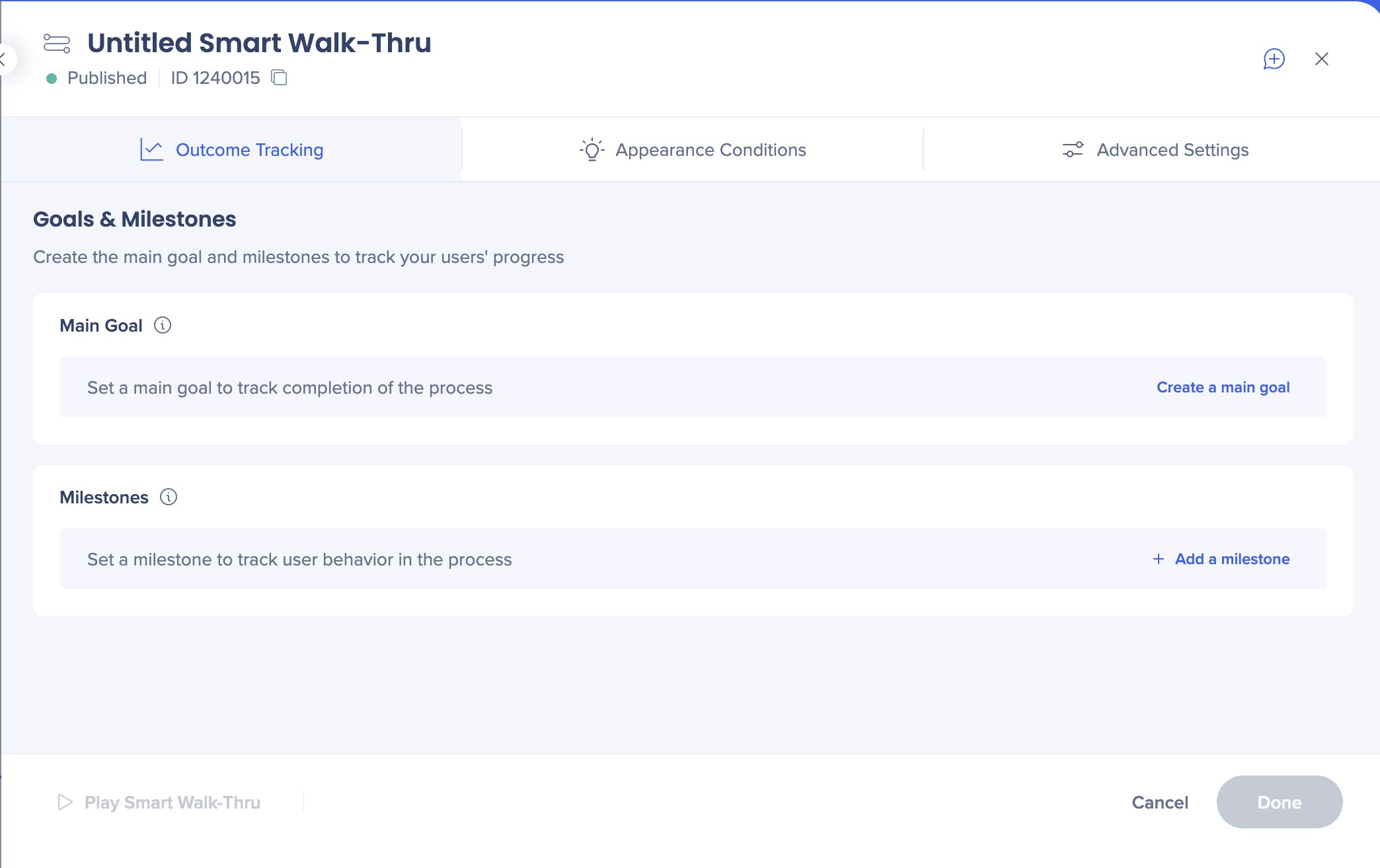
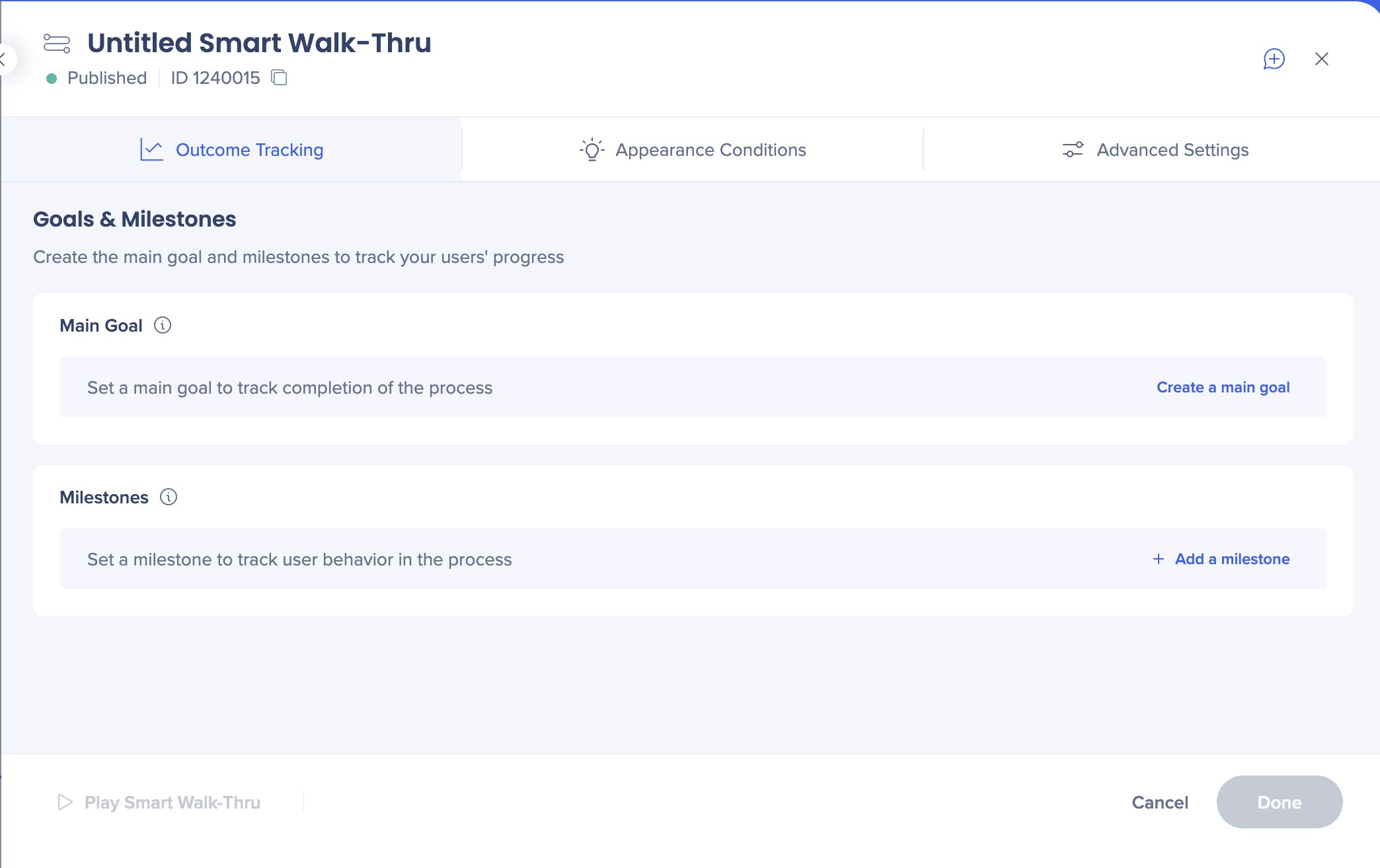
Après
- Objectifs et étapes déplacés sous le nouvel onglet Comportement
- La segmentation est désormais effectuée à partir de l'onglet Conditions d'apparence
- Les conditions d'affichage du menu ont été déplacées vers le panneau Initiateurs
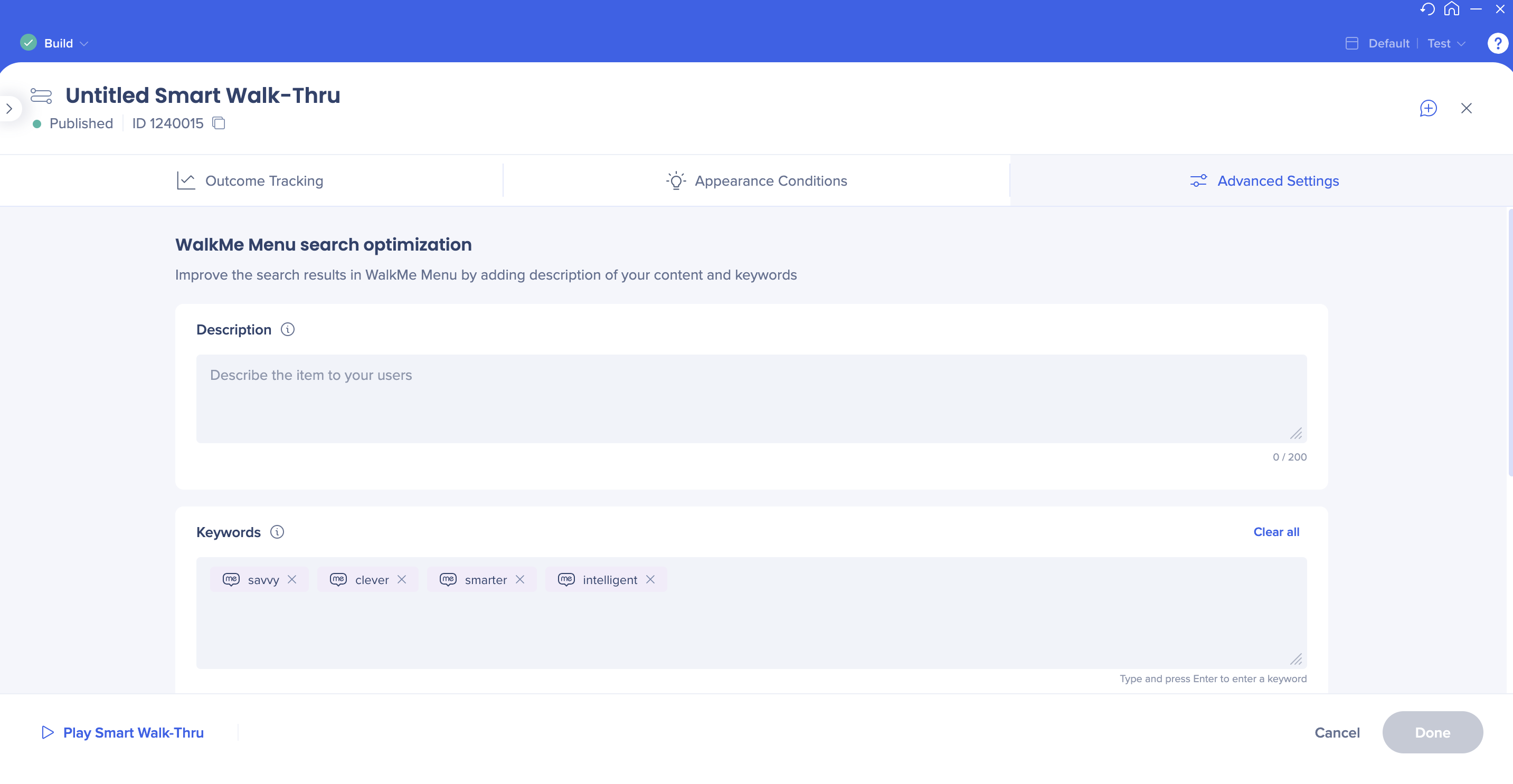
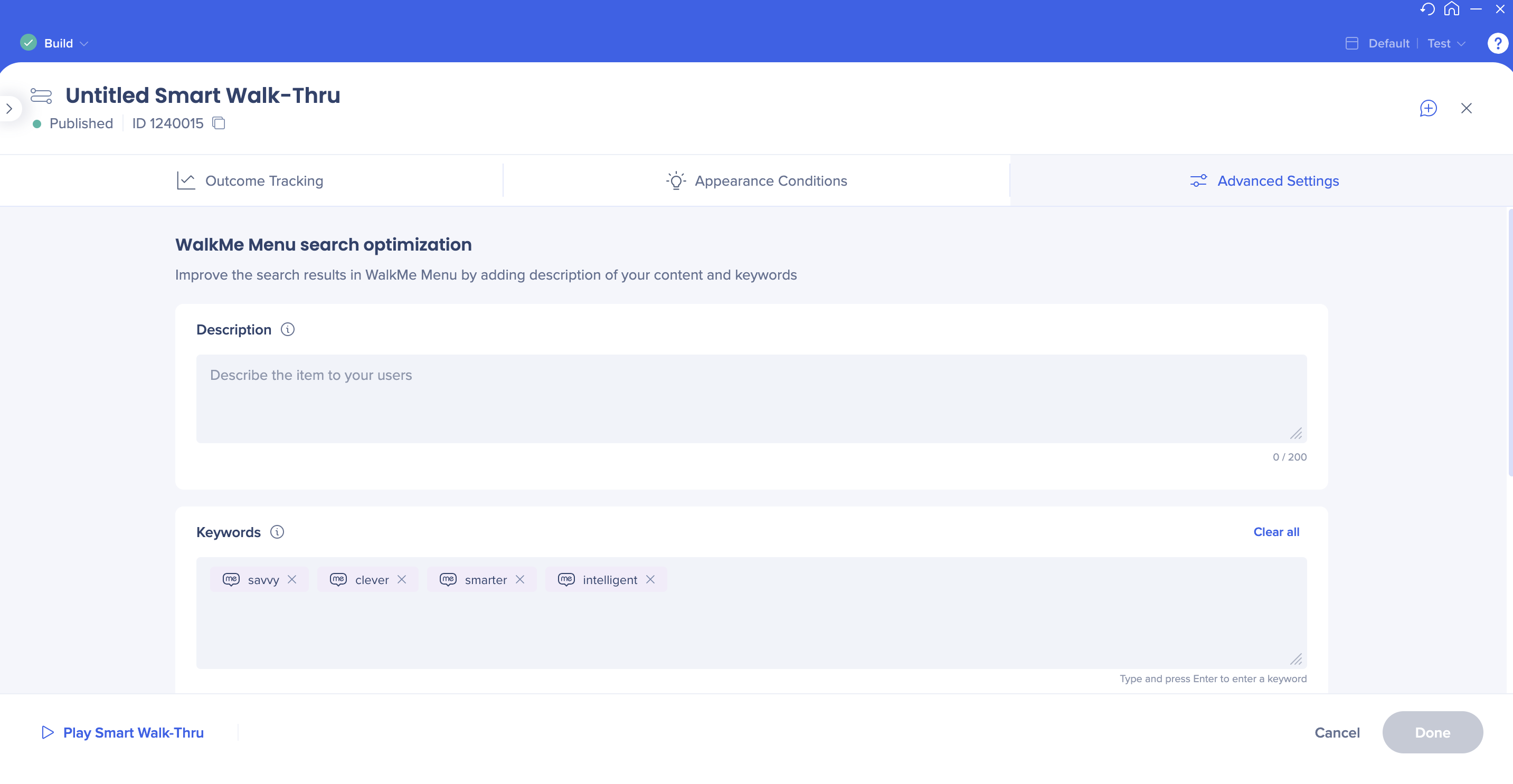
- Classement / optimisation de recherche et mots-clés déplacés vers l'onglet Paramètres avancés
Remarque
Le champ de données personnalisé (précédemment - CustomField1) dans les paramètres avancés n'est plus disponible par défaut. Si vous devez l'activer, veuillez contacter le Centre d'assistance


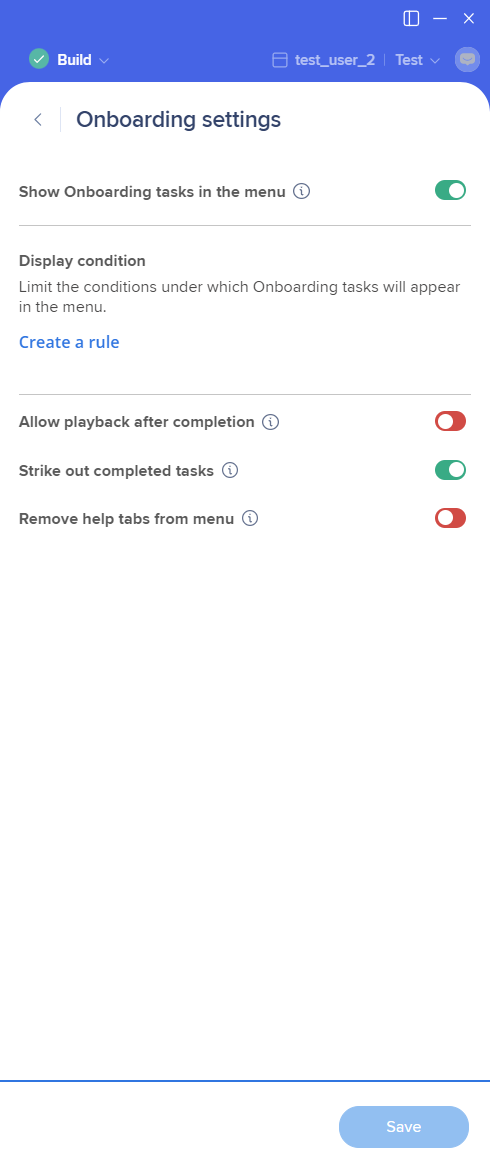
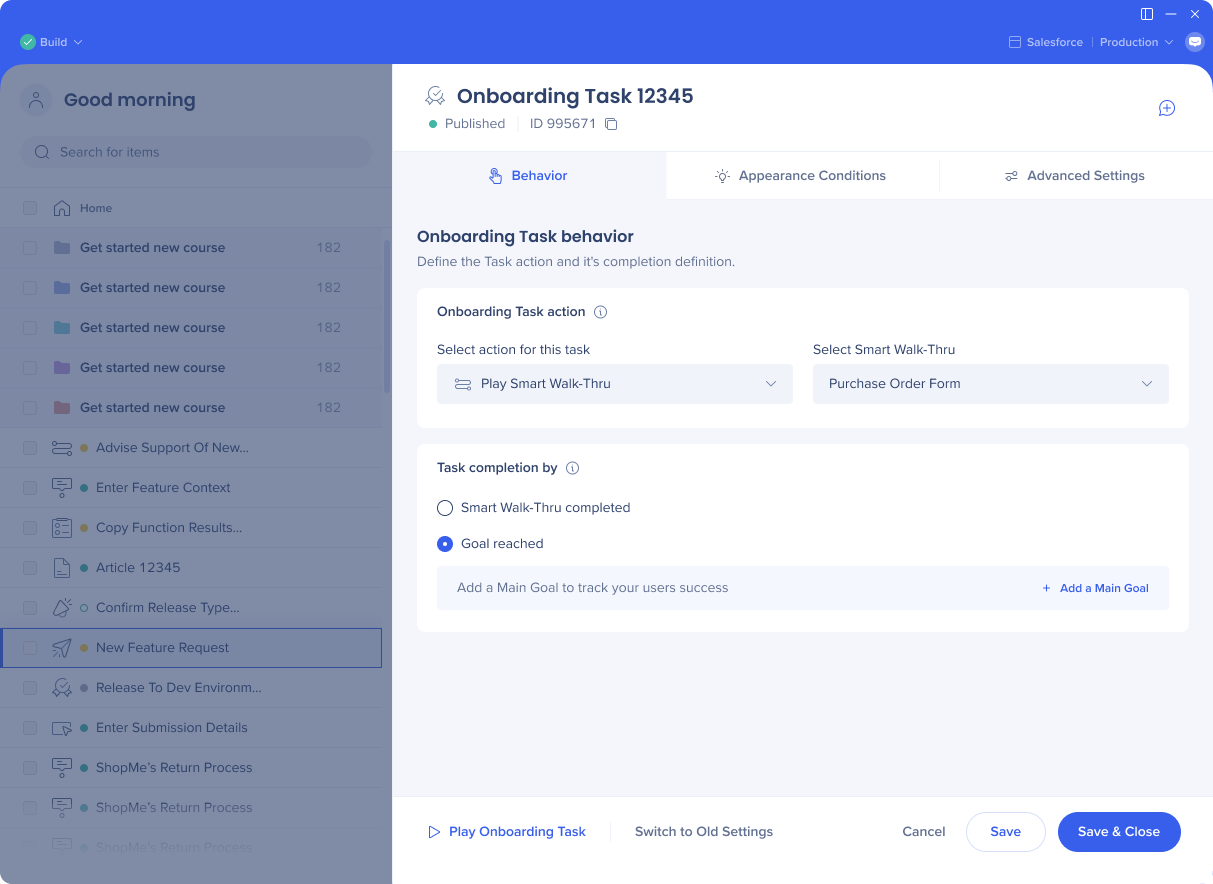
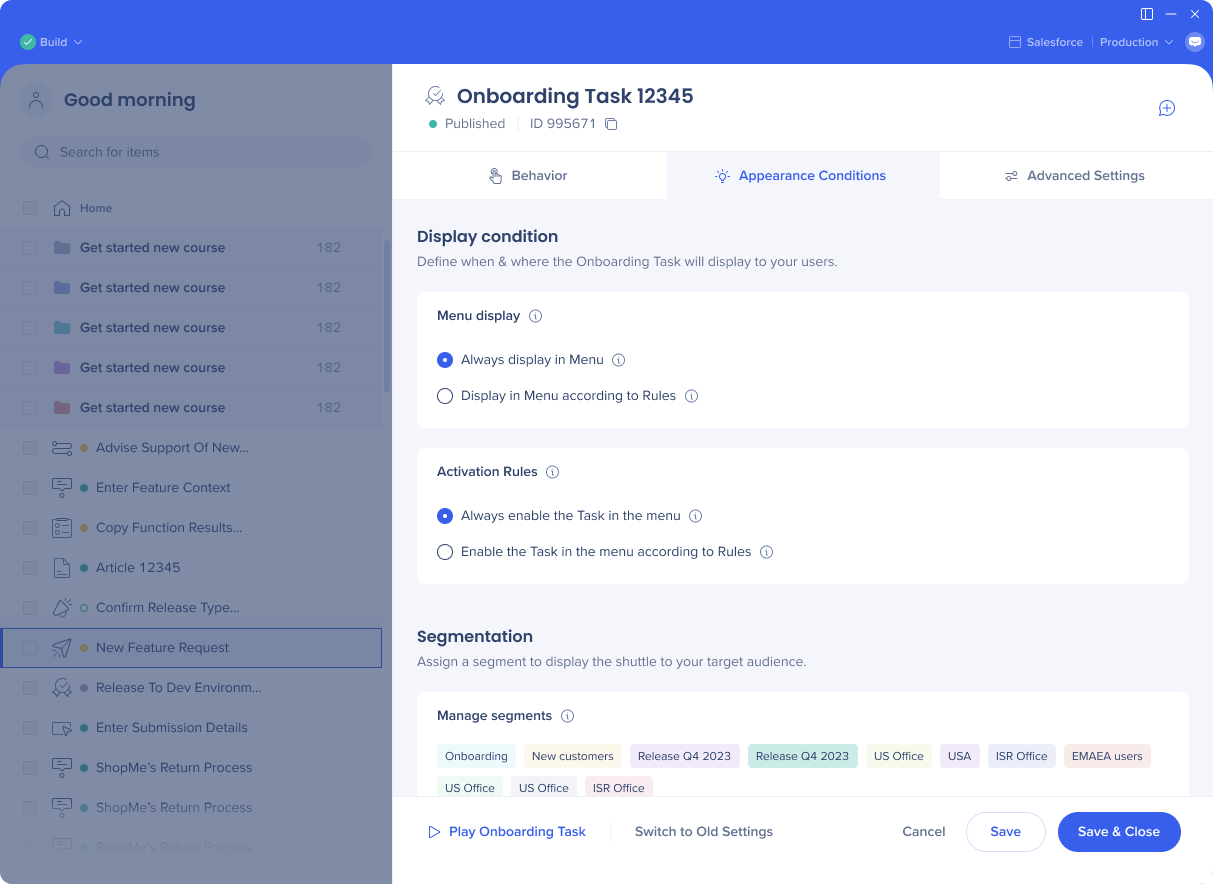
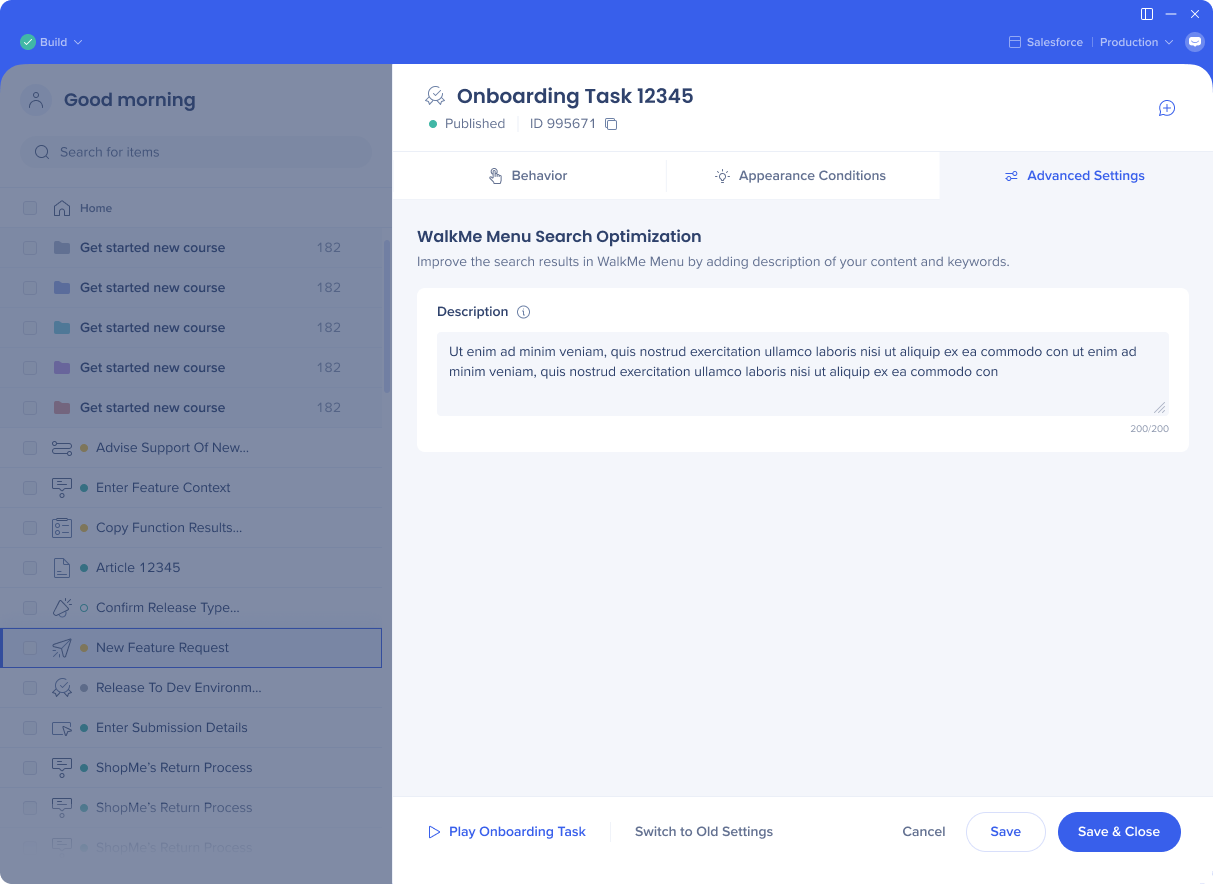
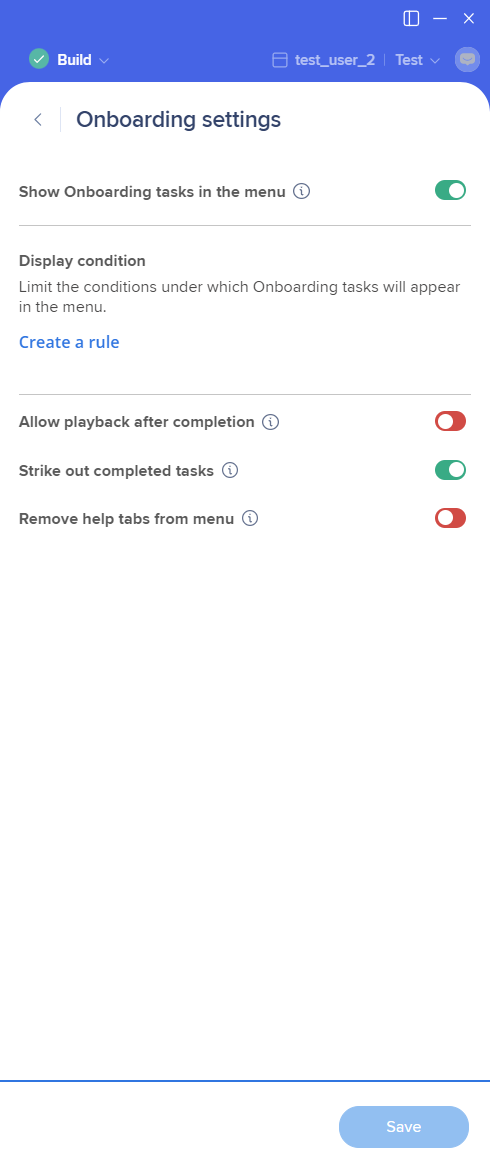
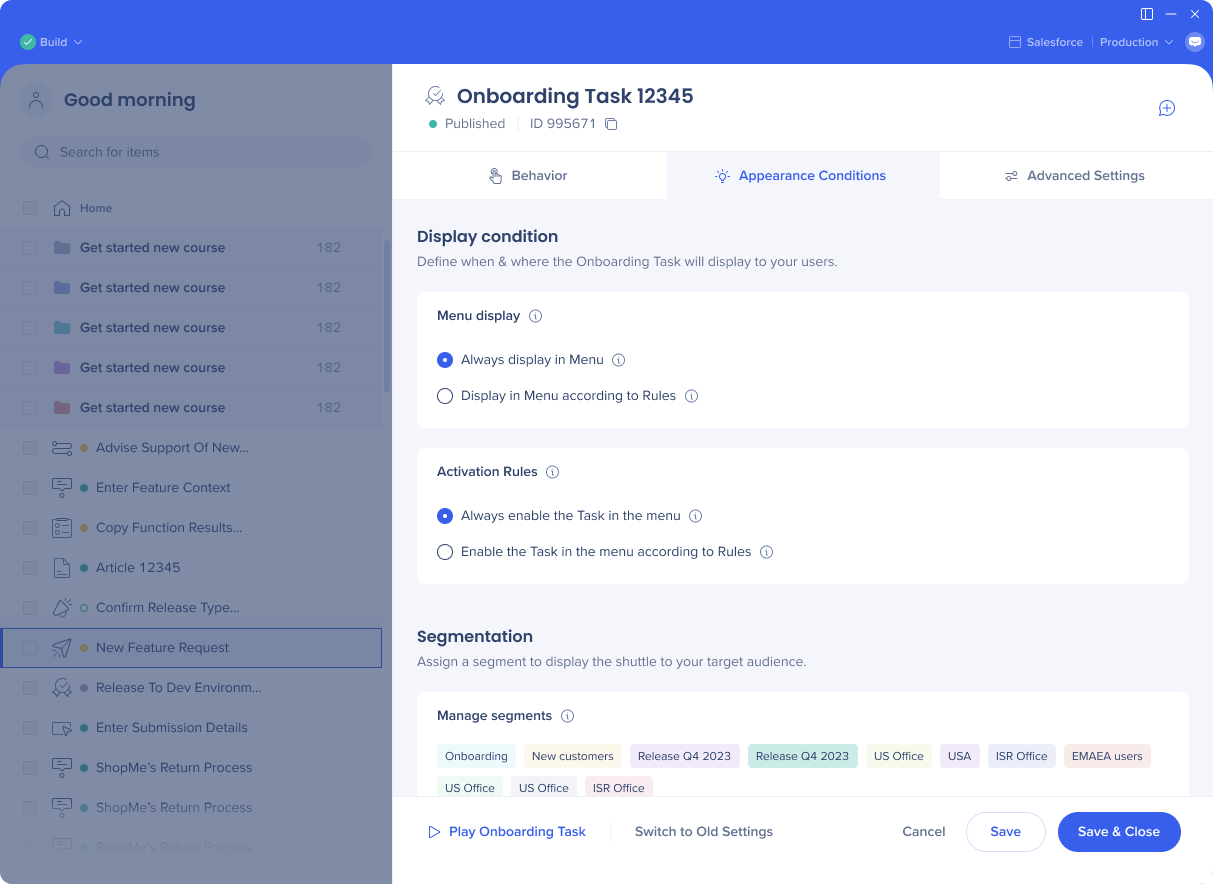
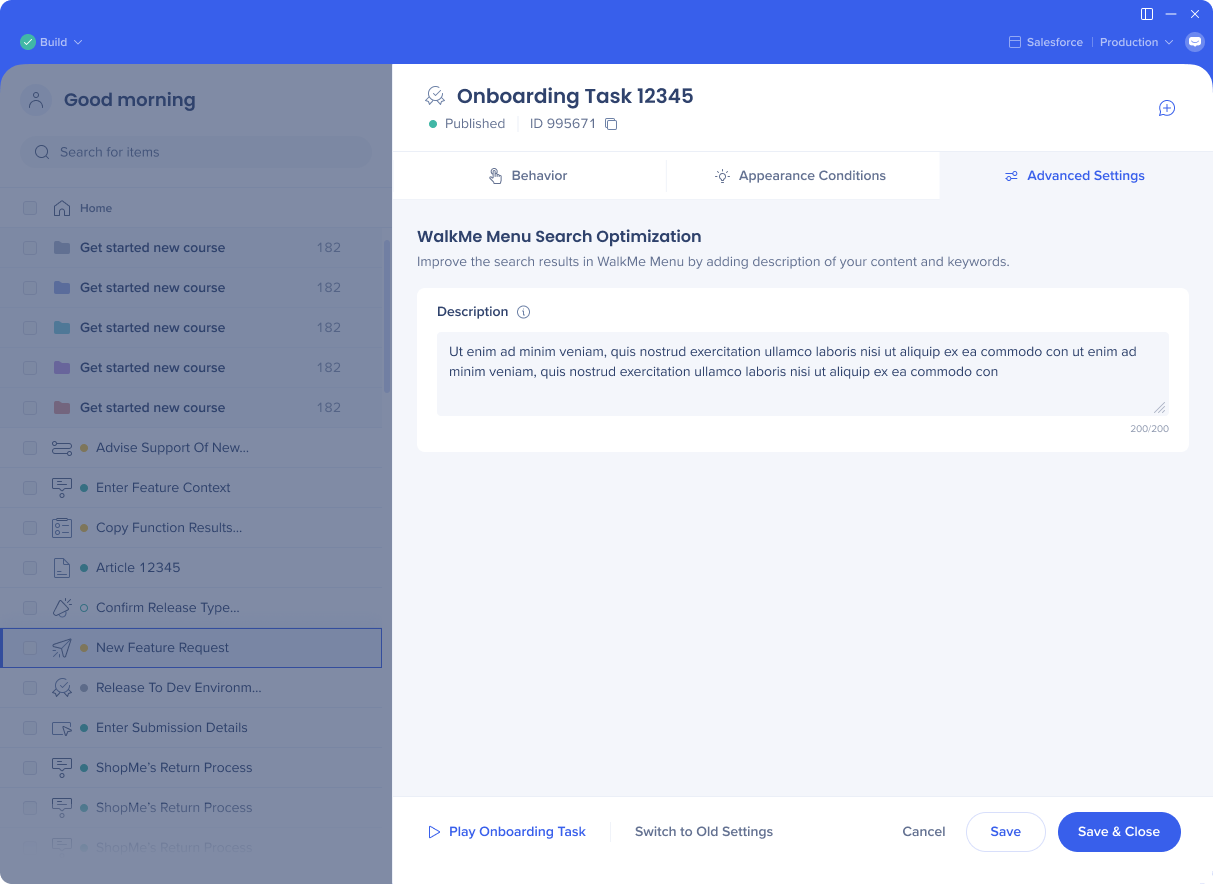
Tâches d'onboarding
Avant :
Tous les paramètres présentés sous forme de boutons sur un seul écran

Les paramètres sont organisés en onglets séparés :
- Comportement
- Conditions d'apparence
- Paramètres avancés



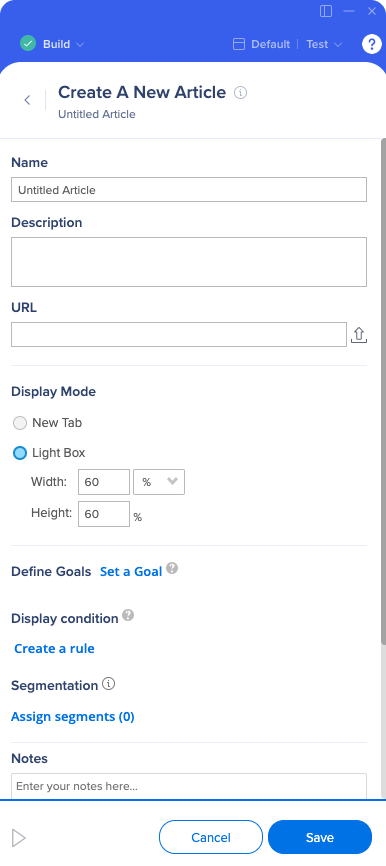
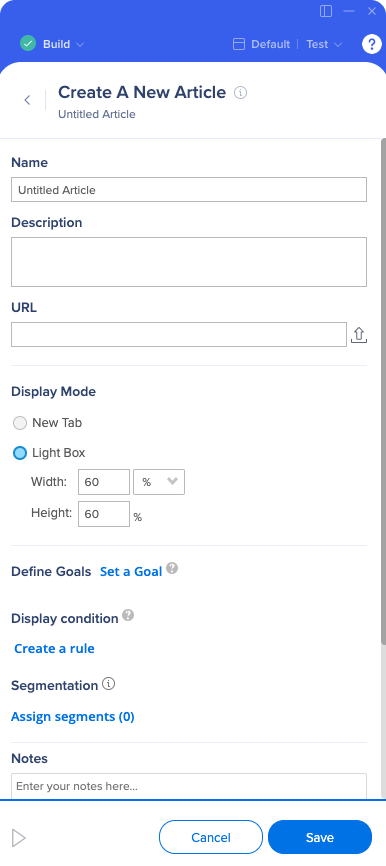
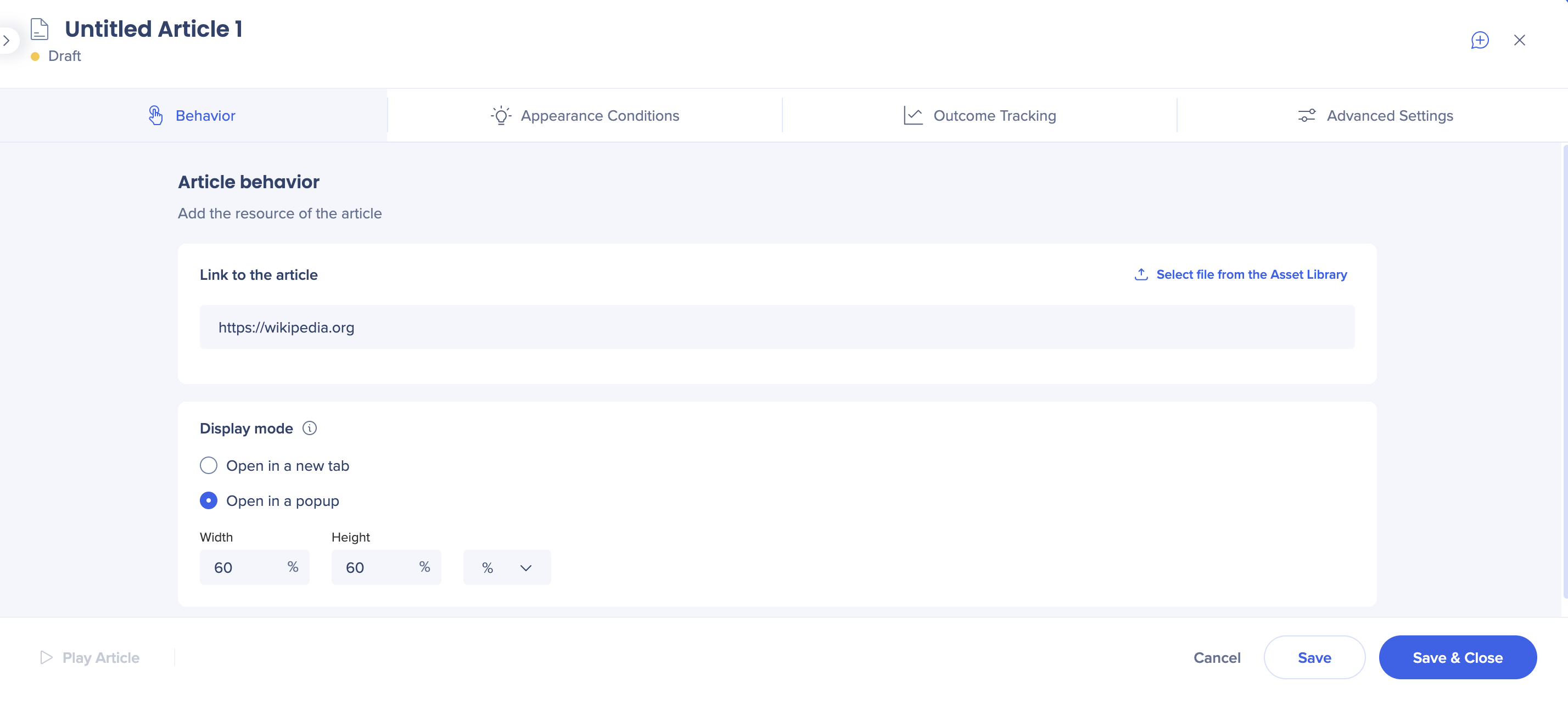
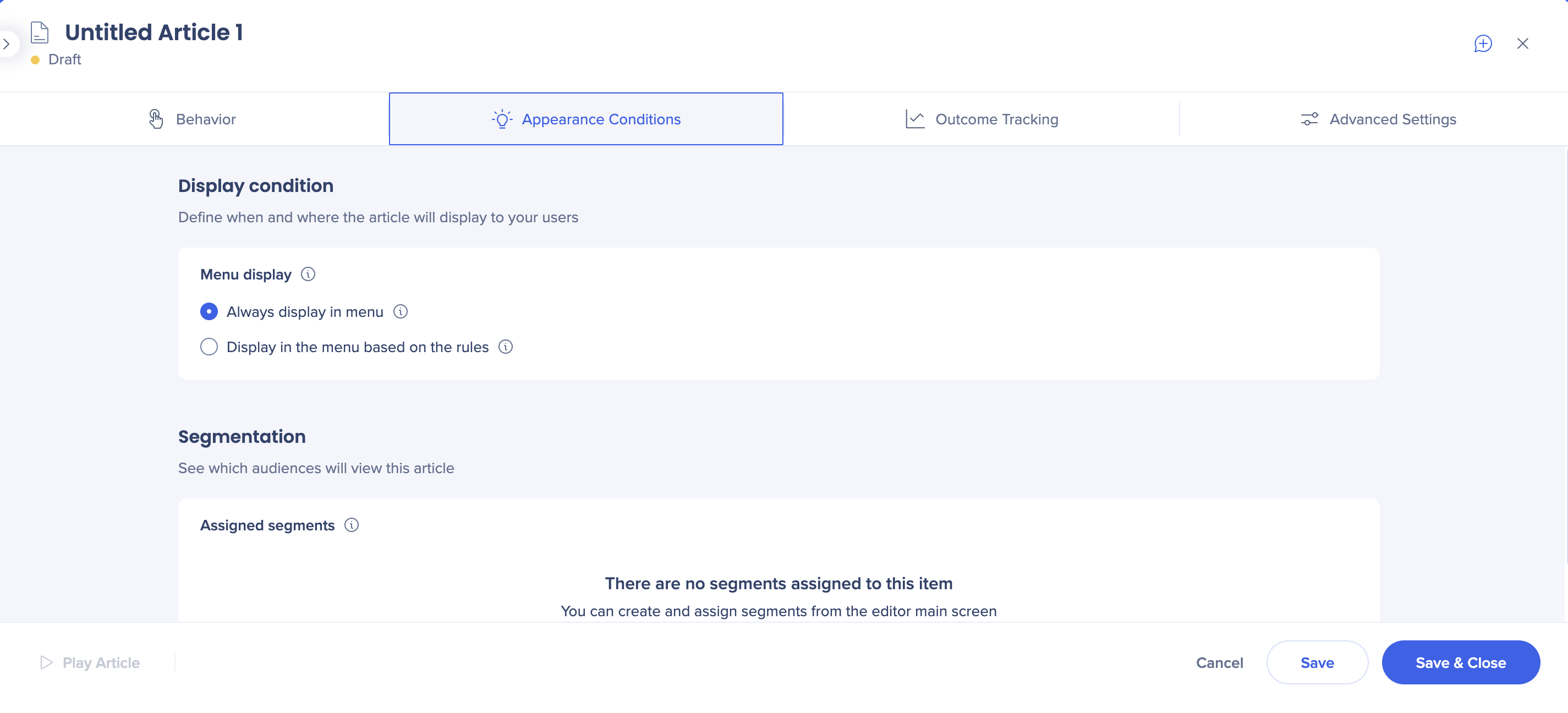
Articles
Avant :
Tous les paramètres sont effectués à partir de l'écran de création

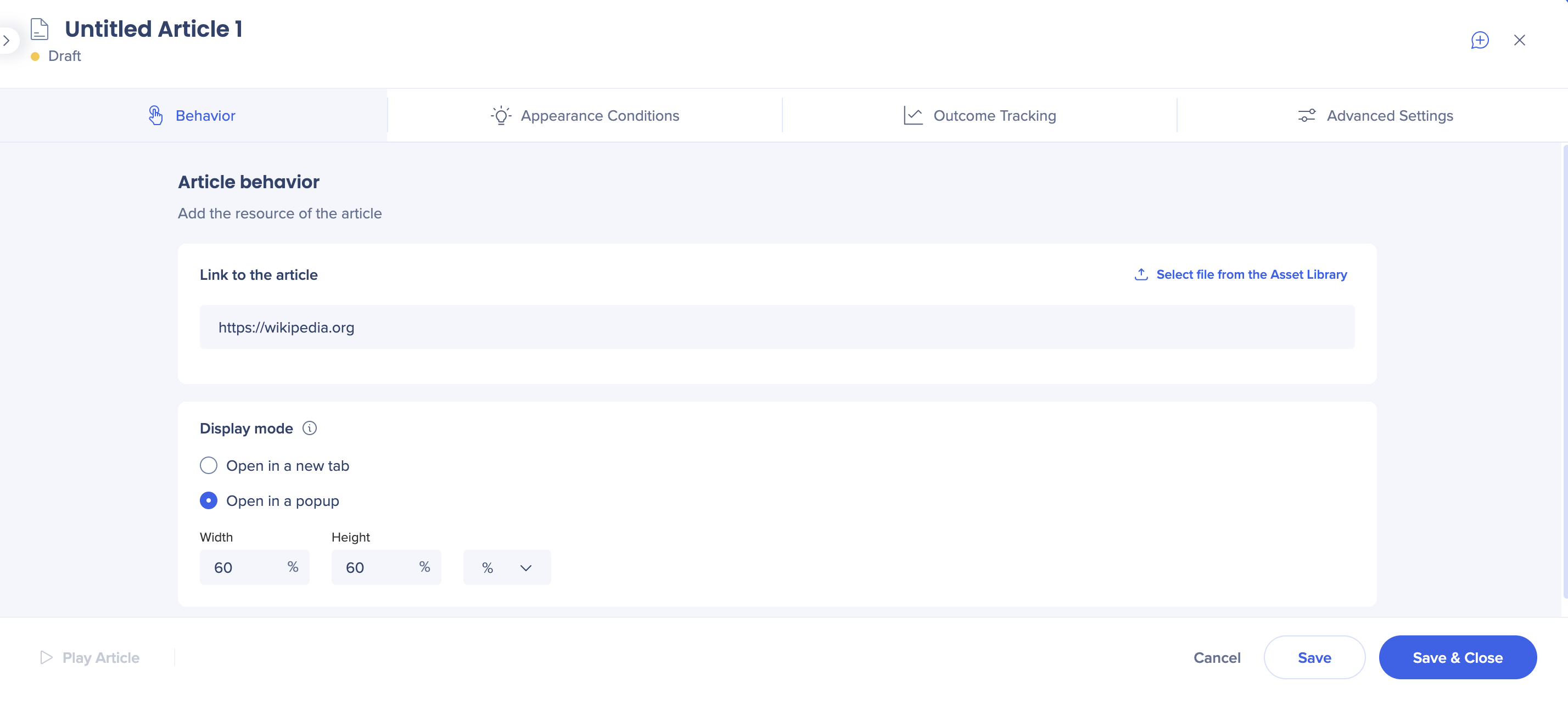
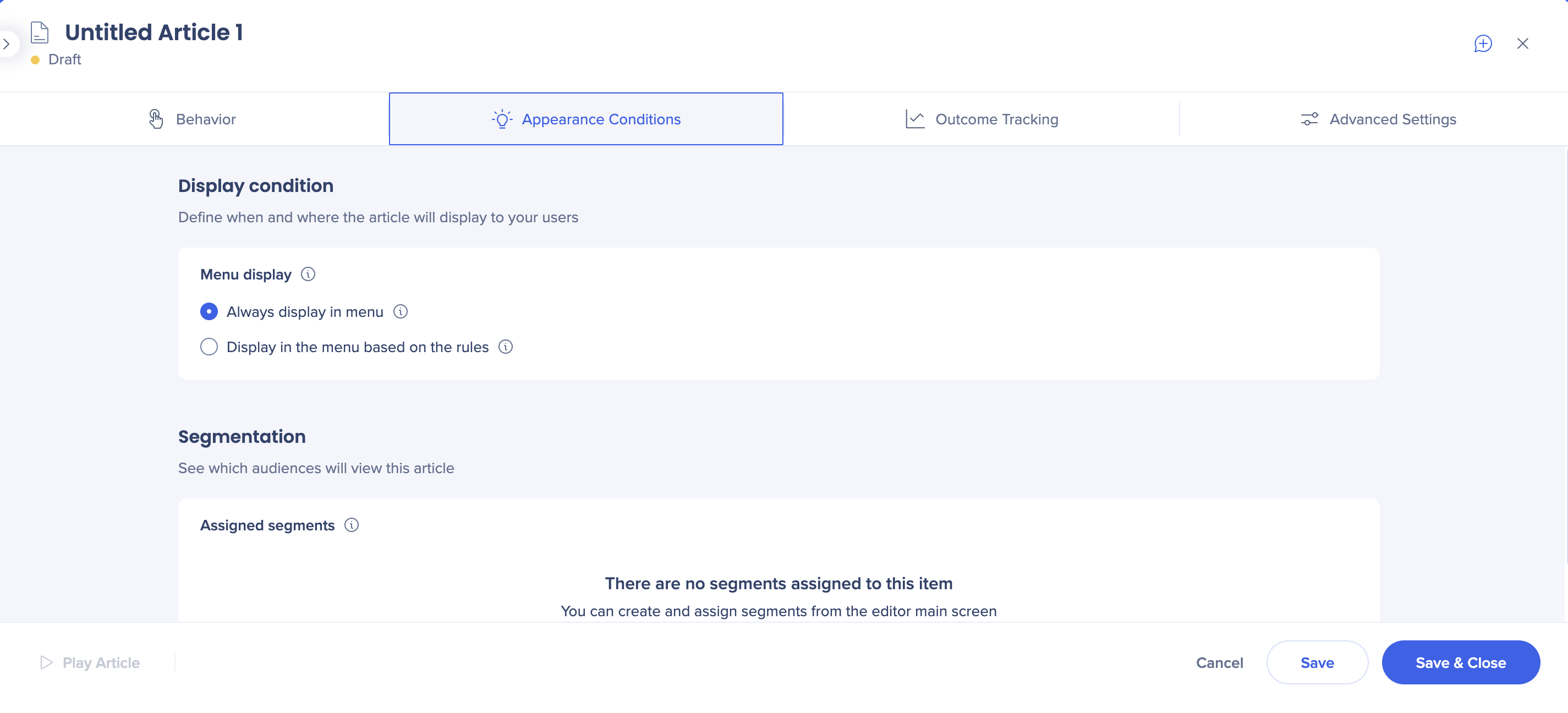
Paramètres organisés en onglets séparés :
- Comportement
- Conditions d'apparence
- Suivi des résultats (objectifs et jalons)
- Paramètres avancés (recherche et mots-clés)


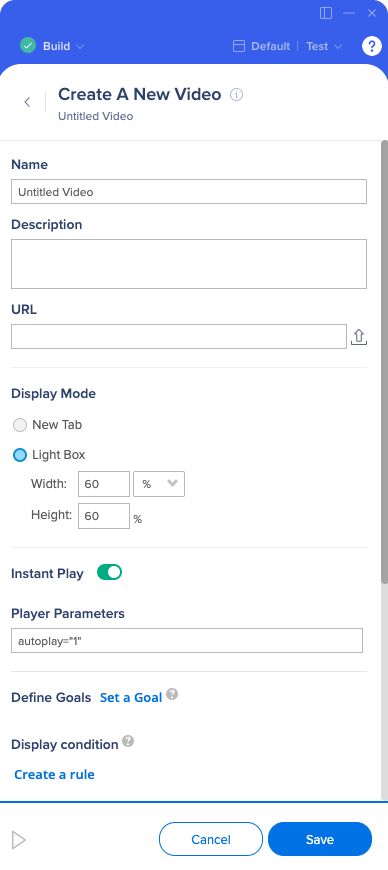
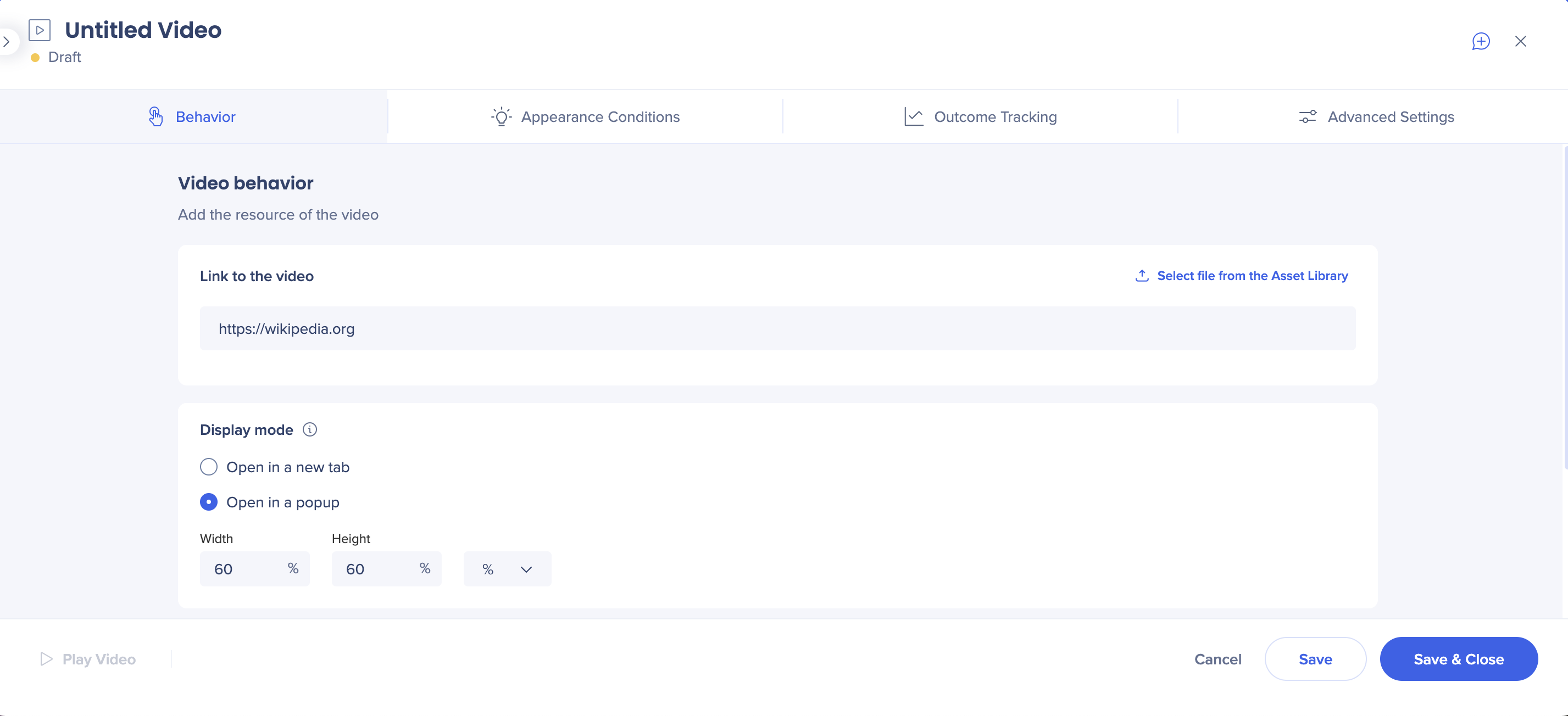
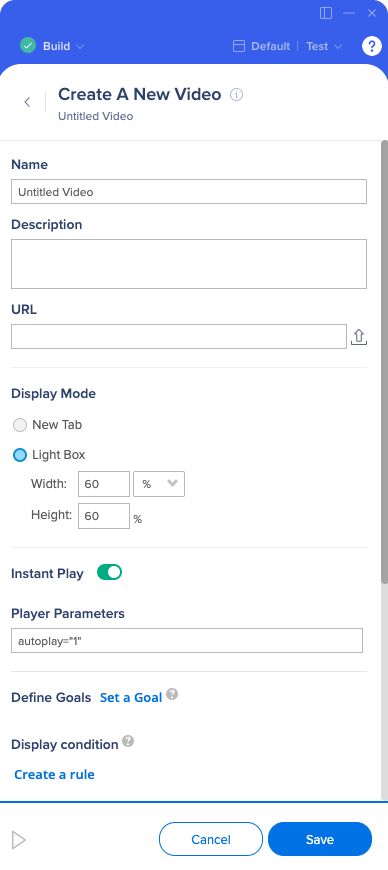
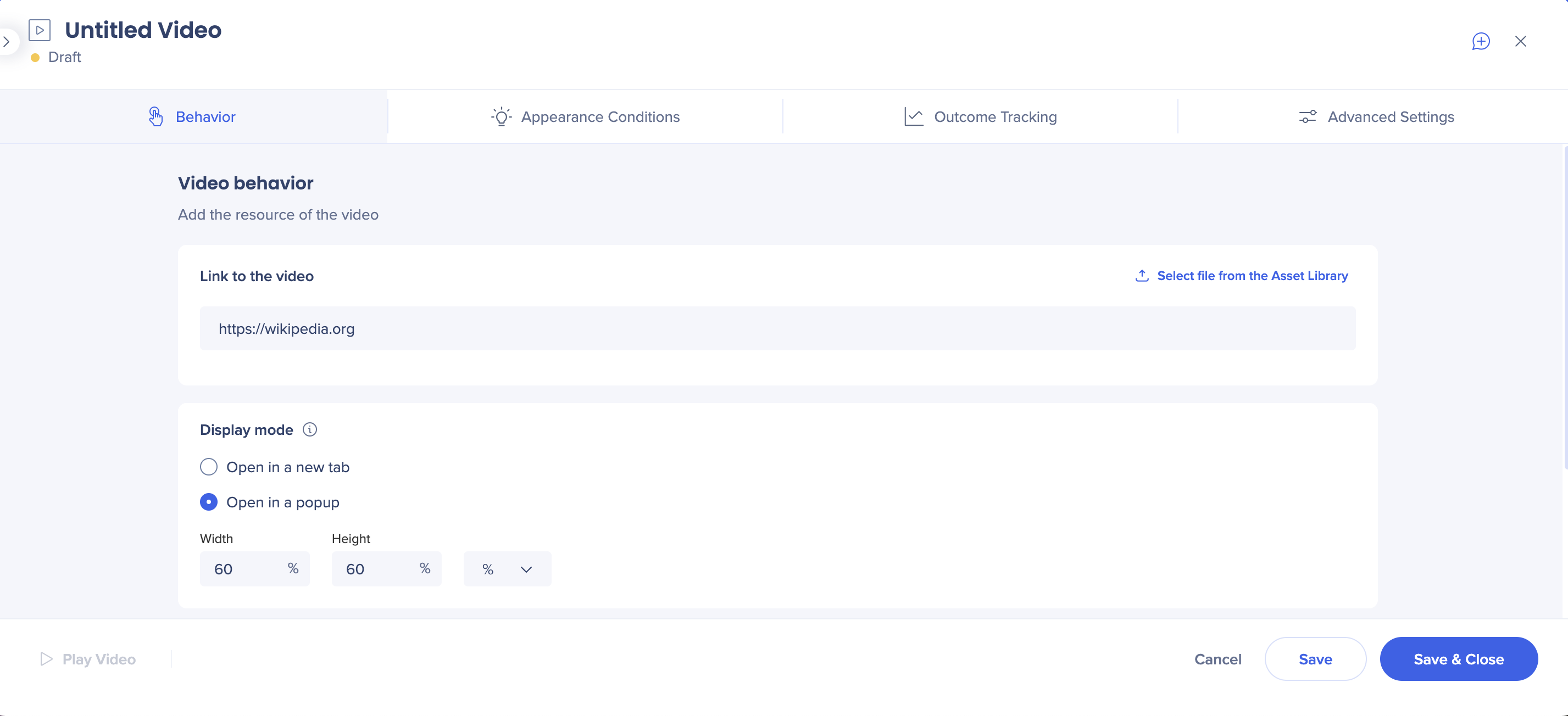
Vidéos
Avant :
Tous les paramètres sont effectués à partir de l'écran de création

Après :
Paramètres organisés en onglets séparés :
- Comportement
- Conditions d'apparence
- Suivi des résultats (objectifs et jalons)
- Paramètres avancés (recherche et mots-clés)

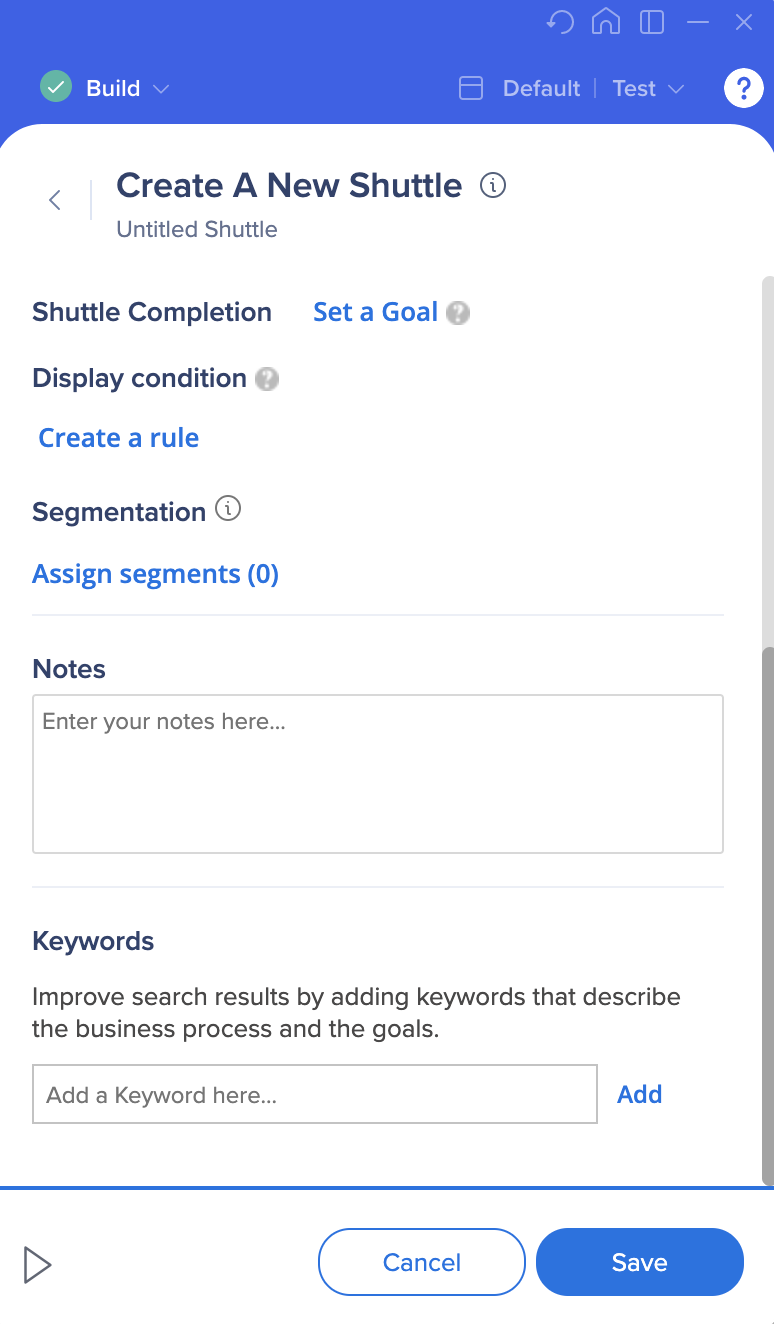
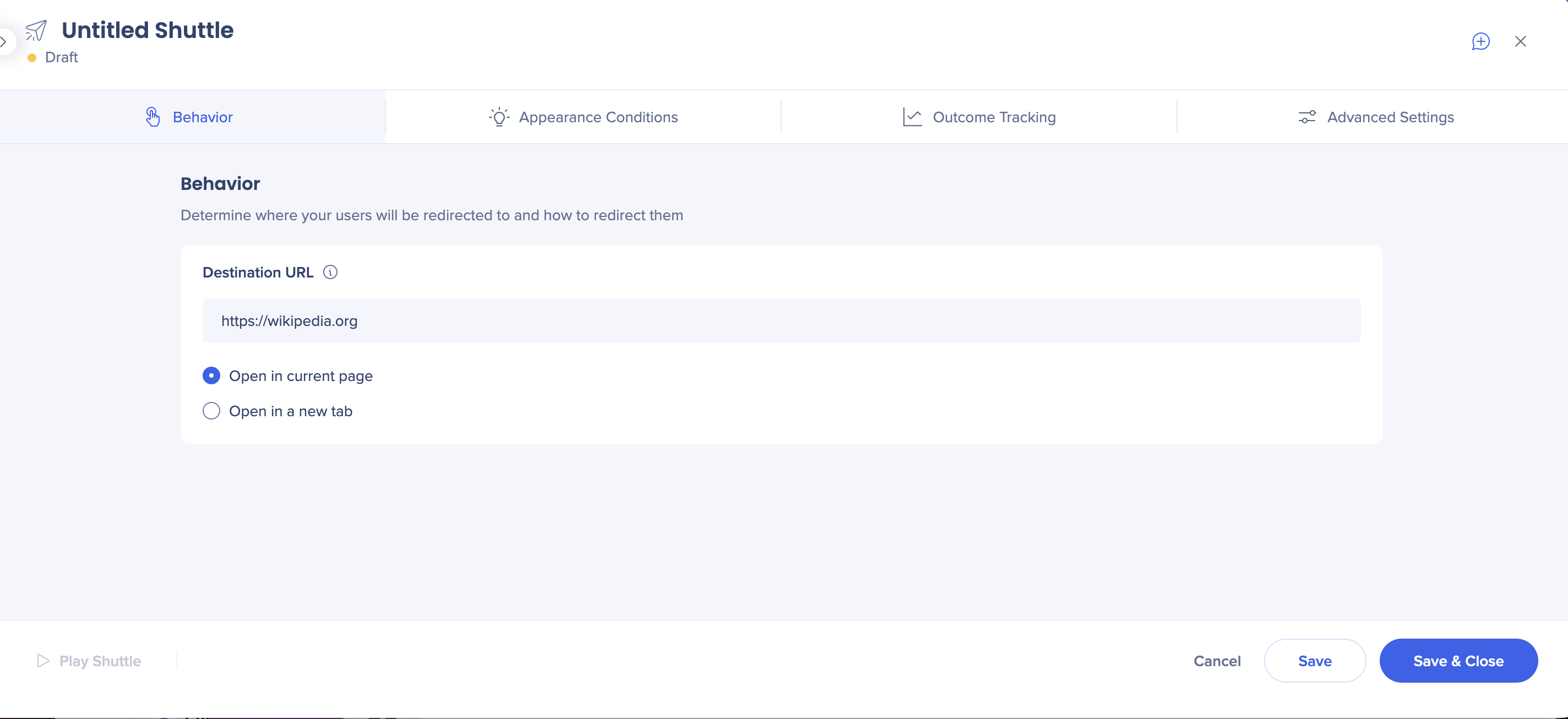
Shuttles
Avant :
Tous les paramètres sont effectués à partir de l'écran de création

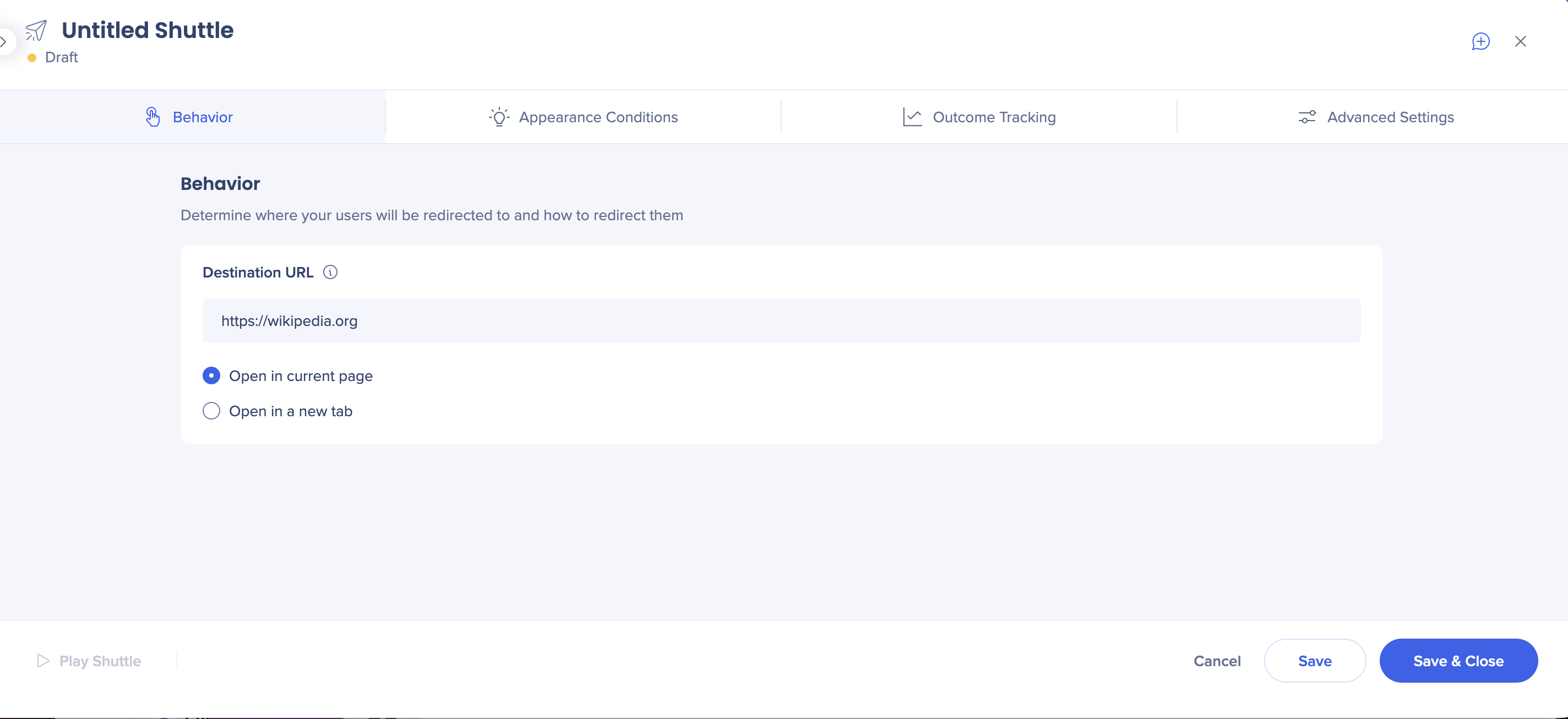
Après :
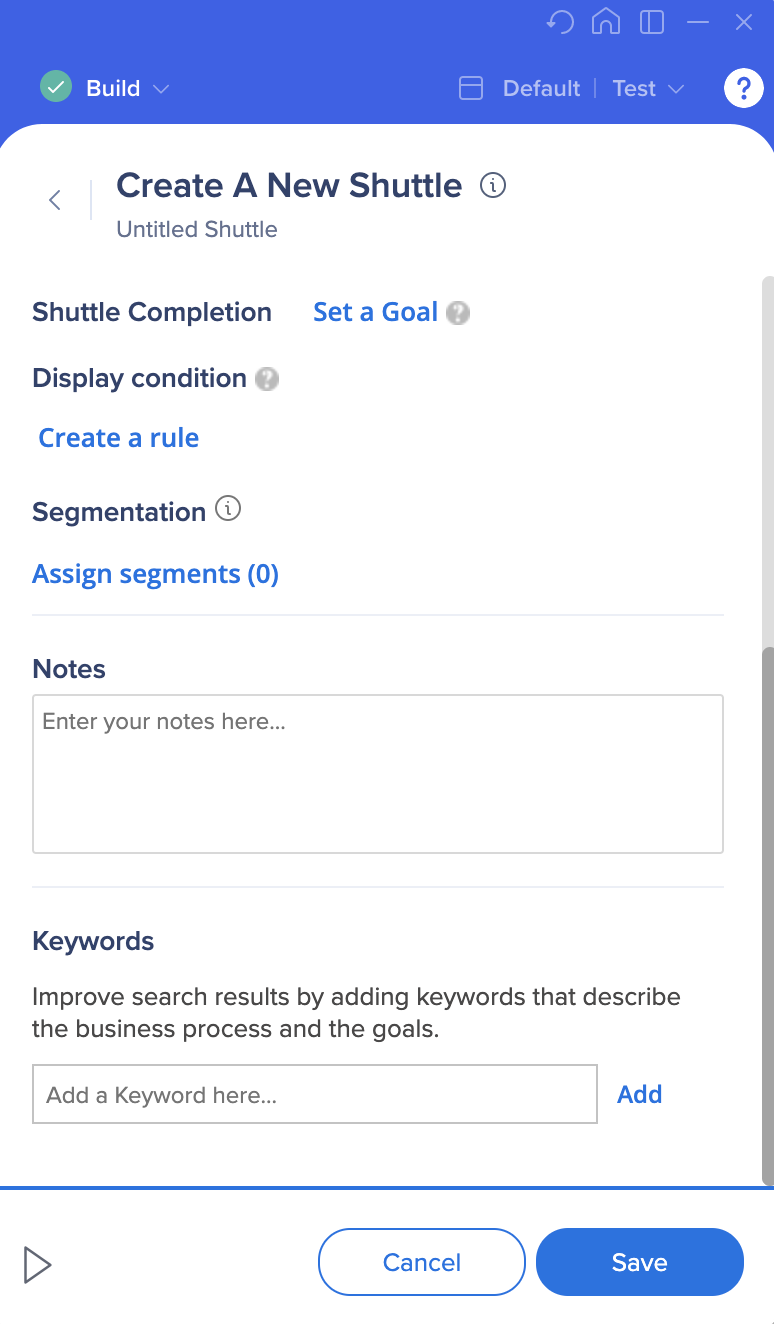
Paramètres organisés en onglets séparés :
- Comportement
- Conditions d'apparence
- Suivi des résultats (objectifs et jalons)
- Paramètres avancés (recherche et mots-clés)

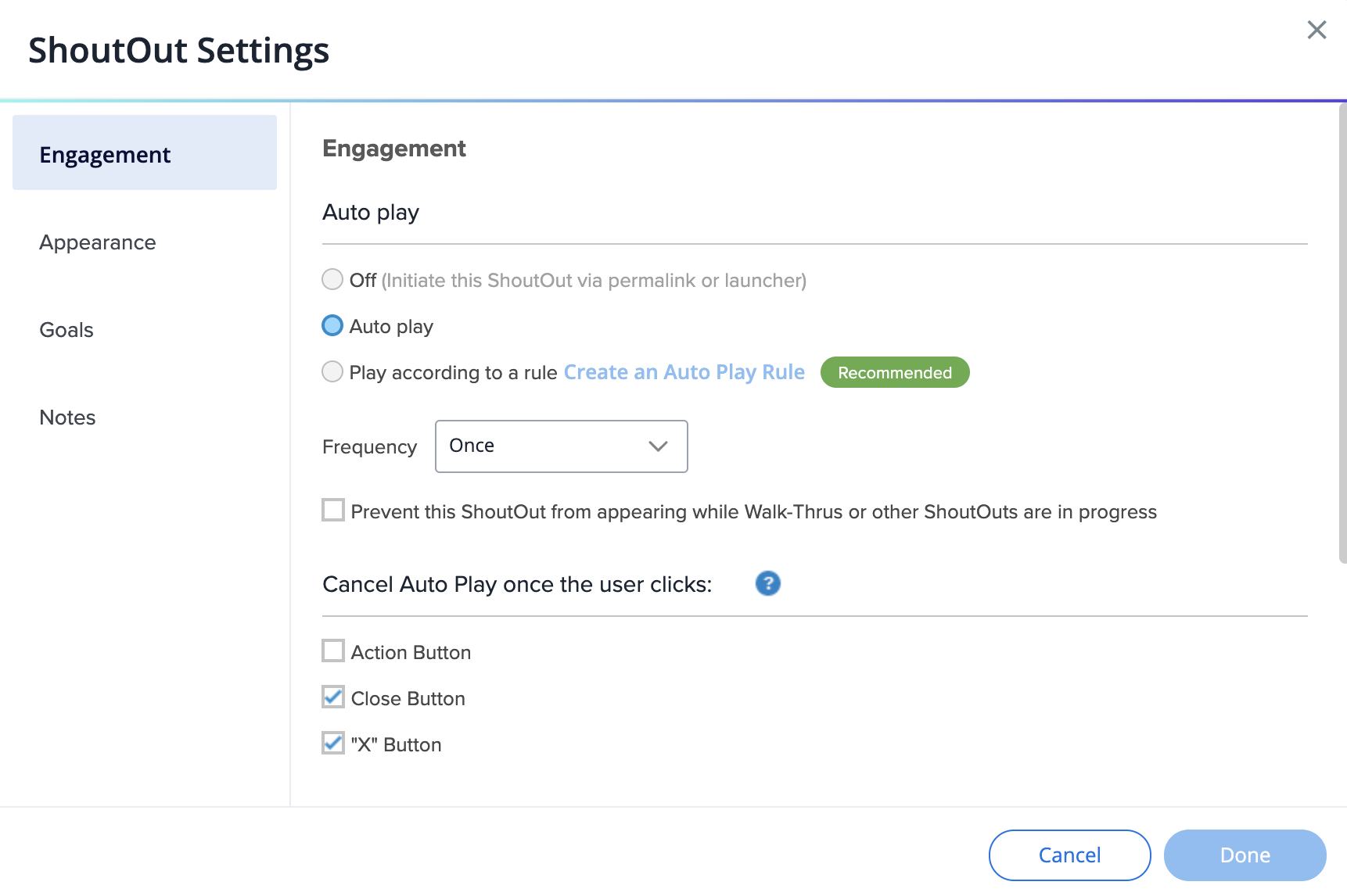
Paramètres de ShoutOut
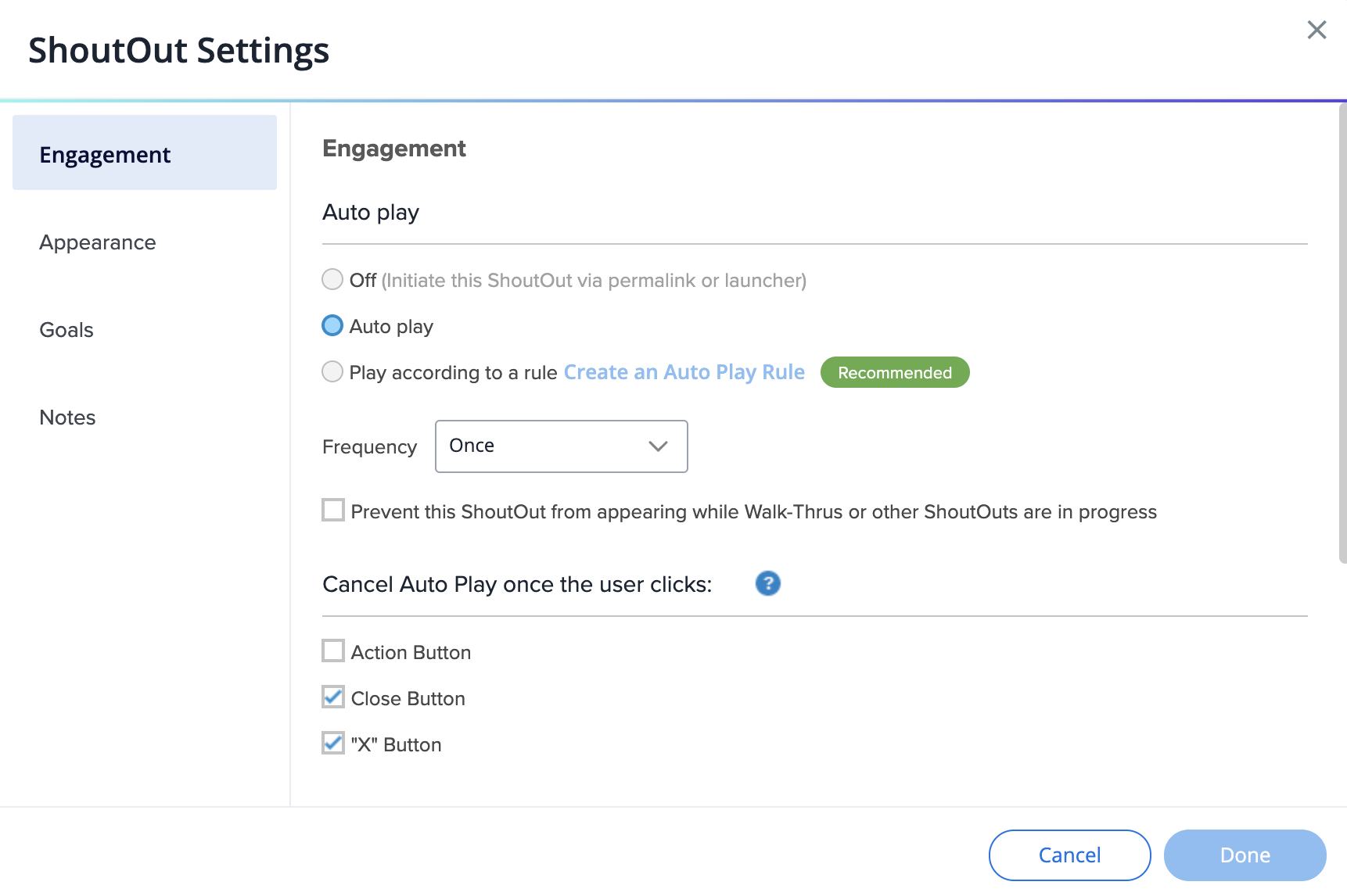
Avant :
- La taille de l'écran ne peut pas être modifiée
- Les paramètres de lecture automatique sont situés dans l'onglet Engagement
- L'onglet Apparence contient les paramètres d'indice Z et de délai
- Les notes ont leur propre onglet

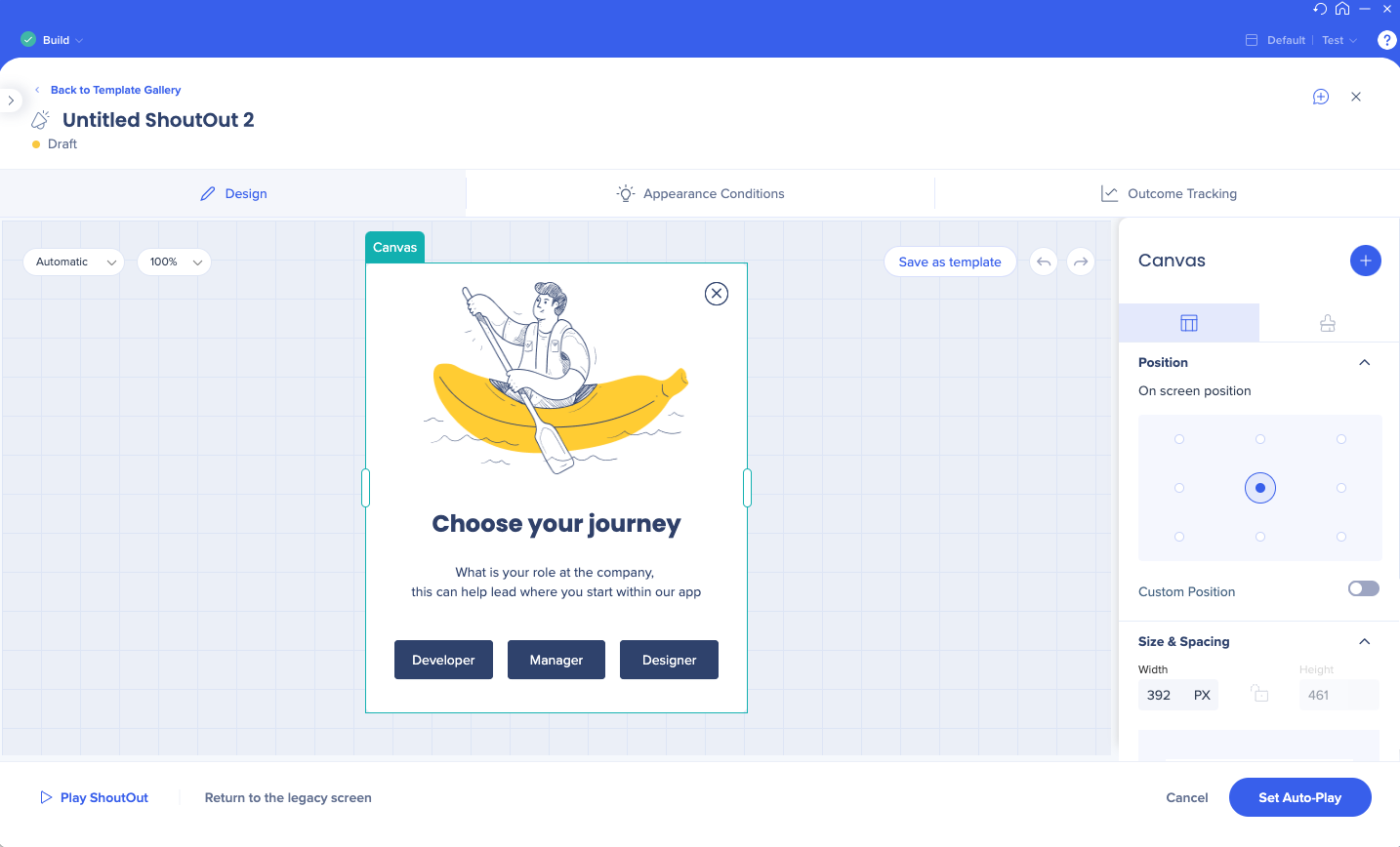
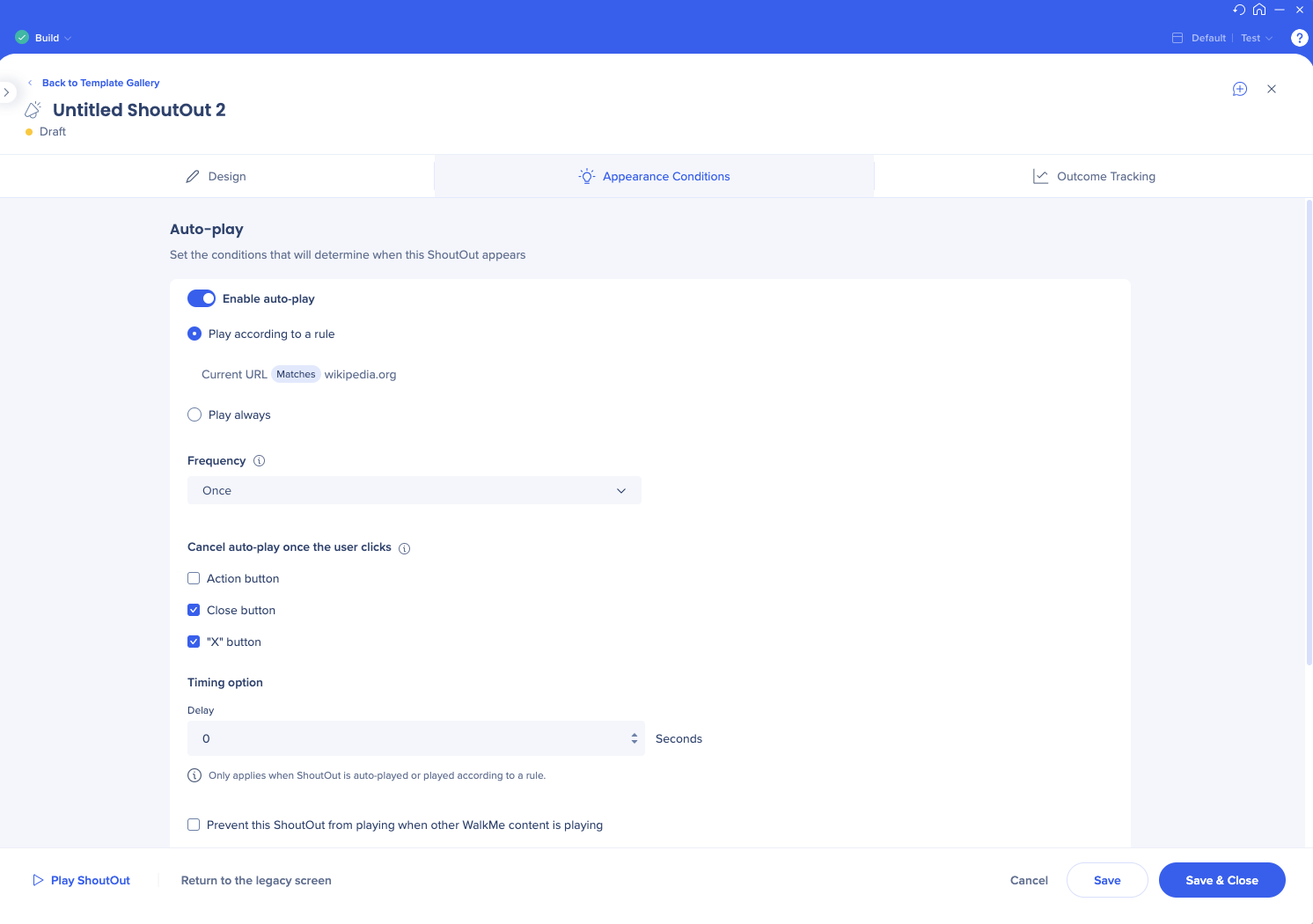
Après :
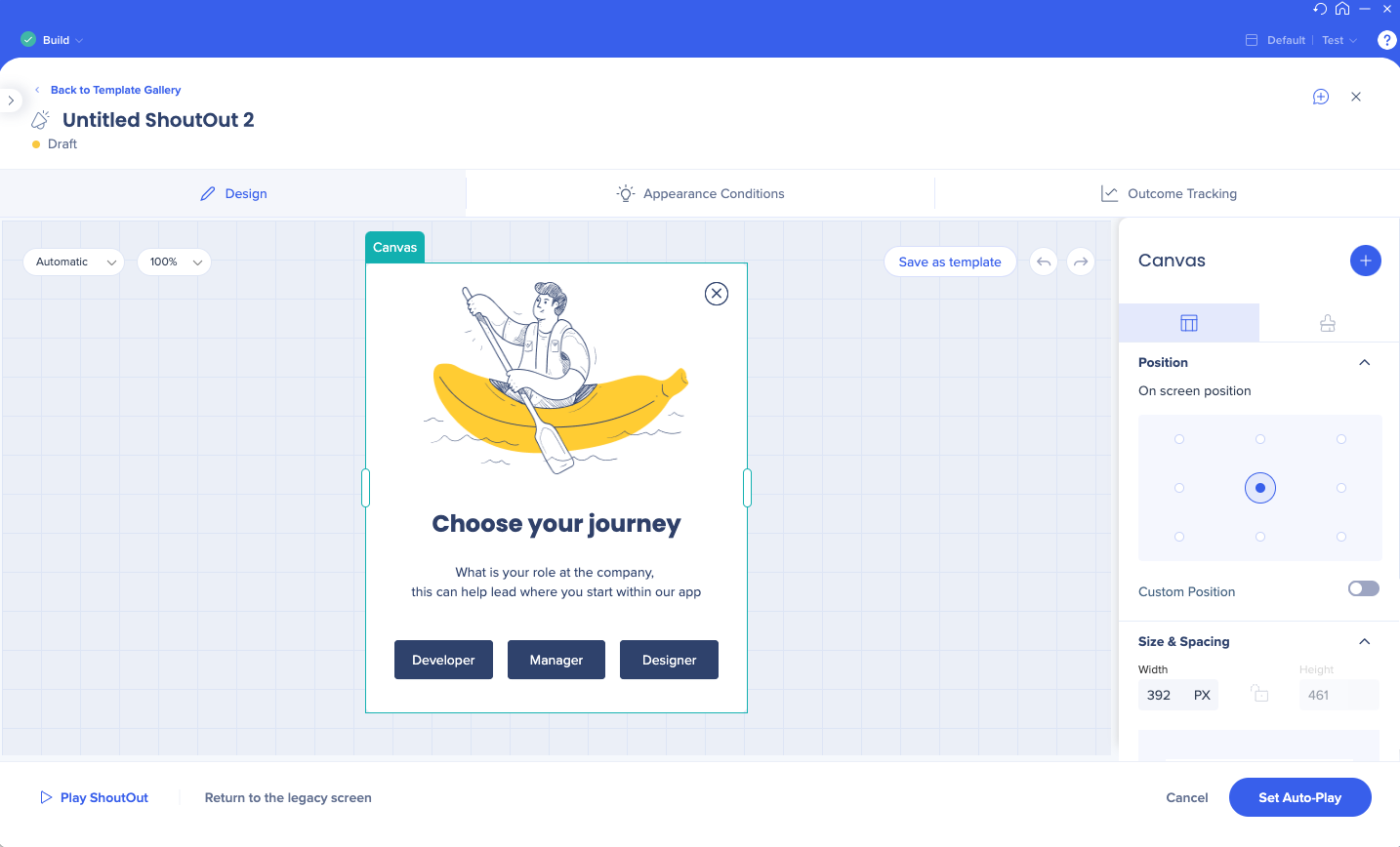
- Dans l'en-tête, vous pouvez modifier le nom, voir le statut de l'élément (ébauche/publié) et l'icône des Notes
- Dans le pied de page, vous pouvez choisir de revenir à l'ancien écran et de lire le ShoutOut (l'option Lecture est désactivée si vous n'êtes pas connecté à la page)
- Cliquez sur l'icône Développer pour utiliser la totalité de l'écran de l'éditeur
- Dans l'onglet Création, vous pouvez modifier la conception de votre ShoutOut et sélectionner les actions que ses boutons exécutent

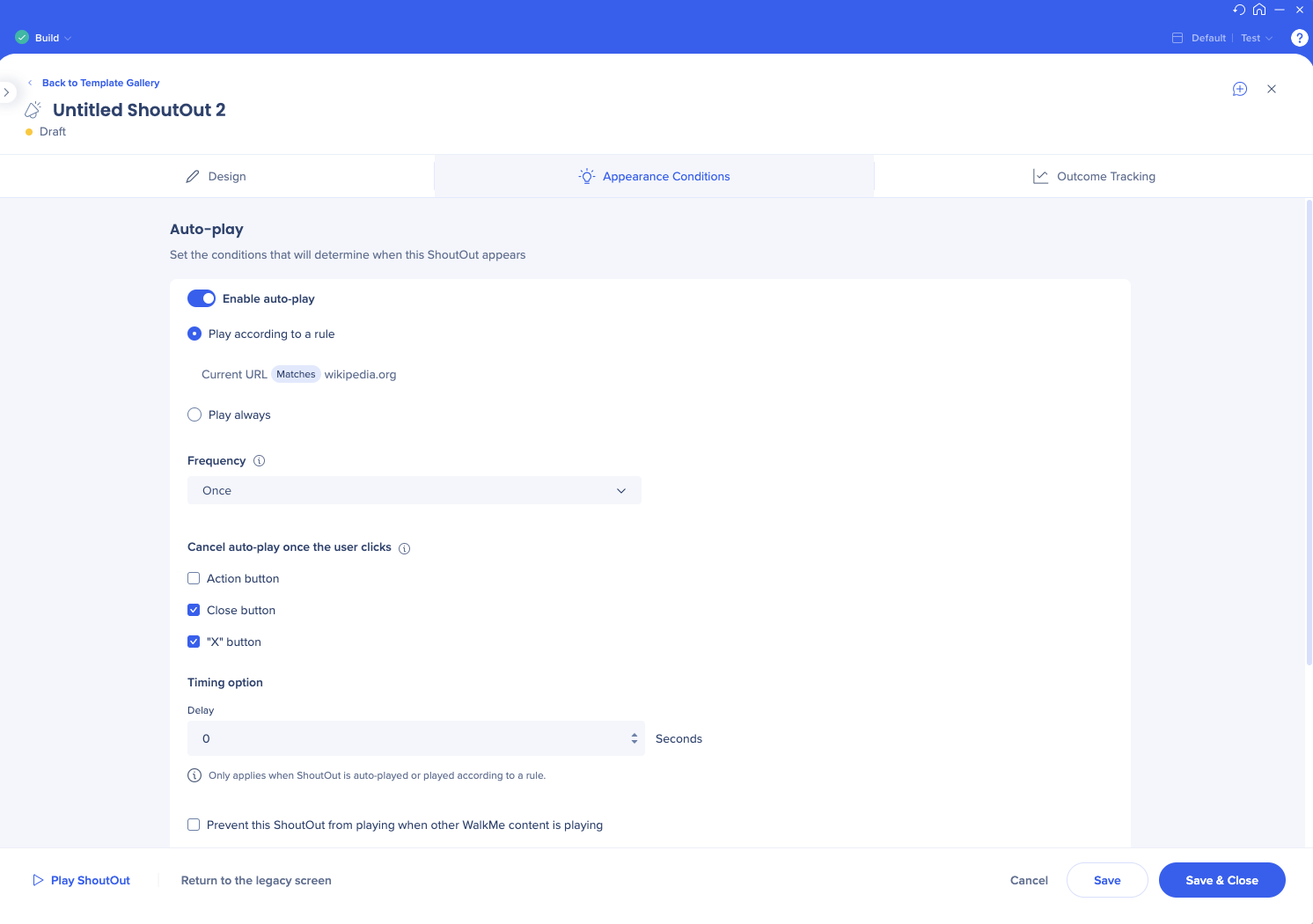
- Dans l'onglet Conditions d'apparence, définissez le moment où cet élément apparaîtra pour les utilisateurs
- Tous les paramètres de lecture automatique ne deviennent visibles que lorsque la lecture automatique est activée
- Si vous choisissez la fréquence personnalisée, vous pouvez désormais définir un fuseau horaire unifié pour que tous les utilisateurs voient votre contenu exactement en même temps

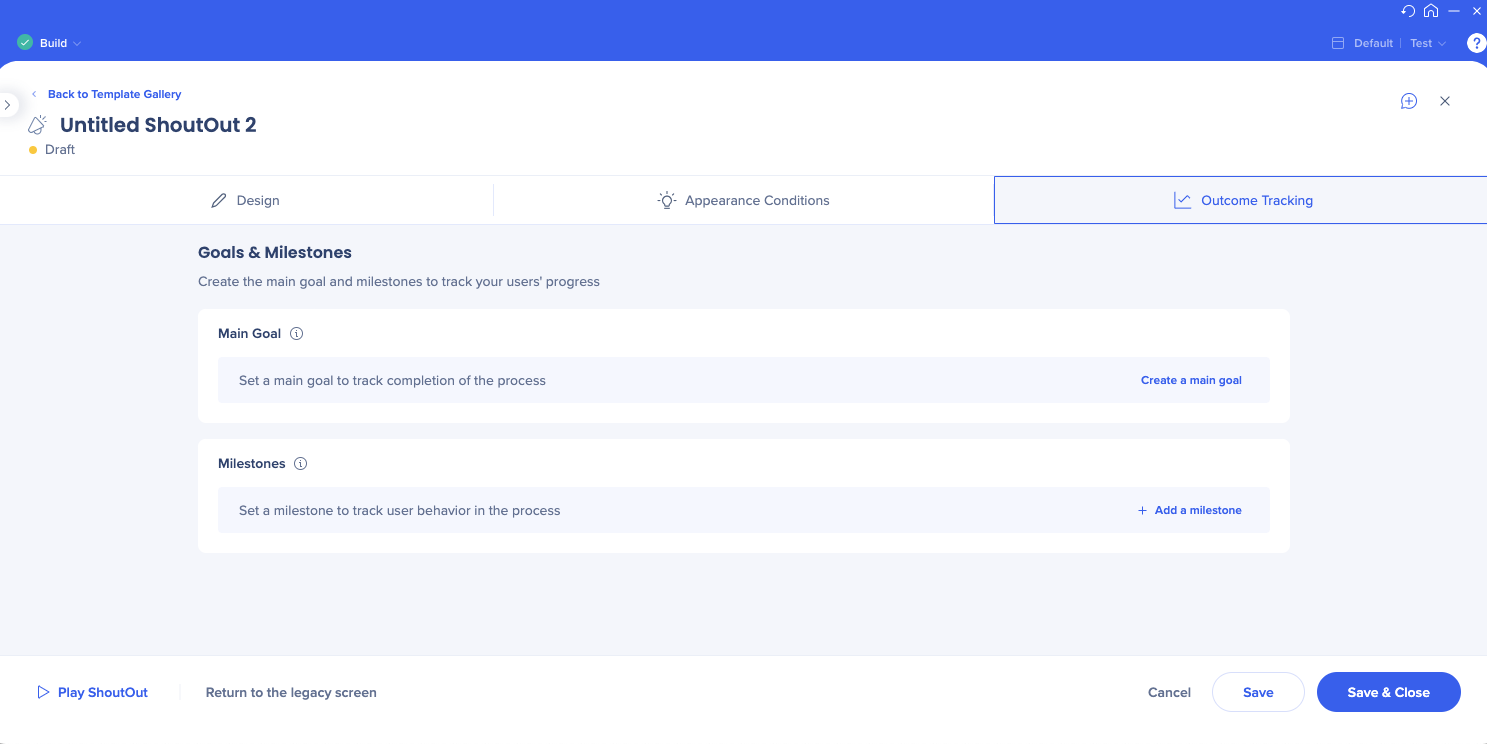
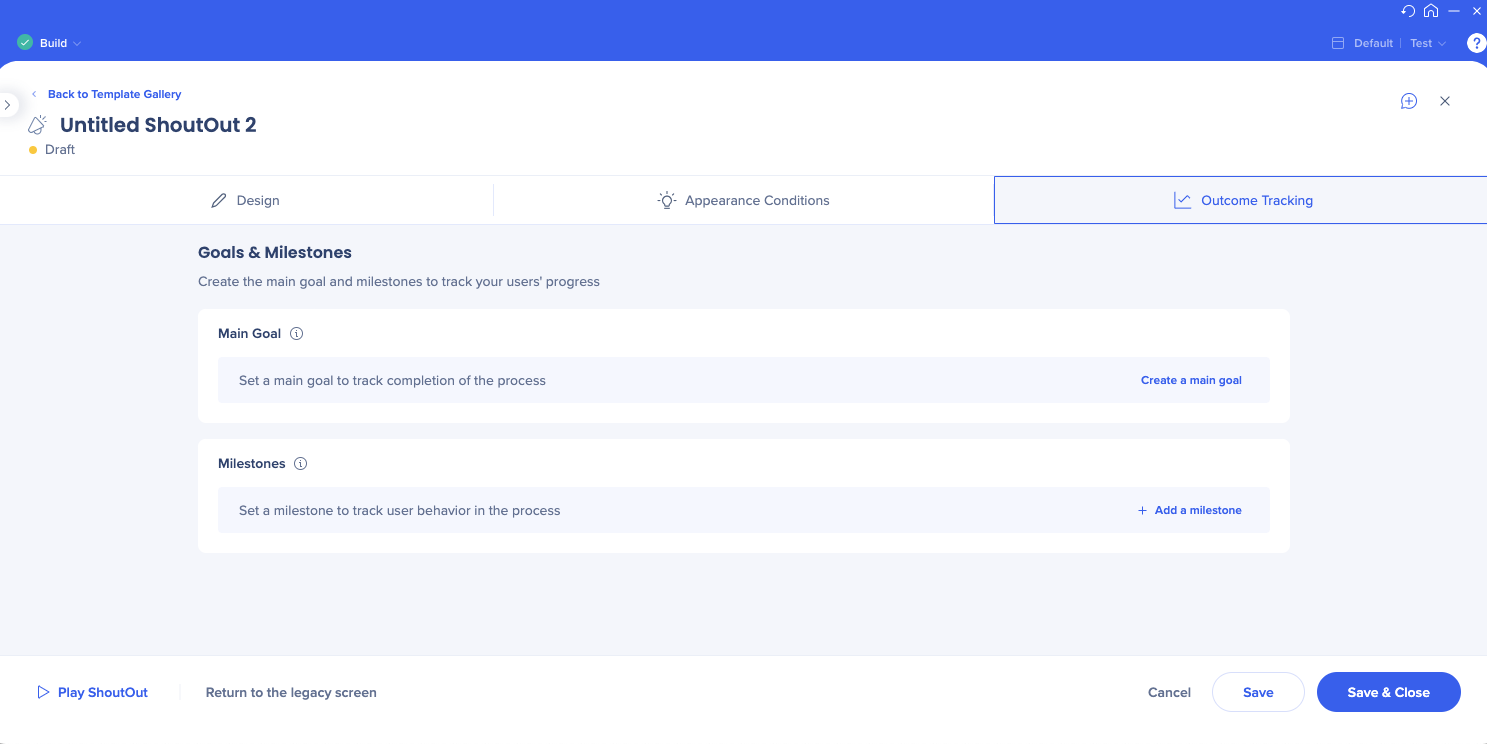
- Définissez vos objectifs et jalons ShoutOut dans l'onglet Suivi des résultats

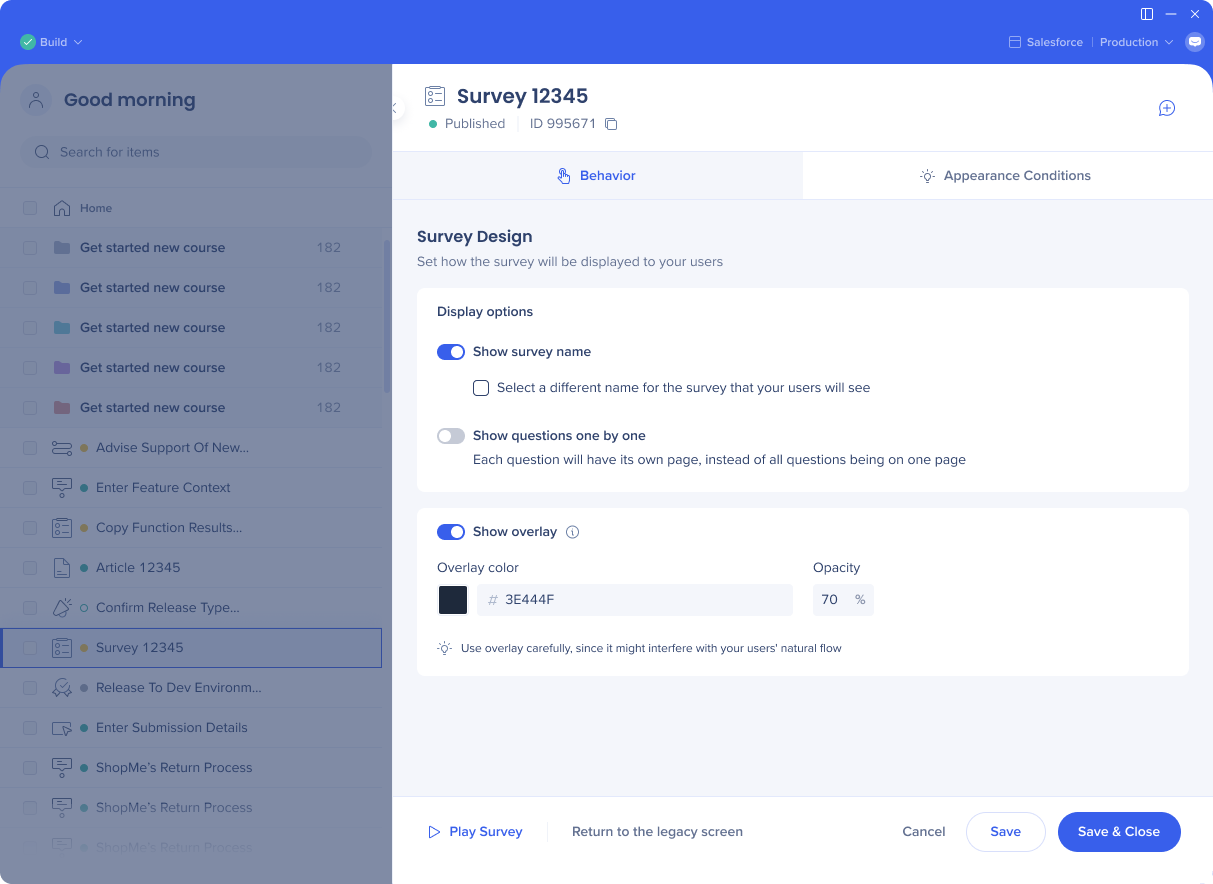
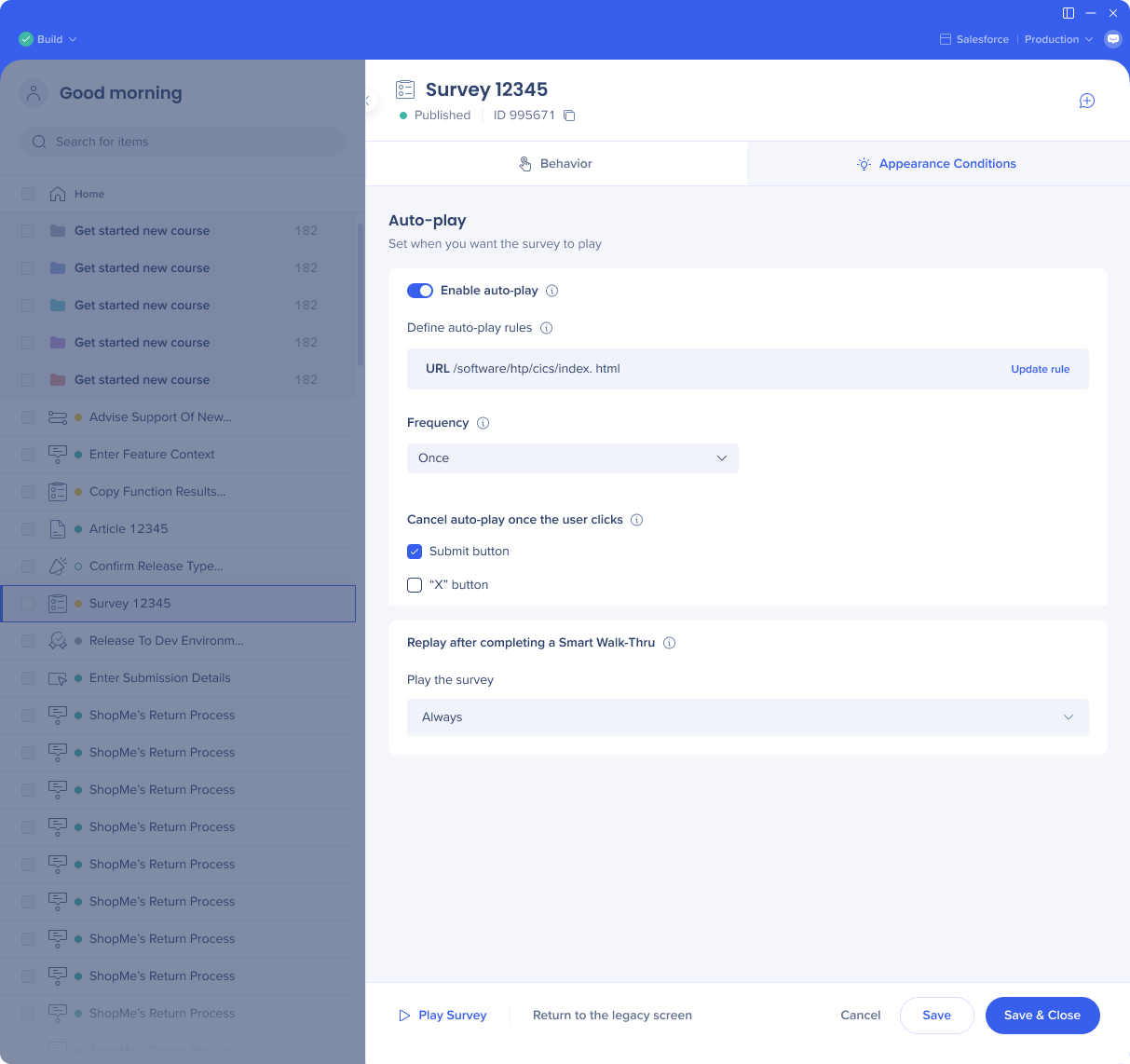
Paramètres de Survey
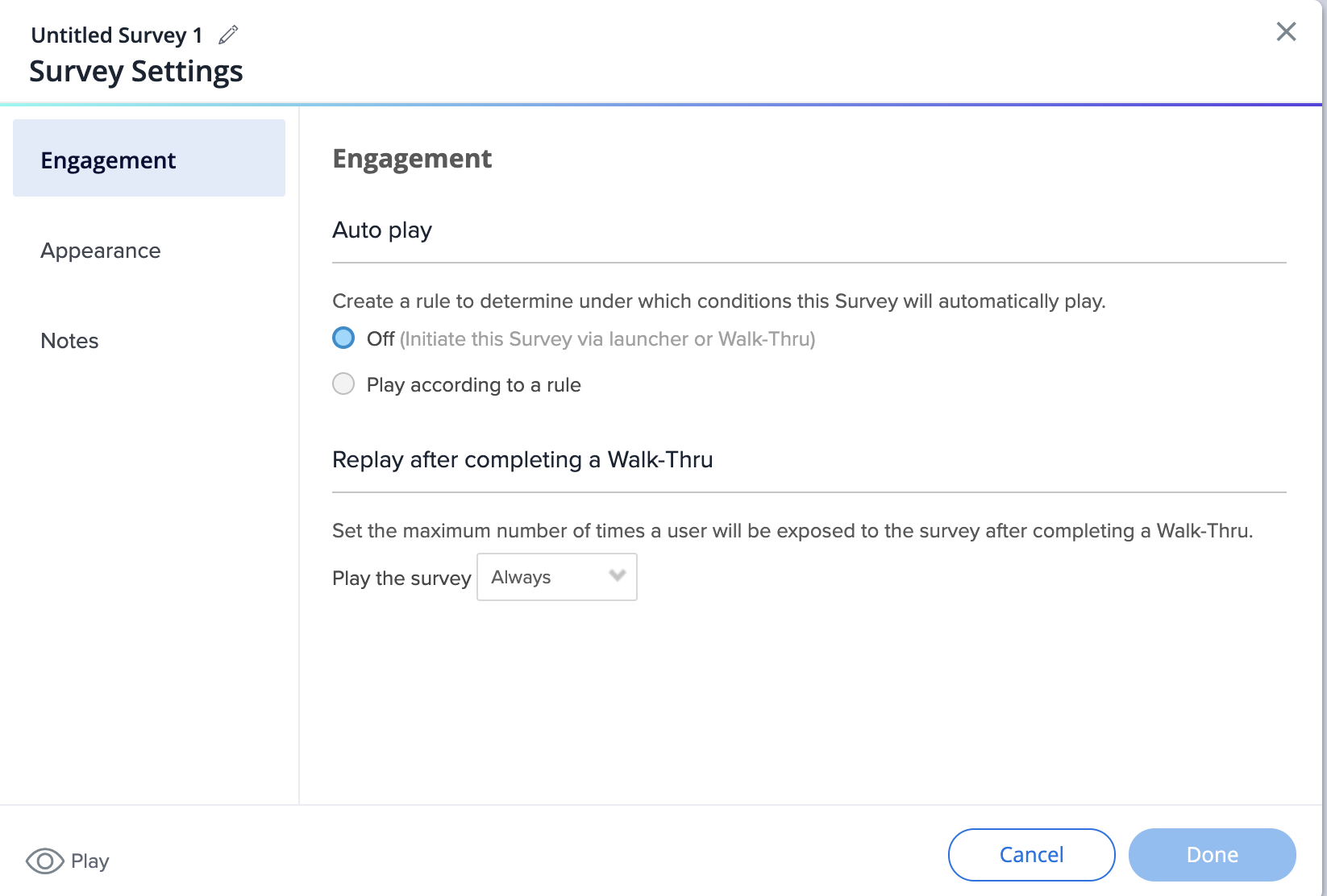
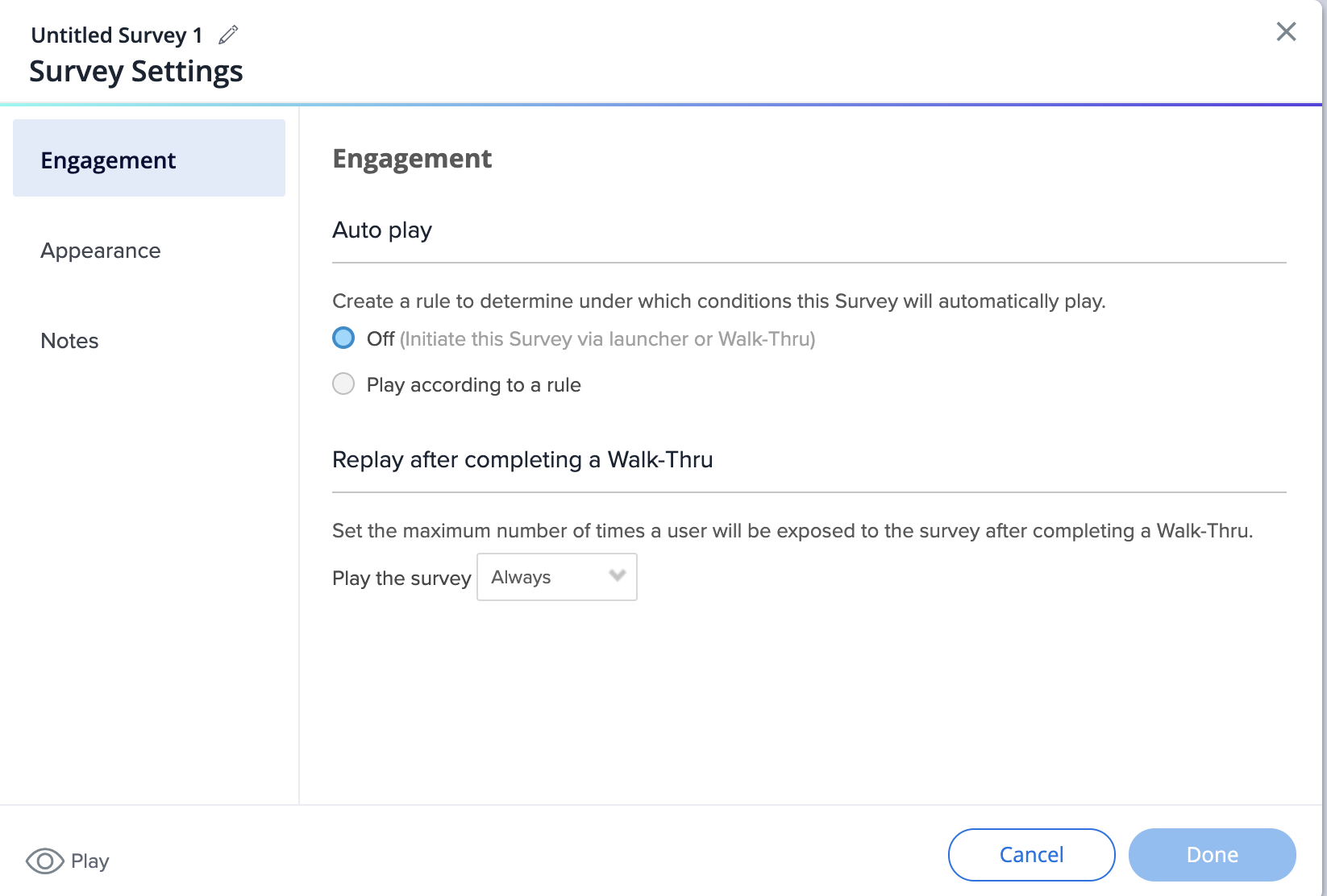
Avant :
- Les paramètres de lecture automatique sont situés dans l'onglet Engagement
- L'onglet Apparence contient les options d'affichage du nom du survey
- Les notes ont leur propre onglet

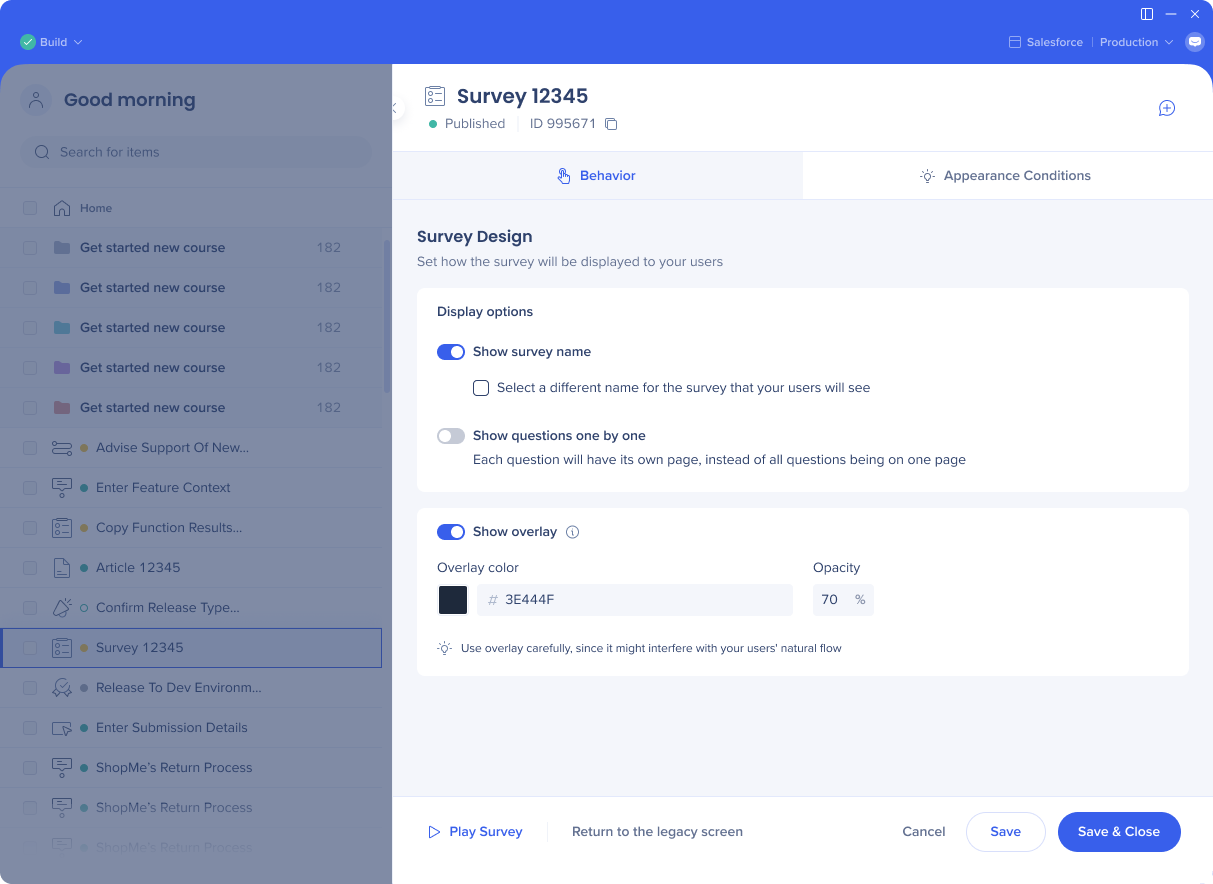
Après :
- Dans l'onglet Comportement, définissez la façon dont vous souhaitez que le survey soit présenté à vos utilisateurs
- Vous pouvez choisir d'afficher la superposition

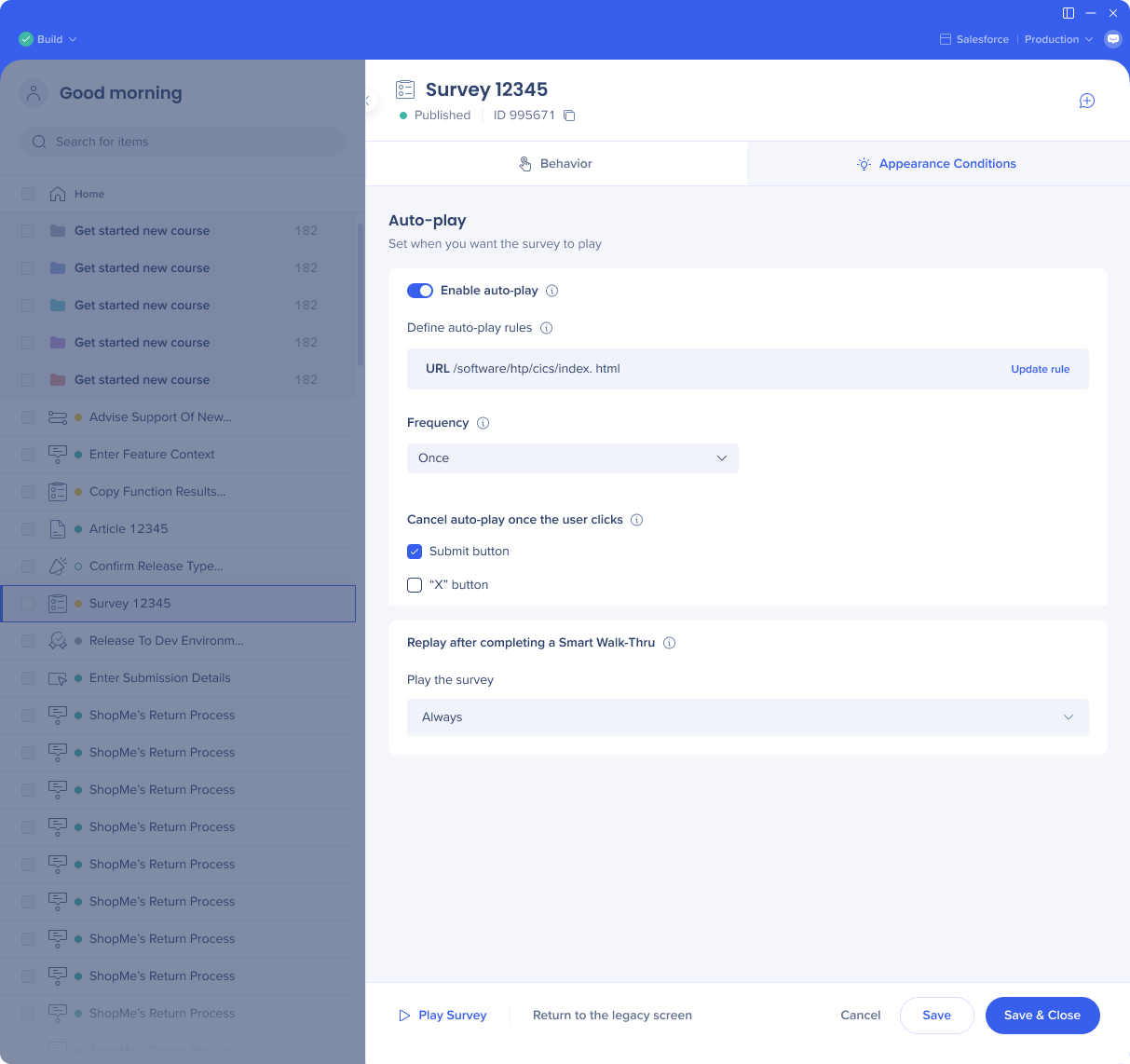
- Dans l'onglet Conditions d'apparence, définissez le moment où cet élément apparaîtra pour les utilisateurs
- Tous les paramètres de lecture automatique ne deviennent visibles que lorsque la lecture automatique est activée
- Si vous choisissez la fréquence personnalisée, vous pouvez désormais définir un fuseau horaire unifié pour que tous les utilisateurs voient votre contenu exactement en même temps

Capturer les écrans d'éléments
Avant

Après