Publication
Aperçu général
La publication vous permet de sélectionner, d'organiser, de tester et de publier des éléments que vous avez créés dans l'Éditeur WalkMe pour vos différents environnements. La publication est un élément important du processus de construction. Qu'il s'agisse de tester votre implémentation dans un environnement Sandbox ou de la diffuser auprès de vos clients, vous devez comprendre comment configurer et publier correctement vos éléments WalkMe. La publication met à disposition les éléments que vous avez créés sur un serveur, mais pour qu'un utilisateur puisse voir vos éléments publiés, il a besoin que le Snippet associé s'exécute dans son navigateur. En savoir plus sur le Snippet WalkMe.
Cas d'utilisation
- Testez les éléments WalkMe dans un environnement Sandbox
- Supprimer les éléments WalkMe d'un environnement en les archivant
- Organiser et configurer la manière dont les éléments apparaissent dans le Menu WalkMe
- Publier les éléments dans votre environnement de Production
Comment ça marche
Publier les éléments WalkMe les enregistre dans un fichier associé sur un serveur. Ce fichier a un identifiant unique (GUID) qui correspond à l'identifiant de votre compte Éditeur WalkMe.
Pour accéder à ces fichiers depuis un navigateur, l'utilisateur final doit avoir le Snippet avec le même identifiant en cours d'exécution dans ses navigateurs. Lorsque le Snippet de JavaScript s'exécute, il recherche le fichier avec le même identifiant sur le serveur pour déterminer les éléments WalkMe qui doivent être exécutés dans l'environnement. WalkMe vérifie également ce fichier pour déterminer de quelle manière les éléments doivent apparaître dans l'environnement, y compris les éléments spécifiques dans le Menu, l'ordre d'apparition ou même leur présence dans le Menu.
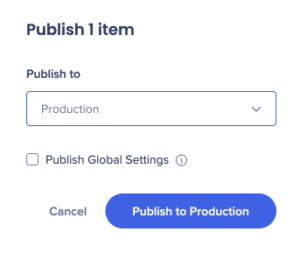
Lorsque vous cliquez sur Publier , seuls les éléments que vous sélectionnez seront publiés. Les éléments déjà publiés n'ont pas besoin d'être publiés à nouveau. Vous recevrez un message vous informant du nombre de nouveaux éléments qui sont sur le point d'être publiés. Vous avez également la possibilité de publier vos paramètres globaux avec vos éléments WalkMe. Il est recommandé de laisser cette case décochée et de publier les éléments WalkMe et les paramètres globaux séparément - pour plus d'informations sur les paramètres globaux .
Publication des environnements
Lorsque vous publiez, vous avez la possibilité de publier dans un ou plusieurs environnements tels que Test ou Production. Ces environnements utilisent le même code d'identifiant mais leurs Snippets sont légèrement différents. Par exemple, le Snippet de Test aura le même identifiant mais inclura le mot « test » dans le lien.
Comme chaque environnement a un Snippet légèrement différent, WalkMe les considère comme distincts ; par exemple, quand vous publiez un élément dans l'environnement Test, les éléments publiés ne sont disponibles que pour les utilisateurs qui ont le Snippet Test en cours d'exécution dans leurs navigateurs.
Avoir un Snippet unique pour chaque environnement vous permet de tester différents éléments WalkMe dans un environnement Sandbox (Staging ou préproduction) avant d'être diffusés auprès de vos utilisateurs finaux dans un environnement de Production.
Le Snippet WalkMe s'exécute dans tous les principaux navigateurs et peut être déployé, soit en l'écrivant manuellement dans le code HTML (code source) du site web, soit en l'insérant à l'aide d'une extension de navigateur.
Aperçu du processus
WalkMe vous recommande le processus suivant pour vous aider à configurer et à préparer la publication de vos éléments WalkMe, ainsi que certaines meilleures pratiques à suivre :
- Assurez-vous que WalkMe est déployé sur votre site : pour que WalkMe fonctionne, il doit être déployé sur votre site. En savoir plus sur le Snippet WalkMe .
- Passez en revue la conception : WalkMe a des thèmes précréés ou vous pouvez les personnaliser vous-même. Les éléments personnalisables comprennent les bulles d'étape, les Launchers, le Menu de lecture, le Widget et bien plus encore, à l'aide de CSS et de l'Éditeur visuel ShoutOut. Vérifiez que la conception et les couleurs mettent en valeur votre site et sont cohérentes d'une application à l'autre.
- Ajouter des Goals : le diagramme d'utilisation dans Insights ne représente que la moitié des informations dont vous avez besoin pour suivre le succès. La meilleure manière de suivre le succès est d'utiliser les Goals (objectifs). En savoir plus sur les Goals .
- Configurer les paramètres d'identifiant unique de l'utilisateur : : Le suivi de l'utilisateur vous permet de voir si les utilisateurs individuels atteignent leurs objectifs WalkMe. En activant le suivi de l'utilisateur, vous serez en mesure de voir les progrès d'un utilisateur individuel ainsi que l'utilisation de toutes les autres Apps dans le module WalkMe Analytics. Il existe plusieurs moyens d'identifier les utilisateurs uniques. Le plus simple consiste à utiliser le WalkMe ID (identifiant WalkMe) grâce auquel un identifiant est attribué à chaque utilisateur. Cependant, d'autres méthodes peuvent être plus précises. Le WalkMe ID est particulièrement utile pour suivre un grand nombre d'utilisateurs, en particulier pour les sites externes. Cependant, il n'est pas idéal pour les sites internes quand vous souhaitez que WalkMe garde en mémoire votre utilisateur. Pour les utilisateurs Salesforce , WalkMe peut suivre l'identifiant utilsateur Salesforce. En savoir plus sur les variables Salesforce. Pour ceux d'entre vous qui n'utilisent pas Salesforce, nous vous recommandons d'utiliser les variables. Vous pouvez également utiliser un cookie ou jQuery pour identifier vos utilisateurs. Cependant, vous devrez fournir un moyen d'identifier l'utilisateur pour les variables, les cookies et jQuery.
- Publier pour tester l'environnement et exécuter les tests d'assurance qualité : assurez-vous de tester tous les éléments que vous prévoyez de déployer. Les tests permettent à vos utilisateurs d'avoir la meilleure expérience possible et de ne pas les ruptures ou les liens brisés. De plus, relisez le texte pour éviter les fautes de typographie et les erreurs grammaticales. En savoir plus sur l'assurance qualité avec le cours que vous pouvez suivre à votre rythme. Testez votre implémentation à l'Institut d'adoption numérique .
- Organiser le Menu : Utilisez le Menu Organizer (organisateur de Menu) dans le Menu Publication pour organiser l'ordre dans lequel vos éléments apparaîtront dans les onglets Help (aide) et Task (tâches) si vous avez Onboarding (intégration). En savoir plus sur l'organisation du Menu WalkMe ci-dessous.
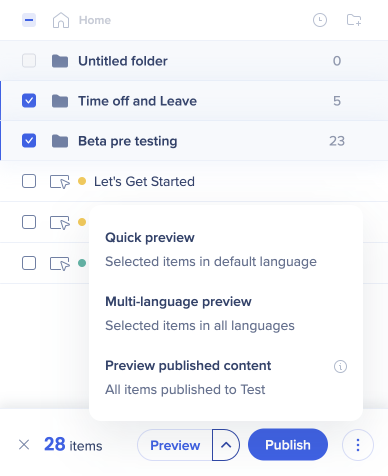
Prévisualisation des éléments WalkMe
Avant d'utiliser le Menu Publier, vous avez la possibilité de prévisualiser votre travail en utilisant l'Éditeur WalkMe. Cela vous permet de voir comment votre implémentation fonctionnera sur le site, sans avoir à publier quoi que ce soit, ni à installer le Snippet dans le site ou la fenêtre du navigateur. En mode prévisualisation, utilisez le Flow Tracker (suivi de flux) pour voir ce qui se passe quand un Walk-Thru est lu. En savoir plus sur le Flow Tracker .

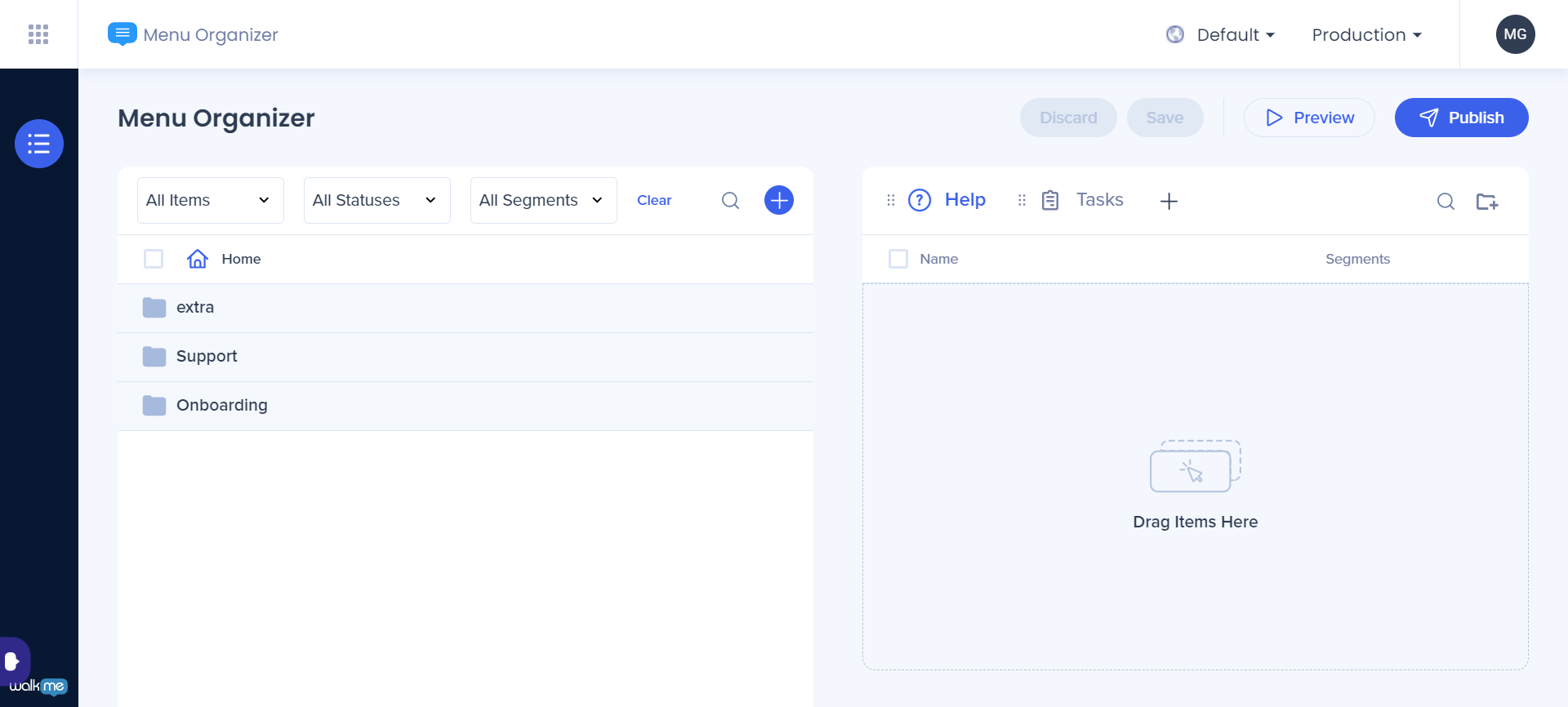
Organisation du Menu
WalkMe vous permet de personnaliser la manière dont vos éléments apparaissent dans le Menu de lecture.

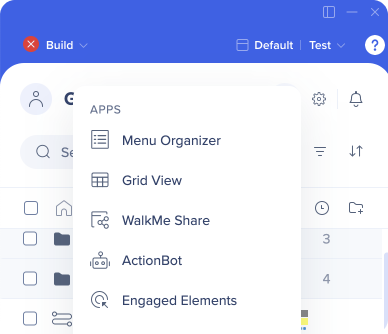
Sélectionnez Organisateur de menu dans le menu des applications de l'éditeur pour l'ouvrir sur console.walkme.com/menu.
Sur le côté gauche de la console se trouvent tous les éléments que vous avez créés dans l'Éditeur.
Pour ajouter des éléments au Menu, il vous suffit de cliquer dessus et de les faire glisser à droite dans la « Vue de l'utilisateur final » qui est divisée en deux onglets, Help et Tasks .
À droite, vous trouverez la liste des éléments qui apparaissent dans le Menu une fois que vous les aurez publiés. Tous les nouveaux éléments créés dans l'Éditeur apparaissent ici automatiquement. Pour supprimer un élément du menu, survolez-le simplement et cliquez sur l'icône rouge de suppression d'élément. Cela enlève l'élément du Menu, mais cela ne le supprime pas. Pour modifier l'ordre d'affichage des éléments dans le Menu, il vous suffit de cliquer dessus et de les faire glisser vers le haut ou vers le bas dans la liste. Les éléments listés en haut du Menu sont ceux sur lesquels les utilisateurs cliquent le plus souvent, il est donc important de considérer l'ordre des éléments.
Liste d'Onboarding Task
Au-dessus du menu à droite, vous pouvez voir la liste d'Onboarding Task (tâches d'intégration) dans laquelle vous pouvez également réorganiser et supprimer les tâches pour l'intégration. Les Onboarding Tasks apparaissent dans un onglet distinct du Menu WalkMe appelé Tasks, mais il doit être activé pour que votre compte qui se trouve dans vos paramètres Onboarding apparaisse dans le Menu. En savoir plus sur Onboarding .
Par défaut, le menu Help apparaît en premier quand les utilisateurs ouvrent le Menu. Mais sous le menu, vous êtes en mesure de modifier l'onglet par défaut et d'utiliser Tasks au lieu d'Help.
Publication des éléments WalkMe
Avant de publier, assurez-vous d'installer le snippet WalkMe sur votre site ; sinon WalkMe n'apparaîtra pas sur votre environnement. En savoir plus sur le Snippet .
- Consultez votre contenu dans les différents environnements pour mieux comprendre dans quel environnement se trouve votre publication actuelle.
- Sélectionnez les éléments spécifiques que vous souhaitez publier.
- Cliquez sur le bouton Publier.
- Sélectionnez l'environnement que vous souhaitez publier.
- Sélectionnez si vous souhaitez publier les paramètres globaux.
- Consultez la synthèse fournie avant de continuer pour vous assurer que tout soit correct :

- Cliquez sur le bouton Publier sur « environment », vous verrez une barre de progression montrant les étapes :
- Commencer à publier
- Récupération des données
- Téléchargement des fichiers
- Finalisation de la publication
- Done
- Si une étape échoue, un message d'erreur apparaîtra indiquant où elle a échoué, ce qui permettra au centre d'assistance de vous aider à résoudre le problème plus rapidement.
- La publication parallèle pour les comptes d'éditeurs multi-utilisateurs est prise en charge - ce qui signifie un cas où deux utilisateurs (ou plus) liés au même compte peuvent effectuer des publications interchangeables (autrement dit multi-publication).
Remarque : Les SmartTips sont publiés par Set (ensemble), mais vous pouvez désactiver un SmartTip spécifique pour ne pas le publier. En savoir plus sur les SmartTips.
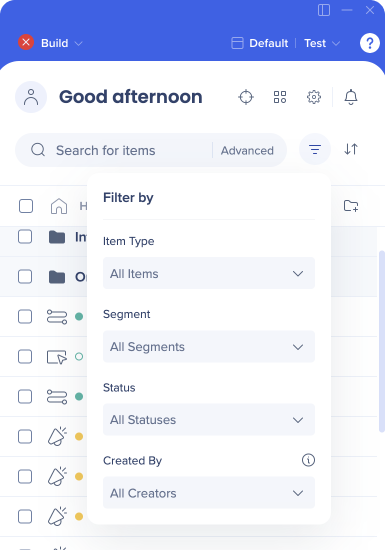
Filtrage du contenu à publier
Dans de nombreux cas, les utilisateurs ne souhaitent publier qu'une partie du contenu qu'ils ont dans l'Éditeur. Les utilisateurs aimeraient pouvoir trouver le contenu qu'ils prévoyent de publier.
Par exemple, les utilisateurs ne souhaitent publier que du contenu publié et modifié. ou publier uniquement du contenu segmenté pour un public ciblé.
Pour cela, les utilisateurs peuvent simplement filtrer le contenu qu'ils souhaitent publier (par exemple, filtrer par statut ou segment de publication), cliquer sur la case Select all (tout sélectionner), puis Publish (publier).
Statuts de publication
À côté de chaque icône d'élément (illustrant le type d'élément), une icône circulaire indique l'état actuel de la publication. Ces statuts changent quand vous passez d'un environnement à un autre.
| Icône | Description |
|---|---|
 Brouillon Brouillon |
L'icône du cercle orange indique que l'élément est en mode Brouillon. Les éléments en mode Brouillon ne sont pas publiés dans le serveur. |
 Publié Publié |
L'icône du cercle vert indique le statut Publié. Les éléments publiés sont enregistrés dans le serveur et n'ont pas été modifiés dans l'Éditeur depuis leur publication. |
 Modifiés Modifiés |
L'icône du cercle vert vide indique le statut Modifié. Les éléments modifiés sont actuellement publiés mais ont été modifiés dans l'Éditeur après leur publication. La publication est requise pour ajouter des modifications à l'élément publié. |
 Archivé Archivé |
L'icône en forme de cercle gris indique le statut Archivé. Les éléments archivés ont été publiés précédemment, mais ont été supprimés du serveur ou ne sont plus publiés. |
Changement de vue d'environnement
La liste de contenu de l'Éditeur affiche tous les éléments créés dans l'Éditeur.
Cependant, les éléments de contenu peuvent avoir des statuts de publication différents d'un environnement à l'autre. Ce qui signifie que le même élément peut être publié dans l'environnement Test tout en restant en mode Brouillon dans l'environnement Production.
Par exemple, les utilisateurs qui ont achevé de travailler sur un nouveau Smart Walk-Thru pour un nouveau processus (nommé « Comment modifier une image de profil »), peuvent ensuite publier cet élément dans l'environnement Test pour exécuter les tests d'assurance qualité avant de le publier dans Production.
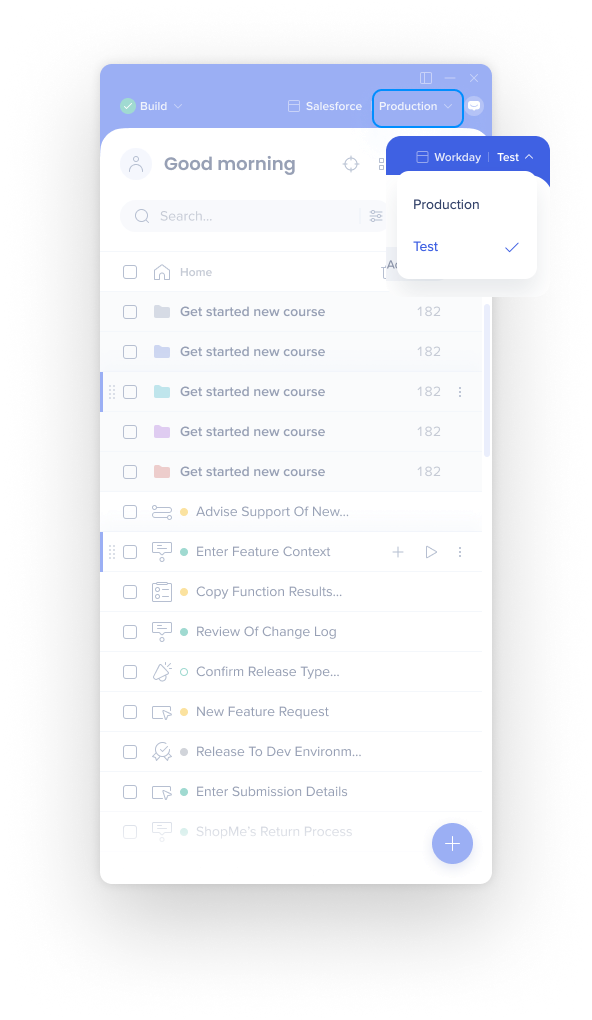
Vous pouvez consulter le statut de publication de chaque élément dans chacun de ses environnements en cliquant sur l'environnement dans la barre supérieure de l'Éditeur et en sélectionnant l'environnement dans le menu déroulant :

Paramètres de publication
Si vous souhaitez publier des modifications apportées aux paramètres, sans publier aucun autre contenu,
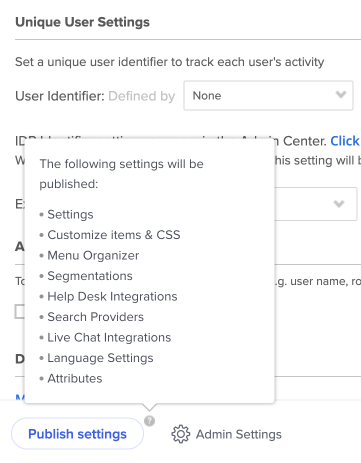
le bouton Paramètres de publication apparaît dans - Paramètres - Personnaliser - Menu
Les paramètres de publication incluent la publication suivante :
- Paramètres
- Personnaliser les éléments et CSS
- Organisateur de Menu
- Segmentations
- Intégration du 'Help Desk'
- Moteurs de recherche
- Intégrations du Live Chat (chat en direct)
- Paramètres de langue
Il n'est pas possible de publier différents paramètres séparément. Par exemple, il n'est pas possible de publier les segmentations sans personnalisation.

Archivage des éléments WalkMe
Pour ne plus publier un élément WalkMe dans un environnement, vous devez l'archiver. L'archivage d'un élément WalkMe le supprime du serveur, il n'est donc plus disponible pour les utilisateurs. L'archivage est nécessaire si vous souhaitez supprimer un élément publié.
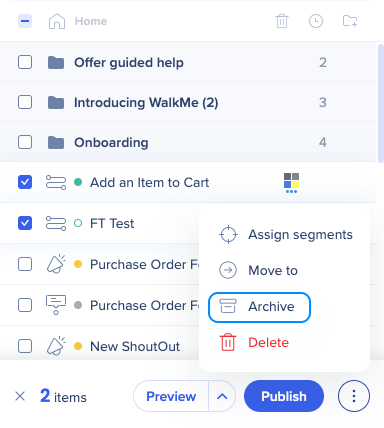
Pour archiver le ou les élément(s) :
- Sélectionnez tous les éléments que vous souhaitez archiver
- Cliquez sur Archiver au bas de l'éditeur

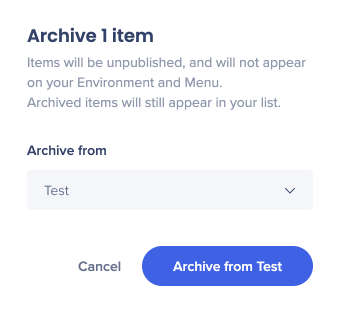
- Une fois que l'icône Archive a été cliquée, vous serez invité avec le résumé et la fenêtre popup de confirmation

- Cliquez sur Archiver à partir de test / production
Désinarchiver les éléments WalkMe
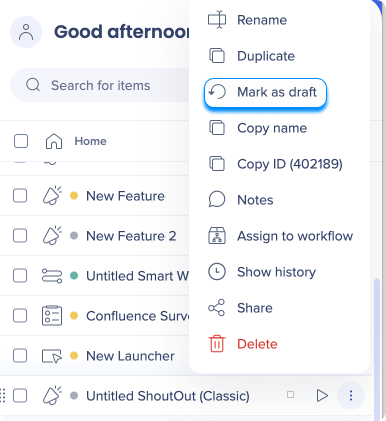
Si vous souhaitez ramener votre élément de l'archive :
- Cliquez sur le menu Options à côté de l'élément
- Sélectionnez Marquer comme brouillon

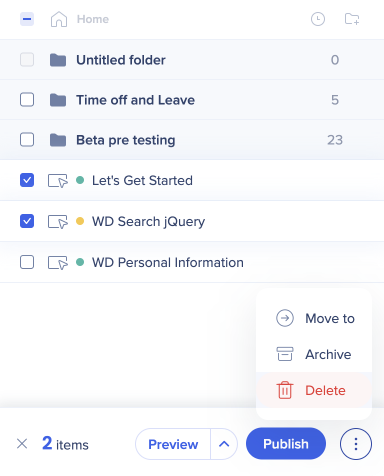
Suppression d'éléments WalkMe
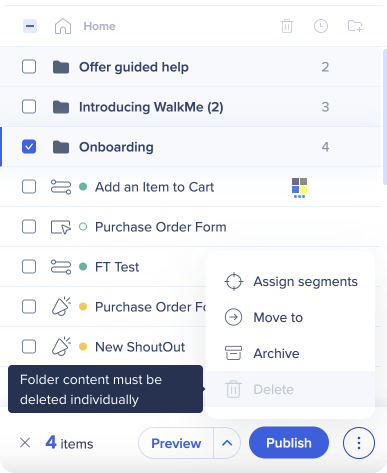
La suppression des éléments WalkMe est similaire à la publication. Pour supprimer, vous pouvez simplement sélectionner les éléments à supprimer, puis cliquez sur l'icône de suppression.

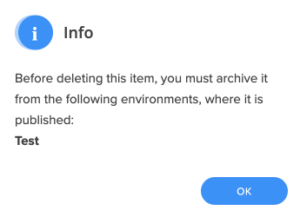
Si l'élément a été publié, vous serez d'abord informé que vous devez l'archiver à partir des environnements dans lesquels il a été publié.

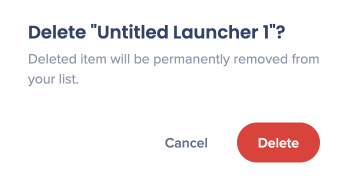
Si l'élément n'a pas été publié ou a déjà été archivé, un message de confirmation s'affiche :

Remarque : le contenu des dossiers doit être supprimé individuellement et ne prend pas en charge la suppression multiple.

Accès au Snippet
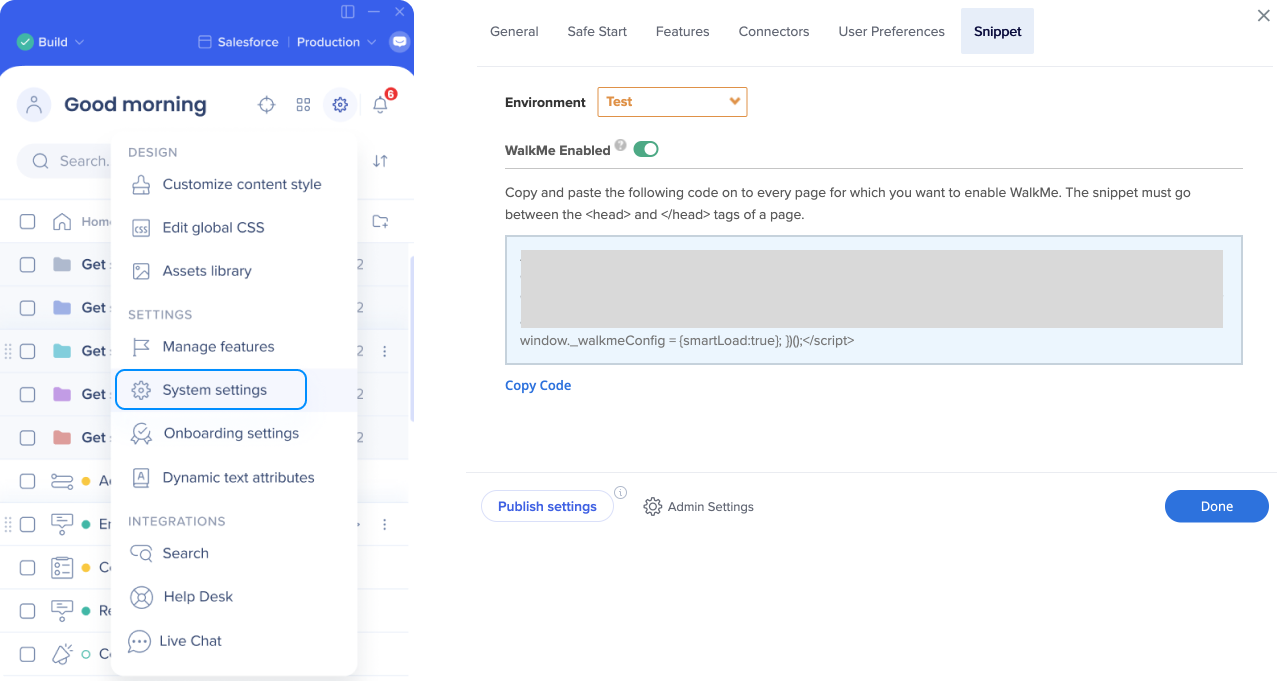
Vous pouvez accéder au snippet unique de votre compte d'éditeur à partir des Paramètres du système dans le menu Paramètres. Le Snippet est un élément de code JavaScript qui permet d'exécuter WalkMe dans un navigateur.

Dans l'onglet Snippet, sélectionnez l'environnement souhaité, choisissez si le Snippet utilise un protocole sécurisé (HTTPS) et copiez le code pour le coller dans l'en-tête de votre application.
Vous pouvez également déployer le Snippet en utilisant une extension si vous n'êtes pas en mesure de l'insaller directement dans le code HTML de votre site.
Le Snippet est légèrement différent pour chaque environnement. Lorsque vous installez le Snippet sur votre site, assurez-vous d'utiliser le bon environnement avant de copier le code.
Commutateur WalkMe Enabled
En cas d'urgence, si vous devez désactiver WalkMe dans n'importe quel environnement, vous n'aurez qu'à cliquer sur le commutateur WalkMe Enabled (activé). Une fois que le commutateur est en position OFF, le Snippet WalkMe sera désactivé.
Impact des mises à jour sur l'Éditeur WalkMe
WalkMe met à jour régulièrement l'Éditeur WalkMe et nous informons à l'avance tous les clients des prochaines versions de fonctionnalité. Lorsque l'Éditeur est mis à jour, les éléments WalkMe que vous avez déjà publiés ne sont pas affectés. Le compte Éditeur et ses fonctionnalités peuvent être modifiés mais les fichiers que vous avez publiés restent tels quels dans le serveur.
Pour mettre à jour les éléments afin qu'ils incluent les fonctionnalités de la nouvelle version du produit, vous devez modifier ces éléments et les publier à nouveau.