Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les SmartTips sont des conseils d'outils avancés qui aident vos utilisateurs à comprendre votre site Web ou votre produit. Par exemple, vous pouvez utiliser les SmartTips pour :
Les SmartTips sont créés dans l'éditeur. Les SmartTips individuels sont créés dans un ensemble, un groupe de SmartTips qui apparaissent sur la même forme ou page. Les SmartTips peuvent être utilisés à la place ou en plus des Smart Walk-Thrus.
Il existe deux types de SmartTips :


Les SmartTips peuvent afficher des info-bulles sur une icône ou directement sur l'élément sélectionné. Si les SmartTips sont configurés pour s'afficher sur l'élément, le SmartTip de guidage s'affiche lorsqu'un utilisateur se concentre sur le champ sélectionné (survole, clique ou enclenche). Un SmartTip de validation s'affiche lorsqu'un utilisateur se concentre (clics ou tabulations) sur le champ sélectionné et que le champ est incorrect (la règle de validation est évaluée comme fausse).
Lors de l'utilisation des SmartTips de conseils et de validation, le message de conseil est placé sur une icône et le message de validation apparaît sur l'élément sélectionné (voir les gifs ci-dessus).
Un ensemble est un groupe de SmartTips associés. Tout comme les étapes Walk-Thru, les SmartTips sont créés en tant que groupe dans un ensemble. Aucun SmartTip ne peut être indépendant d'un ensemble, tout comme aucune étape ne peut exister indépendamment d'un Walk-Thru. Votre première étape lors de la création de SmartTips consiste à créer l'ensemble dans lequel les SmartTips associés seront regroupés.

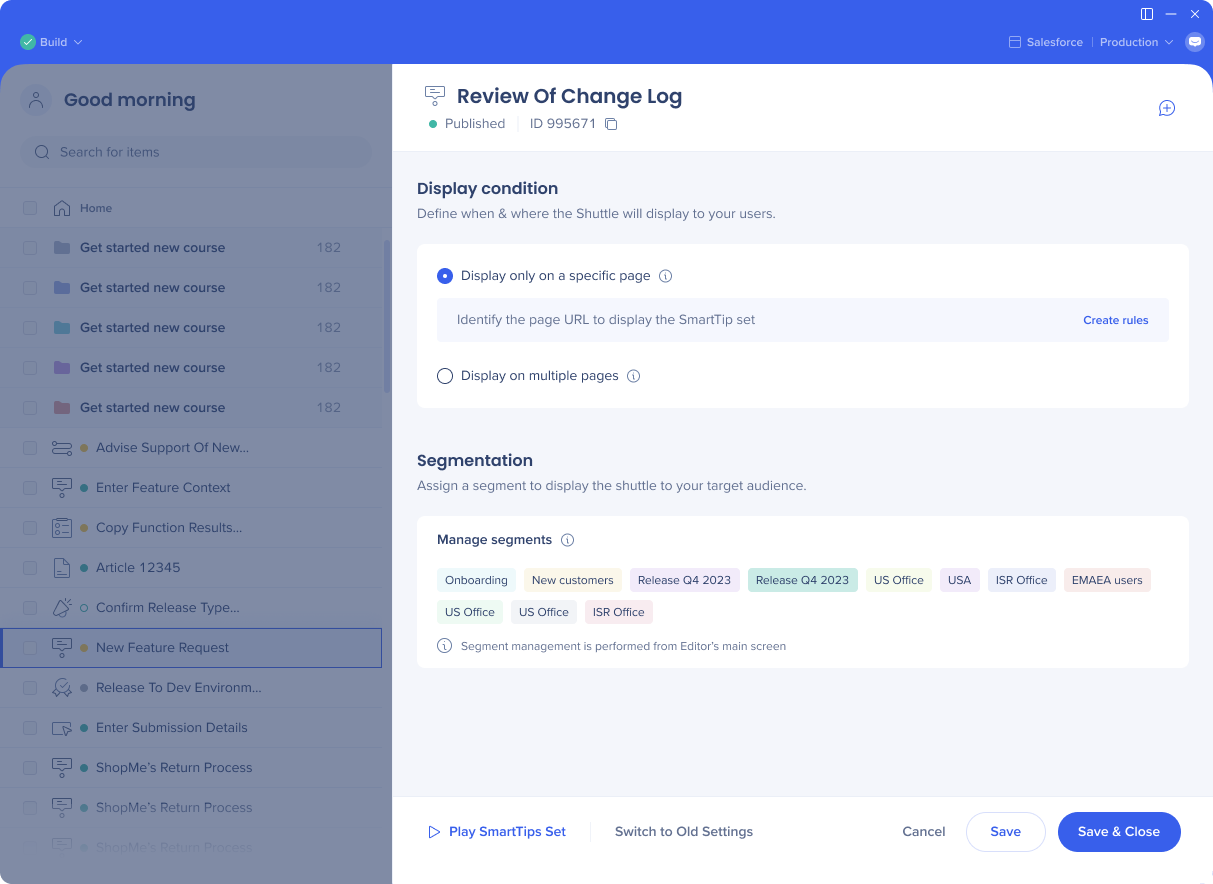
Lorsque vous créez un ensemble, vous serez d'abord invité à déterminer où cet ensemble agira : sur une page spécifique ou sur plusieurs pages.

Avant d'afficher les SmartTips, WalkMe vérifie les règles de segmentation de l'ensemble pour voir si la règle est vraie. Si tel est le cas, WalkMe exécute simultanément tous les SmartTips dans l'ensemble.
Ajoutez l'ensemble à un segment pour cibler une audience spécifique. Pour un formulaire qui s'applique à la fois aux administrateurs et aux ventes, appliquez les deux segments globaux à l'ensemble SmartTips.
Vous pouvez ajouter vos segments à partir de l'éditeur.
Cliquez sur l'icône + Ajouter une note dans le coin supérieur droit pour créer des notes.
Les notes peuvent être utilisées pour collaborer avec les membres de l'équipe dans l'éditeur et n'apparaîtront pas à vos utilisateurs.
Quelques exemples de cas d'utilisation des notes sont :
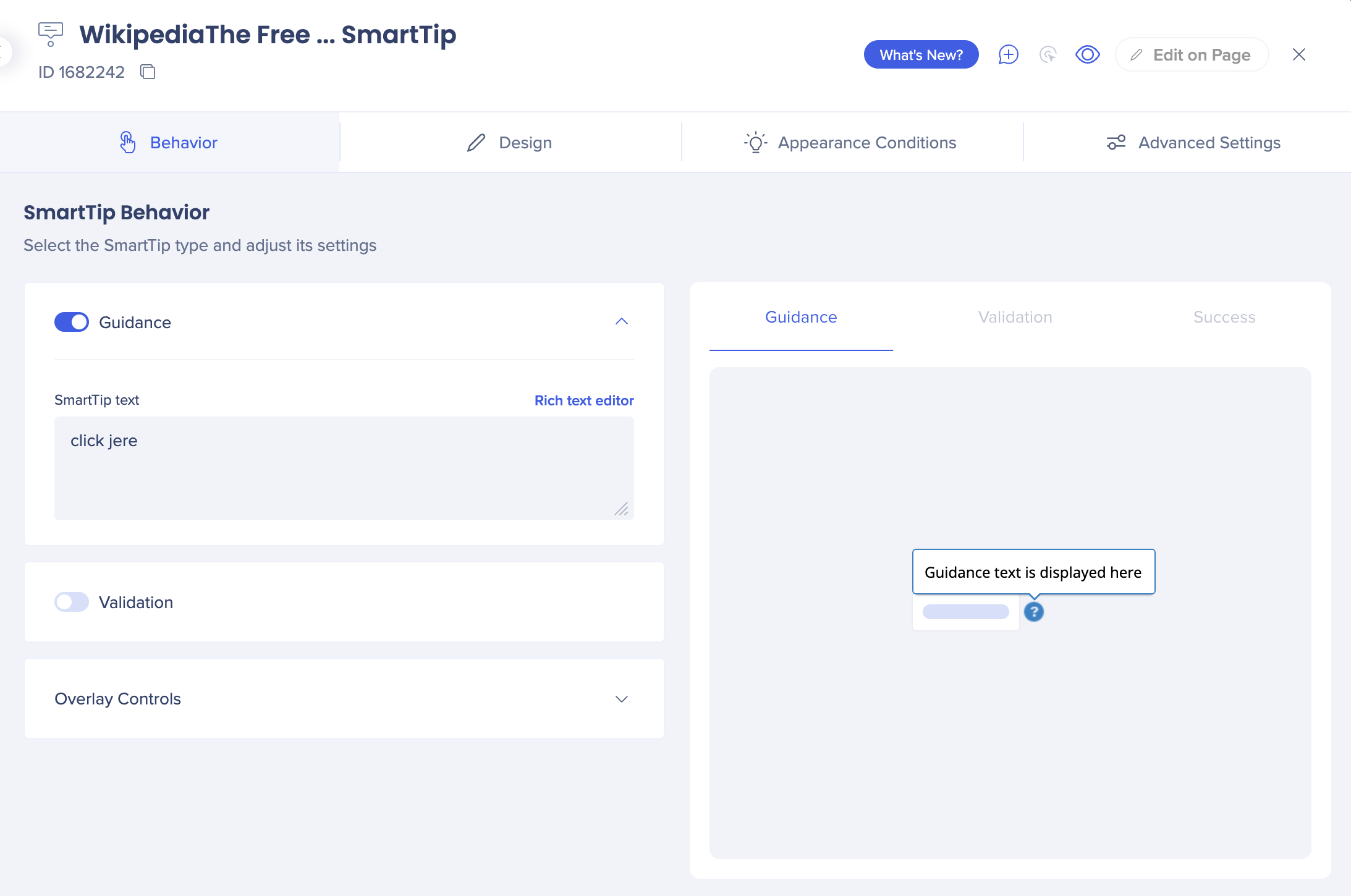
Un SmartTip de guidance affiche uniquement un message à l'utilisateur. Les messages SmartTip de conseils s'affichent lorsque vous survolez l'icône ou si vous affichez le message sur l'élément, il apparaît lorsque vous survolez ou vous concentrez sur (cliquez ou appuyez sur) l'élément. Ce message peut être affiché sur l'élément ancré ou sur l'icône SmartTip.
À l'aide de l'onglet Comportement, vous pouvez configurer ces paramètres et accéder à l'éditeur de texte enrichi pour personnaliser la conception du SmartTip.

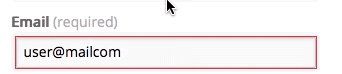
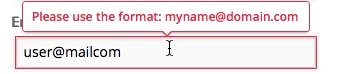
Les SmartTips de validation vérifient qu'un utilisateur a ajouté un contenu valide dans les champs. Ils vérifient les entrées de champ en vérifiant les règles de validation.

Les règles de validation vous permettent de définir ce qui est considéré comme une entrée valide pour un champ. Si la règle de validation est évaluée comme fausse (entrée incorrecte dans un champ), le SmartTip affichera votre message de validation.
Les règles de validation sont vérifiées lorsqu'un utilisateur se concentre (clics ou tabulations) sur un champ. L'icône Validation SmartTip ou l'élément en surbrillance s'affiche si l'utilisateur ne remplit pas correctement le champ (la règle de validation est évaluée comme false) et disparaît lorsque l'utilisateur a corrigé son erreur (la règle de validation est évaluée comme true).
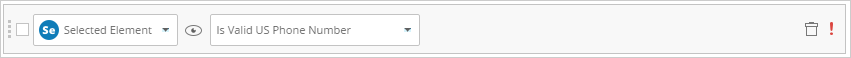
Un SmartTip de validation n'est diffusé que si la règle est fausse ; autrement dit, si l'élément sélectionné n'est pas un numéro de téléphone valide, la validation s'affichera.
La validation peut être configurée pour apparaître sur l'icône SmartTip ou sur le champ sélectionné. Le message apparaîtra lorsque l'utilisateur survolera l'icône.
Vous pouvez configurer les règles de validation et les messages de réussite à partir de l'onglet Interaction.
Sélectionnez parmi les règles de validation prédéfinies suivantes ou créez une nouvelle règle personnalisée :
Si vous choisissez l'un des préréglages et cliquez sur Mise à jour des conditions , vous verrez comment ces préréglages sont écrits dans le Moteur de Règles. Par exemple, le Le préréglage du numéro de téléphone américain utilise la règle suivante :

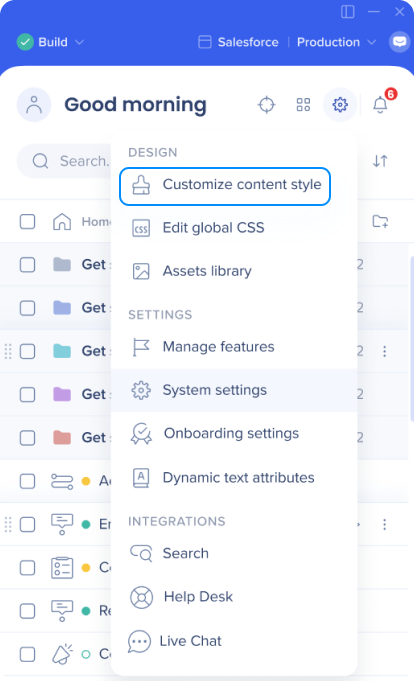
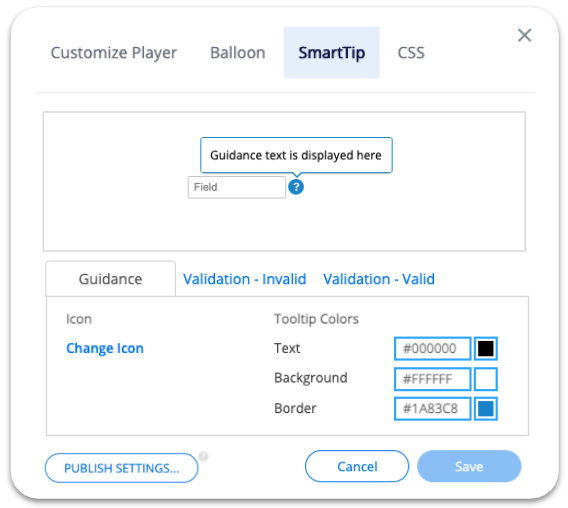
La personnalisation globale vous permet de modifier la conception de tous les SmartTips, sans avoir à personnaliser les SmartTips individuels au fur et à mesure de leur création. L'utilisation de la personnalisation globale permet de conserver une apparence cohérente pour tous les SmartTips.
La meilleure pratique consiste à définir un style pour les info-bulles d'erreur afin de maintenir l'uniformité au sein de la plate-forme. La personnalisation globale ne s'applique pas rétroactivement et n'affectera que les SmartTips créés après l'enregistrement de la conception.

Vous pouvez remplacer la couleur globale, le texte et le style des icônes pour les SmartTips de conseils dans le menu Options SmartTip. Cela est dû à raison qu'il existe différents cas d'utilisation pour les SmartTips de conseils et vous ne souhaitez peut-être pas toujours le même style.

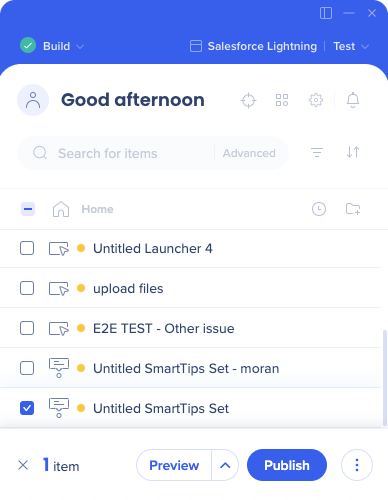
Lorsque vous êtes prêt à publier vos SmartTips, sélectionnez l'ensemble et cliquez sur Publier.

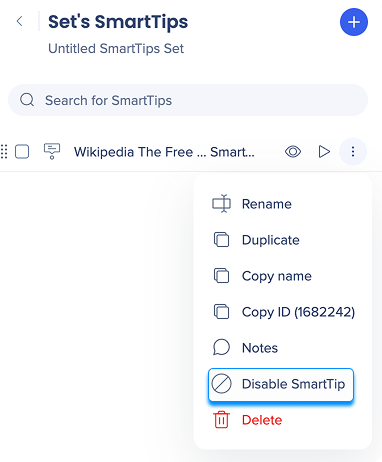
Si vous préférez ne pas publier un ou plusieurs des SmartTips dans votre ensemble, vous pouvez les désactiver en cliquant sur le menu Options à côté du SmartTip et en sélectionnant Désactiver le SmartTip.

De même, les SmartTips individuels ne peuvent pas être archivés, uniquement les ensembles entiers. Pour retirer un SmartTip individuel, désactivez-le dans le menu Options.
Si aucun des SmartTips dans l'ensemble n'apparaît :
Si les SmartTips individuels ne s'affichent pas :
Si vos SmartTips ne s'affichent toujours pas, contactez le Centre d'assistance.