概要
品質保証(略してQA)は、WalkMe実装におけるテスト段階です。 WalkMeコンテンツがユーザーにパブリッシュされる前に、エラーを発見して解決する機会といえます。 この記事では、テストの際に従うべき一連のガイドラインを示します。
問題を見つける方法には類似のパターンが数多く存在しますが、実際の環境はそれぞれ異なります。 テストを始める前に、ウェブサイトのインタラクティブな要素すべてに精通していると効果的にテストを実施できます。
ユーザーの視点を常に念頭に置きながら、 テストをする際、次の点について考慮してください。
この場面でユーザーは何をすると考えられるでしょうか。 ユーザーはこのエレメントをクリックするでしょうか。 指示は明確でしょうか。 ユーザーはここでサポートを必要とするでしょうか。
はじめに — 前提条件となる知識 Digital Adoption Institute テスト開始前に、Digital Adoption Institute の「Test」の部分を完了することを推奨します。
利用可能なテスト環境を理解する Play Mode(再生モード) では、コンテンツを1つずつ表示できますが、ページに表示される可能性があるその他のコンテンツは表示されません。 ( 画像1 を参照)
画像1 :再生モードを有効にするには、コンテンツにカーソルを合わせて[Play(再生)]をクリック
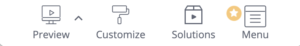
Preview Mode(プレビューモード) では、使用しているブラウザ内でWalkMeおよびすべてのコンテンツを表示できます。 ( 画像2 を参照)
パブリッシュ モード では、WalkMe Editorで作成したアイテムをテスト環境または本番環境で選択、整理、テスト、公開できます。 これにより、自身や他の人がコンテンツをサイトで見られるようになります。 パブリッシュの詳細については、 パブリッシュに関する記事を参照してください。 ( 画像2 を参照)
画像2 :プレビューおよびパブリッシュには、エディタの下部にあるメニューバーからアクセスできます。
画面解像度に関するヒント コンテンツをテストする場合は、利用可能な最小の解像度または画面サイズにてテストすることを推奨します。 WalkMeコンテンツは小さな解像度で表示される傾向があることから、こうすることでレイアウト問題を発見することができます。 最も一般的な問題は次のとおりです。
ランチャーが、小さな画面でウェブサイトのエレメントを隠す。 バルーンが邪魔になったり、小さな画面で大き過ぎる表示になる。 小さな画面でバルーンが画面からはみ出し切れてしまう( 画像3および4 を参照) 画像3 :1920x1080の解像度。画像4 :1366x768の解像度。
カスタム設計されたCSSが影響を受け、一貫性が失われる可能性がある。 サイトが レスポンシブ な場合、異なる解像度またはディスプレイへの移行中にバルーンが奇妙な動作をする可能性がある。
アプリやアプリ固有の設定に関するベストプラクティス
Smart Walk-Thru(スマートウォークスルー)
スマートウォークスルーは、最も頻繁にQAの対象となるWalkMeコンテンツです。 スマートウォークスルーには多くの機能が含まれているため、複数回実行してテストすることが推奨されます。
ウォークスルーの確認
スマートウォークスルーを再生して、一番目のステップから開始し、最後のステップまで到達できることを確認します。
ステップが再生されていない場合、Smart Walk-Thru はページ上のエレメントを発見することができません 。 ステップが再生されているのに表示されない場合、 レイアウトの問題 がある可能性があります。
自動再生のルールを確認します。 ホームページから自動再生ルールのあるページまで移動して、正しく再生されることを確認します。
ステップごとの確認
エディタにはスペルチェックが組み込まれていますが、テキストの明確さ、スペル、文法を再確認し、指示が明確であることも確認することをお勧めします。 バルーンが適切なエレメントを指していることを確認します。
スマートウォークスルーのスタートポイント
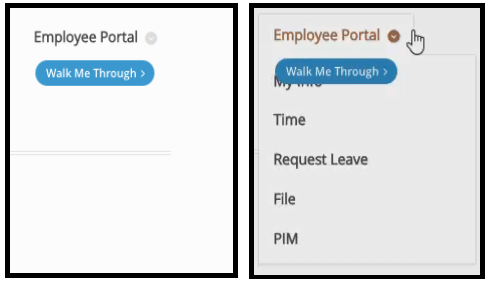
スタートポイント: 新しいページが発生するたびに最初のステップでスタートポイントを使用する必要があります。 ( 画像5および6 を参照)
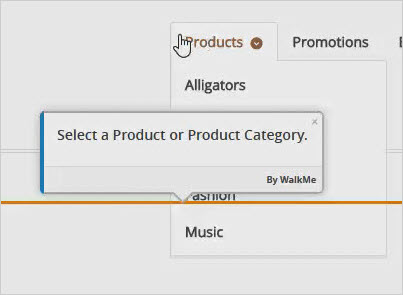
画像5 :開始ポイントのない[Promotions(プロモーション)]ページでSmart Walk-Thruを開始すると、ユーザーは[Promotions(プロモーション)]をクリックするように求められます(不必要な手順)。
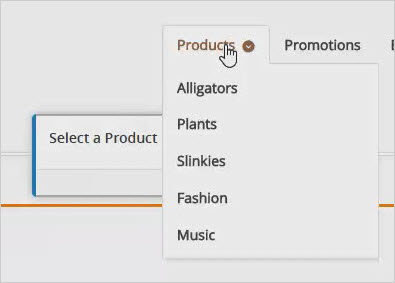
画像6 :開始ポイントを使用することで、Smart Walk-Thruが正しいステップを再生します。
スタートポイントのQA検証方法
新しいページに到達するたびに、WalkMeメニューからスマートウォークスルーを開始し、ウォークスルーが正しいステップから開始することを確認します。 スタートポイントを適切にテストするには、プレーヤーではなく、WalkMeメニューからスマートウォークスルーを開始します。
スタートポイントに関する解決策
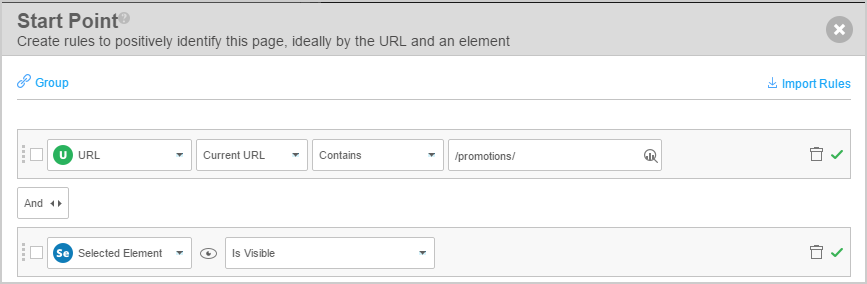
スタートポイントルールを調整します . ルールがtrueとして評価されていることを検証するには、エディタでルールエンジンを開き、ルールの右端に緑色のチェックマークがあることを確認します。 ( 画像7 を参照) 画像7 :両方のルールがtrueなため、この開始ポイントは関連するステップから始まります。
スマートウォークスルーエラー処理
エラー処理のQA検証方法
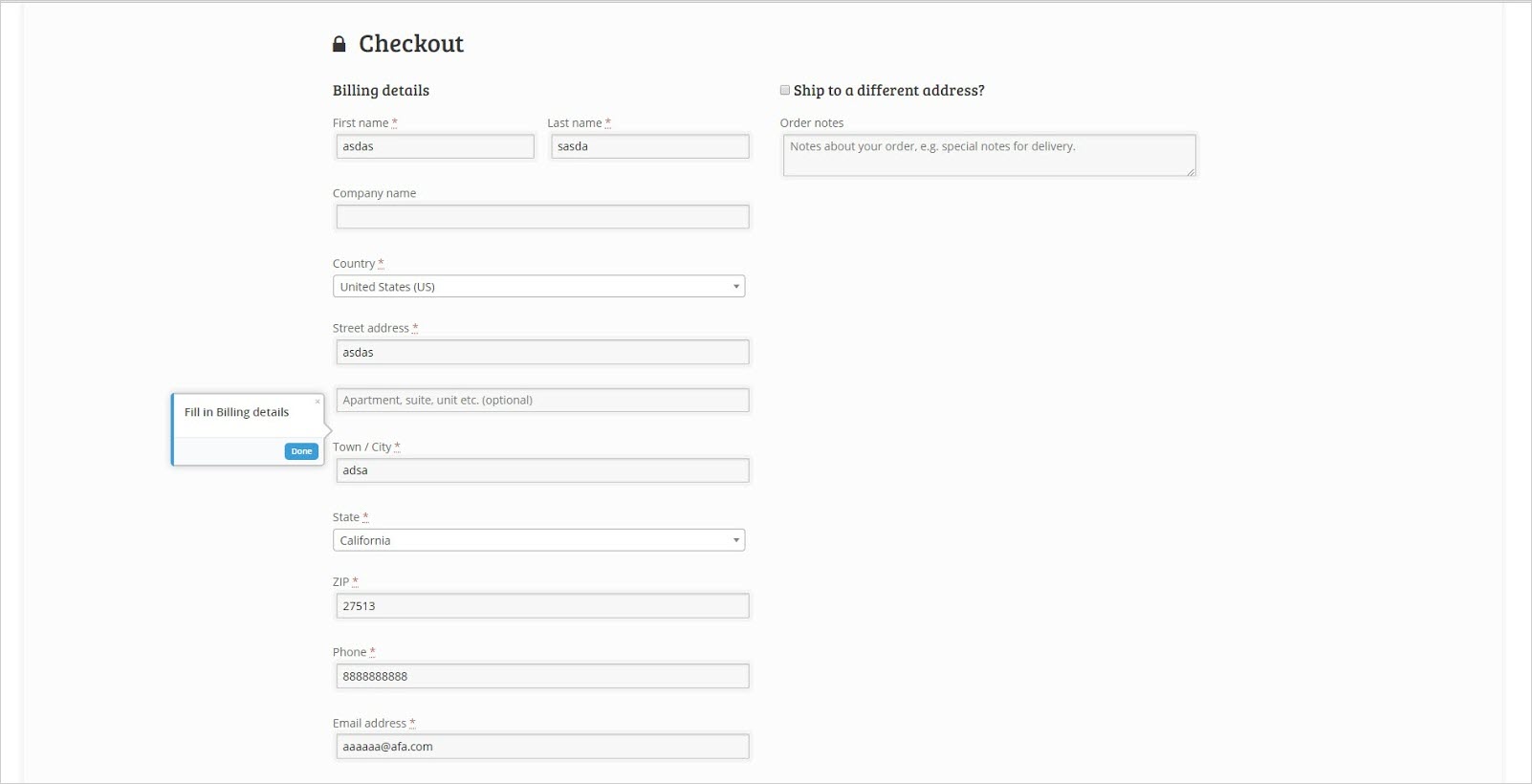
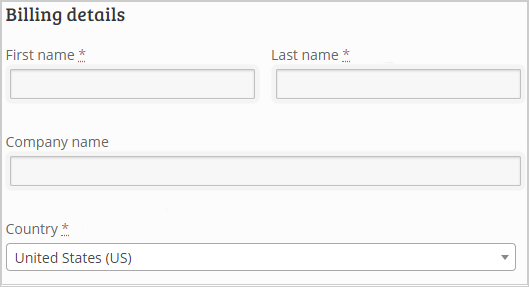
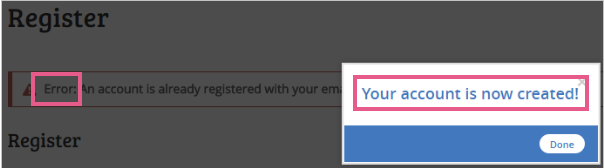
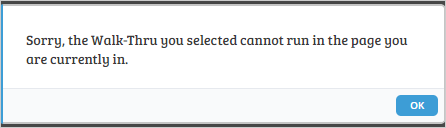
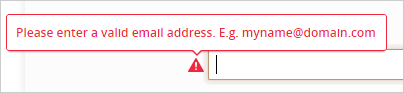
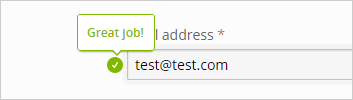
意図的にエラーを起こし、ユーザーが次に進めるかどうかをテストします。 フォームで、必須フィールドを空のままにして送信ボタンをクリックします。 ( 画像8 を参照) 画像8 :フォームの必須フィールド。エラー処理グループのテストは必ず行ってください。意図的にエラーを発生させ、正しくトリガーされるかを確認します。 エラー処理でフォームのエラーが検出されたら、今度は正しい情報を入力して送信し、エラー処理が誤ってトリガーされないことを確認してください。 ( 画像9 を参照) 画像9 :フォームでエラーが発生したのに、エラー処理が使用されていないために成功のメッセーがユーザーに表示されました。
エラー処理に関する解決策
エラー処理ルールを調整します . ルールをすばやく確認するには、ルールの右端にチェックマークがあるかどうかを確認します。 ルールがtrueと評価された場合にのみ、ユーザーはエラー処理グループに含まれます。
スマートウォークスルーのトリガー
トリガーのQA検証方法
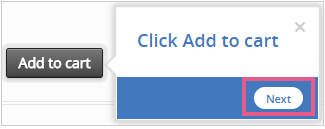
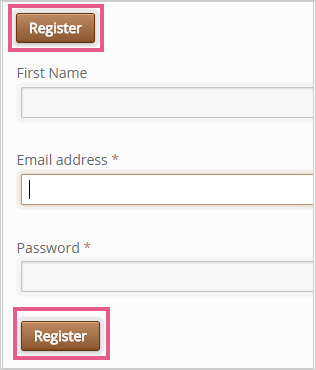
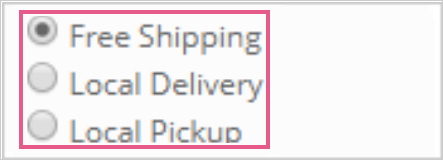
必要なアクションに適切なトリガーが使用されていることを確認してください。 トリガーは、バルーンに記載されている指示に一致する必要があります。 ( 画像10 を参照) 画像10 :バルーンは「Add to cart(カートに追加)」をクリックするようユーザーに指示していますが、このステップのトリガーは[Next (次へ)]ボタンです。別のアクションでステップのトリガーが可能かどうかを検証し、別のトリガーが必要かどうかを確認してください。 In the example in 画像11 の例では、ユーザーはいずれかの[Register(登録)]ボタンをクリックしてアカウントを作成できます。 画像11 :ユーザーが[Register (登録)]をクリックする方法は2つあることから、このステップには2つのトリガーが必要です。 クリックトリガーの場合、エレメントの周りをクリックし、トリガーが誤って起動されないことを確認します。 ( 画像12 を参照) 画像12 :ユーザーが発送方法を1つ選択するとステップがトリガーされますが、エレメントの周囲のスペースをクリックした場合にトリガーされないことを確かめます。
トリガーに関する解決策
次のステップに進むために利用できるオプションすべてについてトリガーを作成します。
複数のボタンをクリックできるインスタンスの場合、[ Custom trigger (カスタムトリガー)]を使う必要があります。
Smart Walk-Thruのエレメント検索中 エラー
エレメント検索中の場所を見つける
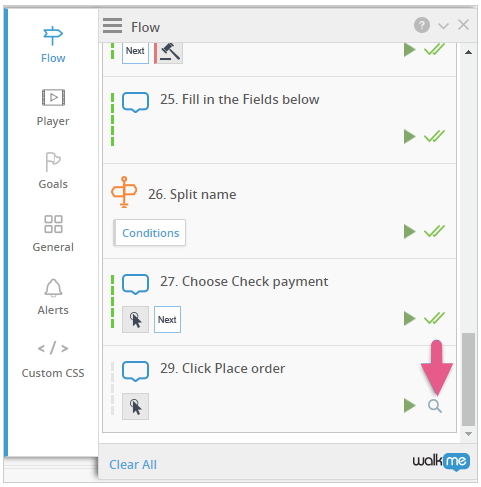
このエラーは、フロートラッカーの虫眼鏡アイコンで示されます。 ( 画像13 を参照) 画像13 :WalkMeはステップ#29のエレメントを発見できません。
エレメント検索中に関する解決策
それでも問題が解決しない場合は、 精度設定 。
ランチャー
ランチャーのQA検証方法
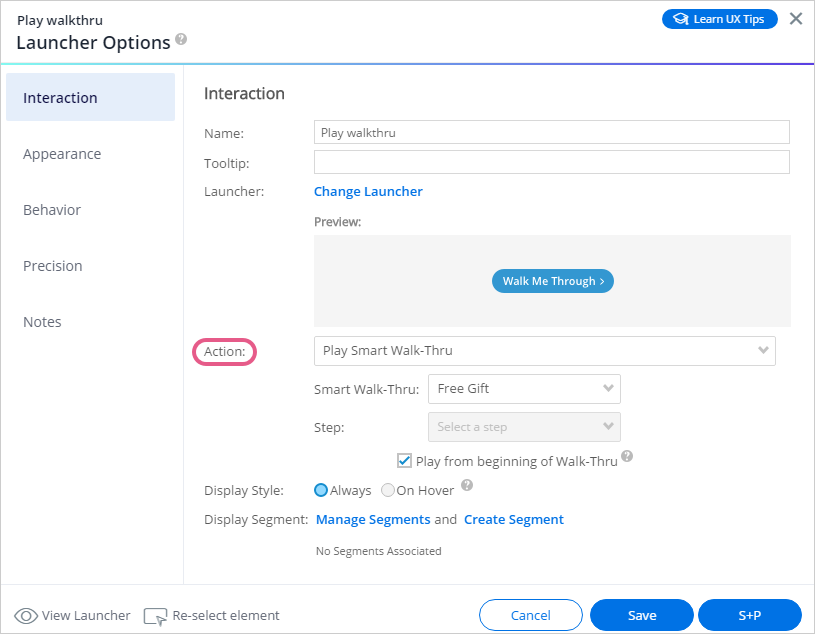
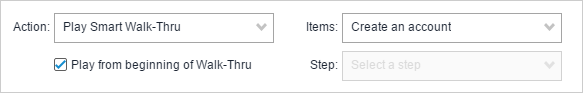
ランチャーの機能を確認し、想定どおりに機能しているかどうかをテストします。 注:プレビューモードまたはパブリッシュ環境のいずれかにて実行する必要があります。 ( 画像17 を参照) 画像17 :このLauncherアクションは、Walk-Thruを再生するように設定されています。ランチャーにセグメンテーションがある場合は、ランチャーが正しいページおよび正しいユーザーに表示されることを確認してください。 ランチャーが重要なエレメントやテキストを遮らないことを確認します。 ウェブページを上下にスクロールします。 ランチャーはエレメントに遅れて表示されるでしょうか。
ランチャーに関する解決策
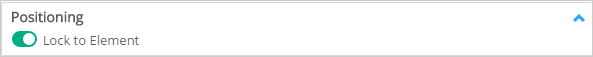
ランチャーが付属しているエレメントに遅れて表示される場合、 [Lock to Element(エレメントへのロック)]を切り替えます。
シャウトアウト
シャウトアウトのQA検証方法
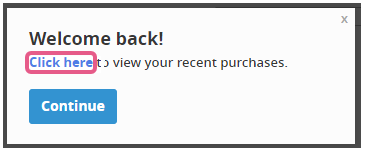
自動再生が正しく機能していることを確認します。 シャウトアウトにセグメンテーションがある場合は、シャウトアウトが正しいページと正しいユーザーに表示されることを確認してください。 シャウトアウトの機能を確認し、想定どおりに機能しているかどうかをテストします。 ( 画像18 を参照) 画像18 :ハイパーリンクをクリックすることで、ユーザーは[Recent Purchases (最近の購入)]ページに移動します。
シャウトアウトに関する解決策
スマートチップ
スマートチップのQA検証方法
スマートチップに関する解決策
スマートチップがエレメントと重複している場合は、z -indexを スマートチップが表示されない、または誤って表示される場合は、セ グメンテーションルールま たはエレメントの動作を 確認してください。 スマートチップがエレメントまたはテキストを遮る場合は、スマートチップの位置を変更します。 検証が機能していない場合は、 検証ルールを確認 してください。
スマートチップが付属しているエレメントに遅れて表示される場合、 [Lock to Element(エレメントへのロック)]を切り替えます。
全般設定に関するベストプラクティス
Z-Index
Z-indexは、同じウェブページに表示されるさまざまなエレメントについて、垂直方向の階層化を指定するプロパティです。 z-indexの値が高いエレメントは、z-indexの値が低いエレメントの前に表示されます . Z-indexの問題は、WalkMeエレメントがサイトのエレメントの上に重なって表示されたり、エレメントを遮る場合に発生します。 ( 画像24および25 を参照)
画像24 :Z-IndexをOFF(オフ)に切り替えると、サイトのエレメントがWalkMeバルーンの下に表示されます。 この表示は、ページ上の他のエレメントと一致します。
画像25 :Z-IndexをON(オン)に切り替えると、サイトのエレメントがWalkMeバルーンの上に表示されます。 これでは、奇妙な表示になります。
Z-indexのQA検証方法
バルーンの周辺にあるエレメント(ドロップダウン、ポップアップなど)を探し、WalkMeがサイトの全エレメントの下に表示されるかを確認します。
Z-indexに関する解決策
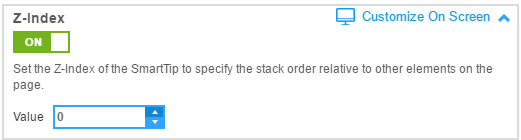
Z-Indexを 「ON」に切り替え、必要に応じて値を調整します。 前景エレメントは、背景エレメントよりも高いz-indexを備えています。 ( 画像26 を参照) 画像26 :Z-Indexが有効で、値が0に設定されています。
エレメントへのロック
エレメントへのロックのQA検証方法
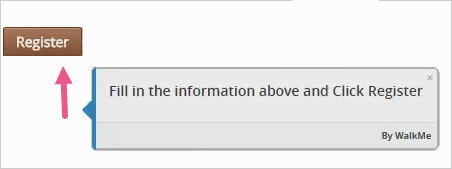
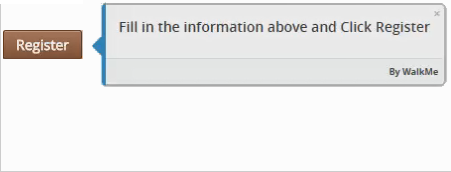
ウェブページを上下にスクロールし、バルーンの動作を確認します。 ページ内でバルーンが動き回る場合は、この設定を有効にしなければならない可能性があります。 ( 画像27および28 を参照) 画像27 :ユーザーがエレメントへのロックをOFF(オフ)にしてスクロールしています(バルーンが遅れています)。画像28 :ユーザーがエレメントへのロックをON(オン)にしてスクロールしています(バルーンがエレメントに固定されている)。ステップの周辺にあるインタラクティブなエレメント(ナビゲーションメニュー、ドロップダウン、検索ボックスなど)を展開または非表示にします。
エレメントへのロックに関する解決策
セグメンテーション
セグメンテーションのQA検証方法
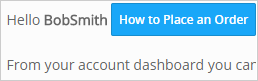
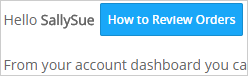
さまざまなタイプのユーザーとしてログインし、WalkMeウィジットを開きます。 セグメント化されたスマートウォークスルーが正しいユーザーにのみ表示されることを確認します。 ( 画像30および31 を参照) 画像30 :顧客であるボブには、注文方法を示すLauncherが表示されます。画像31 :サリーは管理者であることから、注文の確認方法を示すLauncherが表示されます。
セグメンテーションに関する解決策
Goals(ゴール)
ゴールのQA検証方法
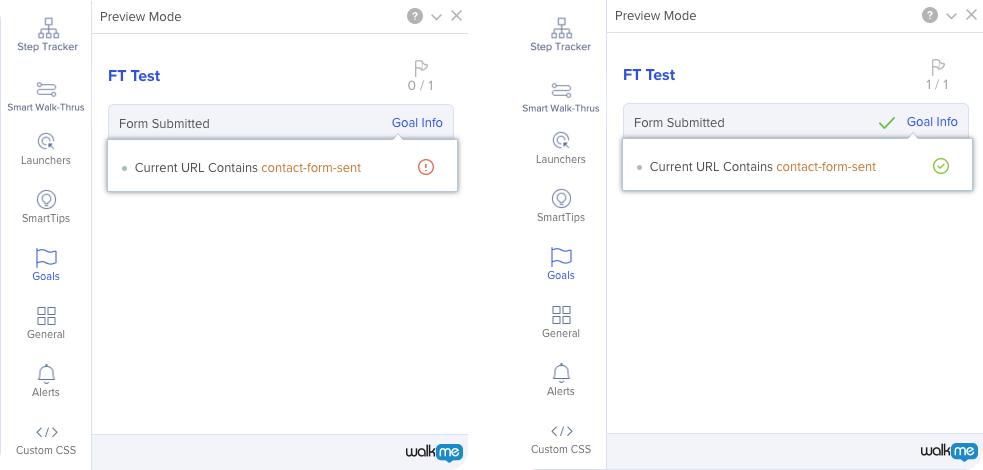
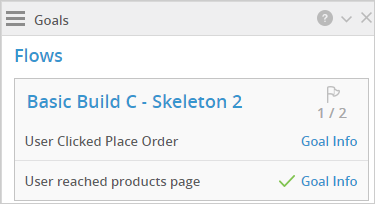
[Flow Tracker(フロートラッカー)]の[Flow(フロー)]タブまたは[Goals(ゴール)]タブでゴールを追跡します。 ( 画像33 を参照) 想定されたステップの時点でゴール到達となり、それ以前に誤ってゴールに到達していないことを確認します。 ゴールが2回トリガーされたり、(複数のウォークスルーが追加されている場合)誤ったウォークスルーでゴールがトリガーされたりしていないことを確認します。
ゴールに関する解決策


![]()



![]()
![]()


 画像9:フォームでエラーが発生したのに、エラー処理が使用されていないために成功のメッセーがユーザーに表示されました。
画像9:フォームでエラーが発生したのに、エラー処理が使用されていないために成功のメッセーがユーザーに表示されました。 画像10:バルーンは「Add to cart(カートに追加)」をクリックするようユーザーに指示していますが、このステップのトリガーは[Next(次へ)]ボタンです。
画像10:バルーンは「Add to cart(カートに追加)」をクリックするようユーザーに指示していますが、このステップのトリガーは[Next(次へ)]ボタンです。 画像11:ユーザーが[Register(登録)]をクリックする方法は2つあることから、このステップには2つのトリガーが必要です。
画像11:ユーザーが[Register(登録)]をクリックする方法は2つあることから、このステップには2つのトリガーが必要です。  画像12:ユーザーが発送方法を1つ選択するとステップがトリガーされますが、エレメントの周囲のスペースをクリックした場合にトリガーされないことを確かめます。
画像12:ユーザーが発送方法を1つ選択するとステップがトリガーされますが、エレメントの周囲のスペースをクリックした場合にトリガーされないことを確かめます。 画像13:WalkMeはステップ#29のエレメントを発見できません。
画像13:WalkMeはステップ#29のエレメントを発見できません。
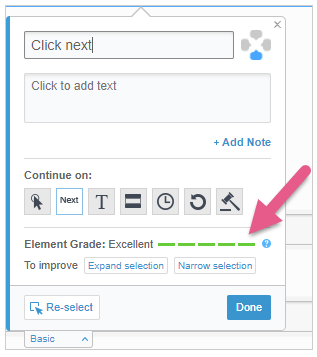
 画像15:Element Grade(エレメントグレード)。
画像15:Element Grade(エレメントグレード)。
 画像17:このLauncherアクションは、Walk-Thruを再生するように設定されています。
画像17:このLauncherアクションは、Walk-Thruを再生するように設定されています。 画像18:ハイパーリンクをクリックすることで、ユーザーは[Recent Purchases(最近の購入)]ページに移動します。
画像18:ハイパーリンクをクリックすることで、ユーザーは[Recent Purchases(最近の購入)]ページに移動します。
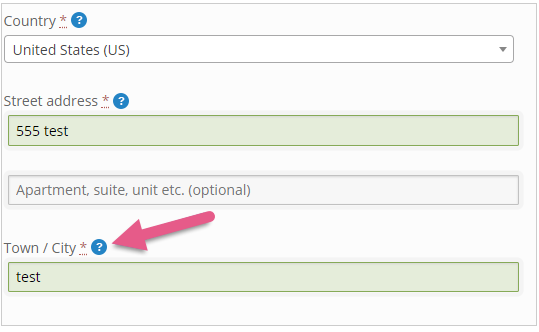
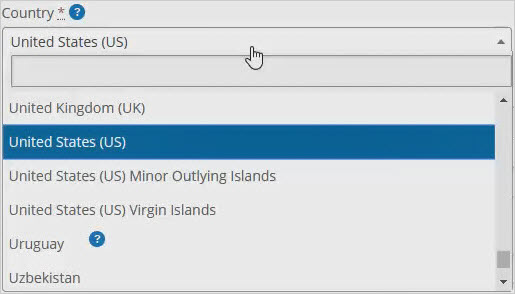
 画像20:ユーザーが[Country(国)]ドロップダウンをクリックする前にスマートチップが表示されています。
画像20:ユーザーが[Country(国)]ドロップダウンをクリックする前にスマートチップが表示されています。






 画像27:ユーザーがエレメントへのロックをOFF(オフ)にしてスクロールしています(バルーンが遅れています)。
画像27:ユーザーがエレメントへのロックをOFF(オフ)にしてスクロールしています(バルーンが遅れています)。 画像28:ユーザーがエレメントへのロックをON(オン)にしてスクロールしています(バルーンがエレメントに固定されている)。
画像28:ユーザーがエレメントへのロックをON(オン)にしてスクロールしています(バルーンがエレメントに固定されている)。 画像29:エレメントへのロックが有効になっています。
画像29:エレメントへのロックが有効になっています。