ポップアップ:スタートガイド
概要
ポップアップは特定のエレメントに添付されていない浮動式のバルーンステップです。 ページ要素にメッセージを添付することなく、一般的な情報またはガイダンスを提供するために使用できます。
ポップアップは注目すべきテキストにユーザーの関心を引くために使用されます。 通常のステップバルーンとは異なり、ポップアップは要素に添付されずにページの中央に表示されます。 ポップアップはスマートウォークスルー内のどこにでも配置できます。
ユースケース
ポップアップは一般的に、サイトやユーザーが完了するプロセスについてのメッセージを伝えることでユーザーエクスペリエンスを強化するために使用されます。 ポップアップはプロモーションのために使用することもできます。
ポップアップの一般的な使用例には以下のようなものがあります。
- プロセスの終わりにサクセスポップメッセージを表示する
- ユーザーがサイトにアクセスしたときに、スマートウォークスルーの自動再生の始めにウェルカムメッセージが表示されるようにポップアップを配置する

使用方法
ポップアップは最初にスマートウォークスルーで構築しても、後から追加してもかまいません。 ポップアップは画面の中央に表示され、任意のエレメントには添付されません。
ポップアップはメインパスやスマートウォークスルーのブランチのどこでも使用できます。
ポップアップステップの作成
- ポップアップステップを追加するスマートウォークスルーを開きます
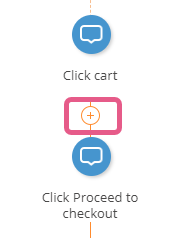
- ポップアップステップを追加する2つのステップの間にカーソルを合わせます
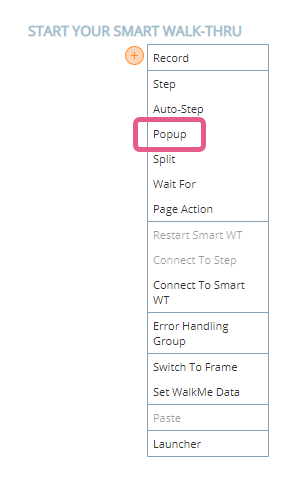
- オレンジ色のプラス記号をクリックします。

- ポップアップを選択します

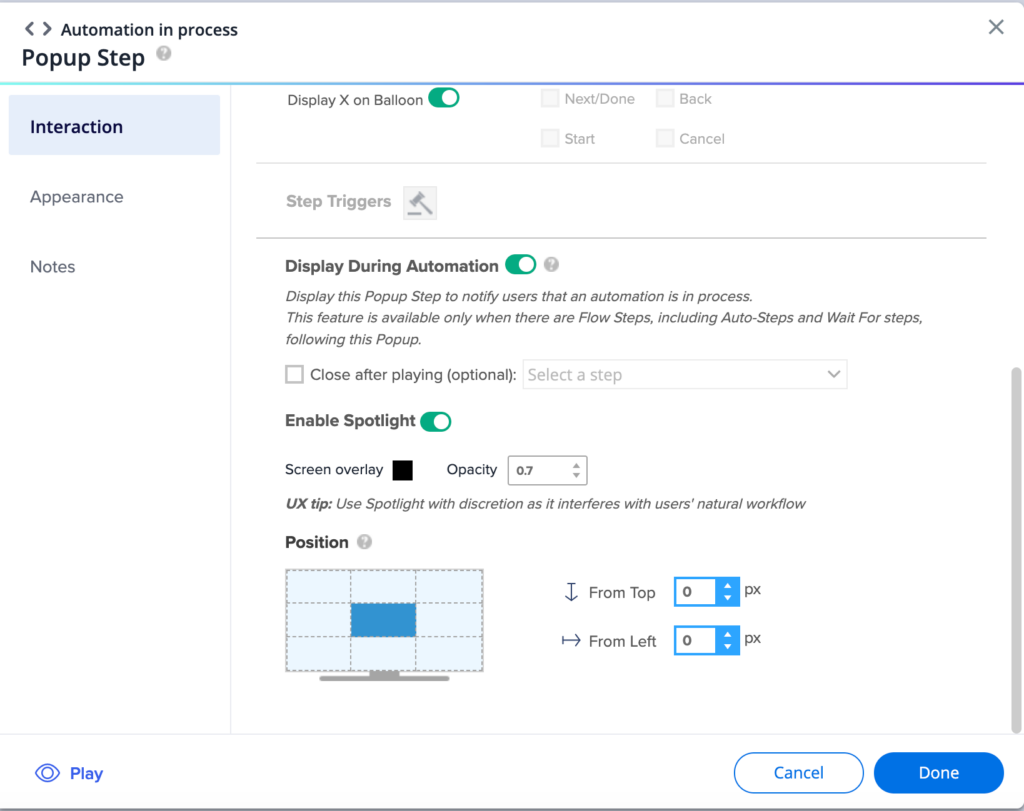
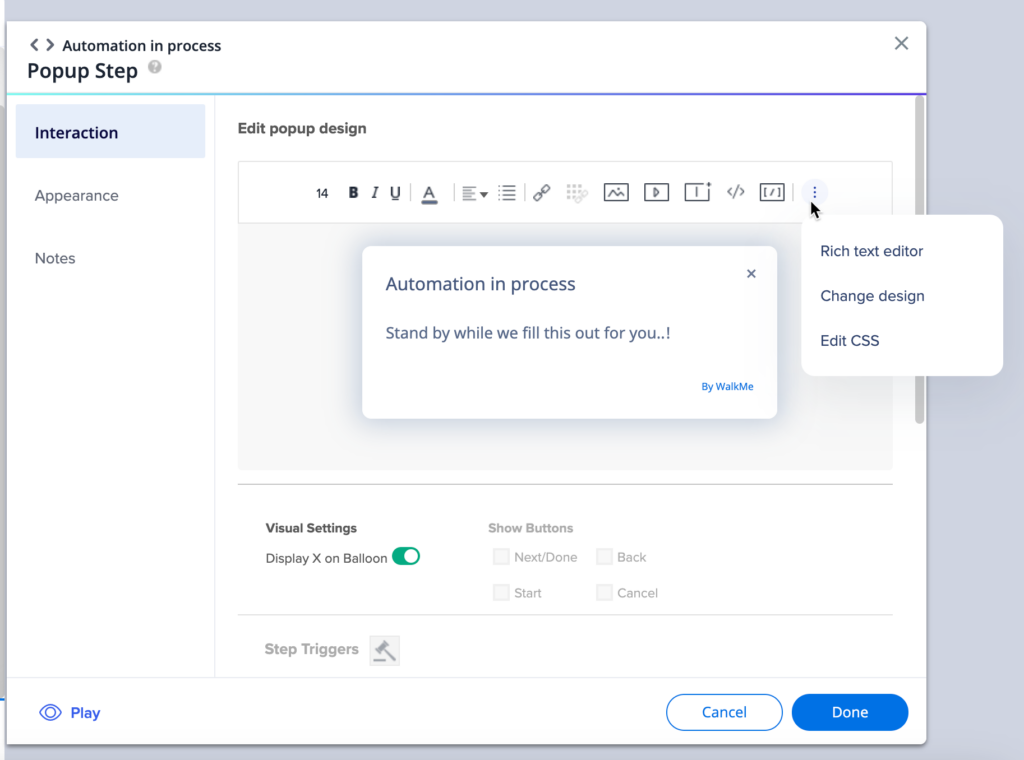
- インタラクションタブでは、編集ツールを使用してタイトルと本文でバルーンをデザインします

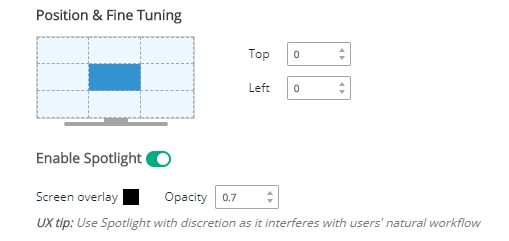
- グリッドを使用して、ポップアップステップが画面上のどこに表示されるかを決定します
- スクリーンオーバーレイを追加する場合は、スポットライトを有効にするをオンにします

-
ステップトリガーを追加して、ポップアップステップのカスタムトリガーを追加します

- ポップアップステップはスマートウォークスルーフローに表示されます

インタラクションタブ
オートメーション中に表示をオンにすると、オートメーション中にポップアップが画面上に残り、自動化が進行していることをユーザーに通知されます。 これにより、ユーザーが画面をクリックしてスマートウォークスルーが停止し、自動化が中断してしまうことを防ぎます。
これは、通知もなくコンピューターが遠隔操作されているようにさえ見える状況で、ユーザーがオートメーションが進行中であることに気づかない場合に役立ちます。
オートメーションが終了すると、ポップアップの表示も終了します。
例えば、スマートウォークスルーが最終ステップに達した場合や、通常のステップまたは別のポップアップがその後に続く場合がこれに該当します。
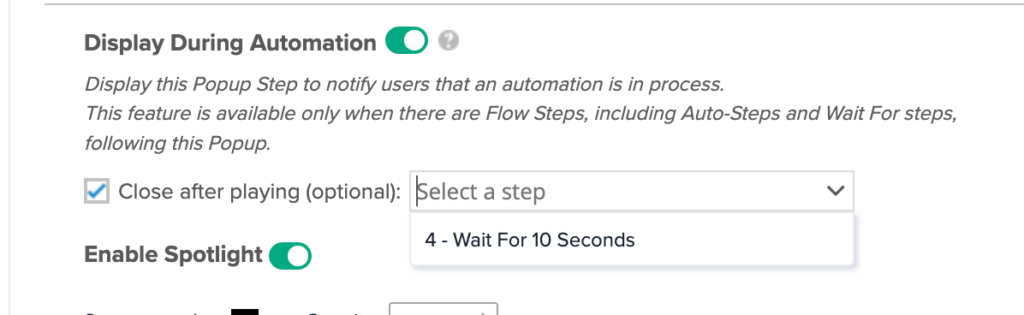
また、[Close after playing(再生後に閉じる)]をオンにして、特定のフローステップを再生した後に閉じるようにすることもできます。 ドロップダウンオプションからフローステップを選択する必要があります。
表示タブ
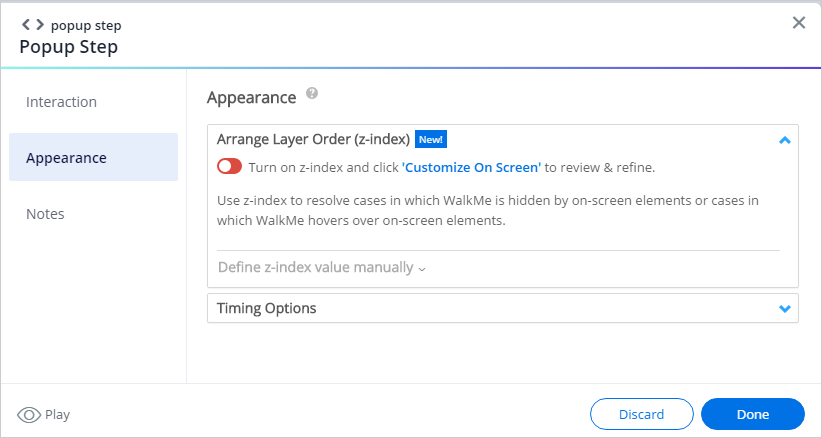
外観タブでは以下の内容を調整できます。
- レイヤー順序を整理(z-index)
- タイミングオプション
メモタブ
ビルダーノートを追加して、チームメンバーとのコラボレーションを改善します。
技術的なノート
- 異なる色や不透明度の連続的なオーバーレイはサポートされていません
Tip Tuesday動画
クリック可能なアクションアイテムを使ったポップアップを作成する方法
ポップアップでテーブルを構築する方法
ポップアップステップにCSS矢印を追加します