通知を作成して送信する方法
概要
WalkMeコミュニケーションセンターについて理解できたので、次は通知の作成方法を学びましょう。 この 包括的なガイドは作成から公開まで、通知プロセスに関して説明します! このガイドでは、注意を喚起して結果を提供する通知を作成するために知る必要があるすべてのことを説明します。 それでは、コミュニケーション戦略を成功に導きましょう!

通知を作成
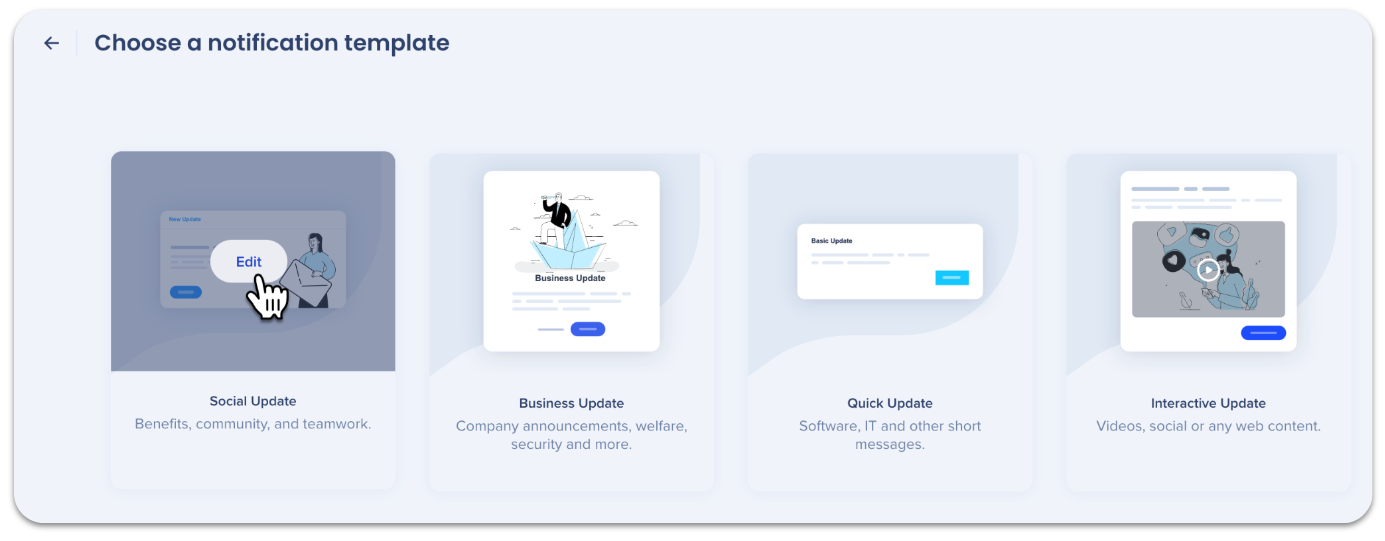
ステップ1:テンプレートを選択します
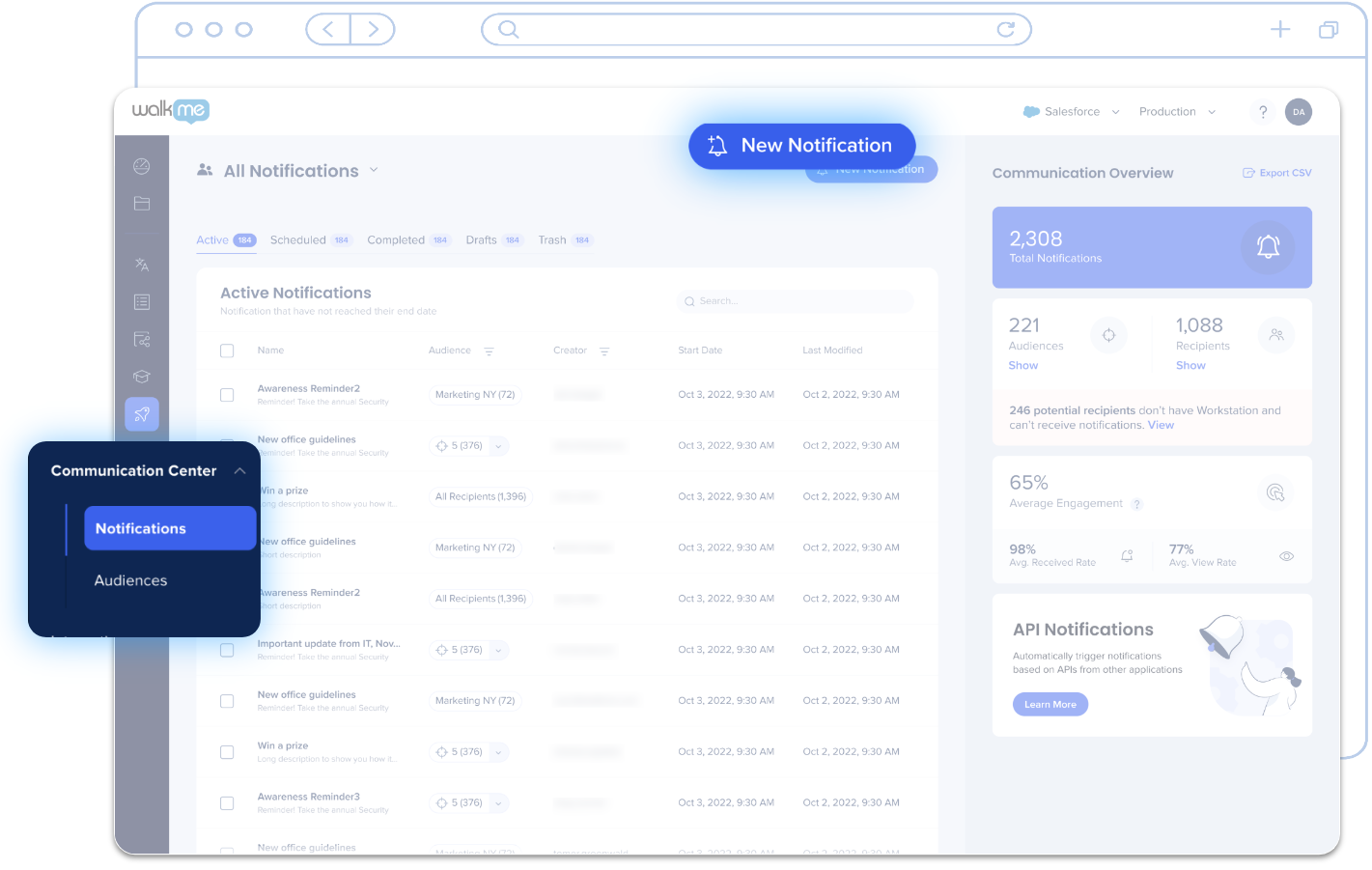
- コミュニケーションセンターで、新しい通知をクリックします。
- テンプレートを選択します。

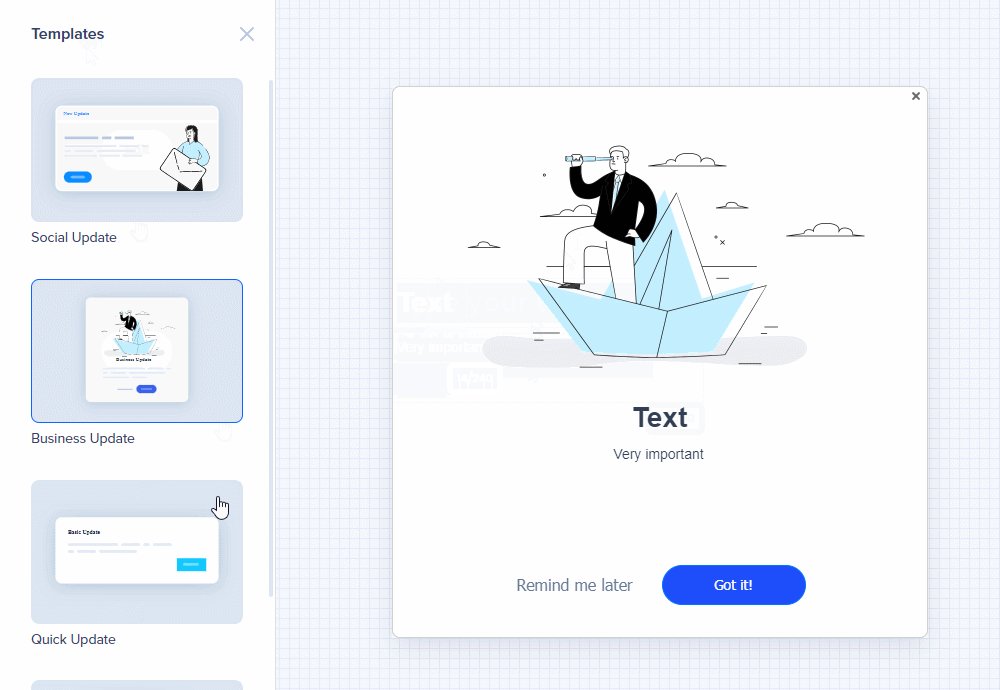
デザイナーでテンプレートをクリックすることで、ベーステンプレートを任意の時点で変更できます。 すべてのテキストの変更が保存されます。
- テンプレートを切り替えると、タイトル + 画像のみが移動します。 追加された追加のオブジェクトは移動されません。
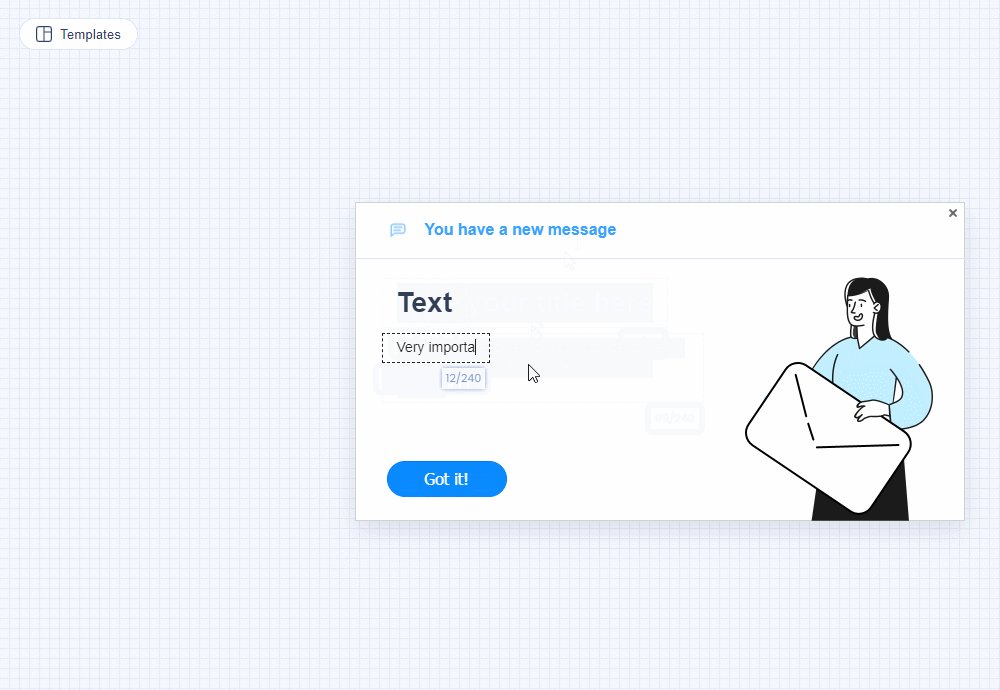
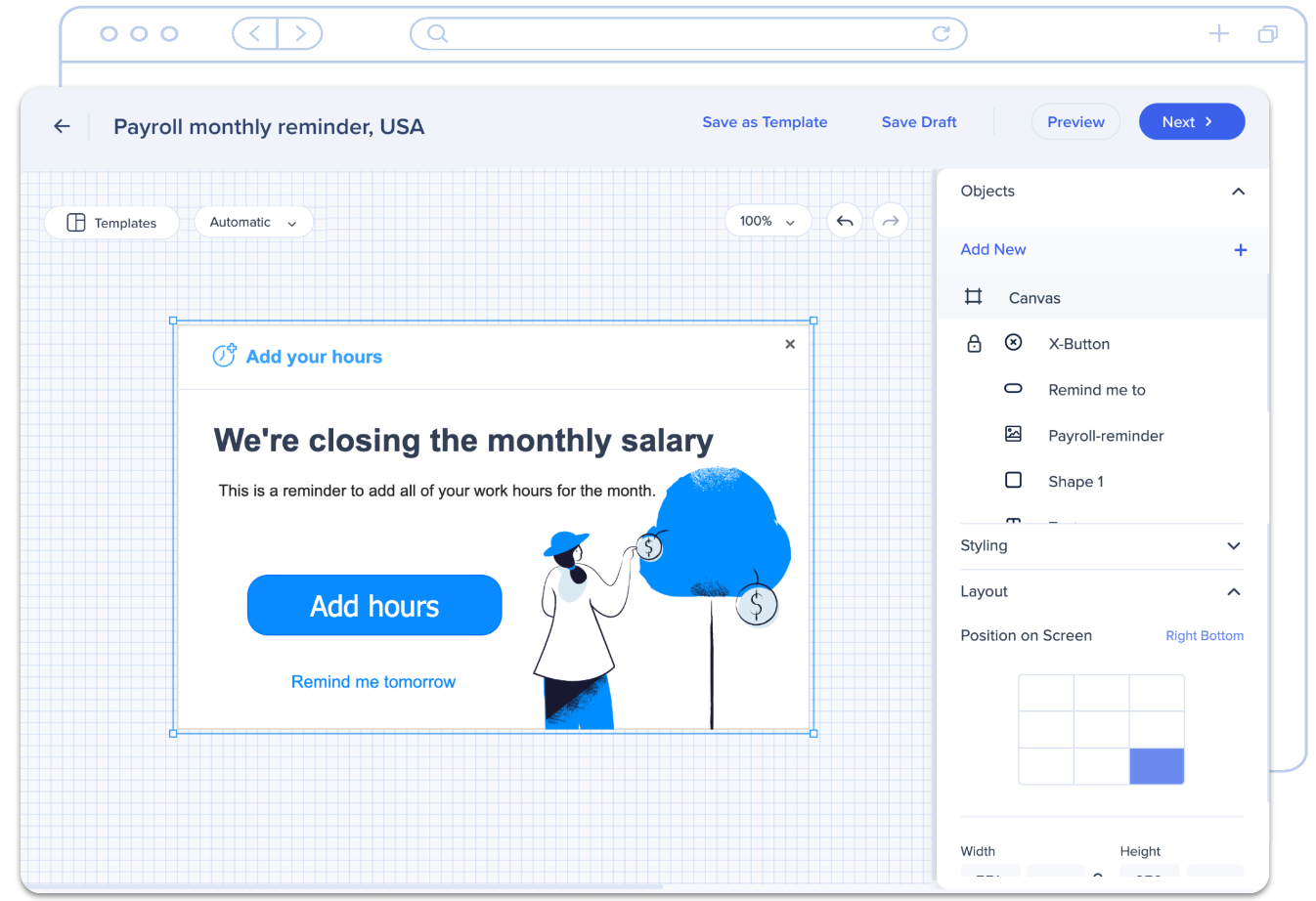
ステップ2:通知を編集します

ステップ3:タイトルと説明を追加します
準備ができたら、ビジュアルデザイナーから「次へ」をクリックして、受信者、オーディエンス、スケジュールを追加したり、通知を送信したりできます。
開始するには、通知コンテンツ(タイトルと説明)を追加します。
解説と説明 - プッシュ通知とワークステーション通知リストで、受信者に表示される通知のタイトルと説明を入力します。

ステップ4:通知タイプを選択し、オーディエンスを追加し、スケジュールを設定します
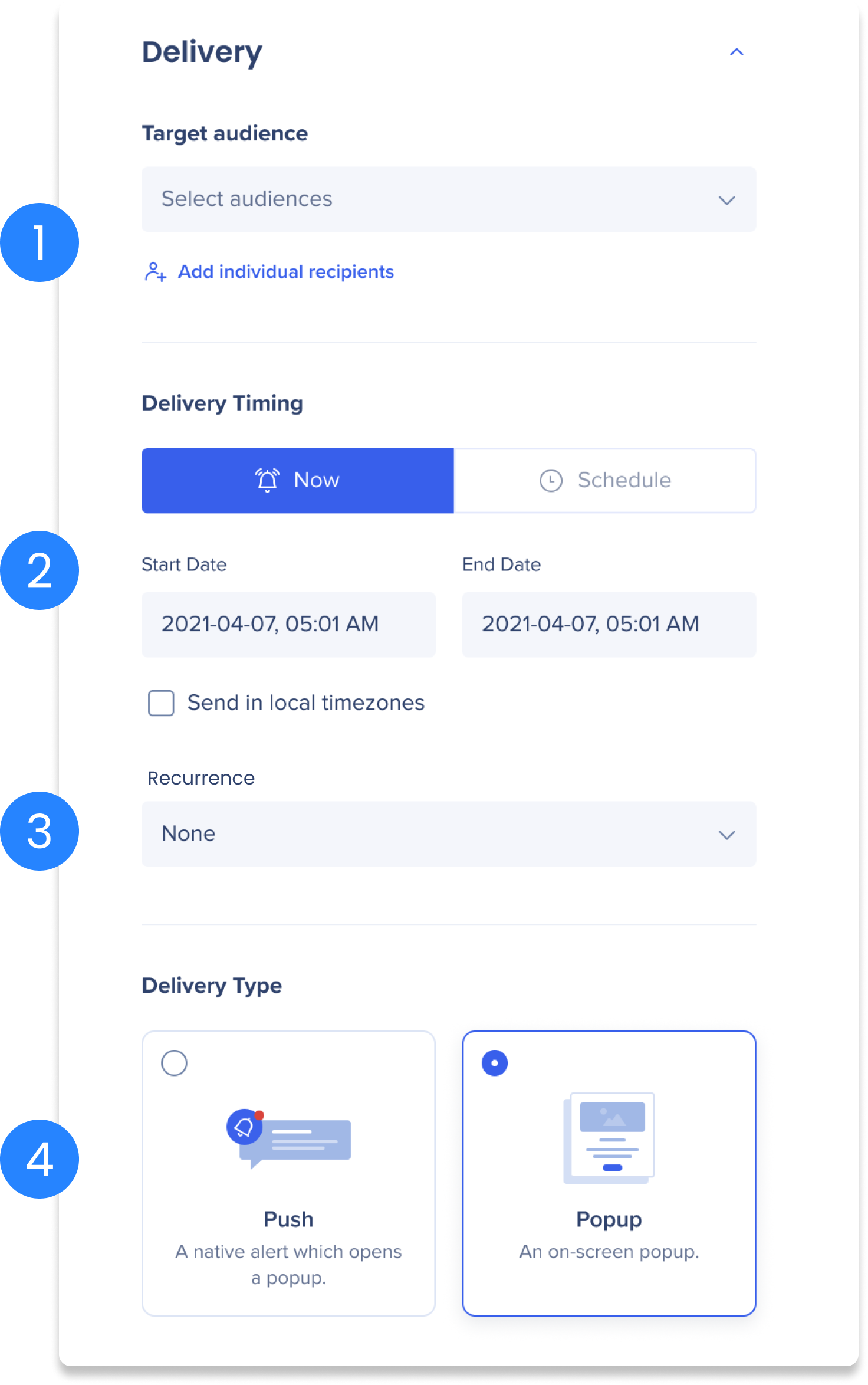
次に、配信設定を定義し、以下を入力します。

(1)ターゲットオーディエンス- この通知を送信するオーディエンスを選択します。オーディエンスの詳細をご覧ください。
- 必要に応じて多くのオーディエンスを選択します
- ルールのないエディタセグメントは、オーディエンスリストに表示されません
- 個々の受信者を追加:この通知を送信するために、最大100人の個々のユーザーを追加します
- リストに少なくとも1回ワークステーションにログインしたユーザーのみが表示されます
(2)配信タイミング:通知を今すぐ送信するか、スケジュールを設定します
- 開始日と終了日を追加します。これは、通知ライフサイクルです。 日付がこの範囲内にある限り、通知は、ワークステーションの通知ページでアクセスできます。 終了日が過ぎると、通知は通知ページから削除され、読み取ることができなくなります。
- 各受信者のローカルタイムゾーンで送信する通知をスケジュールするには、ローカルタイムゾーンで送信する通知をスケジュールします
- チェックボックスを選択解除すると、通知がタイムゾーン中に送信され、その時点で全員で再生されます
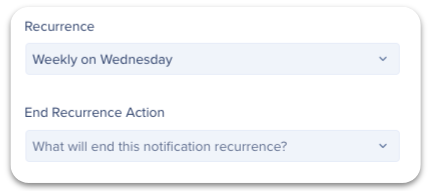
(3)繰り返し
- 繰り返し - この通知が再生される頻度を選択します(毎日、毎週、カスタム)。
- 繰り返しをカスタマイズすることで、通知が繰り返される頻度、再生される回数、繰り返しをいつ停止するかを設定できます。
- 通知の終了日と繰り返しの終了は異なります。
- 次の2週間は毎日通知を繰り返すことができますが、通知は翌月末まで有効に保ちます。
- ユーザーアクションに基づいて通知の繰り返しを停止します
- 通知を作成したときに決定される特定のボタン(複数可)をクリックすると、繰り返しを停止できます。
(4)配信タイプ - 受信者に通知を受け取る方法を選択します。
- ポップアップ - 通知は、受信者画面に表示されます。
- プッシュ - バナー通知が、従業員の画面の右下に表示されます。これにより、ワークステーション通知リストに新しい通知があることを通知します。
- プッシュ通知のバージョンの要件:
- Macデスクトップバージョン1.9以降
- Windowsデスクトップバージョン8.1以降
- プッシュ通知のバージョンの要件:
- モバイルワークステーションへの配信:モバイルユーザーは、プッシュ通知のみを使用してネイティブ通知を取得します。 配信タイプがポップアップの場合、通知はモバイルの通知リストに表示されますが、デバイスにアラートは表示されません。
- スケジュールされた通知は、モバイルワークステーションではまだサポートされていません。 配信タイプがプッシュされた場合でも、通知が「今」以外の時間に配信にスケジュールされている場合、モバイルアラートは表示されません。
ステップ5:保存してプレビューします
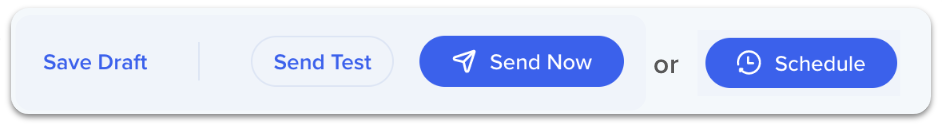
では通知を送信してみましょう! 次のいずれかを実行できます:
通知をドラフトとして保存します - ドラフトを保存をクリックして、このタスクに後で戻ります。

- すべての設定も保存されます。
- ComCenterホームページのドラフトタブに移動して、タスクに戻ります。
- すでにアクティブまたはスケジュール済みの通知を編集する場合は、このオプションは利用できません。
テストを送信 - 通知が画面にどのように表示されるかを確認するには、テストを送信をクリックします。
- バージョン要件
- Macデスクトップバージョン1.9以上
- Windowsデスクトップバージョン8.1以上
- テストは、インストールされたワークステーションがコミュニケーションセンターのアクティブなバージョンと一致する場合にのみ機能します。
- ワークステーションクライアントをインストールしていない限り、顧客のふりをしたプレビューは機能しません。
通知を今すぐ送信/スケジュール設定します - これらのボタンのうちの1つは、追加した日付設定に基づいて表示されます。
- 通知をすぐに公開するには、今すぐ送信をクリックします。
- 設定に基づいて通知をスケジュールするには、スケジュールをクリックします。
通知が公開されて送信されたら、通知が及ぼした影響を追跡するために、エンゲージメント分析を確認します。
技術的なノート
- PC画面上のズーム表示を100%以上に増やすと、通知の外観に影響します
-
通知がない場合(90日以上前に作成された通知などを含めて)、通知ページは表示されません