Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

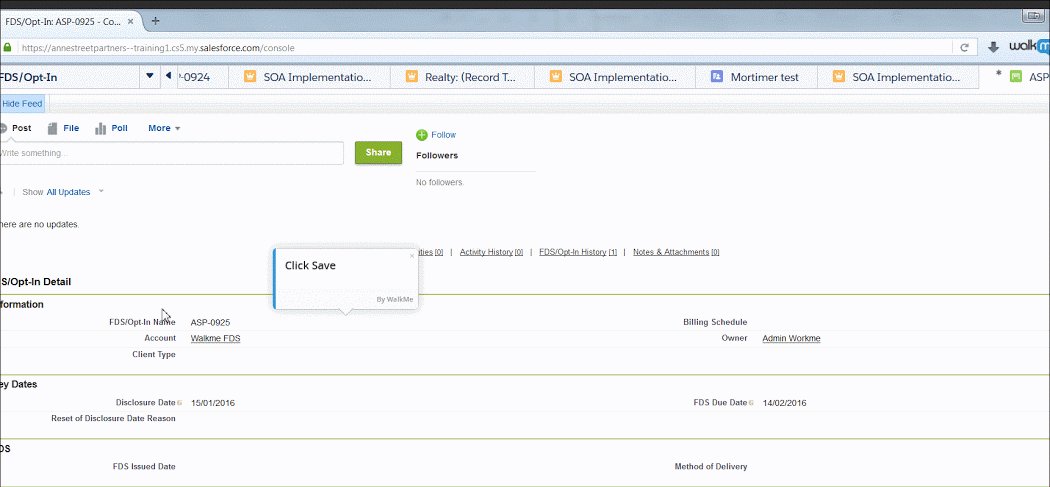
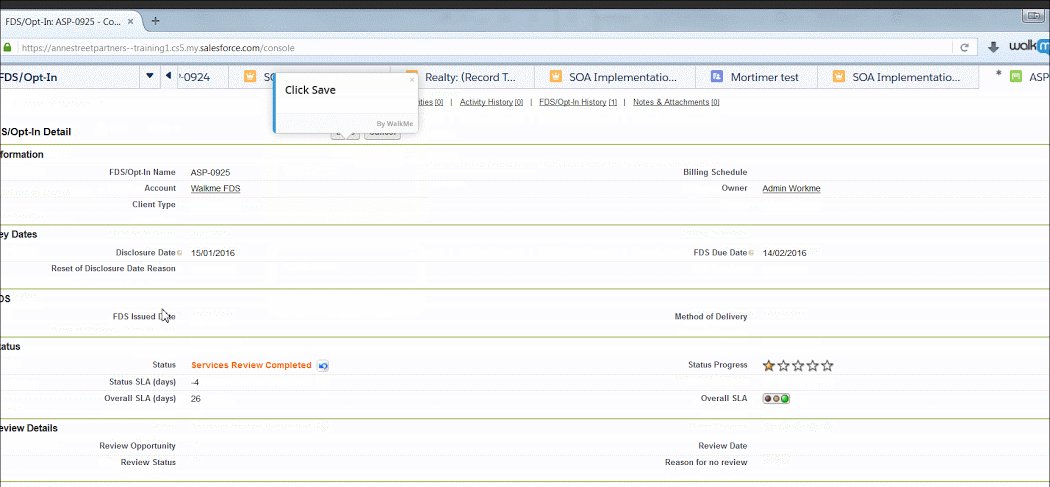
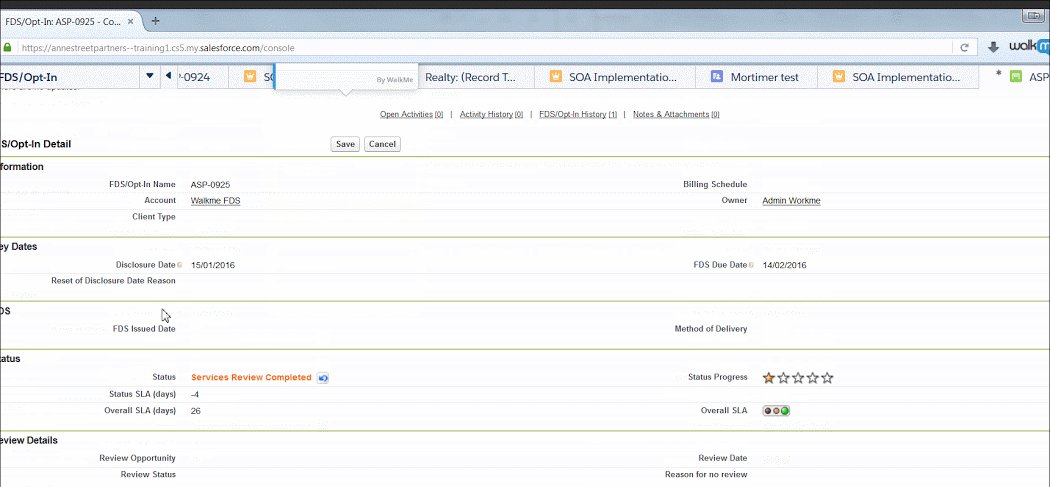
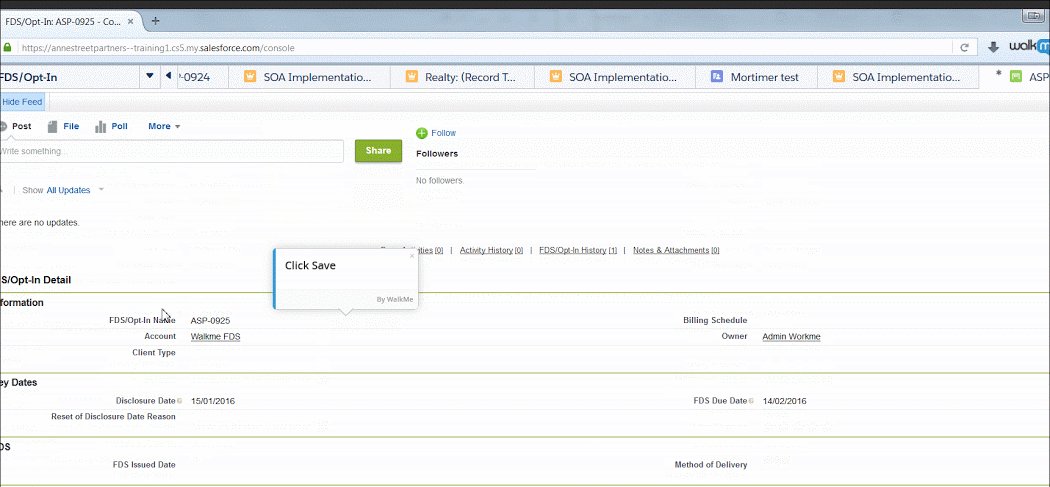
ランチャーやステップ・バロンが、選択したエレメントの横に固定されずに、スクロールするとページ上を飛び回ったり、エレメントに隠れてしまう。

問題はz-indexに関係している。Z-indexはページ上の要素の順序を指定します。 より大きなスタック順序のエレメントは、より低いスタック順序のエレメントの前に来ます。
この問題は通常、外観タブで、要素にロックを有効にすることで解決できます。 これにより、ランチャーやステップバルーンに、選択された要素と同じz-indexが与えられ、ページ内を飛び回ることがなくなります。
z-indexを変更する方法については、以下の記事を参照してください: WalkMeアイテムはサイトのエレメントの上または下に表示されますか? レイヤー順序の変更(Z-Index)
