Why is my Step Balloon/Launcher moving around on the page?
Issue
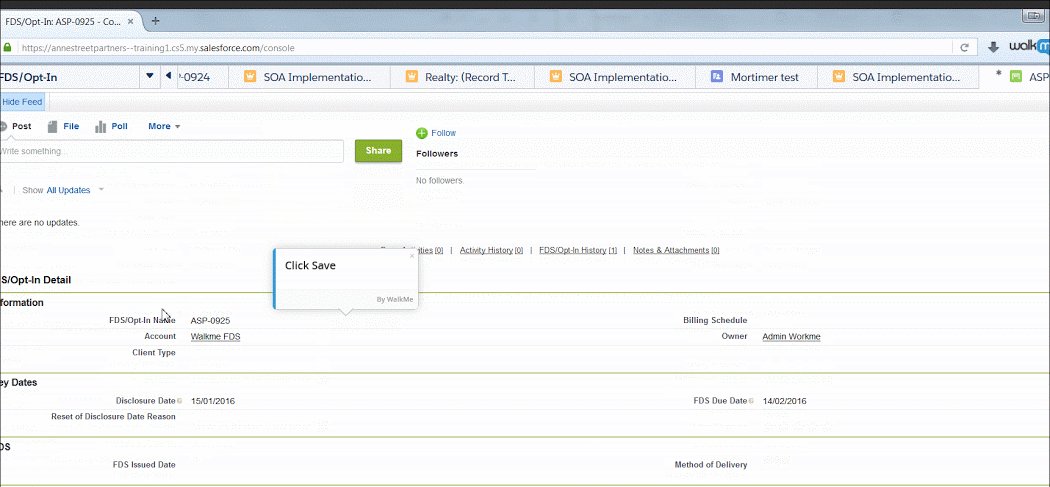
My Launcher or step ballon don't stay in place next to the selected element, they jump around on the page when scrolling or they are hidden by the element.

Solution
The problem has to do with the z-index. Z-index specifies the order of elements on a page. An element with a greater stack order will be in front of an element with a lower stack order.
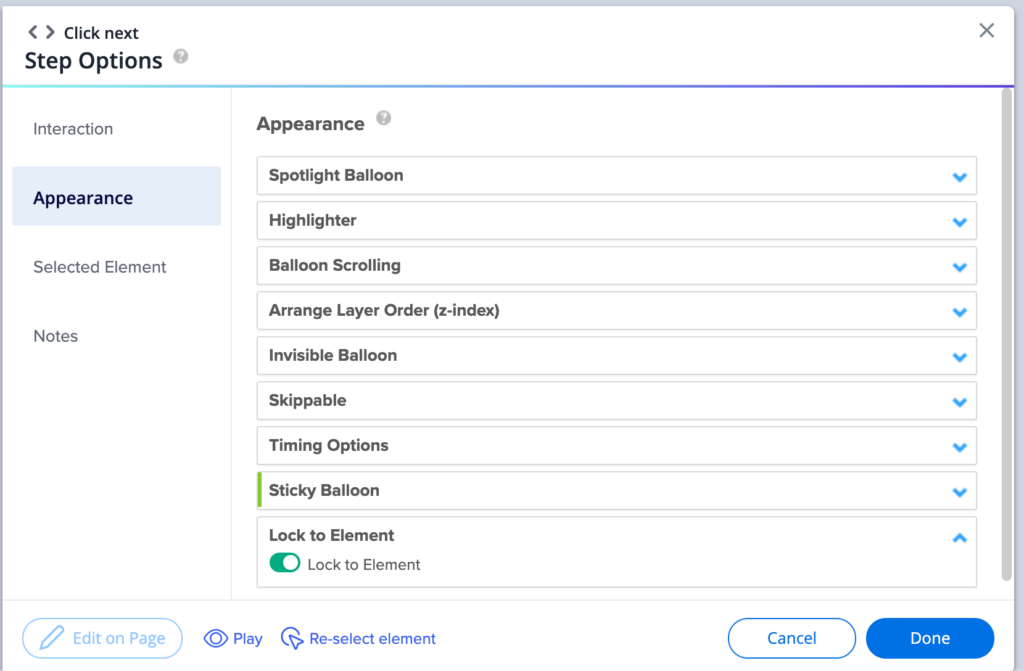
You can usually solve this problem by enabling Lock to Element in the Appearance tab. This will give the Launcher or step balloon the same z-index as the selected element, which will prevent it from jumping around the page.
To learn how to alter the z-index, please refer to the following article: WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z-Index)