Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

スマートチップは、ユーザーがウェブサイトや製品を理解するのに役立つ高度なツールチップです。 例えば、以下の用途で使用できます。
スマートチップはエディタで作成されます。 個々のスマートチップは、同じフォームまたはページに表示されるスマートチップのグループである、セット内で作成されます。 スマートチップはスマートウォークスルーの代わりに、または追加して使用できます。
SmartTips には 2 つのタイプがあります :


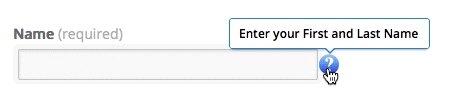
SmartTips はアイコン上または選択した要素上にツールチップを表示できます。 SmartTip が要素の上に表示されるように設定されている場合、ユーザーが選択したフィールド (ホバー、クリック、タブ) にフォーカスするとガイダンス SmartTip が表示されます。 ユーザーが選択したフィールドにフォーカス (クリックまたはタブアウト) した際にフィールドが正しくない (検証ルールが false と評価される) 場合は、検証 SmartTip が表示されます。
ガイダンスおよび検証の両方のスマートチップを使用するとガイダンスメッセージがアイコンの上に配置され、選択したエレメント上に検証メッセージが表示されます(上記の gif を参照)。
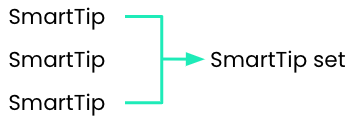
セットとは、関連するスマートチップのグループです。 Walk-Thruステップと同様に、スマートチップはセット内のグループとして作成されます。 Walk-Thruから独立したステップが存在できないのと同じように、セットから独立したスマートチップは存在できません。 スマートチップを作成する最初のステップは、関連するスマートチップをグループ化するセットを作成することです。

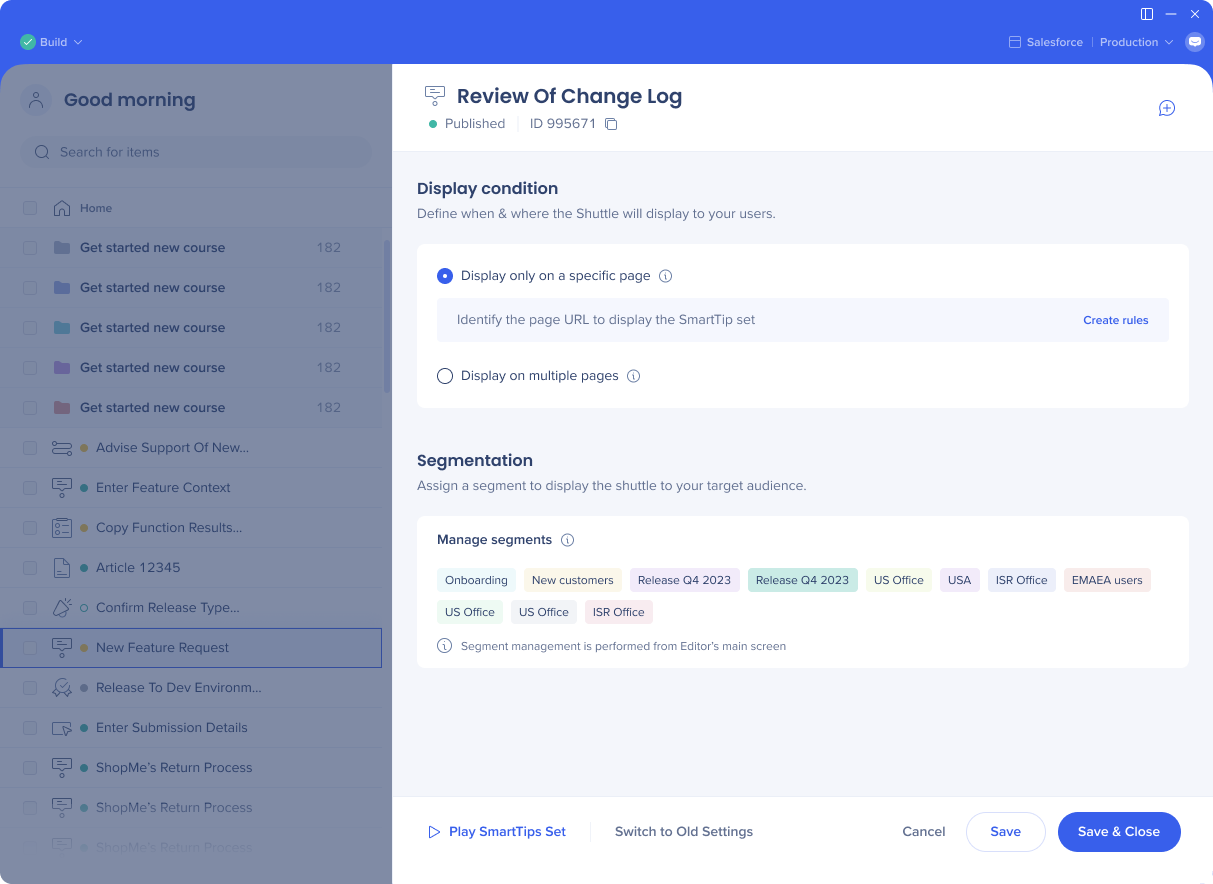
セットを作成する際、最初にこのセットを実行する場所、特定のページか、複数のページかを決定するように求められます。

スマートチップを表示する前に、WalkMeはセットのセグメンテーションルールを確認してルールが正しいかどうかを確認します。 実行されている場合、WalkMeはセット内のすべてのスマートチップを同時に実行します。
セグメントにセットを追加して、特定のオーディエンスをターゲットにします。 管理者とセールスの両方に適用されるフォームについては、両方のグローバルセグメントをスマートチップセットに適用します。
エディタからセグメントを追加できます。
右上にある「+メモを追加」アイコンをクリックして、メモを作成します。
メモは、エディタでチームメンバーと共同作業を行うために使用できますが、ユーザーには表示されません。
メモの使用例は、次のとおりです:
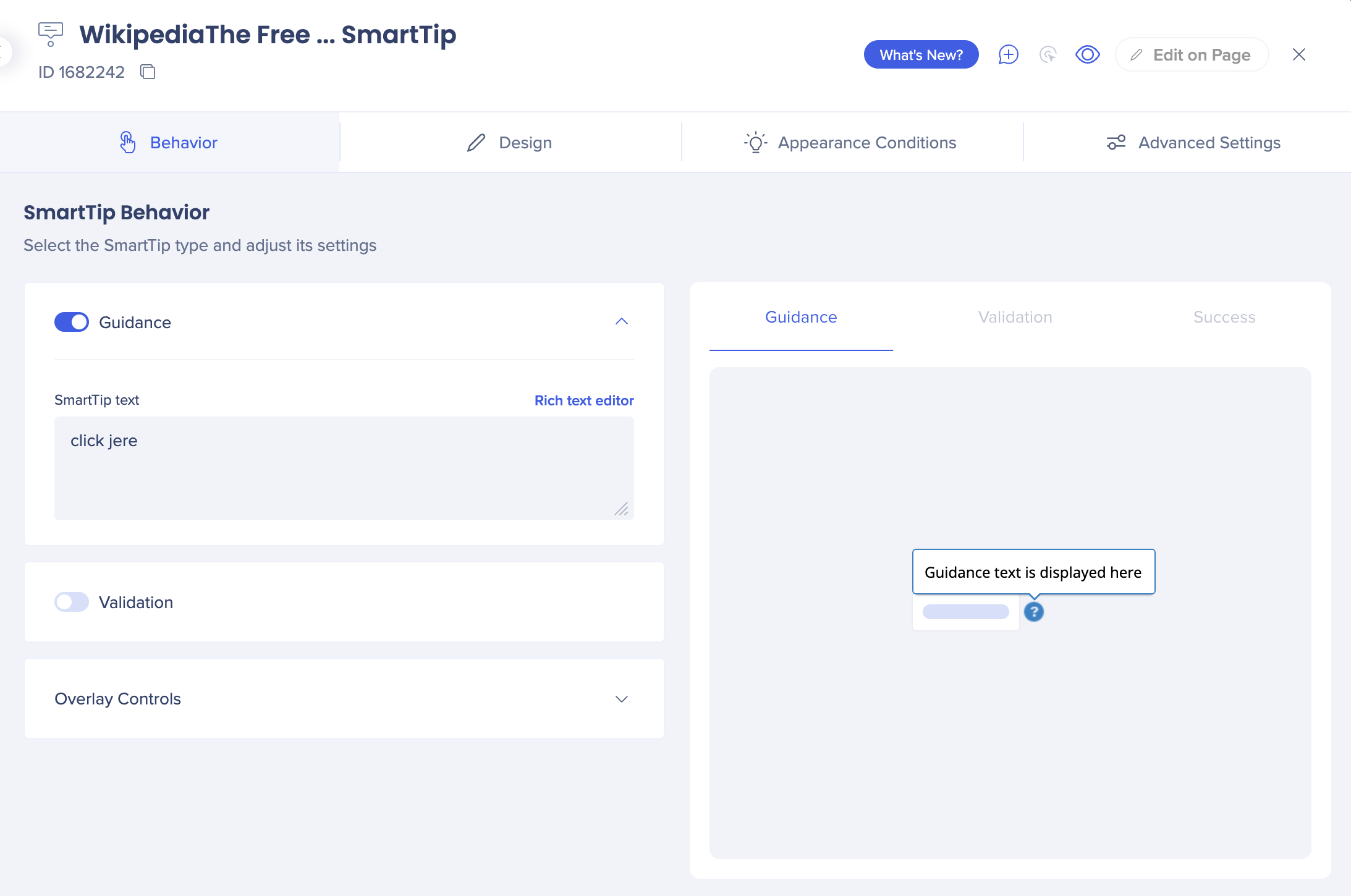
ガイダンススマートチップは、ユーザーにメッセージのみを表示します。 カーソルをアイコンに合わせるとガイダンス SmartTip メッセージが表示されます。要素にメッセージが表示されるようになっている場合は、要素にカーソルを合わせるかフォーカス (クリックまたはタップ) することでメッセージが表示されます。 このメッセージはアンカー要素またはスマートチップのアイコンに表示される場合があります。
行動タブを使用してこれらの設定を設定したり、リッチテキストエディタにアクセスしてスマートチップのデザインをカスタマイズしたりできます。

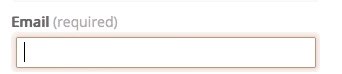
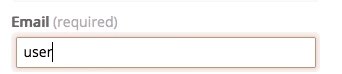
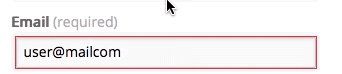
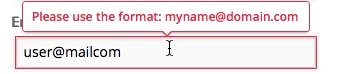
確認 SmartTips はユーザーがフィールドに有効なコンテンツを追加したことを確認します。 確認ルールと照合してフィールド入力を検証します。

確認ルールを使用することで、フィールドにおいて有効な入力とみなされるものを設定できます。 確認ルールによってfalse(フィールドへの誤った入力)と評価された場合、SmartTipは確認メッセージを表示します。
ユーザーがフィールドにフォーカス (クリックまたはタブアウト) すると確認ルールがチェックされます。 確認 SmartTip アイコンまたは要素のハイライトはユーザーがフィールドに正しく入力しない場合に表示され (確認ルールによって false と評価されます) 、ユーザーが誤りを修正することで表示されなくなります (確認ルールによって true と評価されます) 。
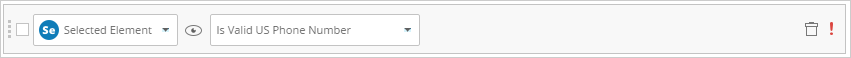
確認 SmartTip はルールが false の場合にのみ再生されます。つまり、選択した要素が有効な電話番号でない場合に確認が表示されることになります。
確認はスマートチップアイコンまたは選択したフィールドに表示されるように設定できます。 ユーザーがアイコンにカーソルを合わせるとメッセージが表示されます。
インタラクションタブから確認ルールとサクセスメッセージを設定できます。
以下のプリセット確認ルールから選択するか、新しいカスタムルールを作成します :
プリセットのいずれかを選択して条件の更新をクリックした場合、これらのプリセットがルールエンジンに書き込まれる方法がわかります。 例えば、 米国の電話番号プリセットでは以下のルールが使用されます :

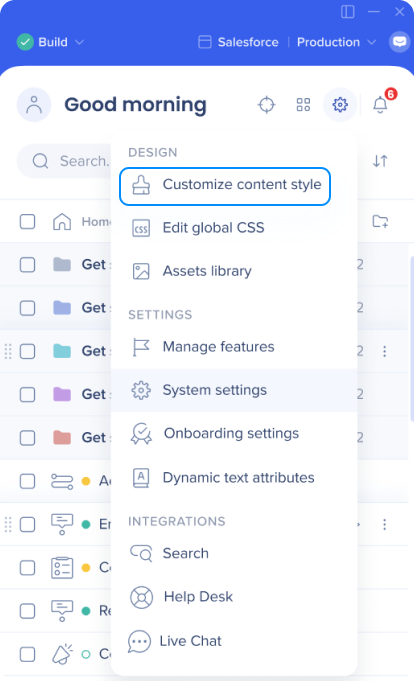
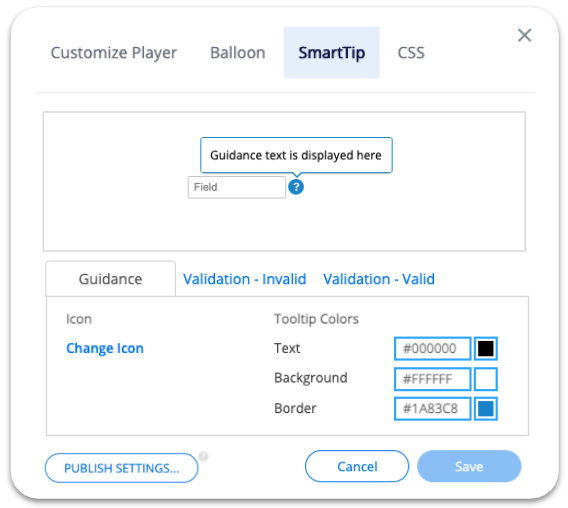
グローバル・カスタマイズを使用することで、作成中の各 SmartTips をカスタマイズする必要なくすべての SmartTips の設計を変更することができます。 グローバル・カスタマイズを使用することで、すべての SmartTips の一貫したルック・アンド・フィールが維持されます。
ベストプラクティスはエラーツールチップに 1 つのスタイルを設定することで、プラットフォーム内の均一性を維持することです。 グローバル・カスタマイズは遡って適用されず、設計の保存後に作成された SmartTips にのみ影響します。

スマートチップオプションメニューでガイダンススマートチップのグローバルカラー、テキスト、アイコンのスタイルを上書きできます。 これは、ガイダンス SmartTips にはさまざまなユースケースがあり、常に同じスタイルが必要になる訳ではないためです。

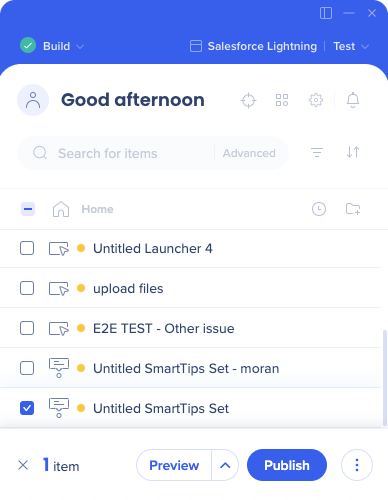
スマートチップを公開する準備ができたら、セットを選択し、[Publish(パブリッシュ)]をクリックします。

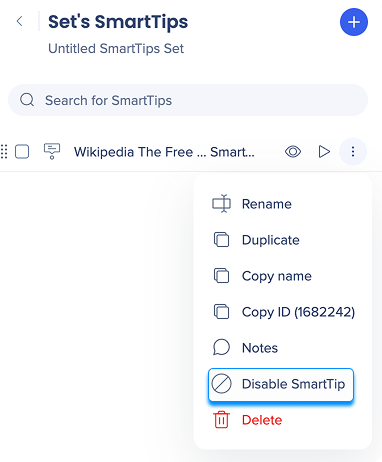
セット内のスマートチップを公開しない場合は、スマートチップの横にあるオプションメニューをクリックし、スマートチップを無効にするを選択して無効にできます。

同様に、個々のスマートチップはアーカイブできず、全体のスマートチップのみがアーカイブされます。 個々のスマートチップを廃止するには、オプションメニューから無効にしてください。
セット内のスマートチップがいずれも表示されない場合:
個別のSmartTipsが表示されない場合:
スマートチップが依然として表示されない場合は、サポートまでお問い合わせください。