Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The instructions below are not a step-by-step guide for investigating "find element" related behavior. They provide various options to consider based on your specific case.
Look for the description that best fits your situation and see if it can help with the behavior you are experiencing.
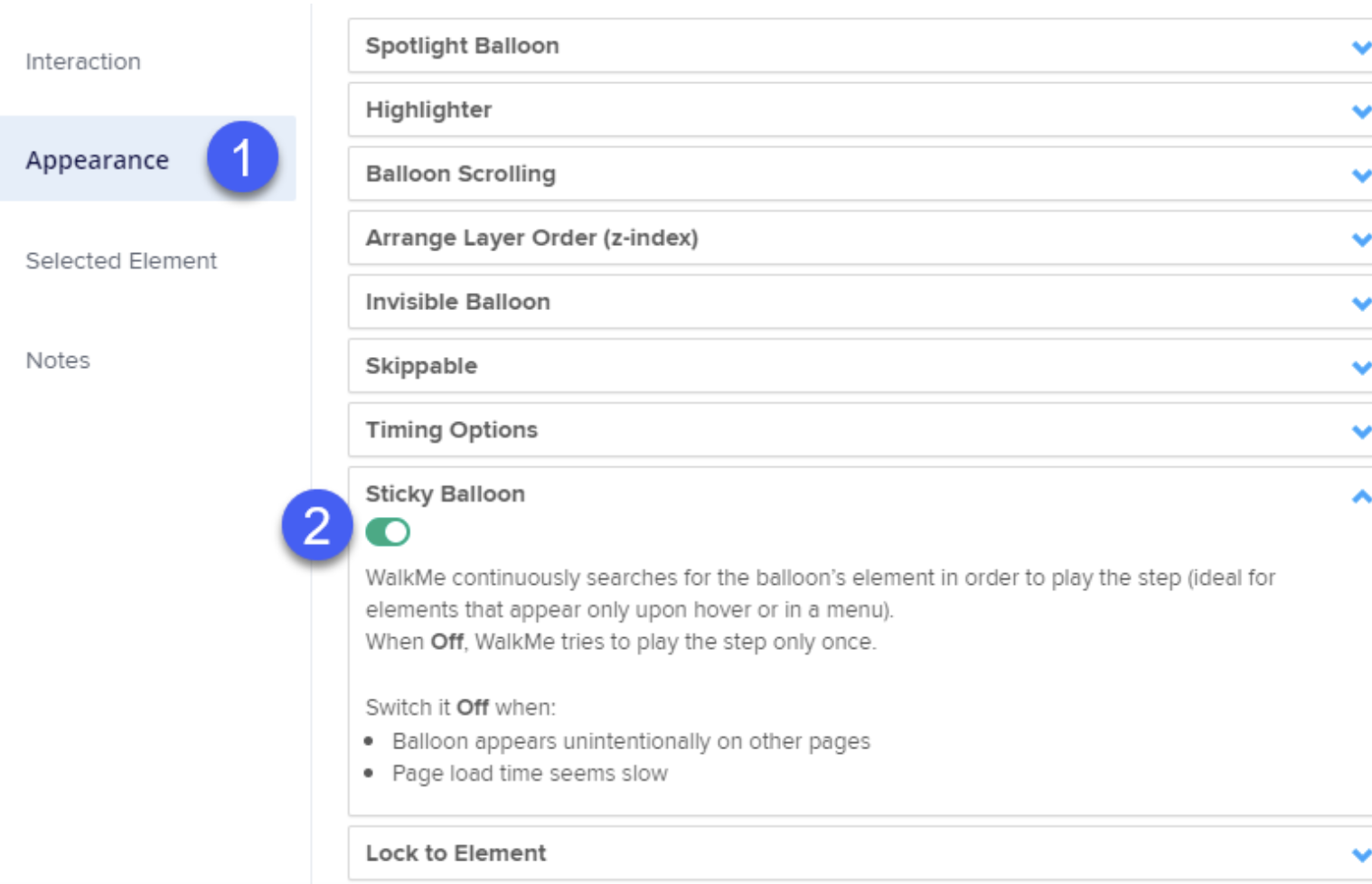
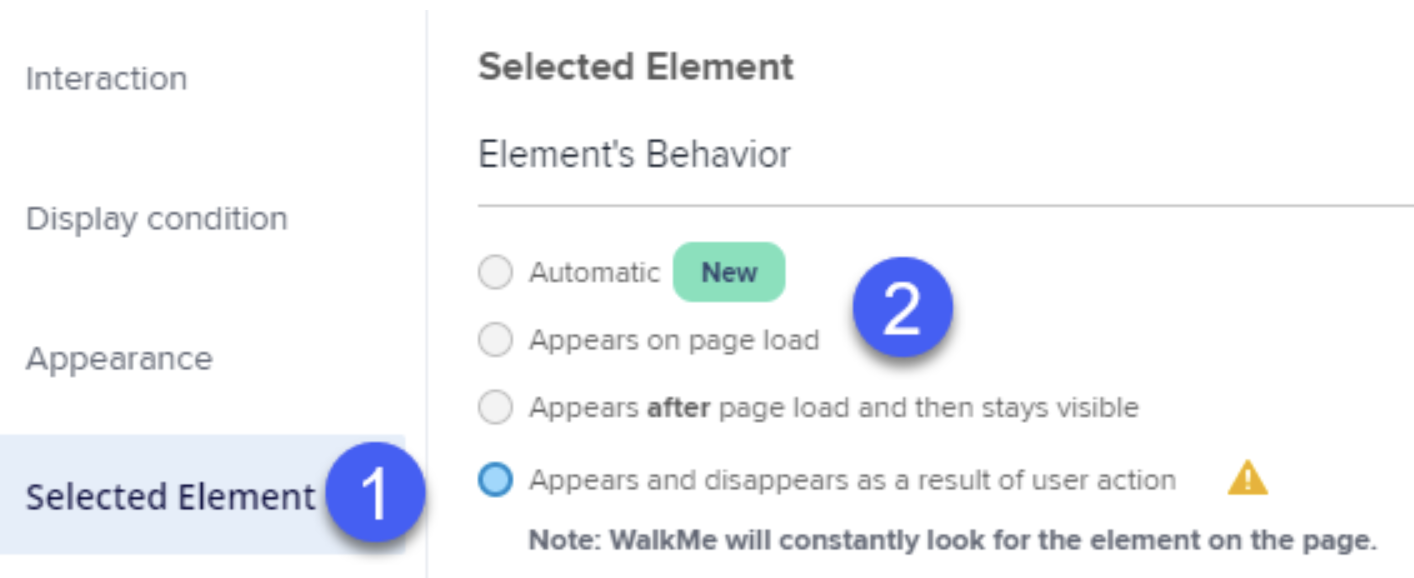
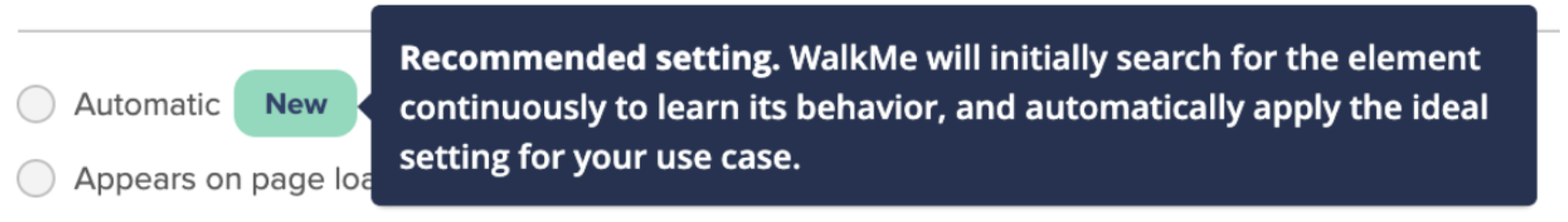
If the element that WalkMe is pointing to appears on the page as a result of human interaction or can change dynamically, consider enabling settings that can make the content react to those changes.



Unlike the first option where element can be shown or hidden but remains the same structurally, sometimes elements undergo a UI facelift where the code of the element changes and WalkMe is no longer able to recognize the element because of the differences in details such as element ID / class / style / position on page and position the hierarchy of elements in the page structure.
In some cases the UI of the page remains the same, but the structure changes dramatically, causing WalkMe to lose the element.
It is not always possible to tell if such change has occurred or if it's significant enough to cause any troubles, however if you see an obvious UI difference and the broken piece of content used to work properly before the UI change - this is most likely the reason! Feel free to recapture such elements on the updated UI and republish it after.
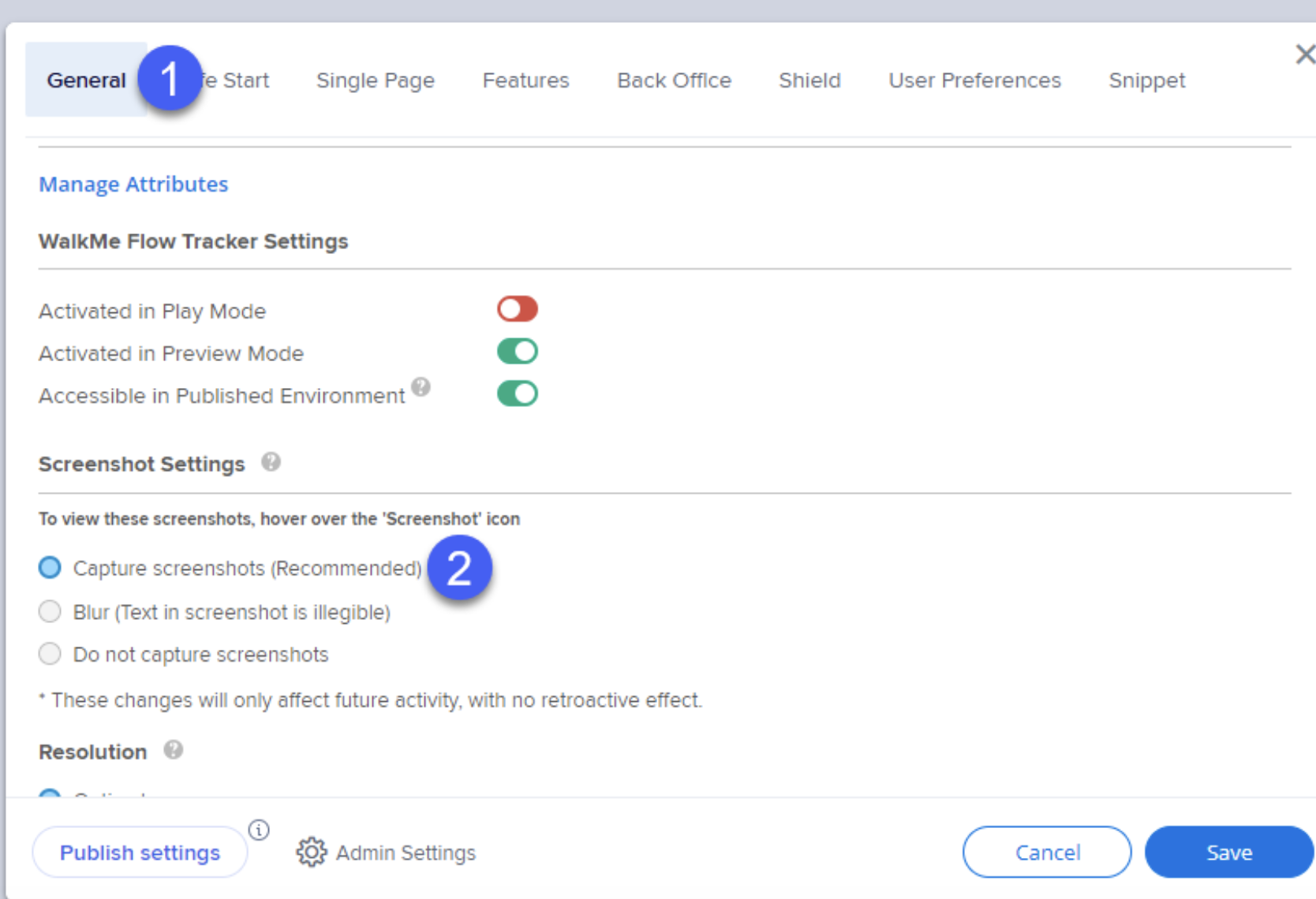
Consider using the Capture screenshots setting by default, it can often help you find how the element looked back when it was originally created.
You can find this setting under System settings > General > Screenshot Settings

One more item that is sometimes overcooked is access to specific web application sections. For example, when building a Smart-Walk Thru guidance that is supposed to take the user through all profile settings but one of the steps points to a unique component only available for admin users. Such a step will most likely get stuck in the flow as it will never find the element when a regular user is following the guidance, unintentionally breaking the flow.
Make sure to create branches for different user groups or segment content per user groups if possible.
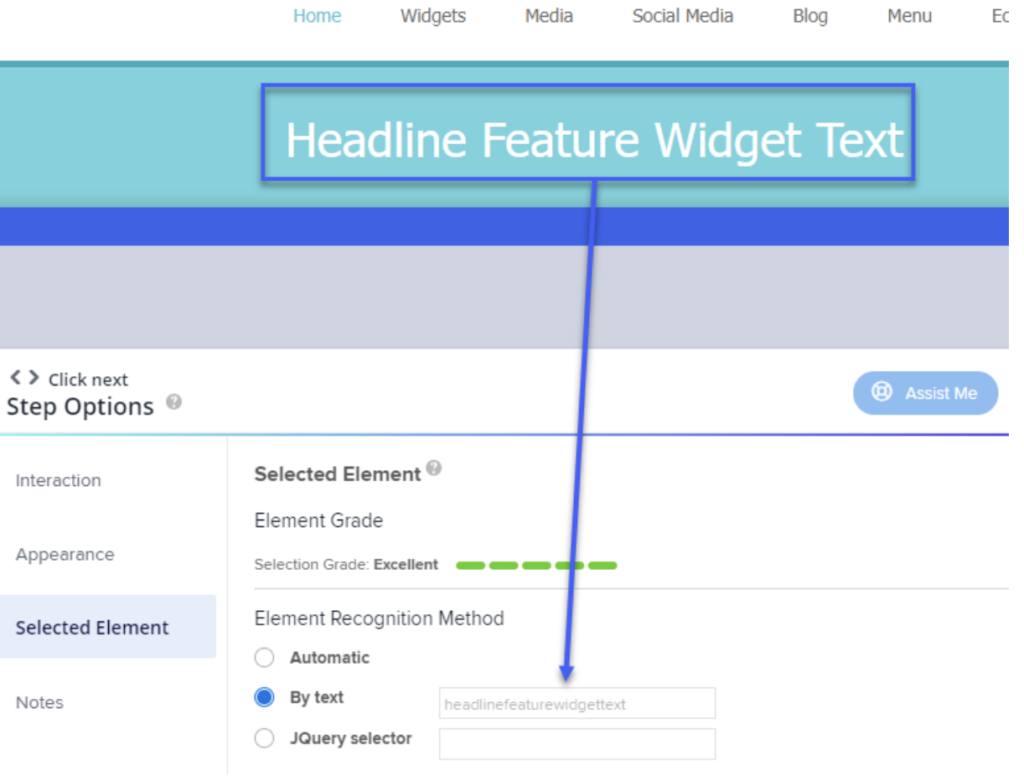
If you're modifying the default item settings and switch it from Automatic to Identify by text or jQuery selector, pay attention to the context as it takes the smallest change to break the configuration due to it's hardcoded nature. Here are some examples:
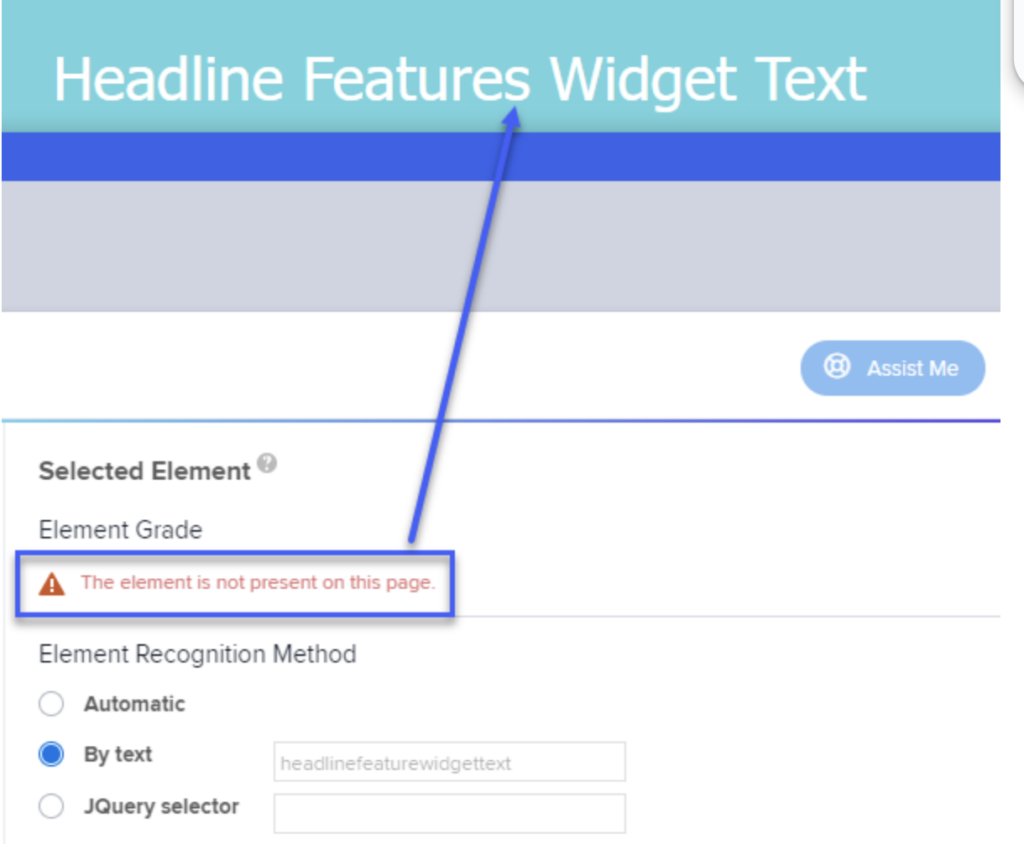
 Even if one letter will change in the title, this will no longer be considered the same element and content will not be displayed. See how Feature became Features and WalkMe is already alerting about the element not being present on the page as the text no longer matches to what was captured originally.
Even if one letter will change in the title, this will no longer be considered the same element and content will not be displayed. See how Feature became Features and WalkMe is already alerting about the element not being present on the page as the text no longer matches to what was captured originally.
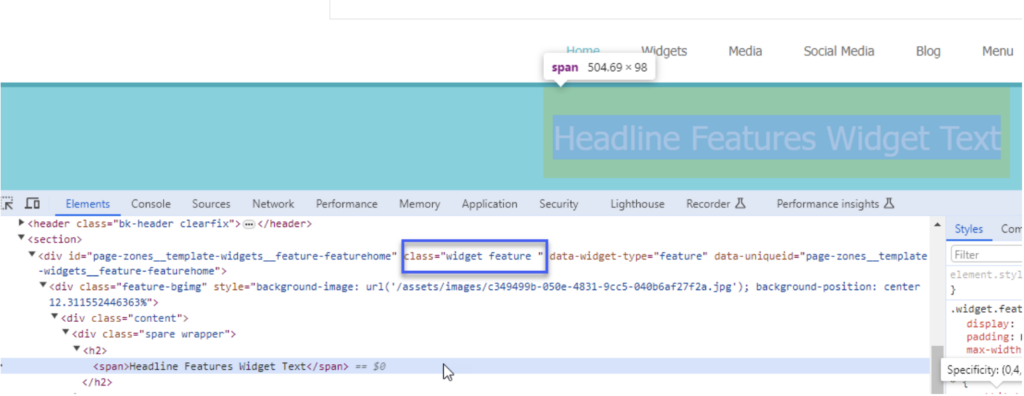
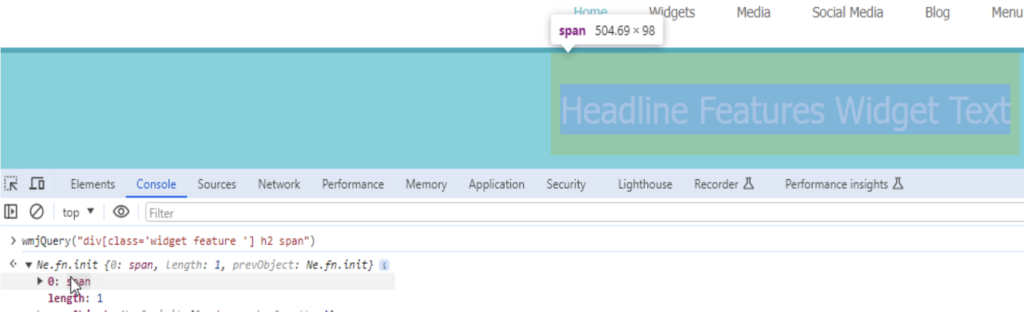
 We use wmjQuery() function to validate the selector and confirm it is found without any issues
We use wmjQuery() function to validate the selector and confirm it is found without any issues However this option is also locked to the exact value of the selector and even the minor change in structure of the page will break the selector
However this option is also locked to the exact value of the selector and even the minor change in structure of the page will break the selector
As outlined above, Multi-language often can cause the content to not work in certain languages and only display in the originally captured one. To tackle this issue we encourage you to use our Lexicon functionality that allows WalkMe to learn about the variations of words and even allows you to upload transitions directly to your system specific dictionary in case the translation is custom made or just not recognized by default.
Read more about Lexicon here:
Element Recognition & Lexicon
Lexicon Translation Upload
A secret weapon that allows you to sit back while WalkMe is doing all the heavy duty work! At WalkMe we're eager to reach the best possible level of support with the least amount of effort on your side. Even if you went through the initial troubleshooting and still can't find the reason why content doesn't behave as you'd expect it to, just use the Assist Me button and provide the necessary information in the ticket. Assistant will analyze the situation and provide you with a resolution as soon as possible and if it won't be able to resolve the issue automatically a support ticket will be submitted on your behalf greatly improving the resolution time as you already provided initial information.
Read more about WalkMe Assistant here:
WalkMe Assistant
WalkMe Assistant: Getting Started Guide
WalkMe Assistant: Tickets