Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The WalkMe Player stores data for maintaining WalkMe's player state, monitoring compilation of Walk-Thru playback, and collecting Analytics. To this end, WalkMe uses first-party cookies, third-party cookies (local storage), and first-party local storage. No personal data is saved and no information about user usage of the website is monitored.
Cookies set by WalkMe are preceded by a “wm-” in their name. WalkMe uses different cookies depending on your WalkMe configuration; for example, we can track user information for completing Walk-Thrus using Cookies or local storage.
Looking to create your own cookies with WalkMe? Check out this article on WalkMe Data.
WalkMe stores data on the user's browser for a number of reasons, including:
Server storage syncs the user state between different browsers through the WalkMe player server.
The following user state is stored in the server storage and synced to the different browsers:
Extension storage is intended to increase the range of WalkMe storage options, and eventually become the default storage setting for implementations with an extension. WalkMe-related data will be securely stored within the extension settings and doesn't require adjustments to browser security settings.
Extension storage is compatible with Chrome, Firefox, Edge Chromium, Safari.
The storage API is a new browser-based API that provides a straightforward and unified interface for managing different types of storage. Use it to manage data more efficiently and selectively, without possibly losing important information or having to log back in.
It replaces the need for clearing browser cache and cookies for testing or troubleshooting WalkMe content that relies on browser-level data. Clearing cache and cookies has been a common way to reset the WalkMe-related data on the local level, but it also deletes all stored data and requires the user to log back into the website.
Additionally, the storage API is a useful part of WalkMe's gradual rollout of extension storage. With extension storage, clearing browser cache and cookies is not an option. Instead, use the storage API when needing to clear WalkMe data.
The API is available in the browser developer tools console. To access the console, right click on the web page and select inspect. Then, click on the console tab.

Here is the list of available commands:
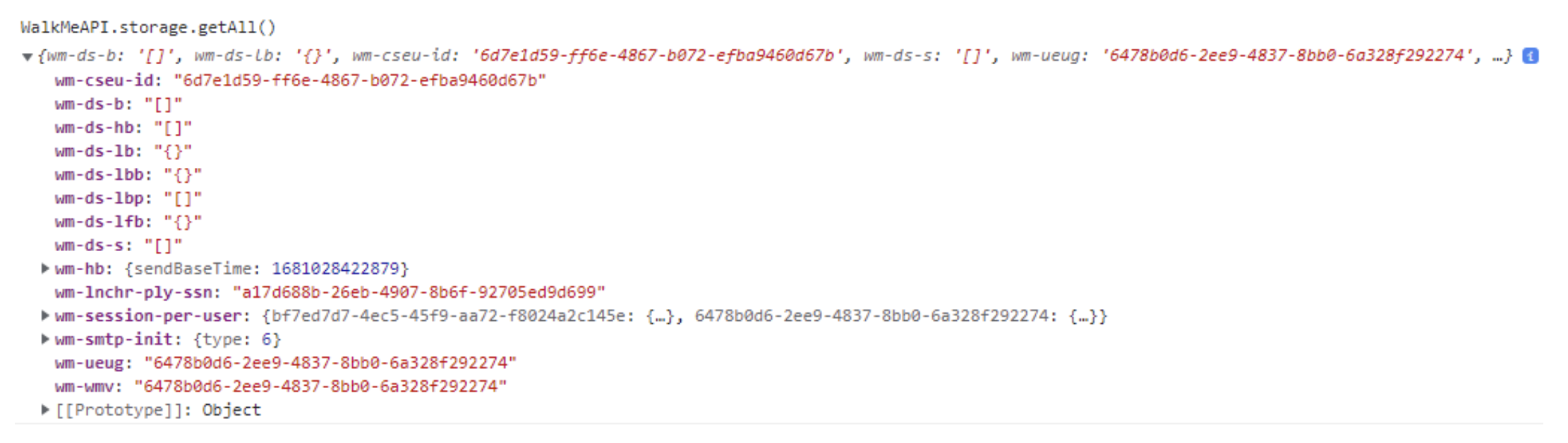
WalkMeAPI.storage.getAll()

WalkMeAPI.storage.removeAll()
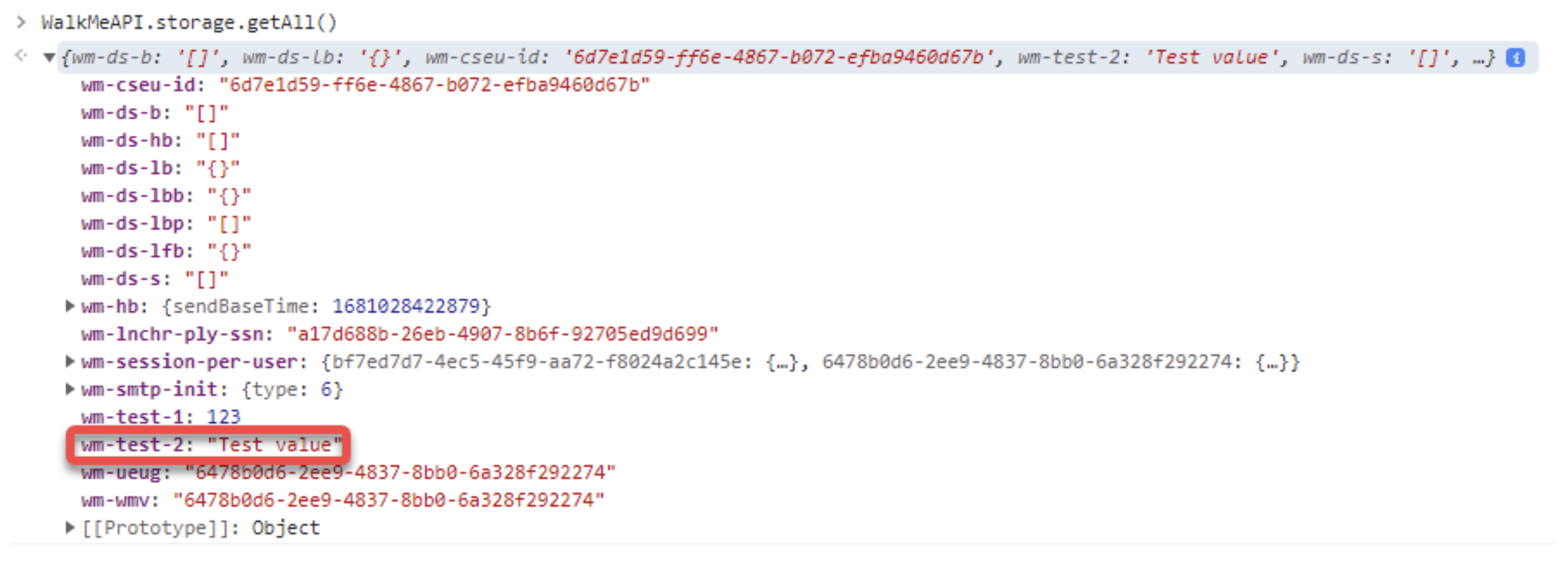
WalkMeAPI.storage.setItem()

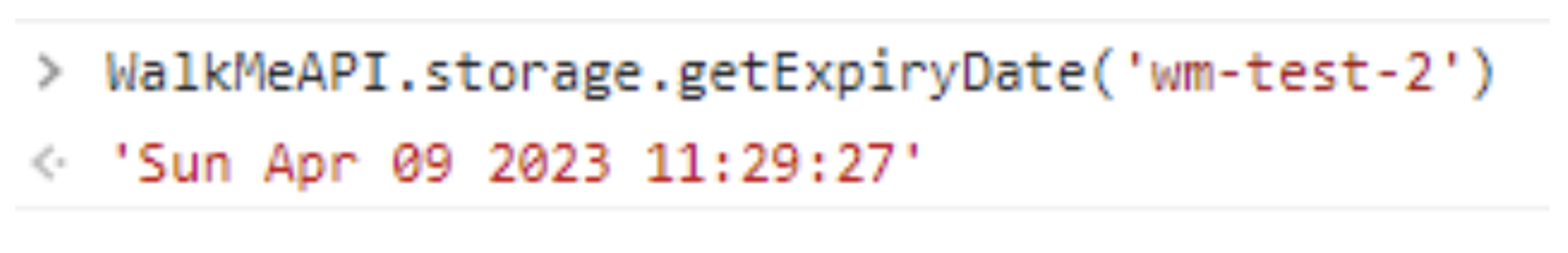
WalkMeAPI.storage.getExpiryDate()

Please reach out to your WalkMe contact or contact Support if you have any questions or need assistance with your storage settings.