Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

The Lottie widget lets you add lightweight, scalable animations to Dynamic Layout ShoutOuts using Lottie JSON files. Lottie animations load quickly, scale without pixelation, and help enhance visual engagement without impacting performance.
This article explains how to add a Lottie animation to a ShoutOut, edit it, and configure playback settings.
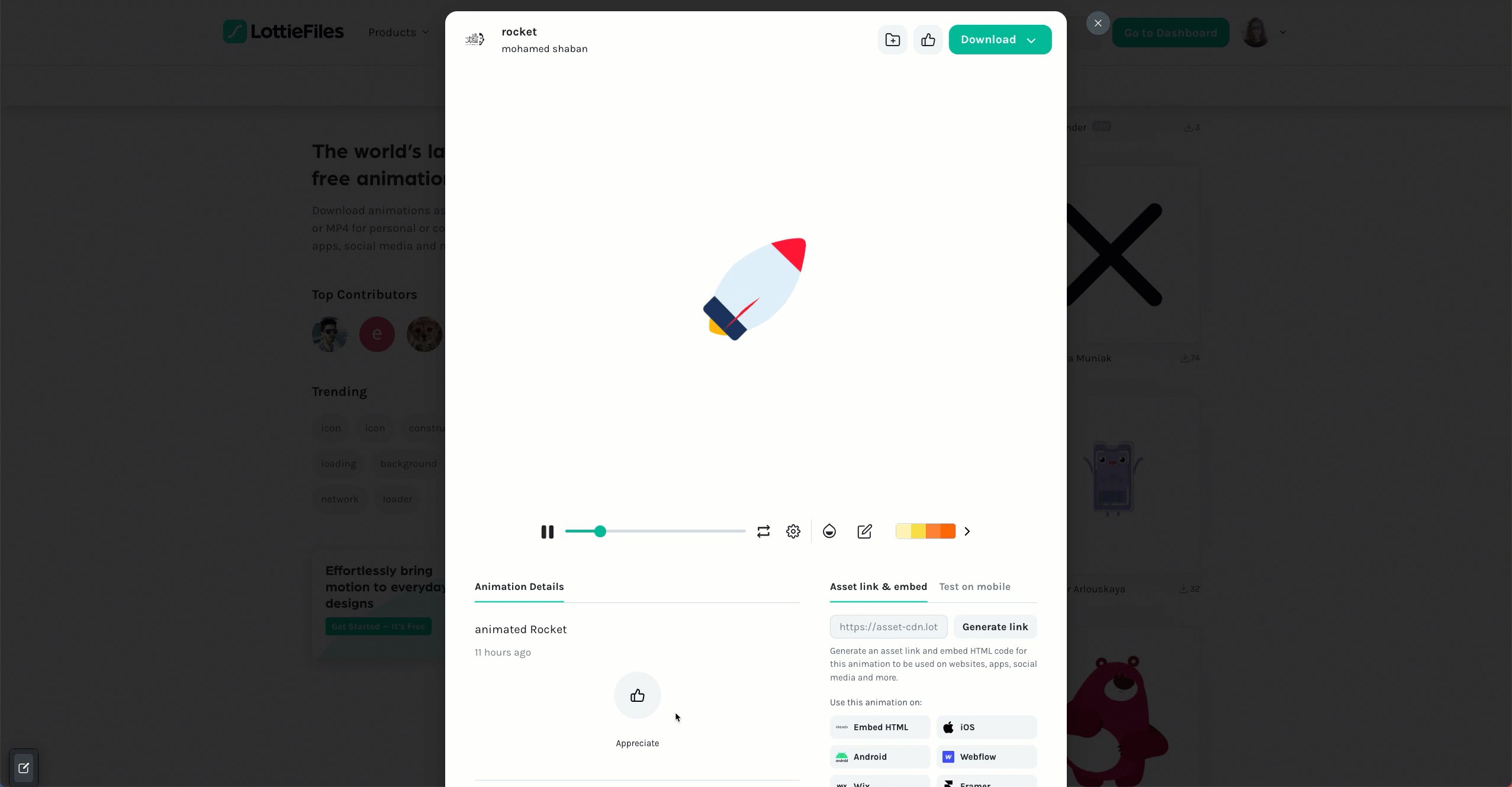
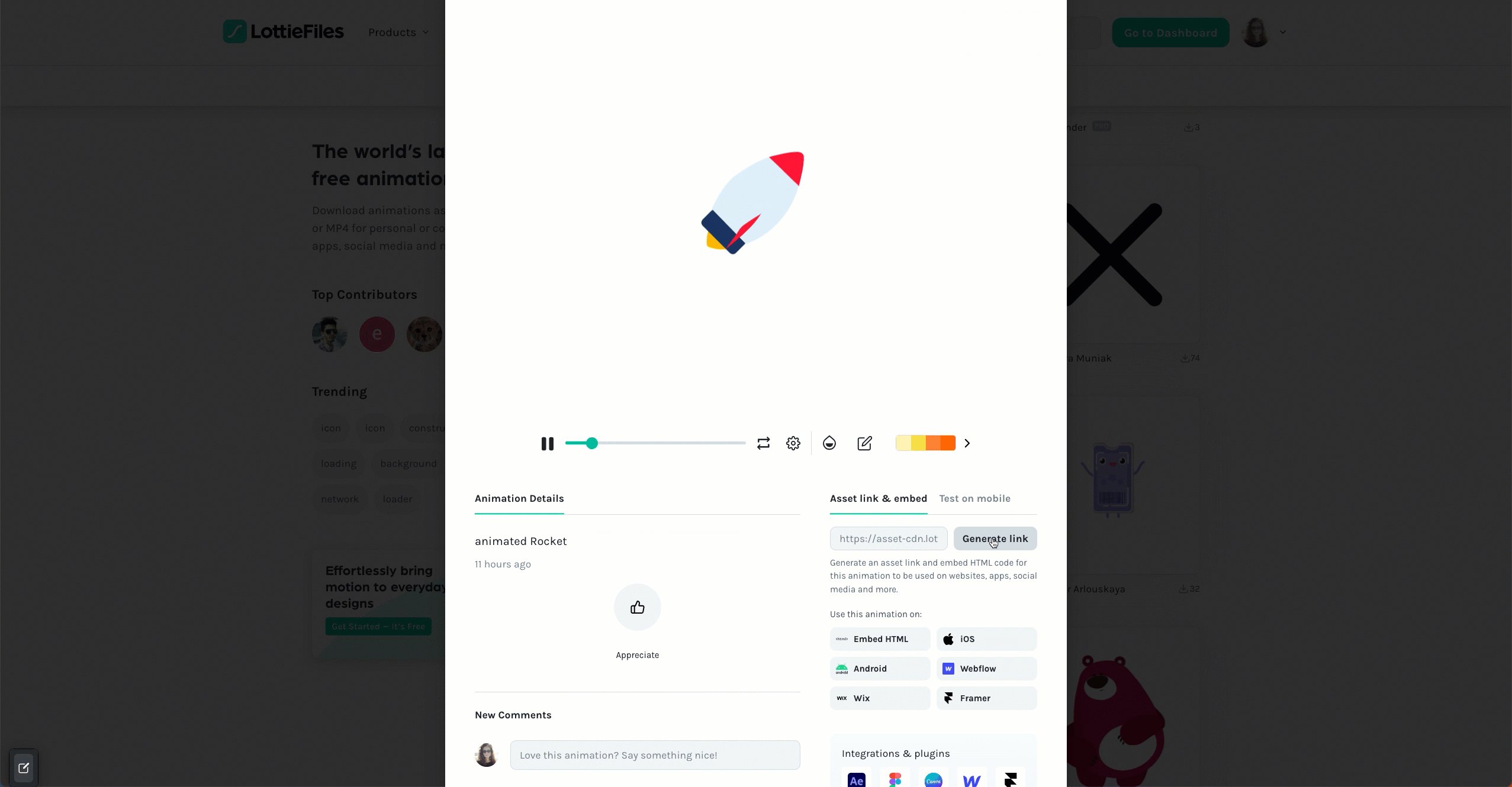
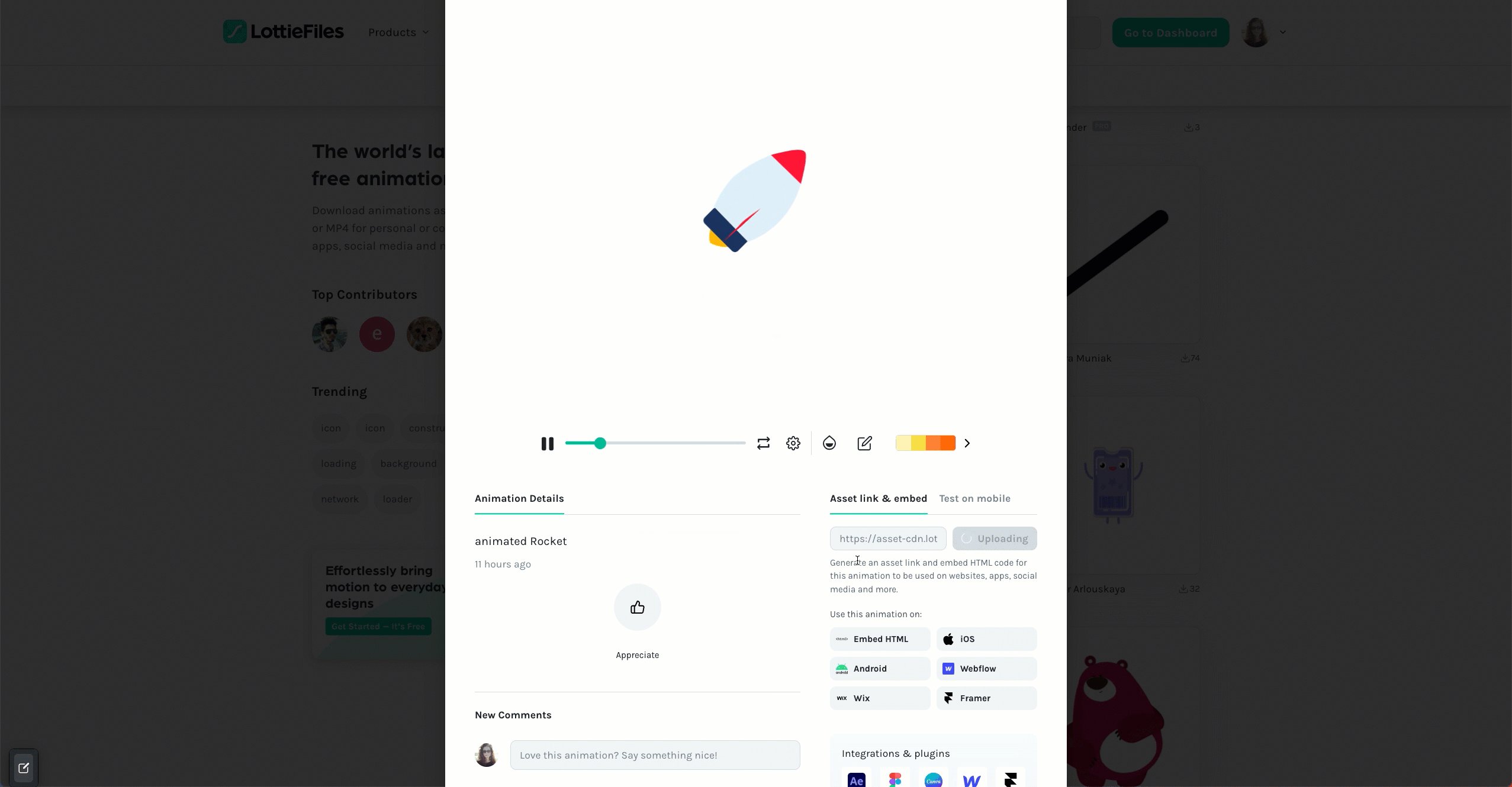
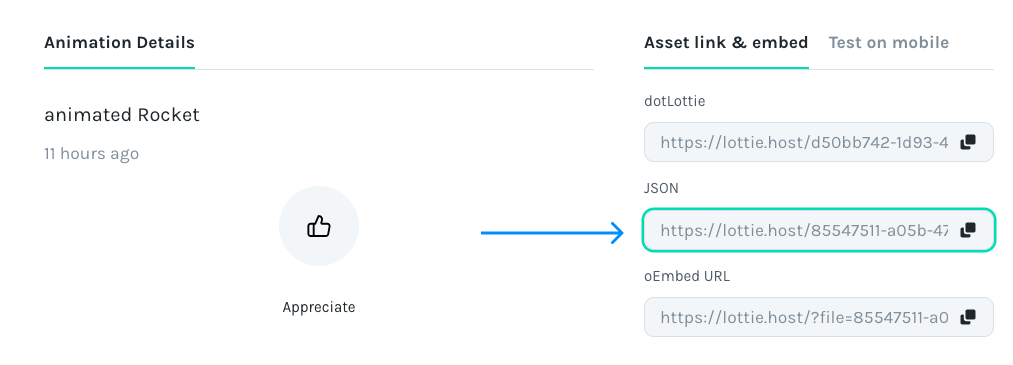
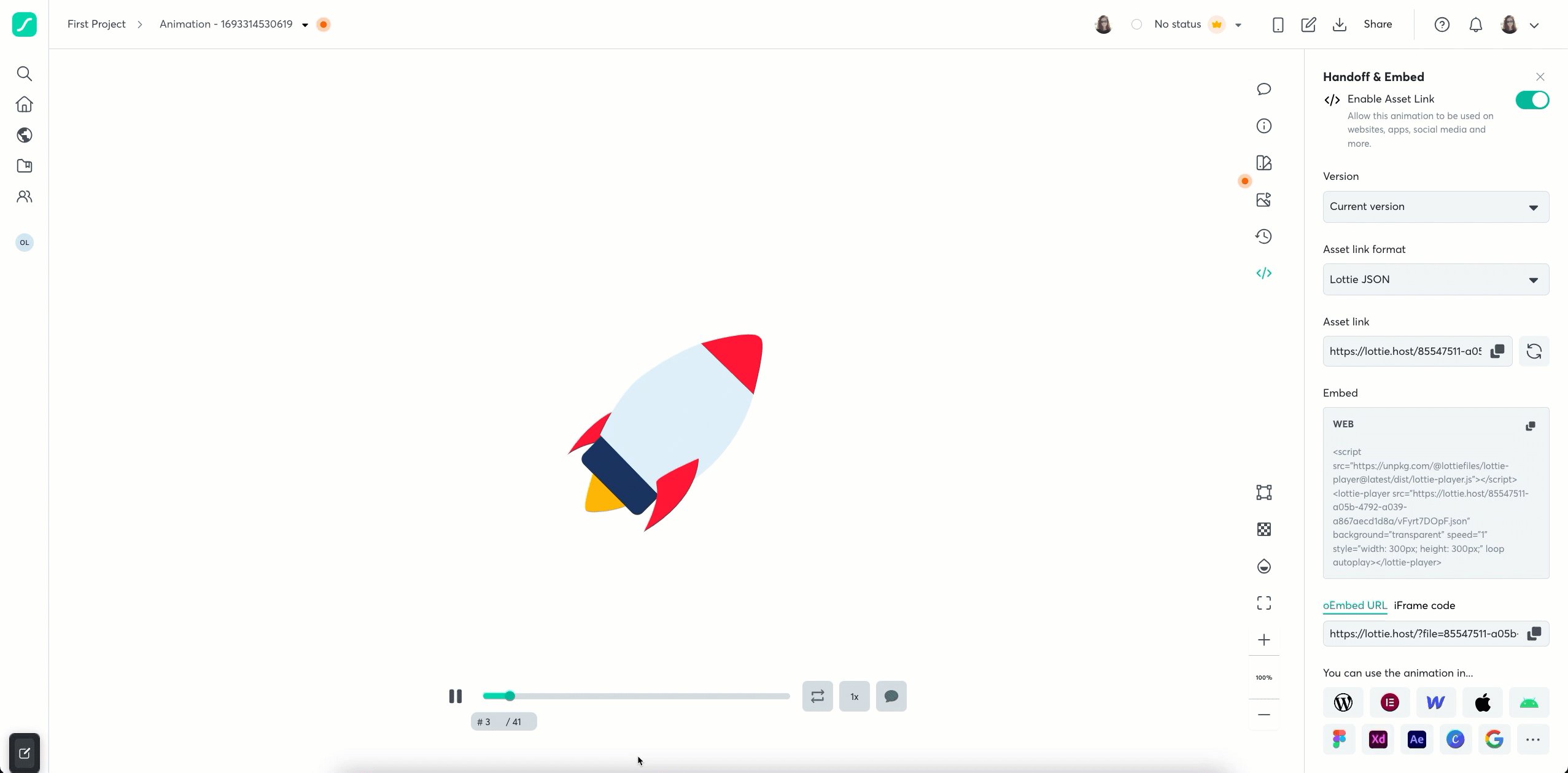
Lottie animations are JSON-based files hosted on LottieFiles. In the Visual Designer, you add a Lottie widget and link it to a hosted JSON animation, which then renders directly inside the ShoutOut.
Only JSON links generated from LottieFiles are supported in the Visual Designer.
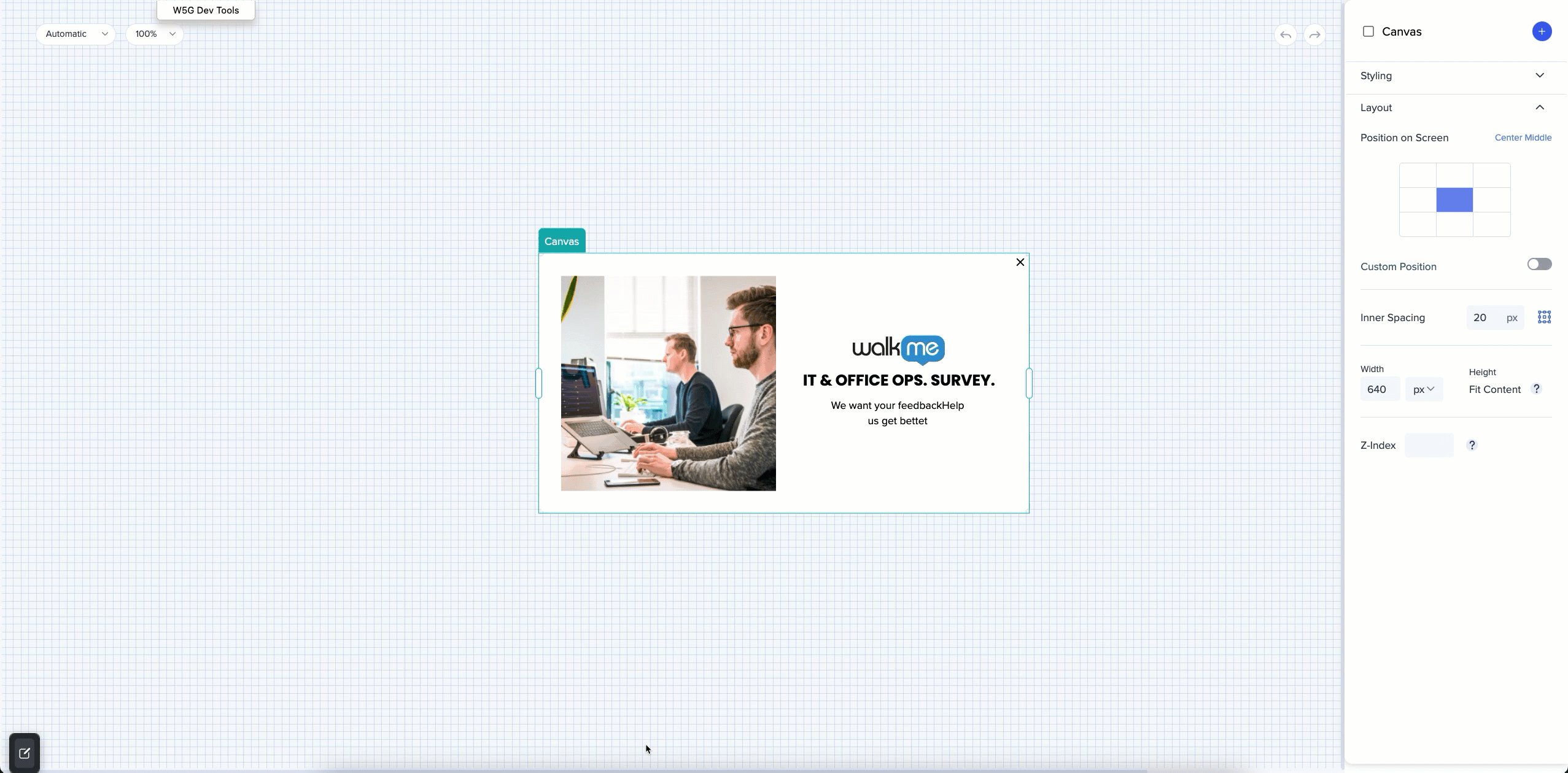
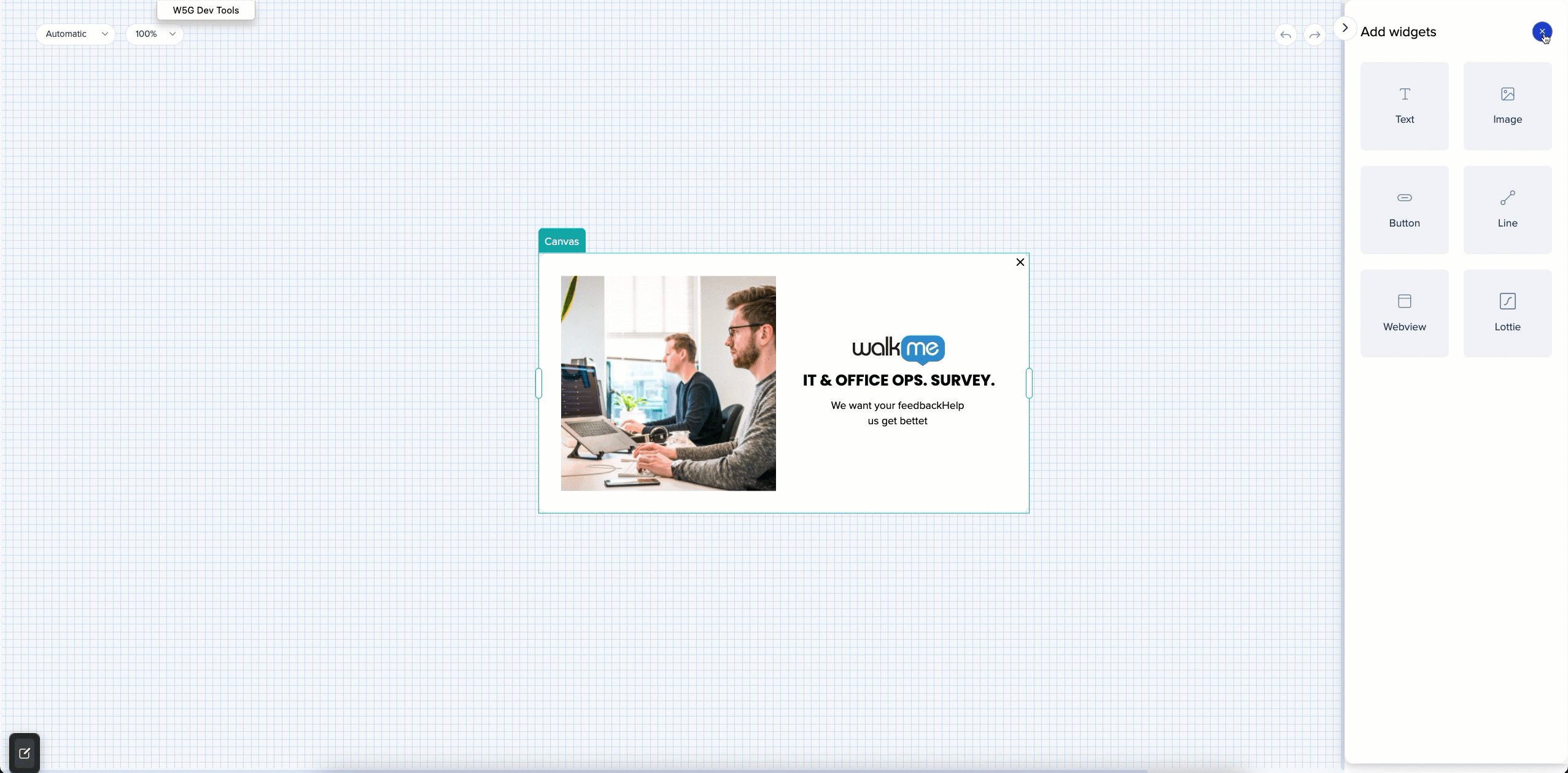
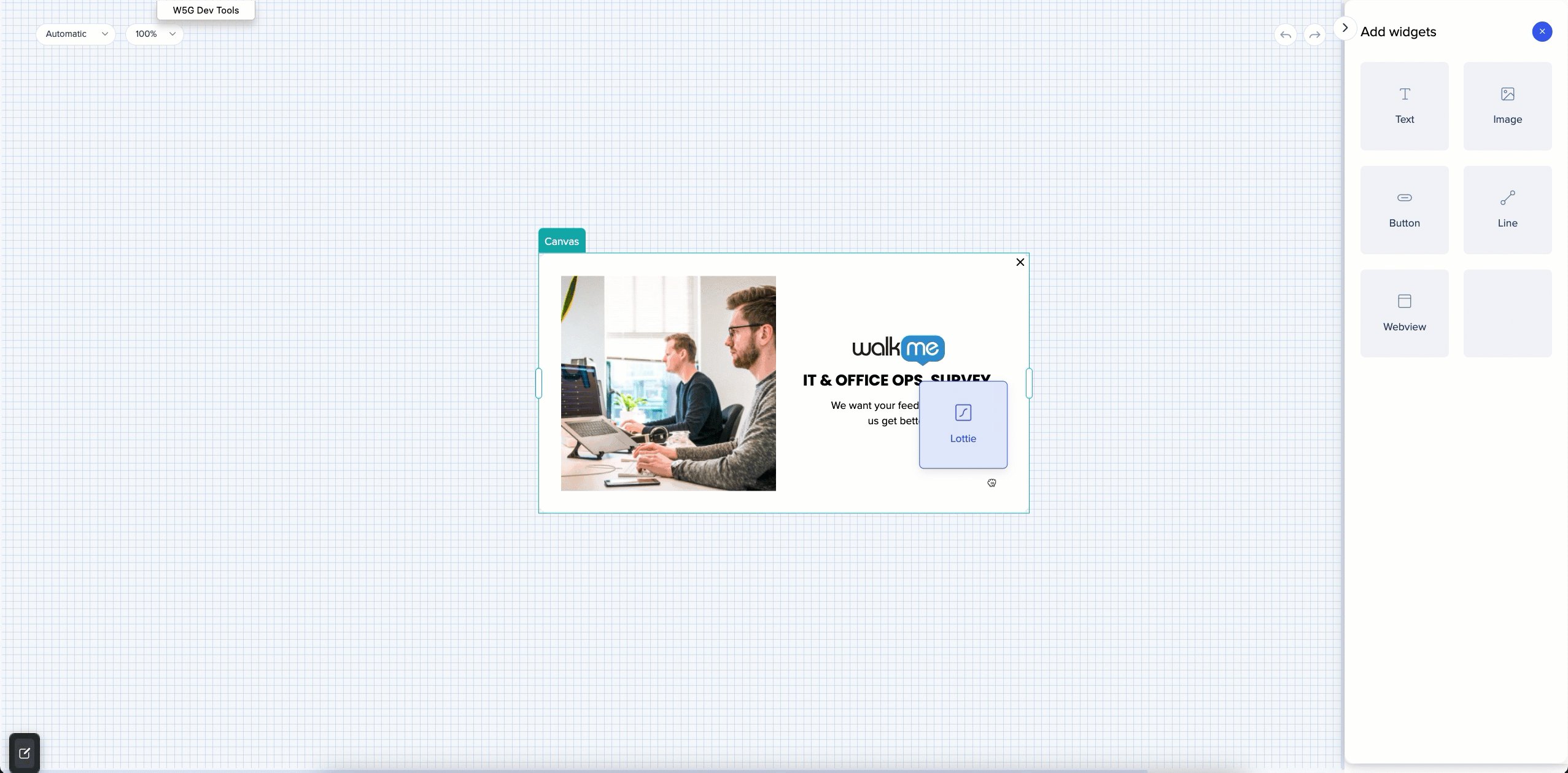
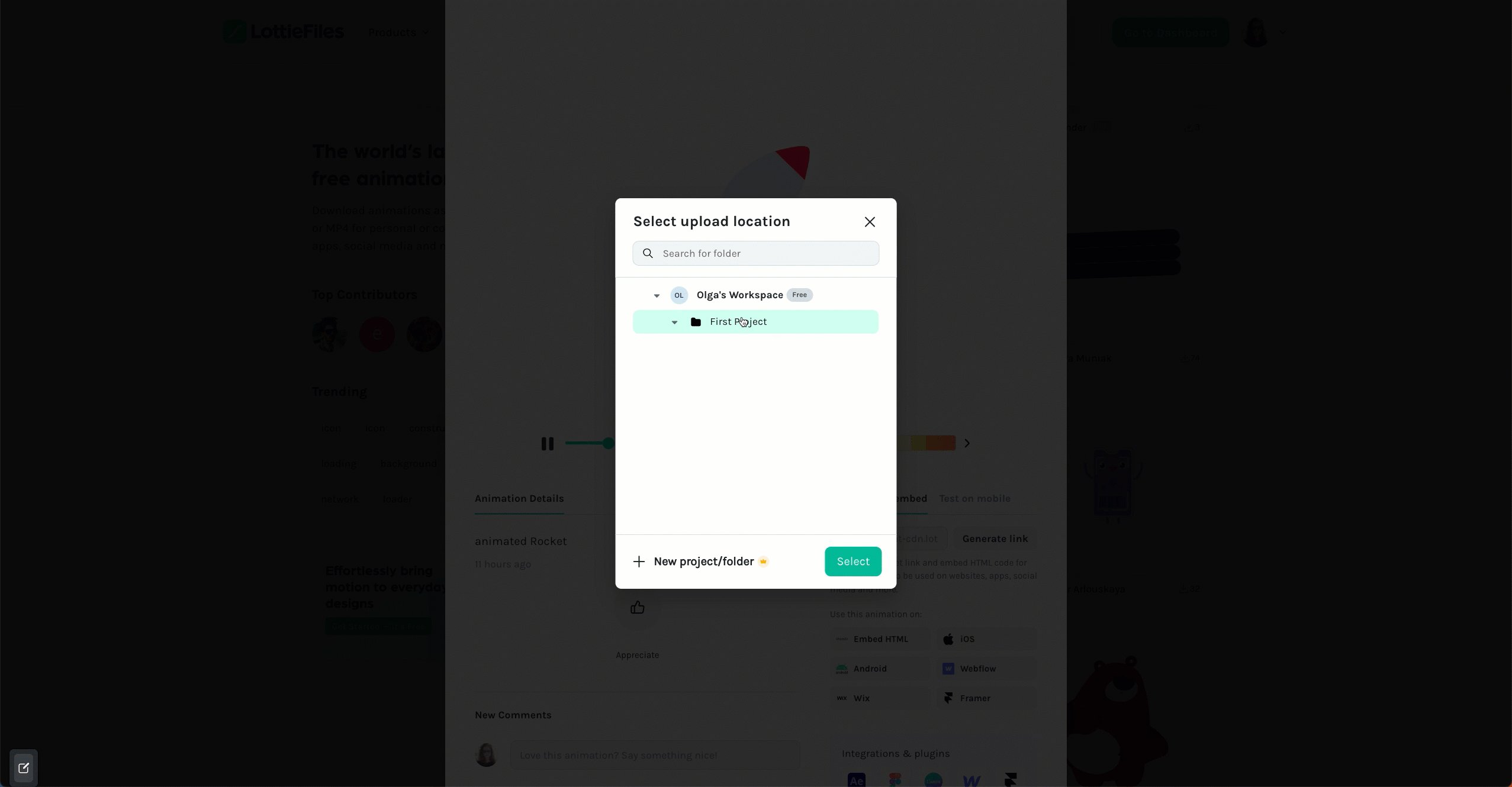
To add a Lottie animation to a ShoutOut:





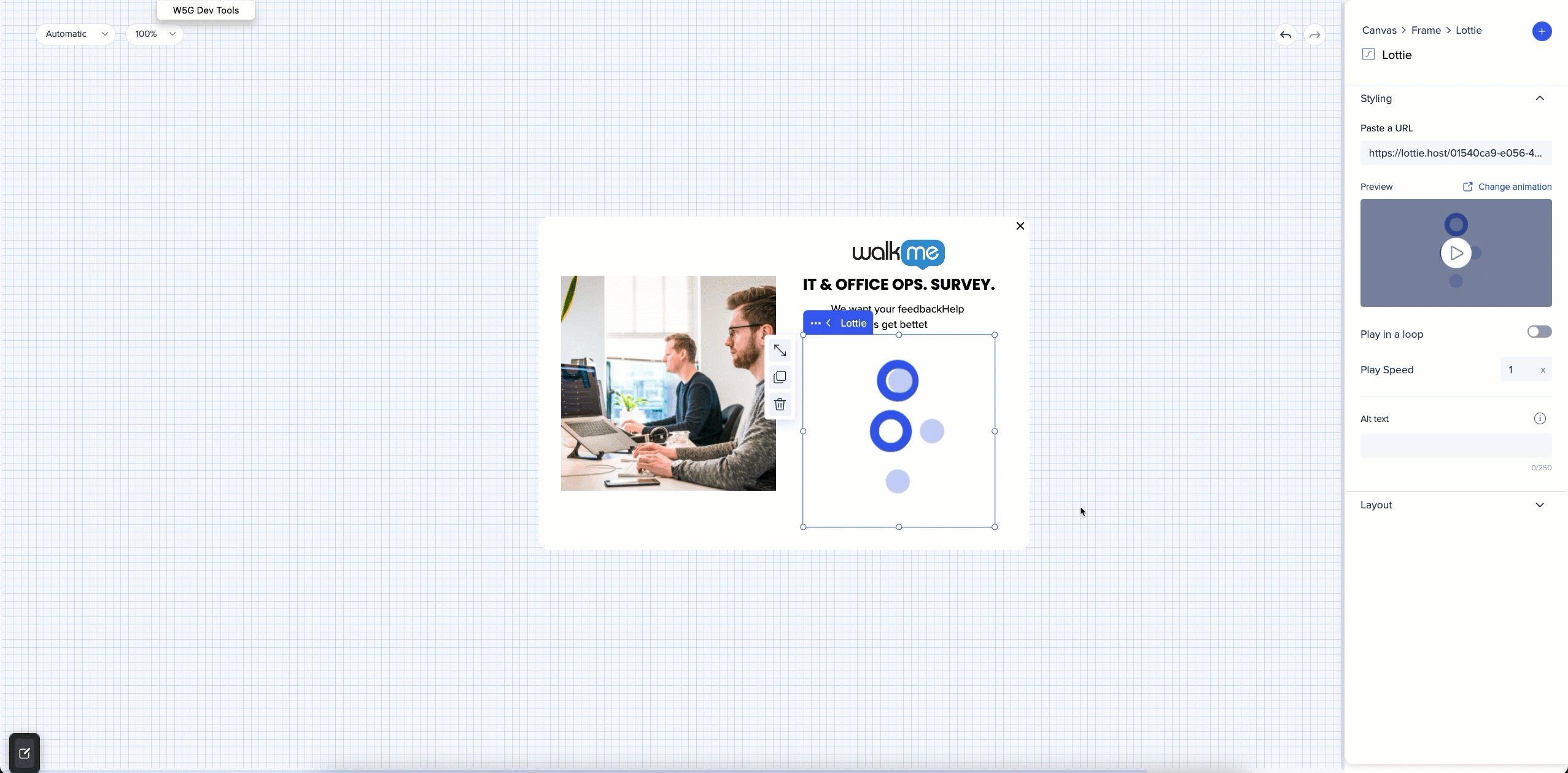
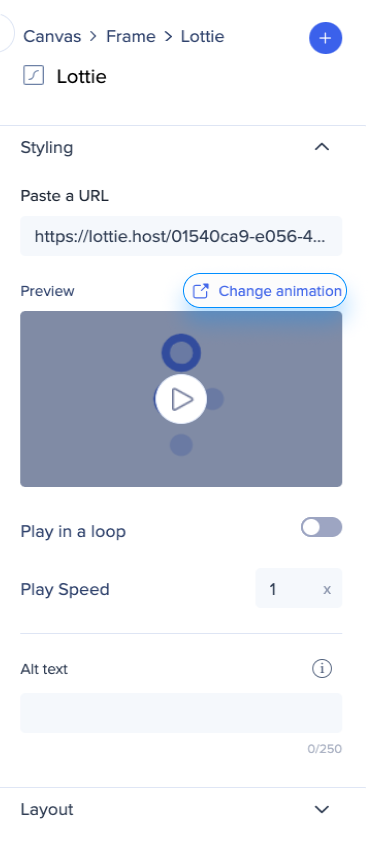
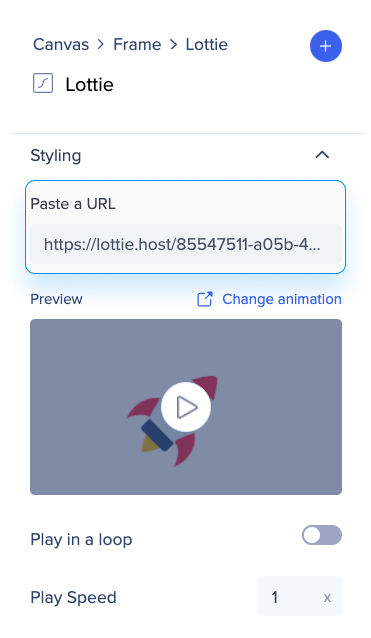
You can control how the animation plays from the property bag.
Playback options include:
A preview of the animation appears in the Visual Designer after the link is added.
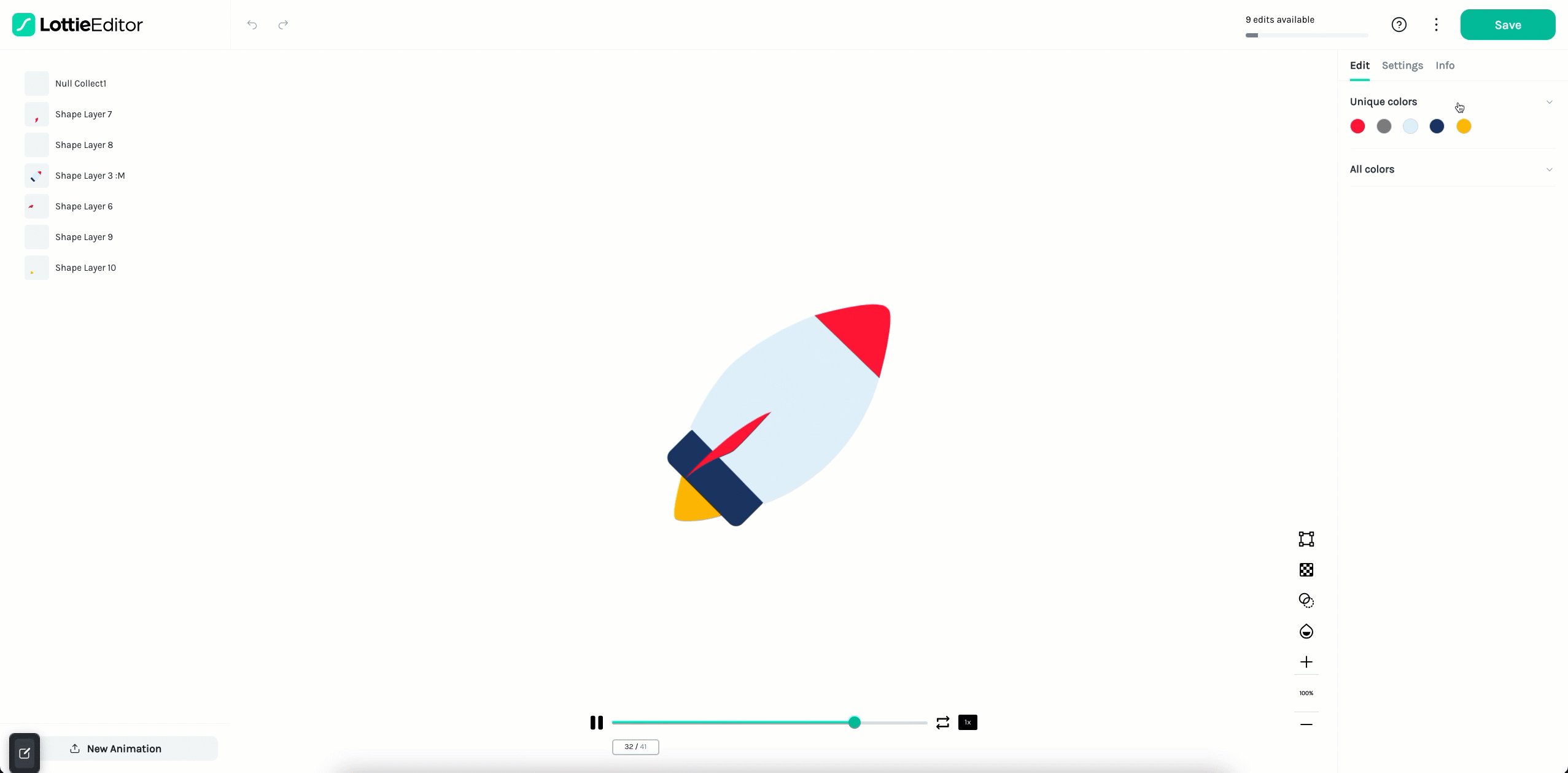
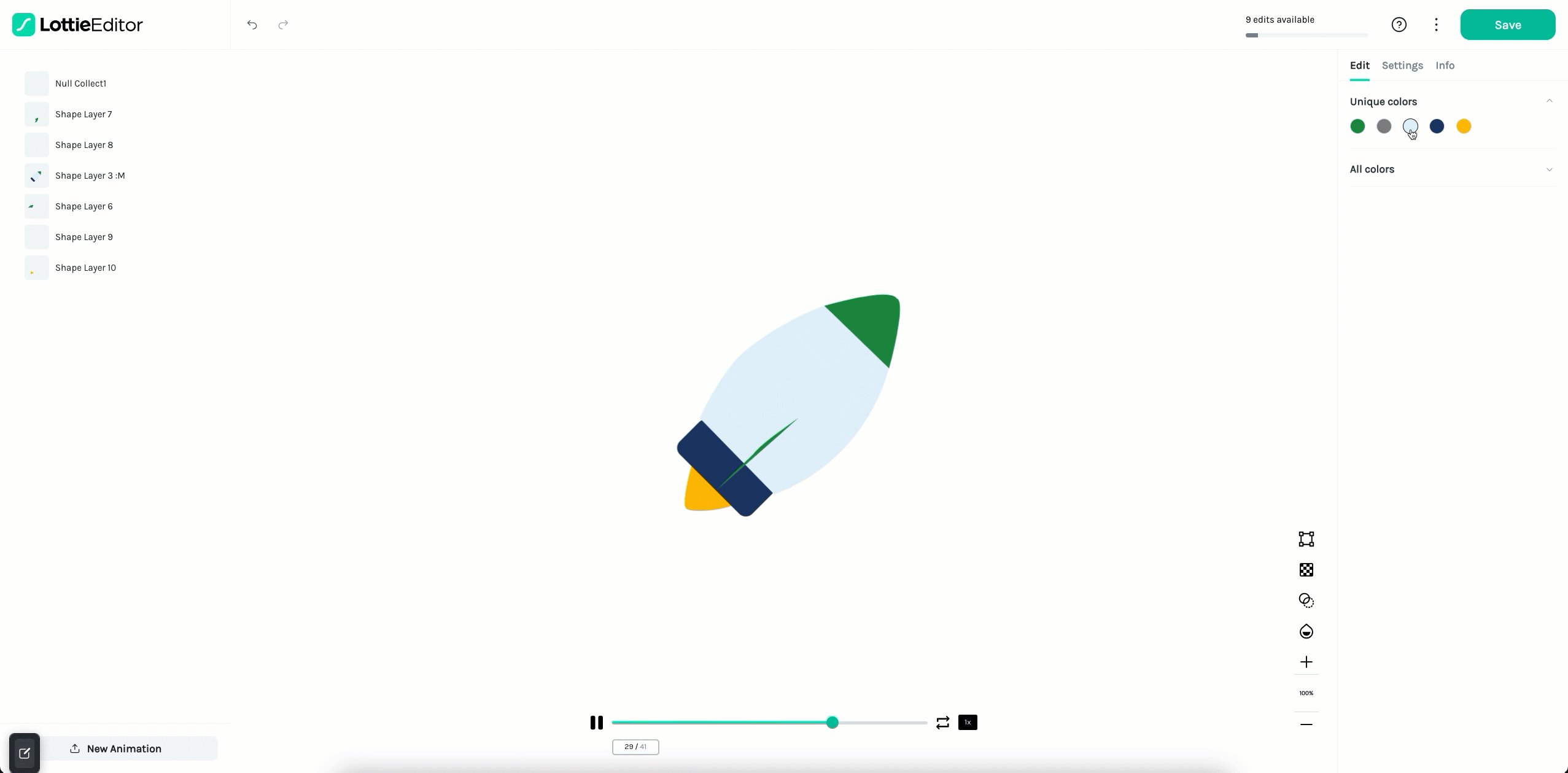
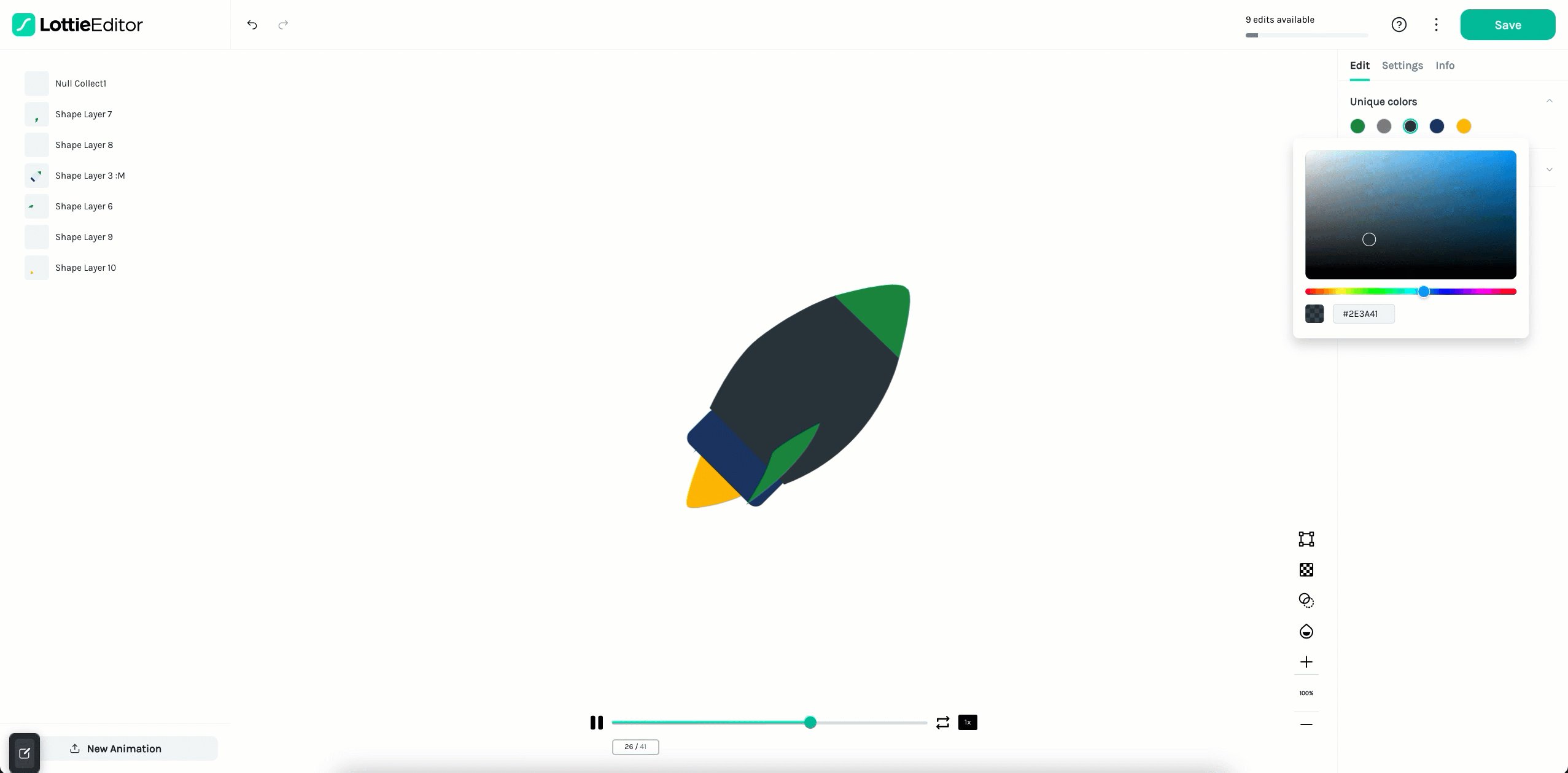
To edit a Lottie animation:

To learn more about Lottie capabilities, refer to the following resources: