Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

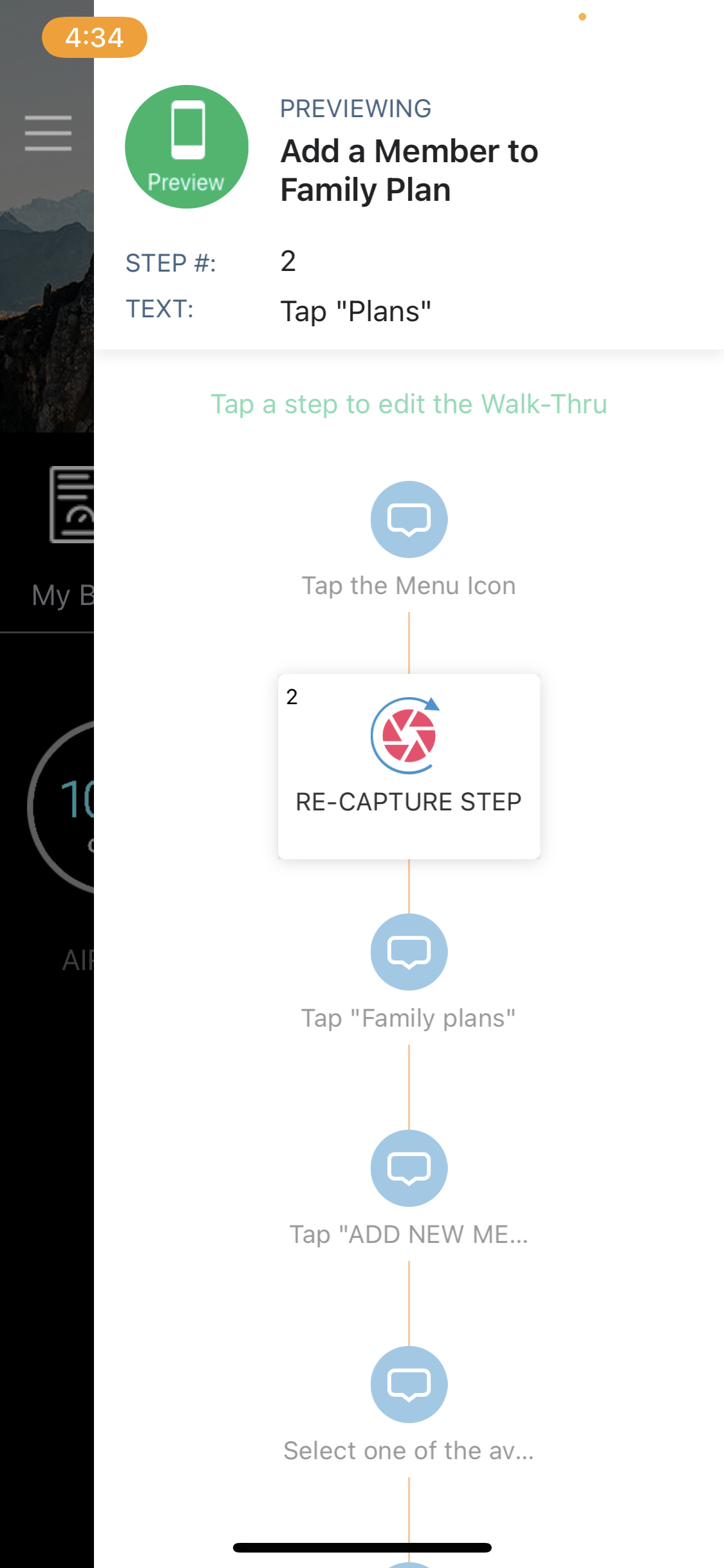
The Mobile Console displays a flow map of captured steps:

While previewing a Smart Walk-Thru and playing a given a step, you can tap the green Preview icon and tap on the step playing to re-capture the element associated with the step.

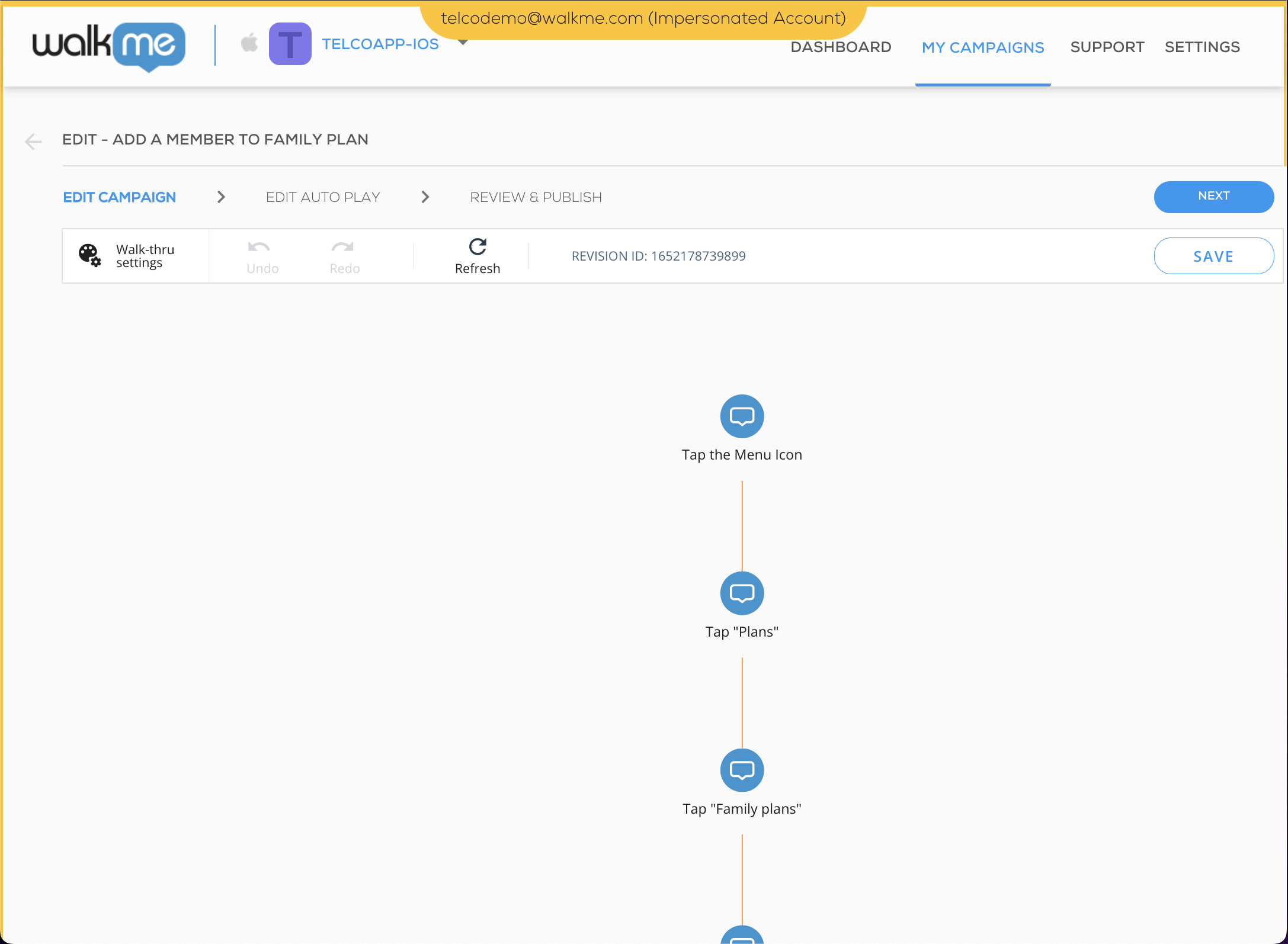
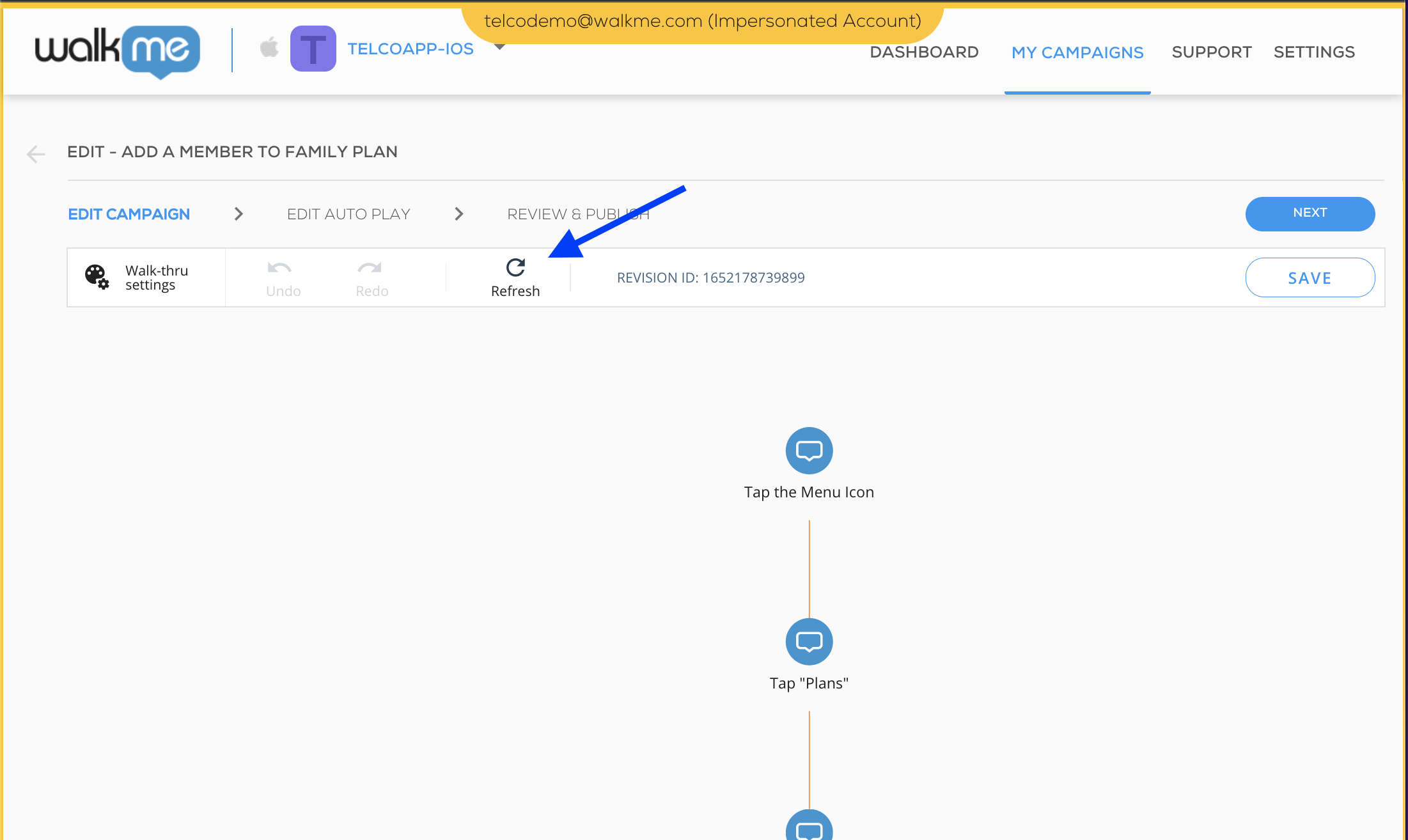
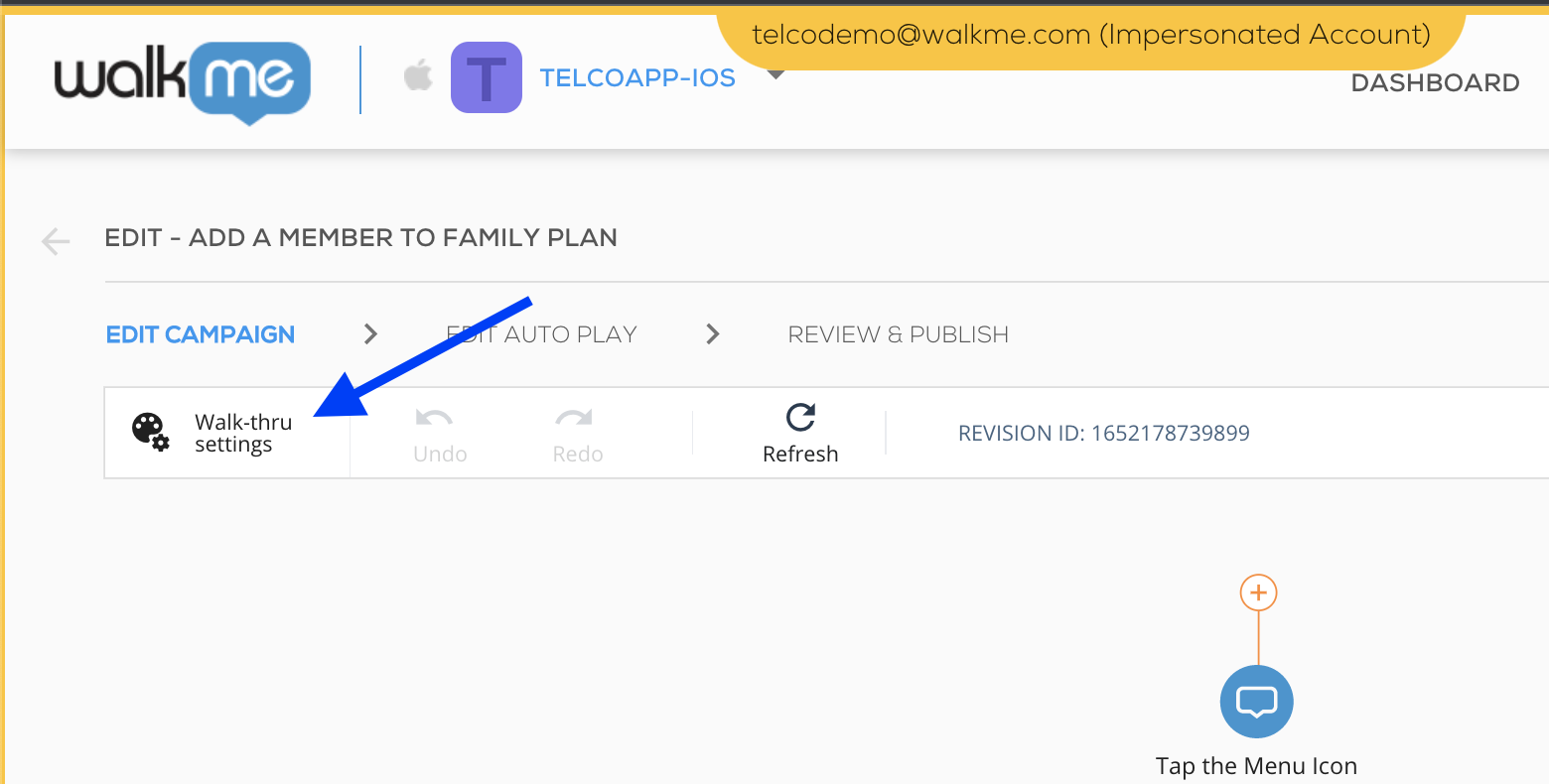
Pro-Tip: It is best to consult the Mobile Console while editing in Power Mode. As you make edits in Power Mode and save them, you can use the Refresh button in the Walk-Thru's WYSIWYG editor (next to the Walk-Thru settings icon) to see the new edits reflected in the Mobile Console.

After making an edit, the Walk-Thru will continue to play so you can continue reviewing the flow and decide whether to make additional edits before saving or discard the edits altogether.
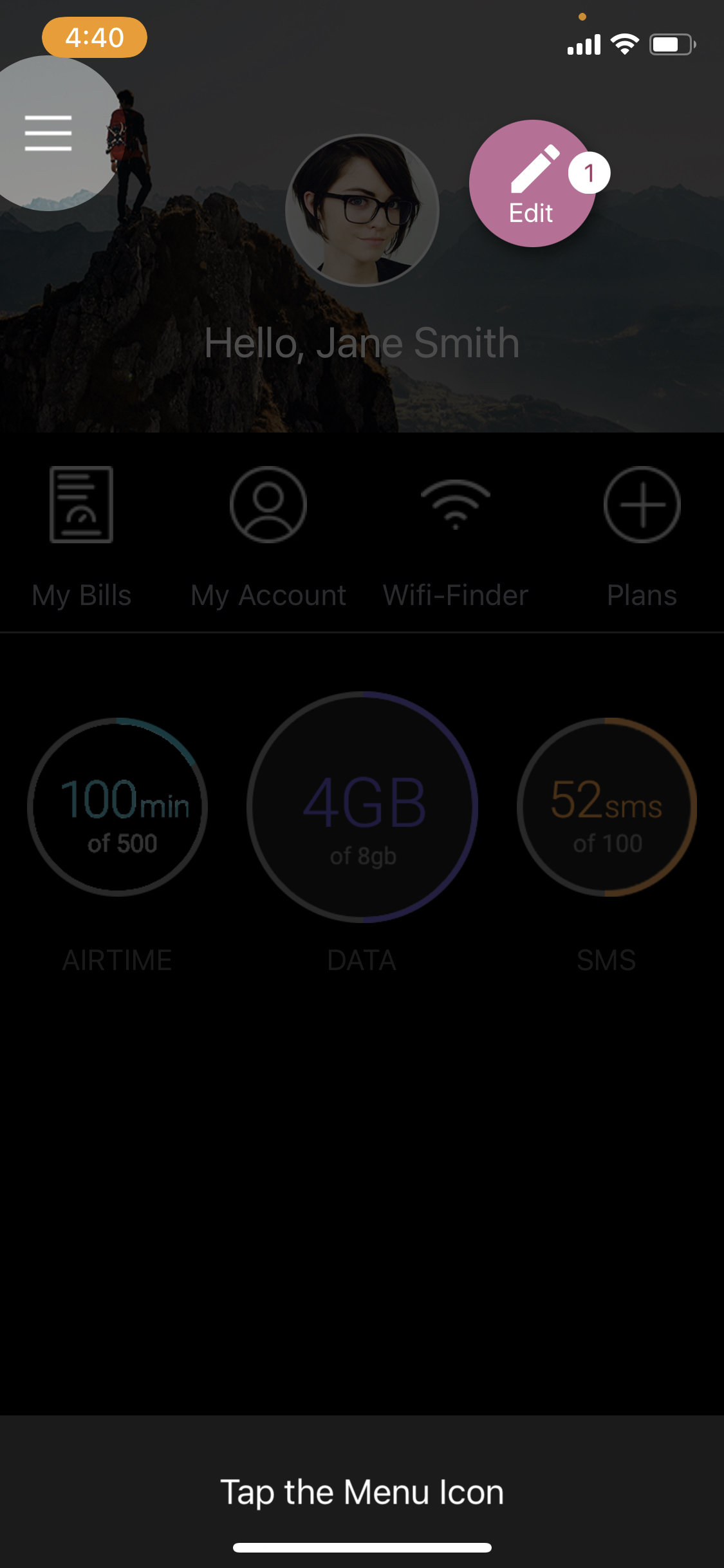
Starting from WalkMe Mobile SDK version 1.6.0, edit state is differentiated from regular Preview by a different purple color.
After performing an edit, it is not automatically saved. The number of unsaved edits is represented as a number badge on the Preview/Edit bubble:

You can tap on the purple icon again to save the edits or discard them.
While a Walk-Thru is undergoing edits, it cannot be refreshed, since, at this point, there are two sources of truth: the unsaved version you are working on, and the version that will be fetched if you refresh.
After saving or discarding the edits, you are returned to the Smart Walk-Thru's Preview and can refresh as usual. Decide whether you want to save or discard your edits before moving on to other campaigns.
You can customize a Smart Walk-Thru or set the default style that will then apply to all steps by clicking on the Settings (paint palette + gear) icon:

You can also customize individual steps by clicking on one and using the visual editor or clicking on Functional Settings.
If a Step's individual settings are changed from those in the Walk-Thru's default style, that Step will no longer reflect the default style unless you restore it (click on Restore to default in the individual step's settings screen).
A Walk-Thru can be set to display in Spotlights layout or in Balloons layout.
Currently, Spotlight Steps have the full range of WYSIWYG customization available; each Spotlight Step can be customized through its own WYSIWYG editor.
Use the WYSIWYG to customize the step's text, or add Elements to it (e.g., images, buttons, shapes, etc.).
Spotlight Steps contain some unique features, including the following:
Currently, default balloon customization has the following settings:
To enable more visual customization, check out rich design for SWT steps.
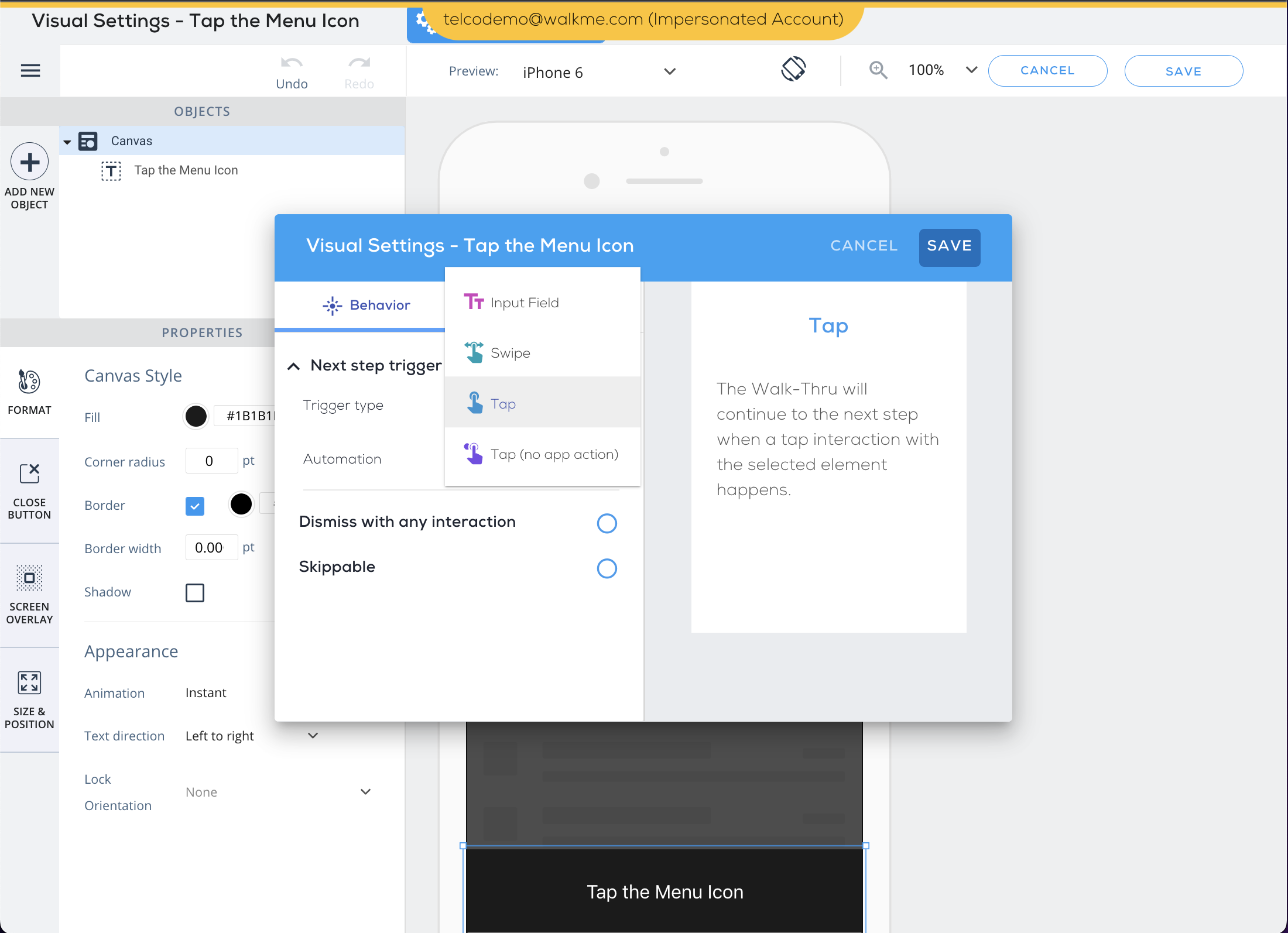
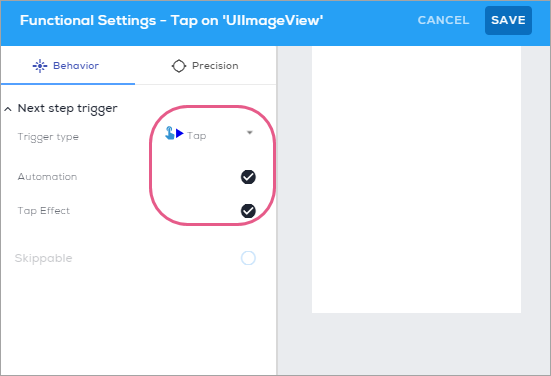
WalkMe identifies the element type associated with a given step and sets the Step type according to the user's expected interaction with the element. If needed, the default Step type can be overridden in the Behavior tab of a Step's Functional Settings:

The possible Step types are as follows:



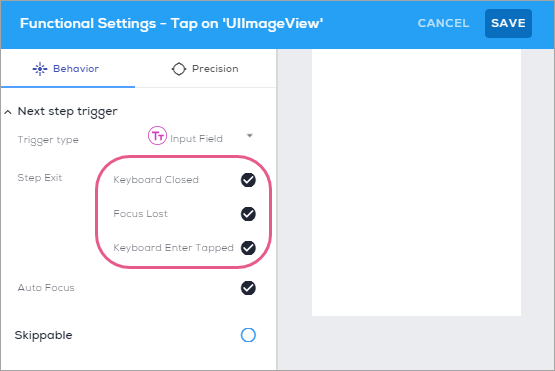
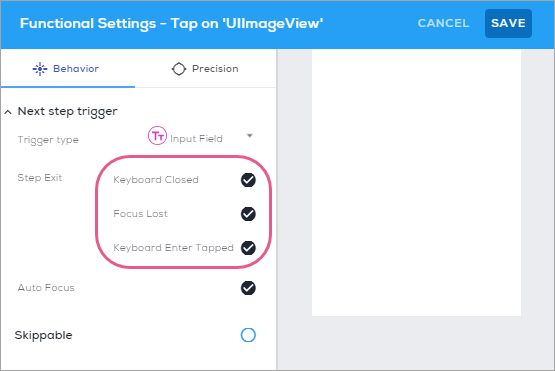
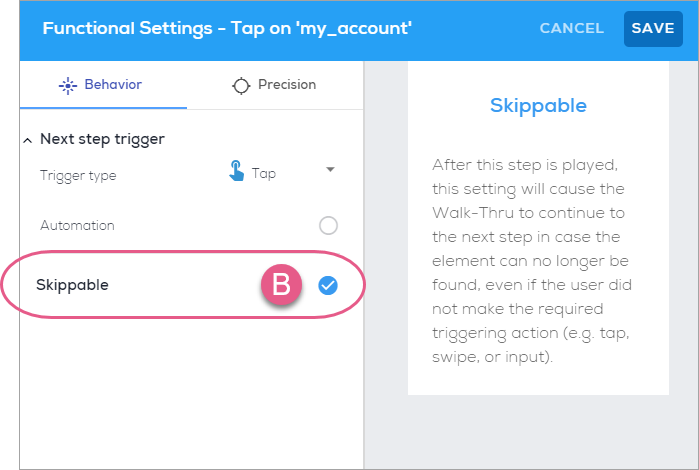
With WalkMe Mobile SDK v1.8.0 and above, you can designate steps as skippable, meaning the Walk-Thru will proceed beyond the skippable step despite it not having been triggered (by a tap or keyboard dismissal). The Walk-Thru will move on from a skippable step onto the next step in one of two scenarios:
Pro-Tip: In order to be skipped, the Step's element must be visible on screen in the first place.
Make a Step skippable by clicking the Step's Functional Settings and then checking the Skippable radio button.

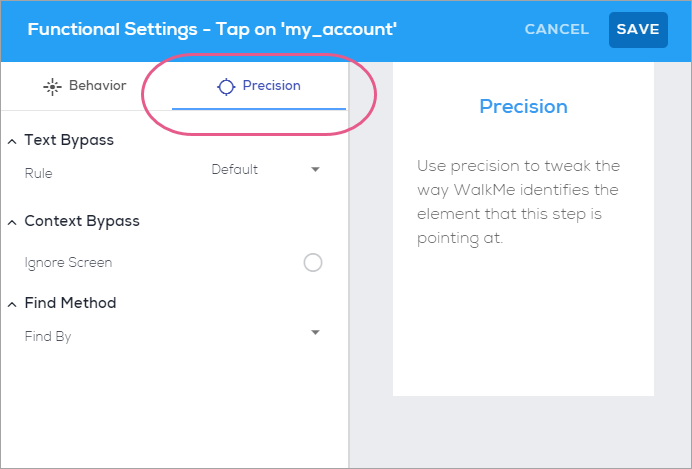
Starting from WalkMe Mobile SDK version 1.7.0, you can tweak Walk-Thru step precision settings to improve WalkMe's ability to identify elements in you app(s). Available tweaks differ between Native and Hybrid apps due to algorithm differences.
To toggle precision settings on, do the following:

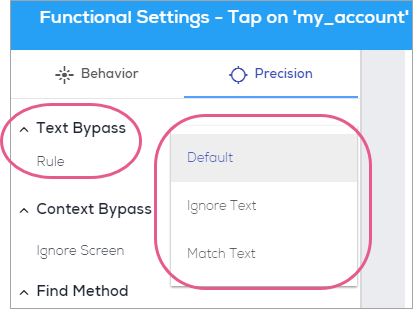
Upon clicking the precision icon For Walk-Thru steps on Native elements, you will see the name of the Element and the sub-heading Text Bypass, and you will be able to select one of Default, Ignore text, and Match text:

If you select Match text, an empty field will appear with the placeholder text "Enter Regex Here," and this is where you can enter the regex to match the text by.
For Walk-Thru steps on Hybrid elements, the UI is the same as above, except the options are Ignore ID, Identify by text and Ignore text.
Pop-Up Steps allow you to add a Step that is not attached to an element as part of a Smart Walk-Thru.
To add a Pop-Up Step, simply hover over and click the plus icon between steps:
As they are not limited by the position of an element, Pop-Up Steps can be customized using the WYSIWYG to appear anywhere on the screen. They are useful for when you want to ask the user to select an option from a list, or if you want to stop mid Walk-Thru for an elaborate explanation of a process.
The best practice is to set a button with an explicit action for a Pop-Up Step. Note that "Next step" is the only action that can be associated with a button in the Pop-Up that will not close the Walk-Thru when tapped. Any other action set for the button (e.g., "OK", "Maybe", "Campaign", "Settings", etc.) will close the Walk-Thru.
If a Pop-Up Step is set as the final Step on a specific screen and your use case requires that the Pop-Up Step be dismissed without user interaction when the user moves away from the screen on which the Pop-Up is displayed, you can set the Pop-Up Step to be skippable.
Because they are not attached to an element, Pop-Up Steps can only be edited from the Mobile Console and will not have a "recapture" option from the Edit Walk-Thru menu in Power Mode.
"Wait for" Steps allow you to make a controlled stop in the Walk-Thru flow when you are waiting for a specific action to happen. When playing a Smart Walk-Thru, a "Wait for" Step will pause guidance until the set of rules defined for the "Wait for" Step is evaluated as true.
"Wait for" rules include a subset of the rules that are usually available for campaign segmentation or Rules Based Goals, including the following:
"Wait for" rules can also be set on rules that are unique to in-flow context, such as the following:
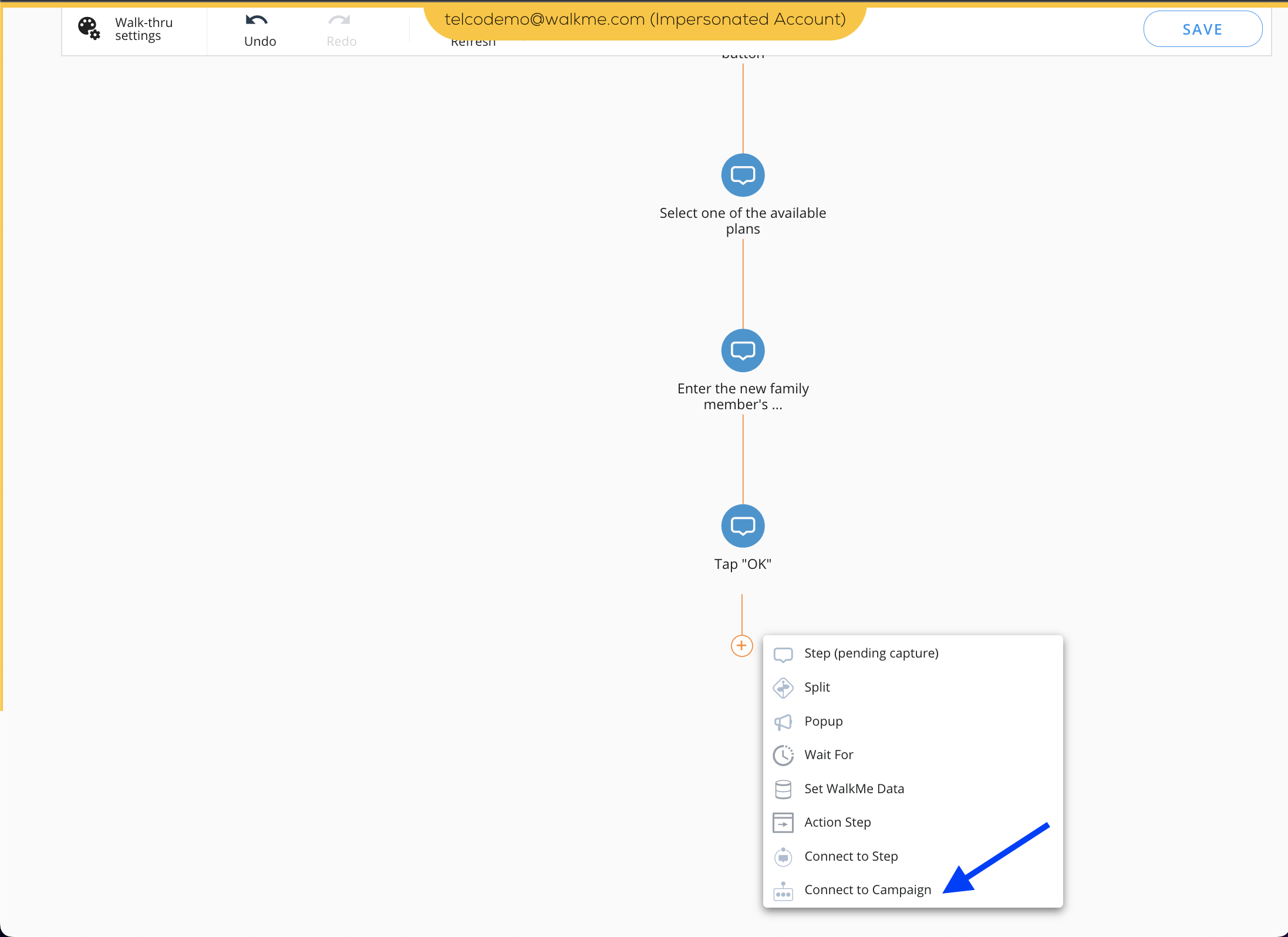
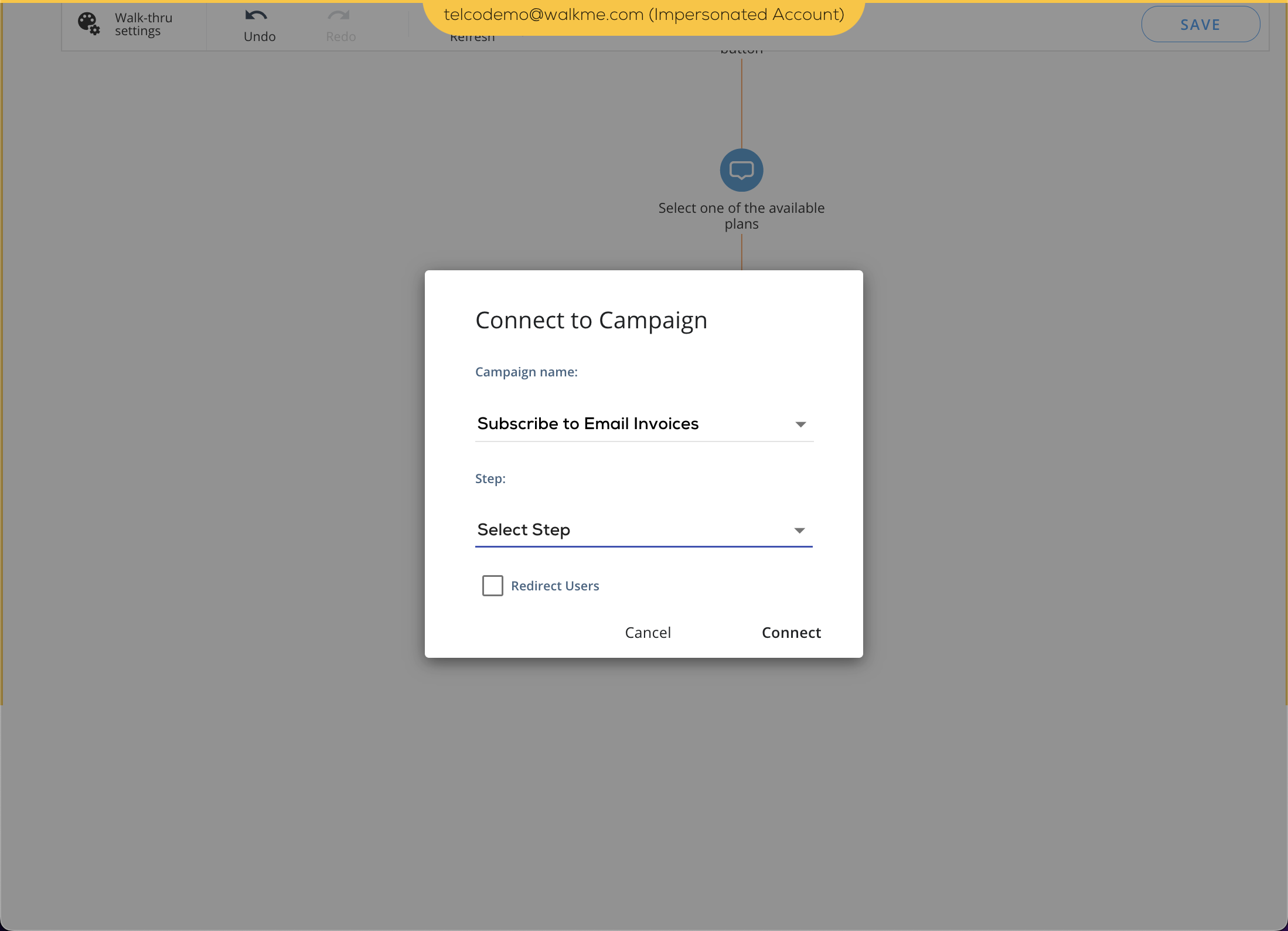
You can set a campaign to be triggered immediately after the last step in a Smart Walk-Thru is completed:

When linking one Smart Walk-Thru to another campaign, e.g., through Connect to Campaign, or when selecting a SWT as the action for buttons and shapes in the WYSIWYG, you can decide which Step the Smart Walk-Thru will start from.

If you select Auto, WalkMe will start from the most relevant step according to the app screen it is currently on.