Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

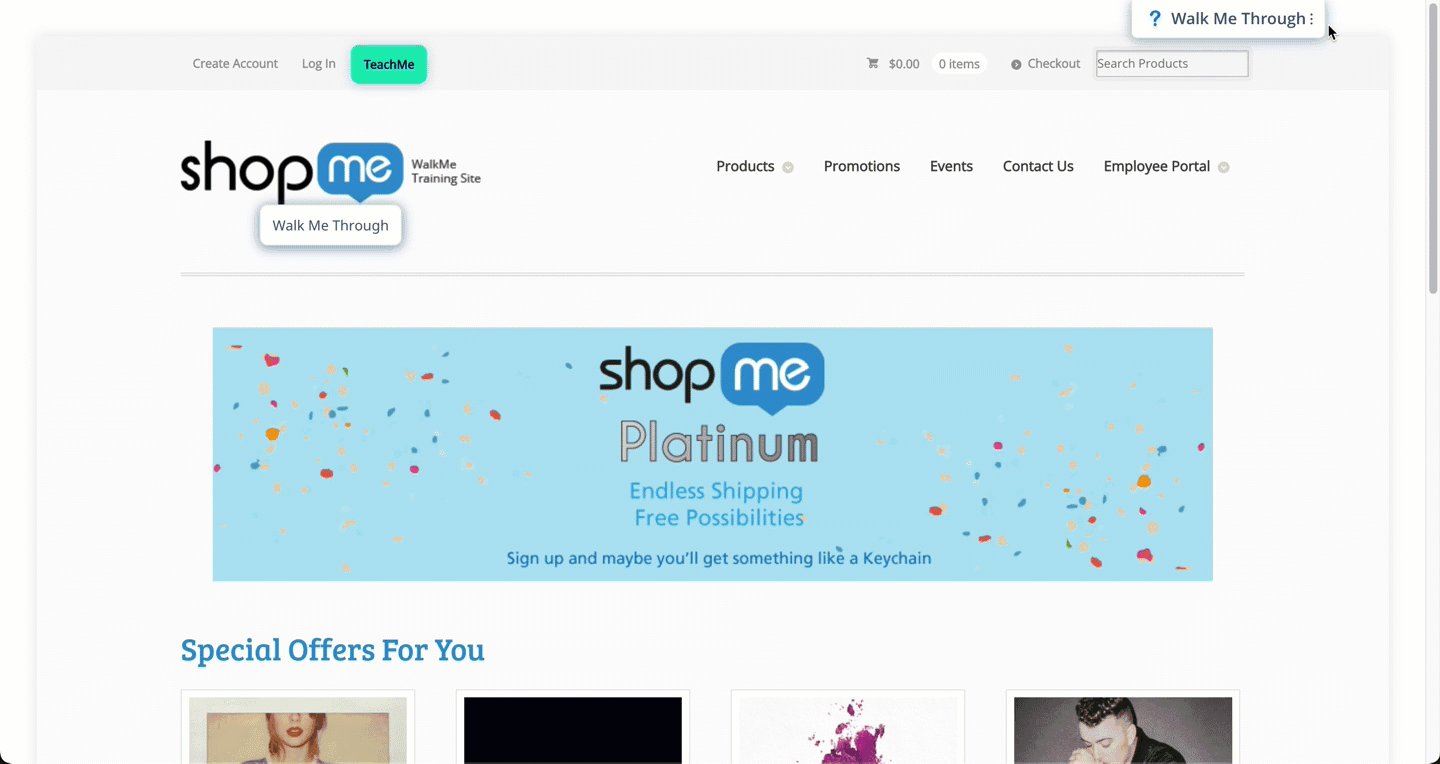
The Drag and Drop Widget feature lets users reposition the WalkMe widget on the page. When enabled, users can move the widget to predefined anchor points to avoid covering important page elements.

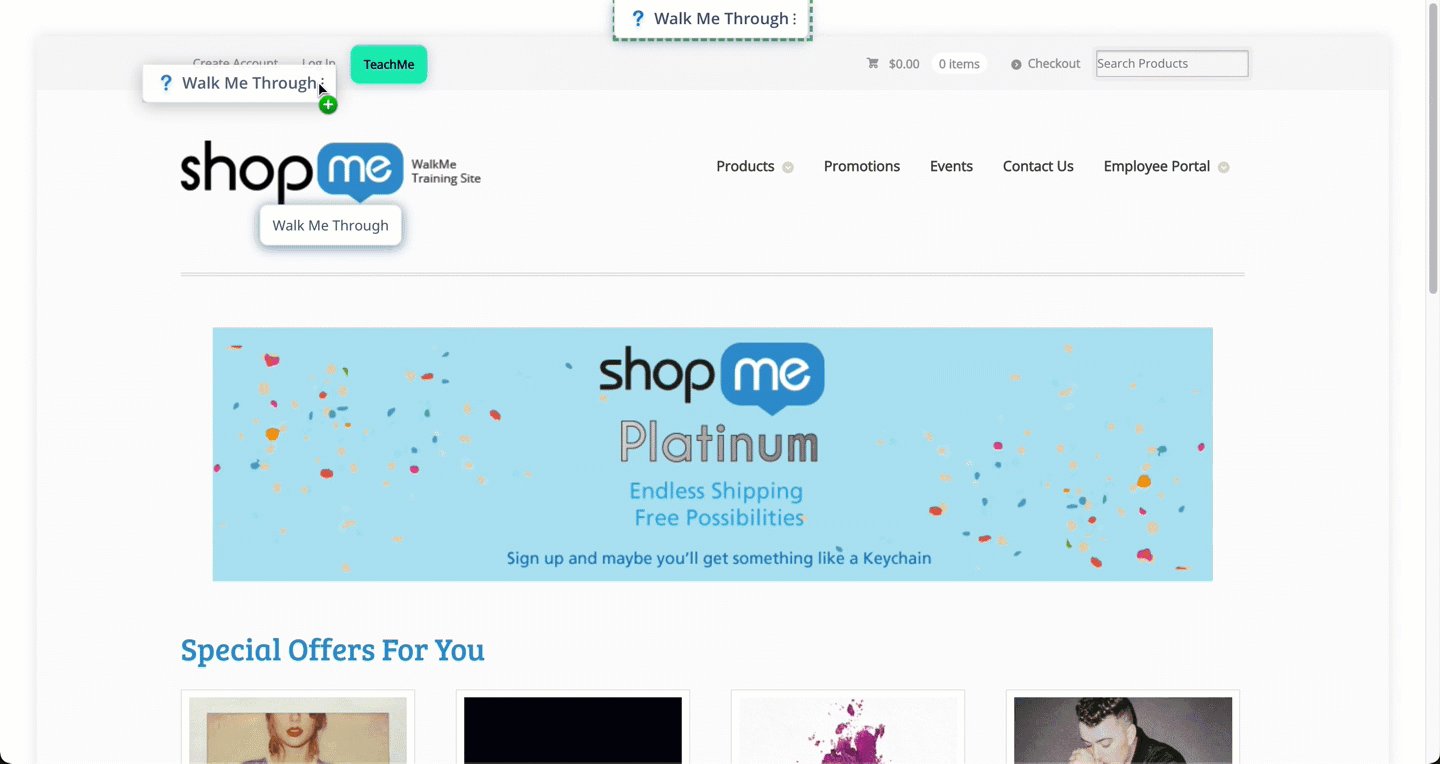
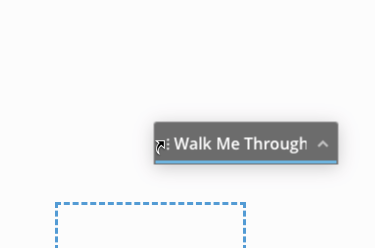
When drag and drop is enabled:

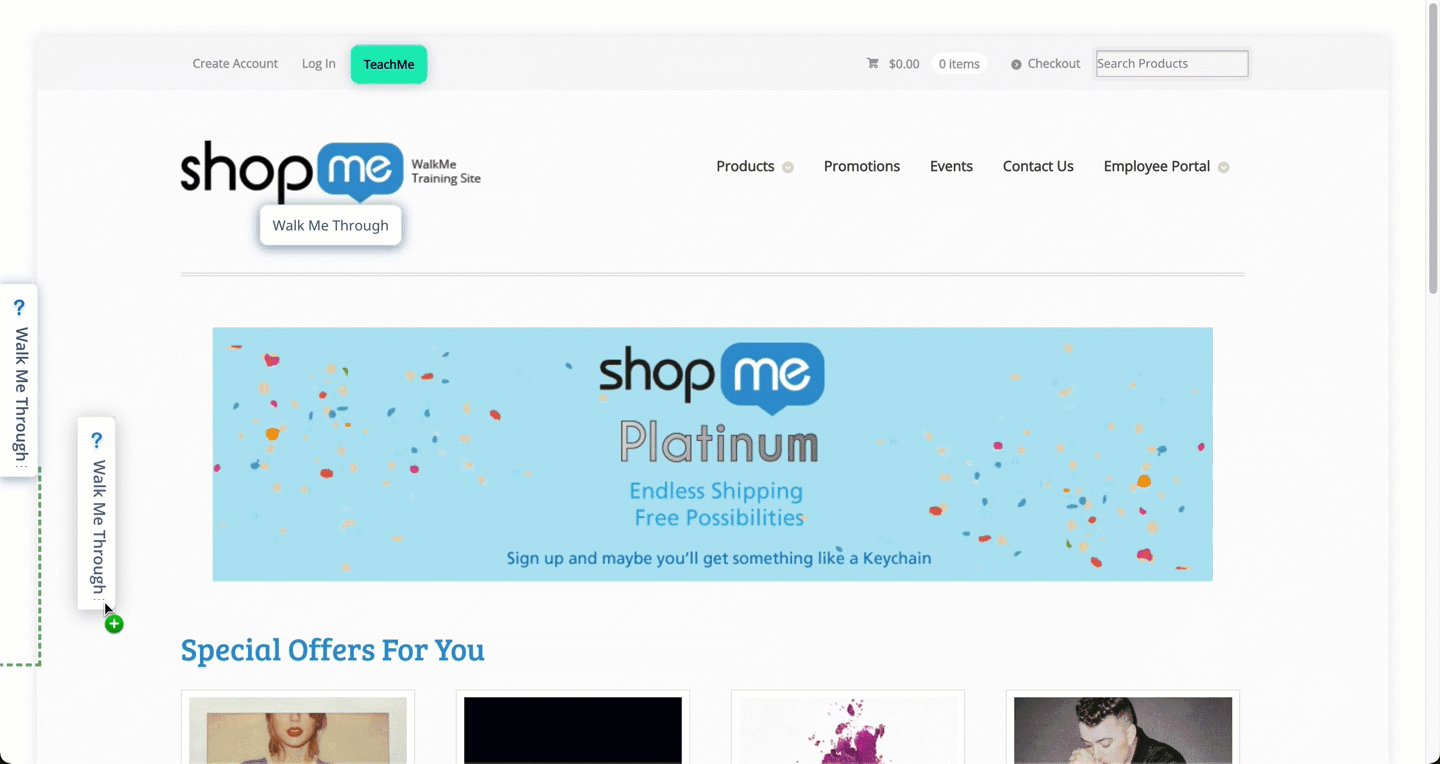
The page includes anchor points that define where the widget can be placed:

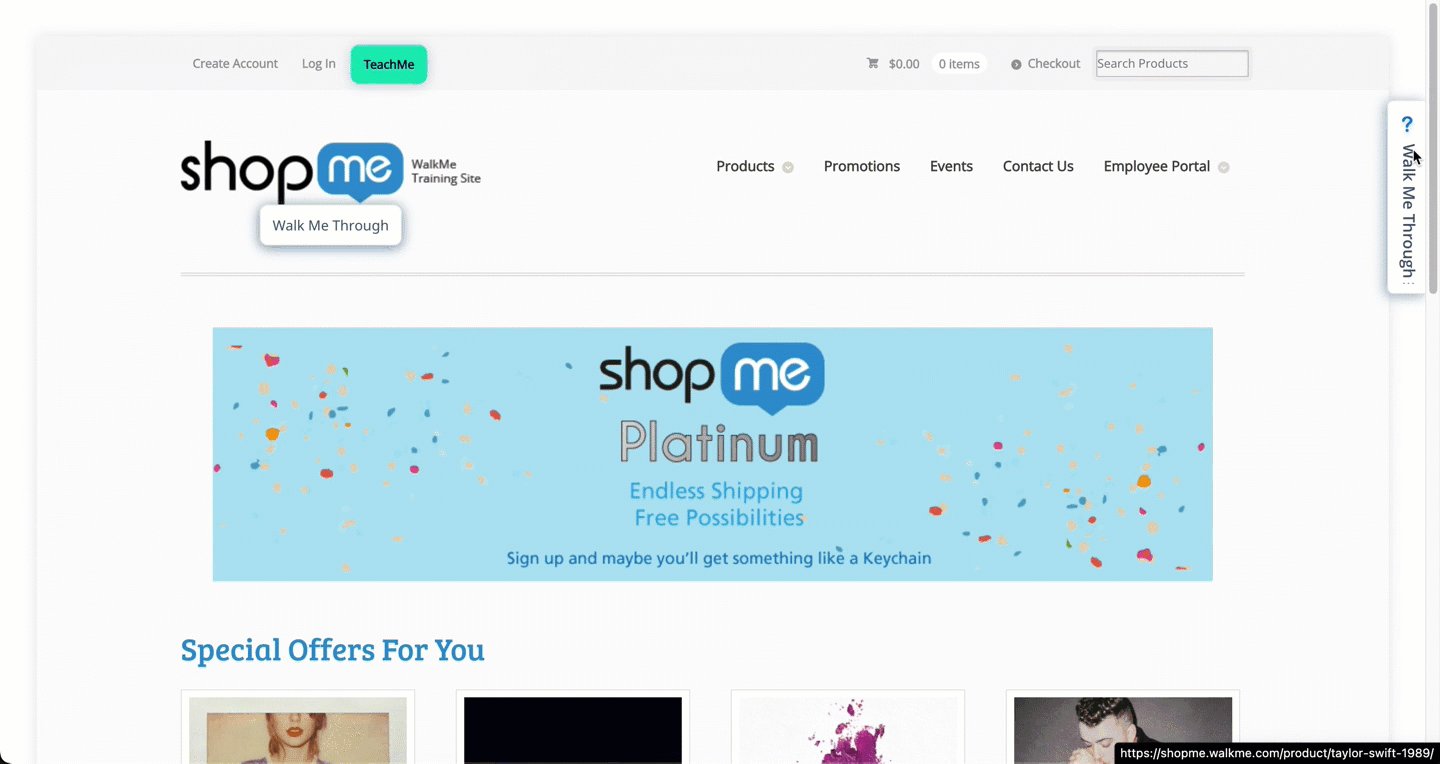
Once released, the widget snaps into the selected anchor point.
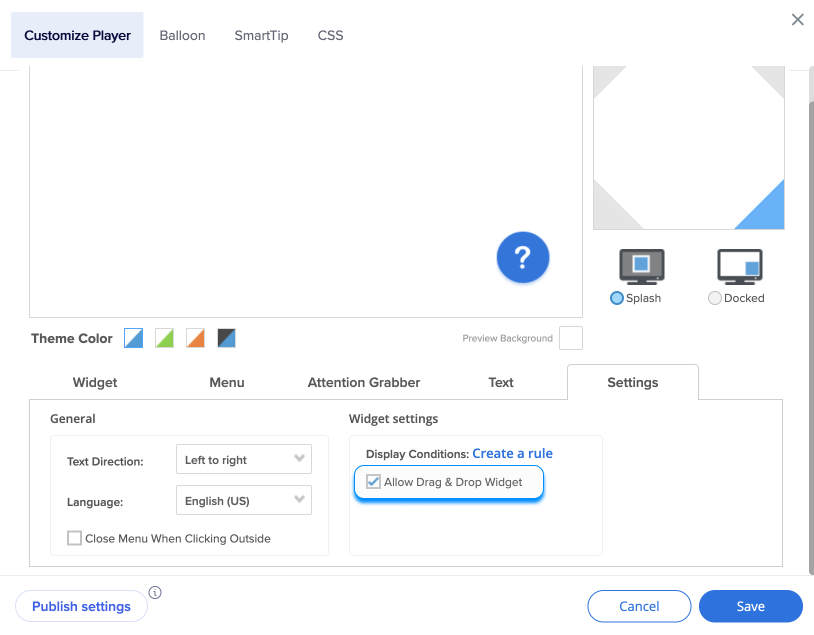
To enable drag and drop for the WalkMe widget:


Drag and drop settings are published as part of the settings publish, the same as widget configuration and customization.