Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Mit dynamischen Textattributen können Sie dynamische Inhalte und Regeln erstellen.
Nach dem Speichern können sie in Regeln (für den Vergleich von Text/Zahlen/Daten) und als dynamischer Text in Elementen verwendet werden.
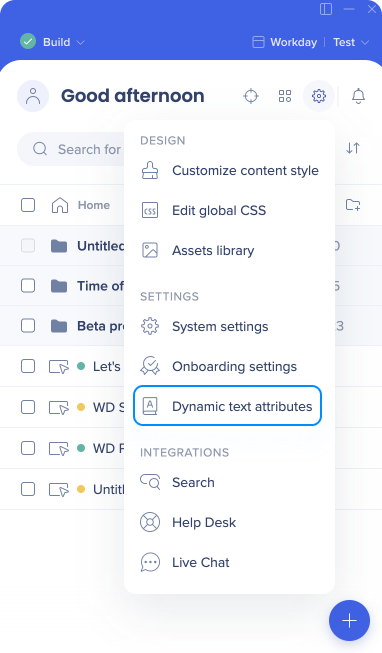
Öffnen Sie im Editor das Menü Einstellungen
Wählen Sie Dynamische Textattribute aus

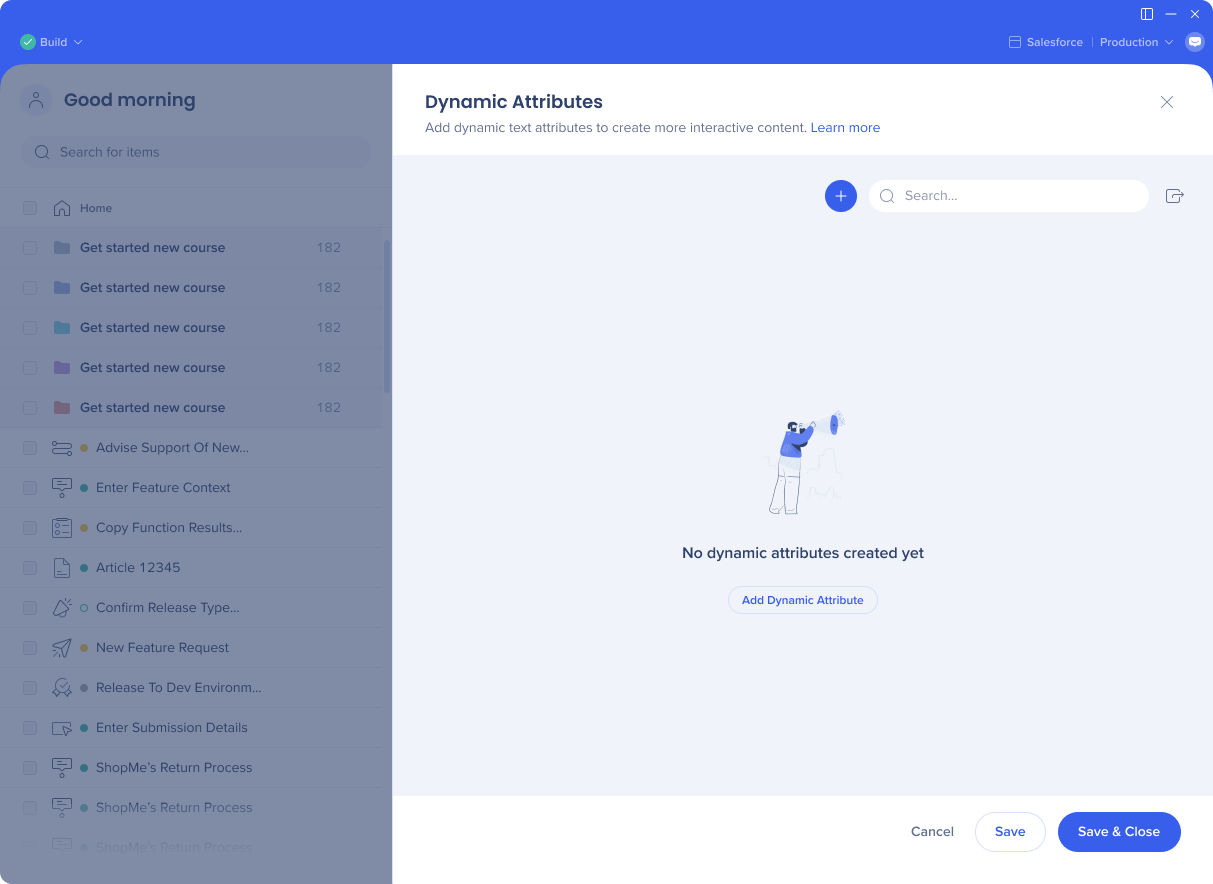
Klicken Sie auf das Symbol + Hinzufügen oder auf die Schaltfläche Dynamisches Attribut hinzufügen, um Ihr erstes neues Attribut zu erstellen

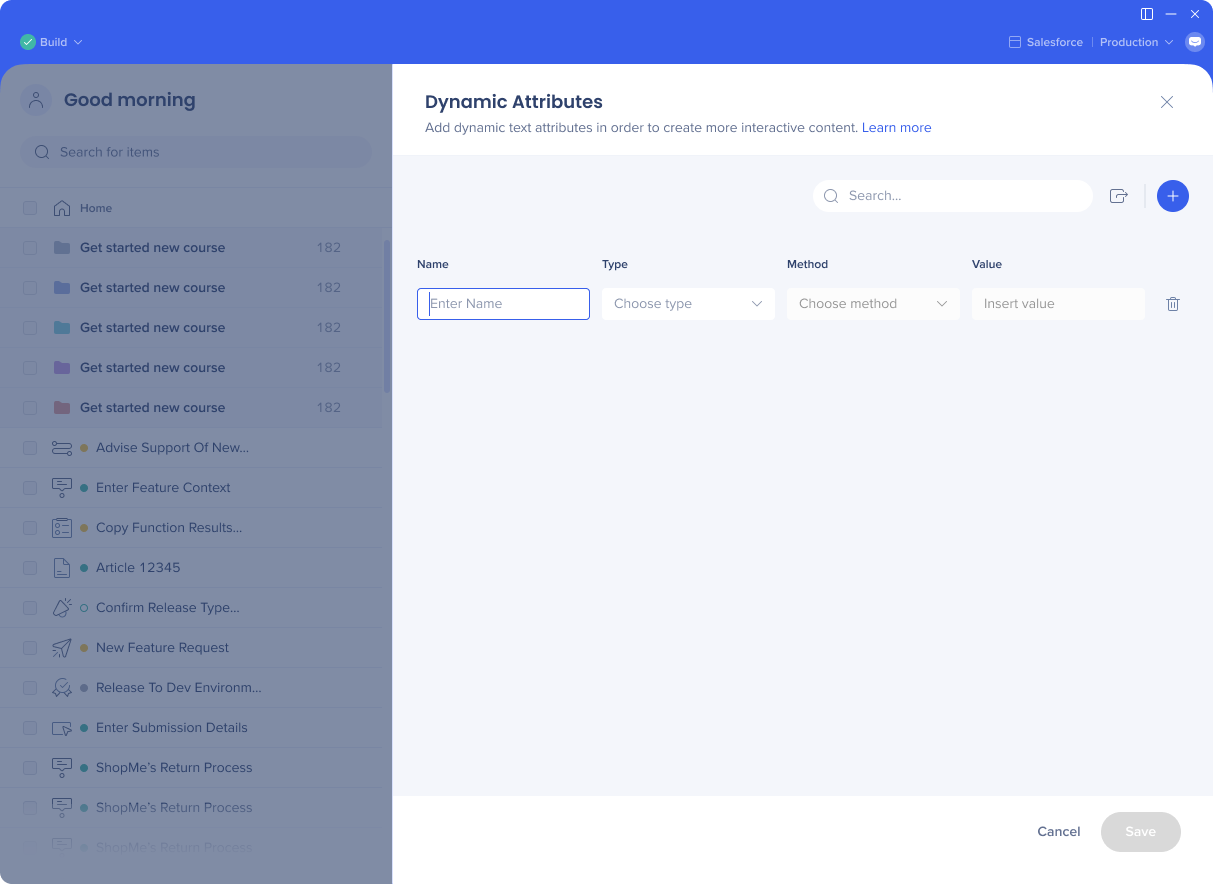
Benennen Sie Ihr Attribut
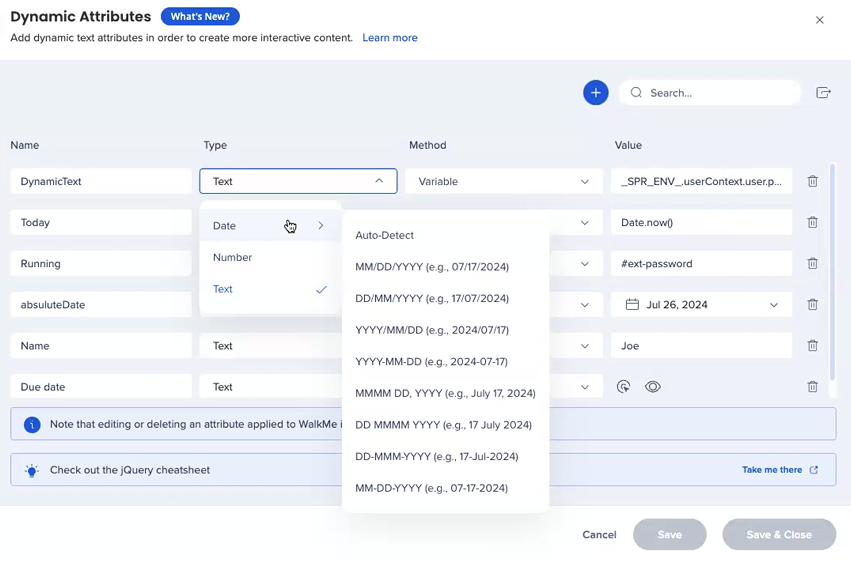
Wählen Sie den Typ: Datum/Zahl/Text

Methode auswählen
Variable
WalkMe-Daten
Cookie
jQuery
Auf dem Bildschirmelement
Wert einfügen
Speichern Sie Ihr Attribut

Sie können die dynamischen Attribute verwenden, die Sie hier erstellt haben:
ShoutOuts
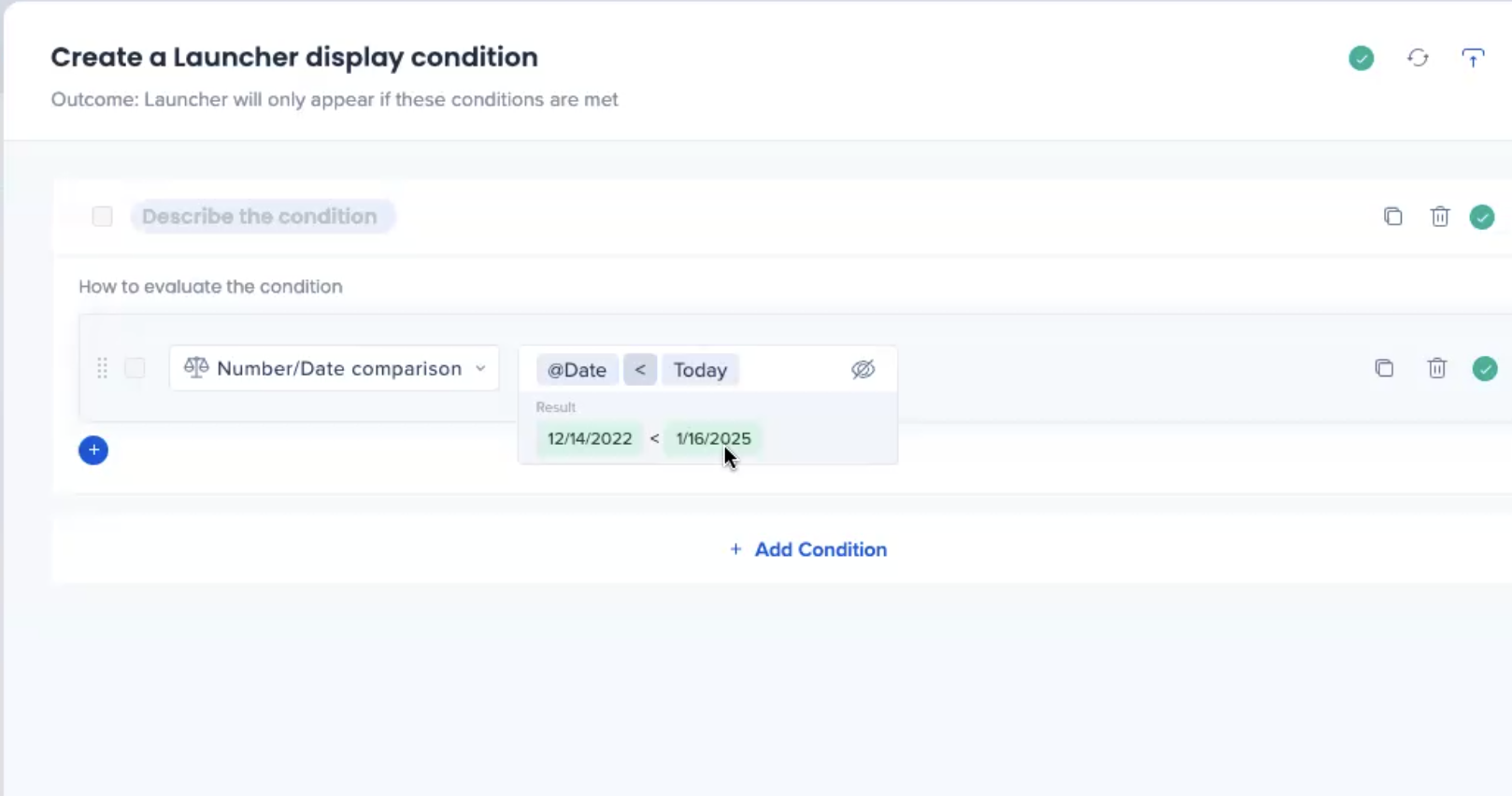
Launchers
Smart Walk-Thru-Schritte
Rule Engine und Condition Builder
Logikregel und Zahlen-/Datumsvergleich

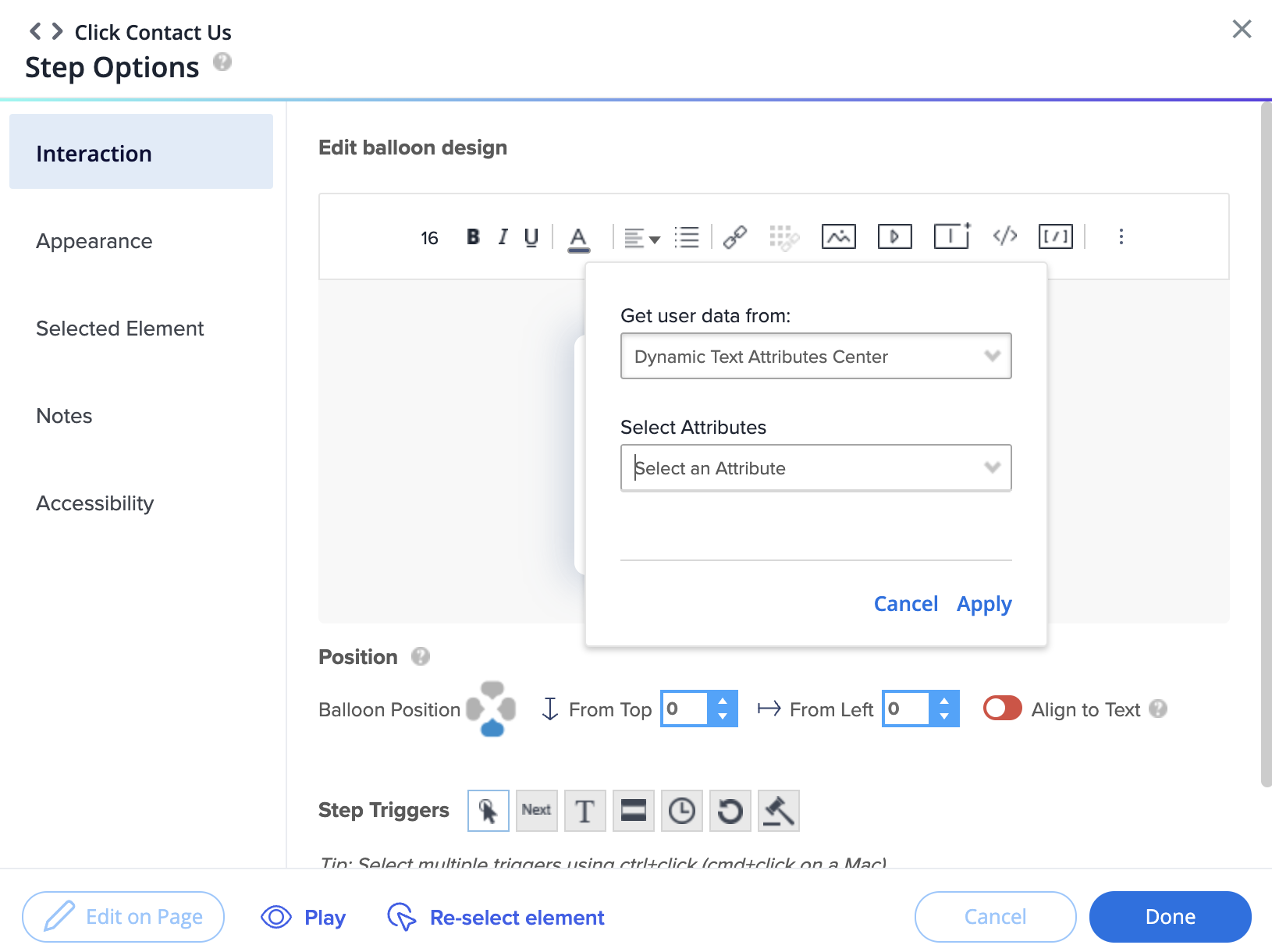
Auf der Registerkarte Smart Walk-Thru-Schritt Interaction können Sie die dynamischen Textattribute ziehen, die Sie haben:

Es gibt keine Begrenzung für die Anzahl der Attribute, die eingerichtet werden können
Die Schnellvorschau funktioniert aufgrund des Datenbankupdates manchmal nicht. Wenn dies passiert, versuchen Sie es später erneut. Wir haben einen Mechanismus, der die Daten und die Einstellungen des Systems alle 6 Stunden synchronisiert.
Für Attribute, die auf On-Screen-Element oder jQuery basieren:
Der Wert des Attributs wird nur in dem Moment vom Bildschirm „genommen“, wenn ein Element es verwendet. Zum Beispiel: Wenn ich eine Logikregel in einem Split-Schritt verwende und Attribute auf Basis von OSE/jQuery verwende, muss das Element auf dem Bildschirm vorhanden sein, wenn die Logikregel bewertet wird.
Textdatumsformate (z. B. 17. Juli 2024) werden nur in Englisch unterstützt
Datumsidentifizierungslogik
Wenn Sie Datum als Attributtyp auswählen, verwendet WalkMe die folgende Logik, um das Format dieses Datums zu identifizieren:
Zunächst wird geprüft, ob es sich bei der App um SAP Concur, Microsoft Dynamics oder Salesforce Lightning handelt. Für diese Apps können wir das Format identifizieren und in das in WalkMe verwendete Format (US-Format) konvertieren.
Wenn es sich um eine andere App handelt, prüft WalkMe die Sprachumgebung des Browsers, um das Format zu identifizieren
Wenn der Builder das Format kennt, das von seinen Endbenutzern verwendet wird, kann er WalkMe auffordern, dieses Format zu verwenden, indem er es aus den Datumsoptionen im Dropdown-Menü Typ auswählt. Die Sprachumgebung des Browsers wird überbrückt.