Kurzübersicht
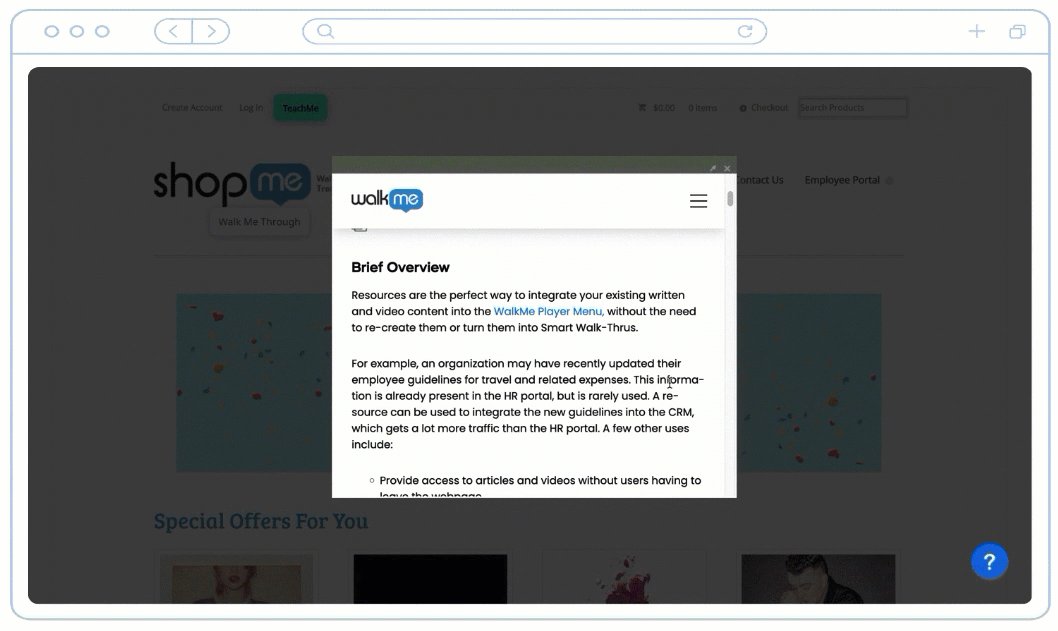
Ressourcen bilden den perfekten Weg, um Ihre bestehenden Text- und Videoinhalte in das WalkMe-Menü zu integrieren, ohne sie neu erstellen oder in Smart Walk-Thrus verwandeln zu müssen.
So könnte beispielsweise ein Unternehmen vor kurzem seine Mitarbeiterrichtlinien für Reisen und damit verbundene Ausgaben aktualisiert haben. Diese Informationen sind bereits im HR-Portal vorhanden, wird aber nur selten verwendet. Eine Ressource kann genutzt werden, um die neuen Richtlinien in das CRM zu integrieren, das viel stärker frequentiert wird als das HR-Portal. Einige andere Verwendungszwecke sind:
- Zugriff auf Artikel und Videos bereitzustellen, ohne dass die Benutzer die Webseite verlassen müssen
- Support oder ein Werbevideo auf Ihrer Seite anzeigen

Nachdem Sie Ihr WalkMe Build so geplant haben, dass es den besonderen Herausforderungen Ihres Unternehmens gerecht wird, überprüfen Sie Ihre aktuellen Materialien auf relevante Inhalte. Diese können kurzfristig in das Menü integriert werden, bis ein Smart Walk-Thru verfügbar ist, oder dauerhaft, um zusätzliche Informationen bereitzustellen oder Probleme anzusprechen, die in einem Smart Walk-Thru nicht ohne Weiteres erklärt werden können.
Funktionsweise
Eine Ressource ist ein Artikel oder ein Video, das außerhalb von WalkMe über einen Hosting-Dienst wie YouTube oder die Support-Website Ihres Unternehmens bereitgestellt wird.
Ressourcen werden im Editor oder mit dem Menu Organizer erstellt. Sie können mit Zielen, Segmenten und Schlüsselwörtern konfiguriert werden. Ein Video kann außerdem mit Instant Play und Player-Parametern konfiguriert werden. Ressourcen können über das Menü, einen Launcher, einen ShoutOut und eine Onboarding-Aufgabe geöffnet werden.
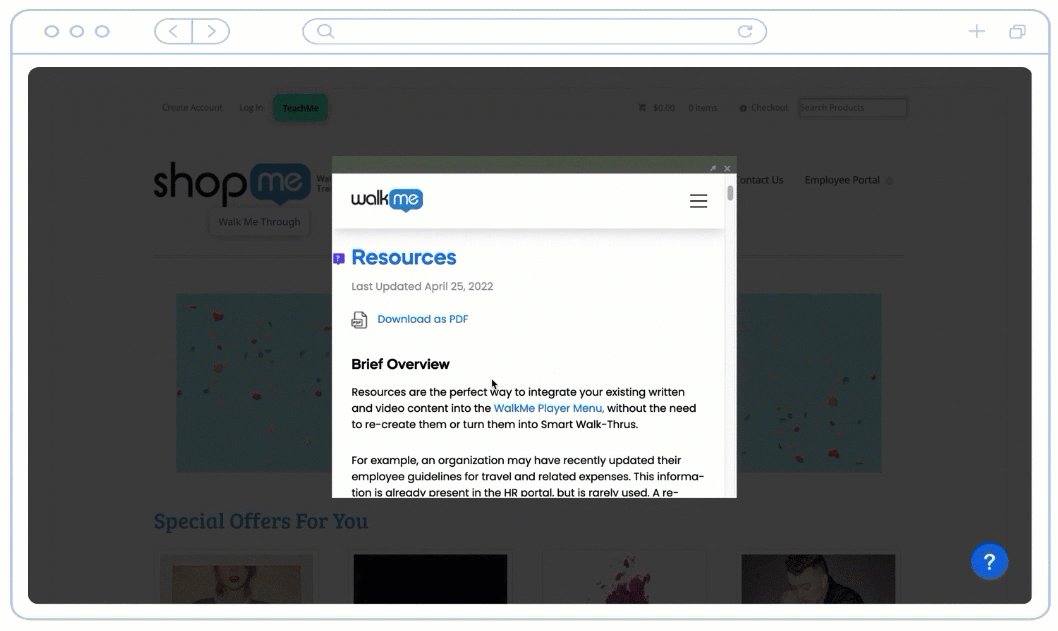
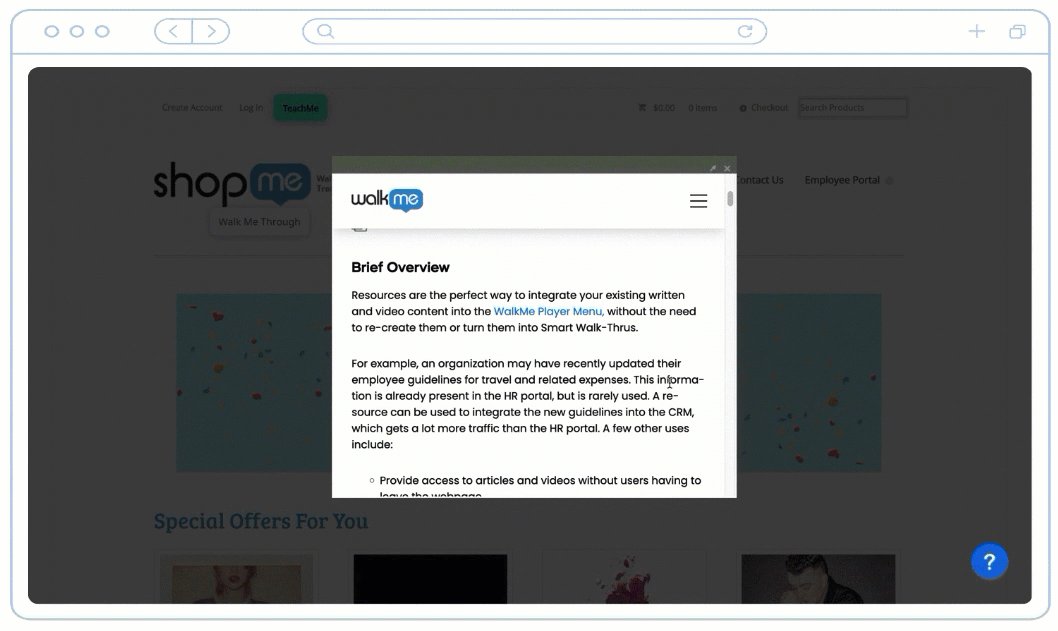
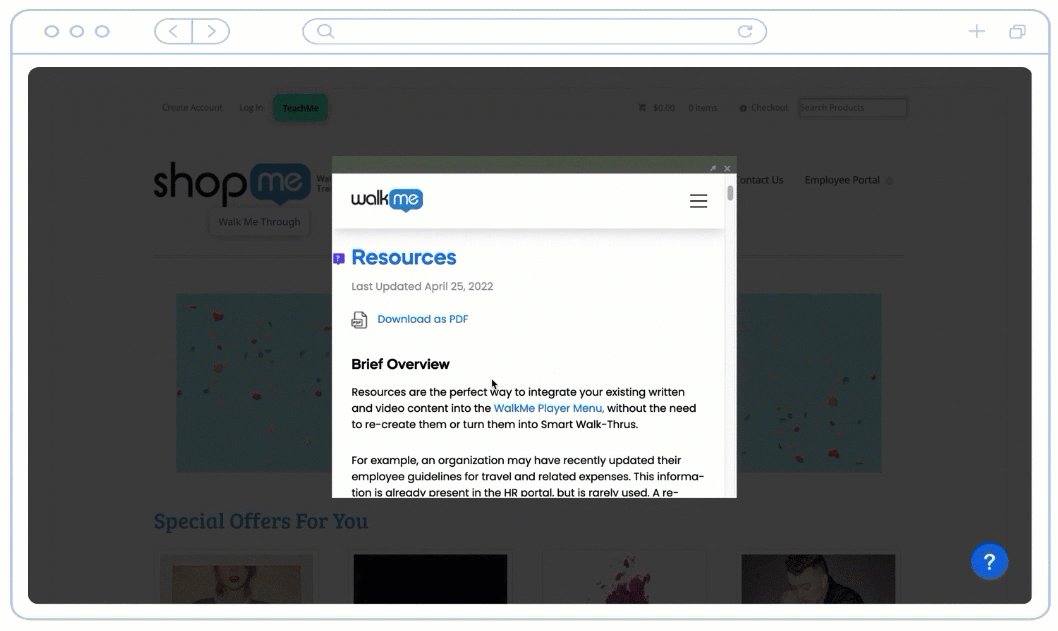
Sobald eine Ressource ausgewählt wird, kann sie in einer Lightbox geöffnet und abgespielt werden, sodass der Benutzer auf seiner aktuellen Seite oder auf einer neuen Registerkarte bleiben kann:
- Beim Öffnen in einer LightBox wird der Inhalt in einen Iframe auf derselben Seite geladen.
- Wir empfehlen dies, wenn der Inhalt für die Seite, auf der er sich befindet, relevant ist.
- Öffnen in einer neuen Browser-Registerkarte unter Verwendung der angegebenen URL
- Wir empfehlen dies, wenn der Inhalt nichts mit der Seite zu tun hat, auf der sich der Benutzer befindet, z. B. bei einem Formular.
Die Ziele für Ressourcen werden überprüft, sobald sie geöffnet werden. Nutzungs- und Zieldaten können nach der Veröffentlichung der Ressourcen über die Analytics-Plattform eingesehen werden.

Eine Ressource im Editor erstellen
Vom Editor:
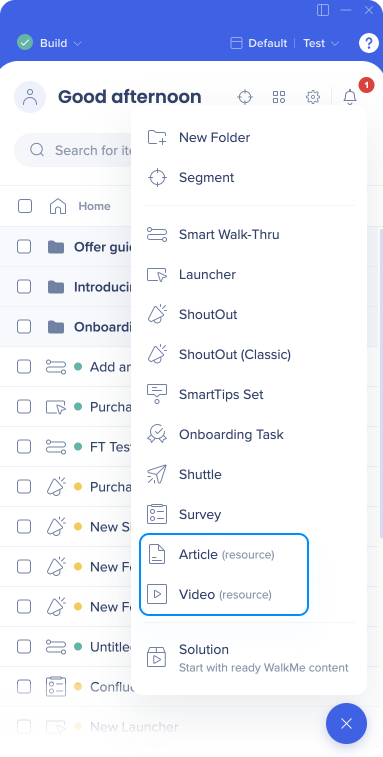
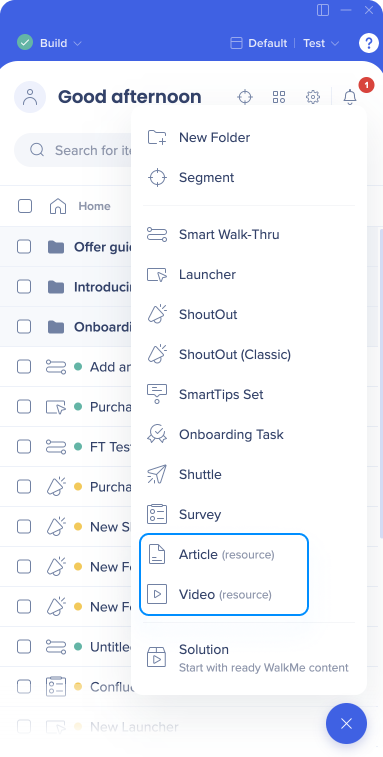
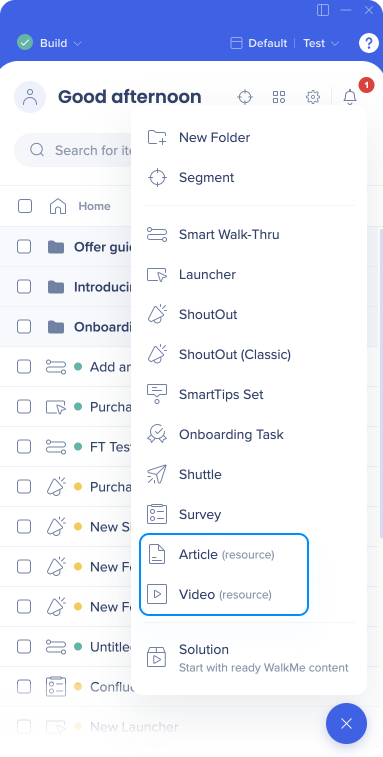
- Klicken Sie auf die Schaltfläche Ein Element erstellen
- Wählen Sie die gewünschte Ressource – Artikel oder Video

- Geben Sie der Ressource einen Namen. (Dies wird für Benutzer im Menü sichtbar sein)
- Profi-Tipp: Geben Sie Ihrer Ressource einen einfachen Namen, der auf ihren Zweck hinweist.
- Klicken Sie auf Ok.
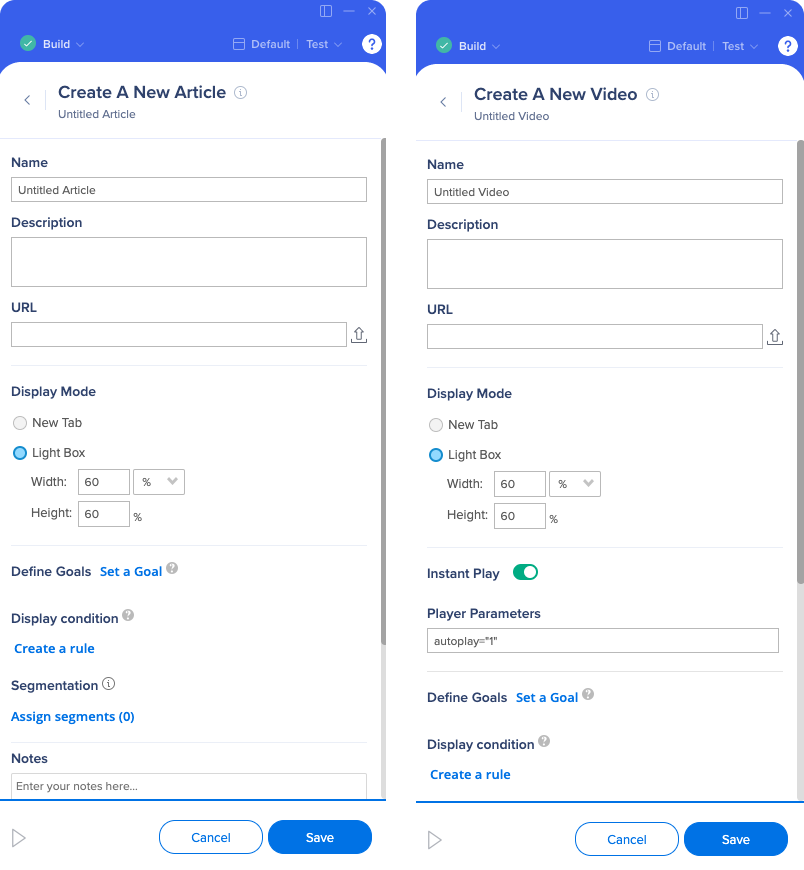
- (Optional): Schreiben Sie eine Beschreibung (dies wird für Benutzer im Menü sichtbar)

- Ressource hinzufügen über:
- URL: Kopieren Sie die URL und fügen Sie sie ein.
- Materialbibliothek: Wählen Sie aus Ihren verfügbaren Dateien aus oder laden Sie eine Datei hoch.
Anmerkung
Leerzeichen und Sonderzeichen werden in der Ressourcen-URL nicht unterstützt.
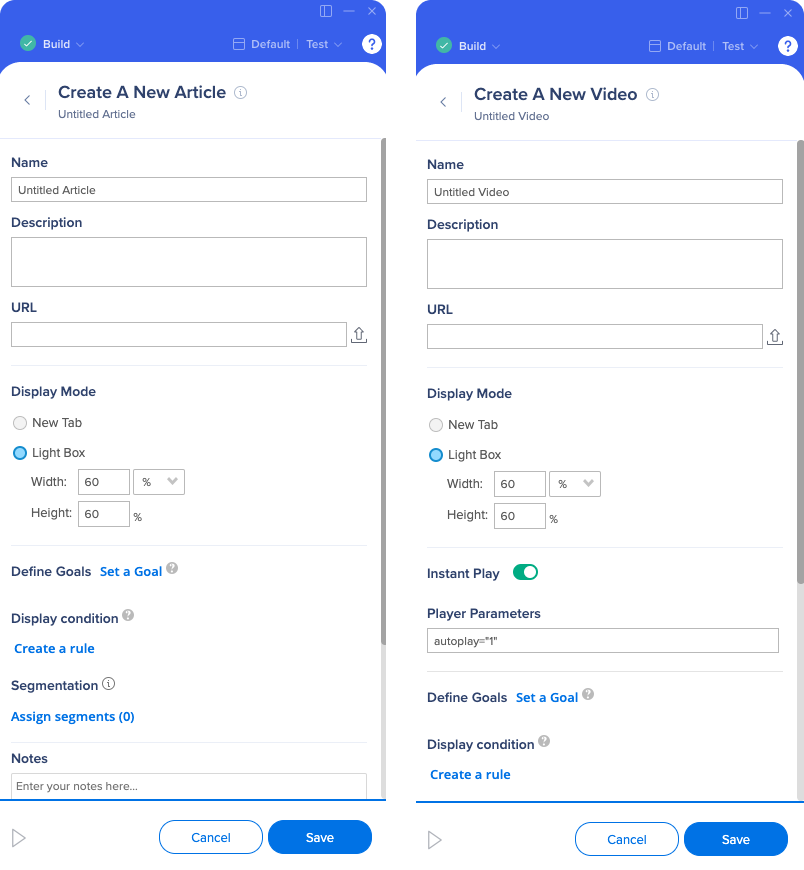
- Wählen Sie die Anzeigemethode, um festzulegen, ob die Ressource in einer LightBox oder auf einer neuen Registerkarte geöffnet werden soll:
- Neue Registerkarte öffnet die URL auf einer anderen Registerkarte, das Original bleibt offen. Wenn die Website in HTTPS und der Inhalt HTTP ist (z. B. wenn Sie einen teilbaren YouTube-Link verwenden), wird die Ressource unabhängig von den Einstellungen auf einer neuen Registerkarte geöffnet.
- LightBox ist ein Pop-up, das auf dem Bildschirm angezeigt wird und den Hintergrund ausblendet. Dadurch kann der Benutzer alle erforderlichen Informationen abrufen, ohne auf eine andere Seite zu wechseln. Das kann nach Prozent oder Pixel angepasst werden. Der Prozentsatz wird in Bezug auf das Browser-Fenster ermittelt.
- Definieren Sie Ziele, um die Nutzung der Ressource zu messen
- Weisen Sie sie Segmenten zu, um die Zielgruppe und die Anzeigebedingungen der Ressource zu steuern
- Klicken Sie auf SAVE.
Anmerkung
Resources unterstützen nur die Protokolle HTTP und HTTPS. Sie funktionieren möglicherweise nicht richtig, wenn eine andere URL verwendet wird.
Gehen Sie zu console.walkme.com/menu
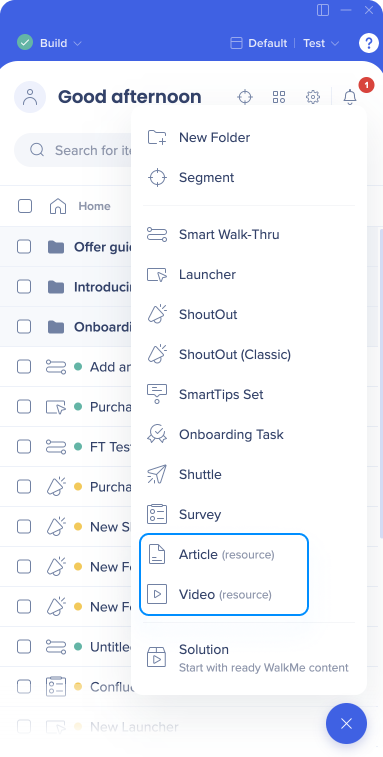
- Klicken Sie auf die Schaltfläche Ein Element erstellen
- Klicken Sie auf die gewünschte Ressource:

- Benennen Sie die Ressource (dies wird für Endbenutzer im Menü sichtbar sein)
- (Optional): Schreiben Sie eine Beschreibung (dies wird für Endbenutzer im Menü sichtbar sein)
- Fügen Sie die URL hinzu.
- (Optional): Fügen Sie Schlüsselwörter hinzu.
- Schlüsselwörter verbessern die Suchergebnisse und helfen Ihren Benutzer:innen, das zu finden, was sie benötigen.
- (Optional): Aktivieren Sie das Häkchen Zum Menü hinzufügen, um diese Ressource automatisch zu Ihrem Menü hinzuzufügen.
- Klicken Sie auf Save
.
Resource-Optionen
- Beschreibung: Sie können dieses Feld verwenden, um weitere Details über den Inhalt der Ressource anzugeben. Dieser Text wird unter dem Namen der Ressource im Menü angezeigt und verbessert ihre Suchbarkeit.
- Keywords: Keywords (Schlüsselwörter) werden dem Endbenutzer nicht angezeigt, helfen aber bei der Optimierung der Ergebnisse, die nach einer Suche im Widget erscheinen.
- Instant Play: Wenn Sie Instant Play (Sofort-Wiedergabe) bei YouTube- und Vimeo-Videos aktivieren, wird Ihr Video abgespielt, sobald die Ressource von einem Benutzer geöffnet wird.
- Player Parameter: YouTube und Vimeo unterstützen verschiedene Parameter, mit denen Sie das Erlebnis für Ihre Benutzer anpassen können. Um mehr als einen zu verwenden, trennen Sie sie jeweils mit einem Leerzeichen.
Beispiel: Um „related Videos“ (damit verbundene Videos) zu deaktivieren, die automatisch am Ende jedes YouTube-Videos erscheinen, verwenden Sie den Parameter rel=„0“ im Feld Player-Parameter, um die verwandten Videos zu entfernen. Folgen Sie diesen Links, um mehr über die Parameter der einzelnen Dienste zu erfahren: YouTube-Parameter und Vimeo-Parameter
Probieren Sie es aus
Schauen Sie sich Ihre aktuelle Schreib- und Video-Dokumentation an. Resources in Bezug auf häufig gestellte Fragen in Ihrem Unternehmen finden. Achten Sie außerdem auf Artikel oder Videos, die nicht in Smart Walk-Thrus übersetzt werden können, und fügen Sie sie Ihrem Menü hinzu! Für eine zusätzliche Herausforderung denken Sie an kreative Möglichkeiten, Resources mit anderen Apps anzuzeigen oder zu starten.