Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

SmartTips sind erweiterte Tool-Tipps, die den Benutzerinnen Ihrer Website oder Ihrer Produkte ein besseres Verständnis ermöglichen. Sie können SmartTips zum Beispiel verwenden, um:
SmartTips werden im Editor erstellt. SmartTips werden in einem Set erstellt – einer Gruppe von SmartTips die auf dem gleichen Formular oder der gleichen Seite angezeigt werden. SmartTips können anstelle von Walk-Thrus oder als Ergänzung dazu verwendet werden.
Es gibt zwei Arten von SmartTips:


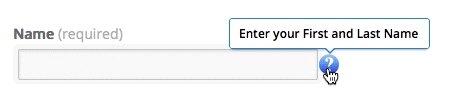
SmartTips können Tooltips entweder auf einem Symbol oder direkt über dem ausgewählten Element anzeigen. Wenn SmartTips so eingestellt sind, dass sie über dem Element angezeigt werden, erscheint der SmartTip „Guidance“ (Anleitung), wenn ein Benutzer den Fokus auf das ausgewählte Feld legt (den Mauszeiger über das Feld bewegt, klickt oder es mit der Tabulatortaste ansteuert). Ein Validation SmartTip (Überprüfung) wird angezeigt, wenn ein Benutzer das ausgewählte Feld fokussiert (klickt oder mit der Tabulatortaste die Seite verlässt) und das Feld „falsch“ ist (die Überprüfungsregel wird als falsch bewertet).
Wenn Sie sowohl Guidance- als auch Validation-SmartTips verwenden, wird die Guidance-Tipp über einem Symbol platziert und der Validation-Tipp erscheint über dem ausgewählten Element.
Ein Set ist eine Gruppe verwandter SmartTips. Ähnlich wie Walk-Thru-Schritte werden SmartTips als Gruppe innerhalb einer Reihe erstellt. Kein einzelner SmartTip kann unabhängig von einem Satz existieren, genauso wie kein einzelner Schritt unabhängig von einem Walk-Thru existieren kann. Der erste Schritt beim Erstellen von SmartTips besteht darin, den Satz zu erstellen, in dem die zugehörigen SmartTips gruppiert werden sollen.

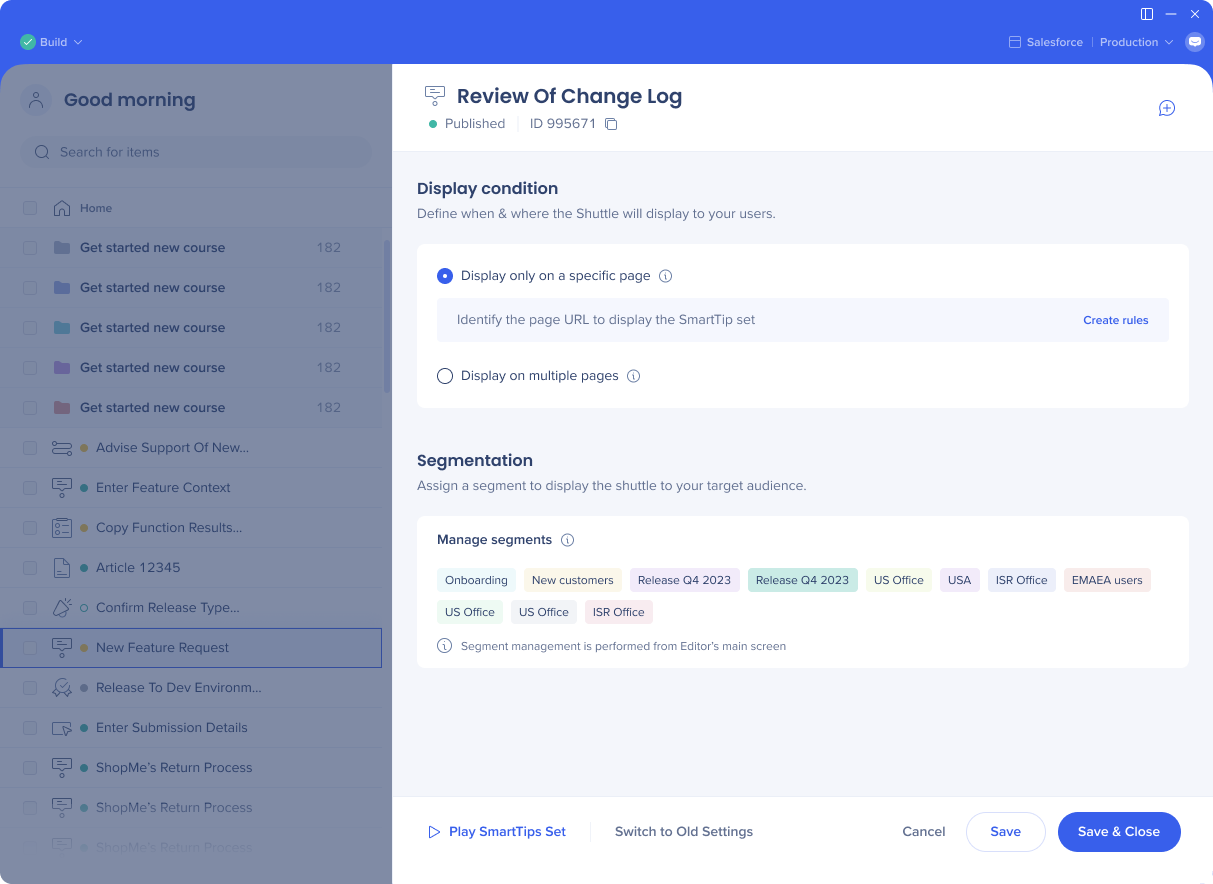
Wenn Sie ein Set erstellen, werden Sie zuerst aufgefordert, zu bestimmen, wo dieses Set eingesetzt wird: auf einer bestimmten Seite oder auf mehreren Seiten.

Bevor SmartTips angezeigt werden, überprüft WalkMe die Segmentierungsregeln des Satzes, um zu sehen, ob die Regel wahr ist. Ist dies der Fall, führt WalkMe alle SmartTips innerhalb des Sets gleichzeitig aus.
Fügen Sie das Set zu einem Segment hinzu, um eine bestimmte Zielgruppe anzusprechen. Für ein Formular, das sowohl für Administratoren als auch für den Vertrieb gilt, wenden Sie bitte beide globalen Segmente auf den Smart-Tip-Satz an.
Sie können Ihre Segmente aus dem Editor hinzufügen.
Klicken Sie auf das Symbol +Notiz hinzufügen in der oberen rechten Ecke, um Notizen zu erstellen.
Notizen können verwendet werden, um mit Teammitgliedern im Editor zusammenzuarbeiten und werden Ihren Benutzern nicht angezeigt.
Einige Beispiele für Anwendungsfälle von Notizen sind:
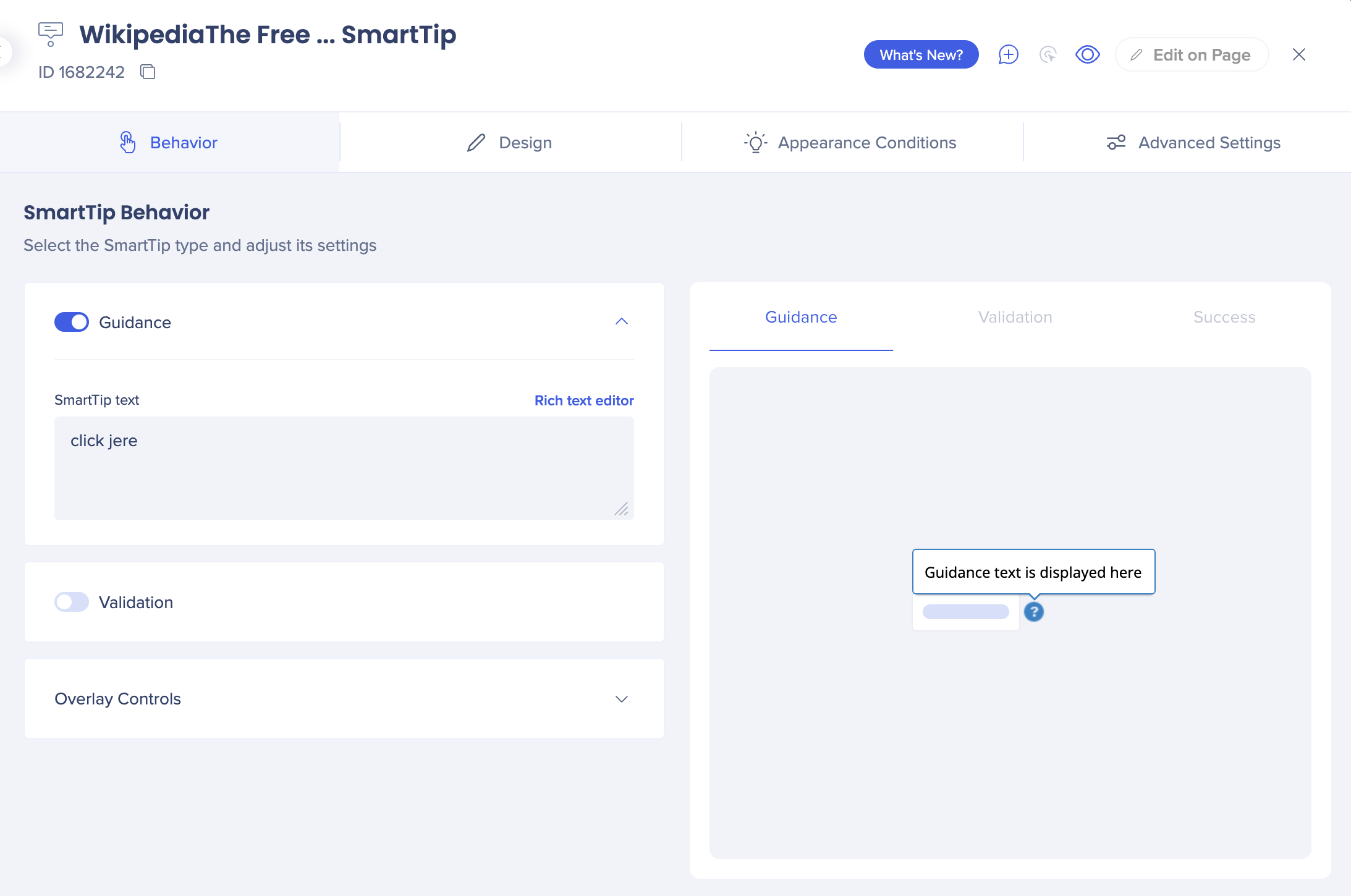
Ein Guidance SmartTip zeigt nur eine Nachricht für den Benutzer an. Die Guidance SmartTip-Meldungen werden angezeigt, wenn Sie den Mauszeiger über das Symbol bewegen oder wenn Sie die Meldung auf dem Element anzeigen und den Mauszeiger über das Element bewegen oder es fokussieren (anklicken oder antippen). Diese Nachricht kann entweder auf dem verankerten Element oder auf dem SmartTip-Symbol angezeigt werden.
Über die Registerkarte Verhalten können Sie diese Einstellungen konfigurieren und auf den Rich-Text-Editor zugreifen, um das Design des SmartTips anzupassen.

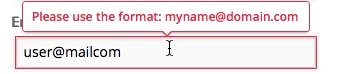
Validation SmartTips (Validierung) verifizieren, dass ein Benutzer einen gültigen Inhalt in Felder hinzugefügt hat. Sie verifizieren Feldeingaben, indem sie die Validierungsregeln überprüfen.

Mit Validierungsregeln können Sie festlegen, was als gültige Eingabe für ein Feld gilt. Wenn die Überprüfungsregel als „falsch“ bewertet wird (falsche Eingabe in ein Feld), zeigt der SmartTip Ihre Überprüfungsmeldung an.
Überprüfungsregeln werden geprüft, wenn ein Benutzer ein Feld verlässt (es anklickt oder mit der Tabulatortaste auswählt). Das Validierungs-SmartTip-Symbol oder die Elementhervorhebung wird angezeigt, wenn der Benutzer das Feld falsch ausfüllt (die Validierungsregel wird als „falsch“ bewertet) und verschwindet, wenn der Benutzer seinen Fehler korrigiert hat (die Validierungsregel wird als „wahr“ bewertet).
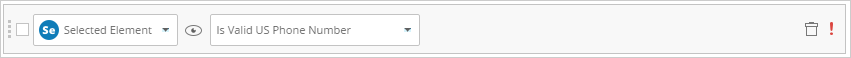
Ein Validierungs-SmartTip wird nur abgespielt, wenn die Regel „falsch“ ist, d. h. wenn das ausgewählte Element keine gültige Telefonnummer ist, wird die Validierung angezeigt.
Die Validierung kann so eingestellt werden, dass sie entweder auf dem SmartTip-Symbol oder auf dem ausgewählten Feld erscheint. Die Meldung wird angezeigt, wenn der Benutzer den Mauszeiger über das Symbol bewegt.
Sie können Validierungsregeln und Erfolgsmeldungen auf der Registerkarte „Interaction“ konfigurieren.
Wählen Sie aus den folgenden voreingestellten Validierungsregeln aus, oder erstellen Sie eine neue, benutzerdefinierte Regel:
Wenn Sie eine der Voreinstellungen auswählen und auf Update Conditions (Bedingungen aktualisieren) klicken, sehen Sie, wie diese Voreinstellungen in der „Rule Engine“ geschrieben sind. Zum Beispiel: die US-Telefonnummer Voreinstellung, verwendet die folgende Regel:

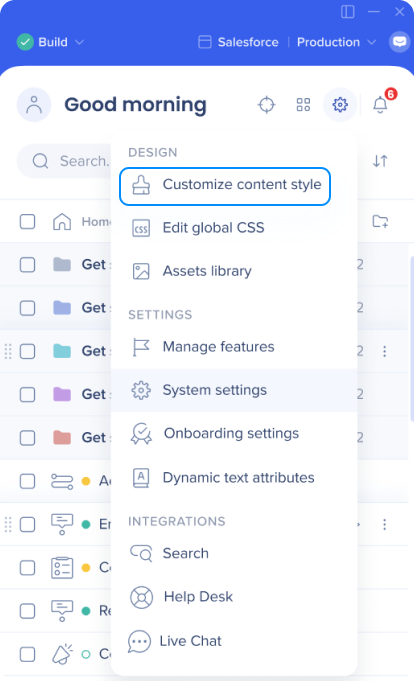
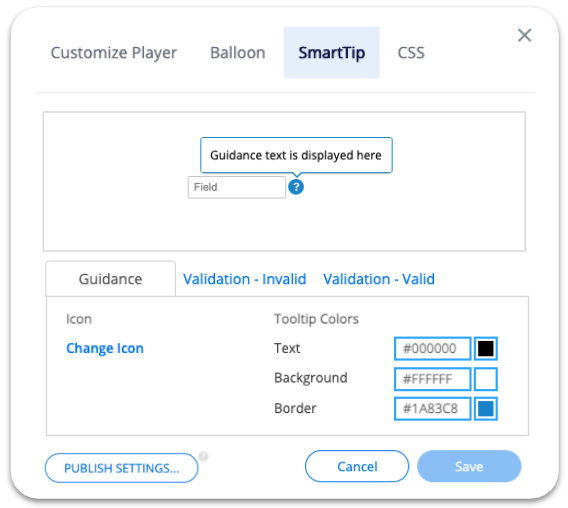
Die globale Anpassung ermöglicht Ihnen, das Design für alle SmartTips zu ändern, ohne dass Sie die einzelnen SmartTips bei ihrer Erstellung anpassen müssen. Durch die globale Anpassung wird ein einheitliches Erscheinungsbild für alle SmartTips gewährleistet.
Am besten ist es, einen Stil für Fehler-Tooltips festzulegen, um die Einheitlichkeit innerhalb der Plattform zu wahren. Die globale Anpassung kann nicht rückwirkend vorgenommen werden und wirkt sich nur auf SmartTips aus, die nach dem Speichern des Entwurfs erstellt wurden.

Sie können die globale Farb-, Text- und Symbolgestaltung für Guidance SmartTips im Menü „SmartTip-Optionen“ außer Kraft setzen. Der Grund dafür ist, dass es verschiedene Anwendungsfälle für Guidance SmartTips gibt und Sie wahrscheinlich nicht immer den gleichen Stil wünschen.

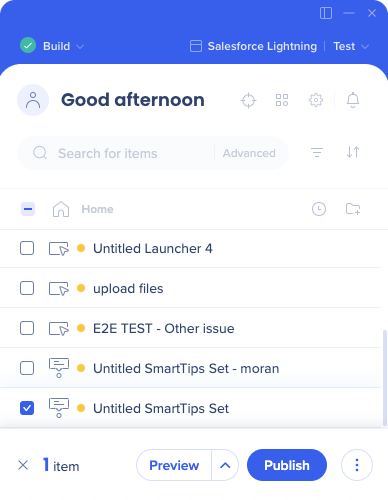
Wenn Sie bereit sind, SmartTips zu veröffentlichen, wählen Sie das Set aus und klicken Sie anschließend auf Veröffentlichen.

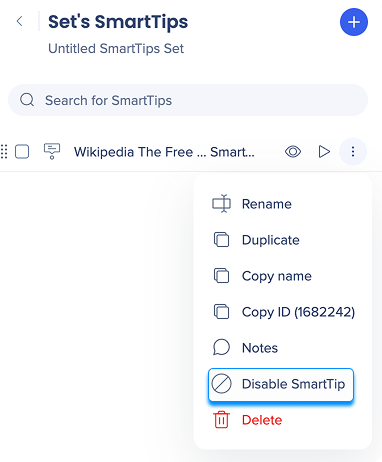
Wenn Sie es vorziehen, einen oder mehrere der SmartTips in Ihrem Satz nicht zu veröffentlichen, können Sie sie deaktivieren, indem Sie auf das Optionsmenü neben dem SmartTip klicken und SmartTip deaktivieren auswählen.

Ebenso können einzelne SmartTips nicht archiviert werden, sondern ganze Sätze. Um einen einzelnen SmartTip zu deaktivieren, deaktivieren Sie ihn im Menü „Optionen“.
Wenn keiner der SmartTips im Satz angezeigt wird:
Wenn einzelne SmartTips nicht angezeigt werden:
Wenn Ihre SmartTips immer noch nicht angezeigt werden, kontaktieren Sie den Support.