Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Das WalkMe-Widget auf meiner Website wird nur zeitweise oder gar nicht angezeigt. Woran liegt das?
Es gibt einige Einstellungen, die dazu führen können, dass Ihr Widget nicht angezeigt wird. Werfen Sie einen Blick auf jedes einzelne und finden Sie die Lösung:
Ihr Widget und die veröffentlichten Inhalte werden nicht angezeigt, wenn der Editor geöffnet ist.
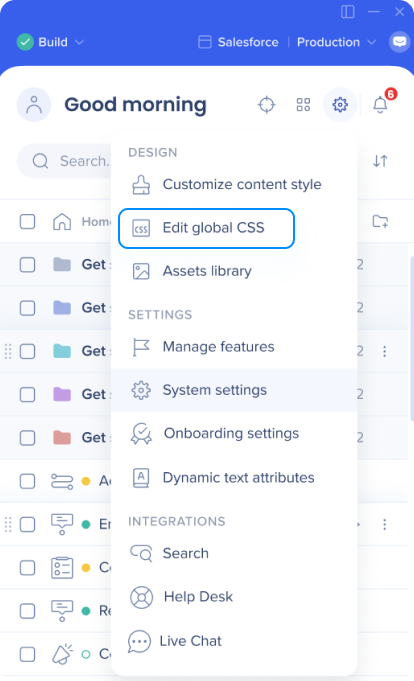
Wenn Sie dem Menü-Organizer keine Inhalte hinzugefügt und veröffentlicht haben, wird das Widget nicht angezeigt.
Wenn der Menu Organizer leer ist, bedeutet das, dass keine Elemente veröffentlicht wurden und das WalkMe-Widget nicht angezeigt wird.
Wenn Sie einen Menü-Launcher verwenden, können Sie diesen Schritt überspringen

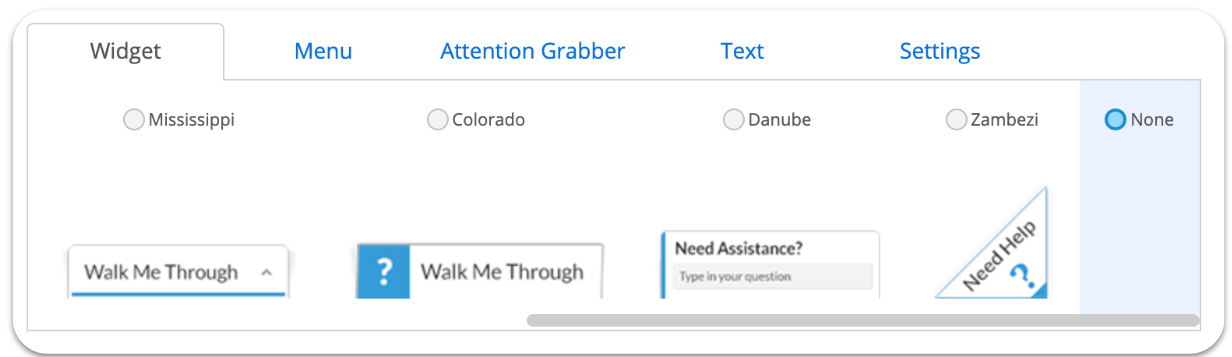
Wenn Ihr Widget so segmentiert ist, dass es nur für bestimmte Benutzer oder in bestimmten Szenarien angezeigt wird, ist dies möglicherweise die Hauptursache für das Problem.
Sie müssen die Widget-Segmentierungsregeln überprüfen und anpassen.
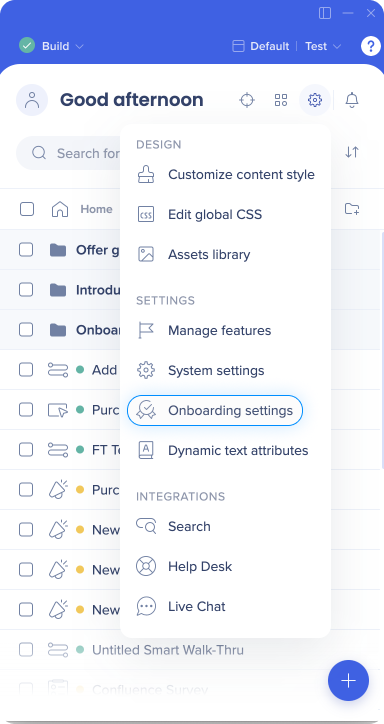
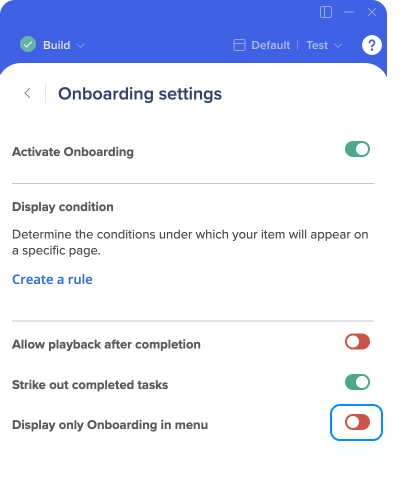
Wenn Ihr Menü so eingestellt ist, dass nur Onboarding-Aufgaben angezeigt werden und keine Onboarding-Aufgaben veröffentlicht sind, wird das Widget nicht angezeigt.
Sie müssen Ihre Onboarding-Einstellungen überprüfen.



Sie müssen überprüfen, ob WalkMe auf Ihrer Website aktiviert ist.
Wenn es keinen Fehler oder keine undefinierte Nachricht gibt, ist WalkMe aufrufbar und auf Ihrer Website aktiviert.
Wenn es nicht aufrufbar ist, ist WalkMe auf Ihrer Website nicht aktiviert und Sie können andere Lösungen weiterhin überprüfen.
Wenn Sie das Snippet in Ihre Website eingebettet haben, stellen Sie sicher, dass das Snippet korrekt eingebettet ist.
Wenn Sie eine Erweiterung für die Bereitstellung von WalkMe verwenden und neue URLs zu Ihren Prozessen hinzugefügt haben, die bei der Erstellung der Erweiterung nicht berücksichtigt waren, dann wenden Sie sich bitte mit der Bitte um Unterstützung an Ihren Customer Success Manager (Kundenbetreuer).
Wenn Ihr Inhalt segmentiert ist, um für bestimmte Benutzer oder nur in bestimmten Szenarien zu erscheinen, einschließlich des Hinzufügens dieses segmentierten Inhalts zu einer bestimmten Menü-Registerkarte (Menü) kann dies die Ursache für das Problem sein.
Möglicherweise müssen Sie die Regeln für den gegebenen Inhalt anpassen, um den Inhalt in einer veröffentlichten Umgebung zu überprüfen.
Benötigen Sie noch weitere Hilfe? Kontaktieren Sie den Support.