Meine Ressource wird nicht geladen
Problem
Warum wird meine Ressource nicht geladen?
Lösung
Ihre Ressource muss in der Lage sein, korrekt zu laden und angezeigt zu werden, wenn sie zu ihrer URL in einer neuen Registerkarte navigiert. Wenn sie das nicht kann, wird sie nicht als Ressource in diesem Format verwendbar sein.
Wenn Ihre Ressource nicht in einer Lightbox geladen wird, aber beim Öffnen des Links in einer neuen Registerkarte lädt, wird das Problem wahrscheinlich durch die X-Frame-Optionen der Website verursacht. Das bedeutet, dass die Website, die Sie in der Lightbox zu laden versuchen, dafür blockiert ist, in einem iFrame – das ist eine Lightbox nämlich – auf der gewünschten Seite zu laden. Diese Einstellung kann nur von den Website-Administratoren vorgenommen werden. Hier finden Sie weitere Informationen über X-Frame-Optionen.
Einige bekannte Beispiele dafür sind Dropbox-Links, Zendesk-Artikel, manche PDFs und Videos. Es ist wichtig zu beachten, dass die meisten Sites einen X-Frame-Options-Header eingebunden haben.
Wenn die Ressource, die Sie zu laden versuchen, ein Dateityp ist (z. B. pdf oder .mp4) und nicht in einer Lightbox laden kann, wenden Sie sich an den Support , damit wir diese Dateien auf unsere Server hochladen und Ihnen einen Link zur Verfügung stellen, der vielleicht in einer Lightbox dargestellt werden kann (dies ist nicht möglich bei Standard-Webseiten).
Falls Sie versuchen, Links oder Dateien von Google Docs oder Google Drive zu verwenden, finden Sie hier weitere Informationen.
Wird ein Server-Fehler angezeigt beim Versuch, eine Ressource in einer Lightbox zu öffnen? Falls ja, überprüfen Sie, ob es Sonderzeichen in der Ressourcen-URL gibt.

- Wenn Sie feststellen, dass die Resourcen-URL ein „%“ enthält, könnte das schon der Grund sein, warum der Server-Fehler auftritt. Wenn gehostete Dateinamen Leerzeichen enthalten, würden Sie normalerweise „%20“ an Stelle der Leerzeichen zwischen den Wörtern in der URL sehen. Hier ist eine Beispiel-URL für das gehostete Video einer Ressource: https://econtent.t-mobile.com/econtent/HR_Resources/Workday/Manager_Resources/Videos/Job%20Change%20Comp%20and%20Position.MP4
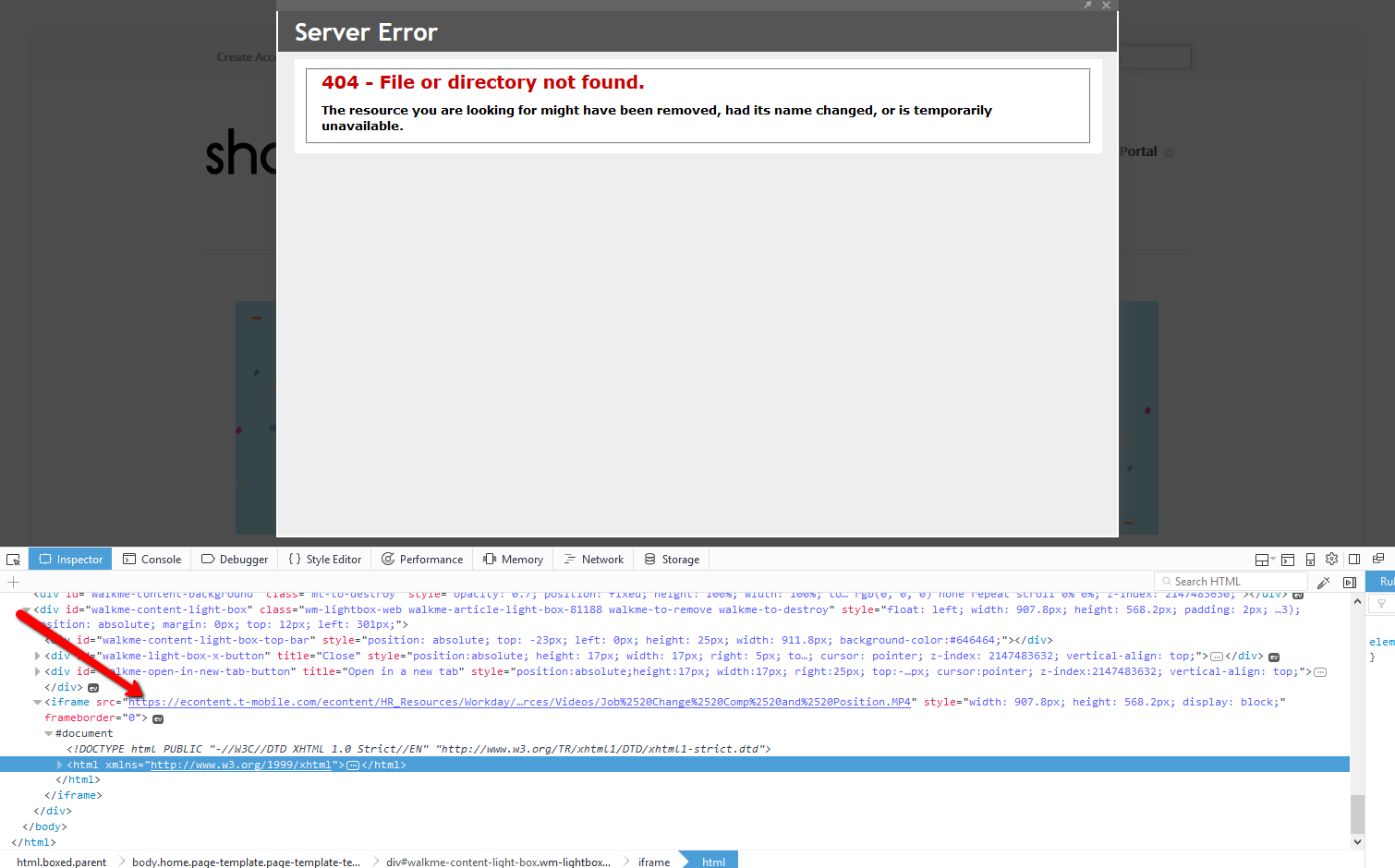
- Würden Sie jedoch exakt diese URL kopieren und in die Ressource einfügen und versuchen, sie zu öffnen, müssten Sie feststellen, dass die URL sich innerhalb des DOM ändert.

- Wie Sie in dem oben gezeigten Screenshot sehen können, ist die in dem iFrame ladende URL jetzt: https://econtent.t-mobile.com/econtent/HR_Resources/Workday/Manager_Resources/Videos/Job%2520Change%2520Comp%2520and%2520Position.MP4
- Sie können jetzt erkennen, dass „25“ sich vor der „20“ aus der ursprünglichen URL einfügt. Der Grund dafür ist, dass URLs nur im ASCII-Format über das Internet gesendet werden können, was bedeutet, dass alle Sonderzeichen oder Leerzeichen in ein neues Format konvertiert werden. Für die obige Instanz wurde das ursprüngliche Zeichen „%“ vor der „20“ konvertiert zu „%25“, um diesem Format zu entsprechen. Um das Problem zu beheben, würden Sie einfach die Ressourcen-URL editieren und alle Instanzen von „%20“ entfernen, sodass die Leerzeichen zwischen den Wörtern wieder existieren: https://econtent.t-mobile.com/econtent/HR_Resources/Workday/Manager_Resources/Videos/Job Change Comp und Position.MP4
- Dies wird das Problem beseitigen, da der iFrame das Einfügen von „%20“ automatisch vornimmt und somit eine gültige URL generiert, ohne die Server-Fehlermeldung auszugeben.
