Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Die folgenden Anweisungen sind keine Schritt-für-Schritt-Anleitung für die Untersuchung des verwandten Verhaltens „find element“. Sie bieten verschiedene Optionen, die Sie basierend auf Ihrem bestimmten Fall in Betracht ziehen können.
Suchen Sie nach der Beschreibung, die am besten zu Ihrer Situation passt und sehen Sie, ob sie bei dem Verhalten, das Sie erleben, helfen kann.
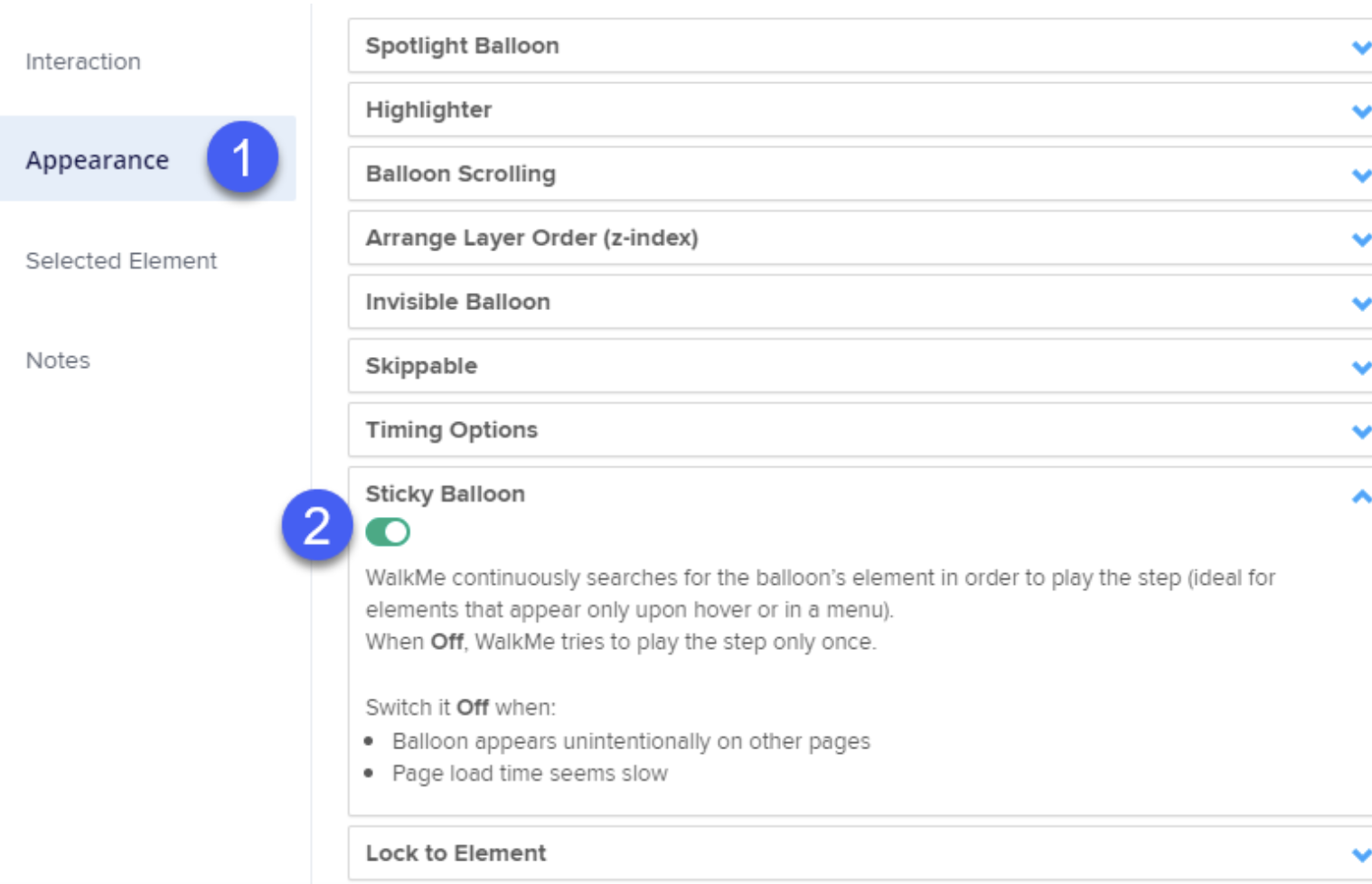
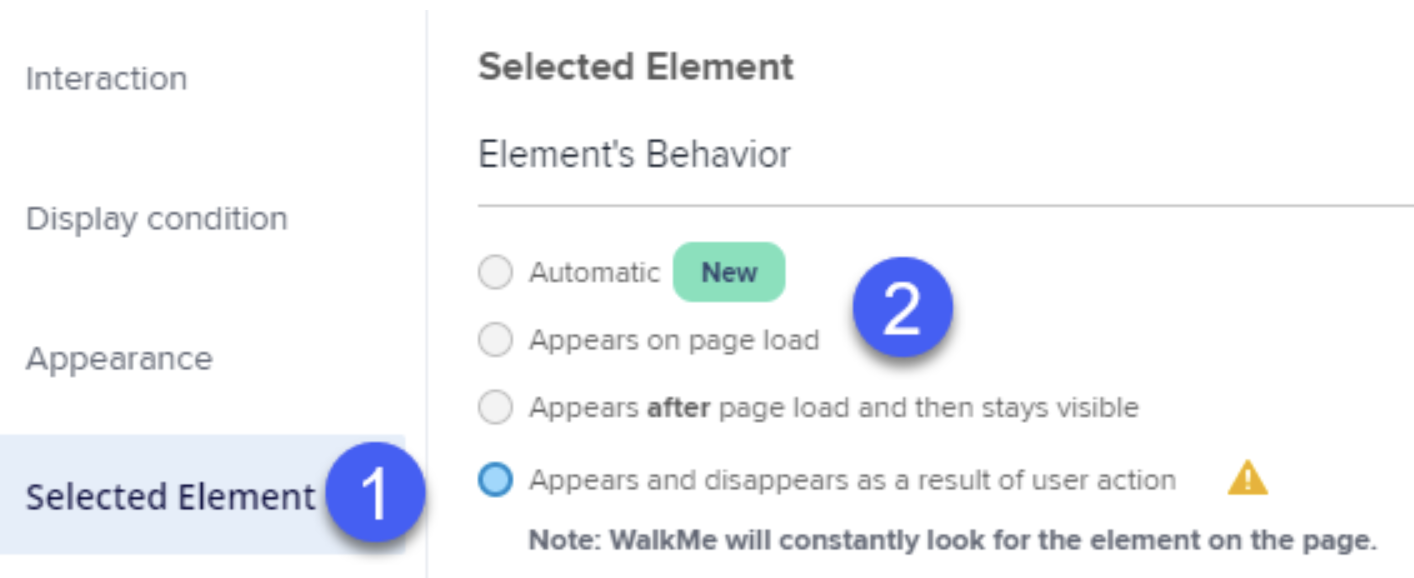
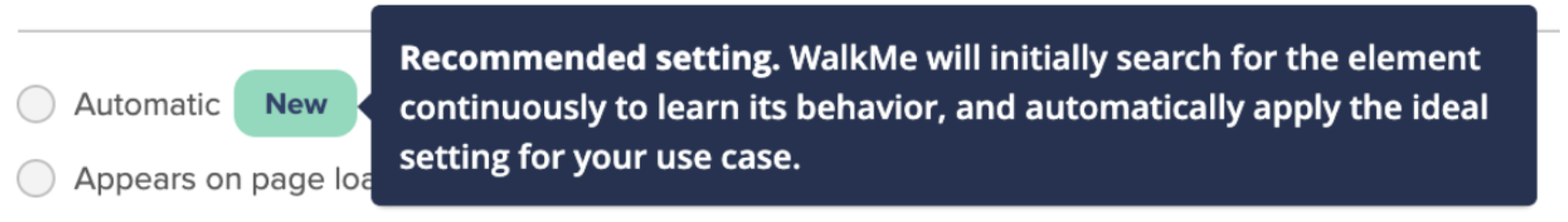
Wenn das Element, auf das WalkMe verweist, als Ergebnis einer menschlichen Interaktion auf der Seite angezeigt wird oder sich dynamisch ändern kann, erwägen Sie die Aktivierung von Einstellungen, aufgrund derer der Inhalt auf diese Änderungen reagieren kann.
 gefunden werden
gefunden werden

Im Gegensatz zur ersten Option, bei der das Element angezeigt oder ausgeblendet werden kann, aber strukturell gleich bleibt, durchlaufen Elemente manchmal ein UI-Facelift, bei dem sich der Code des Elements ändert und WalkMe das Element aufgrund der Unterschiede in Details wie Element-ID/Klasse/Stil/Position auf der Seite nicht mehr erkennen kann und die Hierarchie der Elemente in der Seitenstruktur positioniert.
In einigen Fällen bleibt die UI der Seite gleich, aber die Struktur ändert sich dramatisch, sodass WalkMe das Element verliert.
Es ist nicht immer möglich, zu sagen, ob eine solche Änderung stattgefunden hat oder ob sie signifikant genug ist, um Probleme zu verursachen. Wenn Sie jedoch einen offensichtlichen UI-Unterschied und den defekten Inhalt sehen, der vor der UI-Änderung richtig funktioniert – ist dies höchstwahrscheinlich der Grund! Fühlen Sie sich frei, solche Elemente auf der aktualisierten UI erneut zu erfassen und sie danach erneut zu veröffentlichen.
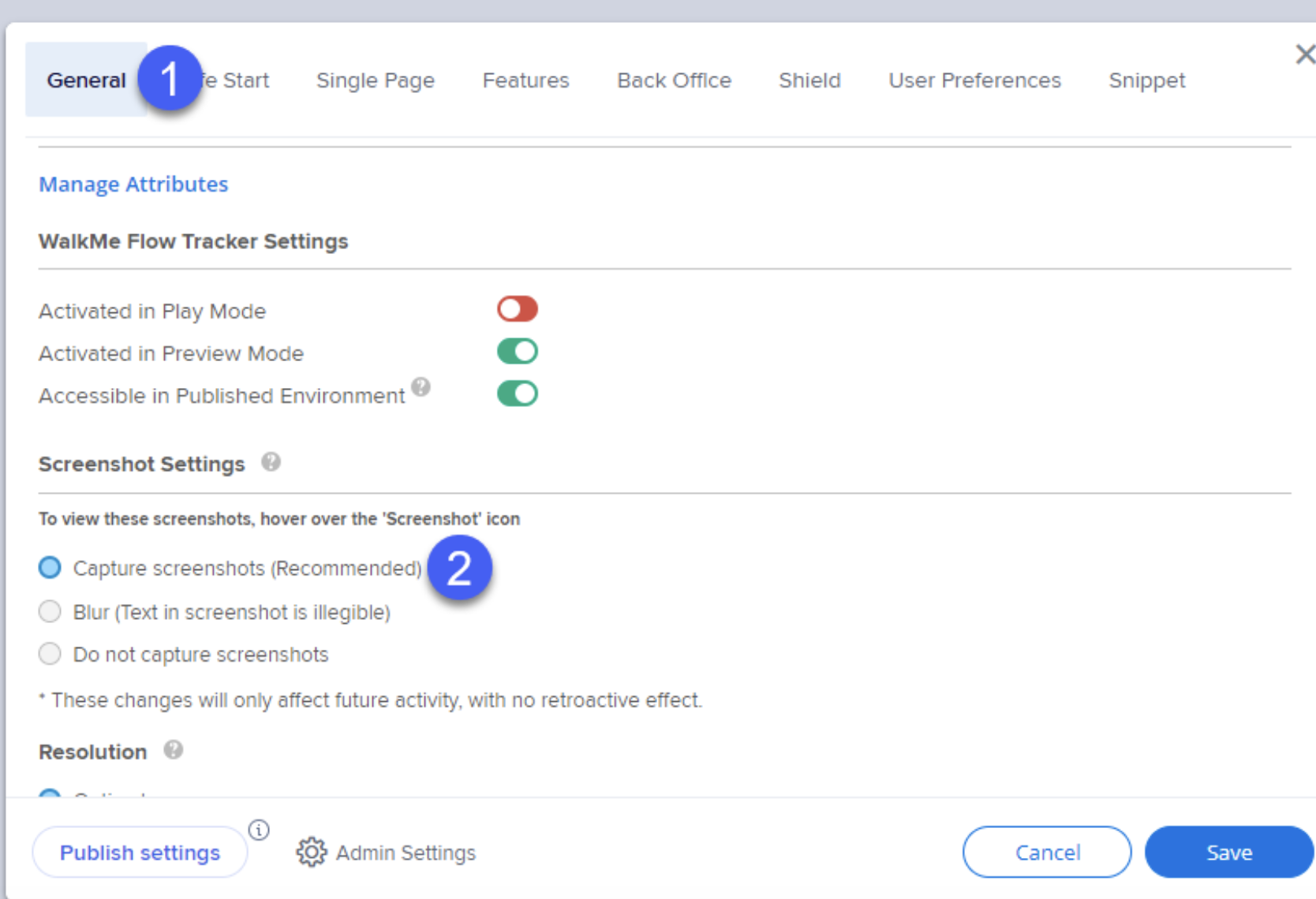
Erwägen Sie die Einstellung Screenshots erfassen standardmäßig. Sie kann Ihnen oft helfen herauszufinden, wie das Element aussah, als es ursprünglich erstellt wurde.
Sie finden diese Einstellung unter Systemeinstellungen >Allgemeine >Screenshot-Einstellungen

Ein weiteres Element, das manchmal überkocht ist, ist der Zugriff auf bestimmte Webanwendungsabschnitte. Zum Beispiel beim Erstellen einer Smart-Walk Thru-Anleitung, die den Benutzer durch alle Profileinstellungen führen soll, aber einer der Schritte auf eine eindeutige Komponente verweist, die nur für Admin-Benutzer verfügbar ist. Ein solcher Schritt wird höchstwahrscheinlich im Flow stecken bleiben, da er das Element nie finden wird, wenn ein normaler Benutzer der Anleitung folgt und den Flow ungewollt unterbricht.
Stellen Sie sicher, dass Sie Zweige für verschiedene Benutzergruppen erstellen oder Inhalte pro Benutzergruppen segmentieren, wenn möglich.
Wenn Sie die Standardelementeinstellungen ändern und von Automatic zu Identify by text oder jQuery-Selektor wechseln, achten Sie auf den Kontext, da er die kleinste Änderung benötigt, um die Konfiguration aufgrund ihrer hartcodierten Natur zu brechen. Hier sind einige Beispiele:
 Auch wenn sich ein Buchstabe im Titel ändert, gilt dies nicht mehr als dasselbe Element und Inhalte werden nicht angezeigt. Sehen Sie sich, wie Funktion zu Funktionen wurde und WalkMe bereits benachrichtigt, dass das Element nicht auf der Seite vorhanden ist, da der Text nicht mehr mit dem übereinstimmt, was ursprünglich erfasst wurde.
Auch wenn sich ein Buchstabe im Titel ändert, gilt dies nicht mehr als dasselbe Element und Inhalte werden nicht angezeigt. Sehen Sie sich, wie Funktion zu Funktionen wurde und WalkMe bereits benachrichtigt, dass das Element nicht auf der Seite vorhanden ist, da der Text nicht mehr mit dem übereinstimmt, was ursprünglich erfasst wurde.
 Wir verwenden die Funktion wmjQuery(), um den Selektor zu validieren und zu bestätigen, dass er ohne Probleme gefunden wird
Wir verwenden die Funktion wmjQuery(), um den Selektor zu validieren und zu bestätigen, dass er ohne Probleme gefunden wird Diese Option ist jedoch auch für den genauen Wert des Selektors gesperrt und sogar die geringfügige Änderung der Struktur der Seite unterbricht den Selektor
Diese Option ist jedoch auch für den genauen Wert des Selektors gesperrt und sogar die geringfügige Änderung der Struktur der Seite unterbricht den Selektor
Wie oben skizziert, können mehrsprachige Inhalte oft dazu führen, dass der Inhalt in bestimmten Sprachen nicht funktioniert und nur in der ursprünglich erfassten Sprache angezeigt wird. Um dieses Problem zu lösen, empfehlen wir Ihnen, unsere Lexikon-Funktionalität zu verwenden, mit der WalkMe mehr über die Variationen von Wörtern lernen kann und Ihnen sogar Übergänge direkt in Ihr systemspezifisches Wörterbuch hochladen kann, falls die Übersetzung individuell erstellt oder einfach nicht standardmäßig erkannt wird.
Lesen Sie mehr über Lexicon hier:
Elementerkennung und Lexikon
-Übersetzung hochladen
Eine Geheimwaffe, mit der Sie sich zurücklehnen können, während WalkMe alle Schwerlastarbeit erledigt! Bei WalkMe sind wir bemüht, das bestmögliche Supportniveau mit dem geringsten Aufwand auf Ihrer Seite zu erreichen. Auch wenn Sie die erste Fehlerbehebung durchlaufen haben und den Grund immer noch nicht finden können, warum sich Inhalte nicht so verhalten, wie Sie es erwarten, verwenden Sie einfach die Schaltfläche Assist Me und geben Sie die notwendigen Informationen im Ticket an. Der Assistant analysiert die Situation und bietet Ihnen so schnell wie möglich eine Lösung. Wenn das Problem nicht automatisch gelöst werden kann, wird ein Support-Ticket in Ihrem Namen eingereicht, wodurch die Lösungszeit erheblich verbessert wird, da Sie bereits erste Informationen bereitgestellt haben.
Lesen Sie mehr über WalkMe Assistant hier:
WalkMe Assistant
WalkMe Assistant: Leitfaden für die ersten
Schritte WalkMe Assistant: Tickets