Last Updated 11月 10, 2024
概要
Cascading Style Sheets(CSS)を使用すると、レイアウト、色、フォントを含むメニューエレメントをカスタマイズできます。
CSSを記述する場合、WalkMeメニューのさまざまなコンポーネントまたはエレメントへの参照が不可欠です。 この記事では、これらの高度なエレメントをパーソナライズするために利用可能なCSSオプションの概要について説明します。
デフォルトのオプションを使用してメニューをカスタマイズするには、「WalkMeプレーヤーメニュー:スタートガイド」をご覧ください。
CSS
使用方法
WalkMeメニューの構造
WalkMeメニューは、グローバルでのみカスタマイズできます。
メニューのCSSルールは、以下のIDで始まる必要があります。
このルールは、次のメニュースタイルでさらに絞り込むことができます。
- #walkme-menu.walkme-penguin
最後に次の追加コンポーネントを追加できます。
- #walkme-menu.walkme-penguin .walkme-title
クラスのリスト全体を表示します。
!importantの使用
デフォルトでは、WalkMeテーマデザインはバルーンまたはアプリへの他のデザイン変更を上書きします。
CSSを適用するには、CSSルールに「!important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-menu.walkme-penguin .walkme-title {
color: #000 !important;
}
グローバルCSSの編集
- WalkMeエディタ設定メニューで[Edit global CSS(グローバルCSSを編集)]をクリックします

- CSSエディターにカスタムCSSを入力する

- 以下のCSSで強調表示されているセクションをカスタマイゼーションに置き換える
特に明記されていない限り、以下のCSSはすべてペンギンスタイルメニュー用です。
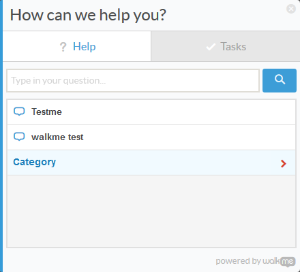
設定可能なメニューコンポーネント
[プレーヤーのカスタマイズ]タブで選択できるウィジェットとメニュースタイルがいくつかあります。
CSSを追加する場合、次のクラスにはすべてのメニューオプションに関連したものと、一部のクラスにのみ表示されるものがあります。
| div |
編集可能な機能 |
サポートされているメニュースタイル |
| .walkme-out-wrapper |
このエレメントは、WalkMeメニュー全体を囲みます。 次を編集できます:
|
Danube
Colorado
Mississippi |
| .walkme-in-wrapper |
このエレメントは、WalkMeメニュー全体を囲みます。 次を編集できます:
- 境界線の半径
- 高さと幅
- 背景
- 境界線
- border-radius
- box-shadow
|
Danube
Colorado
Mississippi |
| .walkme-title |
このエレメントには、テキストが含まれています。 デフォルトの位置は絶対です。 次を編集できます:
- font-color
- font-size
- font-family
|
Danube
Colorado
Mississippi |
| .walkme-bar |
このエレメントには、テキストが含まれています。 次を編集できます:
|
Danube
Mississippi |
| .walkme-question-mark |
このエレメントの左側には疑問符が含まれています。 疑問符自体は文字であるため、次を使ってデザインできます。
- font-color
- font-size
- font-family
- 幅
- padding
|
Colorado |
| .walkme-arrow |
このエレメントには、テキストの右側に矢印が含まれています。 デフォルトの位置は絶対です。 矢印は文字であるため、以下を使用してデザインできます。
- font-color
- font-size
- font-family
- 右と一番下
|
Mississippi |
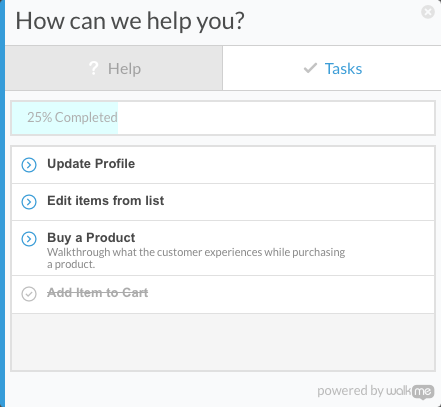
WalkMeメニュー色のカスタマイズ
CSSのヒントとコツ動画
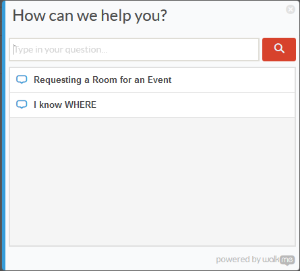
メニューサイドの境界線の色を変更(左ストライプ)
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main {
border-left-color: xxxxxx !important;
}

メニューサイドの境界線の色を変更(右ストライプ - 右から左に横書きする言語のテキストメニュー)
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main {
border-right-color: xxxxxxx !important;
}
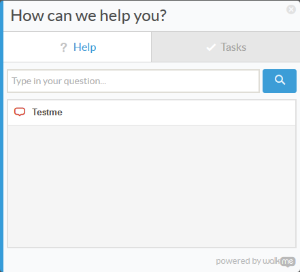
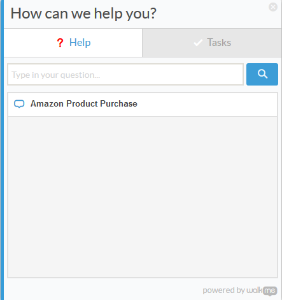
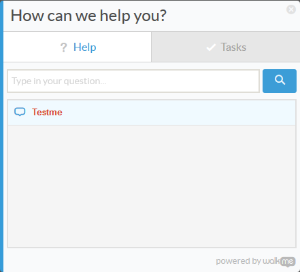
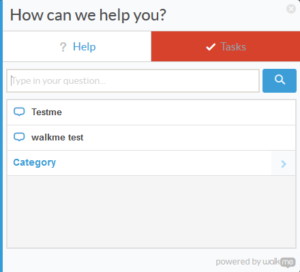
「ヘルプ」テキストの色を変更
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: xxxxxxx !important;
}
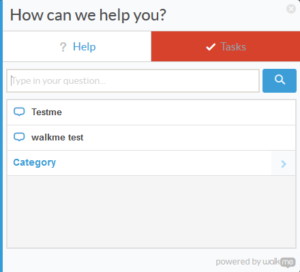
「アクション」テキストの色を変更
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: xxxxxxx !important;
}
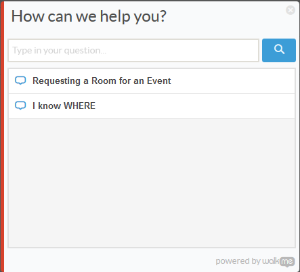
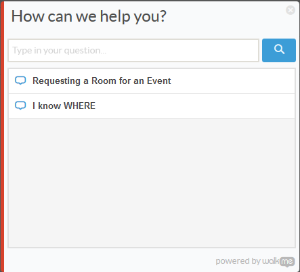
メニュータイトルの色を変更(「どのような内容でしょうか?」)
#walkme-title {
color: xxxxxxx !important;
}
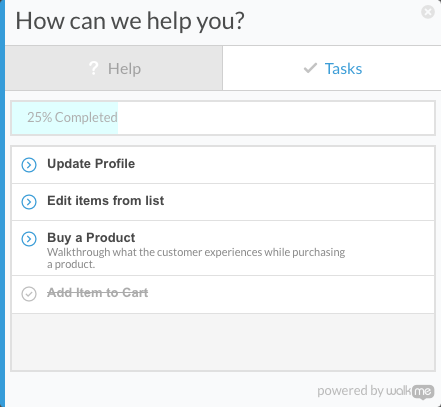
プログレスバーの色を変更
/* プログレスバーの色*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner {
background-color: LightCyan !important;
}

検索バーをカスタマイズ
検索ボタンの色を変更(静的)
/* 検索ボックス */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button {
background: xxxxxxx !important;
}

検索ボタンの色を変更(ホバー時)
/* ホバー時の検索ボックス*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover {
background-color: xxxxxxx !important;
}
検索ボタンの色を変更(一度クリックすると)
/* クリックされた検索ボックス */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active {
background-color: xxxxxxx !important;
}
拡大鏡アイコンを削除
/* 検索アイコンを削除 */
#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-search-box-button .walkme-search-box-button-image {
display: none !important;
}
検索テキストの色を変更します
div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue input.walkme-search-box {
color: xxxxxxx !important;
}
メニューコンテンツをカスタマイズ
WalkMeアイコンの色を変更
/* WalkMeアイテムアイコン */
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override {
color: xxxxxxx !important;
}

アイテム名の色を変更(ホバー時)
/* ホバー時のWalkMeアイテム名 */
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name {
color: xxxxxxx !important;
}

アイテム行の色を変更(ホバー時)
/* ホバー時のアイテム行*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover {
background-color: xxxxxxx !important;
}

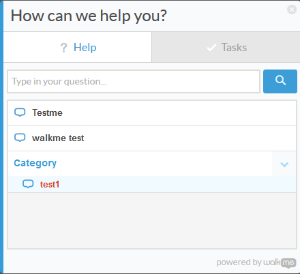
カテゴリ名の色を変更
/* カテゴリー */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}

カテゴリ名の色を変更(ホバー時)
/* ホバー時のカテゴリ名*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}
カテゴリ行の色を変更(ホバー時)
/* ホバー時のカテゴリー行 - 別の色、できればメインの色に似た、より明るい色を選択 */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover {
background-color: xxxxxxx !important;
}

カテゴリの矢印の色を変更
/* 矢印アイコン */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon {
color: xxxxxxx !important;
}

カテゴリを開く/拡張する
div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable {
display: block !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable.walkme-invisible,
div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable.walkme-invisible {
display: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable {
border-bottom: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon {
height: 20px !important;
padding-top: 4px !important;
margin-left: 12px !important;
width: 26px !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text {
padding: 0 !important;
}
div.walkme-menu.walkme-penguin .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before {
content: "e60a";
}
div.walkme-menu.walkme-penguin .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before {
content:"e609";
}
アイルランドのメニュースタイルはサポートされていません。
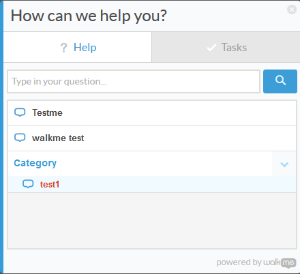
カテゴリアイテム名の色を変更
/* カテゴリー項目名 */
#walkme-menu .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, #walkme-menu .walkme-category:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name {
color: #f882bd !important;
}

カテゴリの幅を変更
/* カテゴリ幅 */
#walkme-menu .walkme-deployable-name {
text-overflow: none !important;
}
#walkme-menu .walkme-text {
width: 300px !important;
}
ワードラップを追加して、すべてのテキストを表示します
/*完全なWalkThru名を表示*/
div.walkme-deployable-name.walkme-name.walkme-override.walkme-css-reset {
overflow: visible !important;
}
メニュープレーヤーにロゴを追加します
#walkme-menu #walkme-title:before {
background-image: url(''') !important;
}
注
ロゴは変更が必要になる場合があります。(例: サイズ、高さ、位置など)
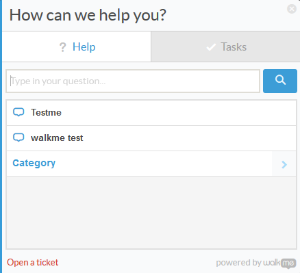
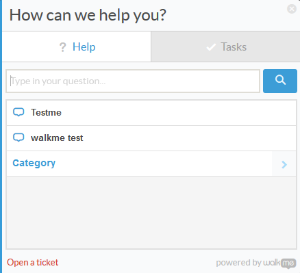
ヘルプセンター統合をカスタマイズ
「チケットを開く」リンクの色を変更
/* Open a Ticket(チケットを開く)リンクの色 */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket {
color: xxxxxxx !important;
}

「チケットを開く」リンクの色を変更(ホバー時)
/* Open a Ticket(チケットを開く)リンクのホバーの色 */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover ,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover {
color: xxxxxxx !important;
}
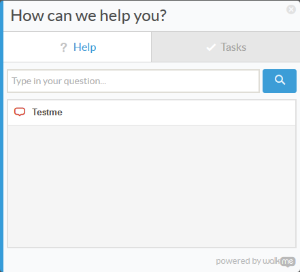
[メニュー]タブをカスタマイズ
選択したタブの色を変更
/* 選択されたタブ */
div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text,
div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text {
color: xxxxxxx !important;
}

「ヘルプ」タブの疑問符の色を変更
/* クエスチョンマークの色 */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}

「タスク」タブのチェックマークの色を変更
/* チェックマークの色 */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}
ホバーの色を変更
/* その他のホバー */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon {
background-color: red !important;
}

ウィジェットをカスタマイズ
ウィジェットのフォントを変更する
/* ウィジェットフォント */
#walkme-menu.walkme-penguin,
#walkme-main .walkme-title {
font-family: /*フォントはこちら*/ !important;
}.walkme-menu.walkme-penguin .walkme-icon {
font-family: xxxxxxx !important;
}
Mississippiウィジェットの色を変更
/* Mississippi */
div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar {
background-color: red !important;
}

Coloradoウィジェットの色を変更(四角いボックス)
/* Colorado */
div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark,
div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark {
background: red !important;
}

質問マークの色を変更(?)
/* ウィジェット? 色 */
.walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before {
color: white !important;
}
Coloradoウィジェット全体の色を変更
/*フルカラーのColorado*/
#walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset
border-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset
{
background-color: #5765D1 !important
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper,
.walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue,
.walkme-player.walkme-colorado.walkme-theme-black-blue * {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset,
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * {
background-color: #5765D1 !important;
}

Coloradoウィジェットがブラック&ブルーの配色に設定されている場合、このCSSは動作しません。
Californiaの背景画像を変更する
#walkme-player.walkme-california {
background-image: url('add URL here') !important;
}
Danubeウィジェットの色を変更
/* Danube */
div.walkme-player.walkme-danube.walkme-override div.walkme-bar,
div.walkme-player.walkme-danube.walkme-override * div.walkme-bar {
background: red !important;
}

Zambeziウィジェットの画像を変更
/* Zambezi - 新しいイメージ */
div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner {
background-image: url('add URL here') !important;
}
前

後

正しい位置クラスが選択されていることを確認する(「.walkme-position-minor-right_corner」)
CSSでの変更内容をパブリッシュする
CSSの変更内容を反映させるには、パブリッシュする必要があります。
アカウントに適用できる変更内容であっても、パブリッシュメニューには反映されないものがあります。 これらには、以下のアイテムに加えられた変更が含まれます:
これは特定のWalkMeアイテムと関連のないアカウントに加えられたすべての変更が、新しいコンテンツや既存コンテンツをパブリッシュするとすぐにプッシュされるためです。 つまり、グローバルセグメントに変更を適用してから関連のないWalk-Thruを公開した場合、セグメントへの変更内容が公開されることを意味します。
CSSに加えた変更を公開するには、設定の公開を実行します。
How to Publish Global Settings