Element Library
Brief Overview
WalkMe's Element Library feature is made up of pre-captured, system-specific elements created using WalkMe best practices. Users can build deployables by selecting an element from the Element Library, outlined in green instead of the standard blue, allowing WalkMe to maintain and update the connected deployable through major platform releases.
Use Case
- A system releases a platform update that includes a change to the sitewide search bar's HTML code, resulting in a new jQuery selector.
- WalkMe deployables pointing to the search bar no longer play across all customer implementations on said system.
- A WalkMe SME changes the jQuery selector for the search bar element in WalkMe's Element Library for Workday, publishes the update to production, and disseminates the update to all connected Editor accounts.
- Editor deployables connected to an element from the Element Library for the system search bar will inherit the jQuery update automatically.
- After an update, the WalkMe Builder enters the Editor and performs a general settings publish to the environment where they're performing quality assurance testing.
How It Works
To enable the use of this feature, navigate to the Solution Accelerators tab within the Solutions Gallery and follow the directions on the screen to enable. Once the Editor is configured properly, you'll be presented with a list of solutions available for download for your platform and your Editor will now have access to the Element Library when building new content.
Capturing an Element from the Element Library
Once your Editor account has been configured and connected to an Element Library, you can then follow the standard process for capturing elements for implementation:
Capture Mode View: View all Library elements available on a specific page
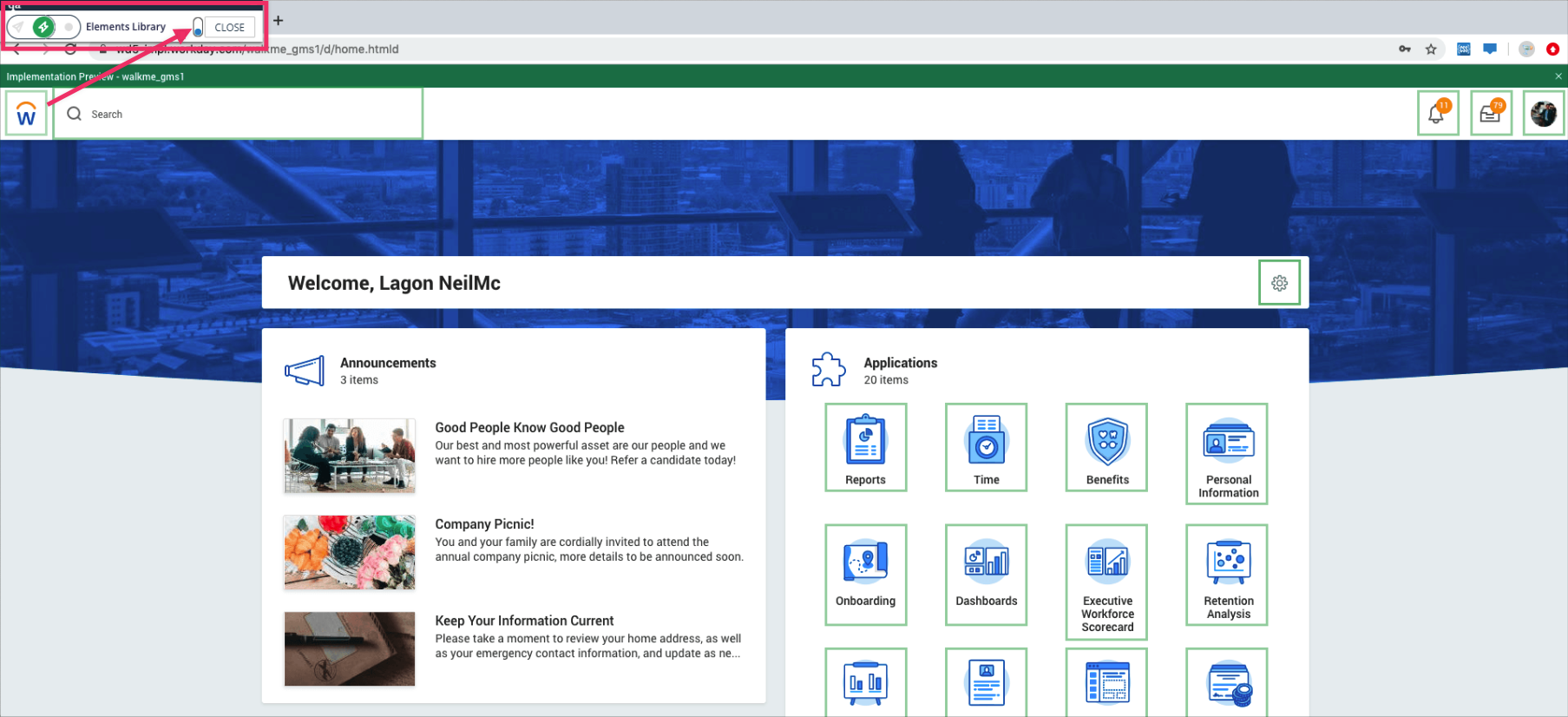
In Editor Capture mode, a small, vertical toggle will be visible left of the “Close” button. When a user clicks the toggle on, the Editor Capture mode label will change from “Select Element” to “Element Library.”
With the “Element Library” view enabled, all available Library elements will display on-screen, in green, at once. This view is purely cosmetic and does not need to be enabled in order to connect deployables to the Element Library. Users may follow the standard process for capturing both Library elements and standard elements to implement.

Available Systems
- Salesforce Lightning
- Workday®
- Oracle HCM
- Microsoft Dynamics CRM
- SAP SuccessFactors
- Microsoft Teams
Replacing a Captured Screenshot from Element Library
Editor accounts enabled with the Element Library can now recapture a Library element to replace the stock screenshot with one from your own application.
To do so:
- Reselect your chosen element choosing the same element
- Open a step's captured screenshot and click "View Element Library Screenshot."
- Toggle between the newly captured screenshot and the initially captured image
