Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Webhooks (AKA callbacks) allow you to trigger 3rd party APIs and/or add WalkMe Event data into your analytics platform. The webhook is triggered by a designated WalkMe Event, for example, a ShoutOut being displayed. The webhook integrates between WalkMe and your chosen 3rd party platform.
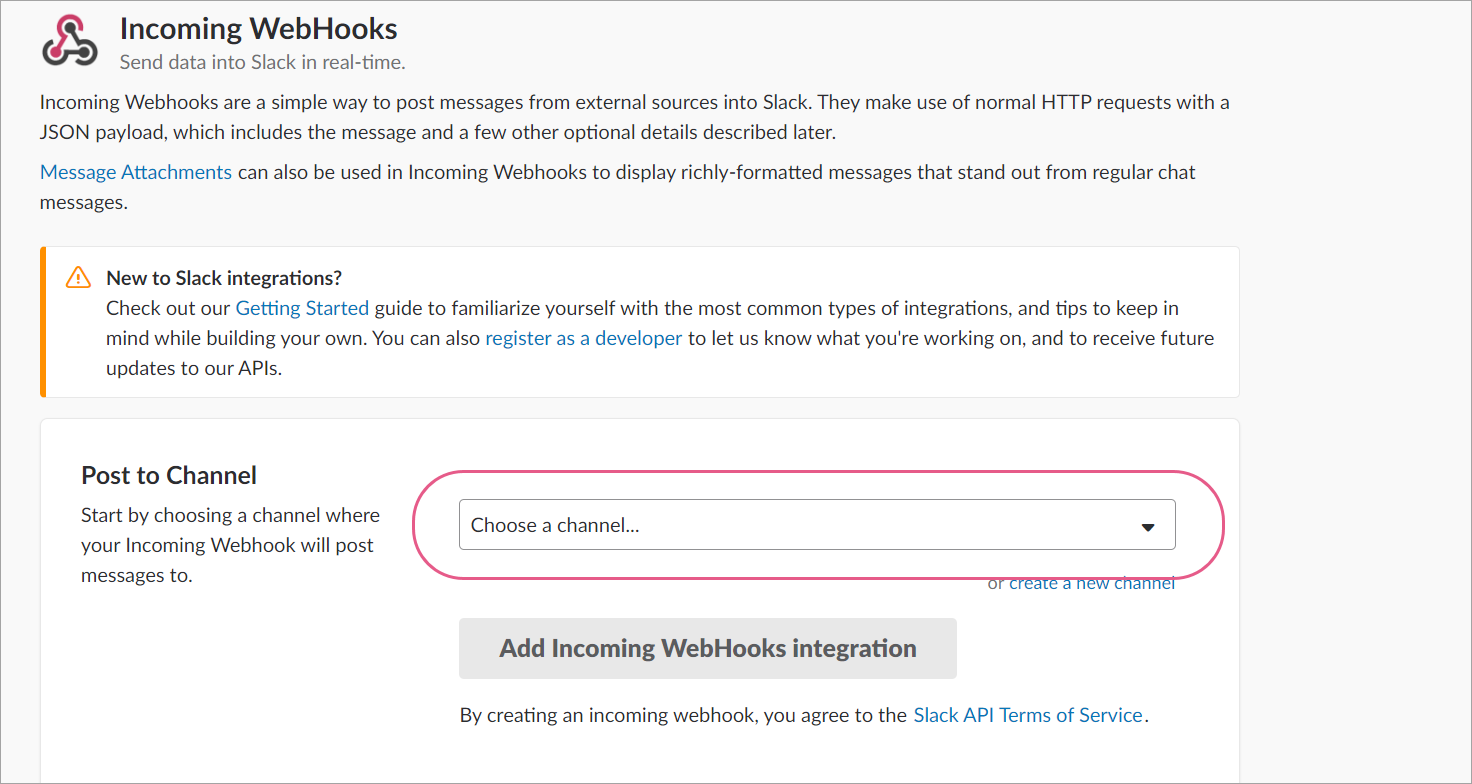
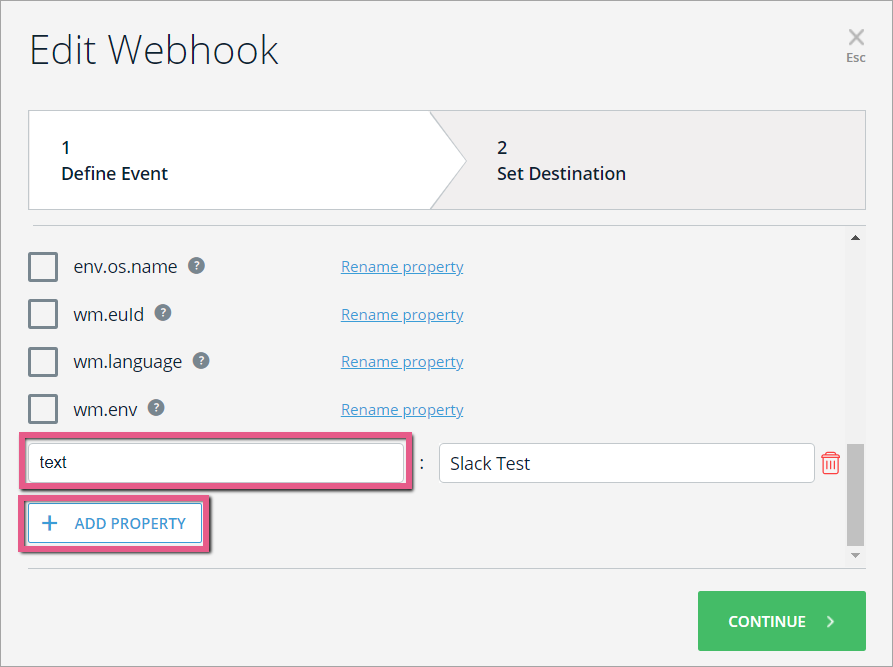
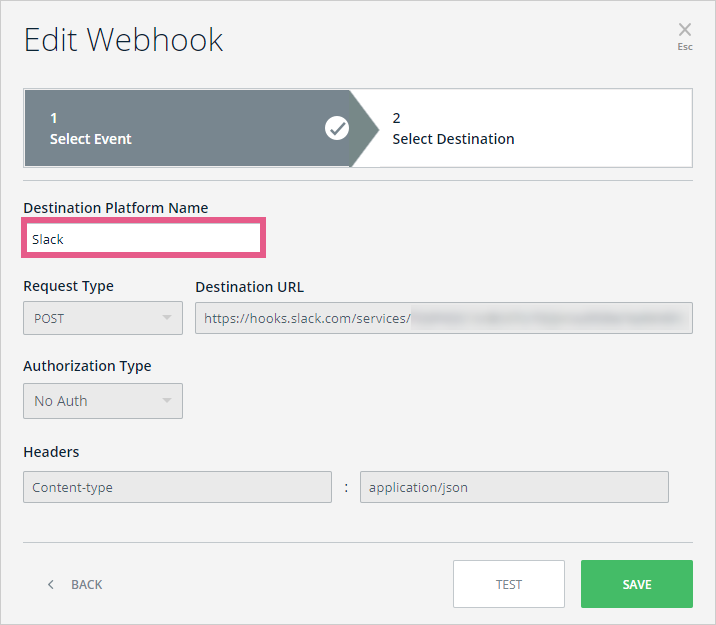
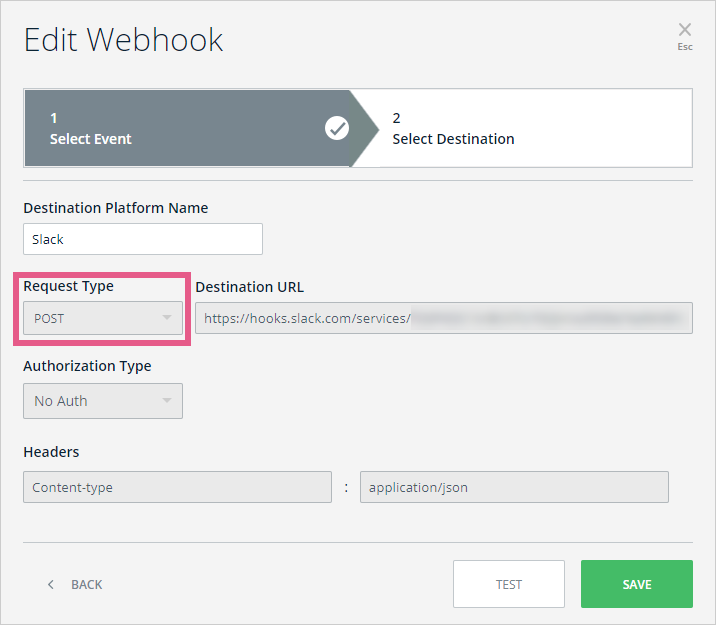
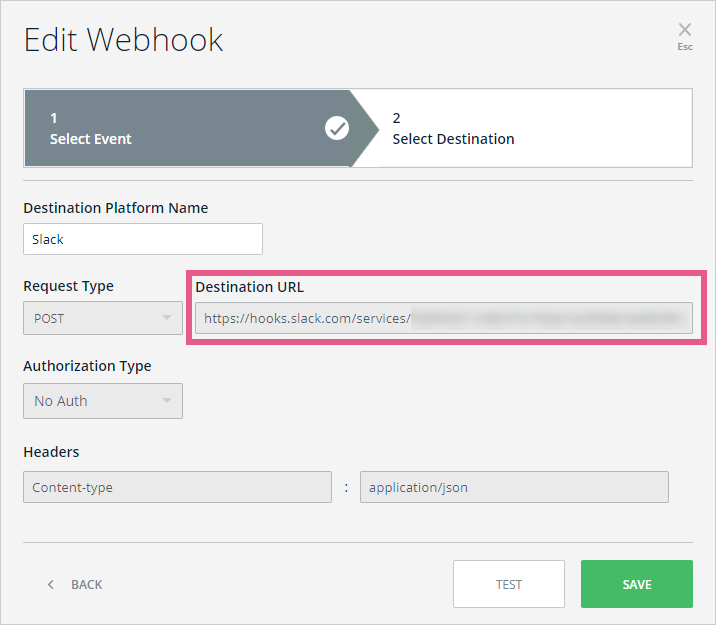
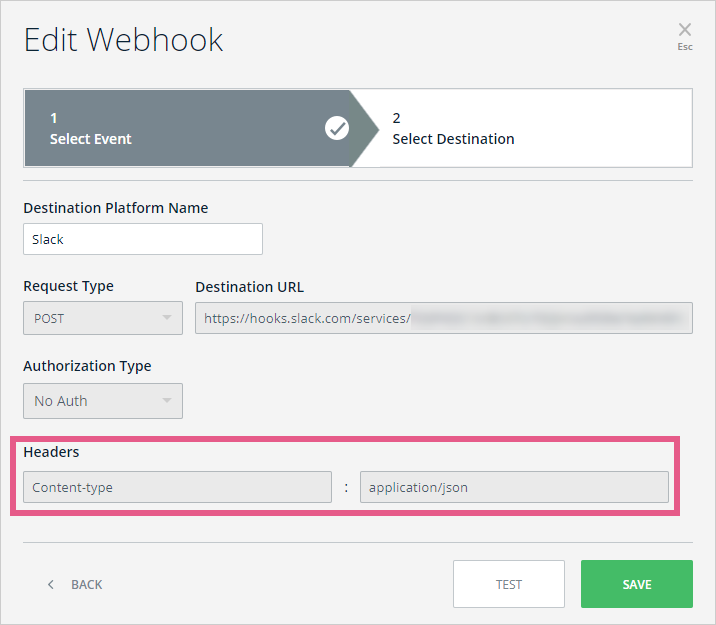
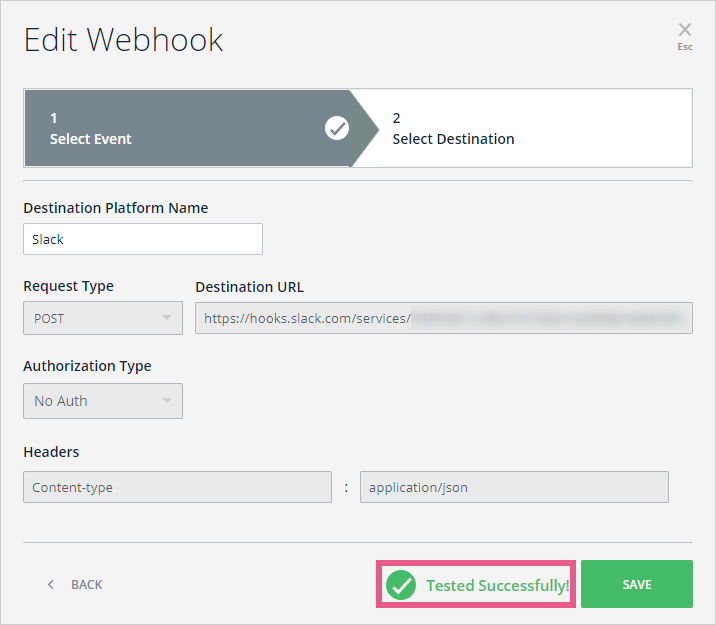
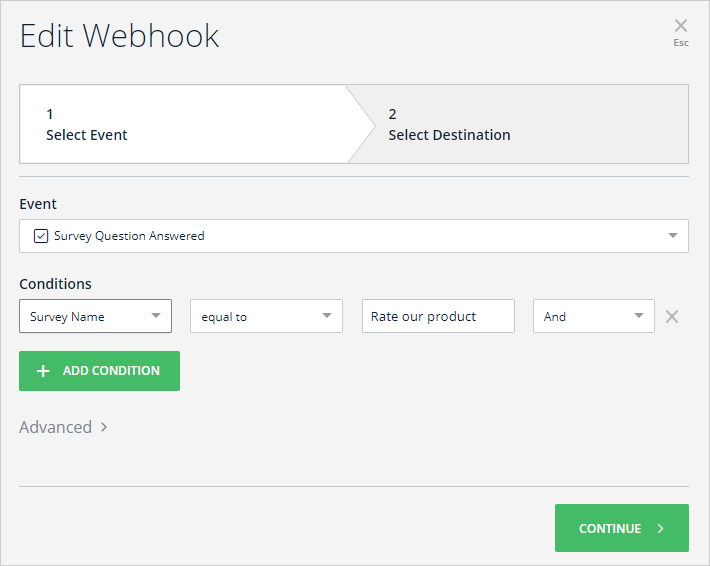
This article explains how to define webhooks for Slack.
Webhook for Slack use cases include the following: