Brief Overview
By default, WalkMe Insights does not collect data entered into input fields.
If you want to collect input field values for Digital Experience Analytics (DXA) and Session Playback, this can be configured from the Environment Settings in Insights.
Note
Collecting input data can increase the sensitivity of stored information. Be sure to review and configure censorship settings before enabling this option.
How It Works
To enable the collection of input field data:
- Log in to Insights Classic
- Open the environment you want to edit and select Environment Settings
- Open the Collection Enablement tab
- To turn on Collect all input field values, contact your Customer Success Manager (CSM) or WalkMe representative

When Collect all input field data is turned on, Insights will collect text from all input fields on your site.
If specific elements may contain sensitive data, censor them using the Censorship & Privacy tab:
- Censor elements by ID: Add specific element IDs to block collection
- Censor elements by class: Add element classes to censor entire groups of inputs
- Censor event properties: Prevent specific event data from being captured
- Or, add the class wm-hide directly to the HTML of elements you want to censor on the client side before data is collected
Configure Censorship and Privacy Settings in Insights Classic
Note
These settings apply to all data collection modes (DXA, Engagement Analytics, and Session Playback).
Password field censorship
WalkMe never collects data from password fields (inputs of type="password").
This behavior cannot be changed or overridden.
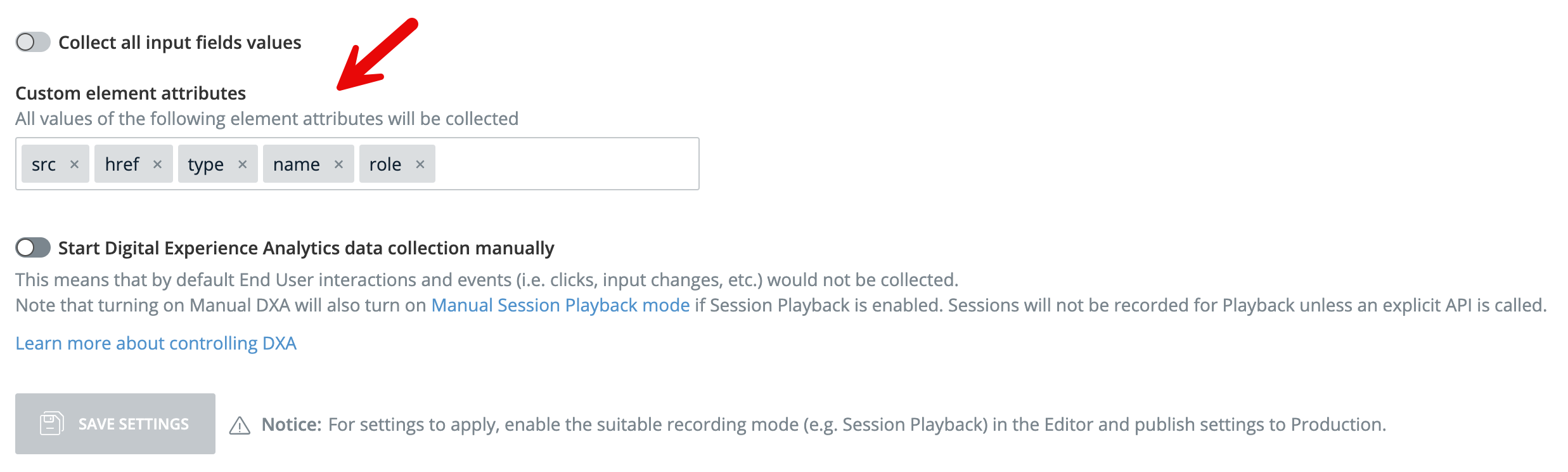
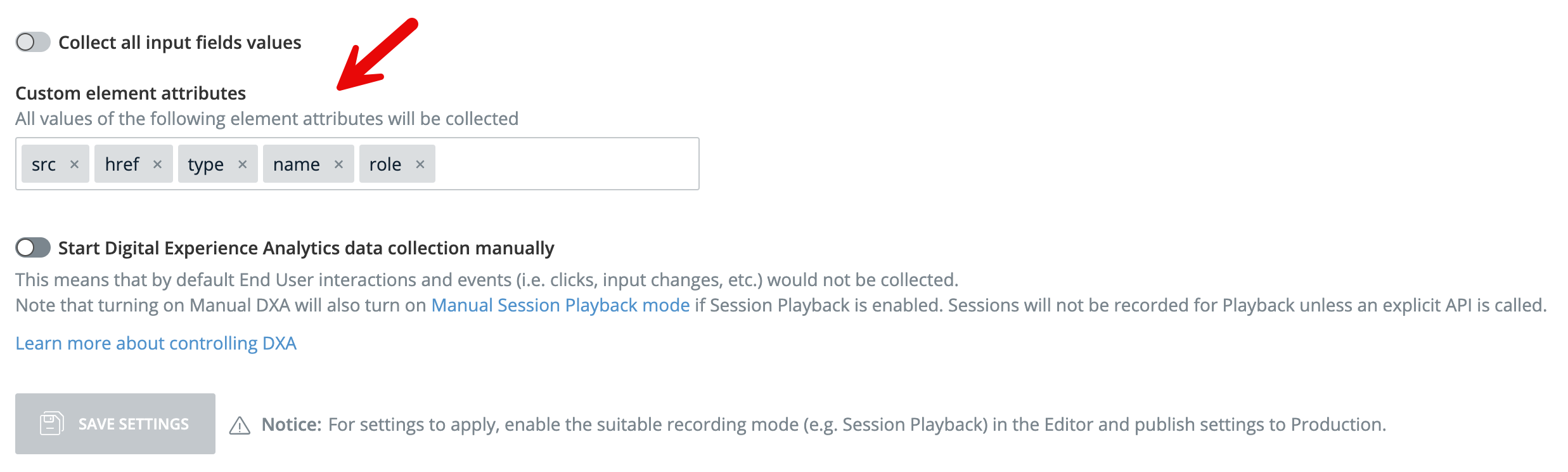
Custom Element Attributes
Default attributes
The attribute selector defines which HTML attributes are collected from elements during DXA event tracking or when defining Tracked Events.
The following HTML attributes are collected by default:
- class
- id
- href
- name
- role
- src
- type
Enable additional attributes
If you need to collect additional HTML attributes, you can also configure them in the Collection Enablement tab.
To add custom element attributes:
- In the Custom element attributes field, enter
- Press Enter after adding each attribute
- Select Save Settings
- Perform a Settings Publish in the WalkMe Editor
Once saved, the specified attributes will be included in DXA data collection.

Note
Only add attributes necessary for analysis. Avoid collecting identifiers that may contain personal or sensitive information.
Technical Notes
- Input field collection applies only to DXA and Session Playback
- Password fields are always excluded for security reasons
- Use Censorship & Privacy settings or the wm-hide class to protect sensitive elements
- Always publish changes in the WalkMe Editor for settings to take effect