Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

If you cannot access your website/application's HTML, or prefer not to manually alter it for any reason, you can deploy the WalkMe extension on your users' browsers, which will insert the WalkMe snippet into the HTML of the relevant pages.
Below is the step-by-step guide on how to do it.
Log in to the Admin Center at admin.walkme.com If you don't have permission, ask your Administrator to provide it.
Note: Access to the Admin Center is provided to WalkMe customers.
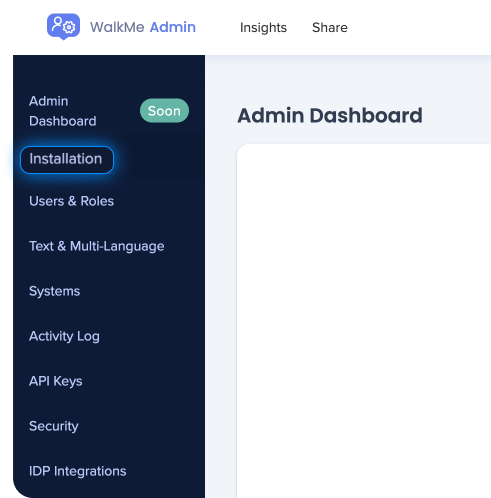
Open the installation section in the Admin Center.

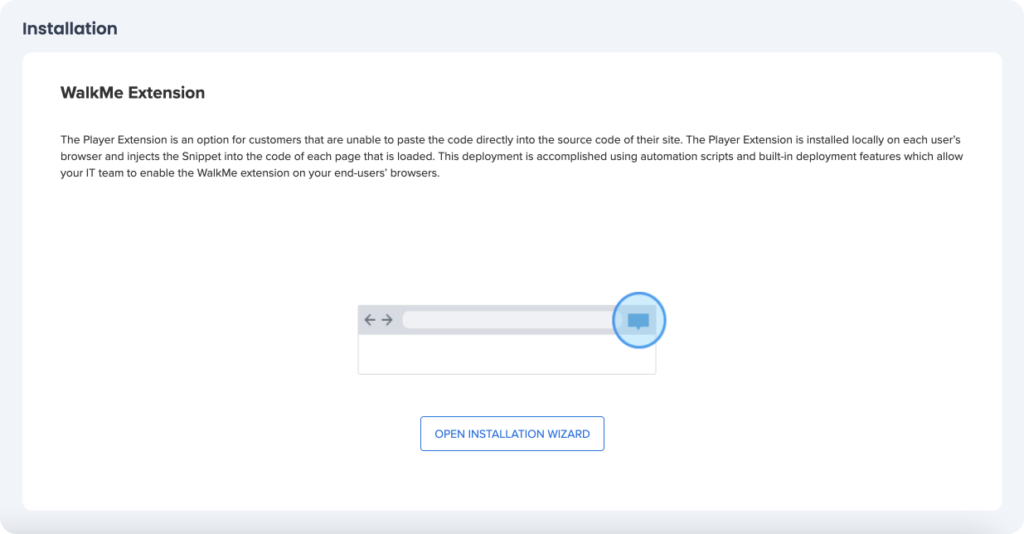
To download the extension file, click on Open Installation Wizard and follow the instructions in the installation section.


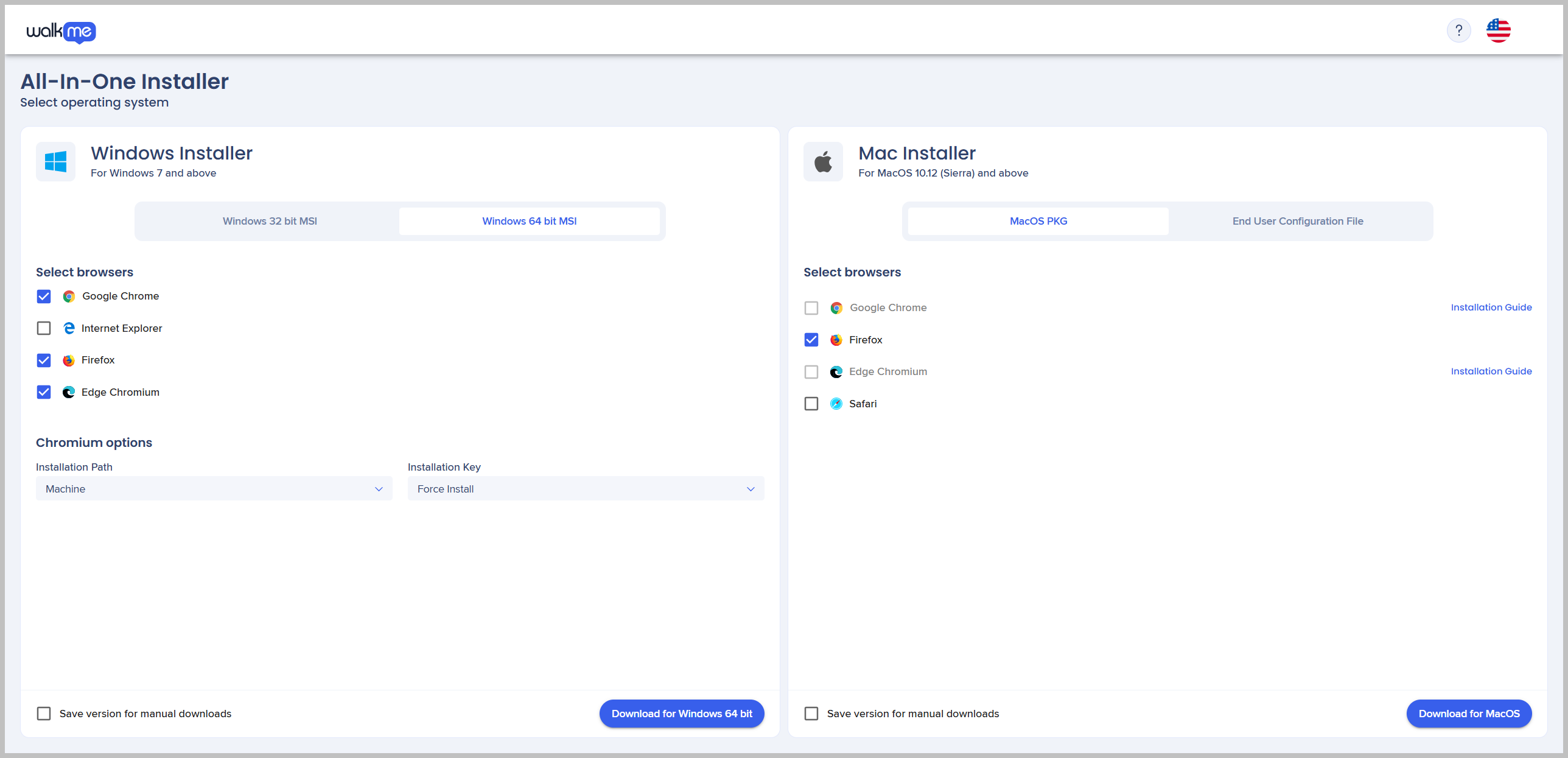
If the configuration you want is not available in the All In One Installer, click to enter the mass deployment guide.
Note: You can use the ActionBot to assist you in setting up the WalkMe extension.
If you're still unable to find the configuration you're looking for, please reach out to our Support team for further assistance.
After downloading the extension file, find it on your computer. The file will have a specific format (e.g., .crx, .xpi).
Look for the extension icon or a new menu option in your browser's toolbar.
This indicates that the extension has been successfully installed.
![]()
Click on the extension icon or navigate to the newly added menu option in your browser's toolbar to access the extension features.
That's it! You have successfully installed the extension. If you have any further questions or help, please feel free to reach out to us.