Brief Overview
To create effective Smart Walk-Thrus (SWT) for mobile applications, it's essential to focus on simplicity and user-centric design, ensuring the steps are concise and do not disrupt the existing flow.
By focusing on these tips and best practices, you can create intuitive and efficient guides that enhance the user journey within mobile applications.
Smart Walk-Thru Segmentation, Triggers and Start Points
There are a few UI differentiators to be aware of as you plan your Smart Walk-Thru implementation:
- Segmentation for a mobile Smart Walk-Thru implicitly includes the SWTs ability to start. For example, if a SWT's segmentation rules are evaluated as true, but the SWT's associated elements are not currently shown, the SWT will not start (and will also not attempt to start in the background)
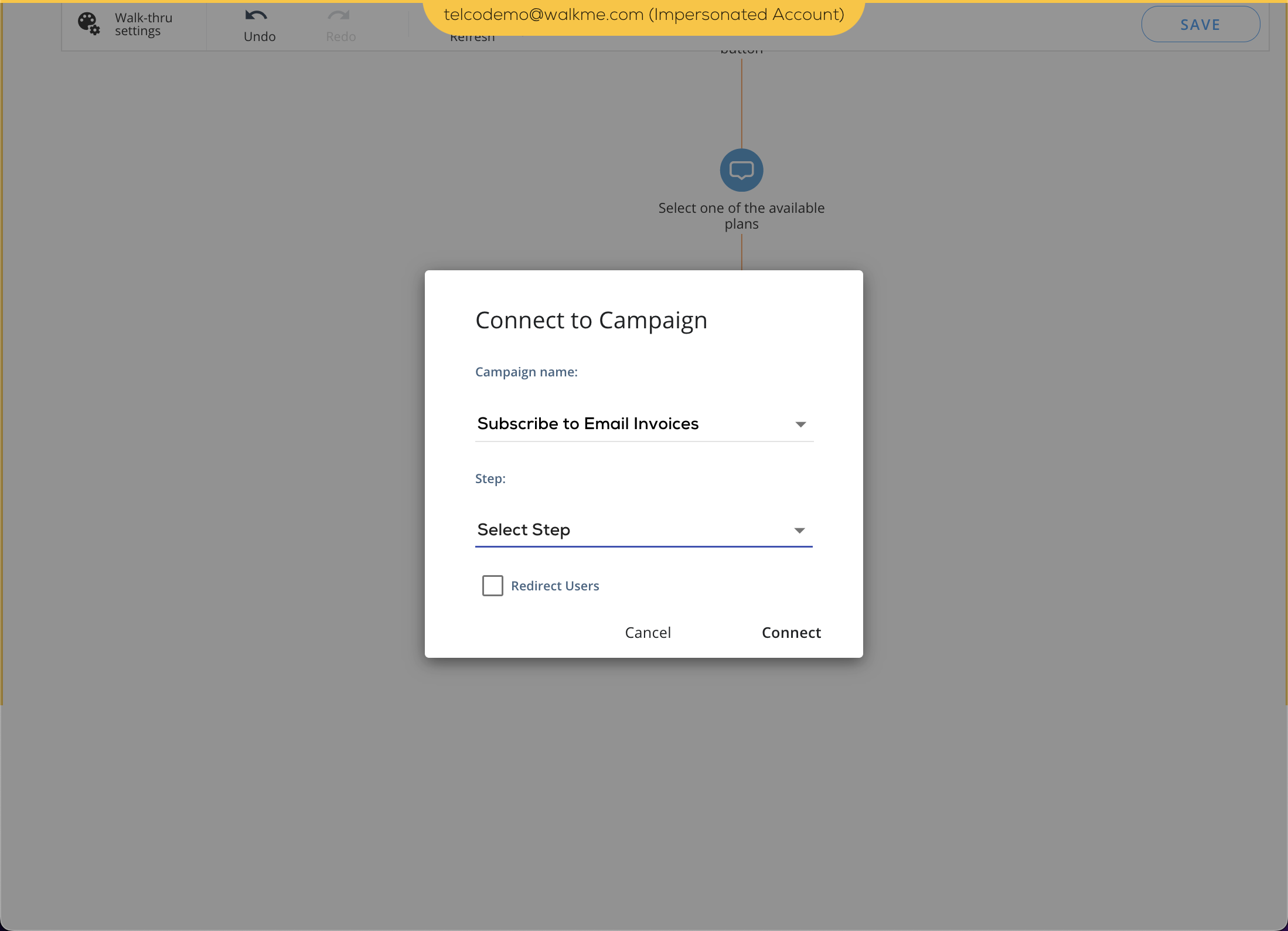
- Mobile Smart Walk-Thrus can be triggered by autoplay rules (Static Triggers) like any campaign, or as linked campaigns from a Launcher or a ShoutOut. When linking a SWT from another campaign's CTA, you can include a safe start deep link that the user will be redirected to before the SWT starts. This feature is meant for the SWT to be able to start after the CTA is tapped
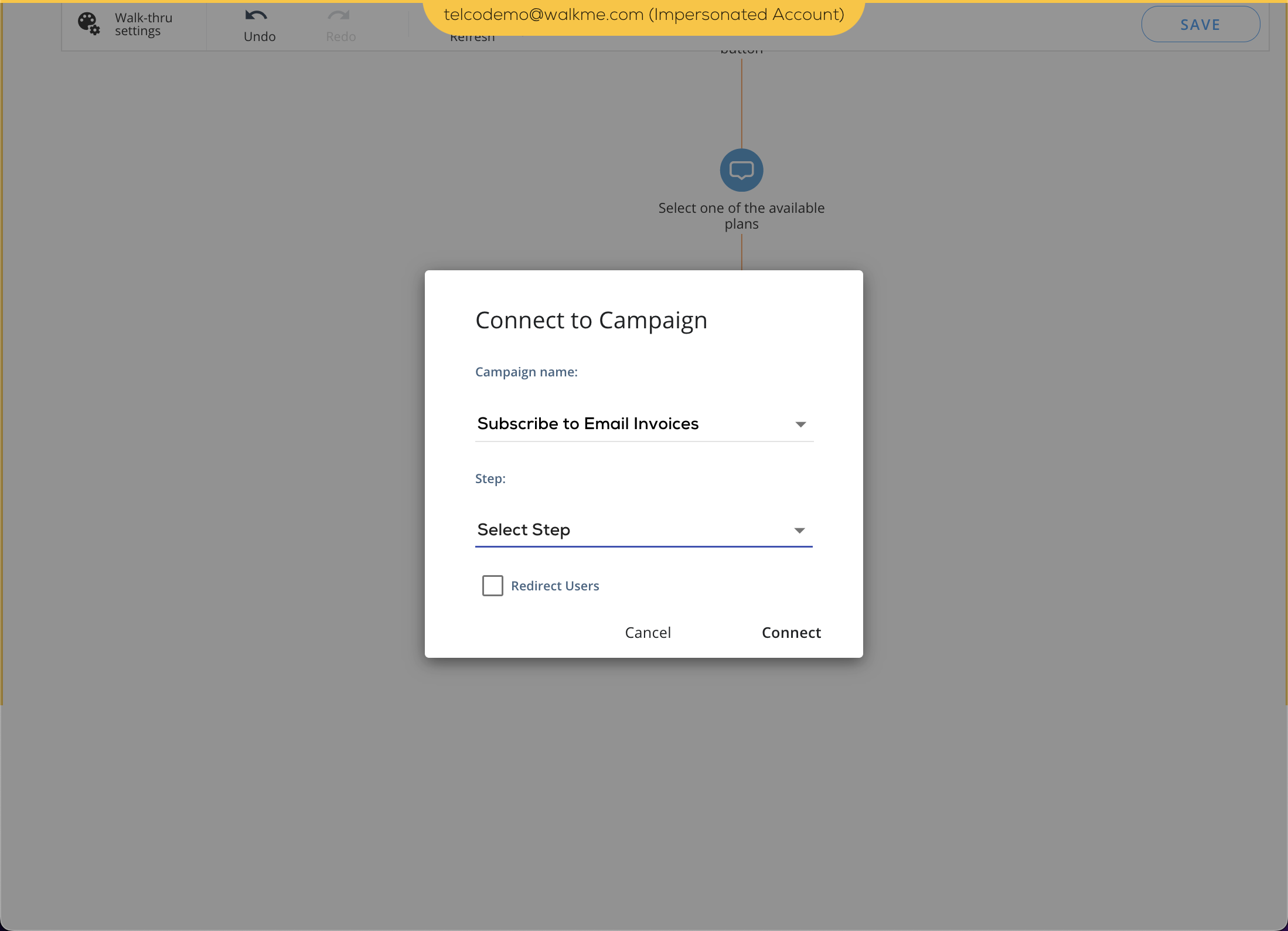
- Additionally, as of WalkMe Mobile SDK 1.13.0, when linking to a Walk-Thru from a campaign, you can select which step to start the Walk-Thru from:

Smart Walk-Thru Building
- Add all the pending steps you think you may need (extra is fine) in the correct order, and then delete un-needed steps afterwards
- Flows should be very simple
- Remember: Mobile tasks are generally very quick. End-users generally want to get in and out as quickly as possible while on mobile devices
Smart Walk-Thru Editing
- Power Mode's Edit Walk-Thru feature is designed to make tweaks to an existing Walk-Thru that requires mending. Do not use Edit Walk-Thru in order to transform an existing Walk-Thru from one flow to another
- After editing a Walk-Thru, review it in the Mobile Console and adjust texts and design
- Make sure steps you add don't break the existing Walk-Thru flow
Smart Walk-Thru Customization
- Step titles should be very concise
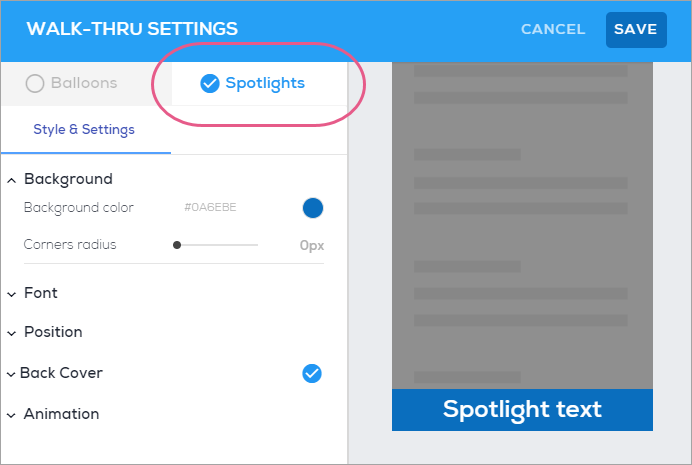
- To guide end-users without any interruptions, ensuring they complete a process, use s
- This is ideal for flows that only require that end-users click the screen and/or enter simple text
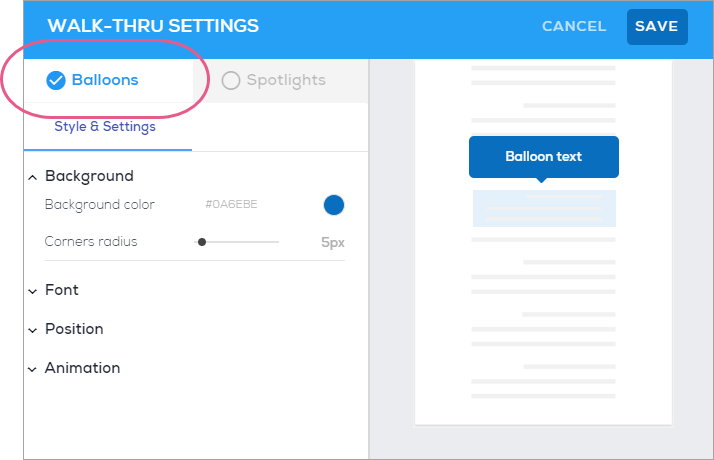
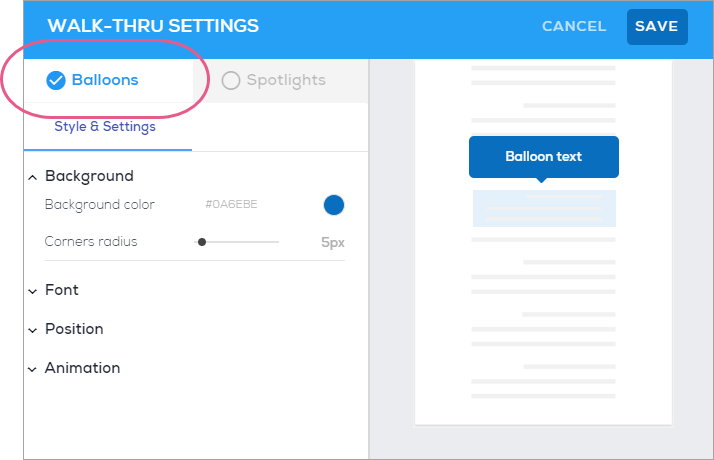
- For non-sequential and less predictable tasks, such as form validation, Balloons (formerly Tooltips) are more appropriate than

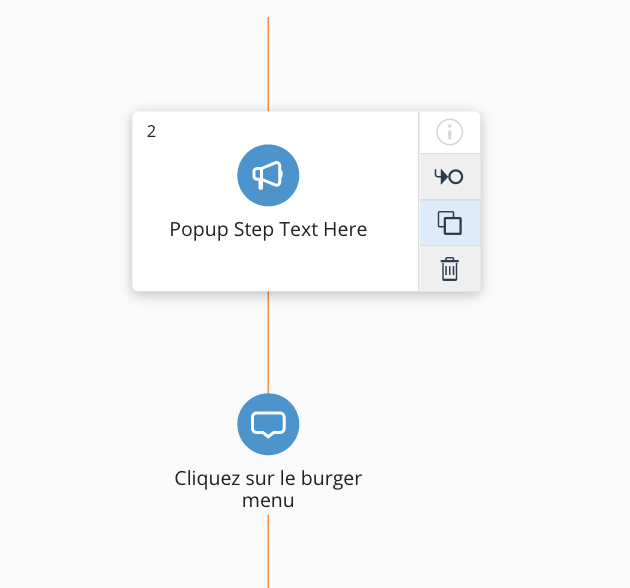
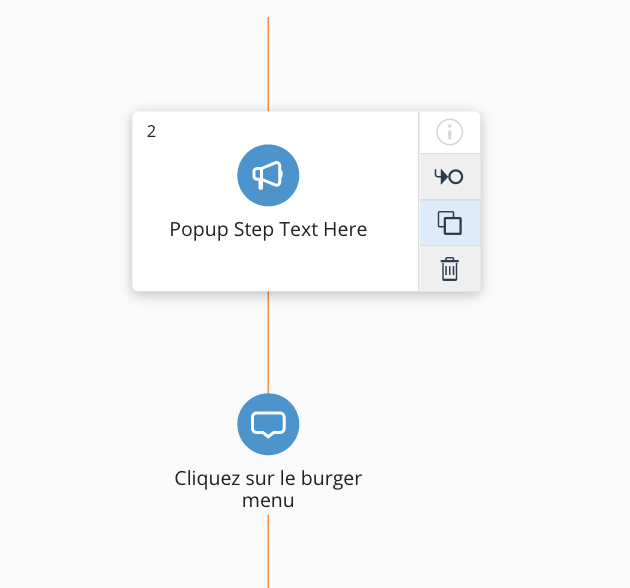
- Designing steps is a much easier process with the addition of the ability to duplicate steps

- Note - this only applies to visual steps (popup and regular steps)