WalkMe Advanced Search
Brief Overview
WalkMe's built-in Advanced Search feature allows users to search beyond just folder and Deployable items name; users can now search for Deployable item(s') Captured Elements data, jQuery selection data, Condition data, Goal data, Tag data, and Segmentation data within their WalkMe implementation.
How it Works
WalkMe's Advanced Search feature allows users to quickly locate, update, and maintain Element Selections within a WalkMe implementation by Id, class, text, URL, and more.
In addition, Advanced Search enables users to replace one or more searched item's string value or type across the entire implementation.
An item Element can be searched and replaced by Id, Class, Element Text, Host name, Path URL, jQuery selector, content, or on-screen element (via Capture Element mode.)
Activation
To launch the Advanced Search modal click the button within the search bar:

How to Use "Field" Search
With the Advanced Search modal open:
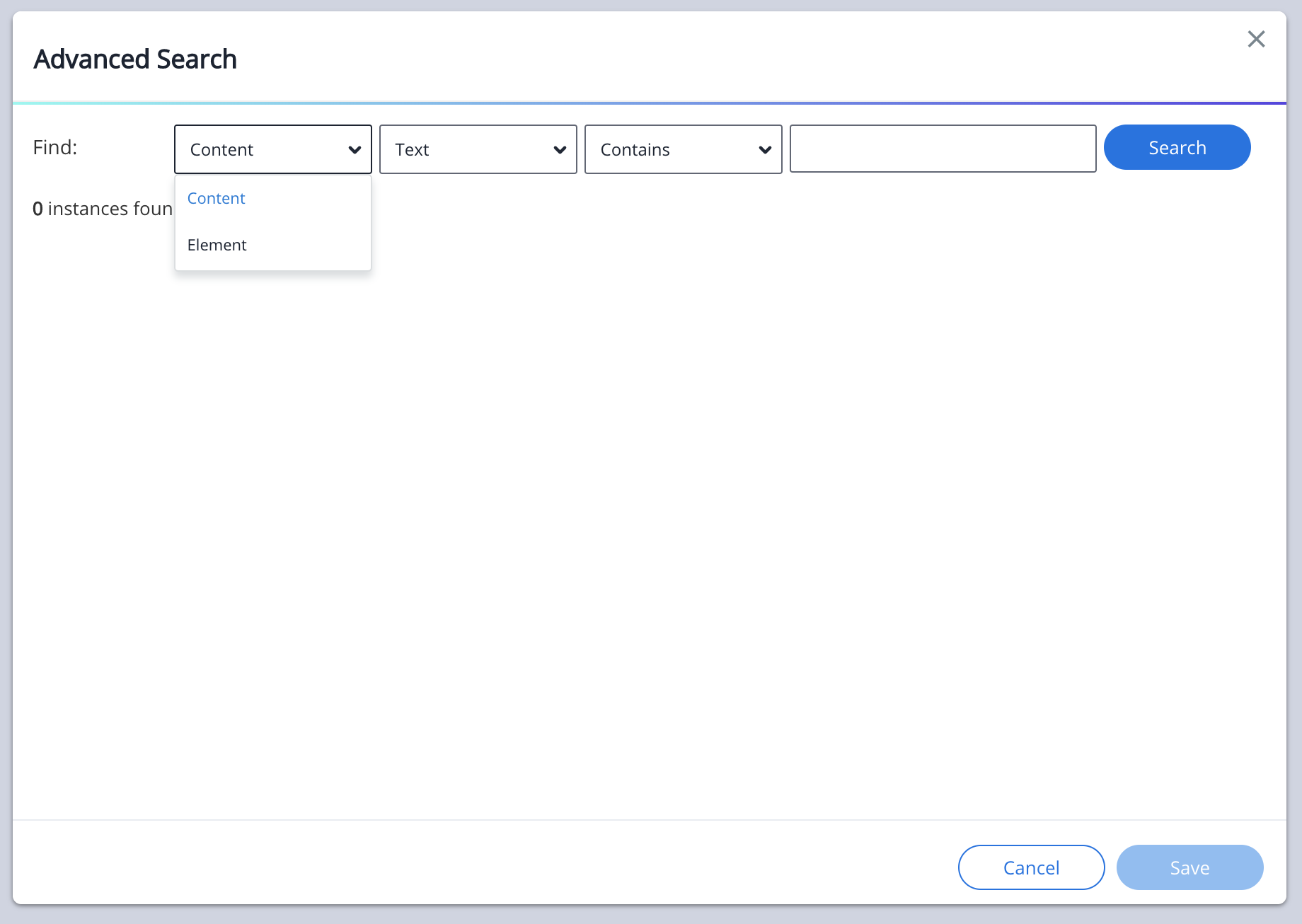
First, click the Context Description Property dropdown (defaulted to “Content”).
- Select a single Context Description Property from the dropdown list:
- Content
- Find text content within a Deployable item
- Element
- Find captured Element
- Content

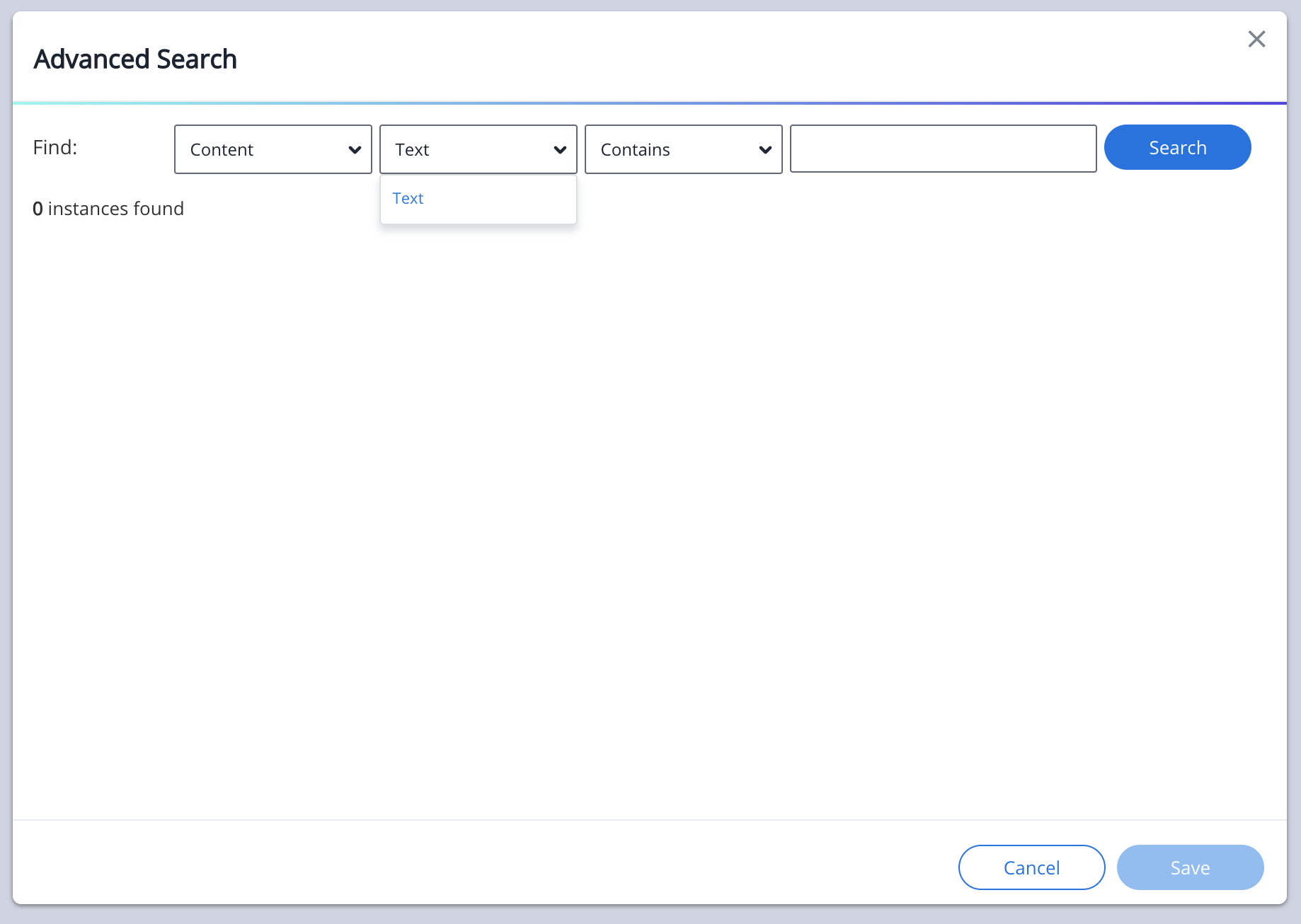
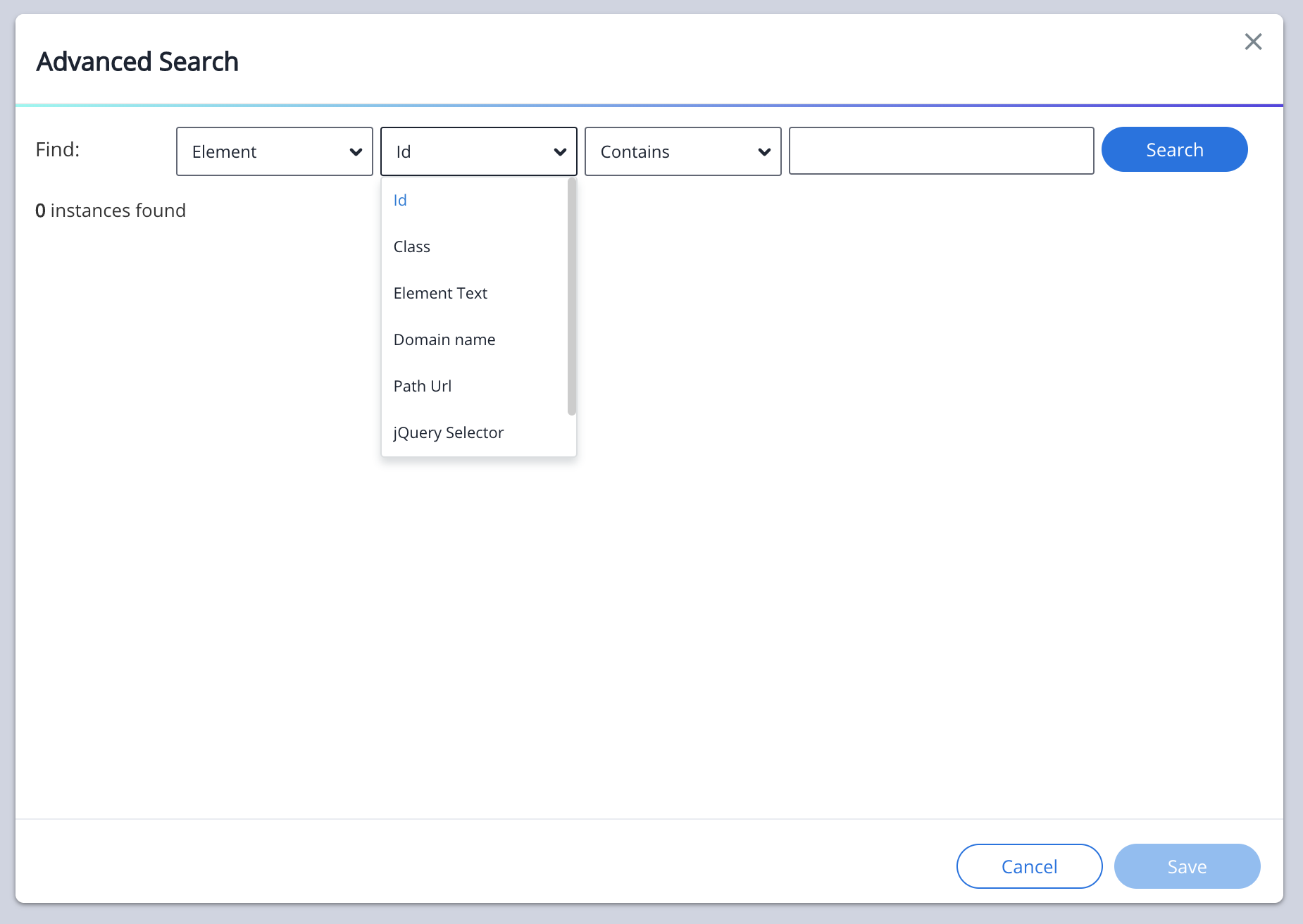
Next, click the Element Description Property dropdown.
- Select a single Element Description Property from the dropdown list.
- Element Description Property types include:
- Text (Available when the Context Description Property is set to "Content")
- Search text content within a Deployable item
- Id (Available when the Context Description Property is set to "Element")
- Search for elements by their unique HTML Id attribute
- Class (Available when the Context Description Property is set to "Element")
- Search for elements by their HTML class attribute
- Element Text (Available when the Context Description Property is set to "Element")
- Search for elements by visually readable on-screen element text
- Host Name (Available when the Context Description Property is set to "Element")
- Search for elements by their domain (only) URL
- A domain name is a unique name for a web site, like “walkme.com.”
- Search for elements by their domain (only) URL
- Path URL (Available when the Context Description Property is set to "Element")
- Search for elements by URL path (or stem)
- The path (or stem) in the URL is analogous to the file path for a file on a computer, server, or on-demand cloud computing platform, such as Amazon AWS. Not to be confused with the URL host name.
- Search for elements by URL path (or stem)
- Search for elements jQuery selector (Available when the Context Description Property is set to "Element")
- Often located within a Deployable item's “Selected Element” tab properties.
- Element on Screen (Available when the Context Description Property is set to "Element")
- Search for elements by selecting the element via on-screen element selection mode
- Text (Available when the Context Description Property is set to "Content")
- Element Description Property types include:


Next, click the Condition Operator dropdown (defaulted to “Contains”)
- The “Contains” Condition Operator queries string values with similar matching string paths that have similar characters within the database.The “Is” Condition Operator queries string values with string paths whose characters have an exact match within the database.
Now, enter the desired string value (Id, Class, Element Text, Host Name, or Path URL) into the search bar input box.
Click "Search."
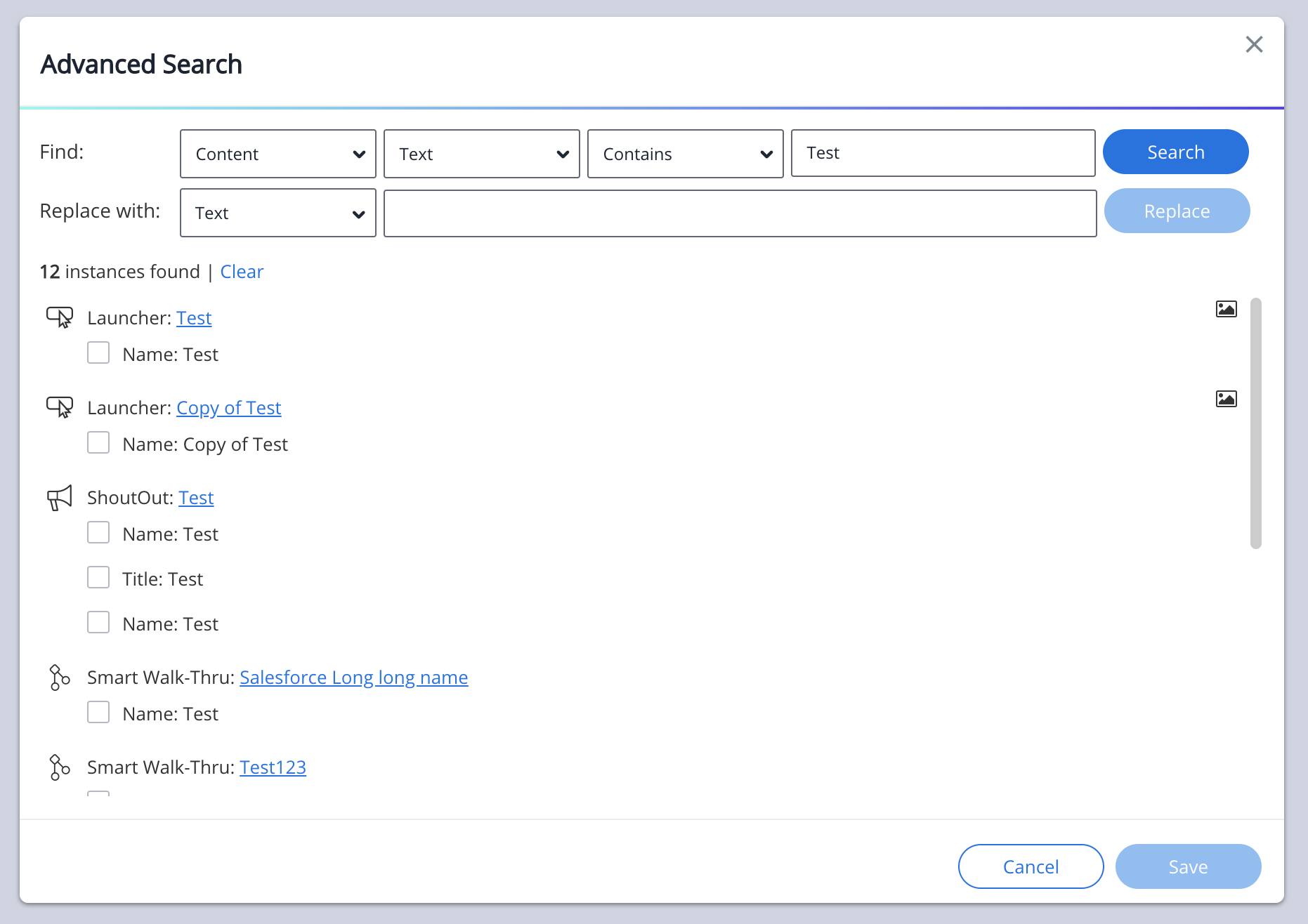
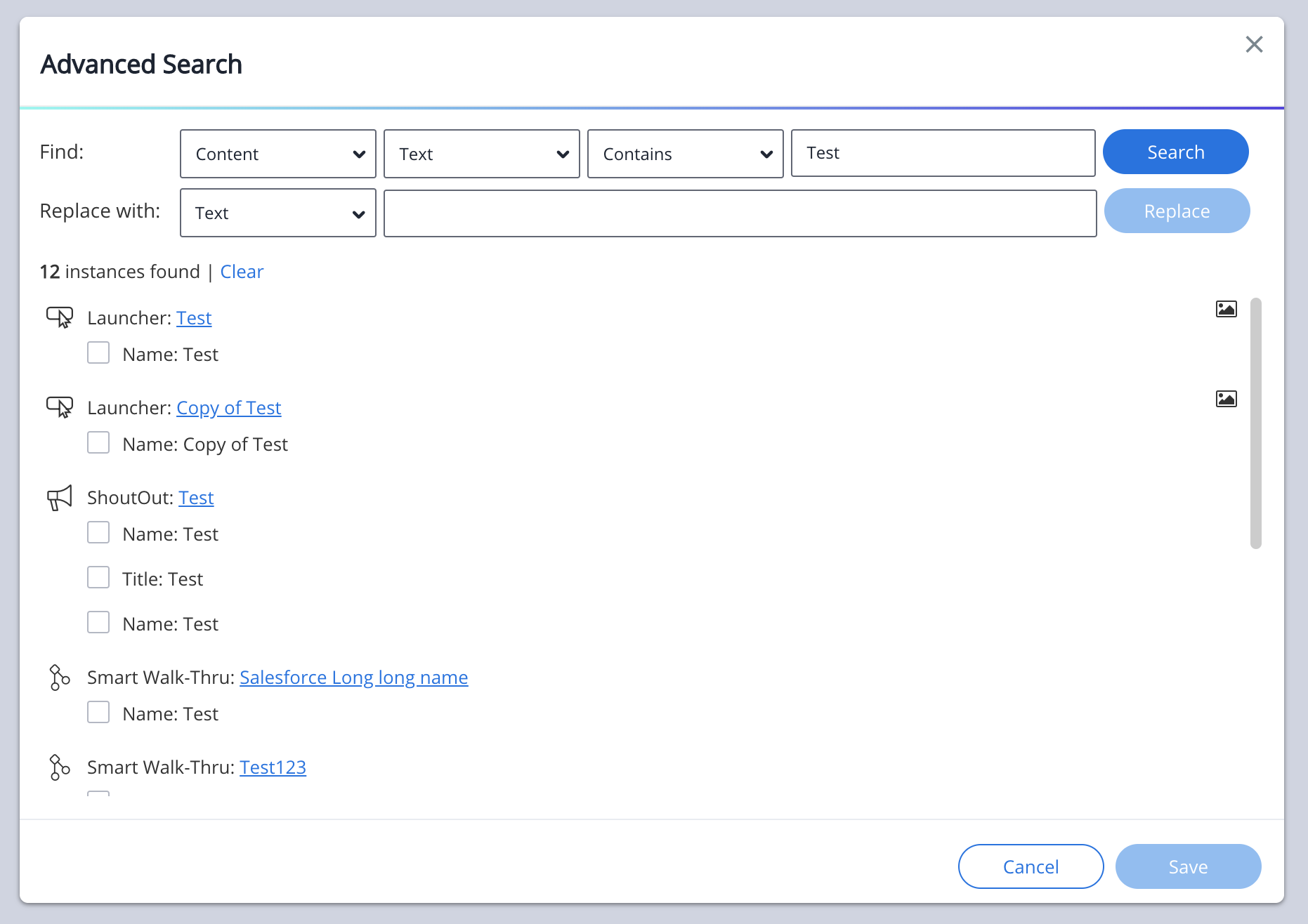
Once the Advanced Search query is complete, the Advanced Search modal will display the number of search result instances found.
The Advanced Search results will also display the Deployable type, name, and all Deployable steps/items nested within.

How to Use "Replace with"
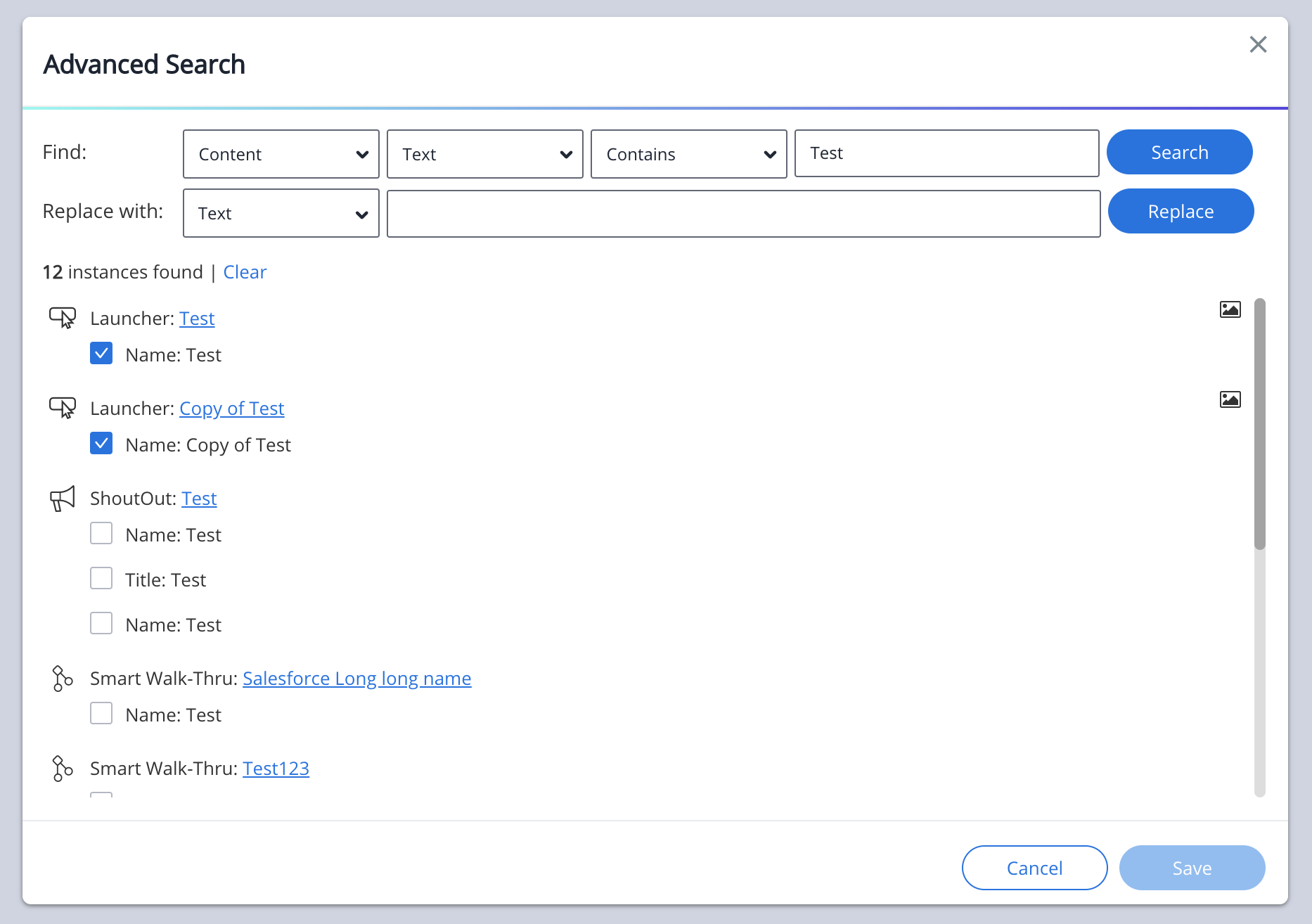
Once an Advanced Search is successfully completed, the “Replace with” UI will appear in between the query results and the “Field” search sections.

Next, select which Element item(s) require an update via the checkbox to the left of a Deployable item that contains Element Selection data.

Now, either click the:
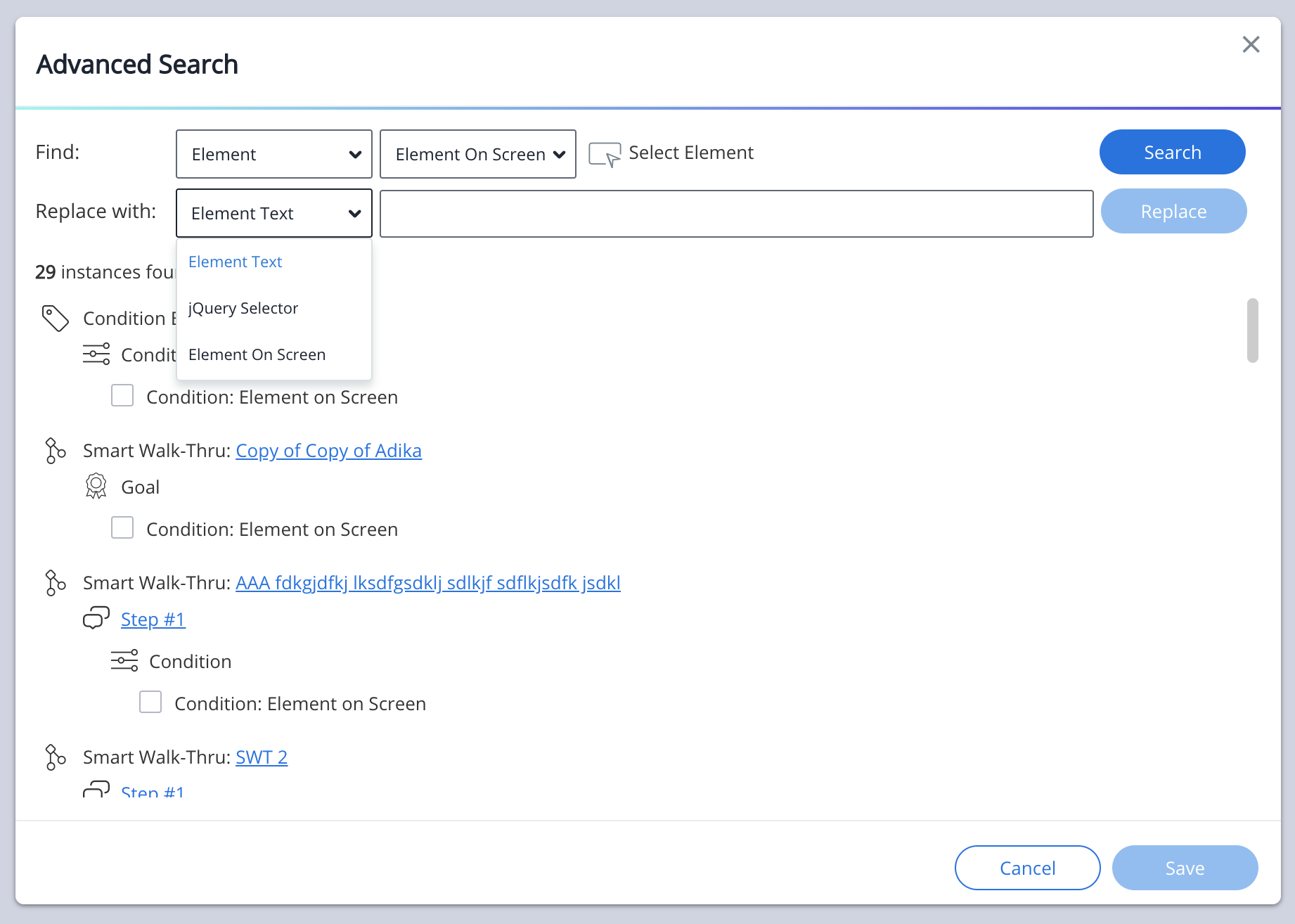
- “Replace with” Element Description Property dropdown
- User can select three options from Element Description Property types which include:
- Element/Select Element
- Replace an element(s) by selecting a new on-screen element via the Element Selection mode
- jQuery Selector
- Replace an element(s') jQuery selector
- Often located within a Deployable item's “Precision” properties tab
- Replace an element(s') jQuery selector
- Element Text
- Replace an Element Selection Captured using an element on-screen text string and replace the element selection with a new on-screen text string
- Element/Select Element
- User can select three options from Element Description Property types which include:
- When “jQuery Selector” or “Element Text” is selected, next, enter a jQuery string value or text string value into the input box.

Click "Replace."
Once you have clicked "Replace" the replaced item will be removed from the search list.
Optionally, clicking the “Play button” next to a deployable item will minimize the editor drawer.
- Clicking the “Play button” before a deployables items element capture has been replaced will display the original element selection on-screen.
- Once the “Replace” button has been clicked, followed by clicking the Play icon, the deployable items will display (on-screen) next to or on the newly replaced element selection.
Optionally, clicking/hovering on the image icon will display the website/platform/system Element Capture screenshot.
- Clicking/hovering over the image icon before a deployable items element capture has been replaced will display the original element selection screenshot.
- Once the “Replace” button has been clicked, the screenshot of the deployable item will update with the newly replaced element selection.
Finally, click “Save” at the bottom right of the Advanced Search modal to finalize and push the newly replaced Element Selection to the WalkMe database.
Anytime a user navigates away from the Advanced Search modal followed by returning to the Advanced Search modal, the user will find the last search they made cached and available to continue using until a new search is made.
Limitations
- Classic Walk-Thrus are not supported - no results will be found via the Advanced Search
- Smart Walk-Thru steps that were built using the Visual Designer (in Workstation/Desktop) are not supported - no results will be found via the Advanced Search
- ShoutOuts that were built using the Visual Design are not supported
How To Video
How to Find an Unknown Element
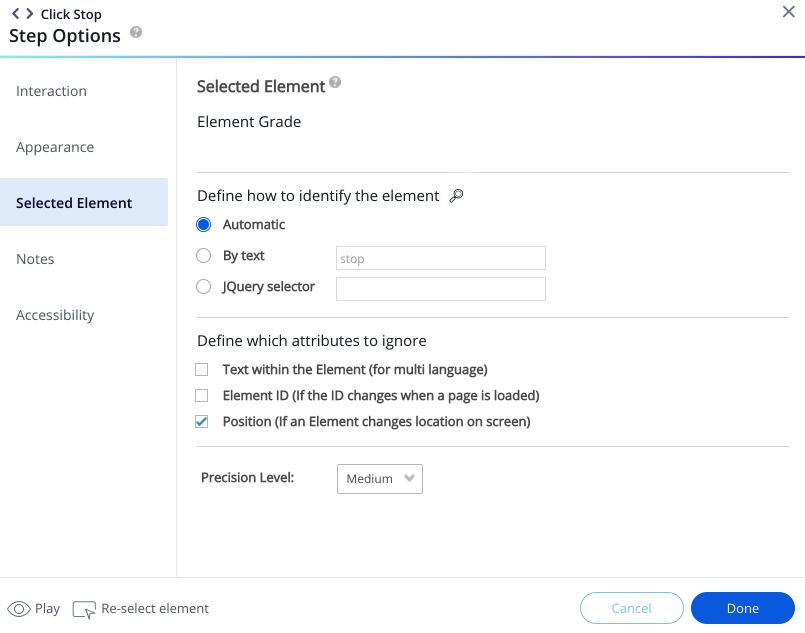
In the use case in which a user does not know and can not search an element by its class, id, etc, or the element is no longer available to select from the on-screen selection mode. The user can locate the element by navigating to the "Selected Element" tab within a items property screen.
From the "Selected Element" tab, hover over and click the Advanced Search magnifying glass icon.

Clicking the Advanced Search magnifying glass icon will start an automatic search of the captured element and open the Advanced Search modal.
Within the Advanced Search modal, user will be able to locate all captured elements, automatically.
Here, you can replace the element following the standard replace process.
