Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMe for mobile web enables users to access WalkMe on mobile devices such as Safari or Chrome. This allows you to provide support for your users who are on-the-go with effective guidance, anytime and anywhere they need it.
WalkMe for mobile web will be an important component of your implementation if a large portion of your users work remotely from a mobile device. This platform can help you alleviate problems experienced by your salespeople in the field, or employees who frequently travel.
All apps available on web are available on mobile web and can be created very similarly. Each item created in your mobile web system is separate from items created in your web or desktop/mobile systems to ensure the best user experience.
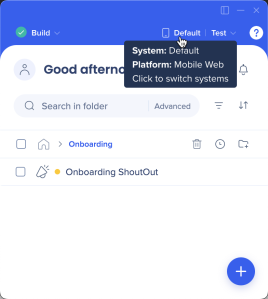
You can switch between your systems in the editor using the systems button. When building content for mobile web you should be on the Mobile Web platform.

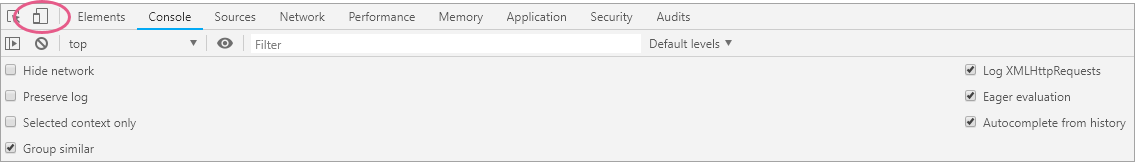
It is important to have your web browser display set to mobile in dev tools. This way you will be able to record and preview your mobile content, and understand what a mobile user will see.

Before displaying any content, WalkMe checks the device you are on and screen resolution to decide if mobile or desktop experience should load. First WalkMe checks if you are on a mobile device, then it checks screen resolution. When a mobile device is detected only the items created with the Mobile Emulator will be seen by users. When WalkMe detects a desktop browser, it automatically filters out items created for a screen size of less than 600x800 (resolution can be customized).
WalkMe for mobile web uses the same snippet as the desktop version. However, since the UI of a mobile environment can vary greatly from a desktop to a mobile version, it is recommended that you build your WalkMe items custom to that environment. Using our mobile emulator, you'll be able to select specific devices and see your environment as it would fit on that screen. This allows you to build with confidence knowing that your WalkMe items are tailored to different screen resolutions.
In order to use WalkMe for mobile web, you must be using the standard snippet on your site or self hosting. If you are currently using an extension, reach out to your Customer Success Manager or WalkMe contact for more information on how to use WalkMe for mobile web.
Items such as Smart Walk-Thrus, launchers, resources, onboarding tasks, and shuttles are all created in the same way as the desktop version. This includes the use of segmentation and goals within your mobile environment. The design of some of these items will change in your mobile environment to better suit the smaller screen sizes.
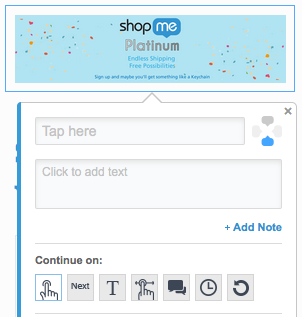
For example, the WalkMe Menu will appear smaller, balloons will scale in size based on the screen resolution, and ShoutOuts have special templates.
There are also a few differences between the Smart Walk-Thru desktop and mobile versions since mobile users cannot use triggers like "Click" or "Hover". In the mobile emulator, these triggers are not available and have been replaced with "Tap" and "Swipe".

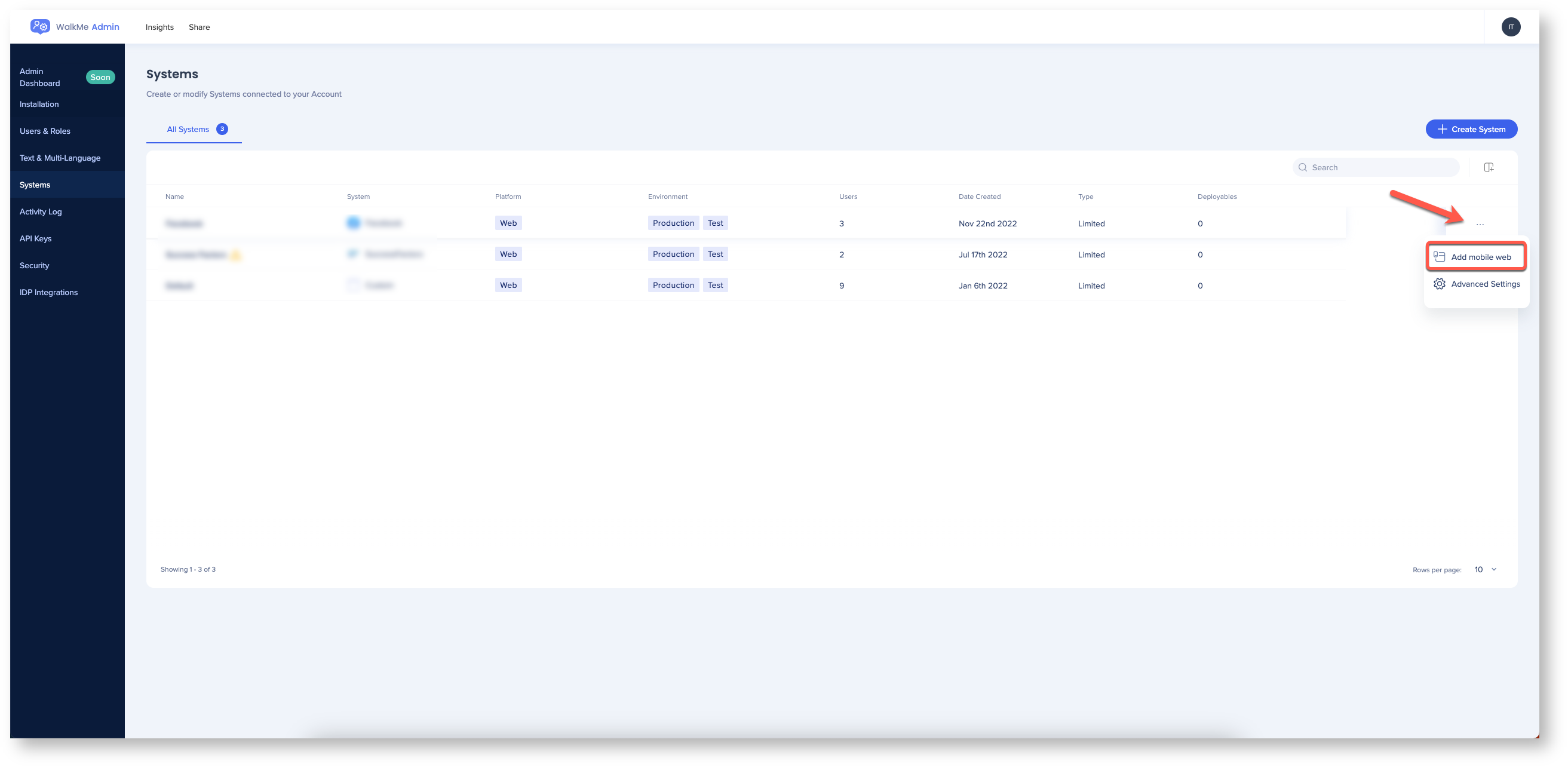
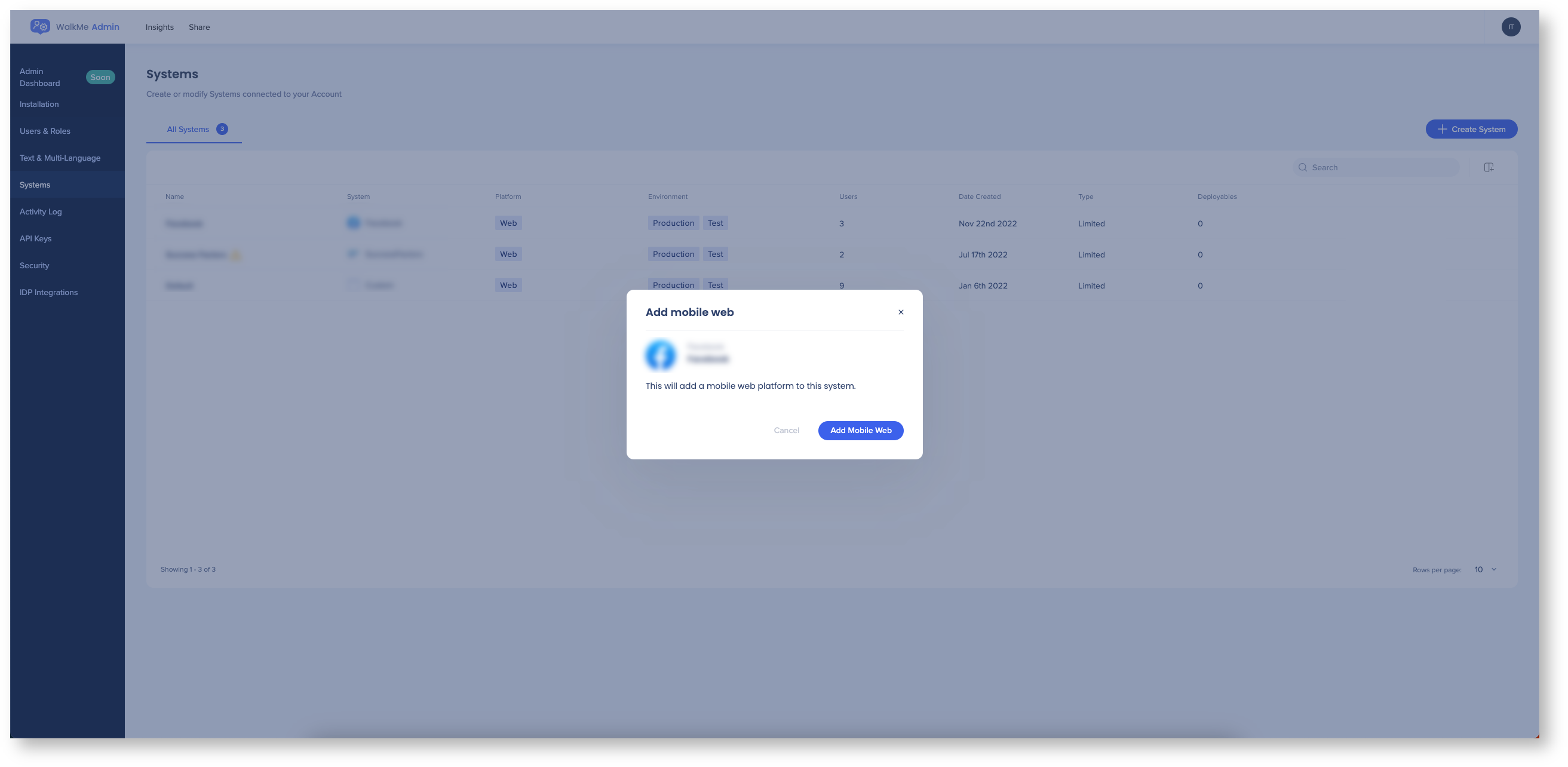
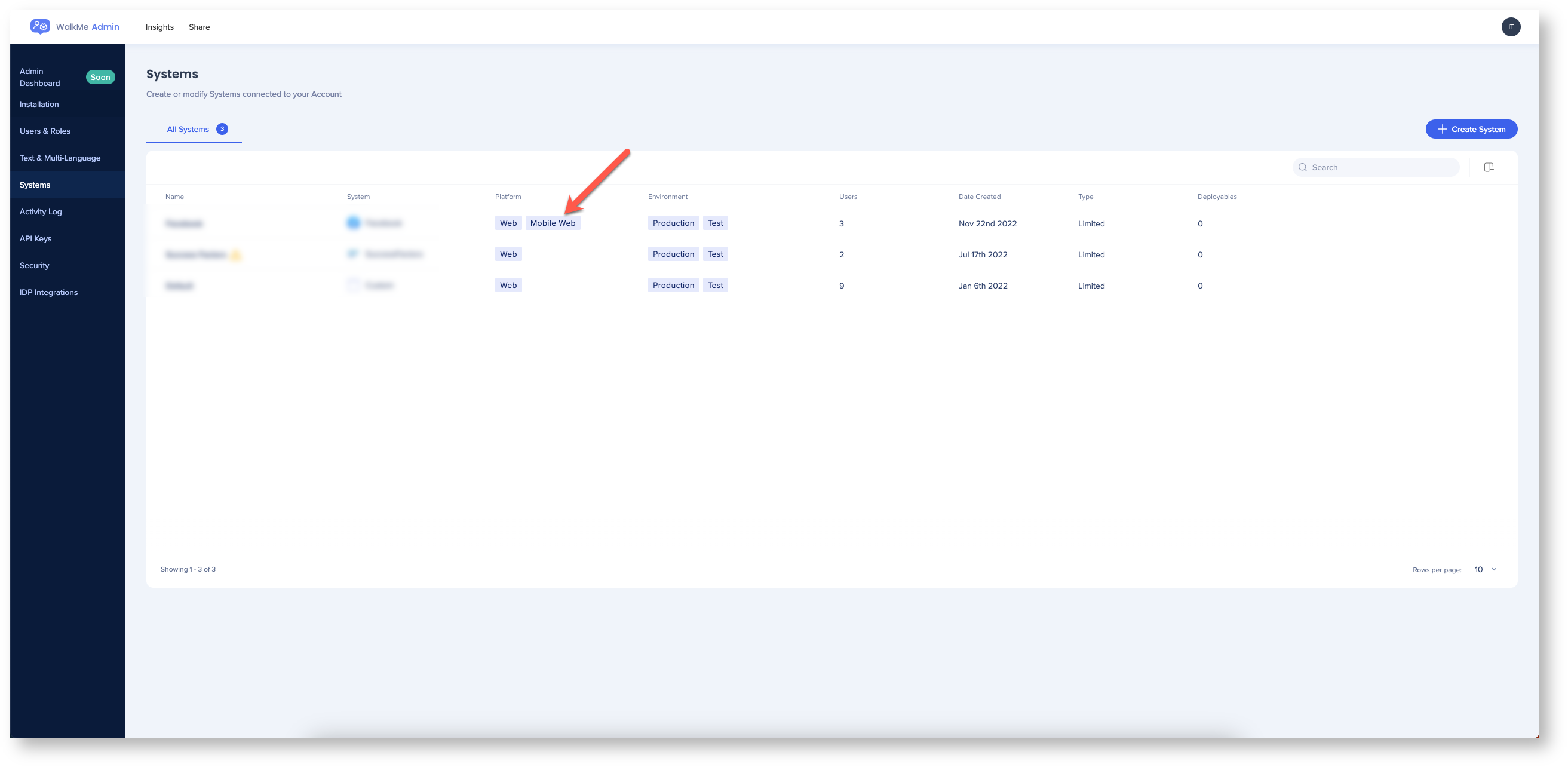
You can add a mobile web system to an existing web system in the Admin Center.



All rule types are available for mobile web, including segmentation for user type based on variable, jQuery, and cookie.
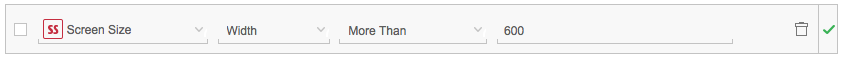
"Screen Size" and "Browser Size" rules are especially useful to help segment for mobile environments. Use screen size to determine the minimum desktop size or the maximum mobile size and browser size to accommodate for responsive sites.
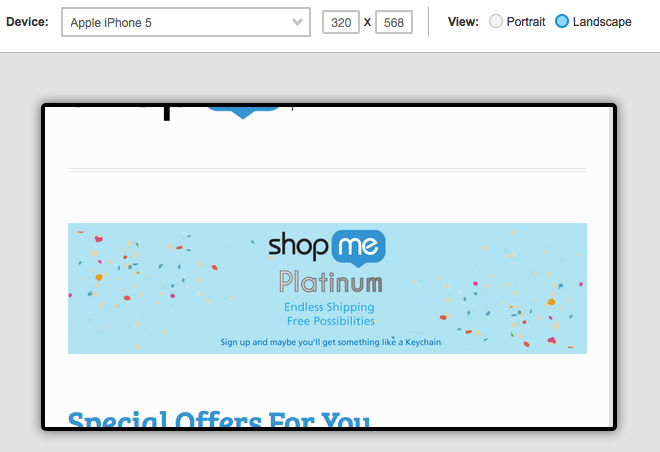
For example, if a Smart Walk-Thru that works for an iPhone 5 in portrait mode may not work for an iPad in landscape mode, you can duplicate the Smart Walk-Thru and change only the steps necessary. Once the alternative Smart Walk-Thru is created, remember to segment both Smart Walk-Thrus so they are only seen by users on the appropriate devices.

When testing Smart Walk-Thrus and other items for mobile, begin testing in preview mode through the editor. Thoroughly check all your items, paying special attention to layout issues. In addition, testing items directly on a mobile device is highly recommended. Test on devices that will be most commonly used by your audience. In order to test on the device itself, publish your items to a test environment.
Once published to production, your items for mobile can be reviewed as part of WalkMe Analytics. Mobile Web data is merged with Desktop Web data and can be viewed on the same account in Insights.
Re-create an existing Smart Walk-Thru with the mobile emulator. This can help you understand the differences in your website across the desktop and the mobile version.

Test out this Smart Walk-Thru on as many devices as possible to get as much information on potential problem spots. Next, brainstorm with your team to identify which processes are used the most on mobile. This might be very different from the processes completed on desktop. Consult with your users first to see which actions are most frequent from a mobile device.