Kurzübersicht
-Schritte sind schwebende Sprechblasenschritte, die nicht an ein bestimmtes Element angehängt sind. Sie können verwendet werden, um allgemeine Informationen oder Anleitungen zu geben, ohne die Nachricht an irgendein Seitenelement anzuhängen.
Popups werden verwendet, um die Aufmerksamkeit Ihrer Benutzer auf gekennzeichneten Text zu lenken. Im Gegensatz zu regulären Schritt-Sprechblasen sind Popups nicht an ein Element angehängt, sondern werden in der Seitenmitte angezeigt. Popups können überall innerhalb eines Smart Walk-Thrus platziert werden.
Verbunden
Popups werden häufig verwendet, um die Benutzererfahrung zu verbessern, indem eine Nachricht über Ihre Website oder den Prozess, den der Benutzer gerade abschließt, übermittelt wird. Popups können auch zu Werbezwecken verwendet werden.
Gängige Beispiele für die Verwendung von Popups sind:
- Anzeigen einer Erfolgsmeldung am Ende eines Prozesses
- Platzieren einer Willkommensnachricht am Anfang eines AutoPlay Smart Walk-Thrus, sobald Benutzer auf Ihrer Website ankommen

Funktionsweise
Popups können im Smart Walk-Thru erstellt werden, entweder beim ersten Erstellen oder können zu einem späteren Zeitpunkt hinzugefügt werden. Das Popup erscheint für den Benutzer in der Mitte des Bildschirms, ohne an ein Element angehängt zu sein.
Popups können überall auf dem Hauptpfad oder einem Zweig des Smart Walk-Thrus verwendet werden.
🎓 Digital Adoption Institute
- Öffnen Sie den Smart Walk-Thru, in dem Sie den Popup-Schritt hinzufügen möchten
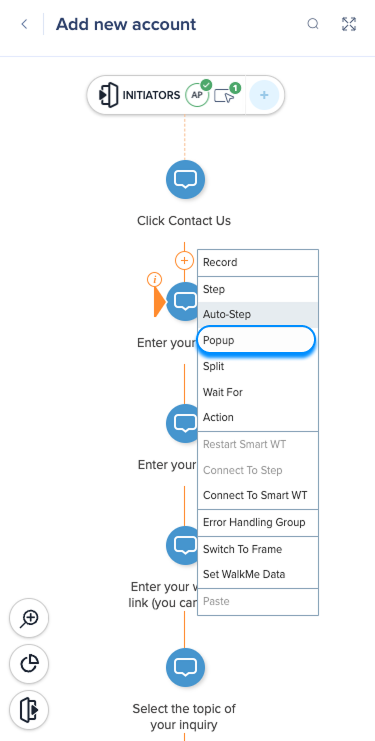
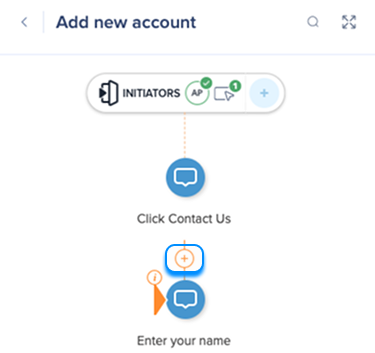
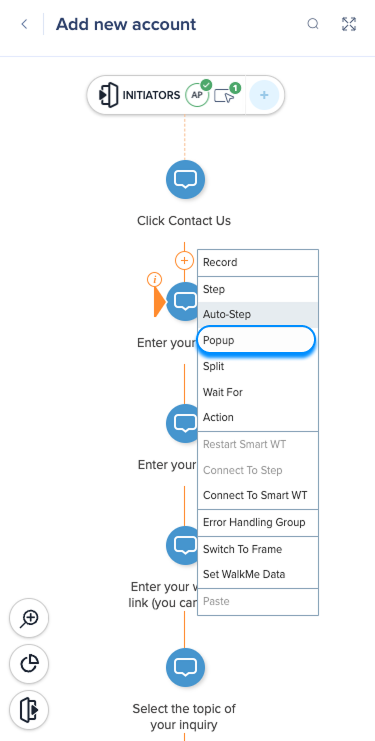
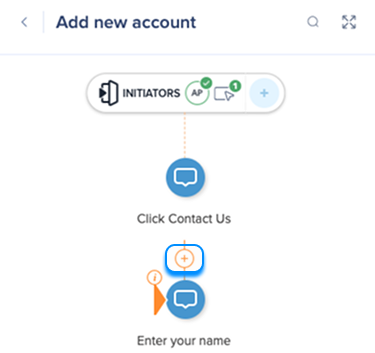
- Bewegen Sie den Mauszeiger zwischen den beiden Schritten, wo Sie den Popup-Schritt hinzufügen möchten
- Klicken Sie auf das orange Pluszeichen

- Wählen Sie Popup aus

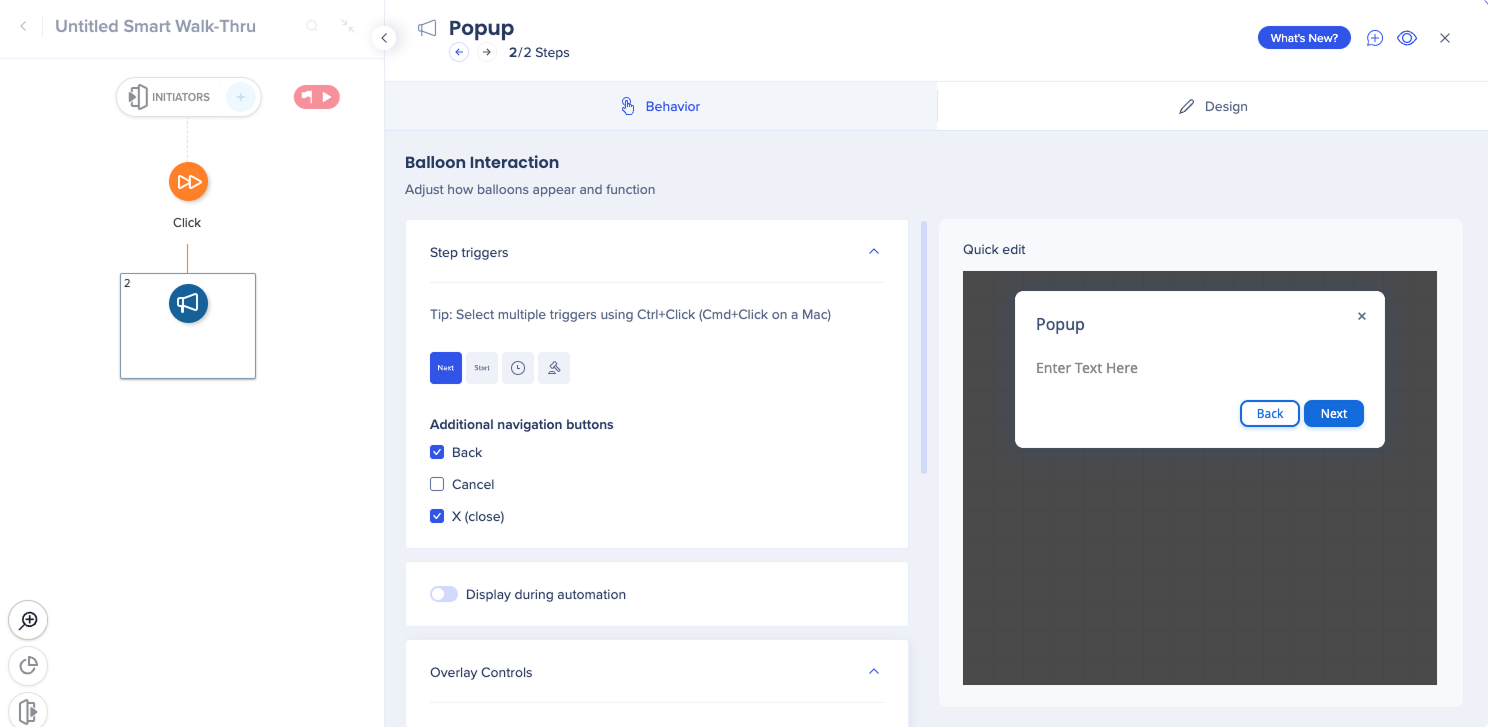
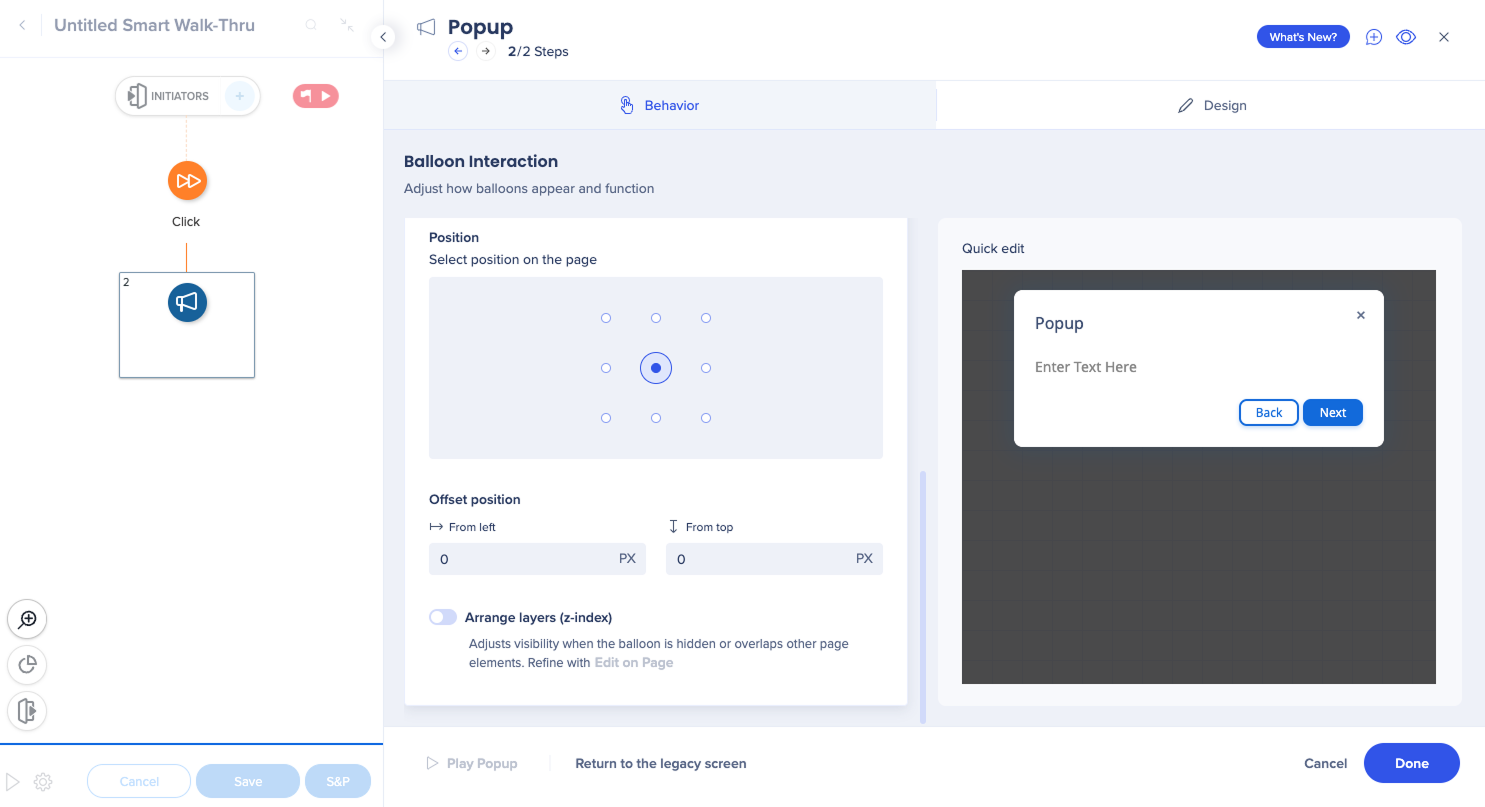
Registerkarte Verhalten
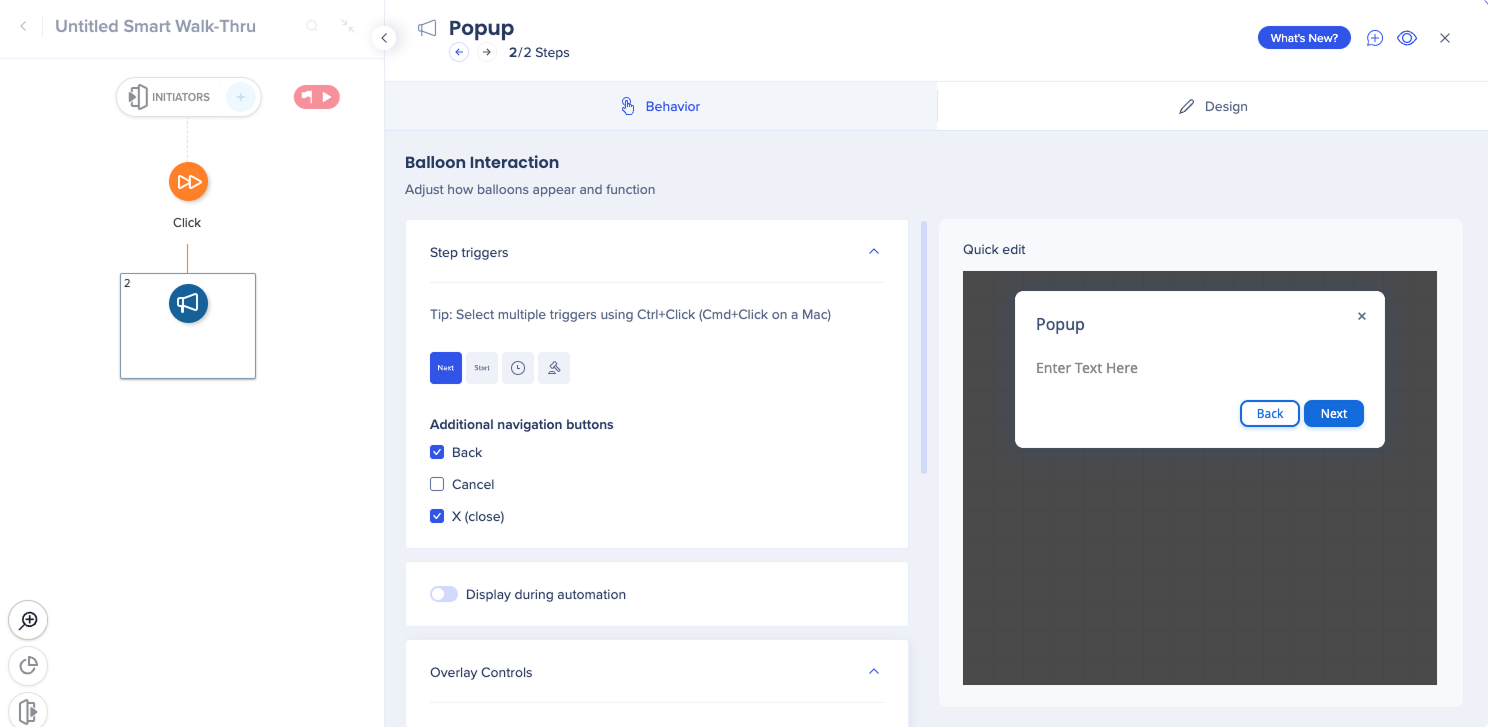
Konfigurieren Sie auf der Registerkarte Verhalten Folgendes:
- Verwenden Sie den Bildschirm „Schnellbearbeitung“, um den Text des Popups zu ändern
- Schritt-Auslöser: Fügen Sie einen benutzerdefinierten Auslöser für den Popup-Schritt hinzu – nicht verfügbar, wenn die Anzeige während der Automatisierung aktiviert ist
- Zusätzliche Navigationsschaltflächen:
- Back: Wird verwendet, um zum vorherigen Schritt zurückzukehren, wird aber nur angezeigt, wenn es im vorherigen Schritt einen „Next“-Auslöser gab
- Cancel: Den Smart Walk-Thru beenden
- X (Schließen): Zeigt ein X an, über das der Benutzer die Sprechblase schließen kann – es wird empfohlen, dieses nicht zu entfernen
- Während der Automatisierung anzeigen: Zeigt den Popup-Schritt kontinuierlich an, während eine Automatisierung ausgeführt wird

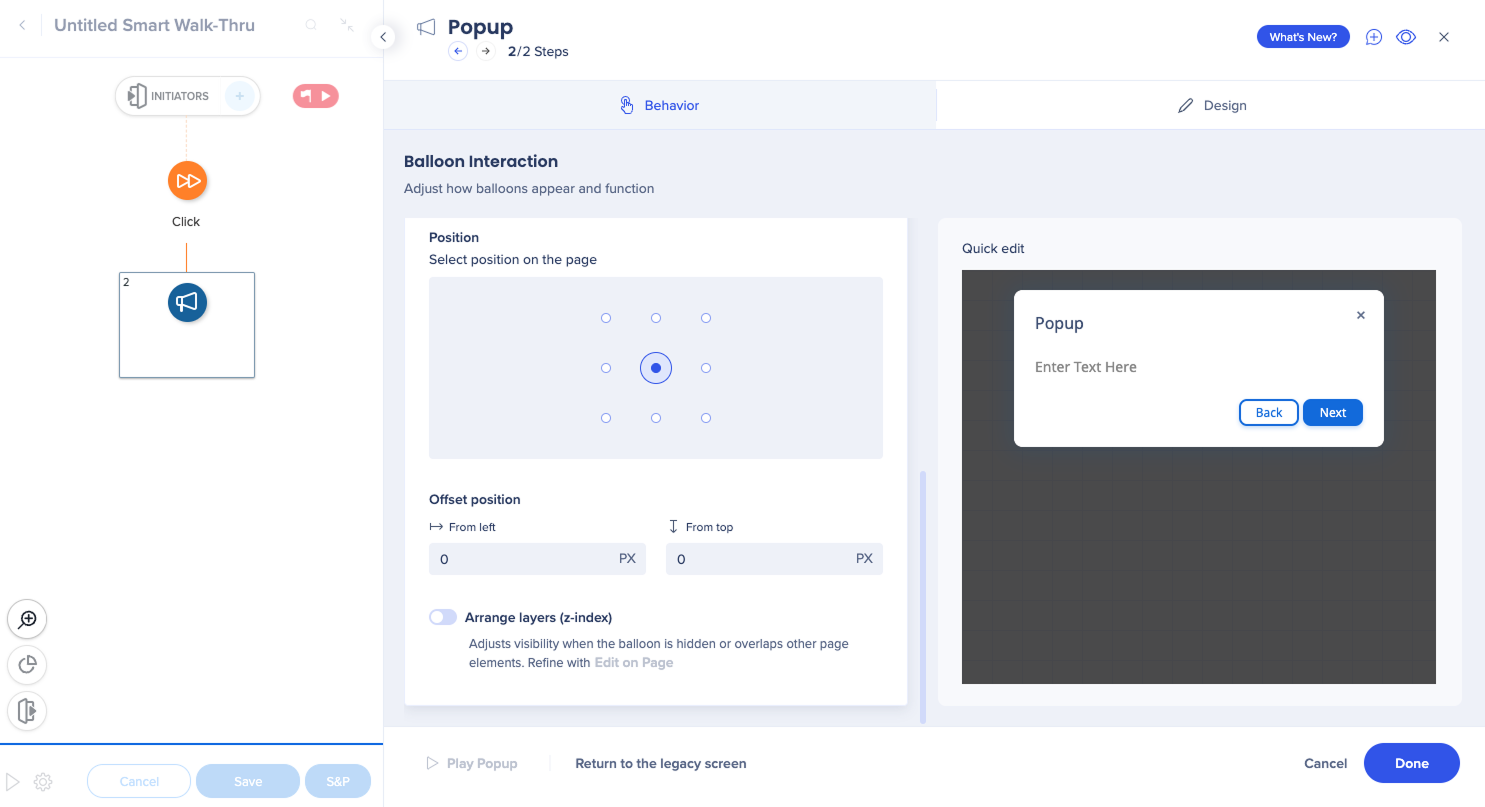
- Überlagerungselemente: Verwenden Sie das Raster, um zu bestimmen, wo der Popup-Schritt auf dem Bildschirm angezeigt wird
- Ebenen anordnen (z-Index): Passen Sie die Sichtbarkeit an, wenn die Sprechblase ausgeblendet ist oder sich mit anderen Elementen überlappt

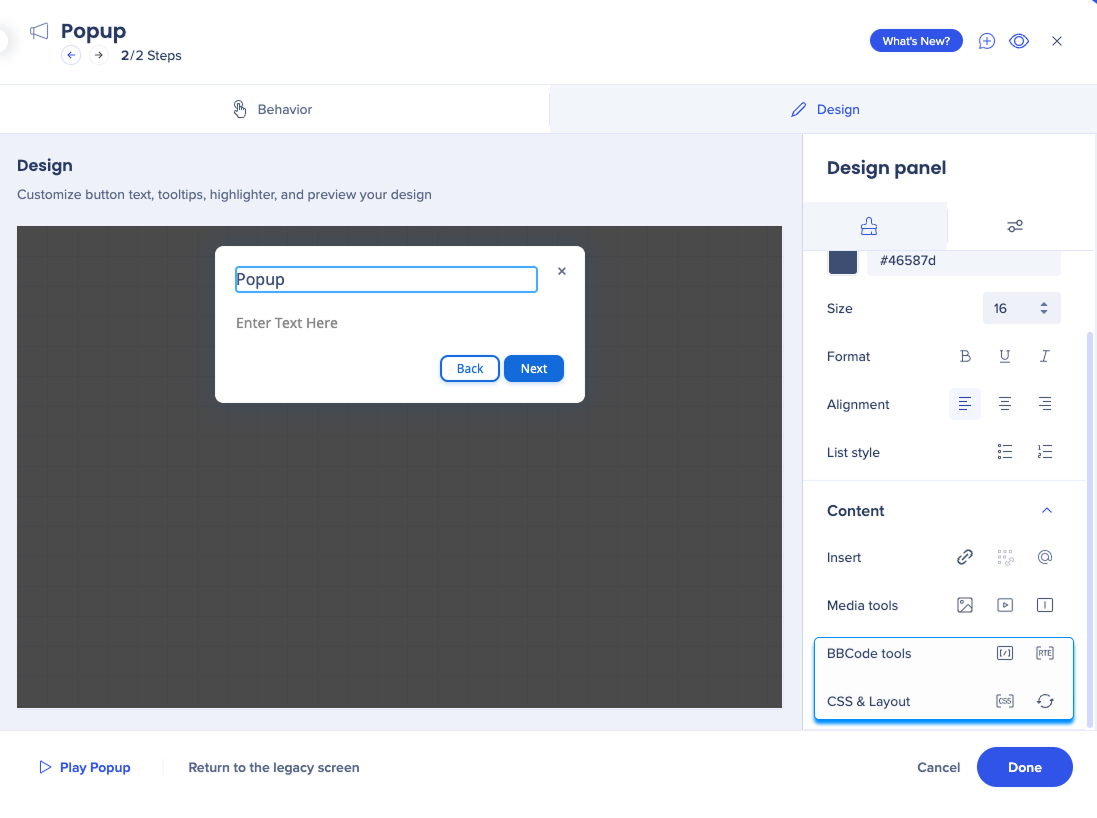
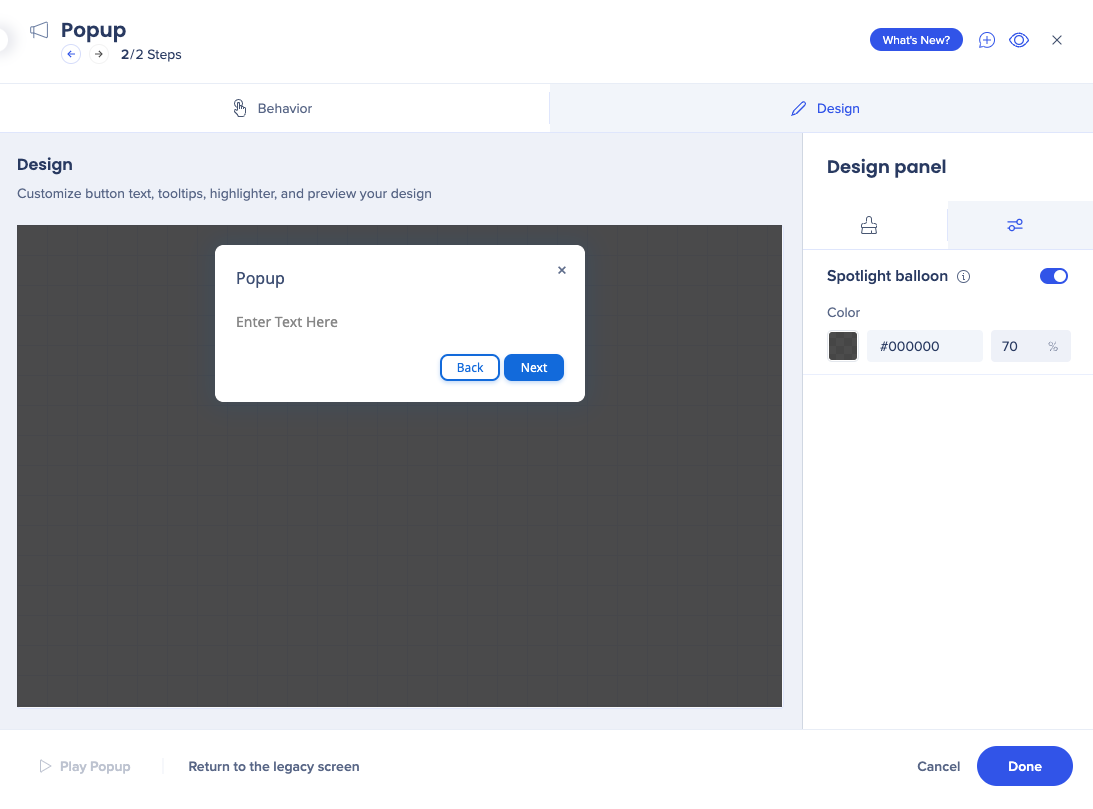
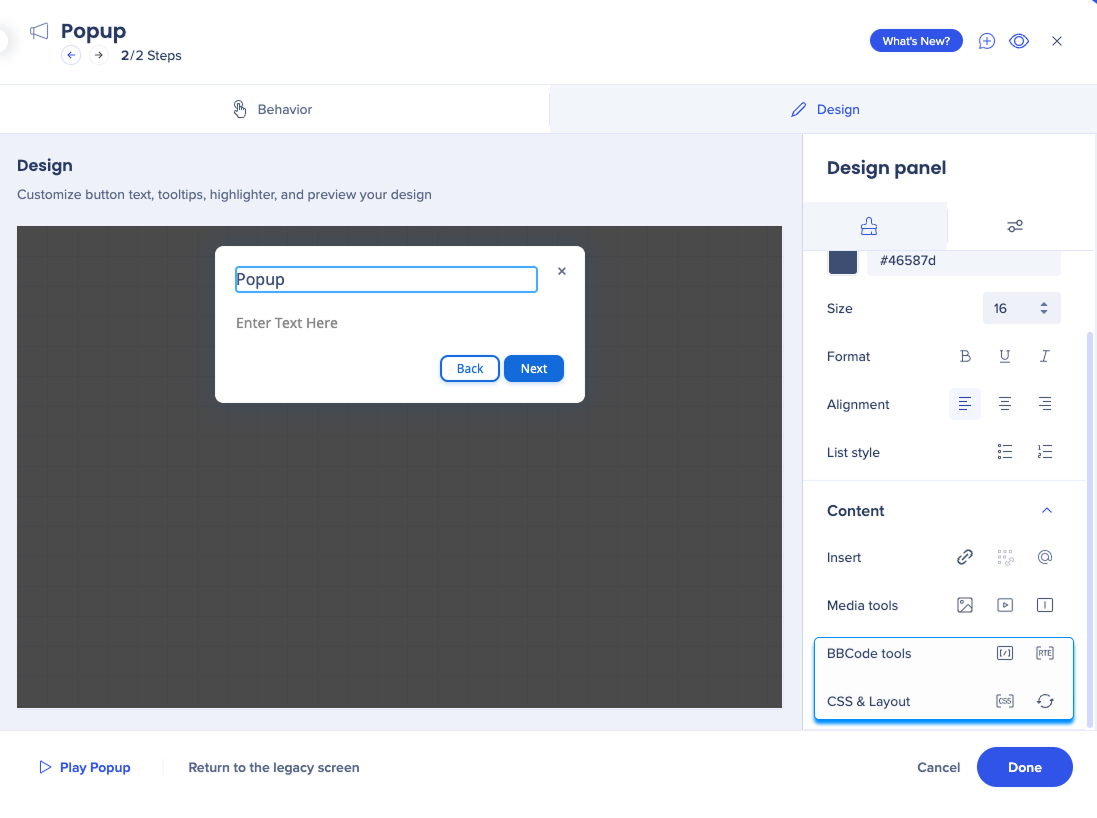
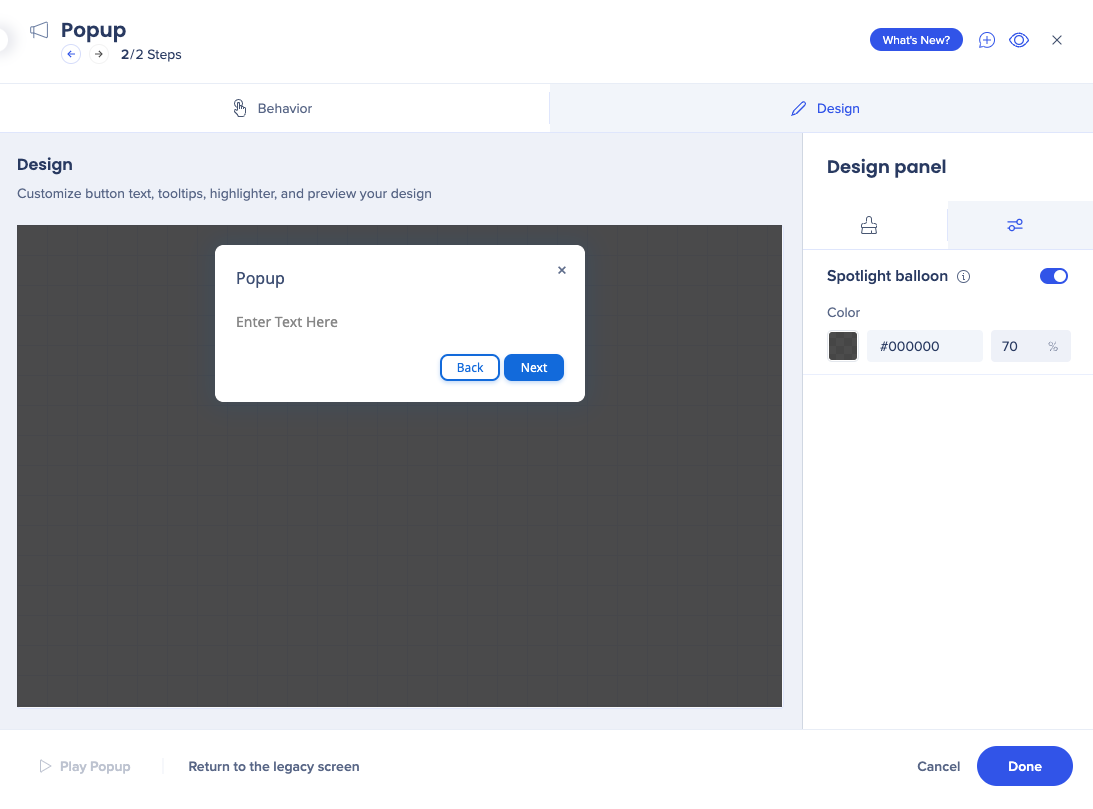
Tab Design
Auf der Design-Registerkarte:
- Bearbeiten Sie Texteigenschaften wie Farbe, Größe, Format usw.
- Bearbeiten Sie den Inhalt von Sprechblasen mit verschiedenen Tools, darunter BBcode und CSS

- Aktivieren Sie Spotlight, wenn Sie eine Bildschirmüberlagerung hinzufügen möchten

Anmerkung
- Wenn ein Popup-Schritt vom Benutzer verschoben wird, werden die folgenden Popup-Schritte im Smart Walk-Thru am selben Ort wie im vorherigen Schritt angezeigt
- Wenn ein neuer Smart Walk-Thru abgespielt wird, wird das erste Popup dieses Ablaufs auf derselben Anzeige angezeigt (falls der Benutzer mehr als einen Monitor hat) wie der letzte Smart Walk-Thru, aber an dem vom Builder festgelegten vordefinierten Ort
Anzeige während der Automatisierung
Um zu verhindern, dass Benutzer einen Automatisierungsprozess während der Ausführung von Ablaufschritten, einschließlich automatischer Schritte und Warte-Schritte, unterbrechen, aktivieren Sie nach dem Popup-Fenster die Option Während der Automatisierung anzeigen.
Flow Steps
Durch das Aktivieren der Option Display During Automation kann das Popup während der Automatisierung auf dem Bildschirm bleiben und der Benutzer wird darüber benachrichtigt, dass eine Automatisierung im Gange ist. Dadurch wird verhindert, dass der Benutzer die Automatisierung unterbricht, indem er auf den Bildschirm klickt und den Smart Walk-Thru beendet.
Dies ist in Situationen nützlich, in denen der Benutzer nicht weiß, dass eine Automatisierung stattfindet, und nicht benachrichtigt wird. Es mag sogar der Eindruck entstehen, dass sein Computer ferngesteuert wird.
Das Popup wird nicht mehr angezeigt, sobald die Automatisierung beendet ist.
Beispiel: Wenn der Smart Walk-Thru den letzten Schritt erreicht hat oder wenn ein regulärer Schritt oder ein weiteres Popup darauf folgt.
Tipp
- Richten Sie nach dem letzten Ablaufschritt ein weiteres Popup ein, um den Benutzer darüber zu informieren, dass der Automatisierungsprozess beendet ist
- Weisen Sie den Benutzer im ersten Popup darauf hin, dass er warten soll, bis eine Meldung erscheint, die das Ende des Prozesses anzeigt
Technische Hinweise
- Aufeinanderfolgende Overlays mit verschiedenen Farben oder Deckkraft werden nicht unterstützt
- „Nach Wiedergabe schließen“ kann nur aktiviert werden, wenn ein Flussschritt nach dem Popup angezeigt wird
- Der Ablaufschritt muss gespeichert werden, um im Dropdown-Menü verfügbar zu sein
- Die Seite muss den Ladevorgang abgeschlossen haben, damit das Popup wieder angezeigt wird
Tipp – Dienstag-Videos