Neues Design
Im aktualisierten Design der Launcher und SmartTip-Einstellungen haben wir einige der in diesem Artikel beschriebenen Einstellungen neu angeordnet und entfernt:
- Die Einstellungen für Genauigkeitsebene und Elementeinstufung wurden entfernt und durch eine bessere Technologie im Hintergrund ersetzt.
- Das Ladeverhalten von Elementen ist jetzt ein Dropdown-Menü, bei dem standardmäßig „Automatisch“ ausgewählt ist. Diese automatische Funktion ist die beste Technologie; Sie müssen das Verhalten nicht mehr manuell auswählen.
- „Überprüft ständig“ wurde in „Entfernungsverhalten“ umbenannt. Der neue Name erklärt die Funktionalität dieser Einstellung besser.
- Benutzer auf DeepUI-Systemen sehen den Abschnitt „Elementattribute zum Ignorieren“ nicht
Kurzübersicht
Jedes Mal, wenn Sie den WalkMe-Editor verwenden, um ein Element auf Ihrer Website auszuwählen, sei es für einen Smart Walk-Thru-Schritt, einen Launcher, einen SmartTip oder als Regeltyp in der Regelengine, verwendet WalkMe seine proprietäre Technologie, um die Seite zu scannen und das Element zu identifizieren.
Auf der Registerkarte Erweiterte Einstellungen im Editor können Sie sehen, ob das von Ihnen erfasste Element auf der aktuellen Seite vorhanden ist, und enthält Einstellungen, mit denen Sie die Art und Weise anpassen können, wie WalkMe es identifiziert.
Funktionsweise
Immer wenn WalkMe einen Smart Walk-Thru-Schritt abspielt, einen Launcher zeigt oder eine Reihe von SmartTips anzeigt, beginnt es damit, die Seite zu scannen, um zu versuchen, die ausgewählten Elemente zu finden. WalkMe verwendet eine Vielzahl von Faktoren, wie den Text Ihres Elements, seine Platzierung auf der Seite und andere Attribute im HTML-Code wie ID und Klasse.
Jedes Element auf Ihrer Webseite, ob es sich um eine Schaltfläche, eine Überschrift, ein Feld oder einen Link handelt, verfügt über eindeutige Identifizierungsattribute, von denen einige eindeutiger sind als andere.
Um die Art und Weise zu ändern, wie WalkMe ein bestimmtes Element auf Ihrer Website identifiziert, verwenden Sie die Registerkarte Erweiterte Einstellungen.
🎓 Digital Adoption Institute
- Nehmen Sie am Smart Walk-Thru Kurs im DAI teil. Scrollen Sie nach unten bis zu den Builder Fundamentals (Grundlagen für Ersteller) innerhalb des Lehrplans für die Digital Adoption Technical Fundamentals (technischen Grundlagen der digitalen Übernahme)
- Sie haben noch kein DAI-Konto? Melden Sie sich hier an.
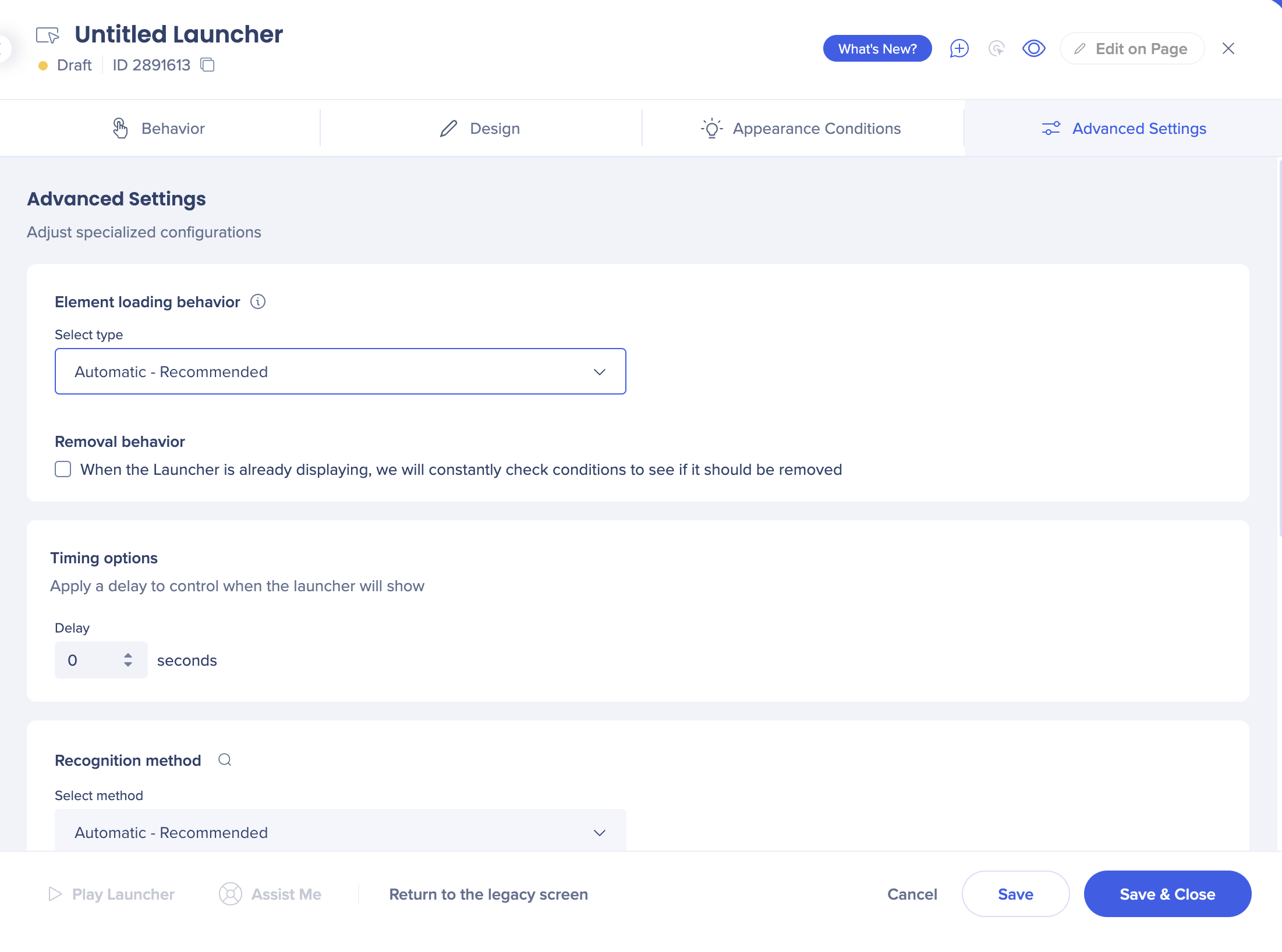
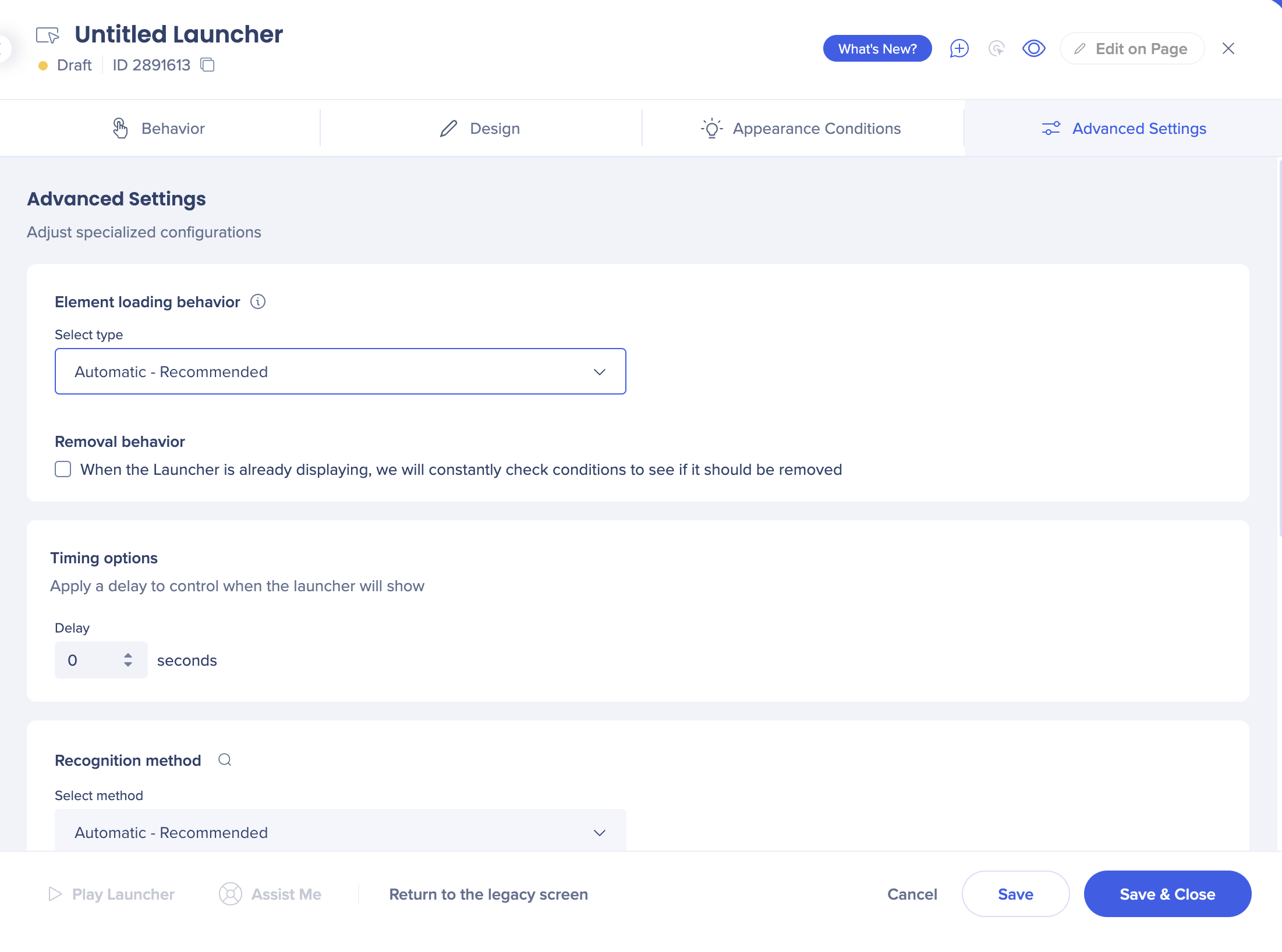
Element-Ladeverhalten
Mit der Einstellung für das Verhalten des Elements können Sie definieren, wie ein WalkMe-Element mit Ihrer Website interagiert.
Die Anwendungsfälle für das Verhalten von Elementen umfassen das Folgende:
- Einen Schritt kontrollieren, damit er nur für Benutzer angezeigt wird, die ihn benötigen.
- Das Arbeiten mit Elementen, die eventuell nicht mehr angezeigt werden, wie Drop-Down- und Schwebe-Menüs.
- Die Unterstützung verschiedener Arten von Benutzern und Prozesspfaden im gleichen Walk-Thru.

Automatisch:
Empfohlene Option
Diese automatische Funktion verwendet unsere beste Technologie. Es ist nicht erforderlich, das Verhalten manuell auszuwählen, es sei denn, es liegt ein Sonderfall vor.
Die Einstellung für das automatische Elementverhalten lässt Elemente wie erwartet abspielen, ohne dass Sie die beste Einstellung für das Szenario herausfinden müssen. WalkMe erkennt die richtige Einstellung für das Element automatisch und aktiviert sie entsprechend.
Unsere Technologie bewertet das Verhalten des Elements, setzt es zuerst auf das stärkste Verhalten und findet dann schließlich heraus, welche Einstellung für Ihren Fall richtig ist.
Anmerkung
Die folgenden zusätzlichen Einstellungen sind weiterhin verfügbar und sollten von Erstellern verwendet werden, die ihre Erstellung getestet haben und sicher sind, dass sie die richtige Einstellung für ihr Element ausgewählt haben.
Manuell:
- Erscheint beim Laden der Seite: Diese Einstellung weist den Launcher oder SmartTip an, nach dem ersten Laden der Seite kontinuierlich nach dem Element zu suchen, bis es gefunden wird.Sobald das Element gefunden wird, wird der Launcher oder SmartTip angezeigt und es stoppt das Scannen der Seite nach seinem Element. Wenn das Element jedoch verschwindet, dann verschwindet der Launcher oder SmartTip und WalkMe sucht nicht erneut nach dem Element.
- Erscheint nach dem Laden der Seite und bleibt dann sichtbar:
Die Einstellung zeigt den Launcher auch dann an, wenn sein ausgewähltes Element auf der Seite ausgeblendet wird und wieder erscheint, wie etwa ein Schwebe-Menü.Diese Einstellung weist den Launcher oder SmartTip an, nach dem ersten Laden der Seite kontinuierlich nach dem Element zu suchen, bis es gefunden wird.
Sobald das Element gefunden wird, wird der Launcher oder SmartTip angezeigt und es stoppt das Scannen der Seite nach seinem Element. Wenn das Element jedoch verschwindet, dann verschwindet der Launcher oder SmartTip und WalkMe sucht nicht erneut nach dem Element.
- Erscheint und wird aufgrund einer Benutzeraktion wieder ausgeblendet: Bevor WalkMe nach einem Element- oder jQuery-Selektor sucht, prüft WalkMe immer die vom Segmentation Center zugewiesenen Segmente. WalkMe sucht ständig nach dem Element.Ähnlich zu den obigen Einstellungen, sucht dieses Verhalten nach dem Laden der Seite kontinuierlich nach seinem Element. Allerdings wird es kontinuierlich nach dem Element suchen, auch nachdem es das erste Mal gefunden wurde. Wenn das Element also von der Seite verschwindet und dann wieder erscheint, wird der SmartTip oder Launcher zusammen mit dem Element erneut angezeigt.
Entfernungsverhalten
Wenn Sie dieses Kästchen aktivieren, wenn der Launcher bereits angezeigt wird, überprüfen wir ständig die Bedingungen, um zu sehen, ob er entfernt werden sollte.
Timing-Optionen
Fügen Sie eine Verzögerung hinzu, um zu steuern, wann der Launcher angezeigt wird.
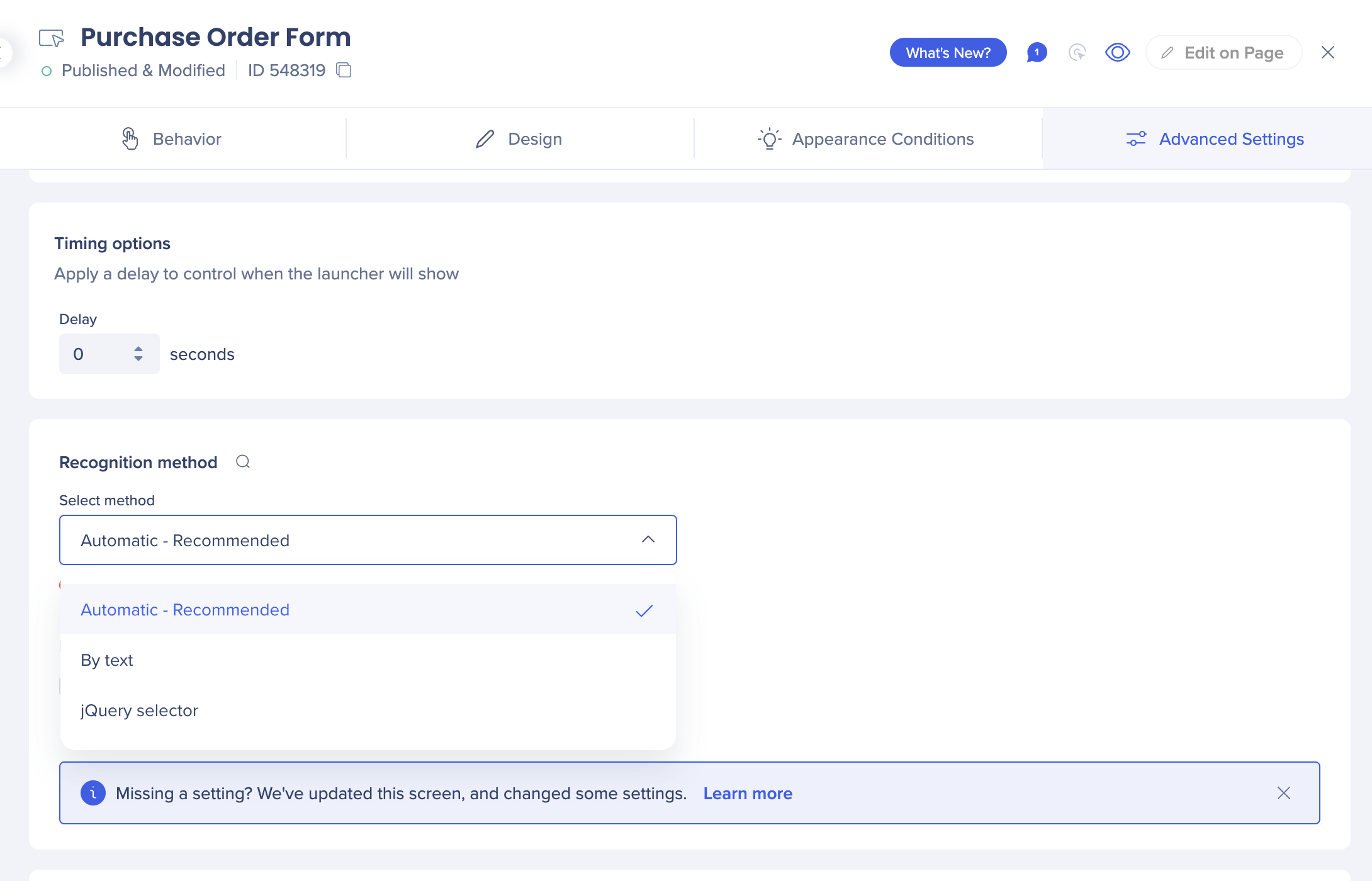
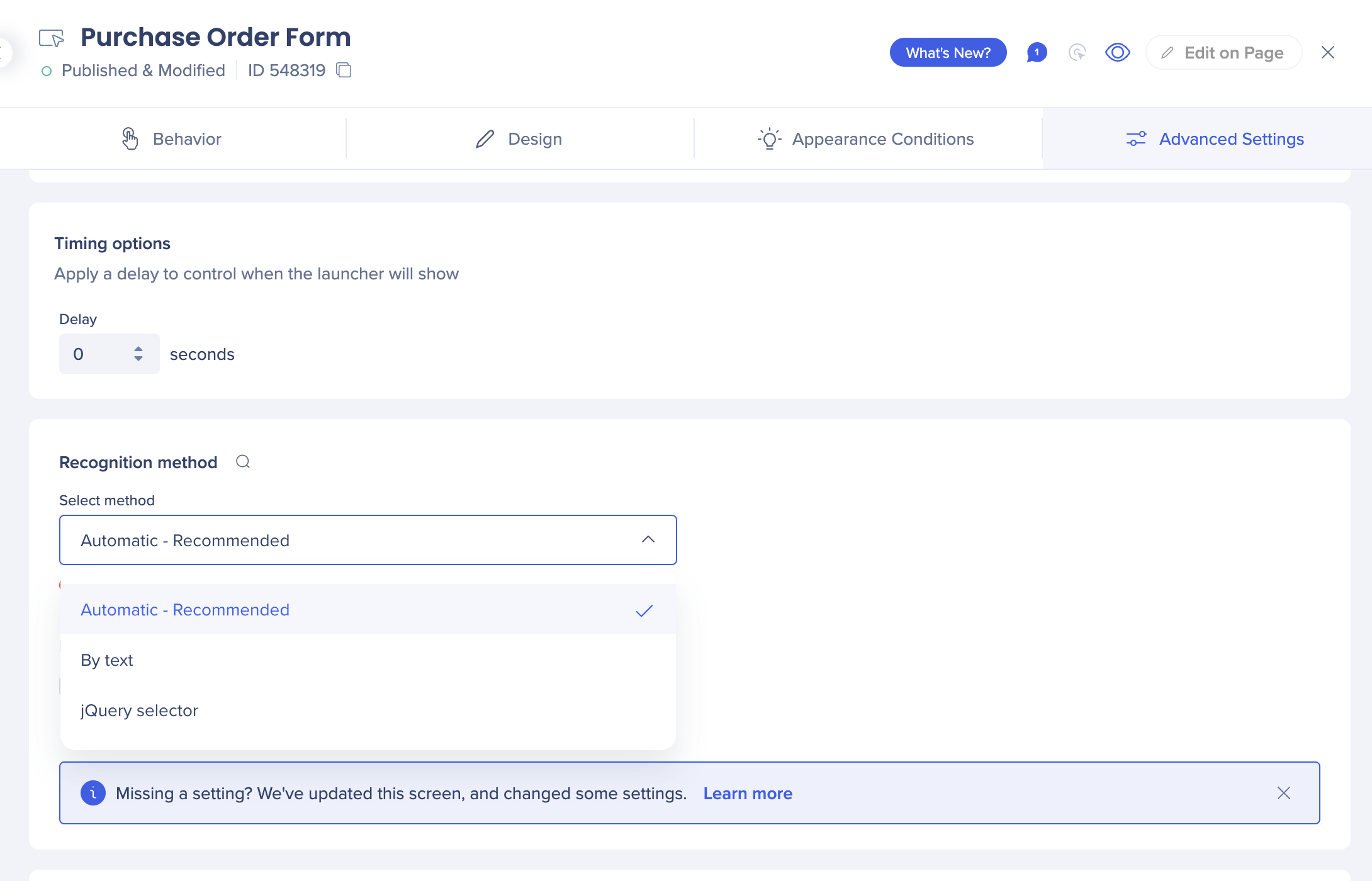
Erkennungsmethode

WalkMe anweisen, sich auf bestimmte Attribute zu konzentrieren, indem Sie definieren, wie das Element identifiziert werden soll:
- Automatisch (empfohlen): WalkMe verwendet die Standardeinstellungen für den Algorithmus
- Nach Text: Identifiziert das Element speziell durch seinen Text im HTML-Code. Dies gilt nur für Elemente, die tatsächlich Text enthalten, der im HTML-Code identifiziert wird. Einige Elemente mit Text sind Bilder, enthalten jedoch keinen Text. Wenn diese Option ausgewählt ist, wird der Text aus dem Element automatisch in das Eingabefeld eingefügt (ohne Leerzeichen, Groß-/Kleinschreibung wird nicht berücksichtigt). Beachten Sie, dass bei Auswahl dieser Option keine anderen Umgehungsoptionen verwendet werden können.
- jQuery-Selektor: Verwenden Sie einen bestimmten Selektor, um das Element auf der Seite zu identifizieren. Die Verwendung eines jQuery-Selektors kann WalkMe helfen, Elemente zu finden, wenn Sie Mehrsprachigkeit verwenden und Ihre Website dynamische IDs enthält (z. B. der Code des Elements ändert, wenn die Seite neu geladen wird).
Elementattribute zum Ignorieren
WalkMe veranlassen, bestimmte Attribute zu ignorieren:
- Element ID: WalkMe ignoriert die Element-ID im HTML-Code. Funktioniert für Elemente, die auf mehreren Seiten erscheinen könnten.
Anmerkung
Wenn Sie DeepUI auf einem System aktiviert haben, sehen Sie diese Einstellung nicht.