Breve descripción general
Los Smart Walk-Thrus simplifican la experiencia de usuario mostrando orientaciones en la pantalla en el momento necesario para que los clientes puedan completar cualquier tarea con éxito.
La función Smart Walk-Thrus te permite crear globos de ayuda en tu sitio para guiar a los usuarios a través de cualquier proceso digital. Los Smart Walk-Thrus funcionan como un GPS, proporcionan al usuario una guía paso a paso interactiva para que sepa ir desde el principio hasta el final de un proceso digital.
Casos de uso
Estos son algunos ejemplos más de cómo se puede utilizar Smart Walk-Thrus:
- Adopción de funciones: reduce el tiempo que tardan los clientes en adoptar un nuevo software, mejorando la experiencia del cliente y su lealtad.
- Incorporación y formación: agiliza la incorporación y la formación de empleados proporcionando orientaciones inmediatas y relevantes en pantalla. Los Smart Walk-Thrus permiten a los usuarios aprender mientras trabajan para que no pierdan tiempo.
- Soporte: proporcionar soporte de autoservicio a los clientes con una orientación atractiva y sencilla para una experiencia en línea sin esfuerzo y personalizada.
Configura un Smart Walk-Thru para que se inicie cuando el usuario haga clic en un Launcher, busque en el menú del reproductor, haga clic en una tarea de la lista de tareas, abra un enlace permanente, haga clic en el botón de acción de un ShoutOut o automáticamente, según las necesidades del usuario.
Componentes de Smart Walk-Thru
En el Editor de WalkMe, el Smart Walk-Thru se muestra en un mapa claro e intuitivo. El mapa utiliza iconos y símbolos para representar diferentes tipos de pasos y lógica.
Los Smart Walk-Thrus están compuestos por pasos, pasos de flujo y pasos de ventana emergente:
- Los pasos se muestran en la pantalla como globos de ayuda que dan instrucciones sobre un proceso a los usuarios. En el mapa de los Smart Walk-Thrus, los pasos aparecen como globos azules. Los pasos señalan a un elemento de la pantalla y dan instrucciones, por ejemplo, "Introduce texto en este campo" o "Haz clic en este botón". Cada paso también tiene un disparador (la acción que hará que el paso vaya al siguiente), por ejemplo, cuando el usuario introduce texto en el elemento asociado o hace clic en un botón.
- Los pasos de flujo funcionan en segundo plano para alterar el flujo del Smart Walk-Thru; por ejemplo, pueden dividir el Smart Walk-Thru en diferentes rutas, esperar una condición determinada antes de continuar o gestionar errores. Los pasos de flujo aparecen como iconos naranja en el mapa del Smart Walk-Thru. Leer más
- Los pasos de ventana emergente se utilizan para llamar la atención del usuario sobre el texto destacado. A diferencia de los globos de pasos normales, las ventanas emergentes no están vinculadas a un elemento, sino que aparecen en el centro de la página. Las ventanas emergentes se pueden colocar en cualquier lugar de un Smart Walk-Thru. Leer más
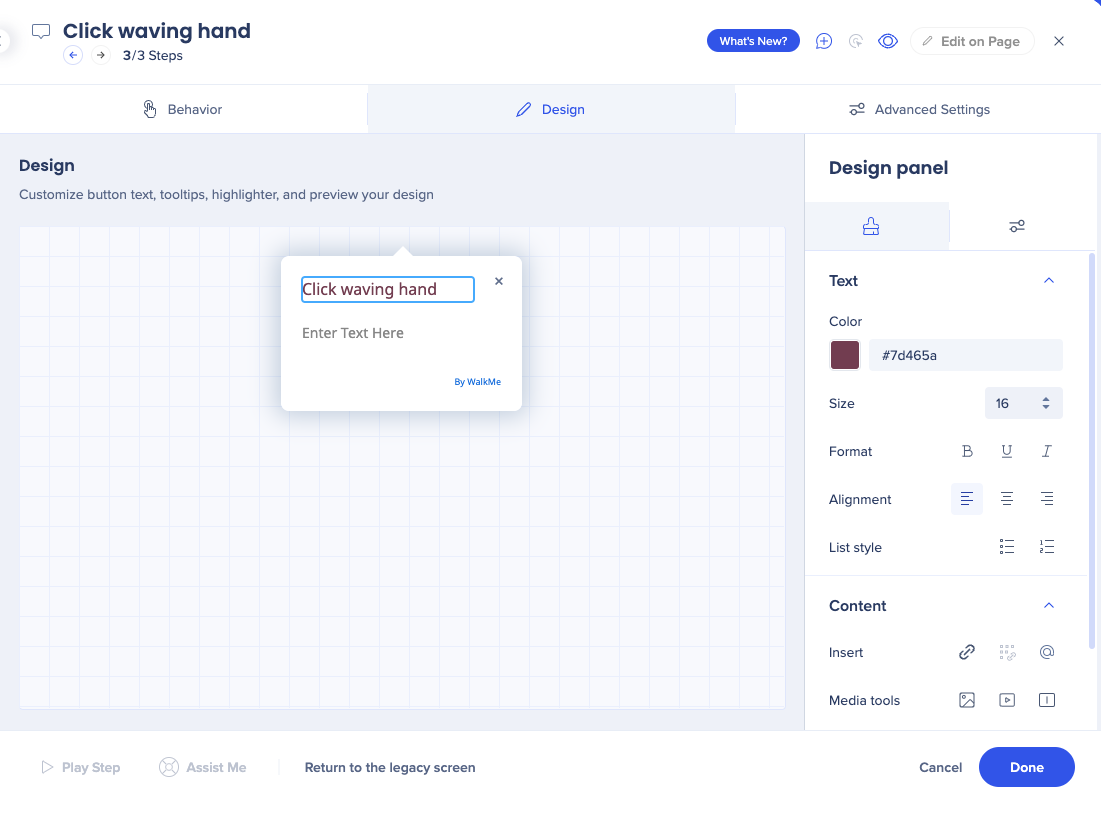
Diseño
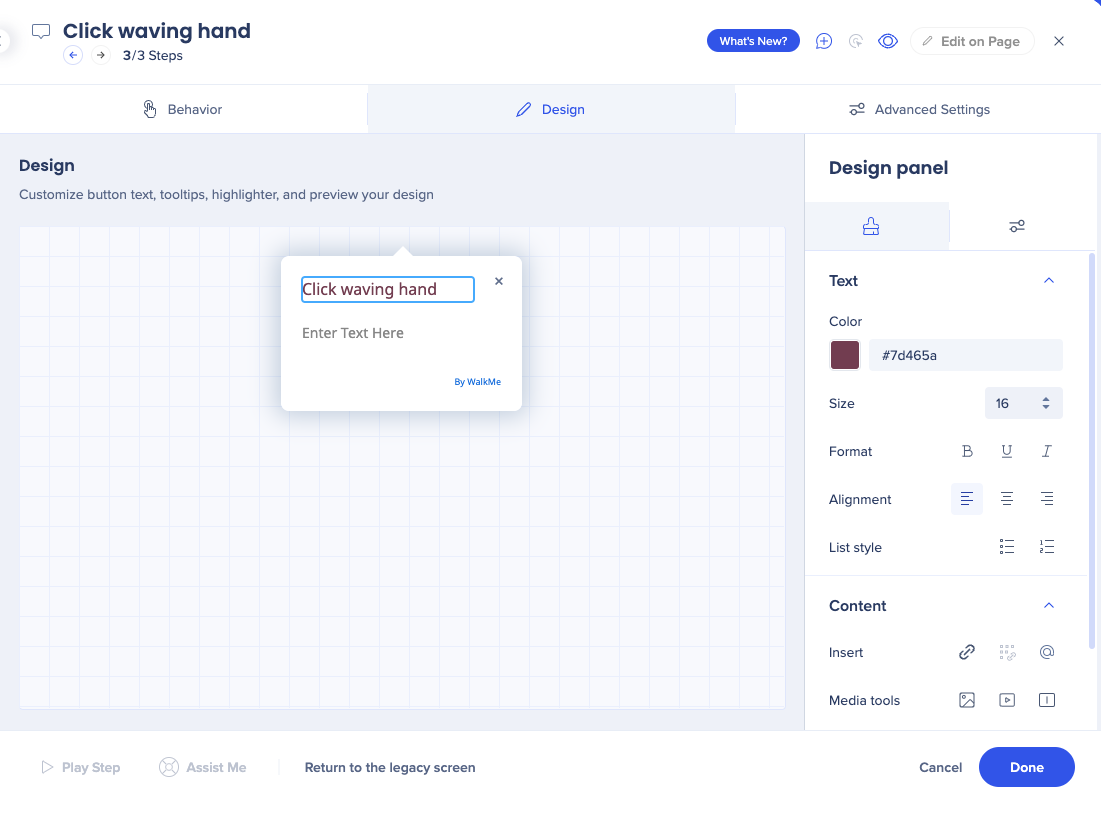
En la pestaña Diseño, puedes cambiar fácilmente el aspecto y el contenido de tu globo y ver los resultados al instante.

- Tamaño de fuente
- Negrita
- Cursiva
- Subrayar
- Color de fuente
- Alineación de texto
- Añadir vínculo: añadir un hipervínculo de URL
- Añadir lista con viñetas: añade viñetas a una lista de elementos en el texto del globo
- Añadir enlace de Smart Walk-Thru: crea un enlace que inicia otro Smart Walk-Thru
- Este enlace detendrá el Smart Walk-Thru actual e iniciará el vinculado. Para vincularse a un Smart Walk-Thru, este debe haberse creado anteriormente y contar con un ID de Walk-Thru
- Puedes añadir una nueva imagen cargando una imagen desde el ordenador o insertando su URL (en cuyo caso, la imagen debe estar alojada en internet);
-
- Los tipos de archivos compatibles incluyen JPG, JPEG, PNG, GIF;
- El tamaño máximo de archivo es 500 KB;
- Las imágenes subidas se alojan en un contenedor exclusivo en Amazon S3;
- El ancho y la altura de la imagen de la URL se ajustan automáticamente al tamaño de globo o ShoutOut, manteniendo la relación de aspecto de la imagen original;
- Puedes ajustar el ancho y la altura de la imagen si es necesario haciendo doble clic en la imagen para editar;
- Puedes utilizar "Bloquear relación de aspecto" para bloquear la relación de aspecto para que se mantenga la misma proporción cuando se cambie de tamaño;
- Puedes eliminar la imagen haciendo clic en el icono de la papelera junto a la URL de la imagen, o eliminándola utilizando backspace o eliminándola mientras editas el texto en el editor de texto;
- Formato de BBCode: [img]img_URL[/img];
- Formato de BBCode con ancho y alto: [img=widthxheight]img_URL[/] (por ejemplo, [img=40x24]img_URL[/img]). Añadir imagen:
- Añadir vídeo: introduce una URL de vídeo en la plataforma de vídeo correspondiente
- Los vídeos se pueden reproducir desde cualquier plataforma siempre que estén en formato MP4 utilizando un iFrame (consulta BBCode en la tabla siguiente). Introduzca el ancho y el alto si es necesario
- Añadir iFrame: carga una página web en un iframe
- Añadir texto dinámico: añade texto dinámico, como el nombre real de un usuario, en un globo
- BBCode: da formato al texto utilizando BBcode. Consulta los ejemplos siguientes:
| Función |
BBCode |
| Alinear texto en el centro |
[div style="text-align:center"]texto[/div] |
| Tachar |
[s]text[/s] |
| Tablas |
[table]{rows}[/table] |
| Filas de tabla |
[tr]{cells}[/tr] |
| Celdas de contenido de tabla |
Celda de encabezado: [th]{content}[/th] |
| Celda de contenido |
[td]{content}[/td] |
| Enlace al correo electrónico |
[url=mailto:name@company .com]nombre@empresa.com[/url] |
- Puedes editar lo siguiente en el globo de la vista previa:
- Título: edita la instrucción principal para el usuario
- Texto: si quieres, aquí puedes incluir instrucciones o detalles adicionales para el paso
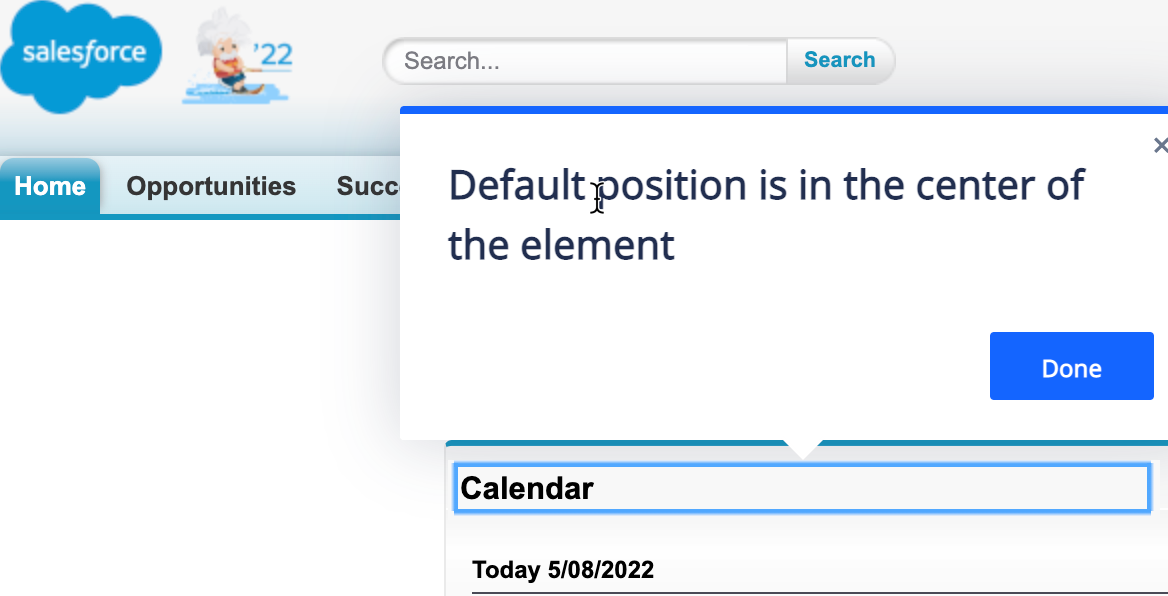
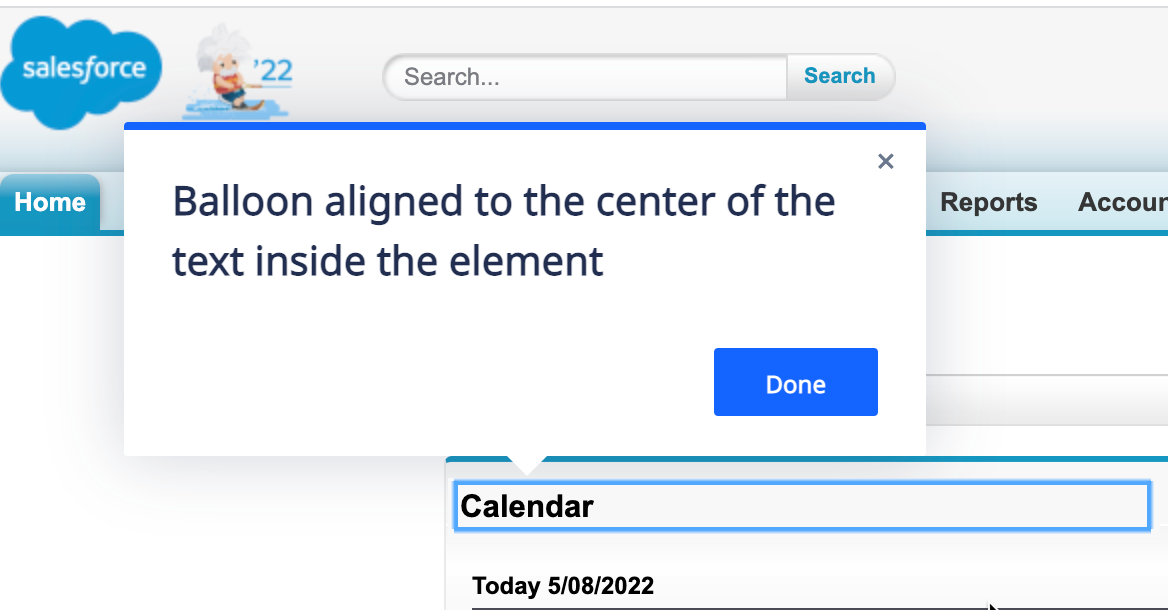
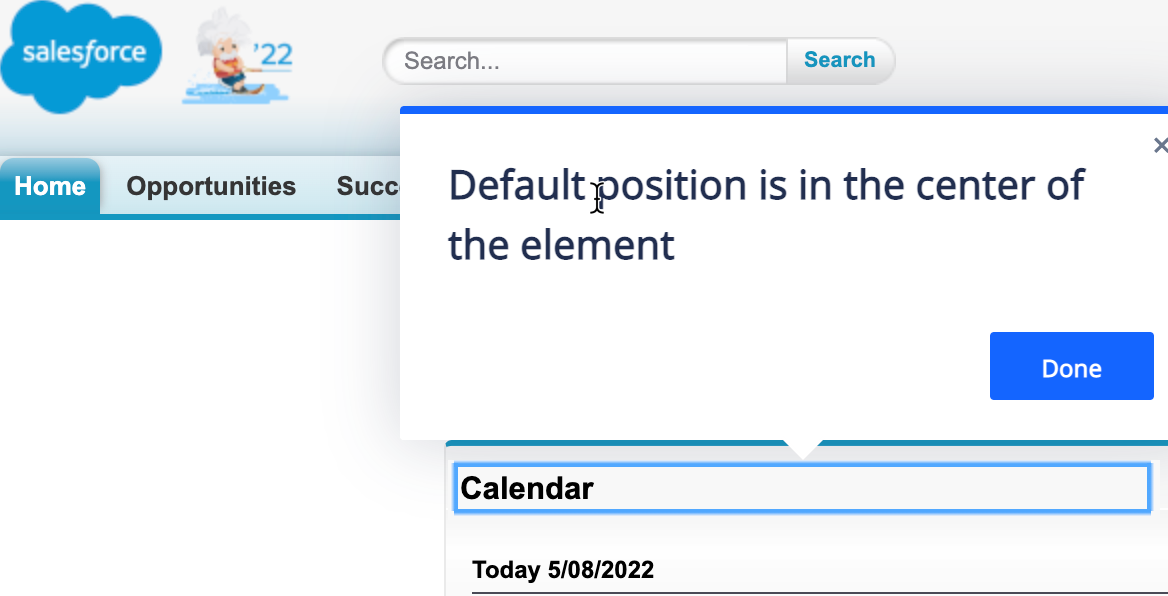
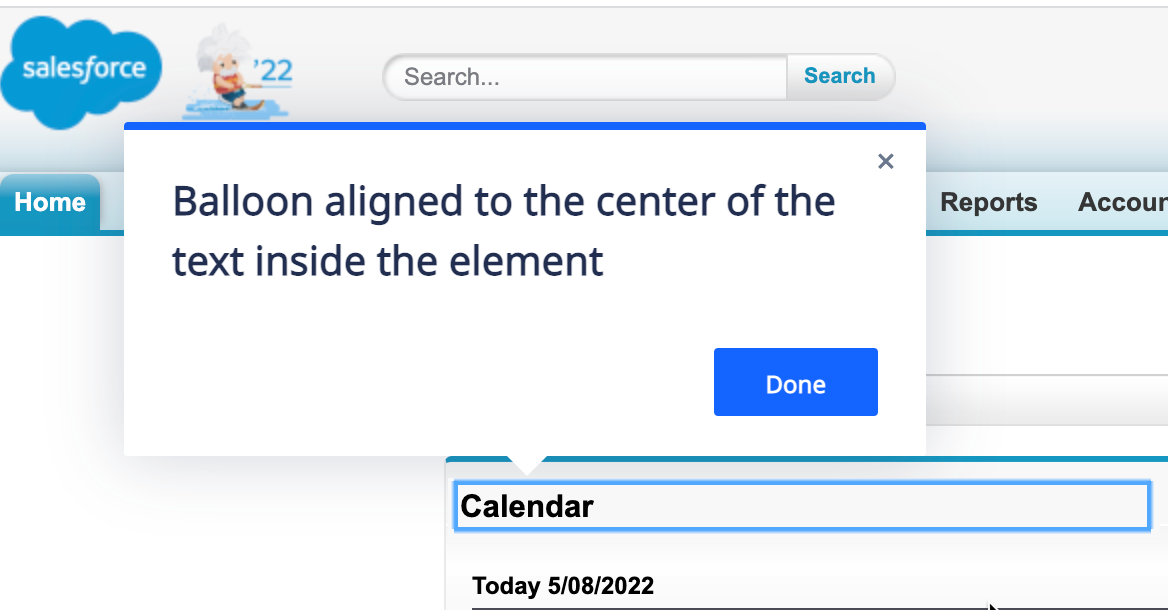
Alinear al texto
Al activar esta función, el globo de Smart Walk-Thru señalará al centro del texto del elemento, incluso si el texto no está alineado a ambos lados.
Cuando la alineación con el texto NO está activada (de forma predeterminada), el globo se alinea con el centro del elemento seleccionado:

Cuando la alineación con el texto está activada, el globo se alineará con el centro del texto del elemento.

Desencadenadores de pasos:
Determina qué acción hará al Smart Walk-Thru avanzar al siguiente paso. Los desencadenantes hacen avanzar la orientación y la hacen interactiva.
- Clic: el siguiente paso se iniciará cuando el usuario haga clic en el elemento.
- Siguiente: el siguiente paso se iniciará cuando el usuario haga clic en el botón Siguiente del globo
- Consejo experto: puedes combinar otros desencadenadores con Siguiente pulsando Ctrl en un teclado de PC (o Comando en un teclado de Mac) y seleccionando el segundo desencadenador.
- Escribir: el siguiente paso se iniciará cuando el usuario introduzca texto en el campo de texto seleccionado.
- Pasar el cursor: el siguiente paso se iniciará cuando el usuario pase el cursor por encima del elemento.
- Retraso: el siguiente paso se iniciará automáticamente después de un número establecido de segundos
- Actualizar: el siguiente paso se iniciará al actualizar la página
- Desencadenador personalizado: crea una regla que indique a WalkMe cuándo pasar al siguiente paso
- Consejo experto: puedes utilizar este tipo de desencadenador para añadir a la pantalla más elementos que puedan activar el paso
- Desencadenadores de menú desplegable: los siguientes desencadenadores solo aparecen como opciones cuando se selecciona un elemento de menú desplegable:
- Seleccionar cualquier opción: el siguiente paso se iniciará cuando se seleccione cualquier elemento de un menú desplegable
- Seleccionar una opción específica: el siguiente paso se iniciará cuando se seleccione un elemento específico de un menú desplegable
Exportar un Smart Walk-Thru como PDF
Puedes exportar la lista de pasos de Smart Walk-Thru como PDF, para mostrar el flujo del Smart Walk-Thru desde una vista panorámica o dar formación a tus empleados sobre la técnica para crear tu Smart Walk-Thrus.
Para exportar la lista de pasos, sigue estos pasos:
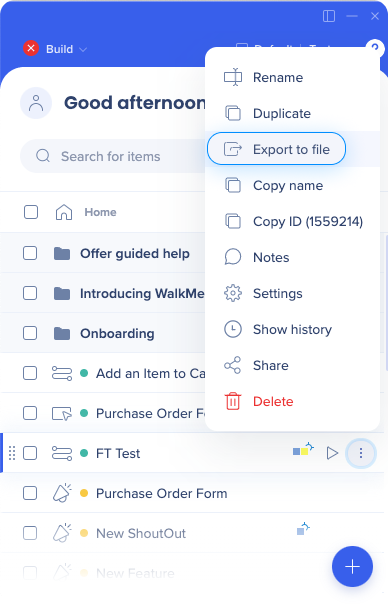
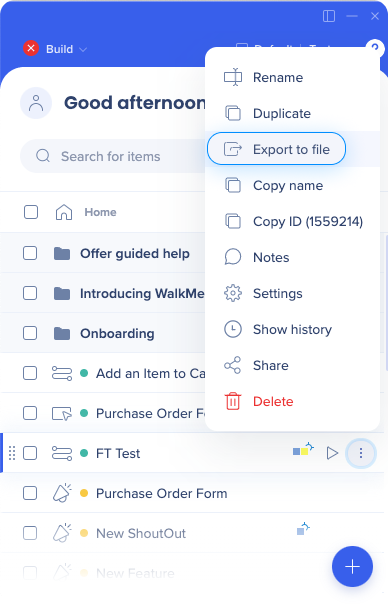
- Pasa el cursor sobre el icono de menú en un elemento de Smart Walk-Thru o Walk-Thru
- Selecciona Exportar a archivo:

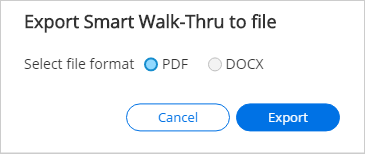
- Si trabajas con varios idiomas, se te pedirá que selecciones el idioma en el que deseas exportar:

- Después de hacer clic en Exportar, verás una barra de progreso que muestra la finalización de la compilación del PDF.
- Una vez completada la compilación, tendrás que seleccionar dónde se debe almacenar el archivo en el equipo
- Selecciona una ubicación en el equipo y descarga el archivo a esa ubicación
La estructura del archivo
Cada página del archivo muestra un paso de Smart Walk-Thru sobre una captura de pantalla de la página de la aplicación en la que se capturó el paso. Cada paso está situado junto al elemento seleccionado.
Las características adicionales de la estructura de página incluyen las siguientes:
- El número cronológico del paso
- La etiqueta del paso
- La fecha y hora de creación del paso
- La ubicación de la URL donde se capturó la captura de pantalla