Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

El motor de reglas se utiliza en WalkMe para escribir reglas que especifican cuándo tomar ciertas acciones. Se puede utilizar al crear elementos de WalkMe para crear declaraciones lógicas que inicien acciones o activen funciones solo cuando las condiciones de la regla se evalúan como verdaderas o falsas. Las reglas efectivas te permiten hacer que WalkMe sea más receptivo y contextual para los usuarios.
El motor de reglas es una parte integral de WalkMe. Con el motor de reglas puedes crear contenido de soporte, formación o promoción que aparezca en el lugar adecuado, en el momento adecuado y para el público adecuado.
El motor de reglas se utiliza para crear reglas que definen muchas funciones, como por ejemplo pasos de flujo, segmentos y objetivos. Se pueden crear reglas para comprobar todo tipo de condiciones, como elementos en pantalla, la URL, la fecha y la hora o incluso variables en el software.
Por ejemplo, es posible que desees mostrarle WalkMe únicamente al departamento de ventas de tu empresa. Al utilizar el centro de segmentación, puedes dirigirte a ese grupo específico de usuarios. Después de crear un segmento, lo definirás con una regla que compruebe si un usuario es parte del equipo de ventas al observar sus variables.
Algunos otros usos comunes del Motor de reglas incluyen:
Piensa en las reglas de WalkMe como si fuera un juego de mesa. Al jugar a un juego de mesa podemos aprender que SI caes en cierto punto del tablero, ENTONCES puedes saltearte algunos casilleros. Esta forma de lógica básica se puede aplicar para comprender cómo funciona el motor de reglas. Por ejemplo, SI un usuario comienza en una URL específica, ENTONCES un Smart Walk-Thru debe comenzar desde el tercer paso de la guía. Sin embargo, esta acción se toma solo SI los criterios que especificamos son verdaderos, lo que significa que el usuario está en la URL especificada.
El motor de reglas te permite redactar condiciones. WalkMe utiliza estas condiciones en muchas funciones determinando que si la condición es verdadera, entonces sucederá algo más, por ejemplo, un Smart Walk-Thru reproducirá un mensaje especializado, un ShoutOut se reproducirá automáticamente o un objetivo se marcará como completo.
WalkMe comprueba las reglas creadas en el motor de reglas comenzando por el enunciado principal y revisando cada una de los enunciados siguientes de manera secuencial. En conjunto, estos enunciados determinan si la regla en sí es verdadera. Si una regla es verdadera, se activa la función relevante. Si una regla es falsa, la función no se activa.
El motor de reglas comprueba la ventana del navegador que tienes abierta para evaluar cada enunciado, por lo que debes estar en la página correcta o haber iniciado sesión como cierto tipo de usuario para comprobar si una regla se está evaluando como verdadera o falsa. Un enunciado creado para comprobar si un usuario hace clic o pasa el cursor sobre un elemento no se puede evaluar cuando se tiene el motor de reglas abierto porque no es posible hacer clic o pasar el cursor sobre esos elementos mientras el motor de reglas está abierto.
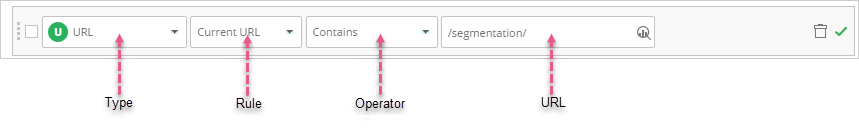
Para crear un enunciado, primero se selecciona un tipo de criterio para comprobar, como una URL o un elemento visible en pantalla. Una vez que se haya seleccionado el tipo de criterio, defínelo aún más utilizando operadores y otras entradas de texto.

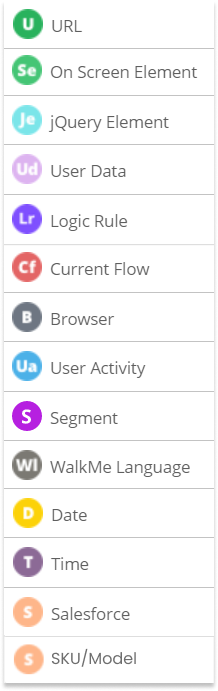
Los tipos de reglas son los distintos criterios que se pueden comprobar con un enunciado. Al seleccionar un tipo de regla, podrás especificarlo utilizando menús, operadores y entradas adicionales.

| TIPOS DE REGLAS | Descripciones |
|---|---|
| Elemento en pantalla | Comprueba la visibilidad, el contenido, la longitud o el tipo de un elemento que seleccionas en la pantalla |
| URL | Comprueba la URL actual o la URL de referencia (la URL desde la que navegó el usuario antes de este paso). |
| Datos de usuario |
Comprueba las cookies en el navegador del usuario, las variables de JavaScript (incluidas las funciones del sitio web) o los datos de WalkMe. Si deseas más información sobre cómo utilizar las funciones del sitio web dentro del motor de reglas, consulta este artículo. |
| Tipo de navegador |
Comprueba el tipo de navegador actual o el tamaño de ventana Ejemplo: la pantalla es más estrecha y el iniciador cubre algún elemento de la pantalla. En caso de que el usuario desee que ese elemento tenga preferencia y oculte el iniciador, se puede crear la siguiente condición de visualización:
|
| Fecha | Comprueba fechas como el día de la semana, el mes o una fecha específica. Si el elemento está configurado para reproducción automática hasta una fecha determinada, expirará al final de ese día. |
| Tiempo | Comprueba la hora específica del día en el sistema operativo del usuario final (formato de 24 horas HH:MM, por ejemplo, 16:00, NO 4 PM) |
| Elemento jQuery | Comprueba un elemento identificado por un selector de jQuery. Los elementos de jQuery se utilizan cuando el elemento es difícil de identificar o para optimizar el rendimiento. |
| Actividad del usuario | Comprueba si los objetivos para las tareas de incorporación han sido alcanzados. |
| Idioma de WalkMe | Comprueba el idioma seleccionado de WalkMe, como inglés, francés, español, etc. (Nota: Solo cuando está habilitado el modo multilingüe) |
| Flujo actual | Comprueba si aparece un iframe, frameset o ventana emergente |
| Salesforce | Comprueba la pestaña o la URL dentro de Salesforce (se activa cuando se añade sfVars como función) |
| Atributos de usuario | Comprueba el objeto del usuario final de WalkMe en busca de datos importados utilizando integraciones entrantes o métricas de usuario final calculadas predefinidas como visto por primera vez, visto por última vez, cantidad de sesiones, etc. Más información. |
| Plataforma | Comprueba la plataforma en la que se ejecuta WalkMe: Windows / Mac / Web (solo disponible para el tipo de sistema "Escritorio/Móvil") |
| Segmento |
Comprueba si se cumple o no un segmento dado, lo que permite crear condiciones complejas reutilizando segmentos existentes. Al introducir una condición que haga referencia a un segmento que ya se eliminó, se proporcionará una indicación al usuario y la condición no hará referencia a ningún segmento. |
| SKU/Modelo | Comprueba el número de SKU/modelo y el número de serie de PC/Mac (solo disponible para el tipo de sistema "Escritorio/Móvil") |
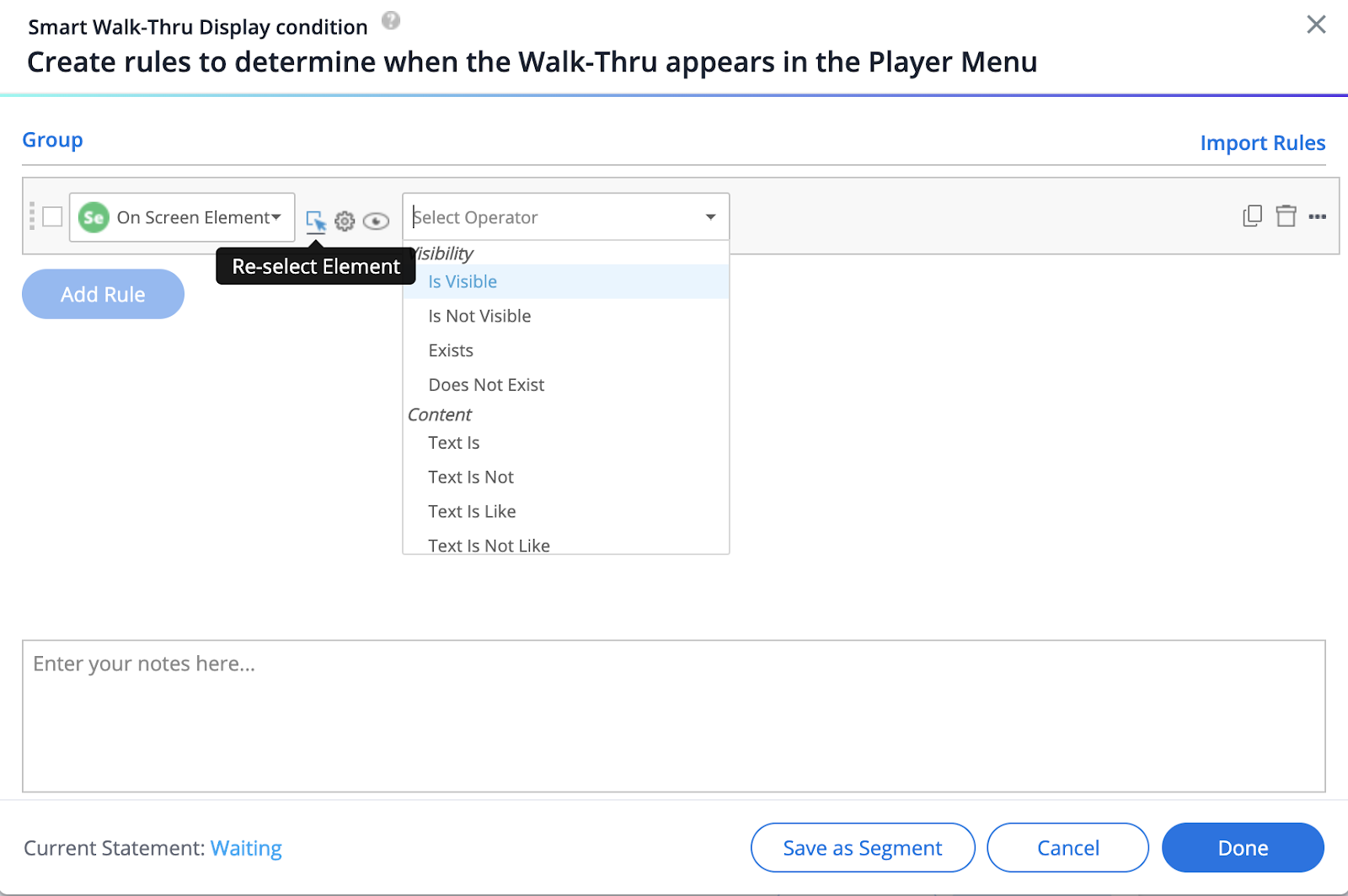
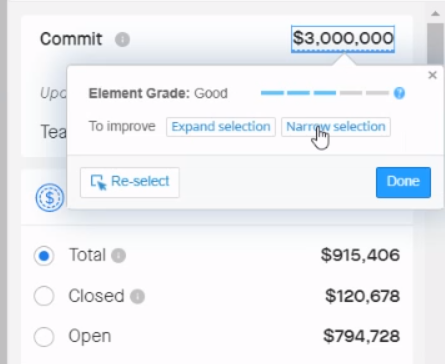
Cuando se selecciona elemento en pantalla como tipo de regla, aparecen tres opciones de menú que permiten refinar, cambiar o ver el elemento que se ha seleccionado.

Los operadores establecen criterios específicos para el tipo de regla seleccionado. A continuación se muestra una lista completa de todos los operadores.
Es: el valor se comprobará como idéntico, se debe introducir la URL completa exacta
Contener: el valor existe en algún lugar de la URL del navegador, en cualquier parte de ella
Como: el valor puede ser parte de la URL, pero se debe especificar su ubicación mediante un asterisco: por ejemplo, */cuenta; más flexible que Coincidencias
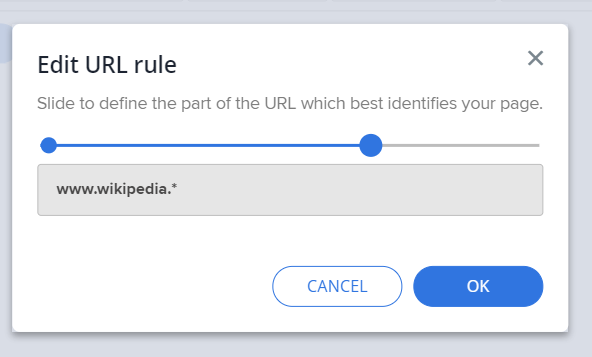
Coincidencias: combinación entre Es y Como; la URL completa se puede utilizar como valor o como una parte de la URL y se puede cortar con nuestra herramienta

| Categoría | Operador | Descripción |
|---|---|---|
| Visibilidad | Es/No es visible: | Comprueba si el elemento es visible en la pantalla |
| Existe/No Existe | Comprueba si el elemento está o no en el código HTML (independientemente de su visibilidad) | |
|
Se hizo clic/Se hizo clic (adhesivo) |
*Clicked(Sticky) debe activarse por solicitud |
|
|
Se pasó el cursor/se pasó el cursor (adhesivo) |
Comprueba si se pasó el cursor sobre el elemento *Se pasó el cursor (adhesivo) debe activarse por solicitud |
|
| Verdadero/Falso | Comprueba si se encuentra un elemento jQuery en el código de la página | |
| Recuento de elementos | Comprueba el número de veces que se identifica un elemento jQuery en el código de página | |
| Contenido | El texto es/no es | Comprueba el texto de un elemento seleccionado |
| El texto Es como/No es como |
Comprueba si un elemento seleccionado contiene texto específico con la opción de utilizar comodines. Como/No como permite el uso de *, también conocido como comodín. Los caracteres comodines se utilizan para sustituir a cualquier otro carácter o caracteres de una cadena. No usar un comodín antes o después de la entrada especificada indica que no hay texto antes o después de ella. |
|
| Contiene/No contiene | Comprueba si el elemento seleccionado contiene texto o números específicos. Ignora cualquier texto antes o después de la entrada especificada. Los tipos incluyen UR (Recursos del usuario), Datos de usuario, Elemento en pantalla | |
| Es/No es | Comprueba una coincidencia exacta de números y elementos de texto. | |
| El texto está Vacío/No vacío | Comprueba si un campo está vacío o si contiene información. | |
| Se alcanzó/No se alcanzó. | Comprueba si se han alcanzado las tareas y objetivos de incorporación | |
| El valor es Mayor que/Menor que | Comprueba si el número es mayor o menor que el valor de entrada. Se aplica a tipos que pueden incluir números Longitud |
|
| La longitud es igual a/menor que/mayor que | Comprueba el número de caracteres en un campo y lo compara con tu valor numérico | |
| La cantidad de palabras es Igual a/Menor que/Mayor que | Comprueba la cantidad de palabras utilizadas en un campo y la compara con tu valor numérico | |
| Tipo | Número válido/inválido | Comprueba si se ha introducido un número |
| Fecha válida/inválida | Comprueba si se ha introducido una fecha | |
| Hora válida/inválida | Comprueba si se ha introducido la hora | |
| Número de teléfono de EE. UU. válido/inválido | Comprueba si se introduce un número de teléfono de EE. UU. | |
| Dirección de correo electrónico válida/inválida | Comprueba si se introduce una dirección de correo electrónico | |
| Está seleccionado/no está seleccionado | Comprueba si el elemento está seleccionado o no. Está seleccionado/No está seleccionado se utiliza para botones de radio o casillas de verificación |
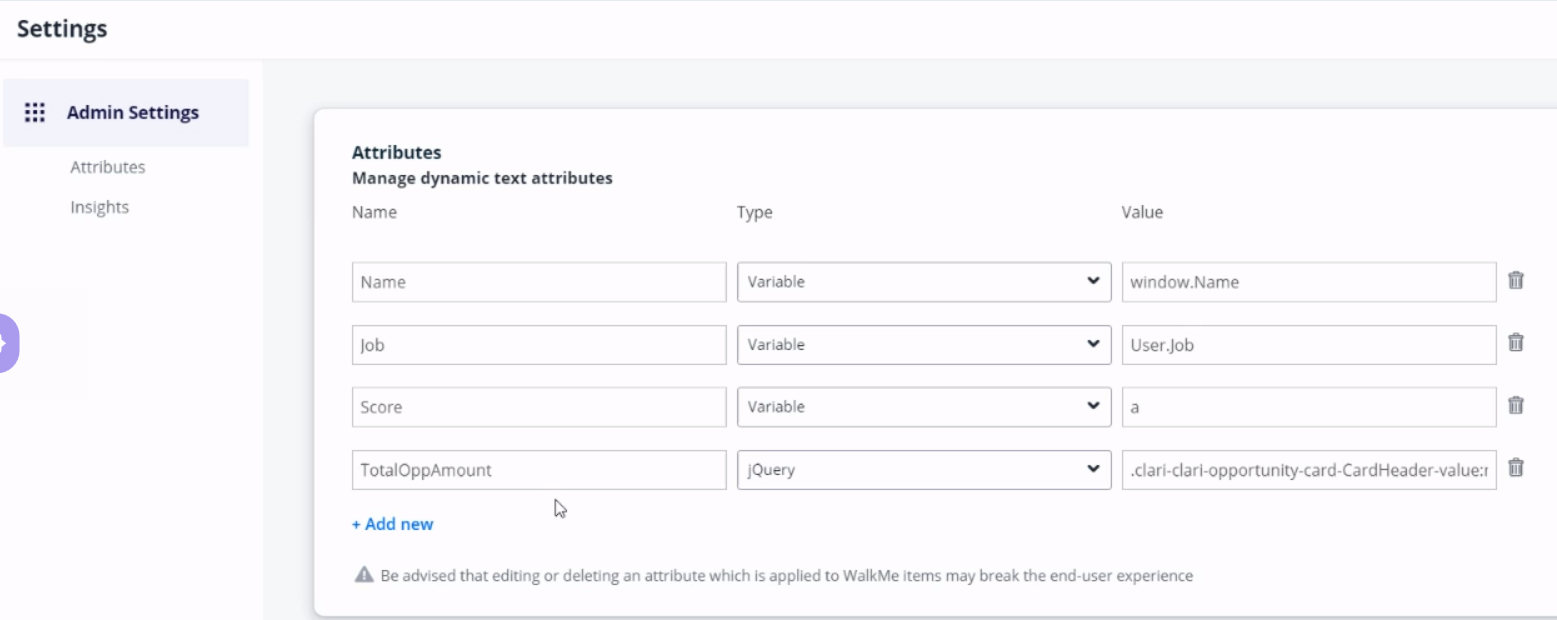
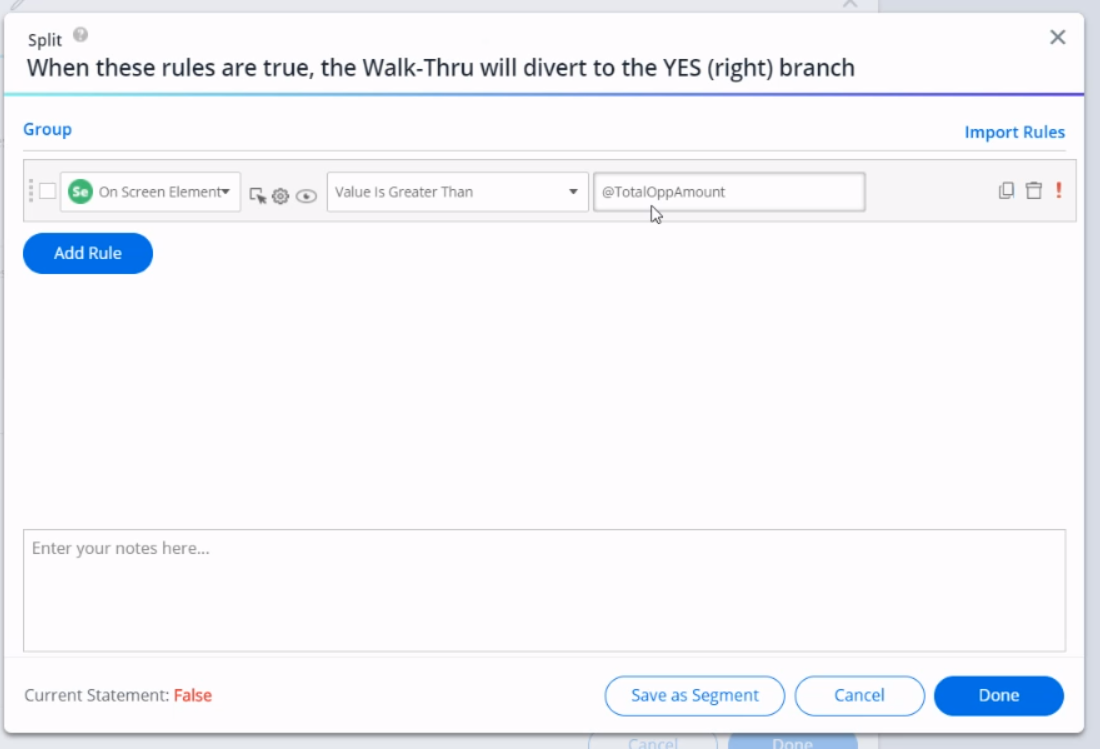
Cuando se utiliza un elemento en pantalla como tipo de regla, se puede crear una regla con condiciones dinámicas que comparará los elementos en la pantalla.
Esto se puede lograr seleccionando el elemento con el que se desea comparar y creando un atributo para él.
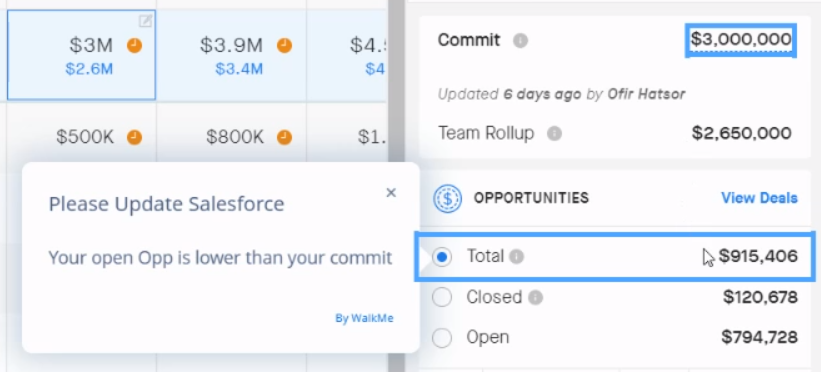
A continuación se muestra un ejemplo en el que se creó un mensaje emergente durante un Smart Walk-Thru para mostrar que el Total de oportunidades está por debajo del Commit.




Algunos tipos de reglas requieren que se añada texto para completar una declaración. Por ejemplo, para utilizar el tipo de URL es necesario añadir parte de la URL. Algunas entradas deben distinguir entre mayúsculas y minúsculas, como el elemento jQuery, mientras que en otras entradas como la URL no es necesario. WalkMe puede completar automáticamente la entrada para ciertos tipos de reglas utilizando la lupa, también conocida como Completar el valor actual. Por ejemplo, al utilizar el tipo de regla de URL, usar Completar el valor actual para completar automáticamente el campo con la URL actual.
A veces, la entrada de texto puede ser bastante larga y no puedes verla por completo en la regla. Simplemente haz clic en el campo de texto para expandir y ver el texto completo.
Al crear una regla, puedes añadir varias declaraciones haciendo clic en el botón Añadir. El uso de varias declaraciones te permite ser más específico con la regla.
![]()
Utiliza el selector Y si ambos enunciados deben ser verdaderos o utiliza el selector O si solo uno de los enunciados debe ser verdadero.
Al utilizar Y entre los enunciados, ambos enunciados se comprueban y deben ser verdaderos. Cuando se utiliza O entre enunciados, cualquiera de las reglas debe ser verdadera.

Por ejemplo, al comprobar un objetivo, a menudo utilizamos varias declaraciones para una regla. La primera declaración comprueba si el usuario está en la URL correcta Y la segunda declaración comprueba si el usuario hace clic en el botón Enviar. Ambos enunciados deben ser verdaderos para que la regla sea cierta y el objetivo se compite para que conectemos esto con Y. Esto nos permite ser más específicos al verificar que el usuario no hizo clic en el botón enviar en otra página.
También puedes arrastrar y soltar reglas en un orden diferente (primero tendrás que desvincular las reglas si es que están agrupadas). Simplemente pasa el cursor sobre el lado izquierdo de la regla, haz clic y ubícala en el orden deseado. Asegúrate de revisar la precisión de las reglas. Puedes añadir hasta 60 reglas en cada motor de reglas.
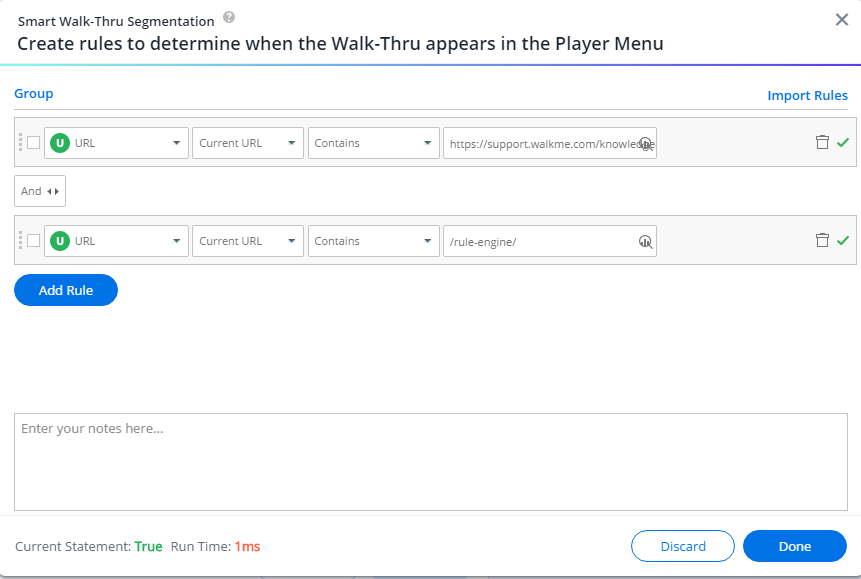
Agrupar enunciados te permite crear reglas complejas que comprueben varios enunciados a la vez. De forma similar a cuando se encierra entre paréntesis una parte de un enunciado matemático, la creación de un grupo de enunciados significa que el motor de reglas comprobará todos estos enunciados para evaluar si el grupo en su totalidad es verdadero o falso.

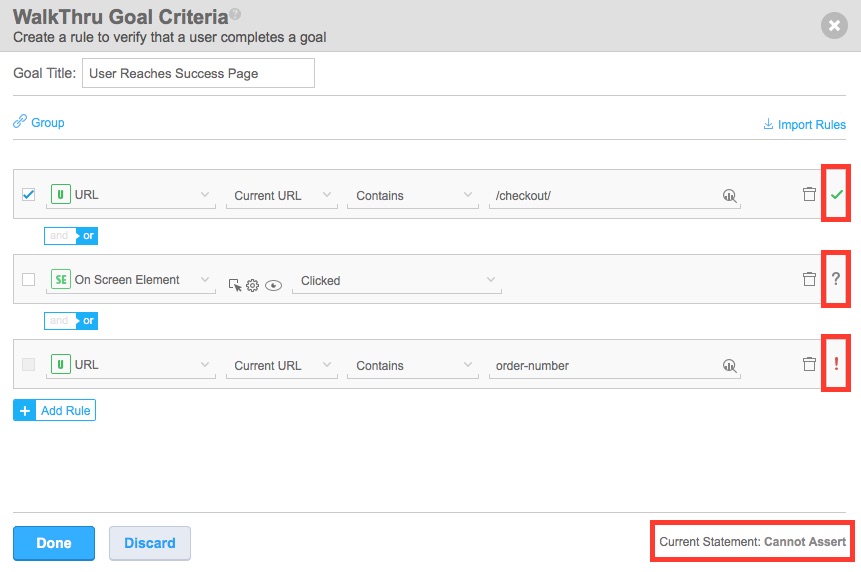
En el ejemplo sencillo anterior, el primer enunciado (URL), se evalúa de forma independiente y aquí se marca como cierto.
Los dos enunciados siguientes se evalúan juntos: estos enunciados se agrupan y se conectan mediante una relación Y. Dado que uno de los enunciados es falso, ambos se evalúan como falsos.
Puesto que se utiliza O entre el primer enunciado y el enunciado en grupo, la regla en sí se marca como verdadera porque solo uno de los enunciados debe ser verdadero para que toda la regla sea verdadera.
Para agrupar declaraciones, sigue estas pautas:
Crea todas las reglas que se desee que estén dentro de los grupos, independientemente de su jerarquía;
Agrupa todas estas reglas, independientemente de su jerarquía, en un grupo general grande;
Agrupa las reglas específicas dentro del grupo del contenedor, según tus necesidades.
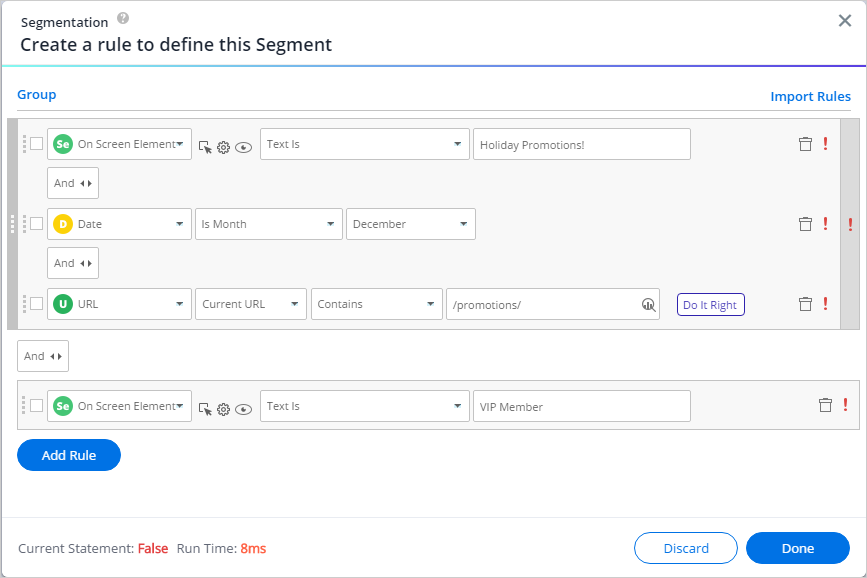
Aquí hay un ejemplo de un segmento agrupado bastante complejo que contiene varios enunciados Y y un enunciado O:


| Tipo de regla | Subtipo | |
|
URL
|
URL actual/URL de referencia
|
Coincidencias |
| No coincide | ||
| Contiene | ||
| No contiene | ||
| Como | ||
| No como | ||
| Es | ||
| No lo es | ||
|
Elemento en pantalla
|
El texto es | |
| El texto no es | ||
| El texto es como | ||
| El texto no es como | ||
|
jQuery
|
El texto es | |
| El texto no es | ||
| El texto es como | ||
| El texto no es como | ||
|
Datos de usuario
|
Datos de variables/cookies/WM
|
Como |
| No como | ||
| Es | ||
| No lo es | ||
|
Workday
|
Elemento de módulo de trabajo/bandeja de entrada | |
|
Página/Subpágina
|
Como | |
| No como | ||
| Contiene | ||
| No contiene | ||
| Es | ||
| No lo es | ||
|
Active Directory
|
Usuario miembro del grupo | |
| Usuario no miembro del grupo | ||
| El usuario pertenece a la OU | ||
| El usuario no pertenece a la OU |
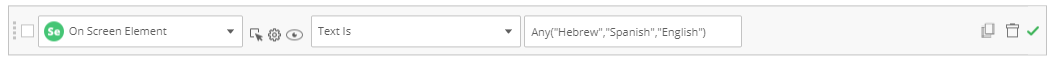
Utilizar esta sintaxis:
Una condición existente se puede guardar como Segmento, para permitir su fácil reutilización en otros lugares.
Para crear un Segmento a partir de una condición existente, haz lo siguiente:


Las expresiones regulares se pueden utilizar con los tipos de reglas jQuery y elemento en pantalla. Las expresiones regulares (RegEx) permiten crear y utilizar patrones avanzados y tener una flexibilidad de validación total para el valor de un campo de entrada.
Echa un vistazo al RegEx Tester para ver qué puedes hacer.
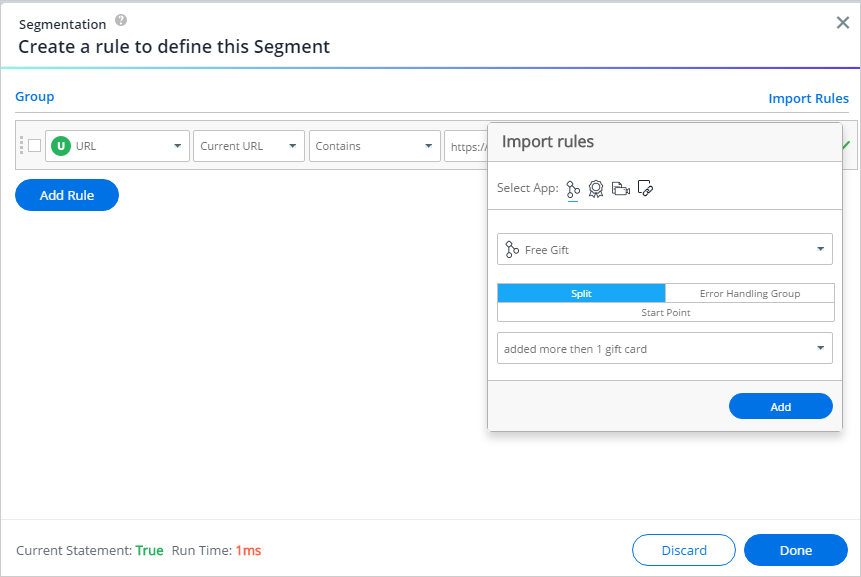
La importación de reglas te permite buscar fácilmente diferentes aplicaciones y elegir una regla que hayas creado previamente para Segmentación u Objetivos.
Para importar reglas, haz clic en Importar reglas, selecciona una aplicación y a continuación selecciona el elemento desde el que deseas copiar la regla.

También puedes importar reglas de punto de partida para todos los pasos lógicos.

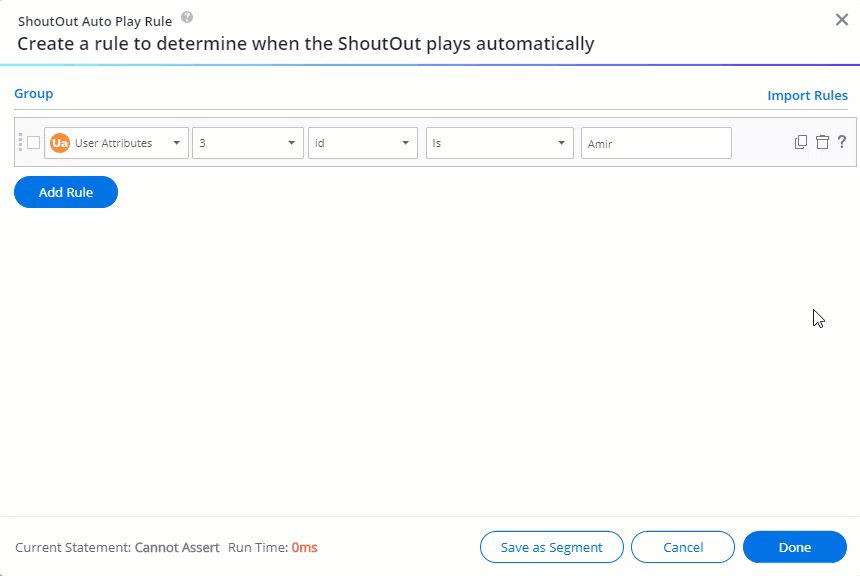
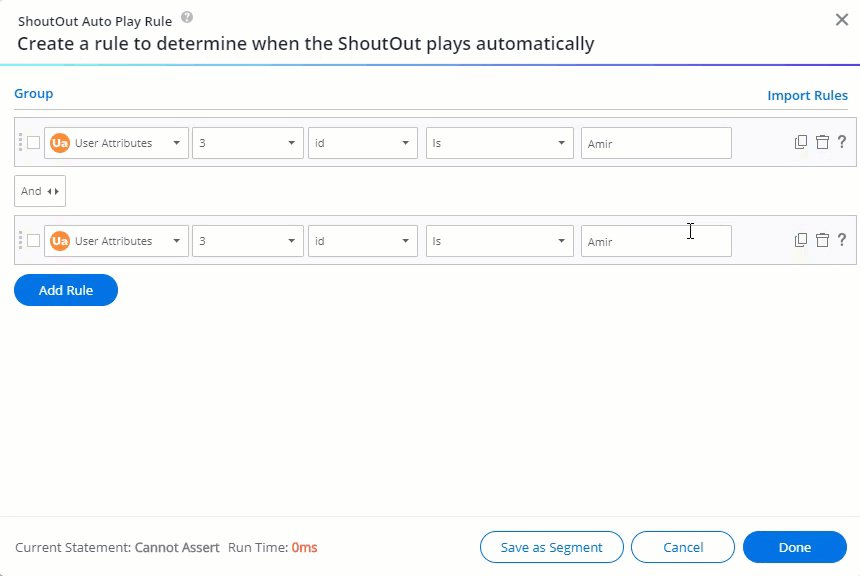
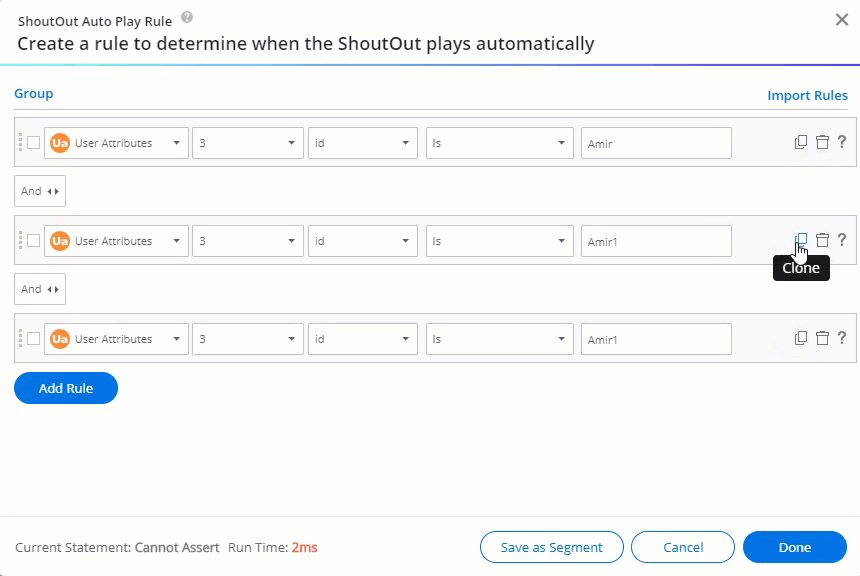
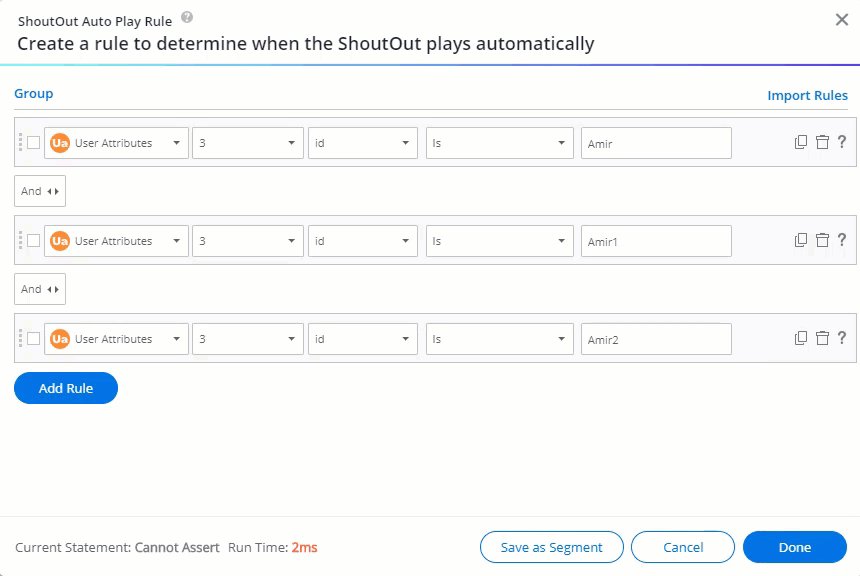
Puedes duplicar una regla haciendo clic en el icono "Clonar". Esto te permite añadir rápidamente varias reglas con condiciones similares.

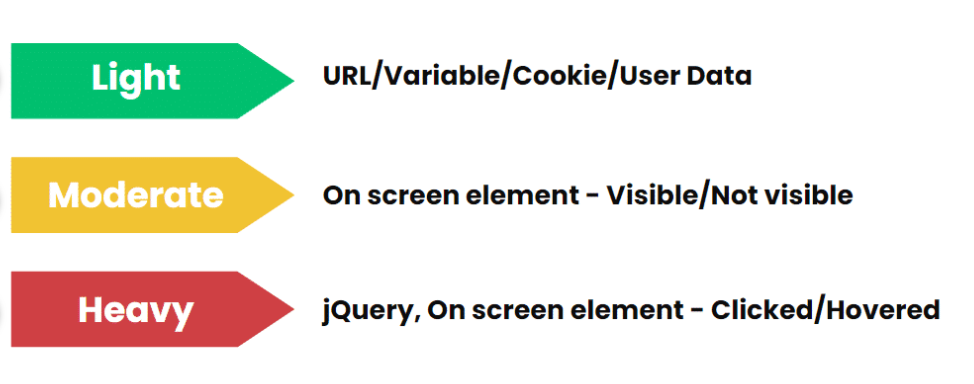
WalkMe puede comprobar ciertos tipos de reglas más rápidamente que otros y te recomendamos que utilices estos tipos siempre que sea posible. La diferencia de rendimiento entre los Tipos es generalmente muy pequeña (microsegundos), pero pueden sumarse cuando se combinan con el rendimiento de tu propio sitio.
También te recomendamos que utilices tipos que sean fáciles de comprobar para el primer enunciado de una regla. Por ejemplo, el uso de una URL es más rápido para WalkMe que un elemento en pantalla porque WalkMe debe escanear rápidamente la página para intentar identificar el elemento seleccionado, por lo que primero utilizamos un enunciado que comprueba la URL y luego añadimos un segundo enunciado que comprueba si hay un elemento en pantalla.
Los siguientes tipos de reglas se enumeran en orden descendente, desde la más rápida que WalkMe puede comprobar hasta la más lenta:

WalkMe comprueba cada una de las declaraciones en orden de arriba a abajo para determinar si se debe activar la acción o función especificada. 
A la derecha de cada enunciado, WalkMe muestra si el enunciado es Verdadero (✔), Falso (!) o si no se puede comprobar actualmente (?). En la parte inferior, también verás si toda la regla es Verdadera, Falsa o si WalkMe no puede determinarlo.
Las integraciones entrantes de SFTP y S3 no son compatibles en la nueva interfaz del creador de condiciones.
Para utilizar los datos de estas integraciones en las reglas, los usuarios deben cambiar al motor de reglas heredado (pueden hacerlo a través del enlace "utilizar la versión antigua")