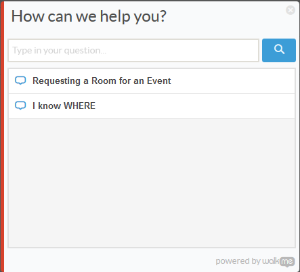
Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

L'utilisation de feuilles de style en cascade (CSS) vous permet de personnaliser les éléments du menu, y compris la présentation, les couleurs et les polices.
Lors de l'écriture de CSS, les références aux différents composants ou éléments du menu WalkMe sont essentielles. Cet article donne un aperçu des options CSS disponibles pour personnaliser ces éléments avancés
Pour personnaliser le menu à l'aide des options par défaut, consultez le Menu du lecteur WalkMe : Premiers pas.
Le menu WalkMe ne peut être personnalisé que globalement.
Toute règle CSS pour le menu doit commencer par l'ID suivant :
Cette règle peut être encore réduite par le style du menu :
Des composants supplémentaires peuvent être ajoutés à la fin :
Voir la liste complète des cours.
Par défaut, la conception du thème WalkMe remplace tout autre changement de conception dans la bulle ou l'app.
Pour que le CSS soit appliqué, la règle CSS doit contenir "!important" afin de s'assurer qu'elle remplace le style par défaut.
Exemple :
#walkme-menu.walkme-penguin .walkme-title {
color: #000 !important;
}


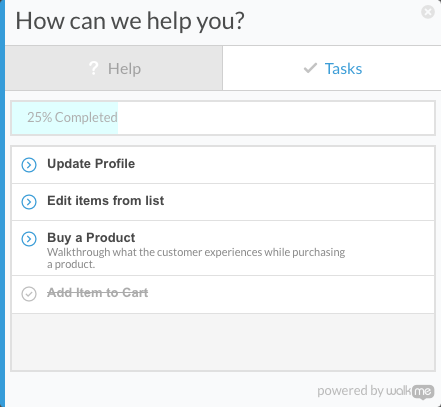
Vous pouvez choisir parmi plusieurs styles de widgets et de menus dans l'onglet Personnaliser le lecteur.
Lors de l'ajout de CSS, certaines des classes suivantes s'appliquent à toutes les options de menu, tandis que d'autres n'apparaissent que dans certaines d'entre elles.
| div | Fonctionnalités modifiables | Styles de menu pris en charge |
|---|---|---|
| .walkme-out-wrapper | Cet élément entoure l'ensemble du menu WalkMe. Vous serez en mesure de modifier :
|
Danube Colorado Mississippi |
| .walkme-in-wrapper | Cet élément entoure l'ensemble du menu WalkMe. Vous serez en mesure de modifier :
|
Danube Colorado Mississippi |
| .walkme-title | Cet élément contient le texte. La position par défaut est absolue. Vous serez en mesure de modifier :
|
Danube Colorado Mississippi |
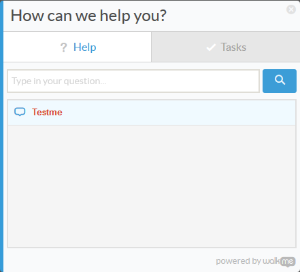
| .walkme-bar | Cet élément contient le texte. Vous serez en mesure de modifier :
|
Danube Mississippi |
| .walkme-question-mark | Cet élément contient le point d'interrogation sur le côté gauche. Le point d'interrogation lui-même est un caractère et peut donc être conçu en utilisant :
|
Colorado |
| .walkme-arrow | Cet élément contient la flèche à droite du texte. La position par défaut est absolue. La flèche est un caractère et peut donc être conçue en utilisant :
|
Mississippi |
div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-ltr div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-ltr div.walkme-main {
border-left-color : xxxxxxx !important ;
}

div.walkme-menu.walkme-penguin.walkme-override.walkme-direction-rtl div.walkme-main, div.walkme-menu.walkme-penguin .walkme-override.walkme-direction-rtl div.walkme-main {
border-right-color : xxxxxxx !important ;
}
#walkme-tabs .walkme-first-tab .walkme-tab-button-text {
color: xxxxxxx !important;
}
#walkme-main .walkme-category>.walkme-deployable-row .walkme-text .walkme-name {
color: xxxxxxx !important;
}
#walkme-title {
color: xxxxxxx !important;
}
/* Couleur de la barre de progression */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-progress-bar-inner,
iv.walkme-menu.walkme-penguin .walkme-override div.walkme-progress-bar-inner {
background-color: LightCyan !important;
}

/* Zone de recherche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button {
background: xxx xxx !important ;
}

/* survol de la boîte de recherche*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:hover {
background-color: xxx !important ;
}
/* Clic sur la zone de recherche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-search-box-button:active,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-search-box-button:active {
background-color: xxx !important ;
}
/* Supprimer l'icône de recherche */
#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-search-box-button .walkme-search-box-button-image {
display: none !important;
}
div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue input.walkme-search-box {
color: xxxxxxx !important;
}
/* Icônes d'élément WalkMe */
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-override div.walkme-deployable-icon.walkme-override,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-override div.walkme-deployable-icon.walkme-override {
color: xxxxxxx !important;
}

div#walkme-menu.walkme-menu.walkme-penguin.walkme-california.walkme-theme-white-blue .walkme-title:before {
content: "" !important;
background-image: url(xxxxxxx) !important;
background-size: 30px !important;
background-repeat: no-repeat !important;
background-position : center !important ;
display : inline-block !important ;
largeur : 30px ! important ;
hauteur : 30px ! important ;
}
/* Nom de l'élément WalkMe sur le survol */
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > div.walkme-deployable-name {
color: xxxxxxx !important;
}

/* Ligne d'élément sur Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable:hover {
background-color: xxx !important ;
}

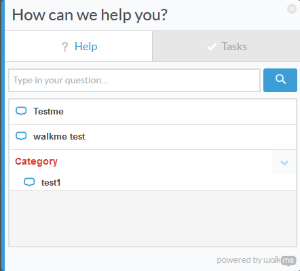
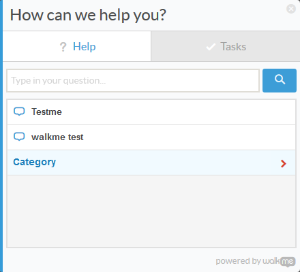
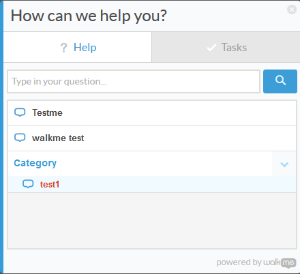
/* Categorie */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}

/* Nom de la catégorie sur Hover*/
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-text > .walkme-name {
color: xxxxxxx !important;
}
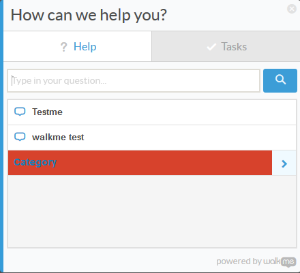
/* Rangée de catégorie sur le survol - Choisissez une autre couleur, de préférence similaire à la couleur principale mais plus claire */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover {
background-color: xxx !important ;
}

/* Icône de la flèche */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-deployable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-activatable.walkme-category > .walkme-deployable-row:hover > .walkme-deployable-icon {
color: xxxxxxx !important;
}

div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable {
display: block !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-category.walkme-opened .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-category .walkme-activatable.walkme-invisible,
div.walkme-menu.walkme-penguin .walkme-override .walkme-category .walkme-activatable.walkme-invisible {
display: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable {
border-bottom: none !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-deployable-icon {
height: 20px !important;
padding-top: 4px !important;
margin-left: 12px !important;
width: 26px !important;
}
div.walkme-menu.walkme-penguin.walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin.walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-deployable.walkme-category.walkme-override .walkme-activatable .walkme-text, div.walkme-menu.walkme-penguin .walkme-override .walkme-activatable.walkme-category.walkme-override .walkme-activatable .walkme-text {
padding: 0 !important;
}
div.walkme-menu.walkme-penguin .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category > .walkme-deployable-row > .walkme-deployable-icon:before {
content: "e60a";
}
div.walkme-menu.walkme-penguin .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before, div.walkme-menu.walkme-penguin * .walkme-category.walkme-opened > .walkme-deployable-row > .walkme-deployable-icon:before {
content:"e609";
}
/* Noms des éléments de la catégorie */
#walkme-menu .walkme-activatable:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name, #walkme-menu .walkme-category:hover > .walkme-deployable-row > .walkme-text > .walkme-deployable-name {
couleur : #f882bd !important;
}

/* Largeur de la catégorie */
#walkme-menu .walkme-deployable-name {
text-overflow : aucun !important;
}
#walkme-menu .walkme-text {
width: 300px !important;
}
/*Afficher les noms complets de WalkThru*/
div.walkme-deployable-name.walkme-name.walkme-override.walkme-css-reset {
overflow: visible !important;
}
#walkme-menu #walkme-title : before{
image d'arrière-plan : url('') ! important ;
}
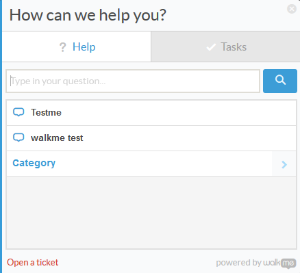
/* Couleur du lien pour Ouvrir un ticket */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket {
color: xxxxxxx !important;
}

/* Couleur du lien de survol pour Ouvrir un ticket */
div.walkme-menu.walkme-penguin.walkme-override .walkme-open-ticket:hover ,
div.walkme-menu.walkme-penguin .walkme-override .walkme-open-ticket:hover {
color: xxxxxxx !important;
}
/* Onglet sélectionné */
div.walkme-menu.walkme-penguin.walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text,
div.walkme-menu.walkme-penguin .walkme-override .walkme-tabs .walkme-tab-button.walkme-tab-button-selected span.walkme-tab-button-text {
color: xxxxxxx !important;
}

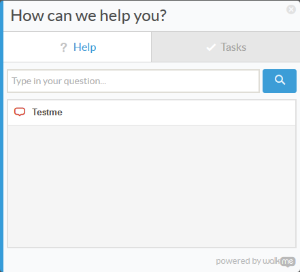
/* Couleur du point d'interrogation */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-walkthru.walkme-contains-shuttle.walkme-contains-content.walkme-visible.walkme-search.walkme-search-providers.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}

/* Couleur de la coche */
.walkme-tab-button-selected span.walkme-tab-button-image.walkme-icon-font.walkme-contains-task.walkme-visible.walkme-progress-bar.walkme-override.walkme-css-reset{
color: xxxxxxx !important;
}
/* Autres survols */
div.walkme-menu.walkme-penguin.walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-tabs .walkme-tab-button:hover,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin.walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category > .walkme-deployable-row:hover .walkme-deployable-icon,
div.walkme-menu.walkme-penguin .walkme-override div.walkme-category.walkme-opened > .walkme-deployable-row:hover .walkme-deployable-icon {
rouge background-color: red !important;
}

/* Police du widget */
#walkme-menu.walkme-penguin,
#walkme-main .walkme-title {
font-family: /*your font here*/ !important;
}.walkme-menu.walkme-penguin .walkme-icon {
font-family: xxx !important ;
}
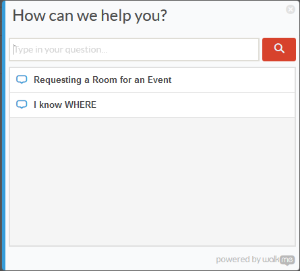
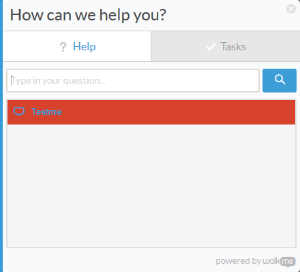
/* Mississippi */
div.walkme-player.walkme-mississippi.walkme-override div.walkme-bar {
rouge background-color: red !important;
}
![]()
/* Colorado */
div.walkme-player.walkme-colorado.walkme-override div.walkme-question-mark,
div.walkme-player.walkme-colorado.walkme-override * div.walkme-question-mark {
background: red !important;
}
![]()
/* Widget ? Couleur */
.walkme-player.walkme-colorado.walkme-allenby .walkme-question-mark:before, .walkme-player.walkme-colorado.walkme-allenby * .walkme-question-mark:before {
couleur: white !important ;
}
/*Full Color Colorado*/
#walkme-player .walkme-in-wrapper.walkme-override.walkme-css-reset
border-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-question-mark.walkme-override.walkme-css-reset
{
background-color: #5765D1 !important
}
.walkme-player.walkme-colorado.walkme-theme-black-blue .walkme-in-wrapper,
.walkme-player.walkme-colorado.walkme-theme-black-blue * .walkme-in-wrapper {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado.walkme-theme-black-blue,
.walkme-player.walkme-colorado.walkme-theme-black-blue * {
background-color: #5765D1 !important;
}
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset,
.walkme-player.walkme-colorado .walkme-title.walkme-override.walkme-css-reset * {
background-color: #5765D1 !important;
}
![]()
#walkme-player.walkme-california {
background-image: url('ajouter l'URL ici') !important;
}
/* Danube */
div.walkme-player.walkme-danube.walkme-override div.walkme-bar,
div.walkme-player.walkme-danube.walkme-override * div.walkme-bar {
background: red !important;
}

/* Zambezi - nouvelle image */
div.walkme-player.walkme-zambezi.walkme-override.walkme-position-major-bottom.walkme-position-minor-right_corner {
background-image: url('ajouter l'URL ici') !important;
}
Avant

Après

Les modifications de la publication dans le CSS
Pour lancer les modifications du CSS, vous devrez publier.
Certaines modifications qui peuvent être appliquées à votre compte ne sont pas reflétées dans le menu Publish (publier). Il s'agit notamment des modifications apportées aux éléments suivants :
Cela se produit car toute modification de votre compte qui n'est pas liée à un élément spécifique de WalkMe sera automatiquement transférée dans votre environnement dès que vous publierez un contenu nouveau ou existant. Cela signifie que si vous avez récemment apporté des modifications à l'un de vos segments globaux, puis publié un Walk-Thru sans rapport avec celui-ci, les modifications apportées à votre segment seront également publiées.
Pour publier les modifications que vous avez apportées au CSS, effectuez une publication des paramètres.